前言
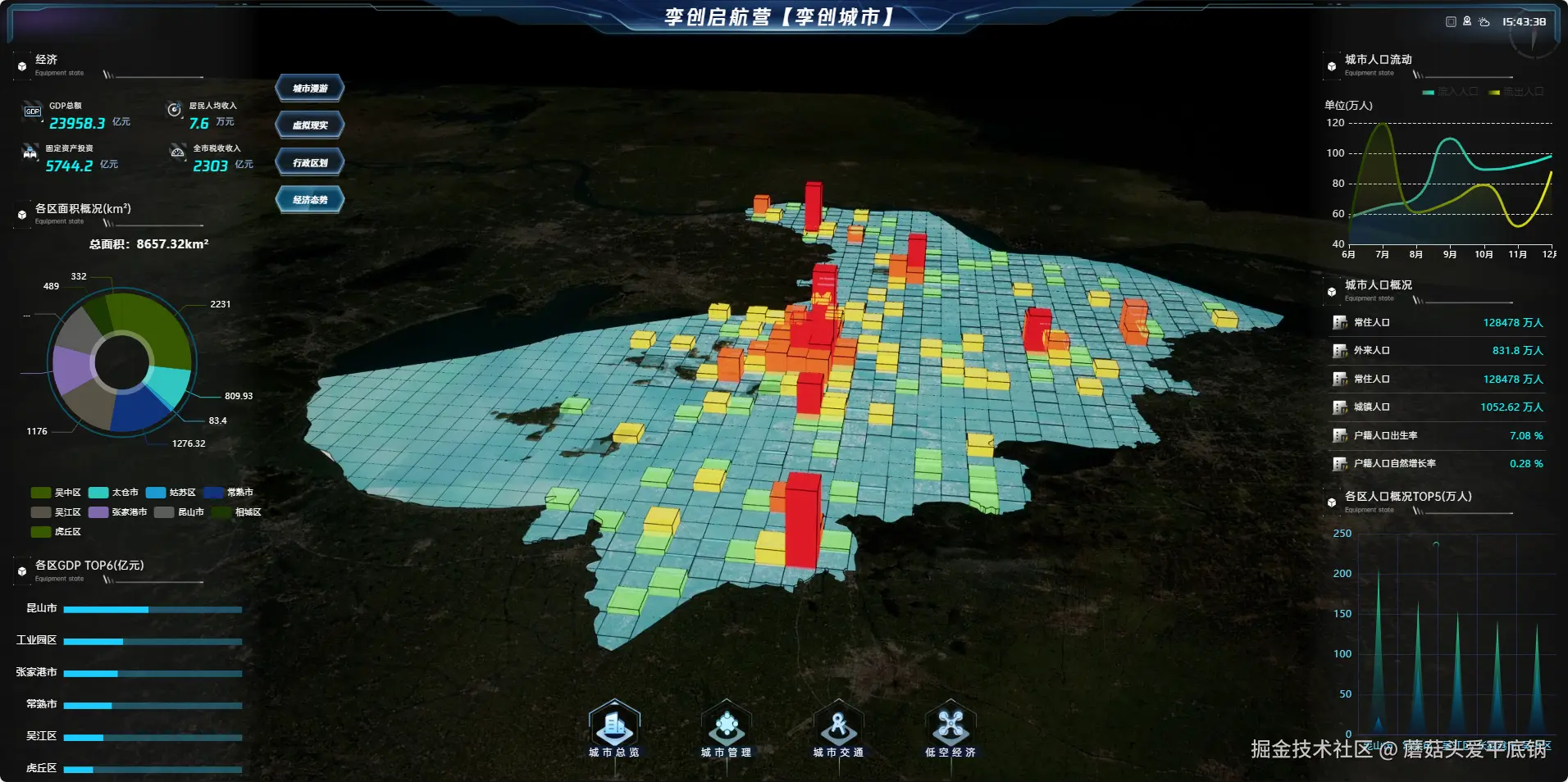
今天我们带来的是用前端代码实现如图的经济态势效果,不仅仅是经济态势,像这种网格热力图的样式我们还可以做人口分布,一些兴趣点的分布情况,OK,废话不多说,直接开敲。

需求分析
可以看见,这个视角和我们做的行政区划的视角十分相似,所以我们一开始初始化时可以复用上一段行政区划的代码。将视角抬升,调为暗黑模式,隐藏手工模型,调整图层的一个亮度。
dart
// 1 调整相机视角
await fdapi.camera.set(cameraParam)
//样式调整:a.打开黑暗模式 b.隐藏手工模型 c.调整地形影像的亮度 await fdapi.weather.setDarkMode(true)
await fdapi.infoTree.hide(hideLayer.map(name => digitalTwinStore.digitalTwin[name]))
await fdapi.tileLayer.setStyle(digitalTwinStore.digitalTwin['大地形影像'], null, null, null, 0.1)
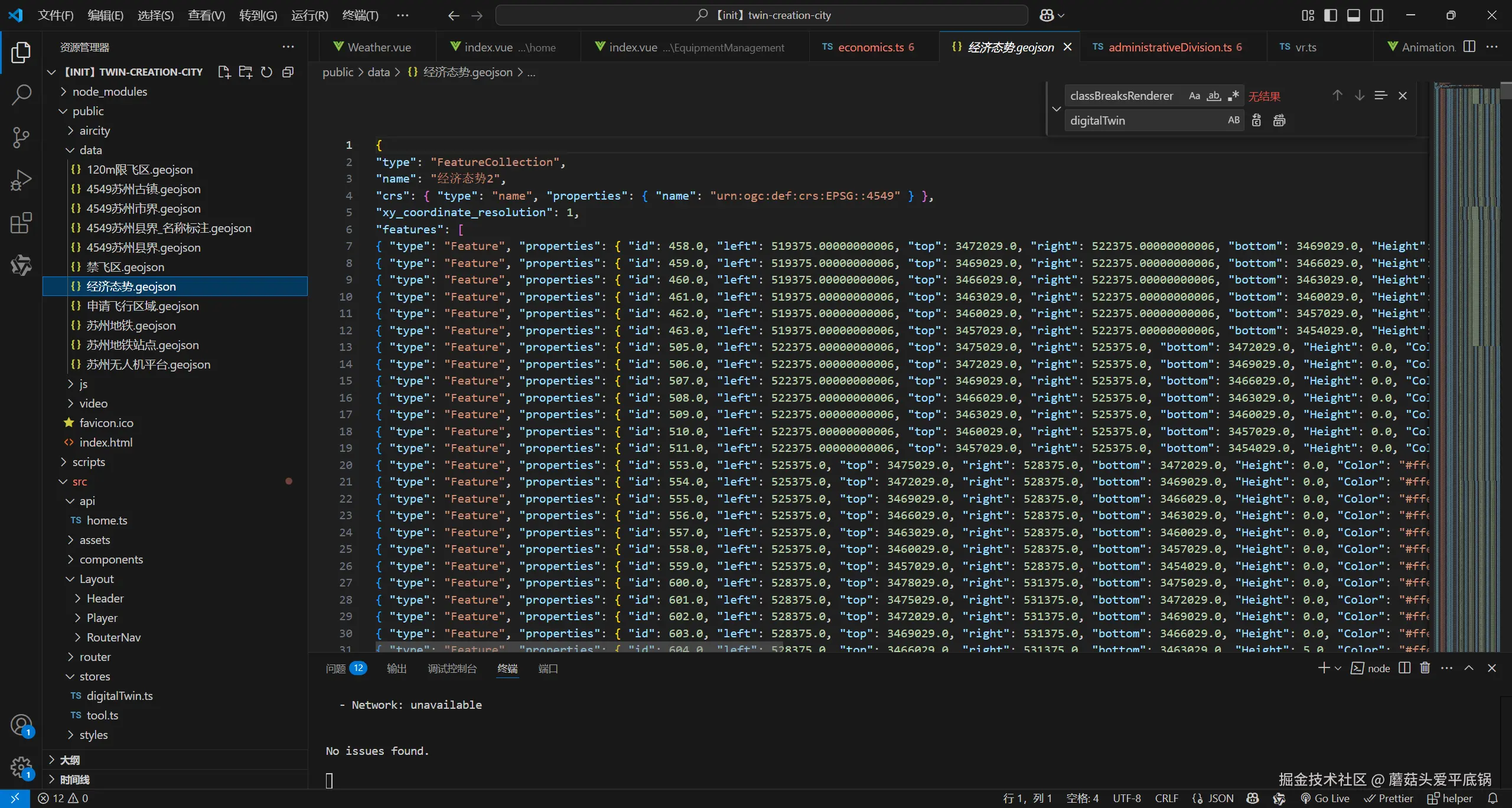
await fdapi.tileLayer.setStyle(digitalTwinStore.digitalTwin['苏州地形影像_Terrain'], null, null, null, 0.5)接下来就是重头戏了,首先我们需要拿到我们的网格数据,这个网格数据也是在我们的data文件夹下面,可以发现这个数据有一些点位信息和高度,颜色字段,那我们可以根据这些信息来完成我们的需求。

主要是通过geoJSONLayer这个类来实现的,他提供操作GeoJSONLayert图层符号化加载和操作相关的方法。通过add方法即可添加,他的参数里面有非常多的配置信息,像id,offset偏移量,其中render是必选的也是值得我们注意的,里面有渲染的高度,颜色等等,这里就可以填上我们请求回来的高度了。在开发文档中提供了一个简单的渲染器配置,可以直接复制过来然后根据注释修改配置。
yaml
const addGeoJsonLayer = async () => {
const { data } = await getEconomicsGrid()// 获取网格数据
//添加前先清除保证id唯一
fdapi.geoJSONLayer.clear()
//分类渲染器 按区间值范围进行分类符号化
const less25 = {
color: [255 / 255, 0 / 255, 0 / 255, 1]
}
const less50 = {
