前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕



目录
- [DeepSeek 助力 Vue 开发:打造丝滑的瀑布流布局(Masonry Layout)](#DeepSeek 助力 Vue 开发:打造丝滑的瀑布流布局(Masonry Layout))
-
- 📚前言
- 📚进入安装好的DeepSeek
- 📚页面效果
- 📚指令输入
-
- [**组件属性 (Props)**](#组件属性 (Props))
- [**组件事件 (Events)**](#组件事件 (Events))
- 📚think
-
- 📘组件代码
-
- [1. 组件实现代码](#1. 组件实现代码)
- [2. 调用示例](#2. 调用示例)
- [3. 增强建议](#3. 增强建议)
- 📚代码测试
- 📚测试代码正常跑通,附其他代码
-
- [📘编写路由 src\router\index.js](#📘编写路由 src\router\index.js)
- [📘编写展示入口 src\App.vue](#📘编写展示入口 src\App.vue)
- 📚页面效果
- [📚自己部署 DeepSeek 安装地址](#📚自己部署 DeepSeek 安装地址)
- 📚相关文章
📚📗📕📘📖🕮💡📝🗂️✍️🛠️💻🚀🎉🏗️🌐🖼️🔗📊👉🔖⚠️🌟🔐⬇️·正文开始⬇️·🎥😊🎓📩😺🌈🤝🤖📜📋🔍✅🧰❓📄📢📈 🙋0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟🆗*️⃣#️⃣
DeepSeek 助力 Vue 开发:打造丝滑的瀑布流布局(Masonry Layout)
📚前言
对于 AI 社区来说,DeepSeek 的开源策略吸引了大量开发者和研究人员的关注和参与,形成了一个活跃的社区。开发者们可以在 GitHub 等平台上自由获取和修改模型代码,共同推动 AI 技术的发展。这种开放式的创新模式激发了更多的创意和灵感,加速了模型的更新和迭代。许多开发者基于 DeepSeek 的开源模型进行二次开发,开发出了各种有趣的应用和工具,进一步拓展了 DeepSeek 的应用场景。
在行业发展方面,DeepSeek 的开源策略降低了中小企业和个人开发者的使用成本,使得他们能够以较低的成本进行模型微调和应用开发。这有助于推动人工智能技术在各个行业的普及和应用,促进了整个 AI 行业的发展。同时,DeepSeek 与多家芯片企业合作,优化模型在国产芯片上的推理效率,推动了 AI 生态的建设。它还通过开源课程体系,培养具备全栈 AI 开发能力的复合型人才,为行业发展提供了人才支持。
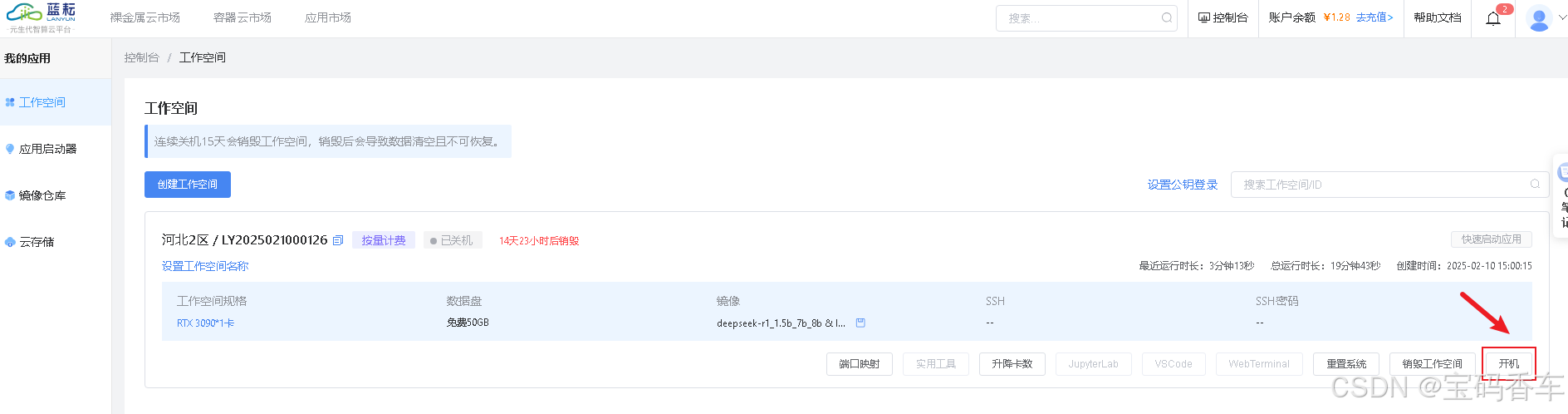
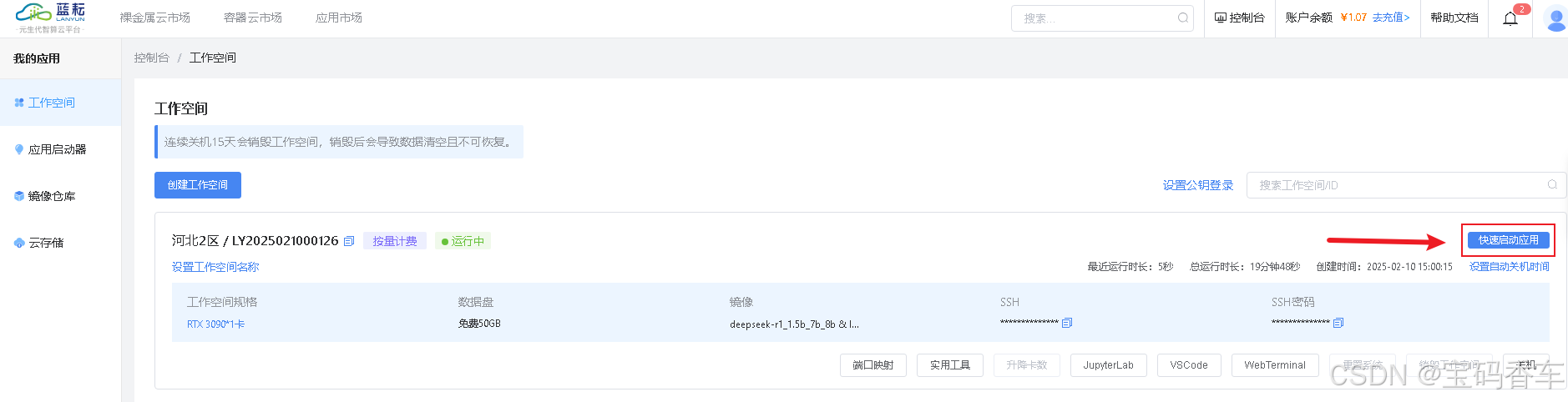
📚进入安装好的DeepSeek
打开搭建好的DeepSeek应用。

进入应用。

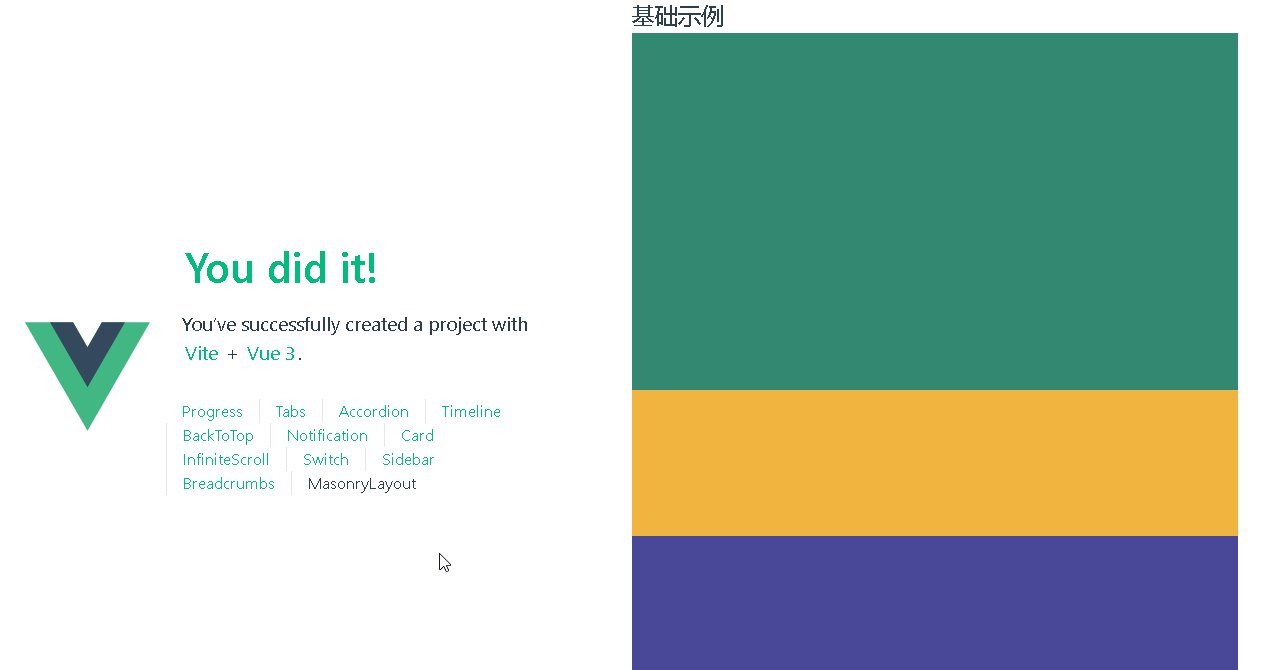
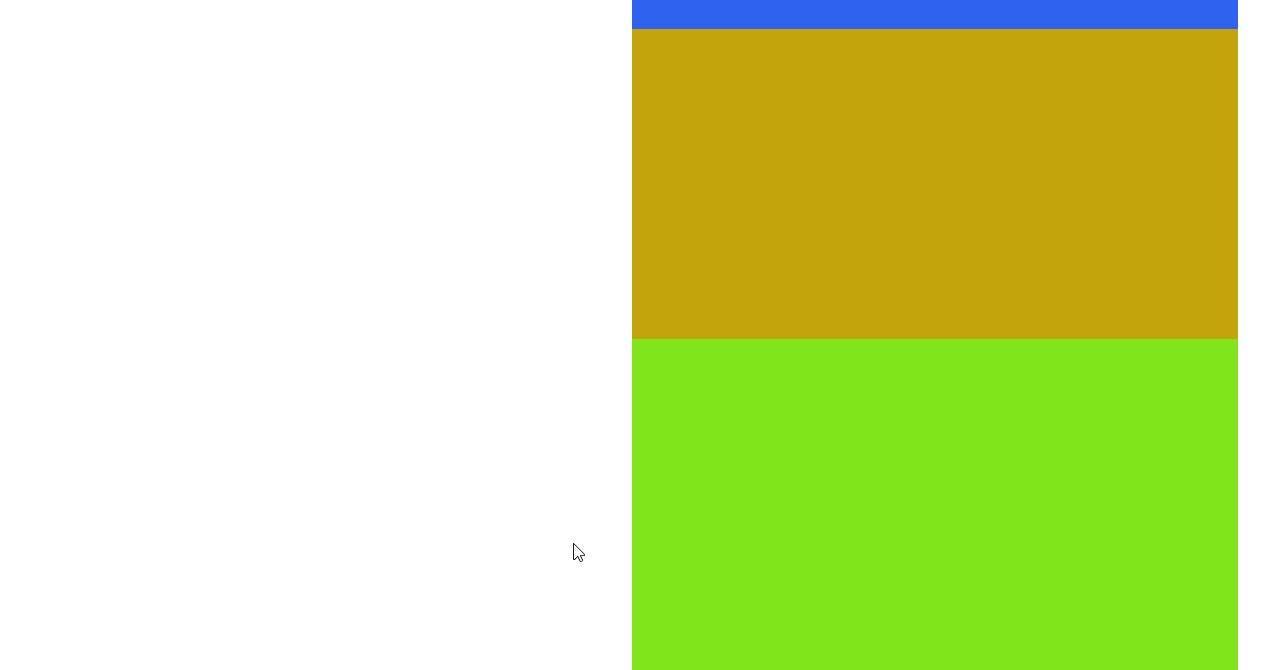
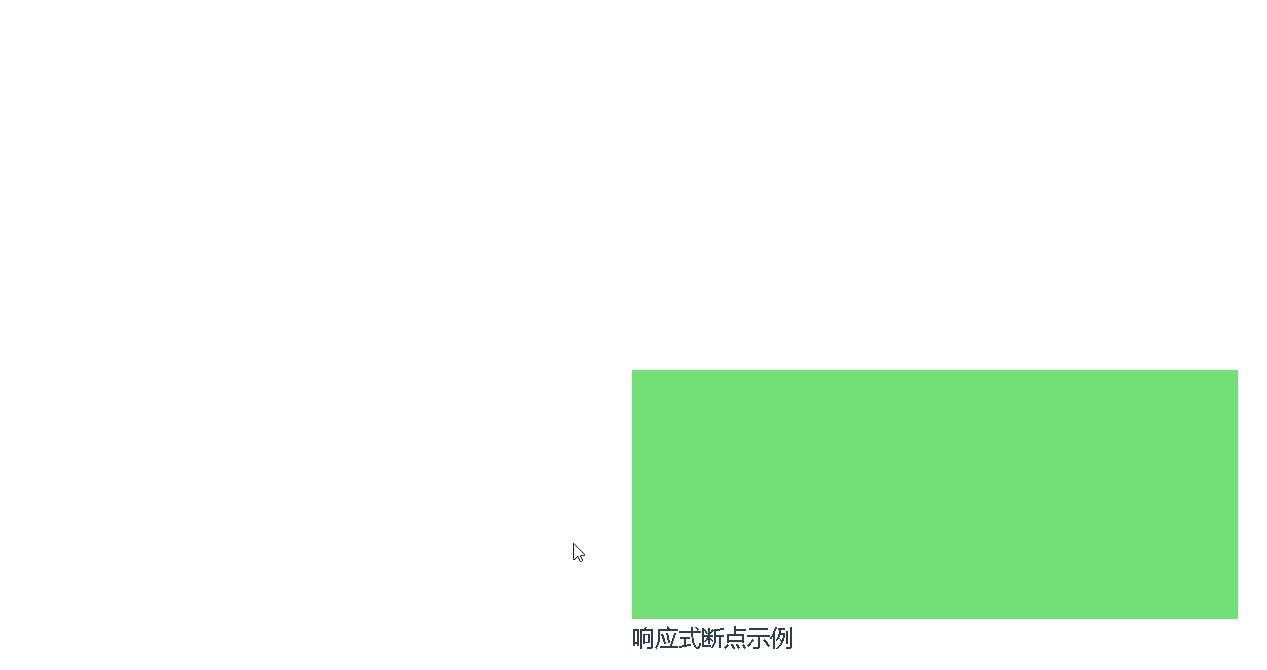
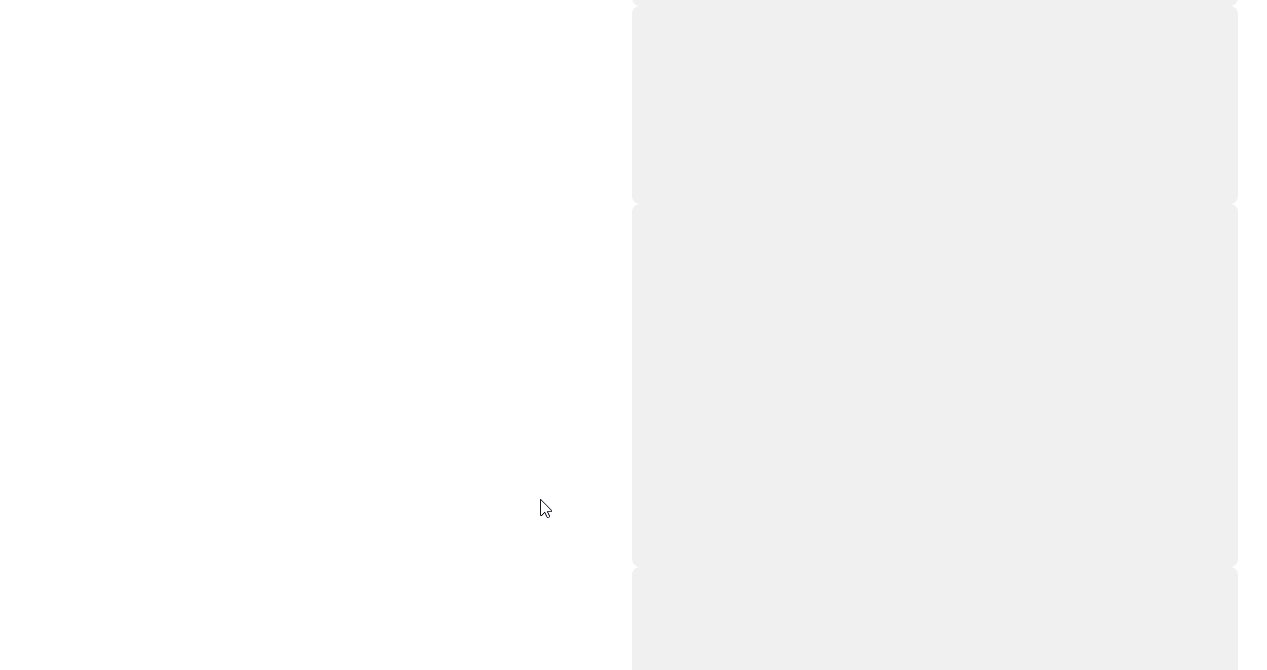
📚页面效果

📚指令输入
