目录
[编辑 3、固定定位](#编辑 3、固定定位)
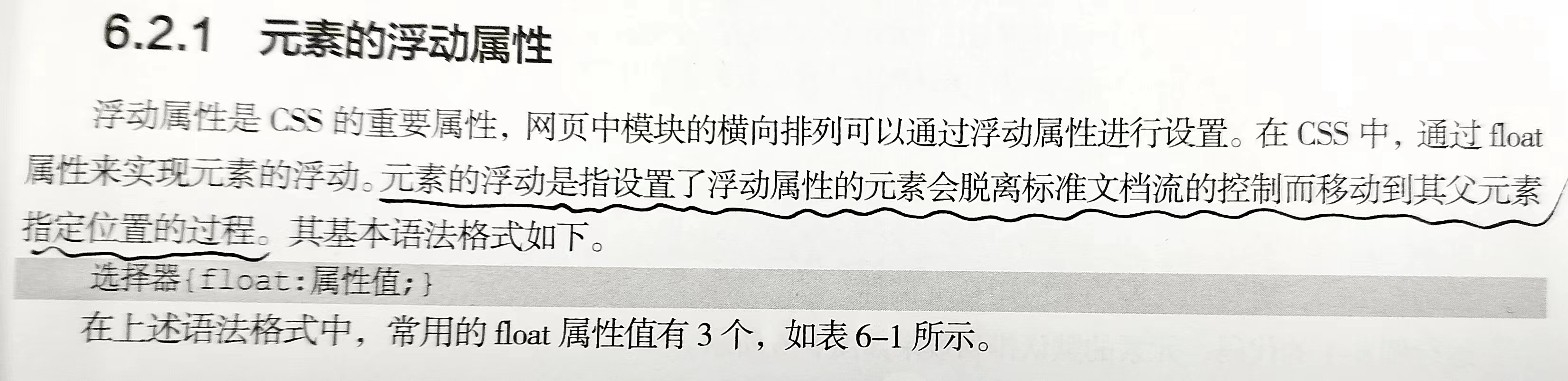
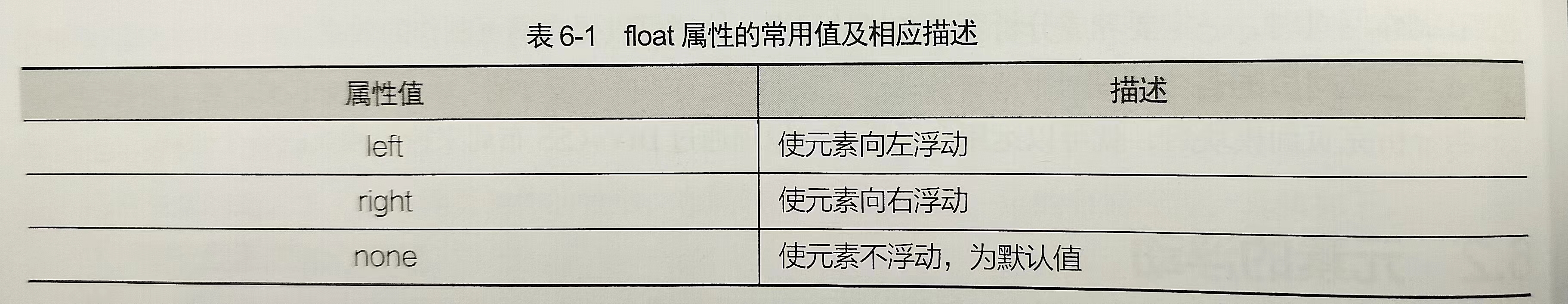
一、元素的浮动属性、清除浮动



在CSS布局中,浮动元素会脱离文档流,导致父元素高度塌陷、后续元素布局错乱等问题。
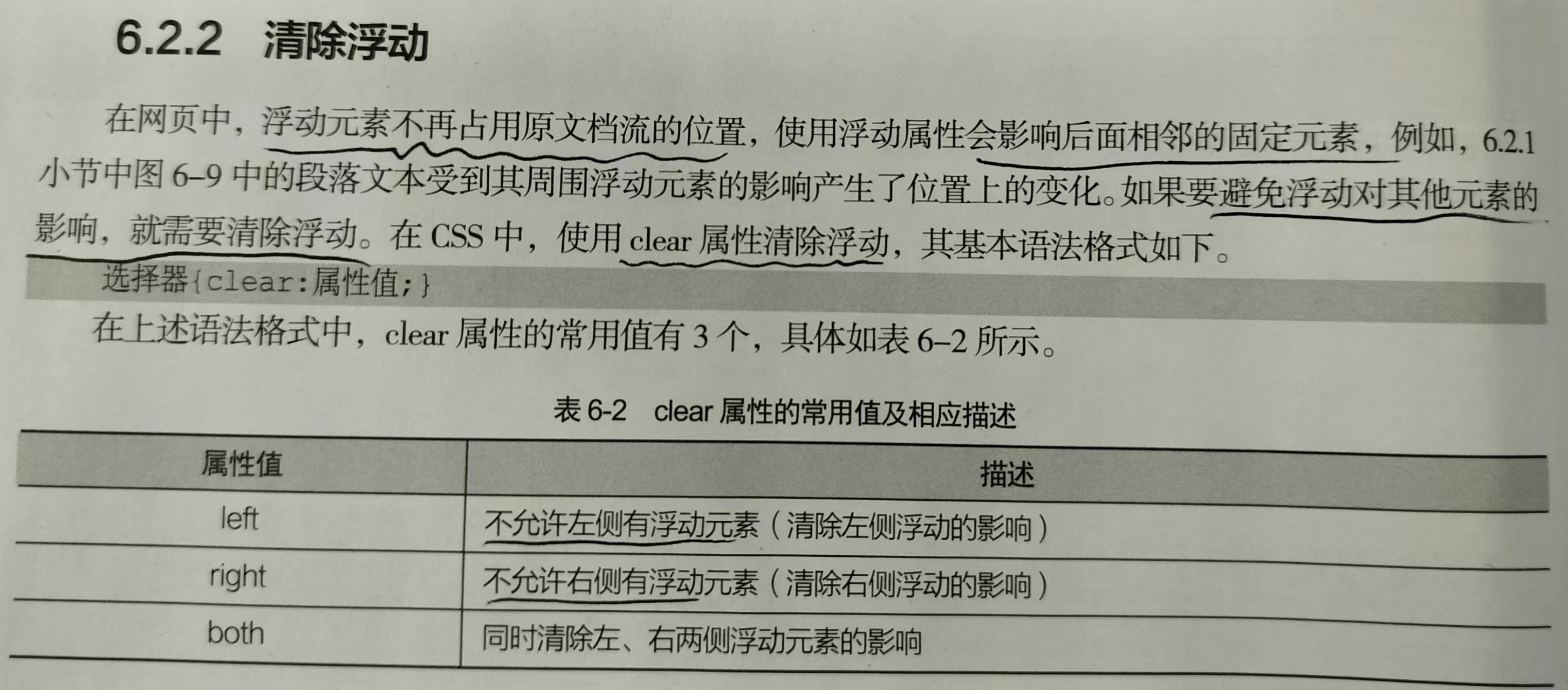
清除浮动的作用
防止父元素塌陷:当子元素浮动时,父元素的高度可能无法正确包含浮动的子元素,导致父元素"塌陷",影响整体布局。清除浮动可以确保父元素能够正确包含浮动的子元素,使其高度正常计算。
避免影响后续元素布局:浮动元素会脱离正常的文档流,可能会对后续的非浮动元素的布局产生影响,导致页面布局混乱。清除浮动可以避免这种情况,使后续元素能够按照正常的文档流进行布局。
提高布局的稳定性:在复杂的布局中,浮动元素的不确定性可能导致页面在不同浏览器或设备上显示不一致。清除浮动可以提高布局的稳定性和兼容性。
html
<style type="text/css">
.father{ /*定义父元素的样式*/
background:#eee;
border:1px dashed #ccc;
}
/* 浅灰色背景,浅灰色虚线边框。 */
.box01,.box02,.box03{ /*定义box01、box02、box03三个盒子的样式*/
height:50px;
line-height:50px;
background:#FF9;
border:1px solid #93b7ff;
margin:15px;
padding:0px 10px;
float: left;
}
/* 浅黄色背景,蓝色实线边框,高度50像素,文字垂直居中,外边距15像素,内边距左右10像素。 */
p{ /*定义段落文本的样式*/
background:#c1d5ff;
border:1px dashed #93b7ff;
margin:15px;
padding:0px 10px;
}
/* 浅蓝色背景,蓝色虚线边框,外边距15像素,内边距左右10像素。 */
</style>
</head>
<body>
<div class="father">
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
<p>在山东烟台,全球最大的海上钻井平台"蓝鲸2号"备受瞩目。这个海上"巨无霸"有37层楼高,其甲板有一个足球场那么大。
它可以在水深超过3000米的海域作业,最大钻井深度15240米。"蓝鲸2号"生产经理程骋刚来这里时,大部分人都是洋面孔,
如今绝大部分工作人员都是中国面孔,程聘感觉"有一股强大的中国力量在引领海工行业的发展"。</p>
</div>
</body>效果展示
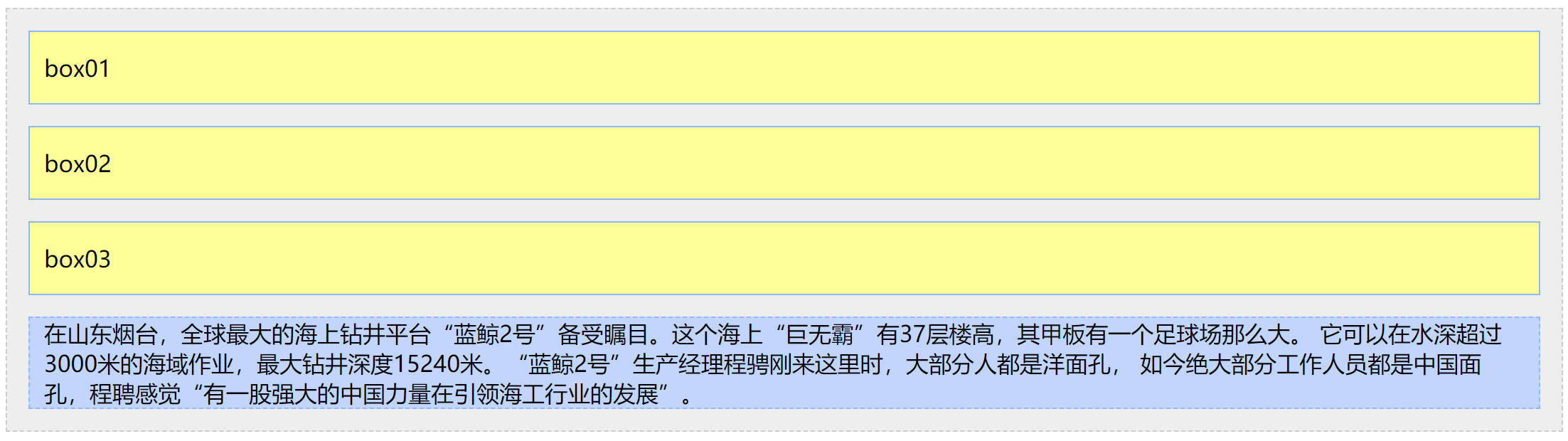
未加float属性时

