在移动应用开发中,良好的导航设计对用户体验至关重要。抖音作为一款现象级应用,其底部导航设计简洁直观,极具吸引力。本文将详细介绍如何使用 Flutter 开发一个类似抖音风格的底部导航栏,帮助开发者打造兼具美观与实用的导航界面。

设计思路
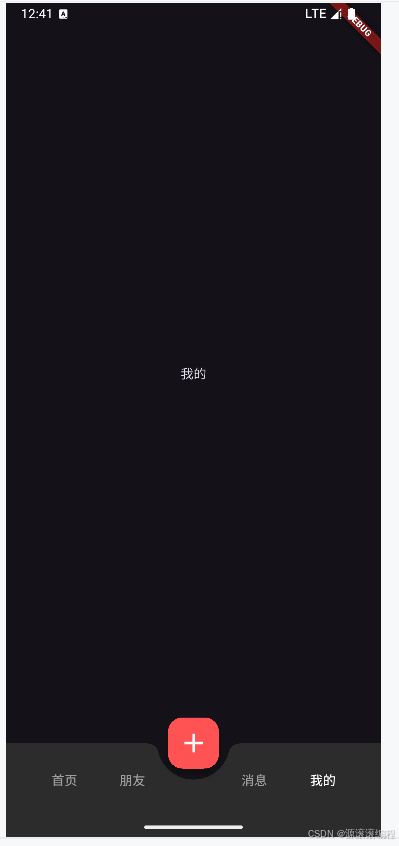
抖音的底部导航栏以其独特的凸起"+"号图标和简洁的布局而闻名。在设计时,我们需保留这些关键特性,并结合 Flutter 的强大功能,打造一个流畅、现代化的导航体验。
功能需求分析
- 底部导航栏需包含"首页"、"朋友"、"消息"、"我的" 四个常规选项。
- 中央凸起的"+"号按钮,用于发布内容等功能。
- 点击导航项时,页面内容应切换,并有明确的视觉反馈。
- 支持不同屏幕尺寸的适配,确保在各种设备上都能良好显示。
样式与交互设计
底部导航栏采用深灰色背景,与抖音的深色主题一致。
激活的导航项文字颜色为白色,未激活为深灰色,以增加视觉层次感。
中央的"+"号按钮采用红色背景,与整体配色形成鲜明对比,突出显示。
导航栏按钮应均匀分布,避免内容拥挤,确保良好的点击体验。
技术选型
使用 BottomAppBar 实现底部导航栏的基本结构。
中央的凸起按钮通过 FloatingActionButton 和 FloatingActionButtonLocation.centerDocked 完成。
响应式布局利用 Expanded 和 Spacer 自动分配空间,确保适配不同屏幕尺寸。
代码实现
以下是一个完整的 Flutter 示例代码,展示了如何实现这一底部导航栏。
typescript
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter 抖音风格底部导航栏',
theme: ThemeData(
primarySwatch: Colors.blue,
brightness: Brightness.dark, // 深色主题
),
home: HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
int _currentIndex = 0;
final List<Widget> _pages = [
Center(child: Text('首页')),
Center(child: Text('朋友')),
Center(child: Text('消息')),
Center(child: Text('我的')),
];
void _onItemTapped(int index) {
setState(() {
_currentIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: _pages[_currentIndex],
bottomNavigationBar: BottomAppBar(
color: Color(0xFF2C2C2C), // 深灰色背景
shape: CircularNotchedRectangle(),
notchMargin: 12.0,
child: Container(
height: 64.0, // 设置导航栏高度
padding: EdgeInsets.symmetric(horizontal: 16.0),
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
TextButton(
onPressed: () => _onItemTapped(0),
child: Text(
'首页',
style: TextStyle(
fontSize: 14,
color: _currentIndex == 0 ? Colors.white : Colors.grey,
),
),
),
TextButton(
onPressed: () => _onItemTapped(1),
child: Text(
'朋友',
style: TextStyle(
fontSize: 14,
color: _currentIndex == 1 ? Colors.white : Colors.grey,
),
),
),
SizedBox(width: 48), // 中间凸起部分的宽度
TextButton(
onPressed: () => _onItemTapped(2),
child: Text(
'消息',
style: TextStyle(
fontSize: 14,
color: _currentIndex == 2 ? Colors.white : Colors.grey,
),
),
),
TextButton(
onPressed: () => _onItemTapped(3),
child: Text(
'我的',
style: TextStyle(
fontSize: 14,
color: _currentIndex == 3 ? Colors.white : Colors.grey,
),
),
),
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add, size: 36, color: Colors.white),
backgroundColor: Colors.redAccent,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
}
}关键代码解析
- BottomAppBar:
使用 BottomAppBar 作为底部导航栏的容器。 - shape: CircularNotchedRectangle() 为中央凸起部分设置圆形缺口。
- notchMargin: 12.0 控制缺口与按钮的间距。
- FloatingActionButton:
中央的"+"号按钮通过 FloatingActionButton 实现。 - floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked 确保按钮位于底部导航栏的中央。
页面切换
Scaffold 的 body 属性根据 _currentIndex 显示对应的页面。
_onItemTapped 方法更新 _currentIndex,触发页面重新构建。
样式调整
底部导航栏的背景颜色通过 color: Color(0xFF2C2C2C) 设置。
文字颜色根据 _currentIndex 动态变化,使用 TextStyle 定义字体大小和颜色。
响应式布局
使用 SizedBox 和 Expanded 确保按钮均匀分布,避免内容超出屏幕。
性能优化
如果导航栏包含大量页面,建议使用 BottomNavigationBarType.fixed 或 AutomaticKeepAliveClientMixin 保留页面状态,减少不必要的重建。
用户体验
可以为页面切换添加动画效果,如 PageRouteBuilder,以增强流畅性。
考虑在 "+" 号按钮上添加长按提示功能,引导用户了解其功能。
自定义调整
根据实际需求,可以调整导航栏的高度、按钮间距和颜色等属性。
添加更多功能,如消息计数、动态内容加载等,提升应用的实用性。
总结
通过上述代码和设计理念,我们可以轻松实现一个类似抖音风格的底部导航栏。Flutter 的强大功能和灵活布局机制使得我们可以快速创建出美观且交互性强的界面。在实际开发中,我们还可以根据项目需求进一步优化和扩展,打造出更具特色和个性化的底部导航栏,为用户带来更好的使用体验。
如果大家对这段代码有疑问或者想要进一步优化,可以随时与我交流讨论!