已经创建好了一个基于Vue3的组合式API的项目(Composition API),并能正常运行起来,请帮我用 Vue3的组合式API(Composition API) 生成一个 瀑布流布局(Masonry Layout) 的功能组件,所有代码都保存在components/MasonryLayout 下的文件夹中。功能组件的script标签中只有setup属性,使用普通 JavaScript 实现,不使用TypeScript。
功能要有,如下属性:
组件属性 (Props)
-
columns
- 类型:
Number - 默认值:
2 - 说明: 初始列数
- 类型:
-
gutter
- 类型:
Number - 默认值:
8 - 说明: 列间距(像素)
- 类型:
-
breakpoints
- 类型:
Object - 默认值:
{} - 说明: 响应式断点配置,例如
{ 768: 3, 1024: 4 }
- 类型:
-
resizeObserver
- 类型:
Boolean - 默认值:
true - 说明: 是否监听容器尺寸变化自动重新布局
- 类型:
-
useImageLoader
- 类型:
Boolean - 默认值:
true - 说明: 是否监听子元素内的图片加载完成事件后重新布局
- 类型:
-
itemClass
- 类型:
String - 默认值:
'masonry-item' - 说明: 子元素的 CSS 类名
- 类型:
-
transitionDuration
- 类型:
Number - 默认值:
300 - 说明: 布局变化时的过渡动画时长(单位:ms)
- 类型:
组件事件 (Events)
-
layout-complete
- 触发时机: 布局计算完成后
- 参数:
{ columns: number, containerHeight: number }
-
item-positioned
- 触发时机: 单个子元素定位完成后
- 参数:
{ element: HTMLElement, position: { x: number, y: number } }
你有更好的建议也可以添加,要注明。组件定义好后给出3个及以上完整的调用示例。
下面是现有目录
vueAndDeepseek/
├── src/ # 源代码目录
│ ├── assets/ # 静态资源
│ │ ├── base.css
│ │ ├── main.css
│ │ └── logo.svg
│ ├── components/ # 组件目录
│ │ ├── HelloWorld.vue
│ │ ├── TheWelcome.vue
│ │ ├── WelcomeItem.vue
│ │ ├── Progress/
│ │ │ └── Progress.vue
│ │ ├── Accordion/
│ │ ├── BackToTop/
│ │ ├── Card/
│ │ ├── InfiniteScroll/
│ │ ├── Notification/
│ │ ├── Timeline/
│ │ ├── Switch/
│ │ ├── Tabs/
│ │ ├── Sidebar/
│ │ ├── Breadcrumbs/
│ │ ├── MasonryLayout/
│ │ └── icons/
│ ├── router/ # 路由配置
│ │ └── index.js
│ ├── stores/ # Pinia 状态管理
│ │ └── counter.js
│ ├── views/ # 页面组件
│ │ ├── ProgressView.vue
│ │ ├── TabsView.vue
│ │ ├── SwitchView.vue