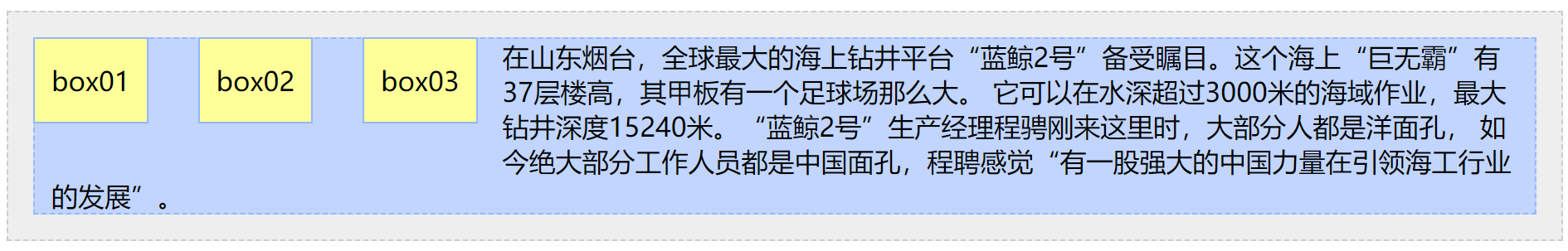
加float属性、未清除浮动影响

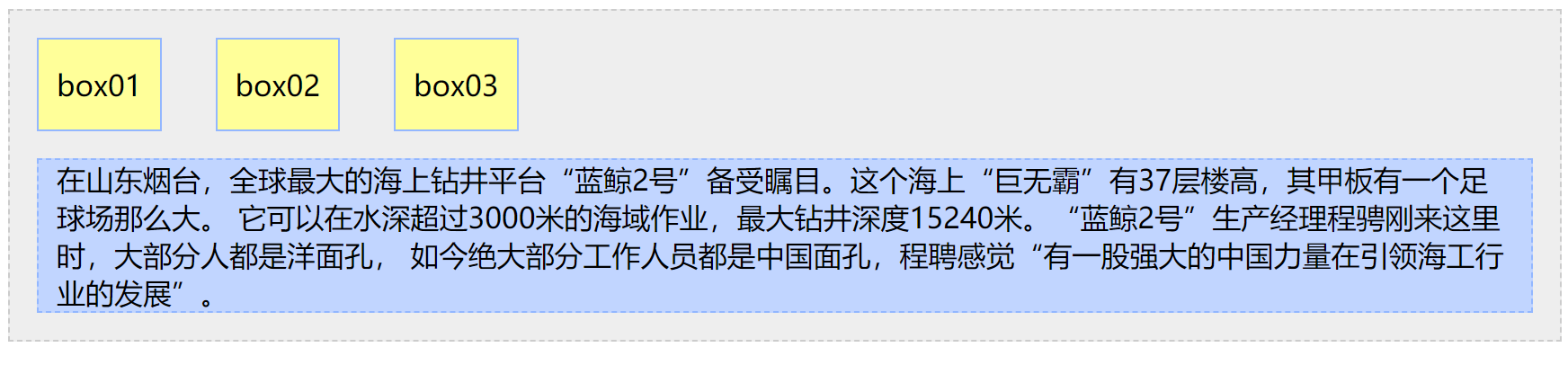
清除浮动影响

注意:clear属性只能清除元素左右两侧的影响 ,由于父元素与子元素为嵌套关系,不存在左右位置关系,因此不能使用clear清除子元素浮动对父元素的影响
清除浮动的其他方法
1、使用空标签清除浮动影响
在需要清除浮动的父元素内部的所有浮动元素之后,添加一个空的块级元素(如
<div>),并为其设置clear: both样式。例如:
html<div class="container"> <div class="float-left">Left</div> <div class="float-right">Right</div> <div style="clear: both;"></div> </div>原理
通过添加一个空的块级元素并设置
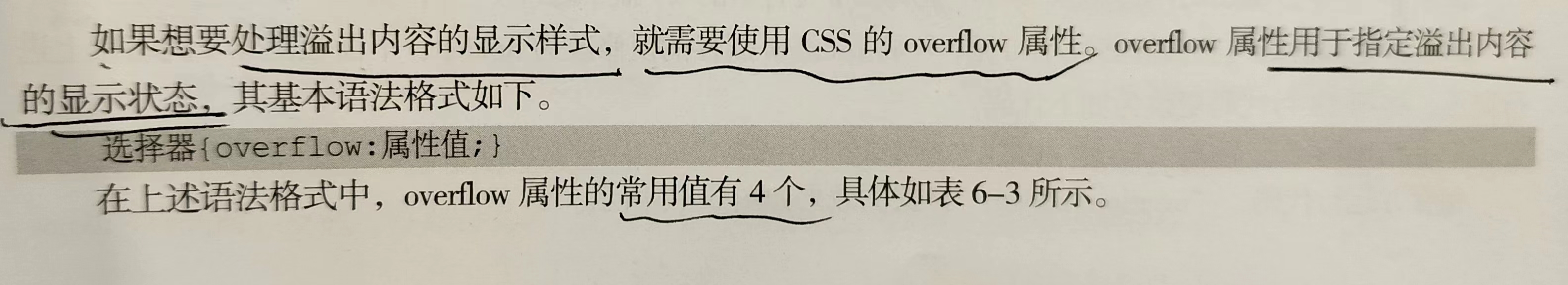
clear: both,可以清除前面所有浮动元素的影响,使父元素能够正确包含这些浮动的子元素,从而恢复父元素的高度,并避免对后续元素的布局产生影响。工作中不建议使用,因为会增加无意义的元素结构。2、使用overflow属性清除浮动
为父元素设置"overflow:hidden"样式,这个方法可弥补法一的不足
3、使用伪元素清除浮动影响
通过给父元素添加伪元素(如
::after),并在伪元素上应用clear: both来清除浮动。
html.father::after { content: ""; display: table; clear: both; }原理
伪元素 :
::after是 CSS 中的一个伪元素,用于在元素内容的后面插入生成的内容。在这里,我们使用它来创建一个空的虚拟元素。
content: "":为伪元素提供内容,这里是空字符串,表示生成一个空的虚拟元素。
display: table:将伪元素设置为表格显示,这样它可以像表格一样在布局中占据空间。
clear: both:清除前面所有浮动元素的影响,使父元素能够正确包含这些浮动的子元素。
html
<title>使用空标签清除浮动</title>
<style type="text/css">
.father{ /*没有给父元素定义高度*/
background:#ccc;
border:1px dashed #999;
/* overflow: hidden; */
}
/* 浅灰色背景和虚线边框的容器。 */
.box01,.box02,.box03{
height:50px;
line-height:50px;
background:#f9c;
border:1px dashed #999;
margin:15px;
padding:0px 10px;
float:left; /* 定义box01、box02、box03三个盒子左浮动*/
}
/* 三个高度为50像素的盒子,背景为浅橙色,带有虚线边框,水平排列在父元素内部。 */
/*.box04{ clear:both;} 对空标签应用clear:both;*/
</style>
</head>
<body>
<div class="father">
<div class="box01">box01</div>
<div class="box02">box02</div>
<div class="box03">box03</div>
<!-- <div class="box04"></div> 在浮动元素后添加空标签-->
</div>
</body>效果展示
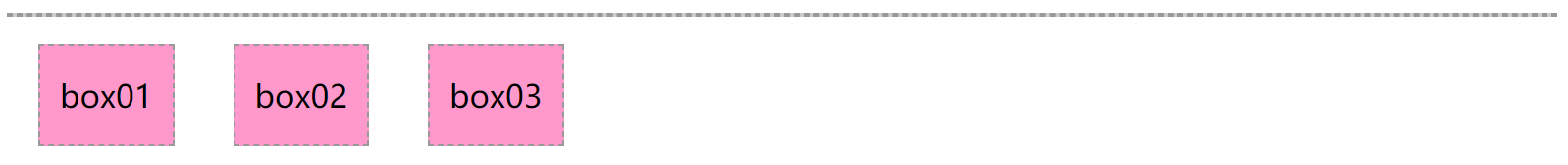
未设置清除浮动时

