
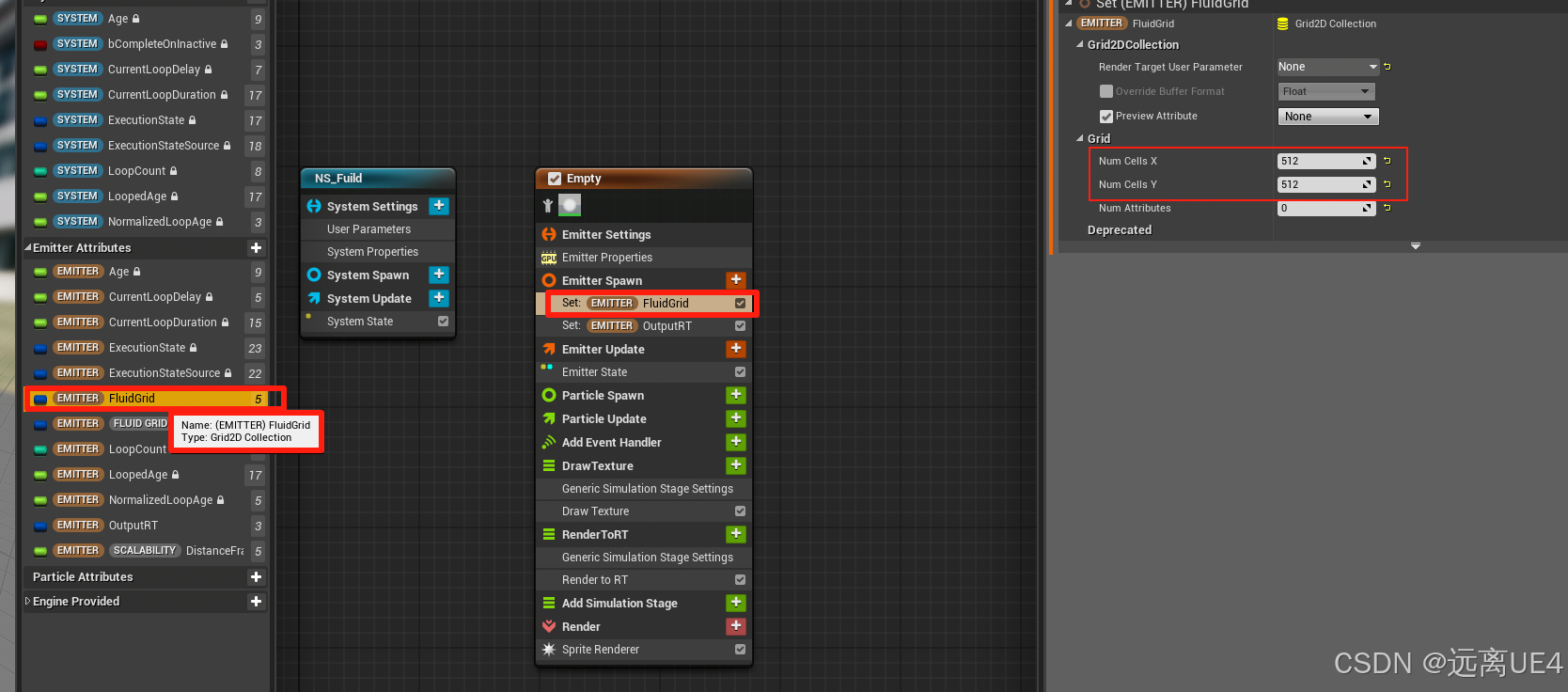
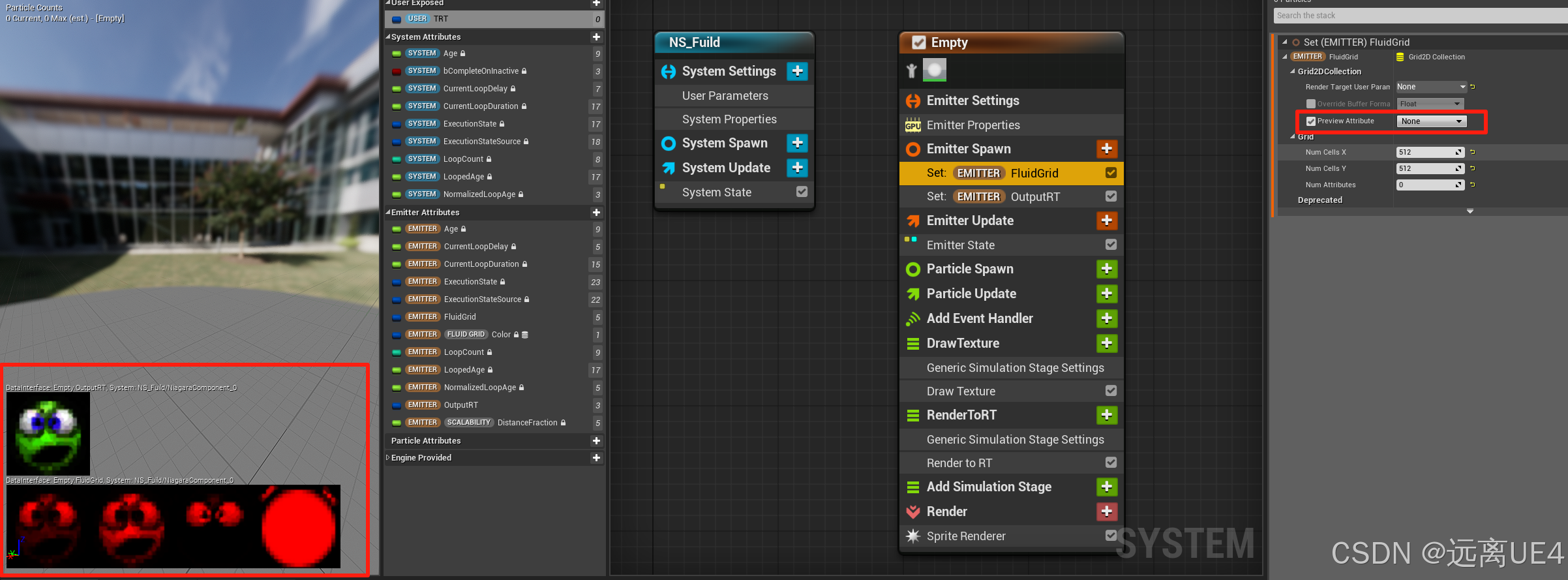
首先将Grid2D创建出来,然后设置值,Grid2D类似于在Niagara系统中的RenderTarget2D,可以进行绘制,那么设置大小为512 * 512