color: [193 / 255, 235 / 255, 233 / 255, 1]
}
const less75 = {
color: [51 / 255, 128 / 255, 174 / 255, 1]
}
const less100 = {
color: [239 / 255, 237 / 255, 234 / 255, 1]
}
//分类渲染器
let classBreaksRenderer = {
rendererType: RendererType.ClassBreaksRenderer,
//按属性取值分类着色
field: 'Height',
//属性字段类型
fieldType: FieldType.Number,
//控制可视化显示的类型:颜色
type: VisualType.Color,
//开启颜色范围插值
gradient: false,
//材质样式
style: 16,
//默认符号化配置
defaultSymbol: {
//符号化类型枚举:0 simple-marker圆形点填充 1 simple-line线填充 2 simple-fill面填充 3 polygon3d填充
symbolType: 2,
//填充色
color: [1, 1, 0, 1],
//轮廓线
outline: {
//线宽
width: 1,
//颜色
color: [0.1, 0.1, 0.1, 1]
}
},
//按field高度属性拉高面
visualVariables: [
{
//控制可视化显示的类型:高度
type: VisualType.Height,
//属性字段名称
field: 'Height',
//属性字段类型
fieldType: FieldType.Number
}
],
// rgb(131,230,255)
// rgb(154,245,146)
// rgb(252,225,72)
// rgb(255,113,47)
// rgb(250, 49, 49)
//根据BLDG_HEIGH字段的不同区间值使用不同的符号化配置颜色
classBreakInfos: [
{
minValue: 0,
maxValue: 500,
symbol: {
color: [131 / 255, 230 / 255, 255 / 255, 0.2]
}
},
{
minValue: 500,
maxValue: 1000,
symbol: {
color: [154 / 255, 245 / 255, 146 / 255, 0.4]
}
},
{
minValue: 1000,
maxValue: 2000,
symbol: {
color: [252 / 255, 225 / 255, 72 / 255, 0.6]