设置清除浮动时

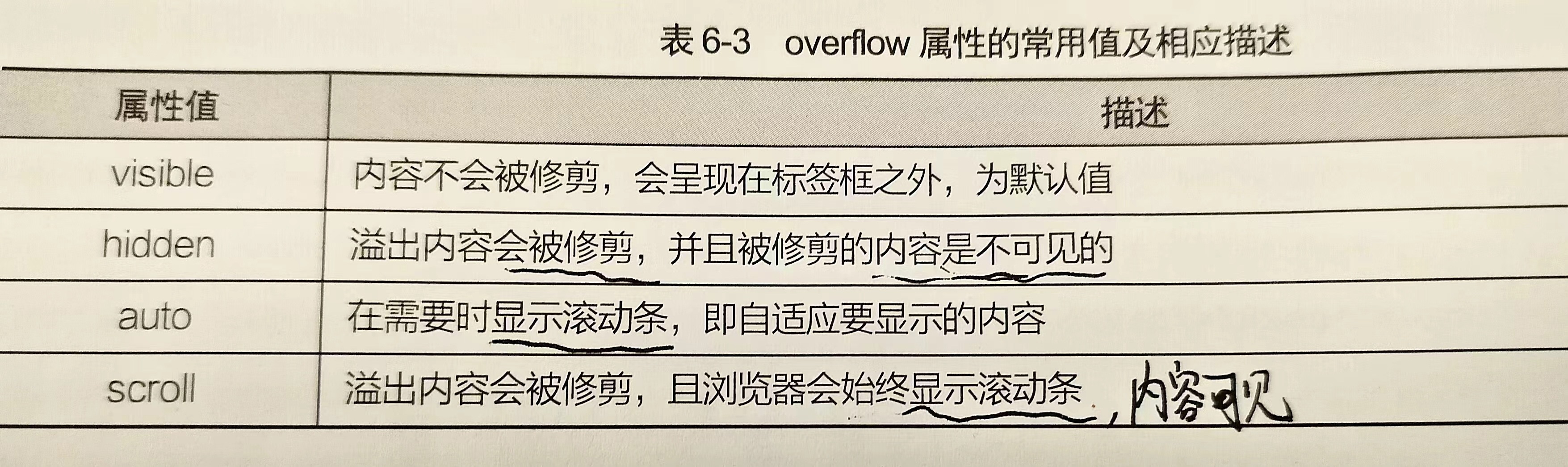
overflow属性


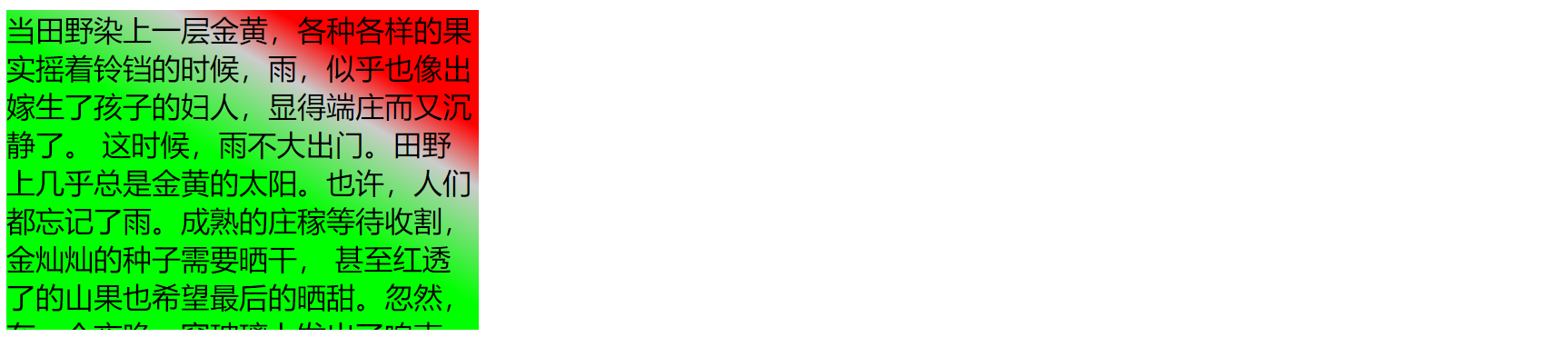
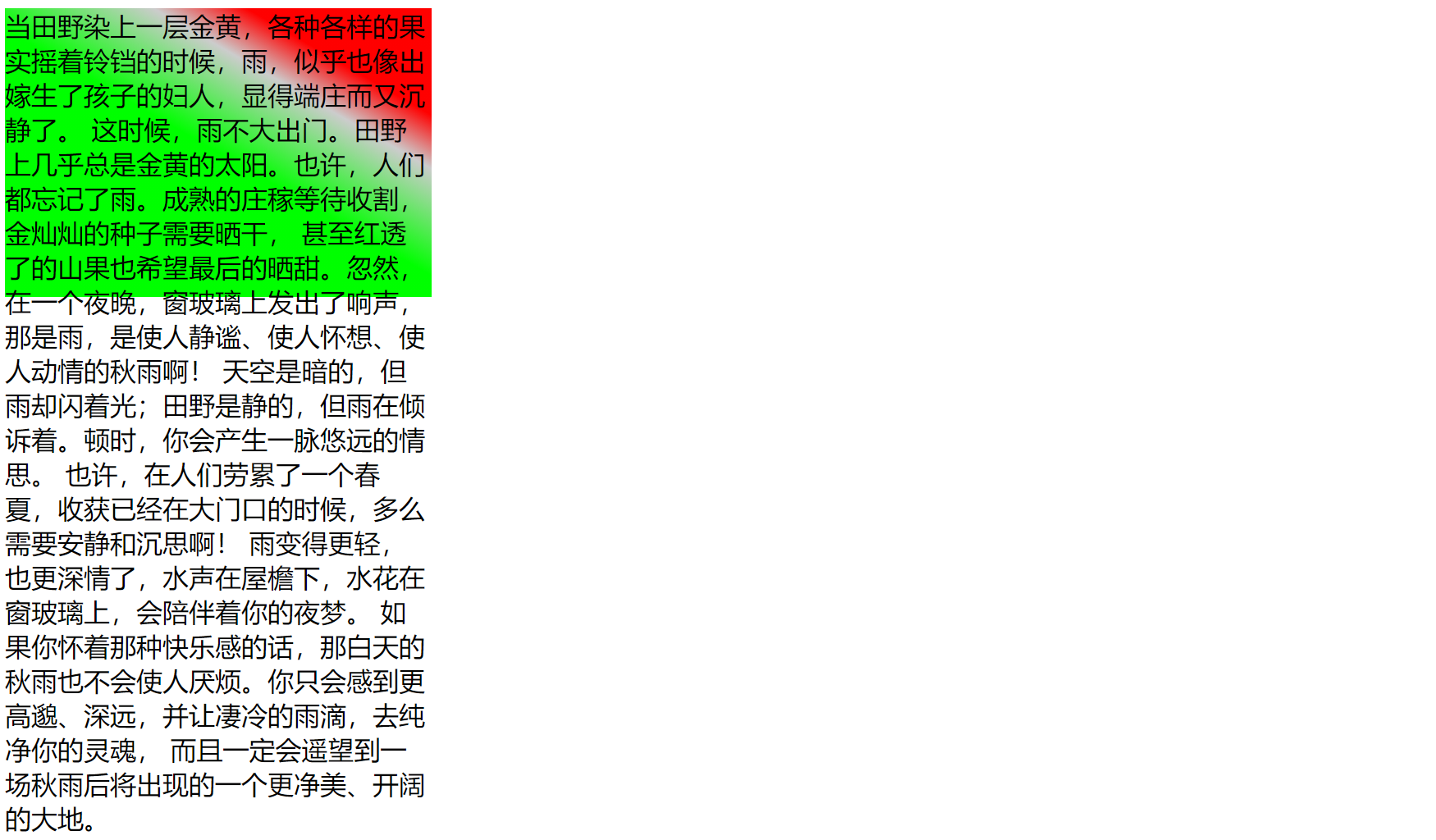
html
<title>overflow属性</title>
<style type="text/css">
div{
width:260px;
height:176px;
background-image: linear-gradient(30deg,#0f0 50%,#ccc 70%,red 80%);
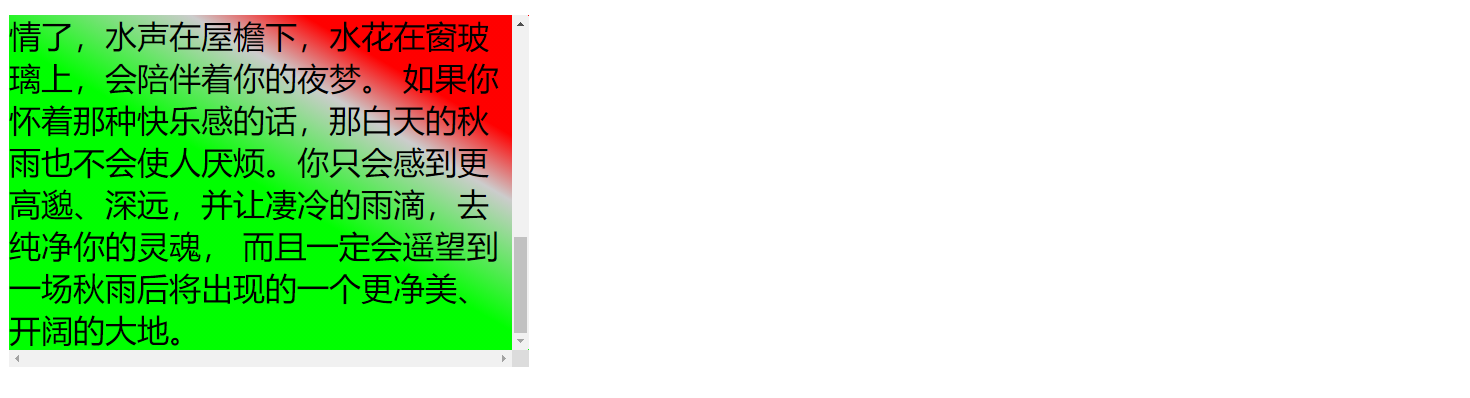
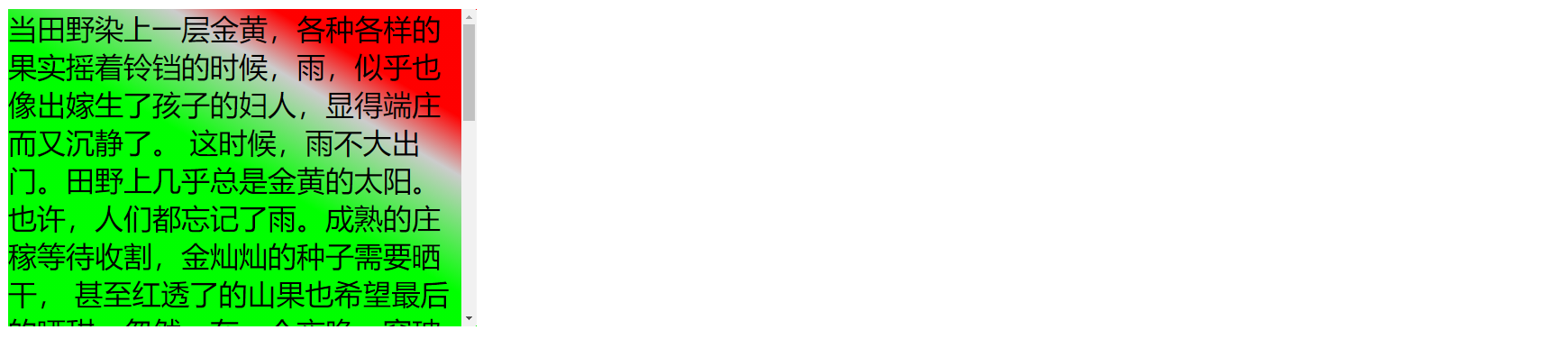
overflow:scroll; /*溢出内容呈现在标签框之外*/
}
</style>
</head>
<body>
<div>
当田野染上一层金黄,各种各样的果实摇着铃铛的时候,雨,似乎也像出嫁生了孩子的妇人,显得端庄而又沉静了。
这时候,雨不大出门。田野上几乎总是金黄的太阳。也许,人们都忘记了雨。成熟的庄稼等待收割,金灿灿的种子需要晒干,
甚至红透了的山果也希望最后的晒甜。忽然,在一个夜晚,窗玻璃上发出了响声,那是雨,是使人静谧、使人怀想、使人动情的秋雨啊!
天空是暗的,但雨却闪着光;田野是静的,但雨在倾诉着。顿时,你会产生一脉悠远的情思。
也许,在人们劳累了一个春夏,收获已经在大门口的时候,多么需要安静和沉思啊!
雨变得更轻,也更深情了,水声在屋檐下,水花在窗玻璃上,会陪伴着你的夜梦。
如果你怀着那种快乐感的话,那白天的秋雨也不会使人厌烦。你只会感到更高邈、深远,并让凄冷的雨滴,去纯净你的灵魂,
而且一定会遥望到一场秋雨后将出现的一个更净美、开阔的大地。
</div>
</body>效果展示
1、使用scroll属性值

2、使用auto属性值

3、使用hidden属性值

4、使用visible属性值(默认值)

