Vulkan环境配置 | vscode+msvc 解决方案
前言
如果作为Windows 11侠的你是一个vscode爱好者,凑巧电脑上还安装有Visual Studio,这个时候你突然想配置一个Vulkan开发环境。作为minimalist的你可不希望在电脑上安装任何额外的组件,那么这篇安装指南一定适合你。
准备工作
你需要确保你的环境都已经有下列程序:
- Visual Studio Community 2019或者2022(2017还没试过,应该也可以)
- vscode
安装MSVC
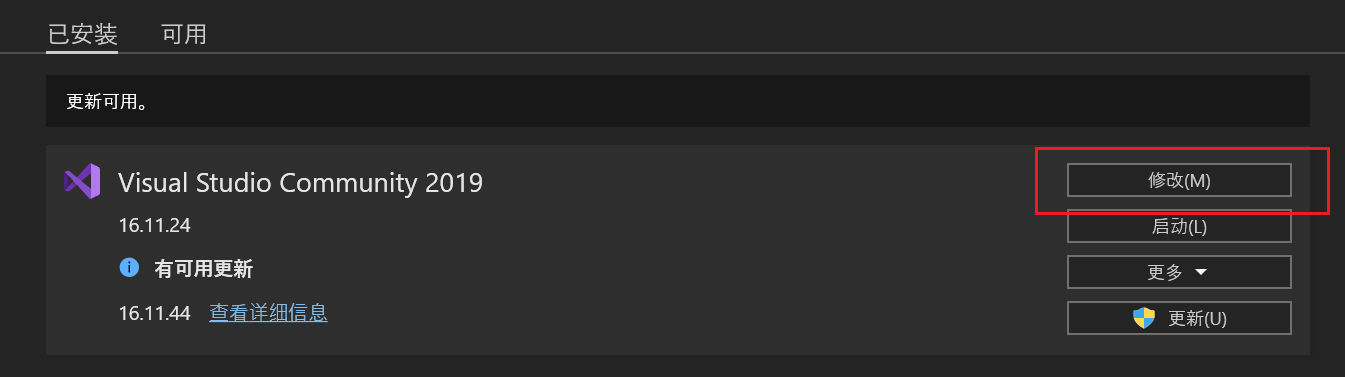
a.首先打开Visual Studio Installer,点击修改:

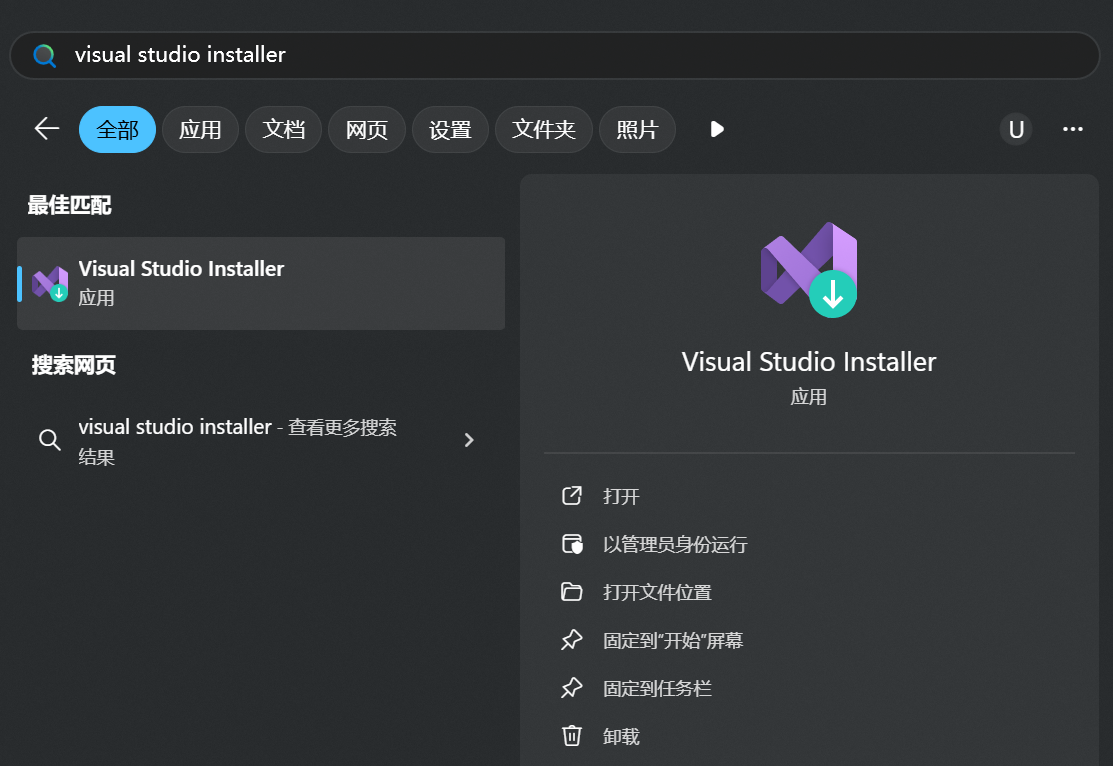
in case 你不知道Visual Studio Installer怎么打开

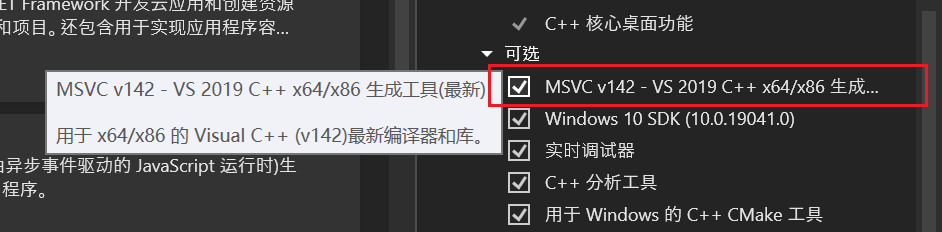
b.勾选上MSVC x64/x86生成工具,并点击右下角的修改,Visual Studio Installer会自动下载并安装

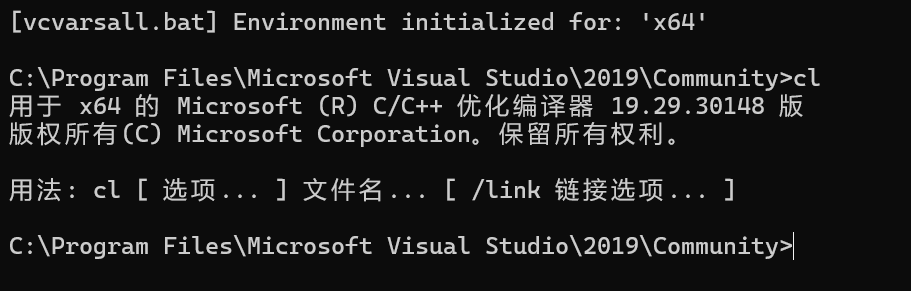
c.安装完毕之后,打开开始,搜索x64 Native Tools Command Prompt for VS 2019,打开并键入 cl
如果你的命令行有如下输出,说明你已经正确安装MSVC了

下载并安装Vulkan SDK
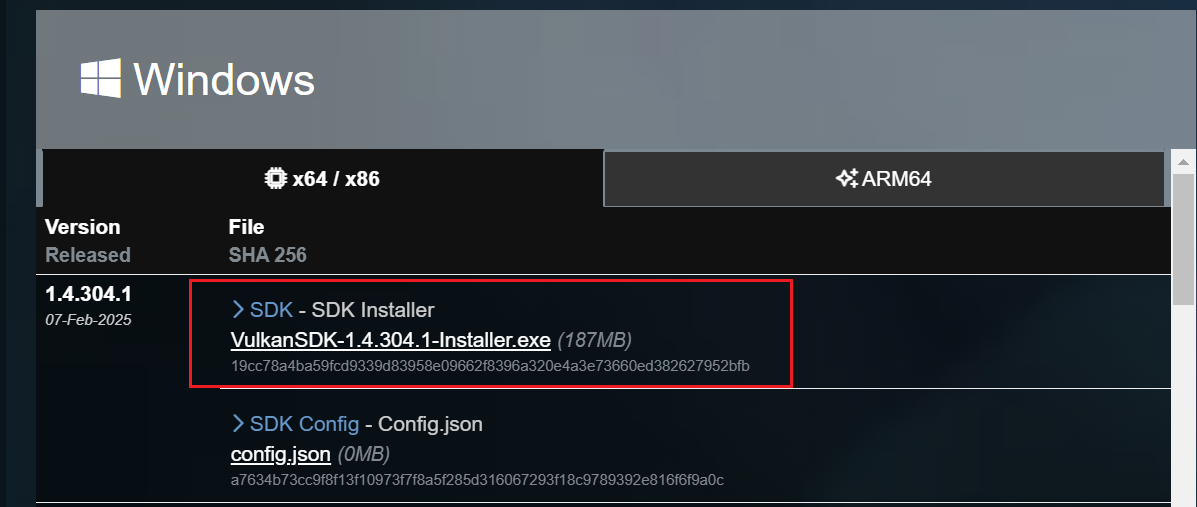
a.打开https://vulkan.lunarg.com/sdk/home#windows,选择最新版的SDK并下载安装:

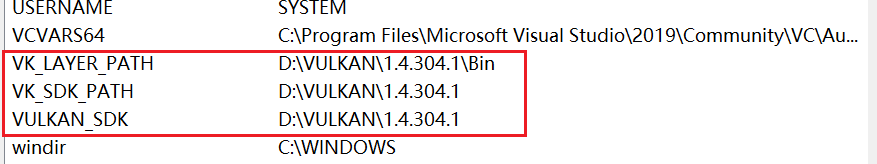
b.打开环境变量,如果你能看到这些环境变量,说明你已经正确安装了Vulkan SDK

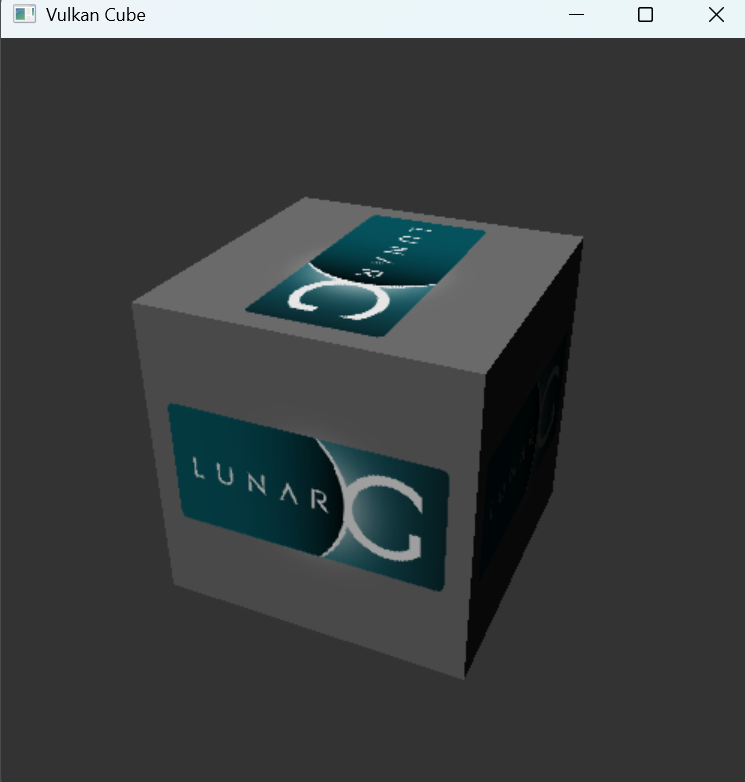
除此之外还可以在开始菜单打开Vulkan Cube例程进行验证:

下载GLFW与GLM
GLFW用于Vulkan的窗口显示(除非你想做off screen渲染,或者直接用Windows提供的窗口接口),GLM用于Vulkan中的线性代数运算
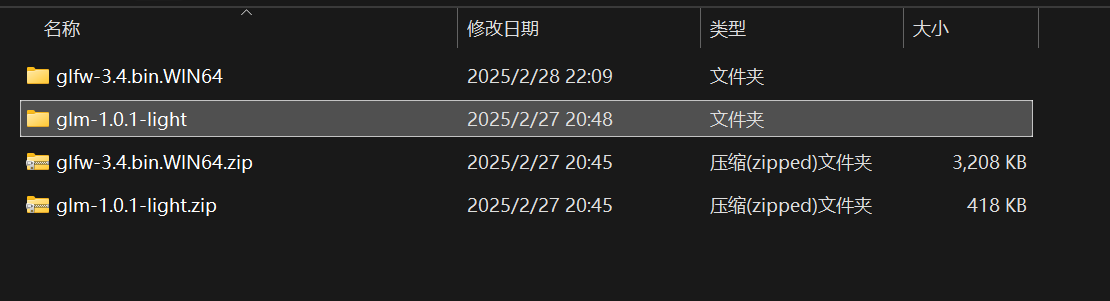
从https://www.glfw.org/与https://github.com/g-truc/glm下载两个库并解压到一个文件夹中:

配置vscode开发环境
a.为了方便在不同设备上进行开发,首先打开环境变量,新建如下变量并保存
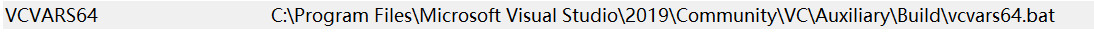
VCVARS64(找到你的Visual Studio路径并填入)

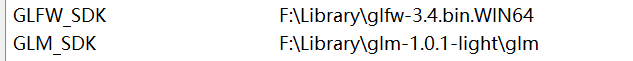
GLFW_SDK与GLM_SDK(填入你上一步将GLFW与GLM解压的目标路径)

这样,当你把项目同步到不同的设备上进行开发时只需要重新配置这三个环境变量而不需要改动项目本身了
b.我们配置编译使用的批处理命令,接下来打开vscode,新建一个项目,并在其中新建一个bat文件,名为build.bat,填入如下内容并保存:
bat
@echo off
call "%VCVARS64%"
SET includes=/Isrc /I%VULKAN_SDK%/Include /I%GLFW_SDK%/include /I%GLM_SDK%
SET links=/link /LIBPATH:%VULKAN_SDK%/Lib /LIBPATH:%GLFW_SDK%/lib-vc2019 vulkan-1.lib glfw3_mt.lib user32.lib gdi32.lib shell32.lib
SET defines=/D DEBUG
SET standard=/std:c++17
SET optim=/O2
echo "Building main..."
cl /EHsc %standard% %optim% %includes% %defines% src/main.cpp %links% 注意,/LIBPATH:%GLFW_SDK%/lib-vc2019这一项改成你所安装的Viusal Studio所对应的版本
由于GLM本身只有头文件,因此不需要在编译过程进行链接
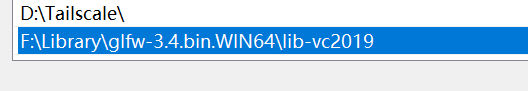
(Optional)如果你希望运行过程进行动态链接的话,在Path中添加GLFW库的路径

并将build.bat的第四行改为:
SET links=/link /LIBPATH:%VULKAN_SDK%/Lib /LIBPATH:%GLFW_SDK%/lib-vc2019 vulkan-1.lib glfw3dll.lib
c.接下来我们配置编译与debug的设定,新建一个文件夹名为.vscode
在其中新建一个文件名为tasks.json,并填入如下内容:
json
{
"version": "2.0.0",
"tasks": [
{
"label": "Windows Build",
"command": "${workspaceFolder}/build.bat",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}在其中新建一个文件名为launch.json,并填入如下内容:
json
{
"version": "0.2.0",
"configurations": [
{
"name": "Windows Launch",
"program": "${workspaceFolder}\\main.exe",
"type": "cppvsdbg",
"request": "launch",
"cwd": "${workspaceFolder}",
"logging": {
"moduleLoad": false
},
}
]
}d.最后再配置vscode开发的语法高亮
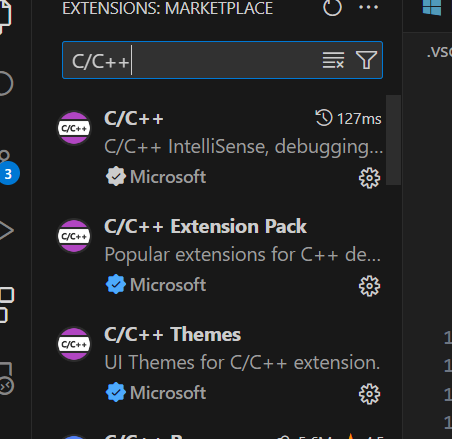
首先打开exntension,确保你已经下载了开发C/C++所需要的extension了