│ │ ├── TimelineView.vue
│ │ ├── NotificationView.vue
│ │ ├── CardView.vue
│ │ ├── InfiniteScrollView.vue
│ │ ├── BackToTopView.vue
│ │ ├── AccordionView.vue
│ │ ├── SidebarView.vue
│ │ ├── BreadcrumbsView.vue
│ │ ├── MasonryLayoutView.vue
│ │ └── AboutView.vue
│ ├── App.vue # 根组件
│ └── main.js # 应用入口
├── public/ # 公共资源目录
├── index.html # HTML 模板
├── package.json # 项目配置
├── vite.config.js # Vite 配置
└── node_modules/ # 依赖包目录
📚think
嗯,我现在需要帮用户生成一个基于Vue3组合式API的瀑布流布局组件。首先,我得理解用户的需求。他已经有一个Vue项目,使用Composition API,并且能正常运行。他想在这个基础上创建一个MasonryLayout组件,并且代码放在components/MasonryLayout文件夹下。
好的,先看看组件需要哪些属性。有columns、gutter、breakpoints这些,还有resizeObserver和useImageLoader两个布尔值。另外,还有itemClass和transitionDuration。这些都需要在setup函数中处理。
然后是事件,layout-complete和item-positioned。这两个事件要在布局完成后和每个子元素定位后触发。我需要记得使用emit来发送这些事件。
接下来,组件的结构应该是怎样的?父容器是一个div,里面包含多个子元素。子元素会根据列数排列,并且可能有图片加载的情况,所以需要用Intersection Observer来监听页面尺寸变化和图片加载完成。
在实现上,我需要计算当前屏幕宽度,根据breakpoints决定显示多少列。然后,动态设置每个子元素的位置。这涉及到测量每列的高度,将子元素放入最矮的列中。
对于响应式布局,resizeObserver为true时,应该监听页面容器大小的变化,并重新计算布局。同时,useImageLoader为true时,需要监听页面内的图片加载完成事件,调整布局。
在代码结构上,我需要用ref来管理容器和子元素,使用computed来处理当前的列数和gutter宽度。生命周期钩子mounted和unmounted用来初始化和清理观察者实例。
可能会遇到的问题是图片加载顺序不同导致布局混乱,所以需要确保所有图片都加载完成后才进行布局,或者在每个图片加载后动态调整。
测试示例部分,用户需要至少三个完整的调用示例,包括基本使用、响应式断点和复杂布局。这些示例应该展示组件的不同功能和配置选项。
最后,我得检查代码是否符合Vue3的组合式API规范,不使用TypeScript,只用普通JavaScript,并且所有逻辑都在setup函数中处理。同时,确保样式部分正确应用,包括过渡效果和边距设置。
📘组件代码
这里为您实现一个基于Vue3 Composition API的瀑布流组件,按照您的要求分文件保存:
vueAndDeepseek/
└─ src/
└─ components/
└─ MasonryLayout/
├─ index.vue # 组件主文件