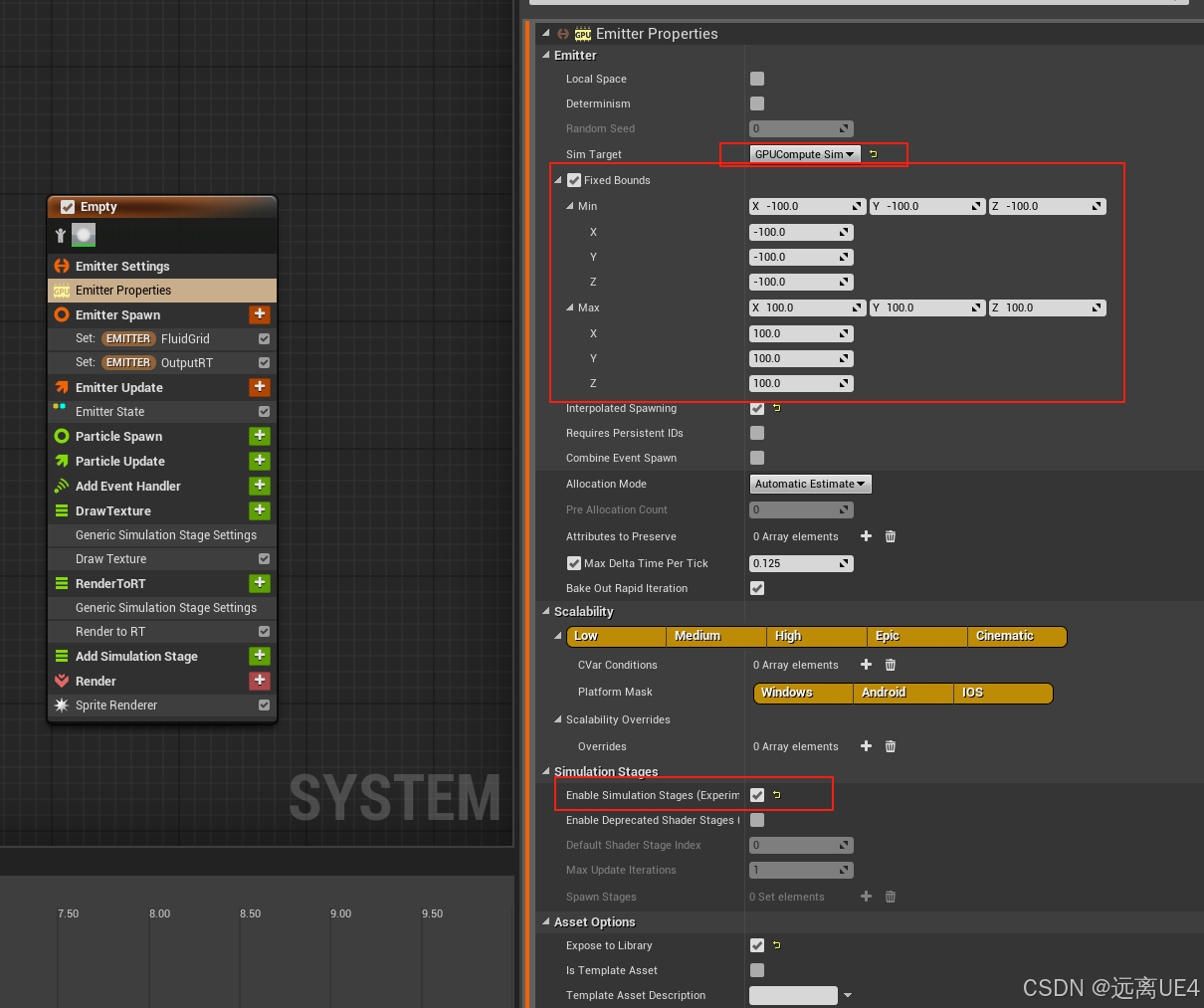
开启Niagara粒子中的Simulation Stage

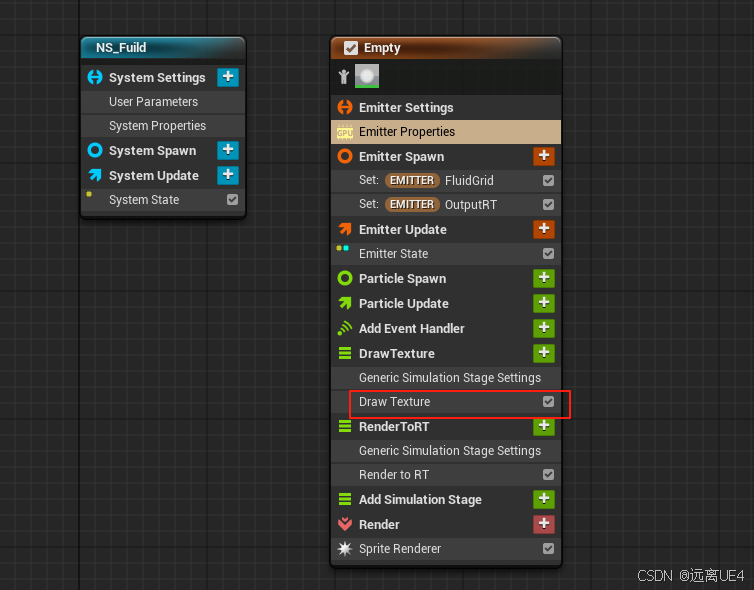
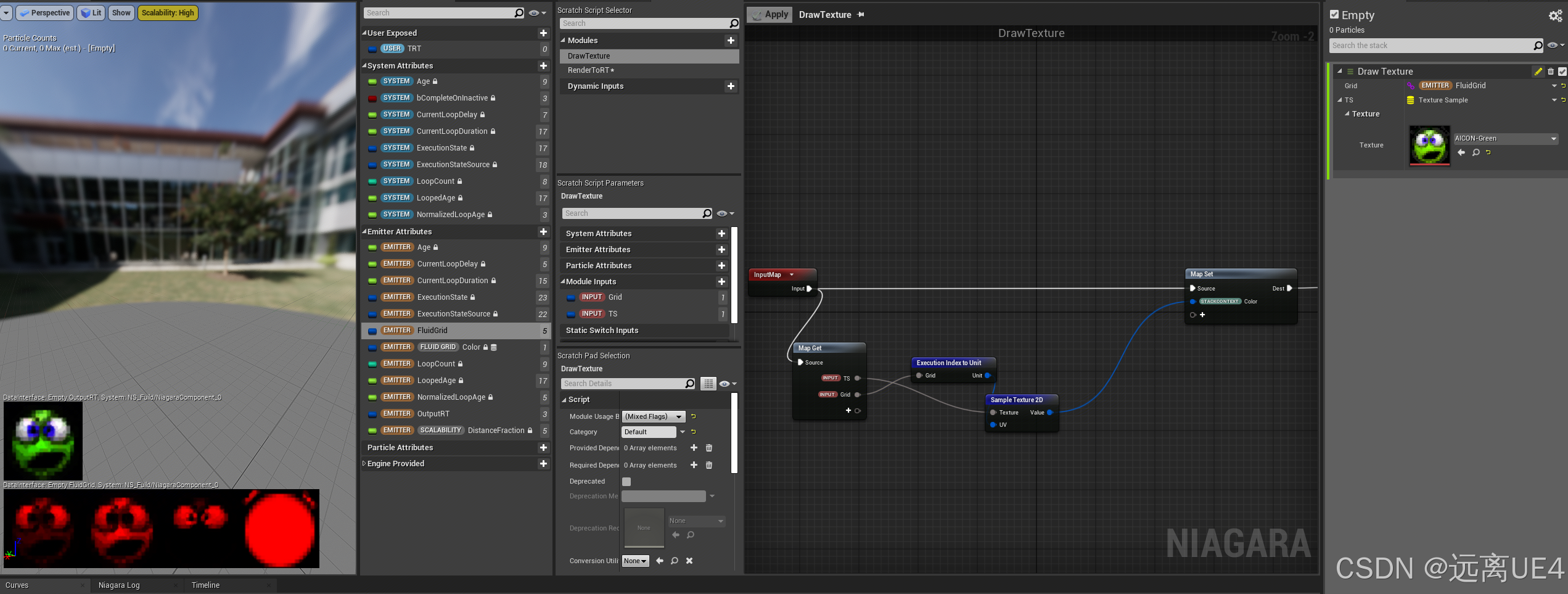
