Node.js入门笔记2
- Node.js下载并安装的步骤
-
- [1.Node.js 环境的安装](#1.Node.js 环境的安装)
- [2. 区分 LTS 版本和 Current 版本的不同](#2. 区分 LTS 版本和 Current 版本的不同)
- 3.项目node管理版本工具
- [4.Node.js 包管理工具](#4.Node.js 包管理工具)
- 5.MSI与ZIP文件格式的主要区别
- [6. 选择好上面的内容,点击下载mis](#6. 选择好上面的内容,点击下载mis)
- [7. 环境配置](#7. 环境配置)
Node.js下载并安装的步骤
1.Node.js 环境的安装
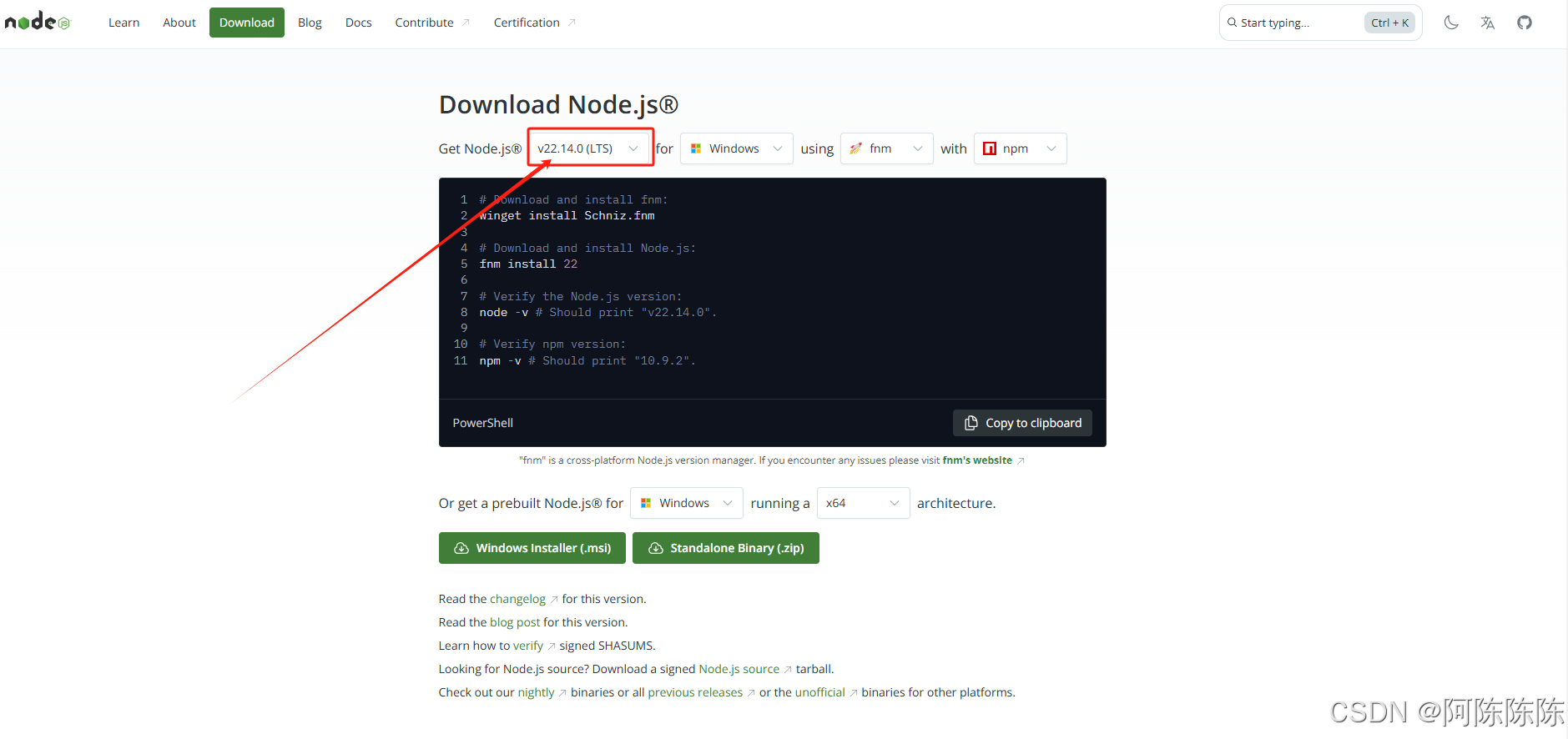
根据自己电脑和项目的实际情况来选择合适自己的版本,解释汇总截图如下:

2. 区分 LTS 版本和 Current 版本的不同

① LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
②Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
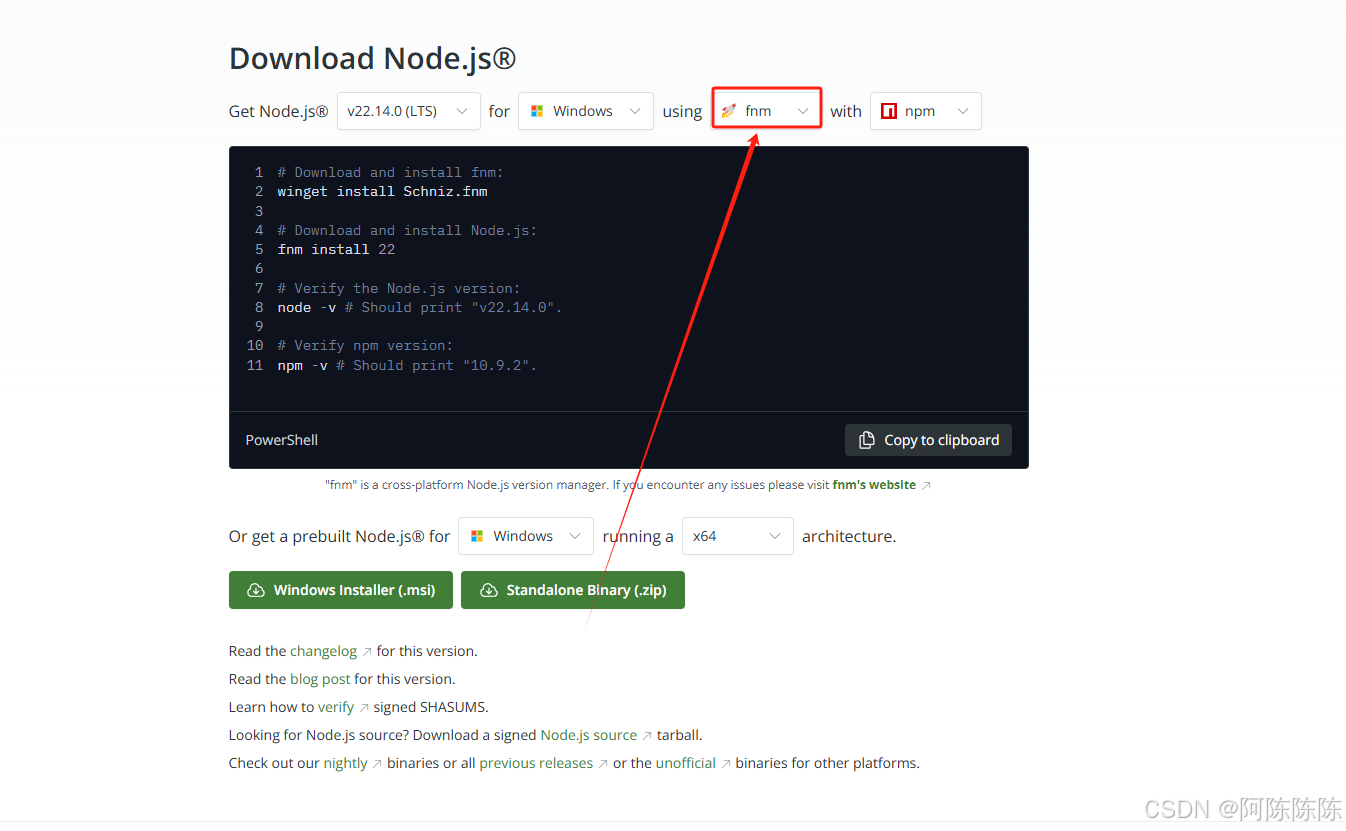
3.项目node管理版本工具

