本节任务
完成用户登陆UI,点击登陆按钮跳转到应用主页
界面原型:
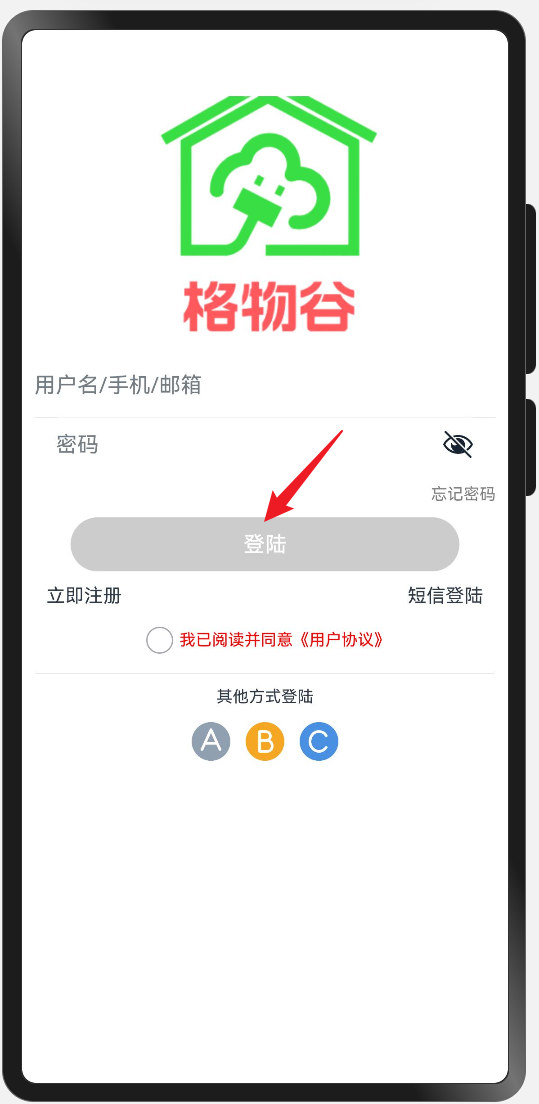
登陆页面:

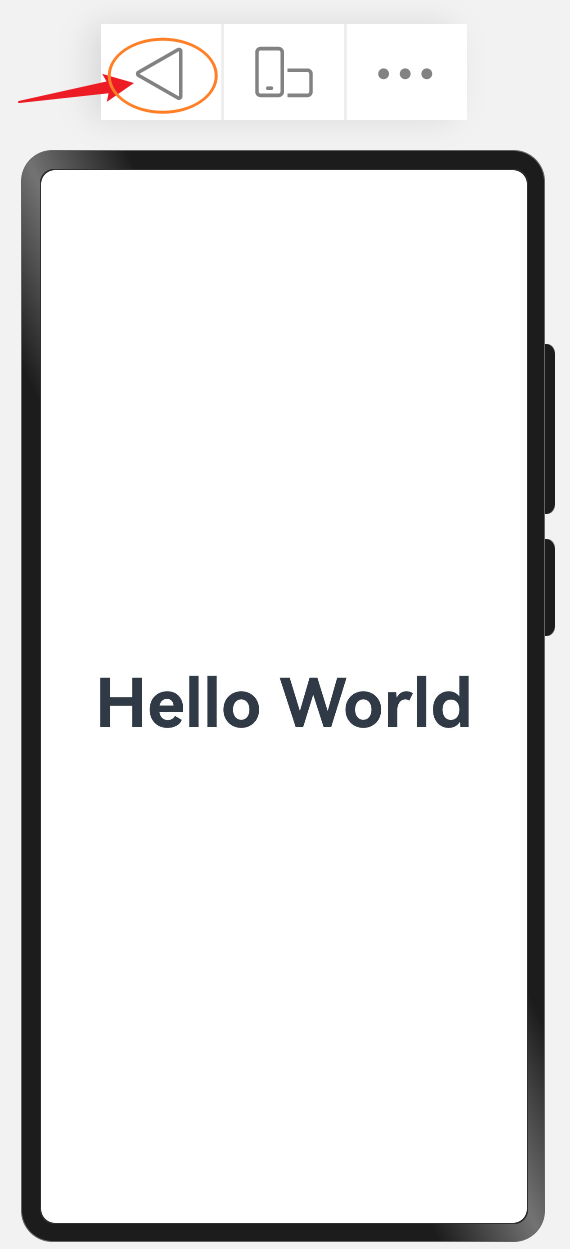