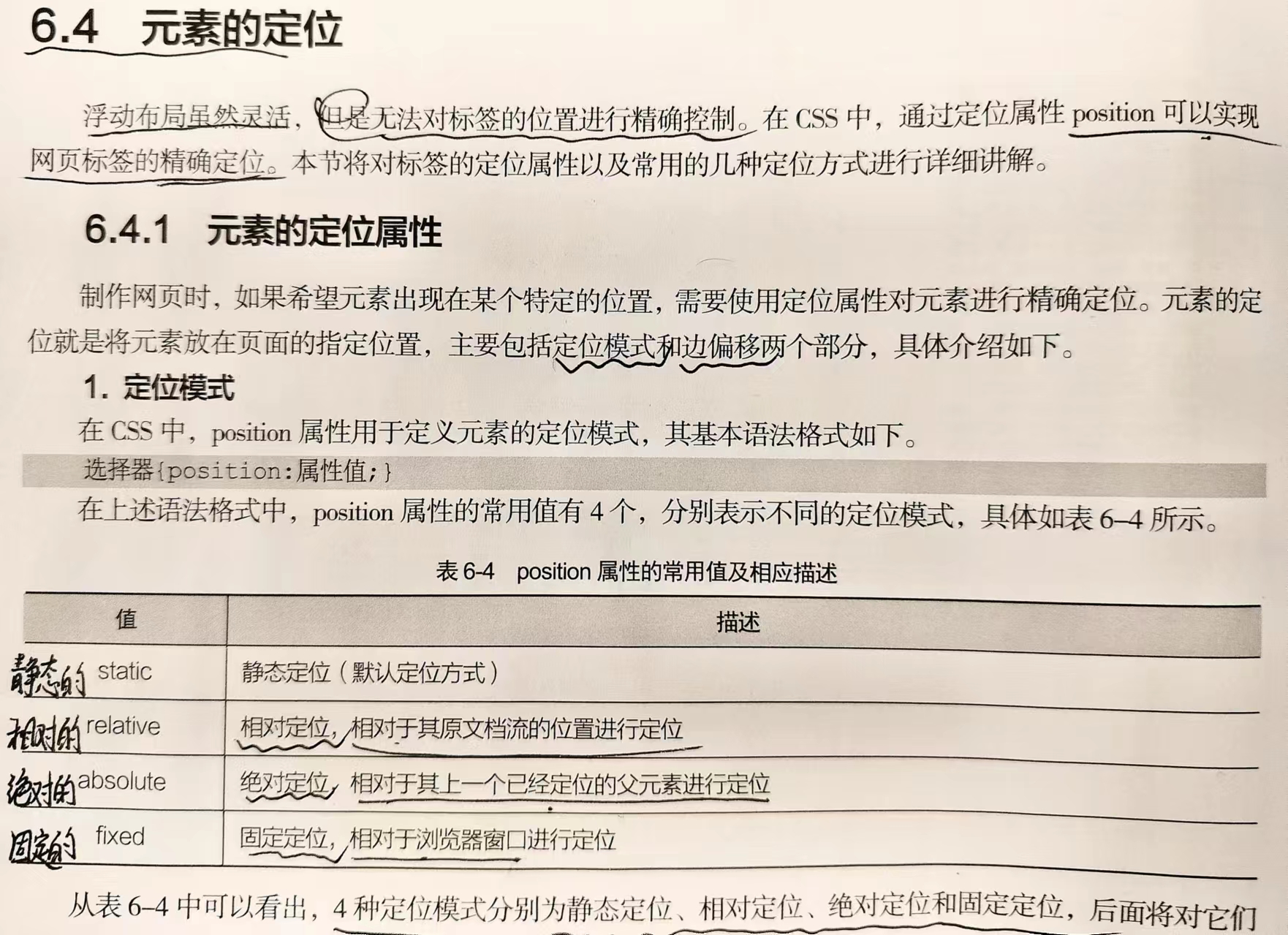
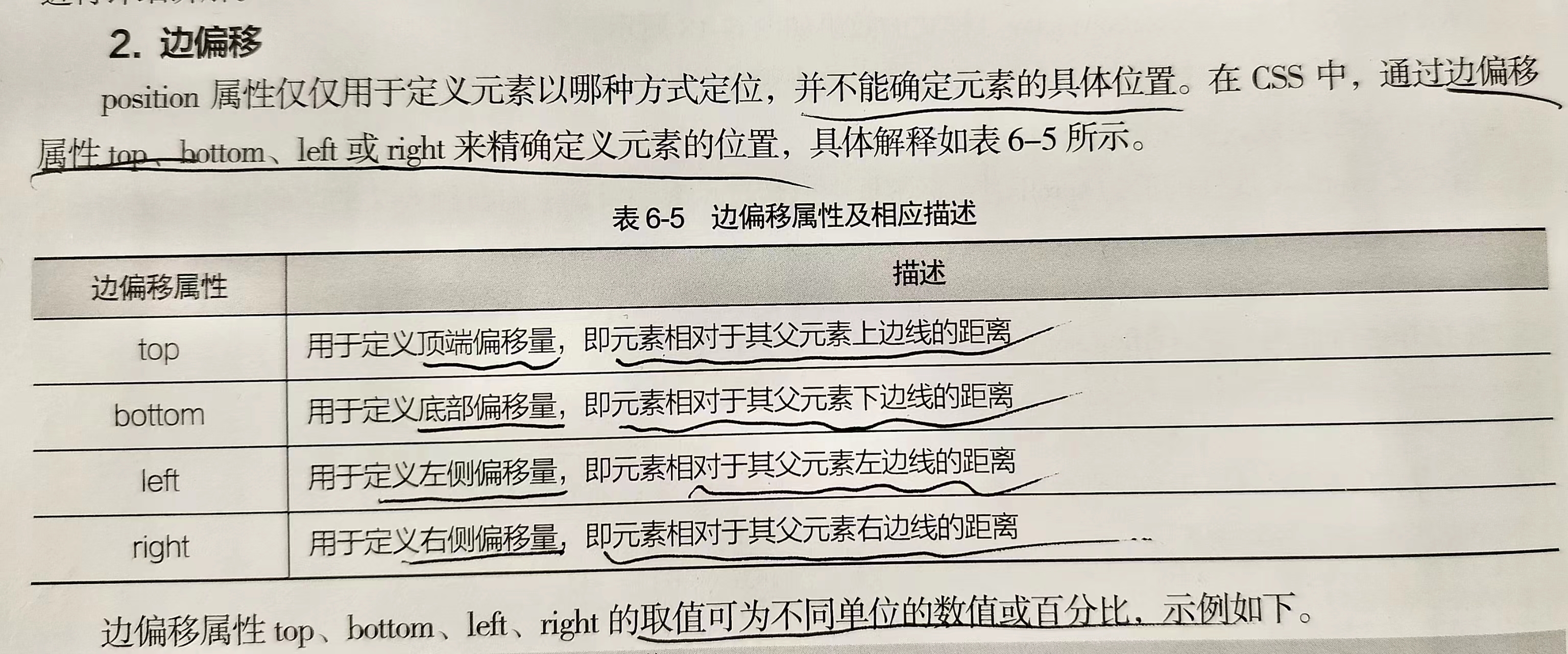
二、元素的定位