└─ MasonryLayout.vue # 组件逻辑1. 组件实现代码
html
<!-- components/MasonryLayout/index.vue -->
<template>
<div class="masonry-container" ref="containerRef">
<slot></slot>
</div>
</template>
<script setup>
import { ref, computed, watch, onMounted, onUnmounted } from 'vue'
import { useElementSize, useWindowSize } from '@vueuse/core'
const props = defineProps({
columns: { type: Number, default: 2 },
gutter: { type: Number, default: 8 },
breakpoints: { type: Object, default: () => ({}) },
resizeObserver: { type: Boolean, default: true },
useImageLoader: { type: Boolean, default: true },
itemClass: { type: String, default: 'masonry-item' },
transitionDuration: { type: Number, default: 300 }
})
const emit = defineEmits(['layout-complete', 'item-positioned'])
// 响应式变量
const containerRef = ref(null)
const items = ref([])
let observer = null
let resizeObserver = null
// 计算当前列数
const currentColumns = computed(() => {
const { width } = useWindowSize()
const breakpoints = Object.keys(props.breakpoints)
.map(Number)
.sort((a, b) => b - a)
for (const bp of breakpoints) {
if (width.value >= bp) {
return props.breakpoints[bp]
}
}
return props.columns
})
// 核心布局方法
const calculateLayout = async () => {
if (!containerRef.value) return
// 等待图片加载
if (props.useImageLoader) {
await loadImages(containerRef.value)
}
const containerWidth = containerRef.value.offsetWidth
const colWidth = (containerWidth - (currentColumns.value - 1) * props.gutter) / currentColumns.value
const positions = Array(currentColumns.value).fill(0)