Node.js 多版本管理及切换:在现代开发环境中,不同项目可能依赖不同版本的 Node.js,因此高效地管理和切换 Node.js 版本变得至关重要。
1.FNM(Fast Node Manager):FNM 是一个用 Rust 编写的高性能 Node.js 版本管理工具,支持跨平台(macOS、Linux 和 Windows)
2.NVM(Node Version Manager):NVM 是最流行的 Node.js 版本管理工具,支持 macOS 和 Linux 系统。它允许用户在同一台机器上安装和使用多个 Node.js 版本,并且可以轻松切换。
3.Docker:虽然Docker主要用于容器化应用程序,但它也可以用于版本管理。通过为每个Node.js项目创建一个包含特定Node.js版本的Docker容器,你可以确保项目的环境一致性。
如果你需要跨平台支持,推荐使用 FNM 或 Volta,它们对 Windows 的支持良好。
如果你追求速度,FNM 和 Volta 的安装与切换速度非常快。
如果你是初学者,NVM 和 n 都是不错的选择,它们操作简单且社区支持强大。(作者选择的nvm)
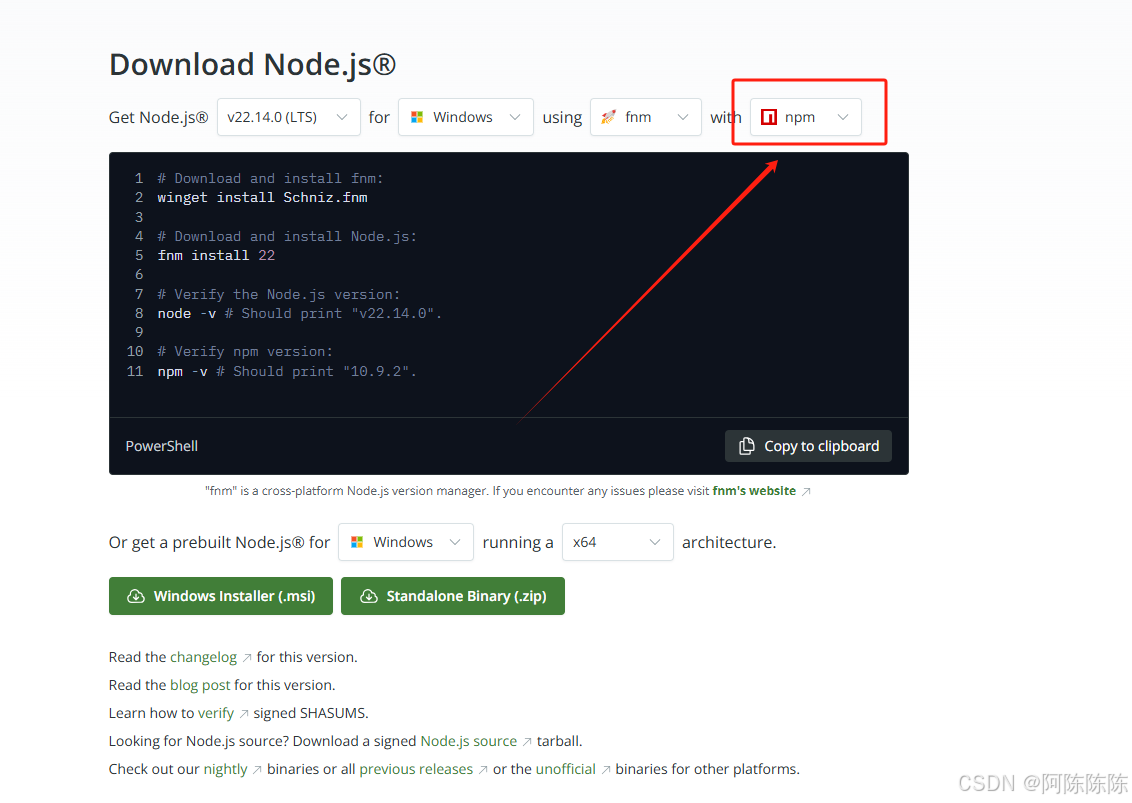
4.Node.js 包管理工具