静态定位(static)------默认的摆放方式
就像你把书本自然摆放在书架上,所有书按顺序排列。这是浏览器默认的排列方式,元素会按照HTML代码的先后顺序自然堆叠,不能通过top/left等属性调整位置。
相对定位(relative)------微调位置
好比你在墙上贴了一张便签纸,之后觉得位置不够好,可以上下左右移动几厘米。元素会保留原本的位置空间,移动时不会影响其他元素:
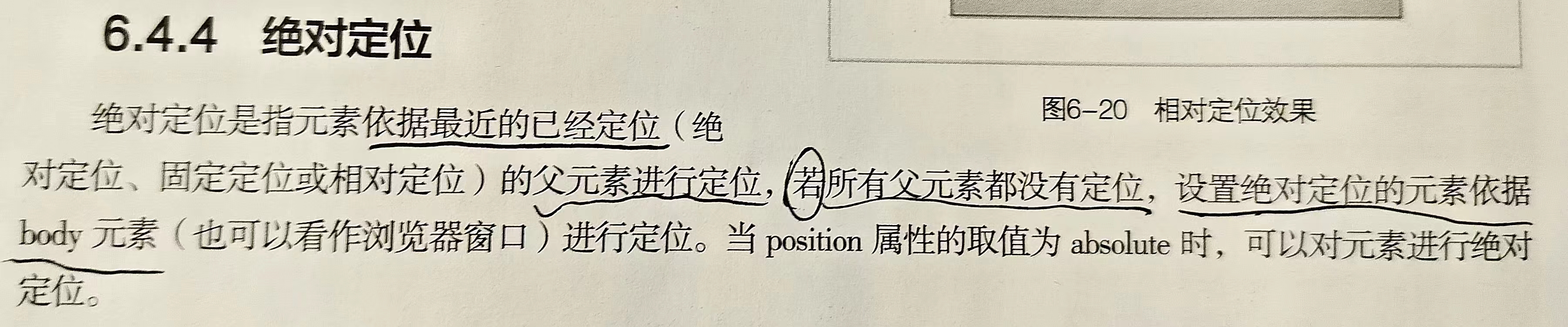
绝对定位(absolute)------精确坐标定位
像把照片用图钉固定在墙上的某个精确位置。元素会脱离正常文档流,根据最近的已定位祖先元素(非static)进行定位:
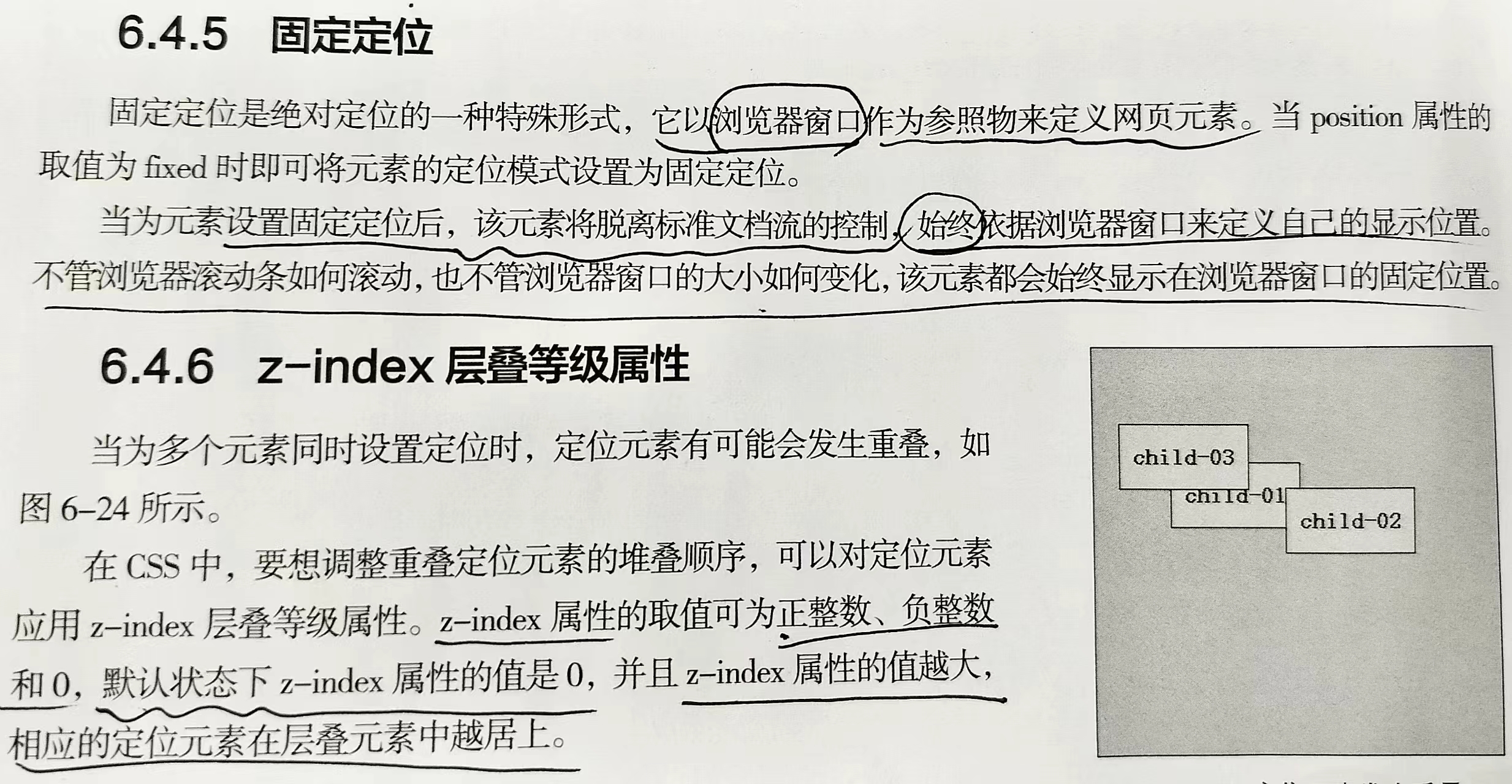
固定定位(fixed)------广告牌式定位
就像马路边的广告牌,无论你开车走多远它都固定在同一个位置。元素会固定在浏览器窗口的某个位置,不随页面滚动移动:
1、相对定位
html
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{
margin:10px auto;
width:300px;
height:300px;
padding:10px;
background:#ccc;
border:1px solid #000;
}
.child01,.child02,.child03{
width:100px;
height:50px;
line-height:50px;
background:#ff0;
border:1px solid #000;
margin:10px 0px;
text-align:center;
}
/* .child02{
position:absolute; /*绝对定位*/
left:150px; /*距左边线150px*/
top:100px; /*距顶部边线100px*/
} */
</style>
</head>
<body>
<div class="father">
<div class="child01">child-01</div>
<div class="child02">child-02</div>
<div class="child03">child-03</div>
</div>
</body>效果展示
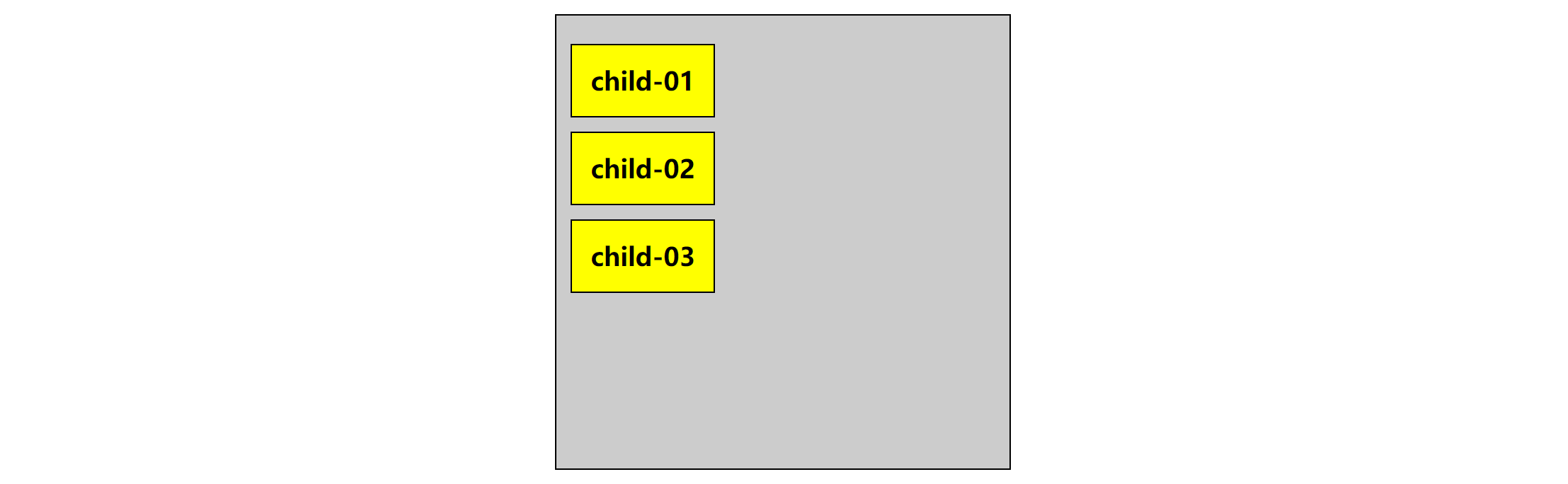
未设置相对定位时

