
🏄♀️ 前言:程序员的快乐,能少写一点代码就少写一点
朋友们,实不相瞒,我前几天被一个需求折磨得死去活来。领导突然让我做个数据展示页面,Excel不够直观,HTML/CSS又让我头皮发麻,JS更是能让我当场睡着💤。
就在我准备"摆烂"时,灵光一闪------为什么不用Streamlit?!
它可是Python界的"懒人神器",不仅能让你零前端基础 ,还可以几行代码就撸出一个专业级的交互式数据应用!
所以,今天这篇文章,我就带大家轻松上手Streamlit,让你告别前端烦恼,专心用Python打造超酷炫的数据应用!🚀
🎬 1. 什么是Streamlit?
简单来说,Streamlit就是Python界的低代码Web开发框架,让你用极少的代码,把数据、模型、分析结果快速变成一个可视化的Web应用。
它的特点可以用三句话总结:
✅ 简单:只用Python,不用折腾HTML/CSS/JS
✅ 快速:几分钟搭建可交互的数据可视化应用
✅ 高效:支持Markdown、Matplotlib、Plotly、Pandas等主流库
听起来很美好对吧?那我们马上来试试!💡
🏗 2. 安装Streamlit
安装很简单,直接在你的Python环境中运行:
bash
pip install streamlit装完后,试试它自带的Demo:
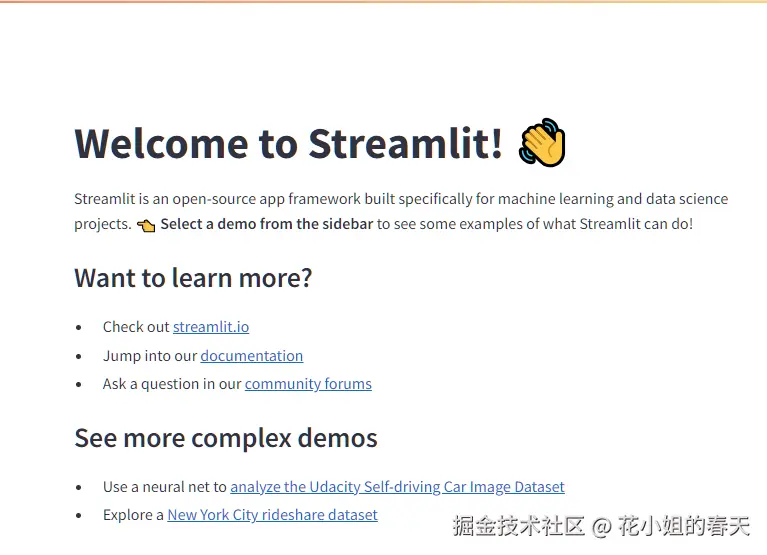
bash
streamlit hello如果你看到一个漂亮的交互式网页,那恭喜你,环境配置成功了!🎉

🚀 3. 用最简单的代码创建你的第一个Web应用
创建一个 app.py 文件,写入以下代码:
python
import streamlit as st
st.title("Hello, Streamlit! 👋")
st.write("这是你的第一个Streamlit Web应用!")然后,在终端运行:
bash
streamlit run app.py几秒钟后,你的浏览器里就会弹出一个带有标题 和文字的网页!是不是感觉自己已经掌握了Web开发的精髓?😂

📊 4. 交互式组件大揭秘
我们可以用Streamlit提供的各种组件,让网页变得更有趣!
🎛️ 滑动条 & 输入框
python
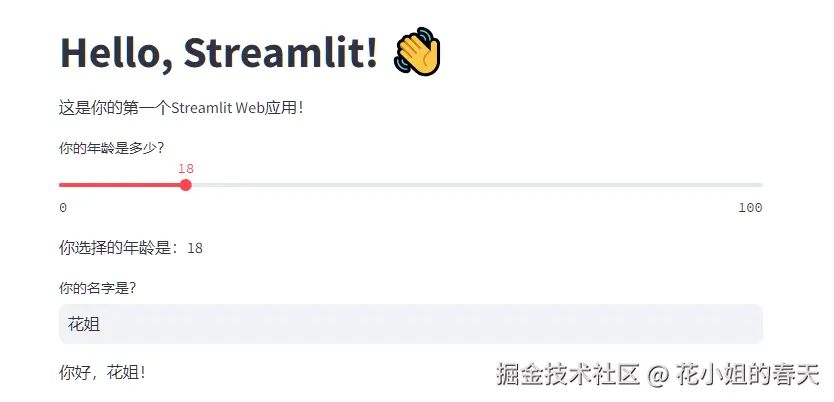
age = st.slider("你的年龄是多少?", 0, 100, 25)
st.text(f"你选择的年龄是:{age}")
name = st.text_input("你的名字是?")
st.write(f"你好,{name}!")这段代码会生成一个年龄选择的滑动条 和文本输入框,完全不用HTML,超方便!