然后开始编写我们的自定义模块

模块很简单,TS就是TextureSample的简称,就是用于传入一张图片到我们的Grid2D上
将Grid2D的设置的512 * 512转到UV的0~1之间就用的Execution Index To Unit
然后对贴图进行采样,将颜色返回到我们的STACKCONTEXT的颜色信息中,STACKCONTEXT会根据上下文的不同变成不同的类型(EMITTER/SYSTEM/PARTICLE),同时还可以智能获取到当前位置的Grid2D的颜色信息,并最后将输入的颜色信息给写入Grid2D的颜色信息里面,这样就将贴图的颜色信息(Grid2D颜色信息)给拿到手啦

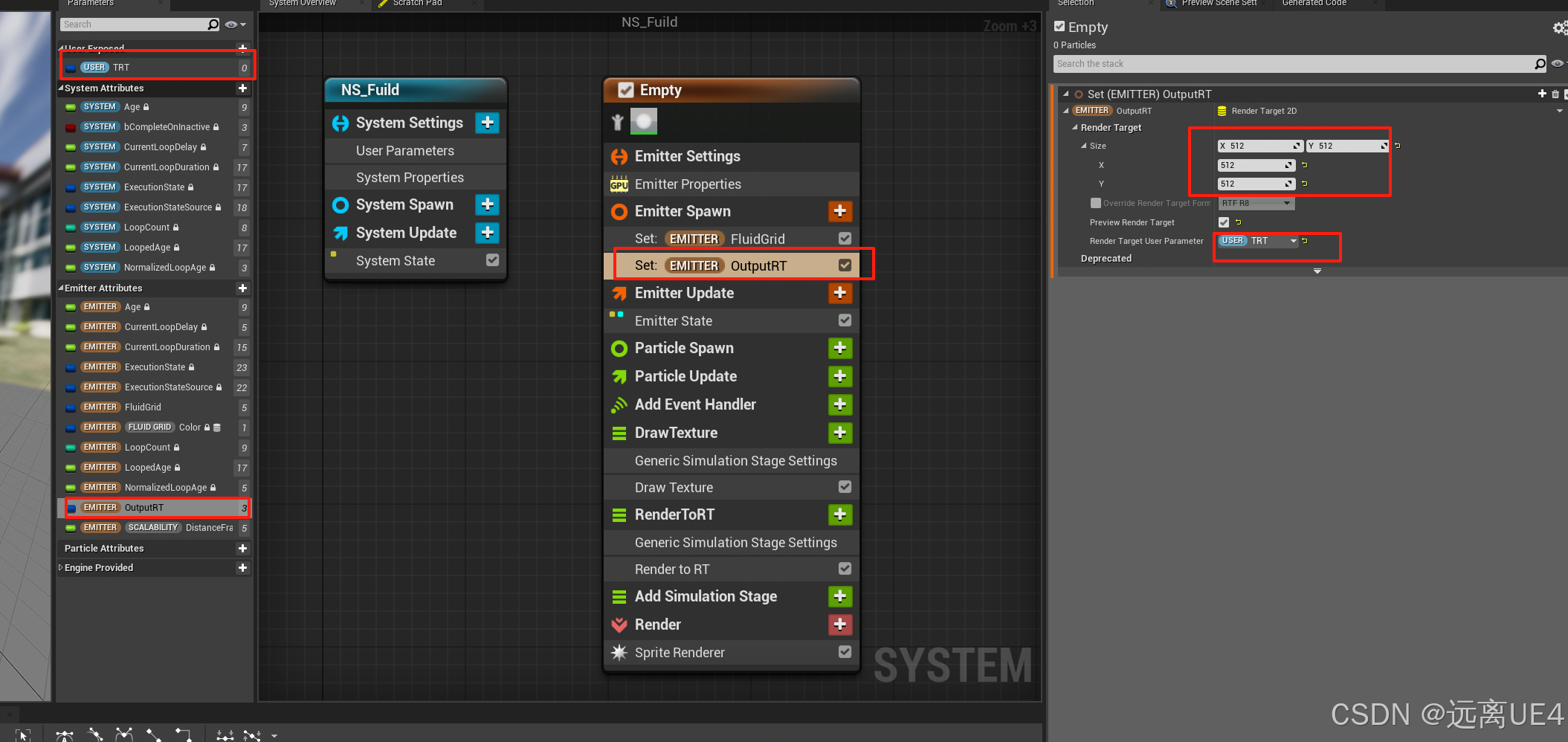
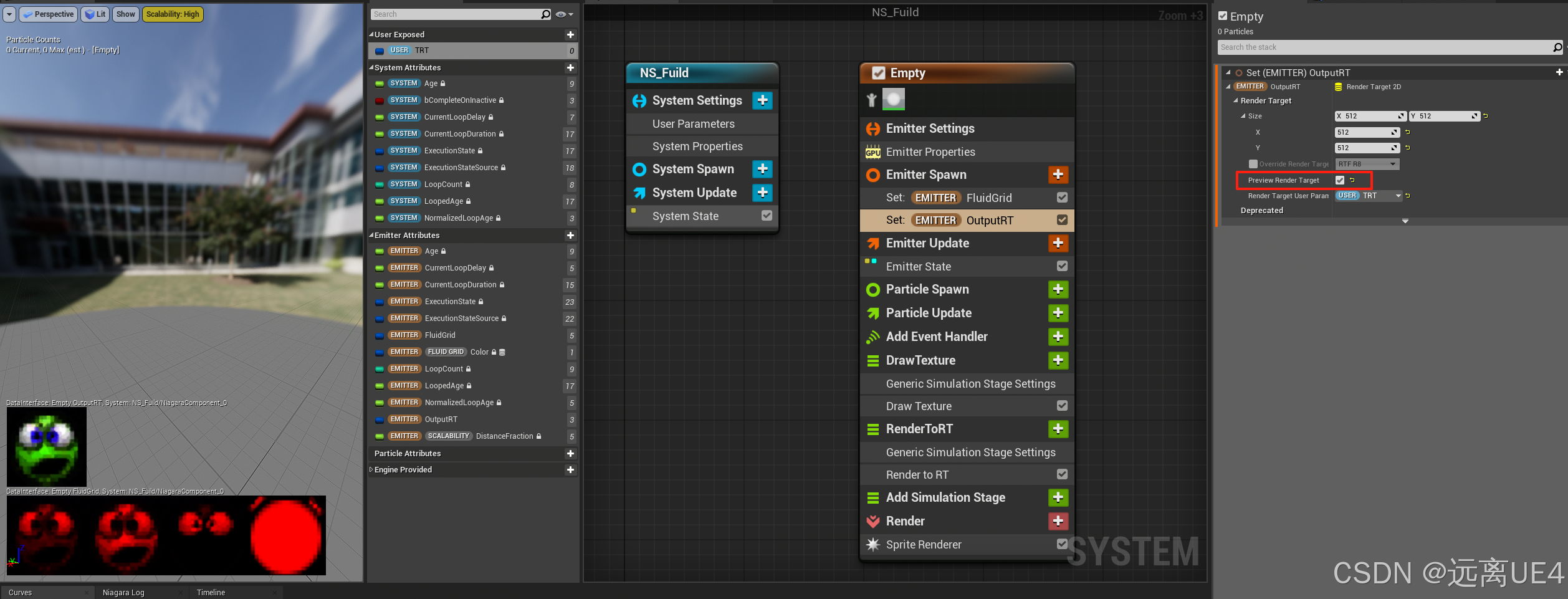
首先创建两个变量类型,一个是OutputRT,它是RenderTarge2D类型,一个是TRT,它是Texture Render Target类型,用于传入我们具体的RT值
