前言
前面对Cursor的基本功能、配置有了解,接下来我们将通过几个案例感受下Cursor在开发上的提效。今天通过几个简单单页面小游戏展示下Cursor在前端编程的工作流程和提效助力。
扫雷游戏
扫雷是Windows上一个经典的小游戏,使用Cursor我们可以通过一个提示词构建出一个单页面扫雷游戏。使用快捷键【Ctr/Cmd+I】唤起Composer,提示词可以直接在对话框中填写,也可以像我这样写在一个文档或笔记中。


css
请使用HTML、CSS、JavaScript实现一个扫雷游戏直接回车,等待Cursor生成

可以看到Cursor为我们生成了扫雷游戏项目结构

点击【Save all】保存文件

双击 index.html 文件在浏览器中打开,即可看到游戏效果

对代码满意,可以点击【Accept all】保留代码,不满意可以使用【Reject all】放弃代码
俄罗斯方块
俄罗斯方块也是之前手机上比较流行的单机小游戏,目前使用Cursor通过一句提示词也可以轻松实现

css
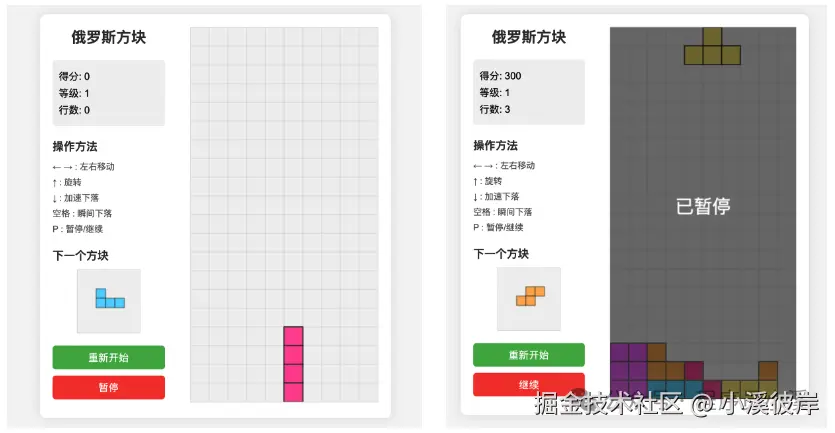
请使用HTML、CSS、JavaScript实现一个俄罗斯方块游戏编码完成后,双击 index.html 在浏览器中打开,效果如下

点击开始游戏没有出现游戏页面,查看控制台报错了

我将错误发给Cursor修复

修复完成后,再次尝试已解决,效果还是蛮不错的

贪吃蛇
贪吃蛇也是一个比较经典的单页面小游戏了,试试通过Cursor一句话实现
css
请使用HTML、CSS、JavaScript实现一个贪吃蛇游戏等待Cursor完成后,双击 index.html 文件在浏览器中打开

这里有个问题,还没有开始游戏就提示游戏结束,我们将问题发给Cursor进行修复

修复完成后效果如下

总结
使用Cursor后,之前很多单页面小游戏现在都可以借助Cursor快速完成而不用重度关注实现细节和UI排版布局,我们可以更像一个指挥者,通过提示词指挥Cursor帮我们完成对应工作。
项目地址
项目放到Github了,感兴趣的小伙伴可以自行玩耍
Github地址:github.com/MisterZhouZ...
友情提示
本文同步自微信公众号 "程序员小溪" ,这里只是同步,想看及时消息请移步我的公众号,不定时更新我的学习经验。