1.npm (Node Package Manager):npm 是 Node.js 的官方包管理工具,用于管理和分发 JavaScript 库和应用程序。其主要功能包括安装、共享以及更新 JavaScript 代码包或库1。npm 使用 package-lock 文件锁定依赖版本,确保不同开发环境的一致性。尽管早期版本存在性能和安全上的不足之处,但随着迭代改进,这些问题已得到显著优化。
2.Yarn:Yarn 被设计成更高效稳定的替代方案,在并发下载与本地缓存方面表现出色,从而加快了依赖项获取的速度。此外,yarn.lock 文件同样保障了跨平台构建时依赖关系的一致性和可预测性。值得注意的是,Yarn 提供额外的安全审计机制------yarn audit,有助于识别潜在漏洞并维护软件供应链健康。
3.PNPM (Performant Node Package Manager):PNPM 致力于提高资源利用率,通过硬链接技术实现全局唯一副本存储模式,有效减少了磁盘占用量的同时也加速了多项目间的依赖同步过程。这种策略不仅降低了冗余度还提升了整体效率。
5.MSI与ZIP文件格式的主要区别
1.文件结构和目的不同
MSI文件是一种安装包格式,专门设计用于Windows操作系统中的软件部署。这种格式包含了应用程序所需的全部组件以及安装逻辑脚本,支持复杂的安装流程控制、注册表修改等功能。
相比之下,ZIP文件则是一个简单的压缩容器,旨在减少文件体积并便于传输或存档多份文档资料。ZIP并不具备执行任何类型的安装过程的能力,仅提供解压后的原始文件恢复功能。
2.安全性和权限管理
由于MSI内置了丰富的安全特性,比如数字签名验证机制来确保来源可靠,还能通过组策略对象(Group Policy Object,GPO)实现企业级的大规模自动化分发部署方案。此外,在某些情况下还可以设置特定条件下的自定义动作,如检测现有版本是否已存在从而决定更新方式等复杂行为模式。
而ZIP因为缺乏这些高级别的安全性考量,所以在涉及到敏感信息保护或者需要严格管控的应用场景下不如前者适用。不过对于日常生活中分享图片视频之类的简单需求来说已经绰绰有余了。

6. 选择好上面的内容,点击下载mis
1.安装包下载结束后,点击安装:

2.选中 I accept the terms in the License Agreement,然后点击next

3.选择安装路径,一般为了电脑后期不要开卡顿,建议不选c盘,这里作者选择的d盘


4.不选中选项,直接点击next

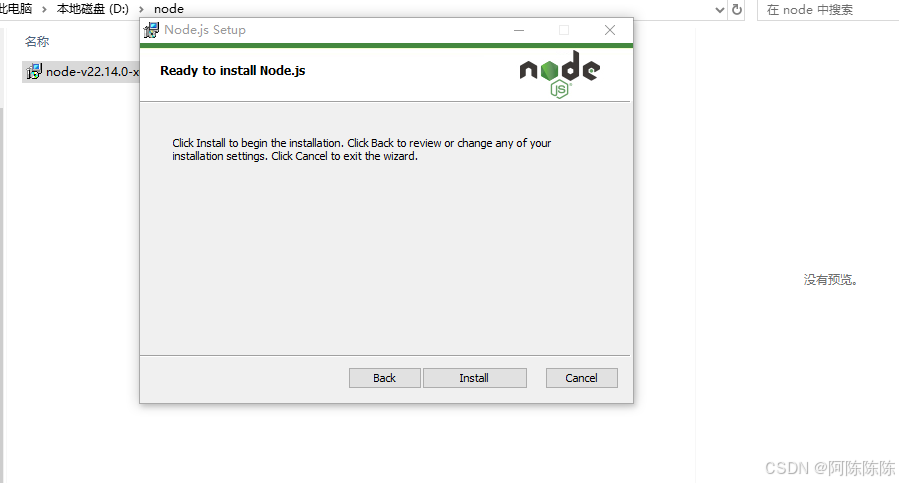
5.点击安装

6.点击finish,完成安装

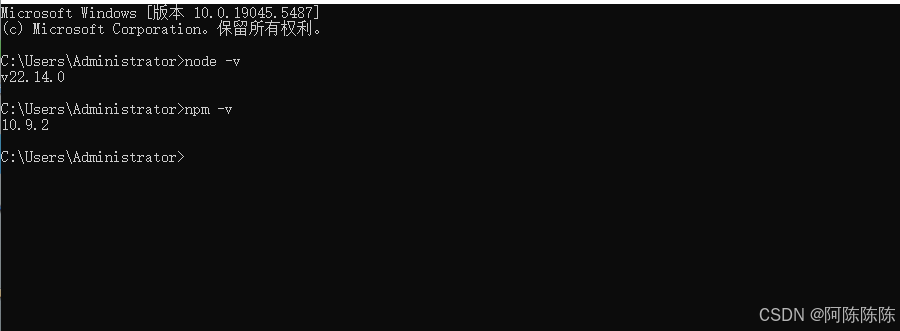
7.测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口
然后依次输入:
node -v // 显示node.js版本
npm -v // 显示npm版本
显示版本号说明,安装成功
7. 环境配置
1.找到刚刚安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

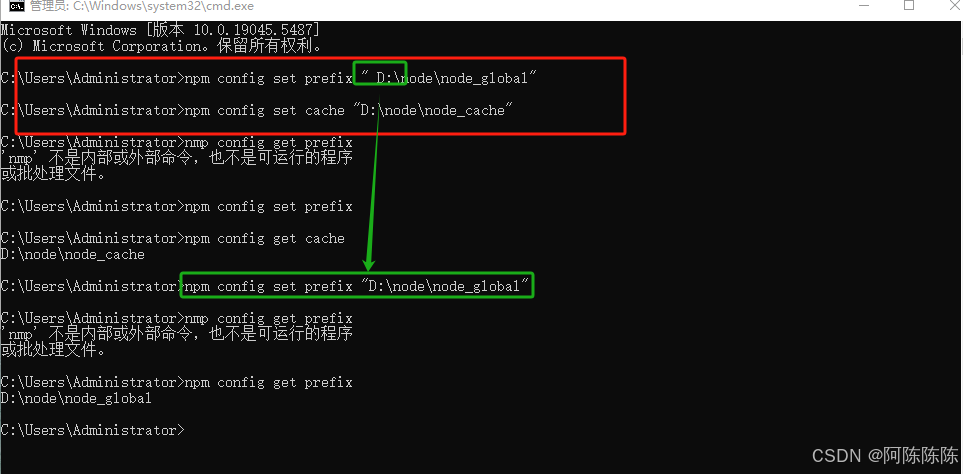
2.创建完毕后,复制刚刚创建的【node_global】和【node_cache】文件夹路径在cmd命令分别输入以下两条命令,注意不要两条命令的文件路径不要搞混了。注意:cmd需要管理员身份运行!!!
①npm config set prefix "你的路径\node_global" (复制刚刚所创建的"node_global"文件夹路径)
npm config set prefix "D:\common\develop\Nodejs\node_global"②npm config set cache "你的路径\node_cache" (复制刚刚所创建的"node_cache"文件夹路径)
npm config set cache "D:\common\develop\Nodejs\node_cache"
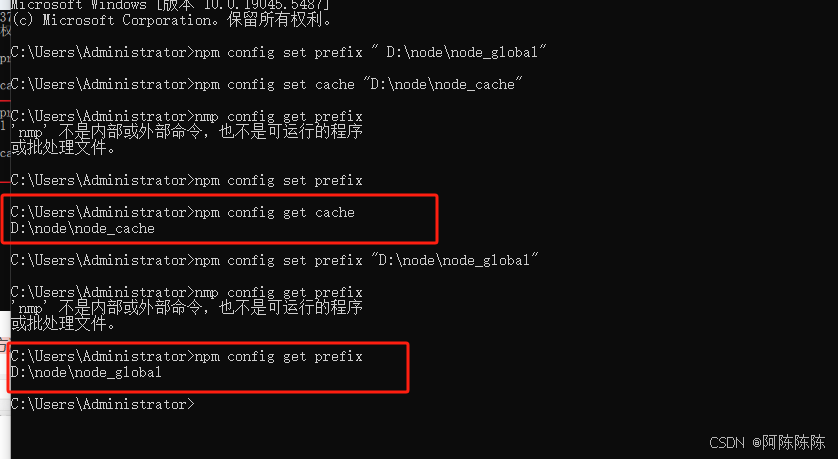
3.然后验证是否成功:输入命令后,如果没有显示路径则需要重复2的步骤。有路径显示,则成功了。
①npm config set prefix
npm config set prefix②npm config set cache
npm config set cache
4.配置环境变量步骤
此电脑 =》单击右键 =》属性 =》高级系统设置 =》环境变量:

找到系统变量 =》 点击新建 :

添加系统变量:
变量名:NODE_PATH
变量值:【自己的node_global文件路径】\node_modules

用户变量=》选中path=》点击右下角【编辑】:

将默认的 C 盘下【 AppData\Roaming\npm 】路径修改成 【node_global】的路径,点击【确定】:


在【系统变量】=》选择【Path】点击【编辑】=》点击新建【%NODE_PATH%】,随后一直点击【确定】直到关闭所有窗口即可


5.配置完成后,全局安装一个最常用的 express 模块进测试(使用管理员方式打开cmd)
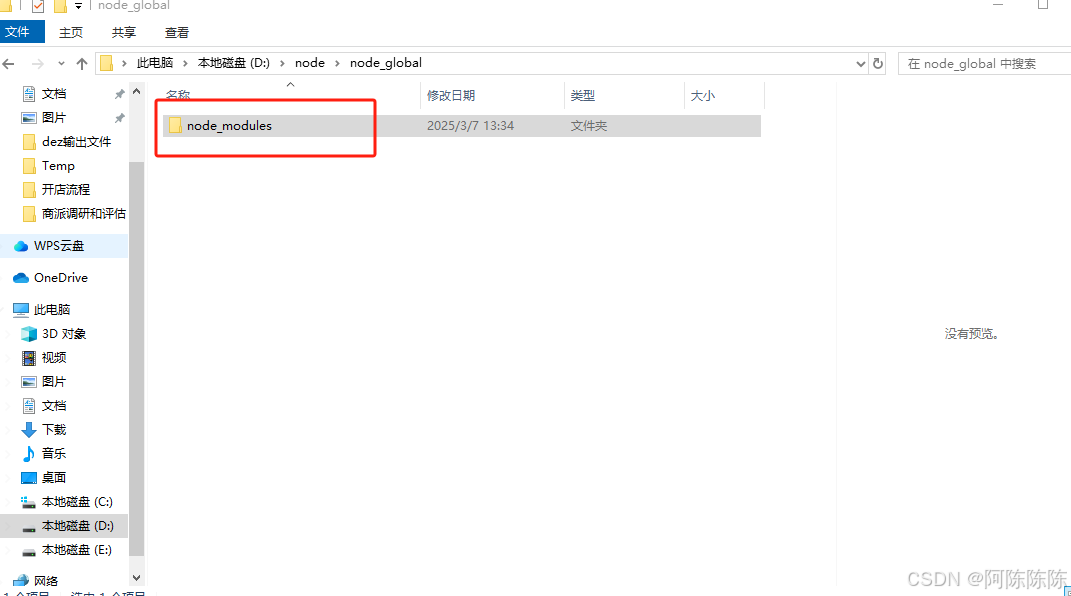
 安装完express模块之后就会发现在【node_global】里自动多出了一个【node_modules】文件夹
安装完express模块之后就会发现在【node_global】里自动多出了一个【node_modules】文件夹