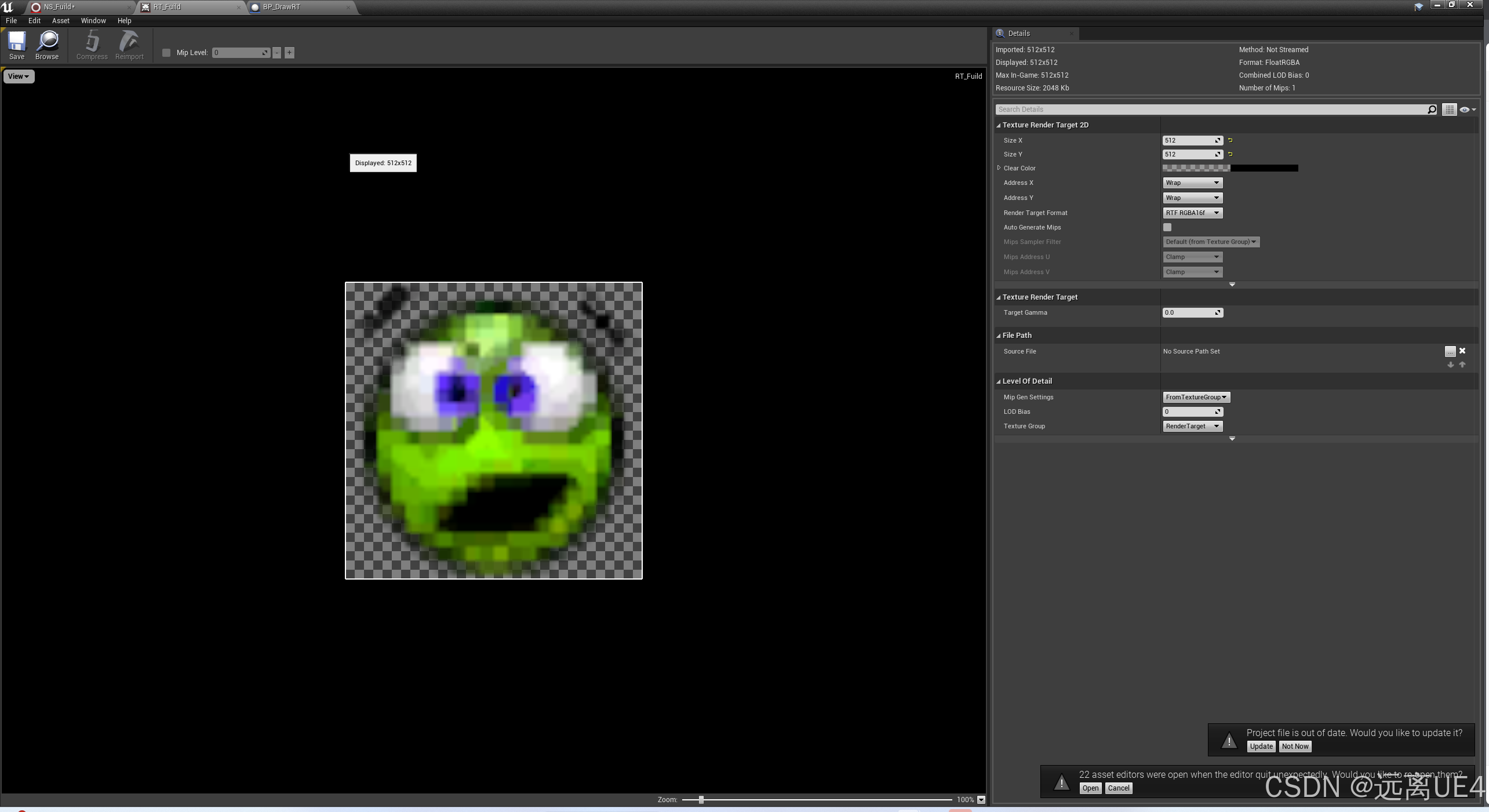
在发射器位置我们设置我们的OutputRT,首先大小还是和我们最开始建立的Grid2D大小一致,用于Pixel的一一对应的关系映射,将Render Target User Parameter设置为我们的TRT