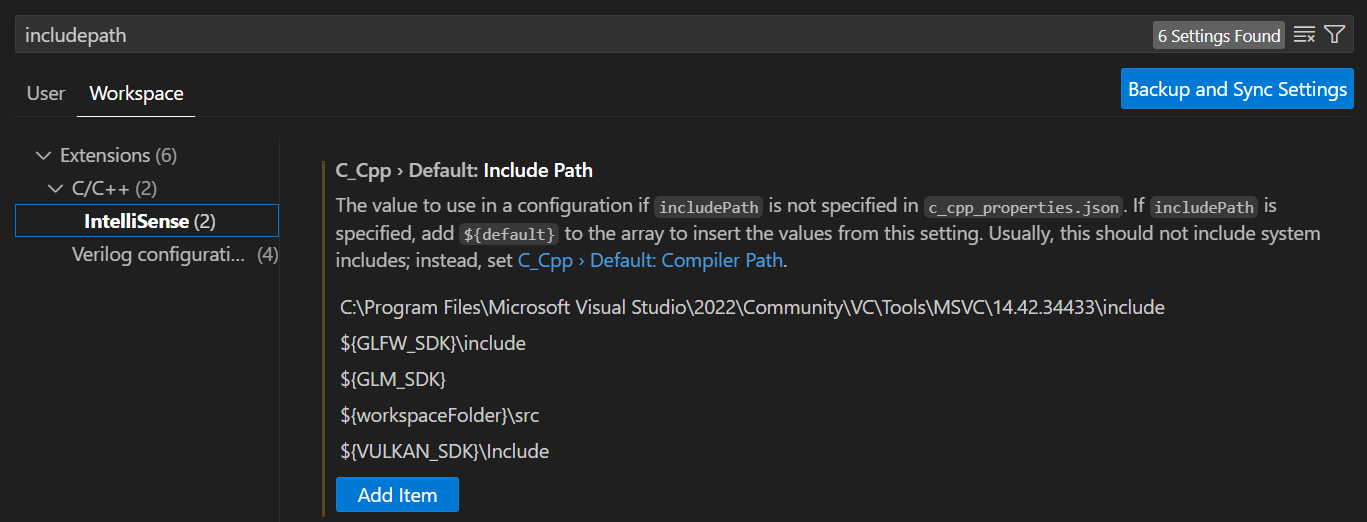
打开File -> Preferences -> Setting,点击Workspace
在Include Path这里分别加上
"C:\\Program Files\\Microsoft Visual Studio\\2019\\Community\\VC\\Tools\\MSVC\\14.42.34433\\include",
"${GLFW_SDK}\\include",
"${GLM_SDK}",
"${workspaceFolder}\\src",
"${VULKAN_SDK}\\Include"