📈 画个漂亮的图
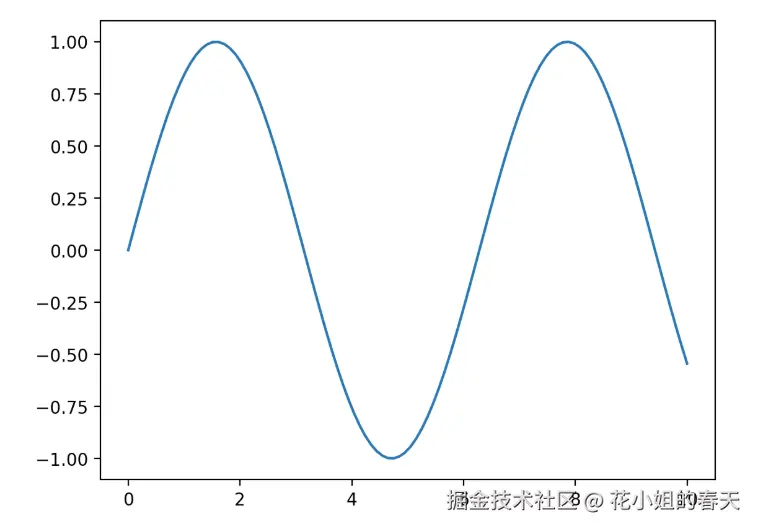
Streamlit可以和Matplotlib、Seaborn等Python绘图库无缝结合,比如用Matplotlib画个正弦曲线:
python
import streamlit as st
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots()
ax.plot(x, y)
st.pyplot(fig)运行后,你的网页上就会出现一张漂亮的正弦曲线,简直不要太方便!🎨

📊 显示DataFrame数据表
python
import streamlit as st
import pandas as pd
data = pd.DataFrame(
{
"Name": ["Alice", "Bob", "Charlie"],
"Age": [25, 30, 35],
"Score": [90, 85, 88],
}
)
st.dataframe(data)是不是很像Excel?但比Excel更高级!😂

🔥 5. 让你的应用更强大
5.1 添加交互式按钮
python
import streamlit as st
if st.button("点我一下"):
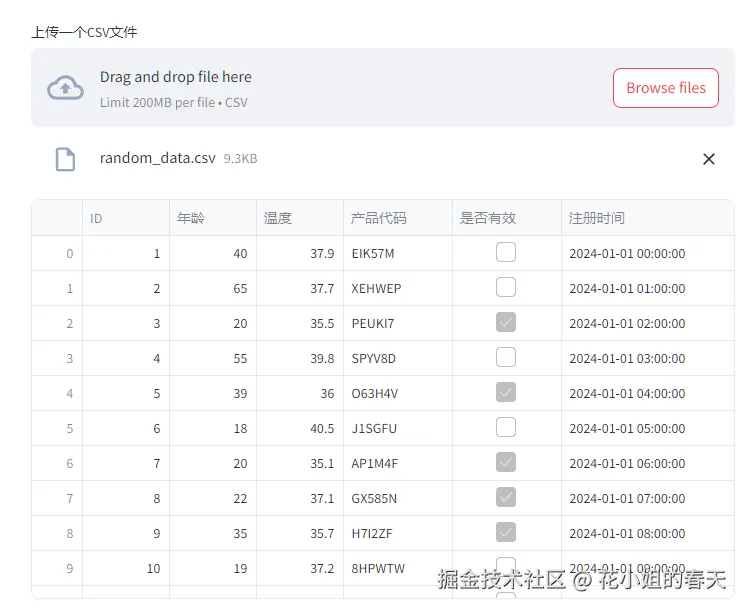
st.write("你成功点击了按钮!🎉")5.2 上传文件
python
import streamlit as st
import pandas as pd
uploaded_file = st.file_uploader("上传一个CSV文件", type=["csv"])
if uploaded_file:
df = pd.read_csv(uploaded_file)
st.write(df)上传后,它会自动读取并显示CSV文件的数据。