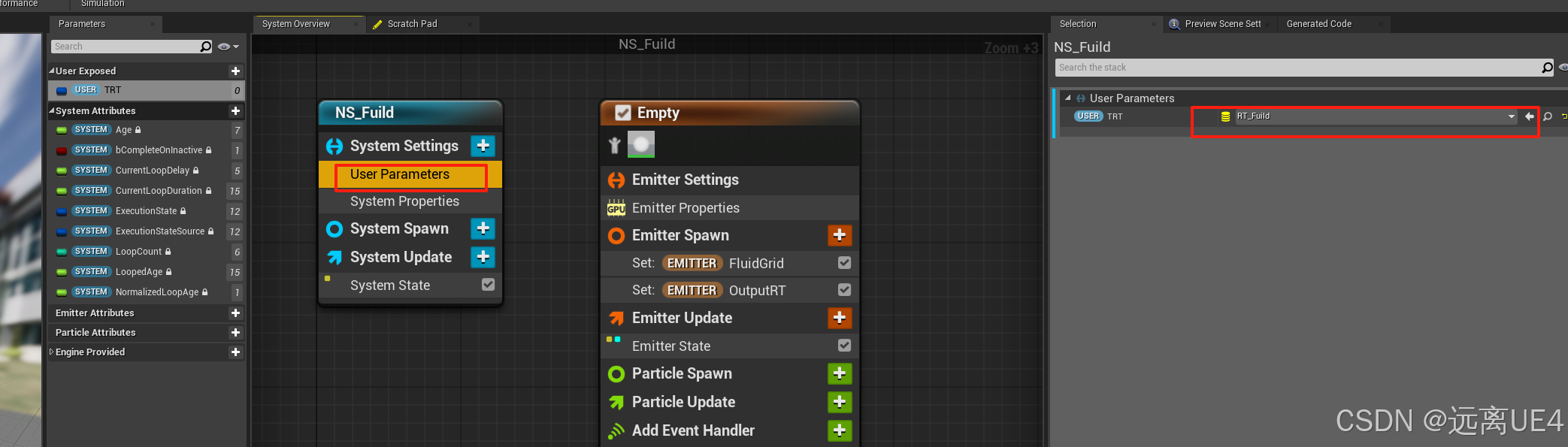
点击到用户参数,将我们用户变量的RT给放上去

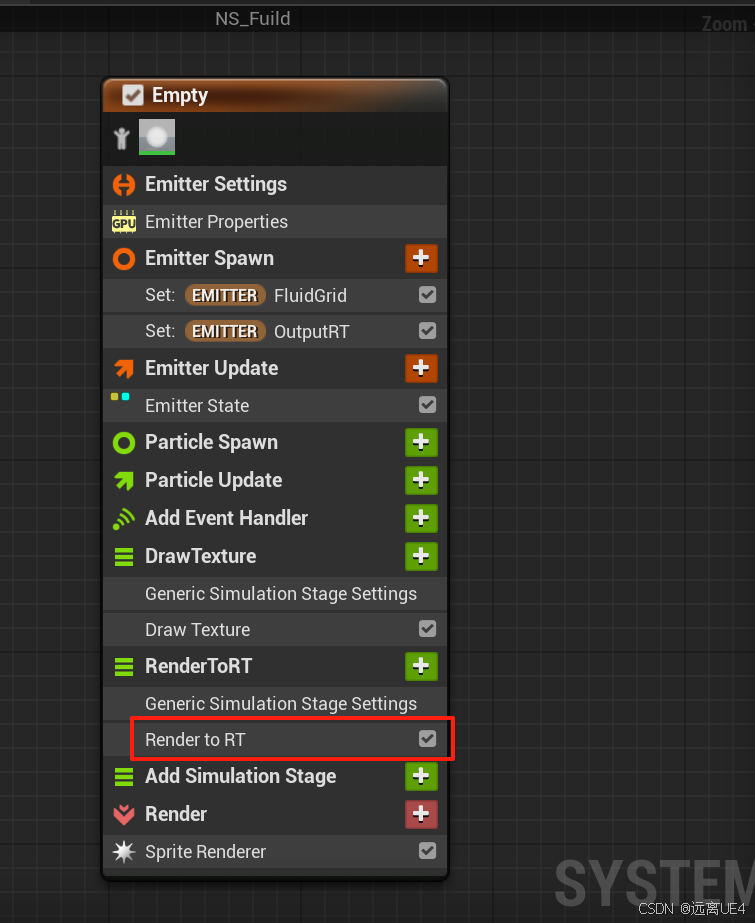
开始将Grid2D的像素绘制到我们的RT中去,创建我们的模块Render To RT