这样,你就已经完成了对vulkan开发环境的配置了。
编译与运行
a.首先新建一个文件,路径为src/main.cpp,填入以下内容并保存:
cpp
#define GLFW_INCLUDE_VULKAN
#include <GLFW/glfw3.h>
#define GLM_FORCE_RADIANS
#define GLM_FORCE_DEPTH_ZERO_TO_ONE
#include <glm/vec4.hpp>
#include <glm/mat4x4.hpp>
#include <iostream>
int main() {
glfwInit();
glfwWindowHint(GLFW_CLIENT_API, GLFW_NO_API);
GLFWwindow* window = glfwCreateWindow(800, 600, "Vulkan window", nullptr, nullptr);
uint32_t extensionCount = 0;
vkEnumerateInstanceExtensionProperties(nullptr, &extensionCount, nullptr);
std::cout << extensionCount << " extensions supported\n";
glm::mat4 matrix;
glm::vec4 vec;
auto test = matrix * vec;
while(!glfwWindowShouldClose(window)) {
glfwPollEvents();
}
glfwDestroyWindow(window);
glfwTerminate();
return 0;
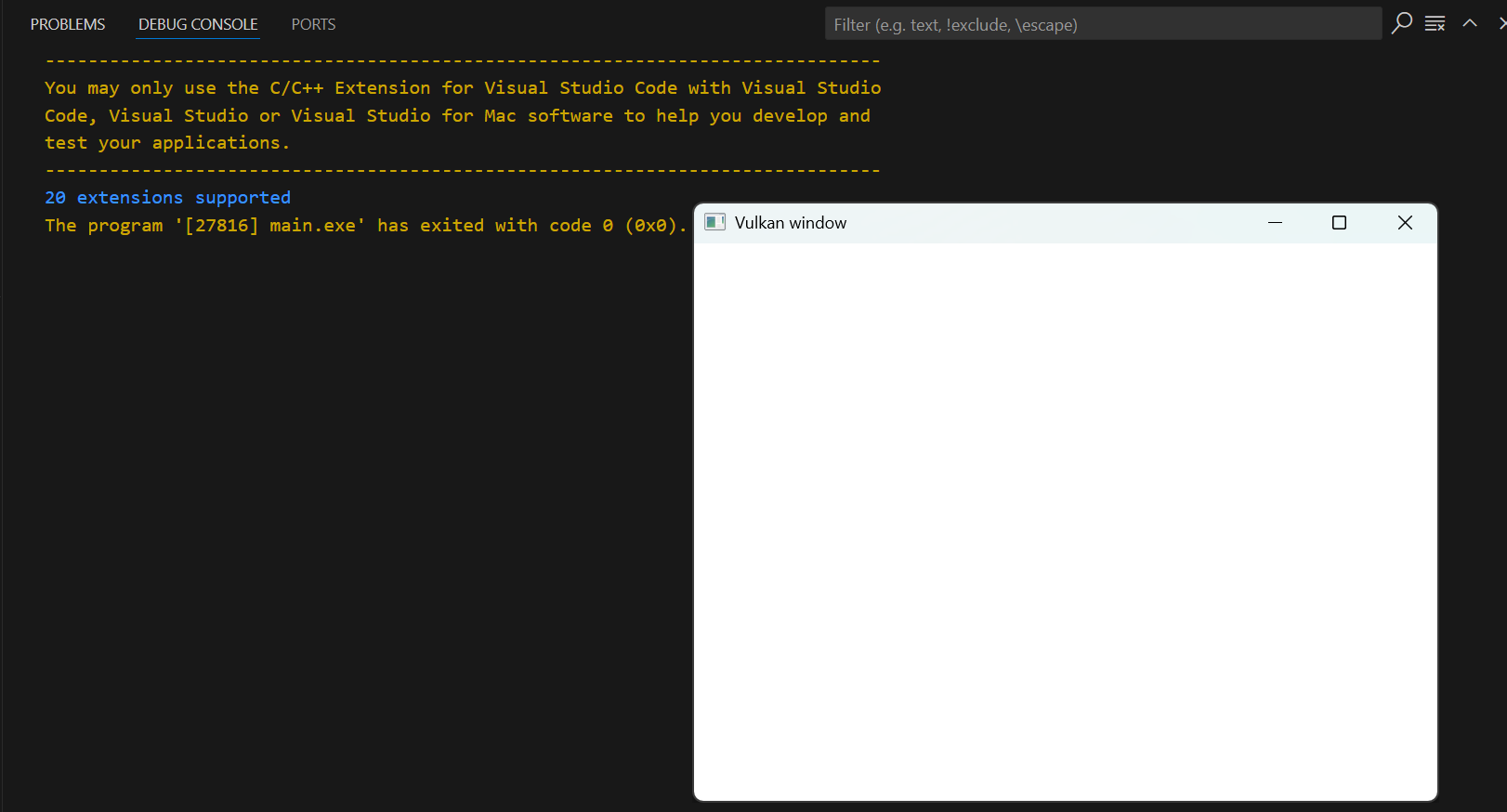
}使用快捷键ctrl+shift+B进行代码编译,编译成功之后按F5进行debug运行,控制台输出如下内容说明你的开发环境已经配置成功:

代码
如果你希望获取代码的话,可以从https://github.com/Uzukidd/vulkan-tutorial直接进行clone