items.value = Array.from(containerRef.value.children)
.filter(el => el.classList.contains(props.itemClass))
items.value.forEach(item => {
const minHeight = Math.min(...positions)
const columnIndex = positions.indexOf(minHeight)
const x = columnIndex * (colWidth + props.gutter)
const y = minHeight
// 应用定位
item.style.transform = `translate(${x}px, ${y}px)`
item.style.transition = `transform ${props.transitionDuration}ms`
// 触发单个元素定位事件
emit('item-positioned', {
element: item,
position: { x, y }
})
positions[columnIndex] += item.offsetHeight + props.gutter
})
// 更新容器高度
containerRef.value.style.height = `${Math.max(...positions)}px`
emit('layout-complete', {
columns: currentColumns.value,
containerHeight: Math.max(...positions)
})
}
// 图片加载处理
const loadImages = (container) => {
return Promise.all(
Array.from(container.querySelectorAll('img'))
.map(img => {
if (img.complete) return Promise.resolve()
return new Promise(resolve => {
img.onload = resolve
img.onerror = resolve
})
})
)
}
// 监听器设置
const setupObservers = () => {
if (props.resizeObserver && containerRef.value) {
resizeObserver = new ResizeObserver(calculateLayout)
resizeObserver.observe(containerRef.value)
}
if (window.MutationObserver) {
observer = new MutationObserver(calculateLayout)
observer.observe(containerRef.value, {
childList: true,
subtree: true
})
}
}
// 生命周期
onMounted(() => {
calculateLayout()
setupObservers()
window.addEventListener('resize', calculateLayout)
})
onUnmounted(() => {
if (resizeObserver) resizeObserver.disconnect()
if (observer) observer.disconnect()