}
},
{
minValue: 2000,
maxValue: 5000,
visible: true,
symbol: {
color: [255 / 255, 113 / 255, 47 / 255, 0.8]
}
},
{
minValue: 5000,
maxValue: 10000,
symbol: {
color: [250 / 255, 49 / 255, 49 / 255, 1]
}
}
]
}
//用分类渲染器添加GeoJSONLayer
fdapi.geoJSONLayer.add({
id: 'economics_geojson',
visible: true, //加载后是否显示
rotation: [0, 0, 0], //图层旋转
offset: [0, 0, 10], //基于原始位置的偏移量
needProject: false, //开启投影转换
onTerrain: false, //是否贴地
collision: true, //开启碰撞
sourceJson: data,
renderer: classBreaksRenderer
})
}同样当我们退出时,需要进行一些清理操作和样式的复原。
javascript
export const exitEconomics = async () => {
console.log('exitEconomics')
await fdapi.weather.setDarkMode(false)
await fdapi.infoTree.show(hideLayer.map(name => digitalTwinStore.digitalTwin[name]))
await fdapi.tileLayer.setStyle(digitalTwinStore.digitalTwin['大地形影像'], null, null, null, 0.3)
await fdapi.tileLayer.setStyle(digitalTwinStore.digitalTwin['苏州地形影像_Terrain'], null, null, null, 1)
await fdapi.geoJSONLayer.delete('economics_geojson')
}涉及的飞渡api
- 从GeoJSON文件或者url下载链接加载GeoJSON并进行符号化展示-fdapi.geoJSONLayer.add()
- 删除一个或多个GeoJSONLayer图层对象-fdapi.geoJSONLayer.delete()
到目前为止,第一个路由城市总览下的功能就已经全部完成了,相信你已经对飞渡的api已经有一个初步的了解了。接下来我们加快脚步一起拥抱数字孪生的世界吧。