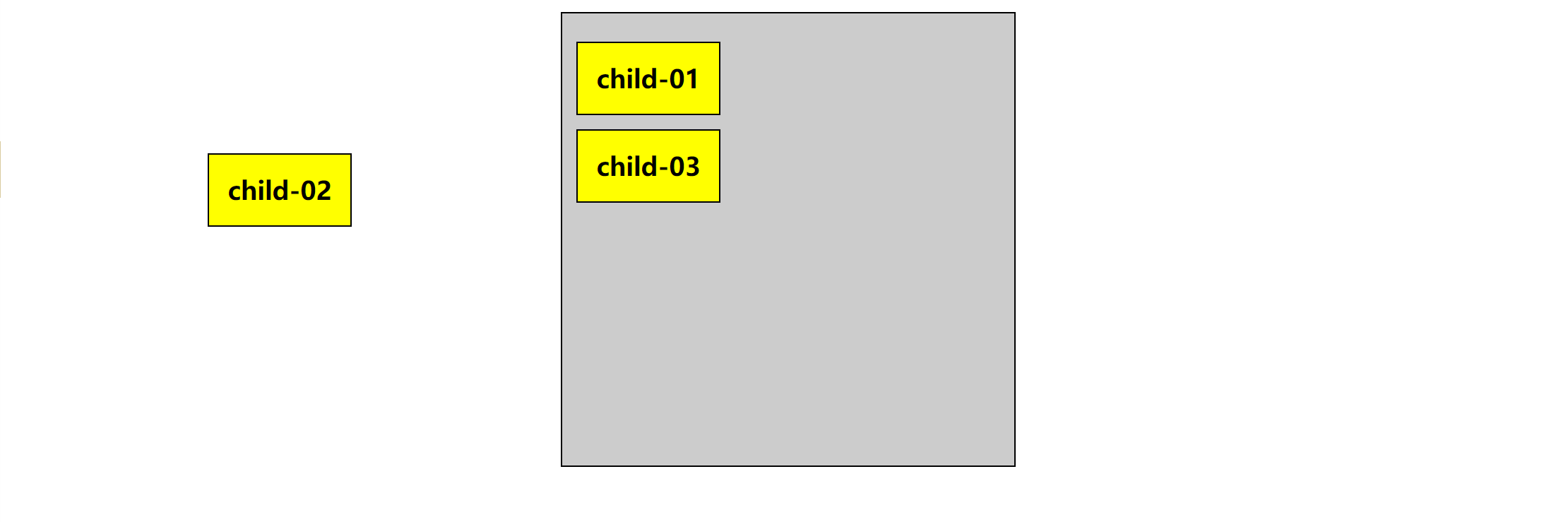
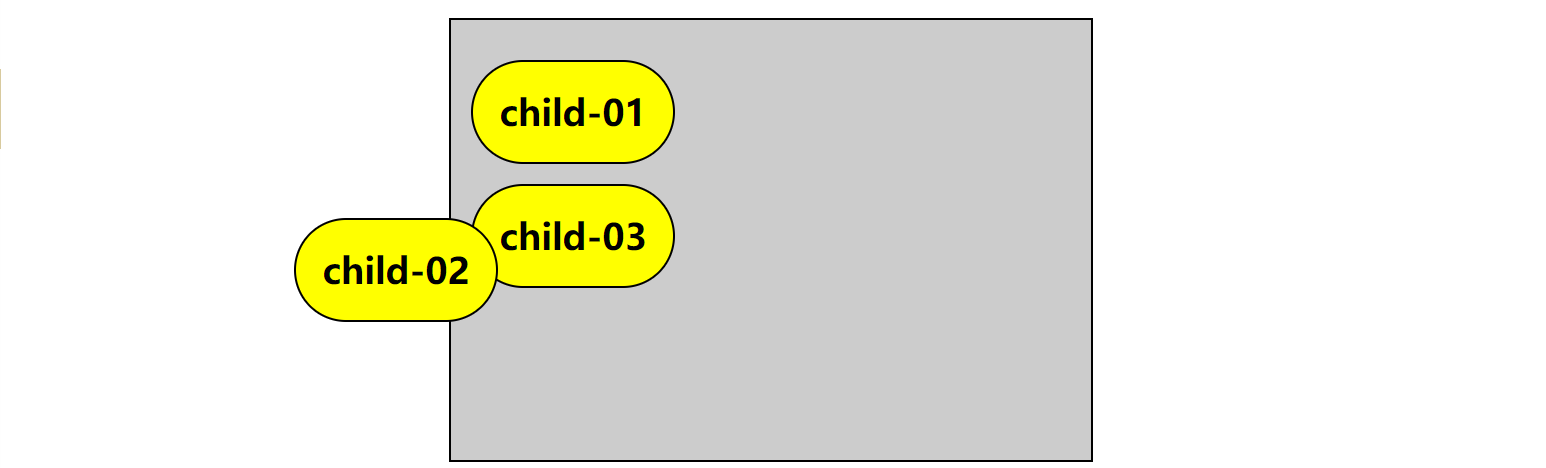
设置相对定位时------/* child02相对于页面窗口左边线150像素,上边界100像素*/

2、绝对定位

html
<title>子元素依据其父元素进行定位</title>
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{
margin:10px auto;
width:300px;
height:300px;
padding:10px;
background:#ccc;
border:1px solid #000;
position:relative; /*相对定位,但不设置偏移量*/
}
.child01,.child02,.child03{
width:100px;
height:50px;
line-height:50px;
background:#ff0;
border:1px solid #000;