window.removeEventListener('resize', calculateLayout)
})
// 响应props变化
watch([currentColumns, () => props.gutter], calculateLayout)
</script>
<style scoped>
.masonry-container {
position: relative;
margin: 0 auto;
}
.masonry-container :deep(.masonry-item) {
position: absolute;
box-sizing: border-box;
will-change: transform;
}
</style>2. 调用示例
html
<!-- views/MasonryLayoutView.vue -->
<template>
<!-- 基础示例 -->
<MasonryLayout
:columns="2"
:gutter="10"
@layout-complete="handleLayoutComplete"
>
<div
v-for="(item, index) in 20"
:key="index"
class="masonry-item"
:style="{ height: `${Math.random() * 300 + 100}px`, background: randomColor() }"
/>
</MasonryLayout>
<!-- 响应式断点示例 -->
<MasonryLayout
:columns="2"
:breakpoints="{ 768: 3, 1024: 4 }"
:gutter="15"
:transition-duration="500"
>
<div
v-for="(item, index) in images"
:key="item.id"
class="masonry-item"
>
<img :src="item.url" alt="">
</div>
</MasonryLayout>
<!-- 动态内容示例 -->
<button @click="addItems">添加元素</button>
<MasonryLayout
ref="masonry"
:item-class="customItemClass"
:resize-observer="false"
>
<div
v-for="(item, index) in dynamicItems"
:key="index"
:class="customItemClass"
:style="{ height: item.height }"
/>
</MasonryLayout>
</template>
<script setup>
import { ref } from 'vue'
// 示例数据
const randomColor = () => '#' + Math.floor(Math.random()*16777215).toString(16)
const images = ref([
{ id: 1, url: '/image1.jpg' },
{ id: 2, url: '/image2.jpg' },
// ...
])
const dynamicItems = ref(Array(10).fill().map(() => ({
height: `${Math.random() * 400 + 100}px`,