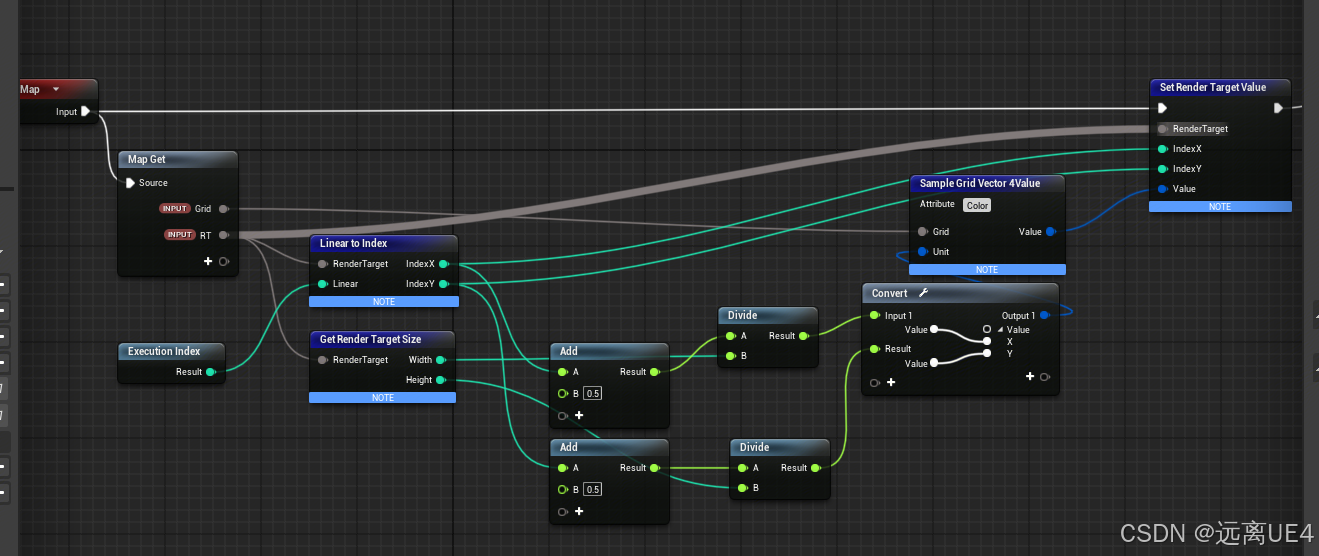
将我们的Grid的下标除以我们RT的大小,转成我们所需要的UV信息,在上一个模块输出的Color(Stack)信息中取值,最后去设置我们的RT的颜色信息,绘制出来就完成啦


在这里勾上我们的预览信息就可以看到我们的预览图片效果啦

最终就绘制好啦