前言
最近在练手一个项目,项目中有不同功能的划分,为了功能分区一目了然,我使用到QGroupBox控件,也是在界面排版布局中最常用的控件之一。下面就详细介绍一下项目中的具体使用。
样式使用

在项目初始化的时候,就简单粗暴的使用setStyleSheet对ui界面进行统一的设定。 那么QGroupBox控件可以定义什么的样式呢?
- 边框样式 border、border-width、border-style、border-color、border-radius
- 字体样式 font-size、font-family、font-weight、color
- 背景样式 background-color、background-image、background-repeat、background-position
- 内边距和外边距 padding、margin
- 标题样式 QGroupBox 的标题可以通过子控件选择器 QGroupBox::title 来单独设置样式。
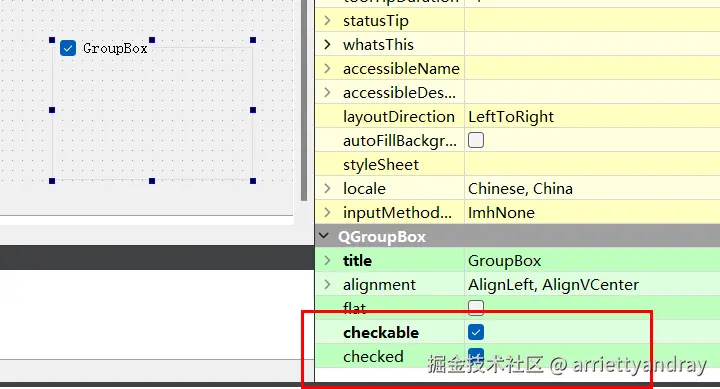
- 指示器样式 QGroupBox 可以添加复选框,也可以用QGroupBox::indicator类设置样式。
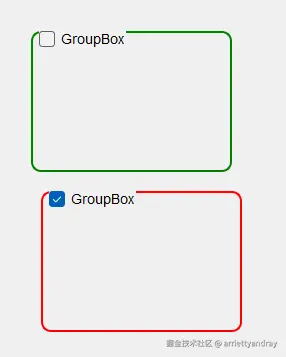
复选框可以这样加

代码层面
项目中,我们将一些内容进行分类后,需要根据勾选的QGroupBox做出对应的操作。有时候需要QGroupBox的点击事件。
初始化控件
cpp
void MainWindow::QGroupBox_init()
{
ui->groupBox_1->installEventFilter(this); // 为 groupBox_1 安装事件过滤器
ui->groupBox_2->installEventFilter(this); // 为 groupBox_2 安装事件过滤器
GroupBox.append(ui->groupBox_1); // 将 groupBox_1 添加到控件列表
GroupBox.append(ui->groupBox_2); // 将 groupBox_2 添加到控件列表
// 默认勾选 QGroupBox1
if (!GroupBox.isEmpty()) {
GroupBox.first()->setStyleSheet("XXX");
}
}- installEventFilter:为控件安装事件过滤器,以便捕获鼠标点击事件。
- GroupBox:一个列表,可以动态改变样式的 QGroupBox 控件。将列表第一个设置默认的样式。

初始化时也可以使用setStyleSheet对控件进行样式定义。举个例子:
cpp
this->setStyleSheet(
"QGroupBox { "
"border: 2px solid #ccc;font-size: 14px; font-weight: normal; color: black; padding: 20px; border-radius: 20px;"
"}"
);- 边框为 2 像素宽的浅灰色实线。字体大小为 14 像素,字体颜色为黑色,字体粗细为正常。控件内部的填充间距为 20 像素。边框的四个角为半径 20 像素的圆角。
事件过滤器
在初始化中就使用到事件过滤器,是因为当界面中的QGroupBox过多,而我们只需要对其中某些QGroupBox进行处理时,可以使用事件过滤事件进行处理。这个想法是问了AI后发现的。当时没有使用QGroupBox,而使用QGroupBox后,发现没有比较好的办法进行指定QGroupBox进行选择。在询问AI后,提出使用eventFilter,也就是事件过滤器,将需要的QGroupBox可以使用QList<QGroupBox *> 这样一个列表进行存储。然后再后续的事件中对列表中的QGroupBox进行处理就可以了。
cpp
bool MainWindow::eventFilter(QObject *obj, QEvent *event)
{
if (event->type() == QEvent::MouseButtonPress) { // 检测鼠标点击事件
QGroupBox *clickedGroupBox = qobject_cast<QGroupBox *>(obj); // 将点击的对象转换为 QGroupBox 类型
if (设置条件) { // 判断是否为列表中的 QGroupBox
onGroupBoxClicked(clickedGroupBox); // 调用点击事件处理函数
return true; // 事件已处理
}
}
return QMainWindow::eventFilter(obj, event); // 调用基类的事件过滤器
}- event->type():判断事件类型是否为鼠标点击事件。
- qobject_cast<QGroupBox *>(obj):将点击的对象转换为 QGroupBox 类型。
- onGroupBoxClicked:调用点击事件处理函数。
点击事件处理
cpp
void MainWindow::onGroupBoxClicked(QGroupBox *clickedGroupBox)
{
// 获取被点击的 QGroupBox 的名称
QString groupName = clickedGroupBox->title();
//接着对点击的QGroupBox进行处理
}- 获取标题:通过 clickedGroupBox->title() 获取被点击的 QGroupBox 的标题。
总结
本文根据实际项目出发,介绍了QGroupBox 的相关事件处理方式。在遇到难点时,可以适时求助一下AI,加快编写效率!