color: randomColor()
})))
const customItemClass = 'custom-masonry-item'
const handleLayoutComplete = ({ columns, containerHeight }) => {
console.log(`布局完成,列数:${columns},容器高度:${containerHeight}px`)
}
const addItems = () => {
dynamicItems.value.push({
height: `${Math.random() * 400 + 100}px`,
color: randomColor()
})
// 手动触发布局更新
nextTick(() => {
masonry.value.calculateLayout()
})
}
</script>
<style>
.custom-masonry-item {
width: 100%;
background: #f0f0f0;
border-radius: 8px;
padding: 1rem;
transition: transform 0.5s ease-in-out;
}
</style>3. 增强建议
-
性能优化:
- 添加虚拟滚动支持(对于大数据量)
- 使用
requestAnimationFrame优化布局计算 - 添加布局缓存机制
-
功能扩展:
js// 在组件中暴露方法 defineExpose({ calculateLayout, refreshLayout: calculateLayout }) -
错误处理:
js// 在图片加载处添加错误处理 const loadImages = (container) => { return Promise.all( Array.from(container.querySelectorAll('img')) .map(img => { return new Promise(resolve => { if (img.complete) return resolve() img.onload = resolve img.onerror = resolve // 即使图片加载失败也继续执行 }) }) ) } -
SSR支持:
js// 在onMounted中初始化观察器 if (typeof window !== 'undefined') { // 初始化代码 }
这个实现包含了您要求的所有功能,并通过三个示例展示了不同的使用场景。组件会自动响应窗口大小变化、内容变化和图片加载,并提供了良好的可扩展性。
📚代码测试
正常
📚测试代码正常跑通,附其他代码
- 添加路由
- 页面展示入口
📘编写路由 src\router\index.js

javascript
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'progress',
component: () => import('../views/ProgressView.vue'),
},
{
path: '/tabs',
name: 'tabs',
// route level code-splitting
// this generates a separate chunk (About.[hash].js) for this route
// which is lazy-loaded when the route is visited.