🎨 6. Streamlit 页面布局
除了基本的组件,Streamlit还提供了一些布局方式,让你的页面更整洁、更美观。
6.1 分栏布局(Columns)
使用 st.columns() 让多个组件并排显示:
python
import streamlit as st
col1, col2 = st.columns(2)
col1.write("这是左侧内容")
col2.write("这是右侧内容")6.2 侧边栏(Sidebar)
如果你的应用需要一些控制选项,侧边栏是个好选择:
python
import streamlit as st
st.sidebar.title("侧边栏示例")
option = st.sidebar.selectbox("选择一个选项", ["选项1", "选项2", "选项3"])
st.sidebar.write(f"你选择了:{option}")6.3 分区(Expander)
有些内容不需要一直显示,可以用 st.expander() 折叠起来:
python
import streamlit as st
with st.expander("点击展开详情"):
st.write("这里是隐藏的内容,点击后才会显示。")这些布局方式可以帮助你优化界面,让你的应用看起来更专业!🚀
🌟 7.打造多页面应用
在 Streamlit 1.10.0 及以上版本,你可以通过 多页面功能(Multipage Apps) 组织你的应用。
📌 7.1 目录结构
首先,你需要创建一个 主文件 (通常是 app.py),并在同级目录下创建一个 pages/ 文件夹,所有的子页面都放在 pages/ 里。
bash
my_streamlit_app/
│── app.py # 主页面
│── pages/
│ ├── page1.py # 第一个子页面
│ ├── page2.py # 第二个子页面📌 7.2 主文件 app.py
在 app.py 里,写入以下代码:
python
import streamlit as st
st.set_page_config(page_title="我的多页面应用", page_icon="📚")
st.title("欢迎来到我的 Streamlit 多页面应用! 🎉")
st.write("请使用左侧导航栏选择页面")这样,当 Streamlit 运行时,它会自动检测 pages/ 目录,并在侧边栏里显示页面导航。
📌 7.3 创建子页面
在 pages/ 目录下,创建 page1.py,写入以下代码:
python
import streamlit as st
st.title("📄 这是 Page 1")
st.write("这里是第一个子页面的内容")再创建 page2.py:
python
import streamlit as st
st.title("📄 这是 Page 2")
st.write("这里是第二个子页面的内容")📌 7.4 运行应用
在终端输入:
bash
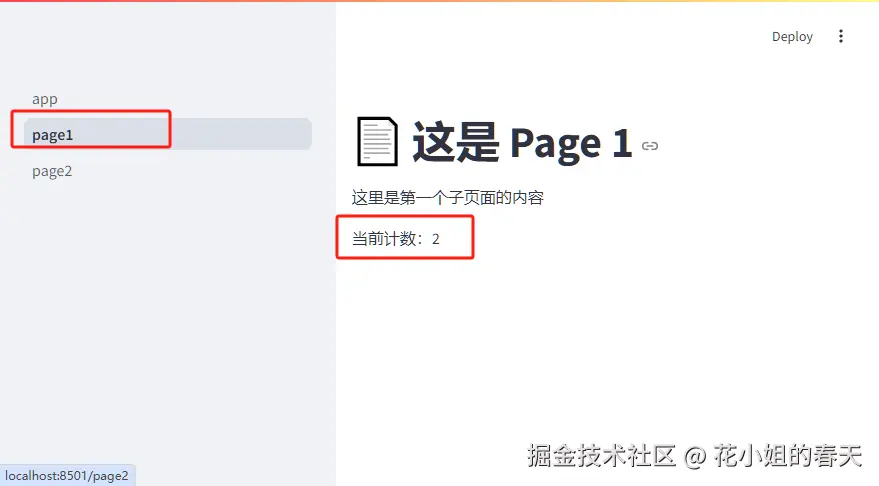
streamlit run app.py然后,你会看到 左侧自动出现一个侧边栏 ,其中包含 Page 1 和 Page 2,点击即可切换页面 🎉!