border-radius:50px;
margin:10px 0px;
text-align:center;
}
/* .child02{
position:absolute; /*绝对定位*/
left:150px; /*距左边线150px*/
top:100px; /*距顶部边线100px*/
} */
</style>
</head>
<body>
<div class="father">
<div class="child01">child-01</div>
<div class="child02">child-02</div>
<div class="child03">child-03</div>
</div>
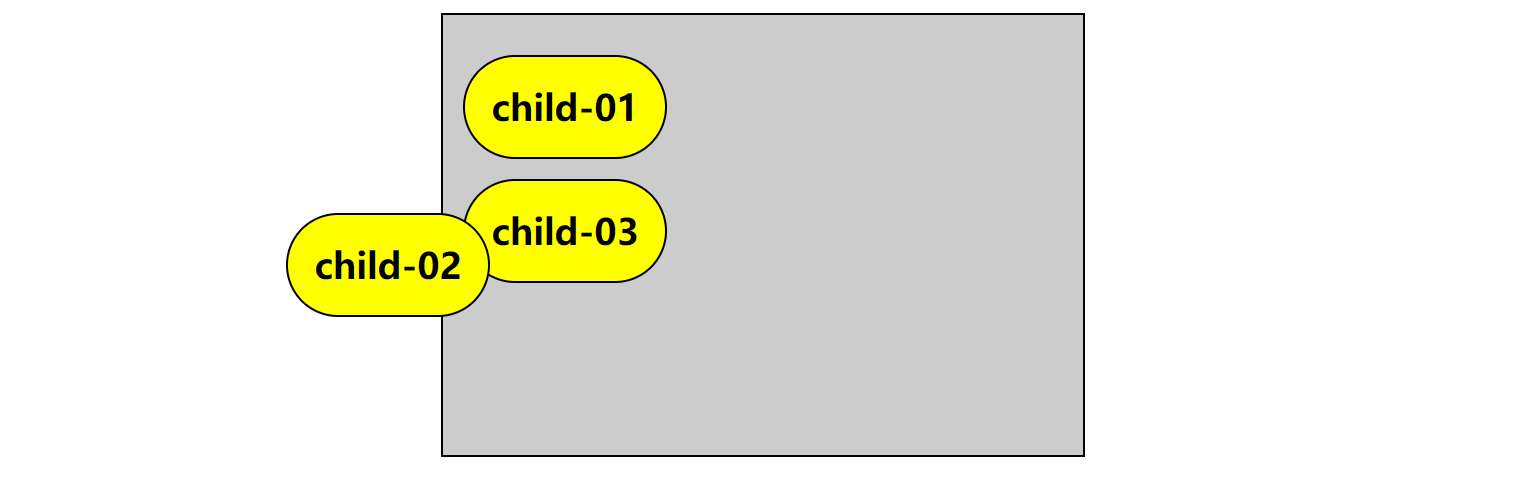
</body>效果展示
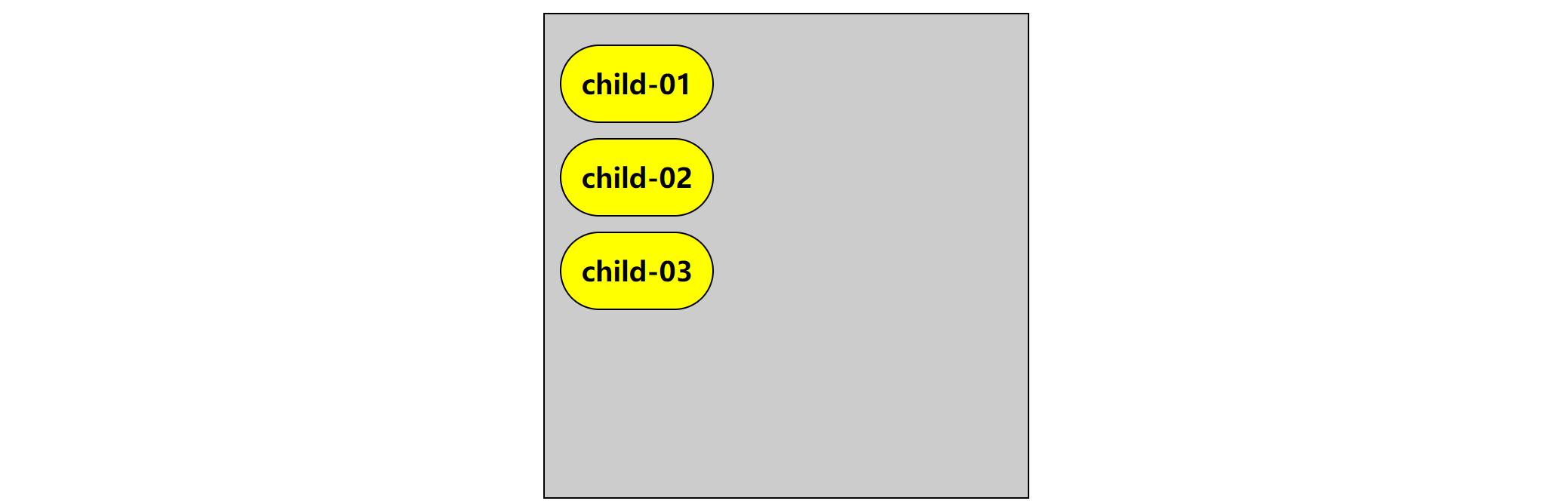
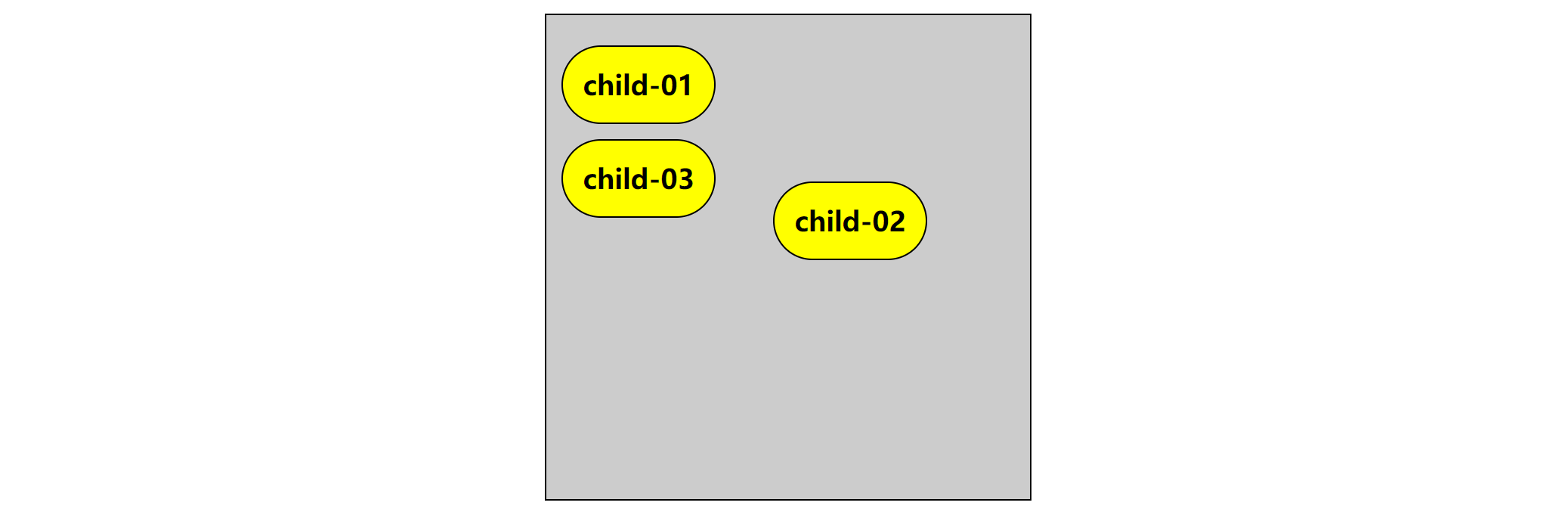
未设置相对定位时