// 标签页(Tabs)
component: () => import('../views/TabsView.vue'),
},
{
path: '/accordion',
name: 'accordion',
// 折叠面板(Accordion)
component: () => import('../views/AccordionView.vue'),
},
{
path: '/timeline',
name: 'timeline',
// 时间线(Timeline)
component: () => import('../views/TimelineView.vue'),
},
{
path: '/backToTop',
name: 'backToTop',
component: () => import('../views/BackToTopView.vue')
},
{
path: '/notification',
name: 'notification',
component: () => import('../views/NotificationView.vue')
},
{
path: '/card',
name: 'card',
component: () => import('../views/CardView.vue')
},
{
path: '/infiniteScroll',
name: 'infiniteScroll',
component: () => import('../views/InfiniteScrollView.vue')
},
{
path: '/switch',
name: 'switch',
component: () => import('../views/SwitchView.vue')
},
{
path: '/sidebar',
name: 'sidebar',
component: () => import('../views/SidebarView.vue')
},
{
path: '/breadcrumbs',
name: 'breadcrumbs',
component: () => import('../views/BreadcrumbsView.vue')
},
{
path: '/masonryLayout',
name: 'masonryLayout',
component: () => import('../views/masonryLayoutView.vue')
}
],
})
export default router📘编写展示入口 src\App.vue

html
<script setup>
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
<nav>
<RouterLink to="/">Progress</RouterLink>
<RouterLink to="/tabs">Tabs</RouterLink>
<RouterLink to="/accordion">Accordion</RouterLink>
<RouterLink to="/timeline">Timeline</RouterLink>
<RouterLink to="/backToTop">BackToTop</RouterLink>
<RouterLink to="/notification">Notification</RouterLink>
<RouterLink to="/card">Card</RouterLink>
<RouterLink to="/infiniteScroll">InfiniteScroll</RouterLink>
<RouterLink to="/switch">Switch</RouterLink>
<RouterLink to="/sidebar">Sidebar</RouterLink>
<RouterLink to="/breadcrumbs">Breadcrumbs</RouterLink>
<RouterLink to="/masonryLayout">MasonryLayout</RouterLink>
</nav>
</div>
</header>
<RouterView />
</template>
<style scoped>
header {
line-height: 1.5;
max-height: 100vh;
}
.logo {
display: block;
margin: 0 auto 2rem;
}
nav {
width: 100%;
font-size: 12px;
text-align: center;
margin-top: 2rem;
}
nav a.router-link-exact-active {
color: var(--color-text);
}
nav a.router-link-exact-active:hover {
background-color: transparent;
}
nav a {
display: inline-block;
padding: 0 1rem;
border-left: 1px solid var(--color-border);
}
nav a:first-of-type {
border: 0;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
nav {
text-align: left;
margin-left: -1rem;
font-size: 1rem;
padding: 1rem 0;
margin-top: 1rem;
}
}
</style>📚页面效果

📚自己部署 DeepSeek 安装地址
蓝耘元生代智算云平台地址:https://cloud.lanyun.net/#/registerPage?promoterCode=07100c37a0
📚相关文章
------------ 相 关 文 章 ------------
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕,若转载本文,一定注明本文链接。

更多专栏订阅推荐:
💕 vue
✈️ Electron
⭐️ js
📝 字符串