🌟 7.5 进阶玩法
如果想在 子页面之间共享数据 ,可以使用 st.session_state:
在app.py增加以下代码
python
if "count" not in st.session_state:
st.session_state.count = 0
if st.button("点击增加计数"):
st.session_state.count += 1
st.write(f"当前计数:{st.session_state.count}")在 Page 1 和 Page 2中增加以下代码
python
st.write(f"当前计数:{st.session_state.count}")这样,无论在哪个页面,count 变量都会被保存,不会丢失数据。


🎯 8. 一键部署你的Web应用
做好应用后,直接用 Streamlit Cloud 一键部署到网上!
8.1 创建GitHub仓库
把你的 app.py 代码上传到GitHub。
8.2 连接Streamlit Cloud
- 访问 【Streamlit Cloud】 https://share.streamlit.io/
- 登录并连接你的GitHub
- 选择你的仓库,一键部署!
几分钟后,你的应用就能在网上访问了!🎉
🚀9. 本地部署你的web应用
🎉 Streamlit 不仅可以部署到 Streamlit Cloud 或 其他云平台 ,还可以 直接在本地部署 ,让你的应用在 内网或本地服务器 运行,方便团队使用。
📌 9.1 本地运行 Streamlit
其实,默认情况下,我们每次运行 streamlit run app.py,它就已经在本地启动了一个 Web 服务器,并通过 localhost:8501 访问。
bash
streamlit run app.py运行后,你会看到终端输出类似下面的信息:
bash
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501这就说明 Streamlit 已经在本地运行 了,其他在同一台电脑上的用户可以直接访问这个地址。
📌 9.2 在局域网(内网)中访问
如果想让 局域网内的其他设备 也能访问,可以使用 --server.address 0.0.0.0 选项,让 Streamlit 监听所有 IP 地址:
bash
streamlit run app.py --server.address 0.0.0.0 --server.port 8501然后,获取你的 本机 IP 地址 (假设是 192.168.1.100),局域网内的其他设备可以这样访问:
arduino
http://192.168.1.100:8501这样,团队成员在 同一个WiFi或内网 下,就能直接访问你的 Streamlit 应用了!🎯
📌 9.3 作为 Windows/Linux/Mac 后台服务运行
如果想在 服务器上长期运行 Streamlit,可以使用 nohup(Linux/Mac) 或 后台运行(Windows)。
🔹 Linux / Mac
bash
nohup streamlit run app.py --server.address 0.0.0.0 --server.port 8501 > streamlit.log 2>&1 &这样,Streamlit 会在后台运行,并将日志写入 streamlit.log 文件,即使关闭终端也不会影响。
如果想停止运行:
bash
ps aux | grep streamlit
kill -9 <进程ID>🔹 Windows(使用 PowerShell 或 CMD)
powershell
start /B streamlit run app.py --server.address 0.0.0.0 --server.port 8501或者使用 Task Manager 结束进程。
📌 9.4 结合 Nginx / Apache 反向代理
如果你想在 服务器上运行 Streamlit 并通过域名访问 ,可以使用 Nginx 或 Apache 反向代理。
示例:Nginx 反向代理 在 /etc/nginx/sites-available/streamlit.conf 添加:
nginx
server {
listen 80;
server_name yourdomain.com;
location / {
proxy_pass http://localhost:8501;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}然后:
bash
sudo ln -s /etc/nginx/sites-available/streamlit.conf /etc/nginx/sites-enabled/
sudo systemctl restart nginx这样,你就可以直接通过 http://yourdomain.com 访问你的 Streamlit 应用了!🚀
🎉 用Python,轻松做Web!
今天关于Streamlit的教程就到这里了,如果你通过花姐的教程成功把自己的web应用部署到了Streamlit Cloud,记得分享出你的链接,让花姐给你点个大大的赞!
顺手点赞 + 在看就是对花姐最大的支持!💖