1. 简介
Fast, disk space efficient package manager:
- Fast. Up to 2x faster than the alternatives (see benchmark).
- Efficient. Files inside
node_modulesare linked from a single content-addressable storage.- Great for monorepos.
- Strict. A package can access only dependencies that are specified in its
package.json.- Deterministic. Has a lockfile called
pnpm-lock.yaml.- Works as a Node.js version manager. See pnpm env use.
- Works everywhere. Supports Windows, Linux, and macOS.
- Battle-tested. Used in production by teams of all sizes since 2016.
- See the full feature comparison with npm and Yarn.
作用:
- 自由切换node版本,当多个项目对node版本依赖不同时,相当于nvm
- 节省 磁盘空间,开发过程中,项目目录下的 node_modules 文件其实是个类似于快捷方式的东西,它会集中管理npm包,不必每个项目都下载一遍npm包依赖
- 我是菜鸡,我没有用到其他niubility的功能
2. 下载
- github : Release - pnpm/pnpm
下载后得到pnpm-win-x64.exe,将其重命名为pnpm.exe,这一步主要是便于使用,不然以后使用pnpm时必须写pnpm-win-x64
3. 配置
下载得到的文件,即为可执行文件,不是安装包,所以不用安装,只需要剪切到自己想安装的文件夹中即可
3.1 配置环境变量
- PNPM_HOME
这个环境变量值为 pnpm.exe 所在的文件夹,我的放在E:\pnpm\

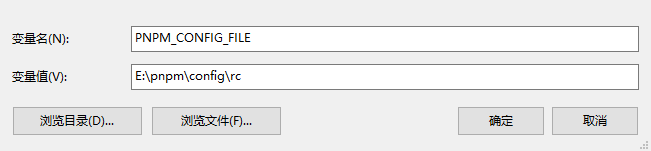
- PNPM_CONFIG_FILE
这个环境变量值为 pnpm配置文件的路径,默认路径C:\Users\[当前用户名]\AppData\Local\pnpm\config\rc,如果觉得无所谓配置文件位置,则不处理即可。

3.2 配置pnpm
因为没有使用pnpm初始化命令,所以 PNPM_CONFIG_FILE指向的文件暂时还没有生成,可以在自己指定的位置新建一个同名的文件,该配置文件没有后缀名 ,它就叫 rc。
然后记事本在rc文件中写入如下内容,根据自己需要的位置进行修改路径,这些路径都是pnpm以后下载包的文件夹,以及相关缓存的文件夹,最后一个是npm的镜像(当前为淘宝)
INI
global-dir=E:\pnpm\global
bin-dir=E:\pnpm\bin
store-dir=E:\pnpm\cache
registry=https://registry.npmmirror.com上面配置文件等价的命令,命令执行结果会写入该文件,所以可以直接修改该文件内容:
shell
pnpm config set global-dir "E:\pnpm\global"
pnpm config set bin-dir "E:\pnpm\bin"
pnpm config set store-dir "E:\pnpm\cache"
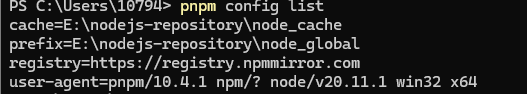
pnpm config set registry https://registry.npmmirror.com读取配置内容命令:
shell
PS C:\Users\10794> pnpm config list
cache=E:\nodejs-repository\node_cache
prefix=E:\nodejs-repository\node_global
registry=https://registry.npmmirror.com
user-agent=pnpm/10.4.1 npm/? node/v20.11.1 win32 x64
3.3 初始化
在cmd 或 powershell执行:
SHELL
pnpm setup我当初没有先配环境变量和重命名为pnpm.exe,后期又重新配了一次,下图仅参考:

如果前期没有做任何配置,那么该命令作用是 复制下载的exe到C盘的C:\Users\[用户名]\AppData\Local\pnpm\文件夹中,然后起了一个叫 PNPM_HOME的环境变量,然后把PNPM_HOME的环境变量放到Path下,作用就是能在cmd或powershell中能直接使用pnpm来指定pnpm.exe(具体路径省略)。
!!!IMPORTANT : 该命令生成的环境变量全放在用户变量下面,而不是系统变量,如果有需要,自己在系统变量下手动搞一次,但是我推荐使用用户变量
4. 使用
- 安装node
pnpm env add --global 【node版本号】,如:
shell
pnpm env add --global 16.15
# 安装最新长期支持版
pnpm env add --global lts
# 安装最新长期版
pnpm env add --global latest- 指定/切换本地node
pnpm env use --global 【node版本号】,如果pnpm发现本地没有该版本,将会下载并应用,如:
shell
pnpm env use --global 16.15
# 安装最新长期支持版
pnpm env use --global lts
# 安装最新长期版
pnpm env use --global latest
- 下载npm包可以使用pnpm install ,也可以使用npm,毕竟node带有npm
附:
- AI生成的命令图