设置相对定位时------/* 相对于父元素左边线150像素定边线100像素*/


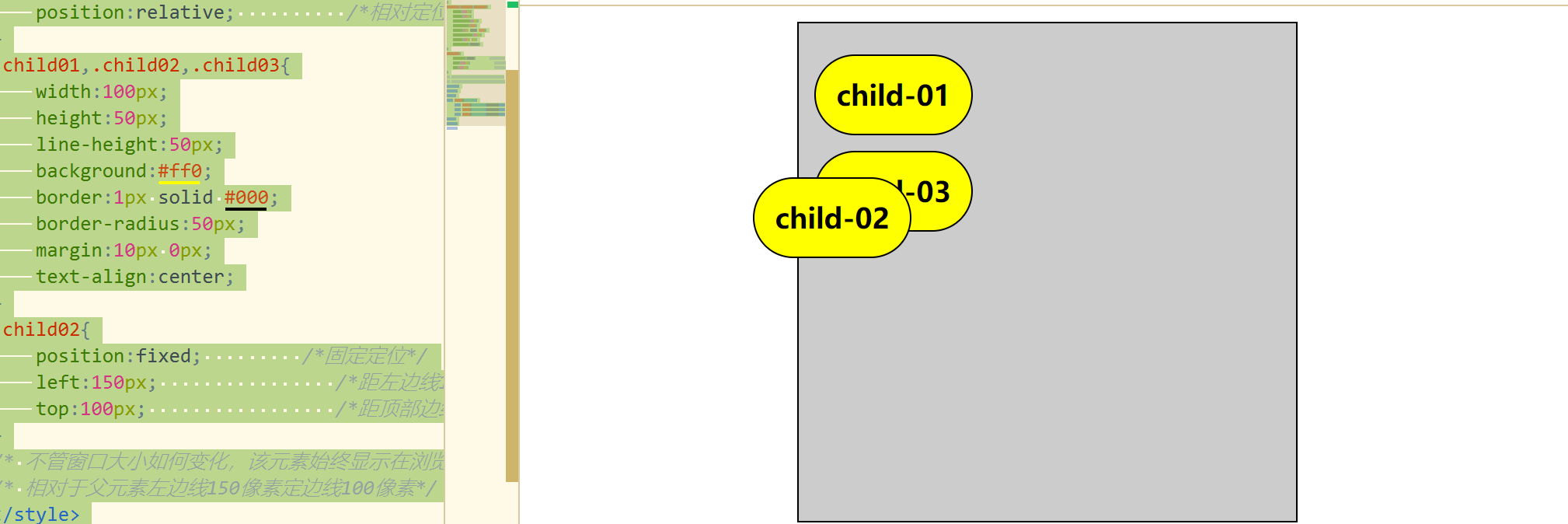
 3、固定定位
3、固定定位

html
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{
margin:10px auto;
width:300px;
height:300px;
padding:10px;
background:#ccc;
border:1px solid #000;
position:relative; /*相对定位,但不设置偏移量*/
}
.child01,.child02,.child03{
width:100px;
height:50px;
line-height:50px;
background:#ff0;
border:1px solid #000;
border-radius:50px;
margin:10px 0px;
text-align:center;
}
.child02{
position:fixed; /*固定定位*/
left:150px; /*距左边线150px*/
top:100px; /*距顶部边线100px*/
}
/* 不管窗口大小如何变化,该元素始终显示在浏览器窗口的固定位置 */
/* 相对于父元素左边线150像素定边线100像素*/
</style>
</head>
<body>
<div class="father">
<div class="child01">child-01</div>
<div class="child02">child-02</div>
<div class="child03">child-03</div>
</div>
</body>效果展示
未缩小窗口

缩小窗口------/* 不管窗口大小如何变化,该元素始终显示在浏览器窗口的固定位置 */

z-index层叠等级属性
z-index 就像给元素发「楼层号」
想象你在桌上叠放几张纸:
默认情况:后放的纸盖住先放的(HTML中后写的元素会覆盖先写的)
发楼层号:给每张纸写一个数字(z-index值),数字越大楼层越高,就能压住数字小的纸
关键规则:
只对定位元素有效 (设置了
position: relative/absolute/fixed的元素)数值越大越靠前(z-index: 2 > z-index: 1)
负数会沉到默认层下方(可用于隐藏元素)
同层级比较:若父元素层级低,子元素z-index再高也逃不出这栋"楼"
常见用法:
弹窗覆盖其他内容 → 给弹窗设置高z-index(如9999)
导航栏悬浮 → z-index: 100
轮播图的切换按钮 → 确保按钮在图片上层
避坑提醒:
像电梯按钮,z-index只在同个「电梯井」(层叠上下文)内比较
如果父元素有z-index,子元素只能在父元素的「楼层」内调整高低
html
<title>子元素依据其父元素进行定位</title>
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{
margin:10px auto;
width:300px;
height:300px;
padding:10px;
background:#ccc;
border:1px solid #000;
position:relative; /*相对定位,但不设置偏移量*/
z-index: 1;
}
.child01,.child02,.child03{
width:100px;
height:50px;
line-height:50px;
background:#ff0;
border:1px solid #000;
border-radius:50px;
margin:10px 0px;
text-align:center;
}
.child02{
position:fixed; /*固定定位*/
left:150px; /*距左边线150px*/
top:100px; /*距顶部边线100px*/
/* z-index: -1; */
}
/* 不管窗口大小如何变化,该元素始终显示在浏览器窗口的固定位置 */
/* 相对于父元素左边线150像素定边线100像素*/
</style>
</head>
<body>
<div class="father">
<div class="child01">child-01</div>
<div class="child02">child-02</div>
<div class="child03">child-03</div>
</div>
</body>效果展示
默认z-index时

设置z-index为负数时

设置z-index为正数时