一、前言
前面实现了从数据库读取数据,显示在前端界面上VUE3+TS+elementplus+Django+MySQL实现从数据库读取数据,显示在前端界面上,以及使用VUE3+TS+elementplus创建一个增加按钮。今天通过在前端的增加功能,新增数据,传到后端存入mysql数据库,然后再回显到前端界面。
二、程序展示
1、前端程序
1.1 主界面和新增界面
html
<template>
<div >
<div style="text-align: right;">
<el-button @click="addType()" plain style = "text-align: right" type="success" >增加</el-button>
</div>
<el-table
:data="typeList"
:header-cell-style="{background:'#DBDBDB', fontSize:'14px', 'text-align':'center'}"
highlight-current-row=true
border=true
stripe
style="width: 100%"
>
<el-table-column type="index" label="序号" width="60" align="center"></el-table-column>
<el-table-column prop="carmodel" label="车型" width="120" align="center"></el-table-column>
<el-table-column prop="carengmodel" label="发动机型号" width="160" align="center"></el-table-column>
<el-table-column prop="carengpn" label="发动机物料号" width="160" align="center"></el-table-column>
<el-table-column prop="carengsn" label="发动机序号" width="160" align="center"></el-table-column>
<el-table-column prop="careng_remark" label="备注" width="auto"></el-table-column>
<el-table-column prop="careng_creator" label="创建人" width="100" align="center"></el-table-column>
<el-table-column prop="careng_creat_time" label="创建时间" width="120" align="center"></el-table-column>
<el-table-column prop="careng_revision_by" label="修改人" width="100" align="center"></el-table-column>
<el-table-column prop="careng_rev_time" label="修改时间" width="120" align="center"></el-table-column>
</el-table>
<!-- 新增 -->
<el-dialog :title="dialogTitle" v-model="iconFormVisible" @open="handleOpenDialog">
<el-form
:model="newType"
label-width="100px"
ref="ruleFormRef"
:rules="rules"
>
<el-form-item label="车型" prop="carmodel">
<el-input v-model="newType.carmodel" ></el-input>
</el-form-item>
<el-form-item label="发动机型号" prop="carengmodel">
<el-input v-model="newType.carengmodel" ></el-input>
</el-form-item>
<el-form-item label="发动机物料号" prop="carengpn">
<el-input v-model="newType.carengpn" ></el-input>
</el-form-item>
<el-form-item label="发动机物序号" prop="carengsn">
<el-input v-model="newType.carengsn" ></el-input>
</el-form-item>
<el-form-item label="备注" prop="careng_remark">
<el-input type="textarea" :rows="3" v-model="newType.careng_remark" ></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer" style="text-align: right">
<el-button @click="iconFormVisible = false">取 消</el-button>
<el-button @click="airtypeSubmit(ruleFormRef)">保 存</el-button>
</div>
</el-dialog>
</div>
</template>1.2 ts代码部分
html
<script setup lang = "ts">
import {ElTable, ElTableColumn} from 'element-plus'
import {onMounted, ref, nextTick} from 'vue'
import { getAllModels, saveType } from '@/api/api'
import { reactive } from 'vue'
import { ElMessage } from 'element-plus'
import type { FormInstance, FormRules } from 'element-plus'
interface Type {
id: string; // id号
carmodel: string; // 型号
carengmodel: string; //
carengpn: string; // 发布时间
carengsn: string;
careng_remark: string;
careng_creator: string;
careng_creat_time: date;
careng_revision_by: string;
careng_rev_time: string;
}
const ruleFormRef = ref<FormInstance>()
var typeList = ref<Type[]>([])
let newType = reactive({
sn: '',
carmodel: '',
carengmodel: '',
carengpn:'',
carengsn: '',
careng_remark: '',
careng_creator: '',
careng_creat_time: '',
careng_revision_by: '',
careng_rev_time: '',
})
const typeDialogVisible = ref(false)
const iconFormVisible = ref(false)
const dialogTitle = ref<string>('新发动机型号')
const globalIndex = ref(-1)
const date = ref('')
const rules = reactive<FormRules<newType>>({
carmodel: [{required: true, message: '请输入车型', trigger: 'blur'}
],
carengmodel: [{required: true, message: '请输入发动机型号', trigger: 'blur'}],
carengpn: [{required: true, message: '请输入发动机物料号', trigger: 'blur'}],
})
const handleOpenDialog = () => {
nextTick(()=>{
// 清空校验
ruleFormRef.value.clearValidate();
})
}
const addType =async() => {
dialogTitle.value = '新增机型';
newType = reactive({});
iconFormVisible.value = true;
}
onMounted(() => {
getAllModels('carmodel').then((res: any) => {
console.log(res);
typeList.value = res.data.data;
// console.log(engList);
});
});
const airtypeSubmit = (formEl: FormInstance | undefined) =>{
if (!formEl) return
formEl.validate((valid) => {
if (valid) {
newType.careng_creator = 'system1';
newType.careng_creat_time = '2025-4-9';
typeList.value.push(newType);
console.log("newtypaddd");
console.log(newType);
saveType(newType, "addcarmodel").then(response => {
if(response.data.code === 99){
console.log("shibalashibaila");
console.log(response.data.data);
ElMessage({
type: 'error',
message: response.data.data
});
}else{
console.log("成功啦成功啦!");
iconFormVisible.value = false;
}
getAllModels();
})
}
else {
console.log('error submit!')
return false
}
})
}
</script>addType()处理新增
airtypeSubmit()处理"保存"
1.3 新增的必填字段设置
新增的时候,有些字段是必填的,有写字段是非必填的,必填字段是通过在新增对话框的rule里进行设置的:

具体哪些字段是必填的,实在ts里面的这里进行设置的

2、axios接口代码
首先安装axios,然后新建一个index.TS,里面的程序为:
typescript
import Vue from 'vue'
import Axios from 'axios'
const axiosInstance = Axios.create({
withCredentials: true
})
export default axiosInstance再新建一个api.ts的文件,里面分别写上读数据和写数据的接口代码:
typescript
import axiosInstance from './index'
const axios = axiosInstance
const localhost = '127.0.0.1'
export const getAllModels = (address) => {
return axios.request({
url: 'http://localhost:8000/engineering/' + address + '/',
method: 'get',
})
}
export const saveType = (data, address) => {return axios.request({
url: 'http://localhost:8000/engineering/' + address + '/',
method: 'post',
data: data
})}localhost = '127.0.0.1' 这个地址是后端Django服务器在本机的地址。
3、后端Django的程序
数据库的创建、以及跨域设置略过,具体设置过程可参考上一篇文章的描述:VUE3+TS+elementplus+Django+MySQL实现从数据库读取数据,显示在前端界面上
3.1 在后端视图函数里增加保存的代码
get()函数为读取数据
post()函数为写数据到数据库
python
class carmodelAPIView(APIView):
def get(self, request):
response_dic = utils.MyResponse()
type = models.CarEngines.objects.all() # 获得全部type对象
type_ser = carenginesModelSerializers(instance=type, many=True) # 序列化多条数据需要加上many参数
response_dic.data = type_ser.data
print(response_dic.dict)
return Response(response_dic.dict)
def post(self, request):
response_dic = utils.MyResponse()
type_ser = carenginesModelSerializers(data=request.data) # 新增时不需要传入修改对象,传入新增数据
print("postpost")
print(type_ser)
if type_ser.is_valid(): # 校验
type_ser.save()
response_dic.data = type_ser.data
else:
response_dic.code = 99
response_dic.msg = '校验失败-xinzeng'
response_dic.data = type_ser.errors
return Response(response_dic.dict)3.2 在urls里增加写数据的地址
carmodel和addcarmodel都指向视图函数carmodelAPIView,通过get、post方式来进行读和写操作。
python
urlpatterns = [
from django.urls import path,re_path
from . import views
re_path('^carmodel', views.carmodelAPIView.as_view()),
re_path('^addcarmodel', views.carmodelAPIView.as_view()),
]4、运行程序
4.1、查看主界面和数据库数据
点击pycharm运行,然后前端IDE上cnpm run dev一下,前端界面显示显示出来,默认获取数据所有的数据。

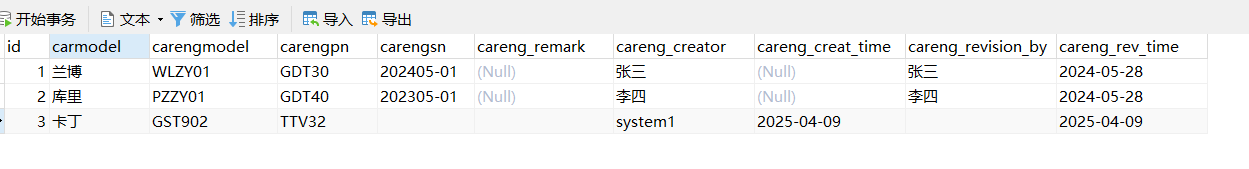
通过Navicat查看数据库的数据:

4.2 增加功能
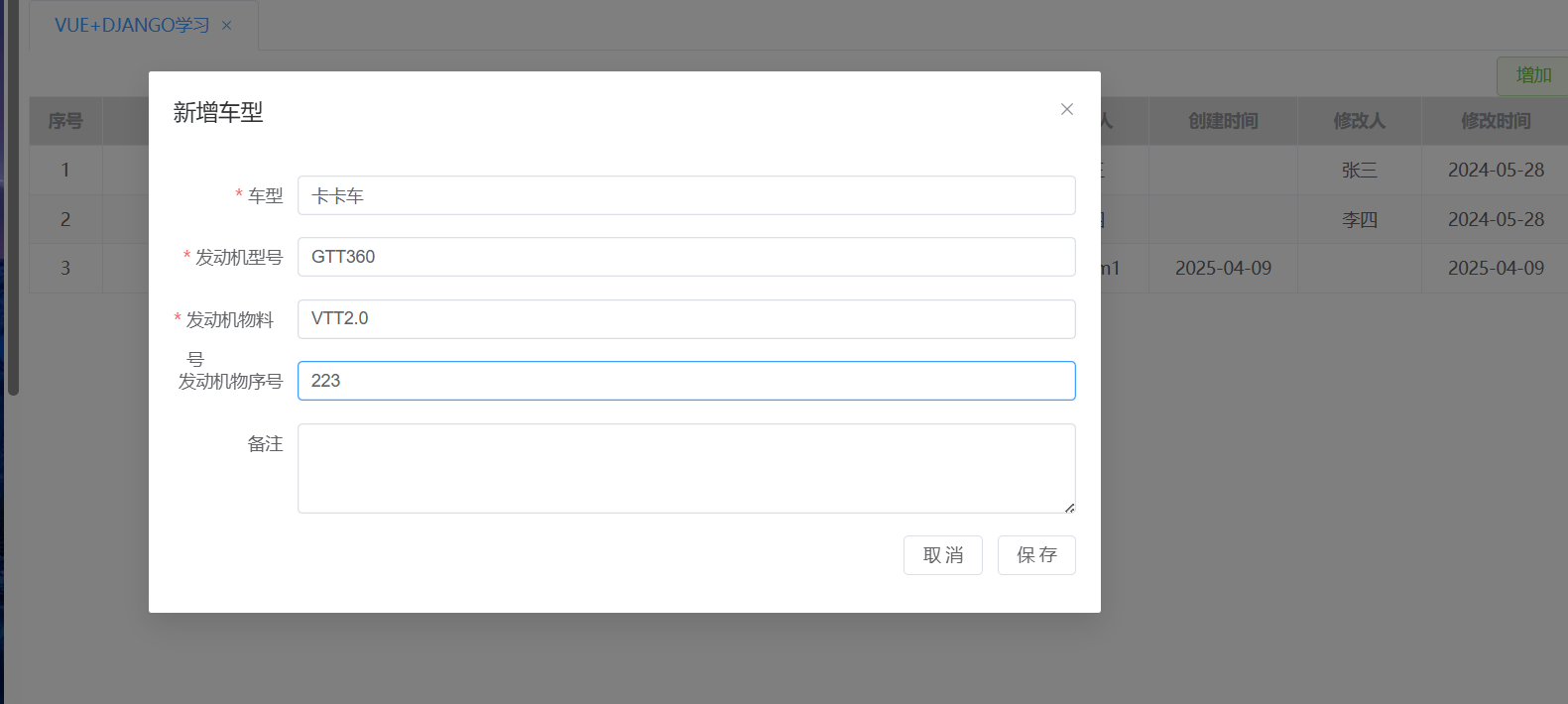
点击增加按钮,弹出新增车型界面
录入车型信息

点击保存后,可以看到前端界面已经新增了 一条数据

刷新Navicat的数据库,可以看到已经新增成功了一条数据

从前端增加,数据传入后端,再保存到数据库,然后再回显到前端界面的过程就实现了。