登陆成功页面:

涉及知识点:
- 线性布局
- Image组件
- 输入框
- 复选框
- 分割线
- 按钮
- 路由跳转
- 背景色、内容对齐
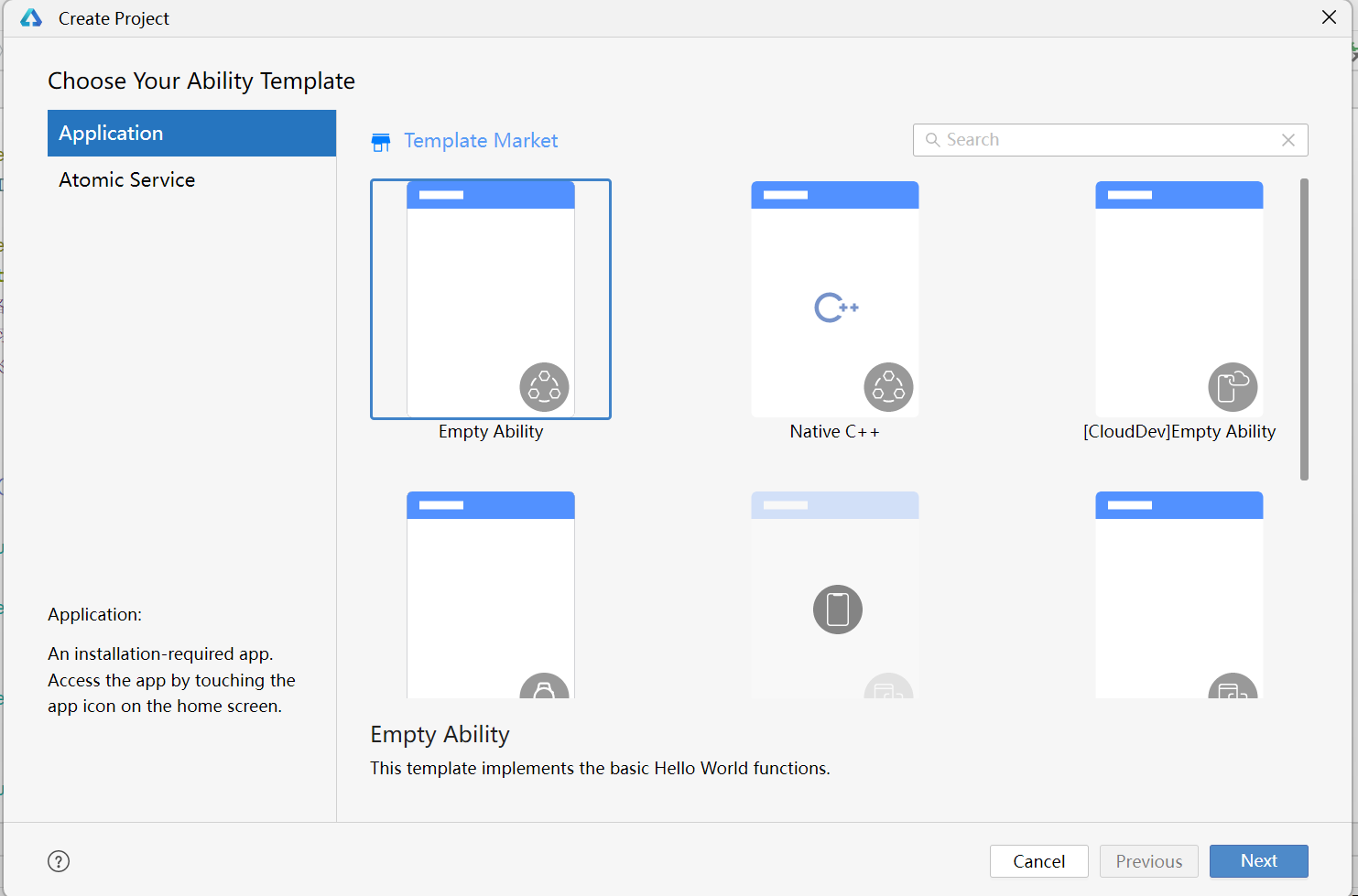
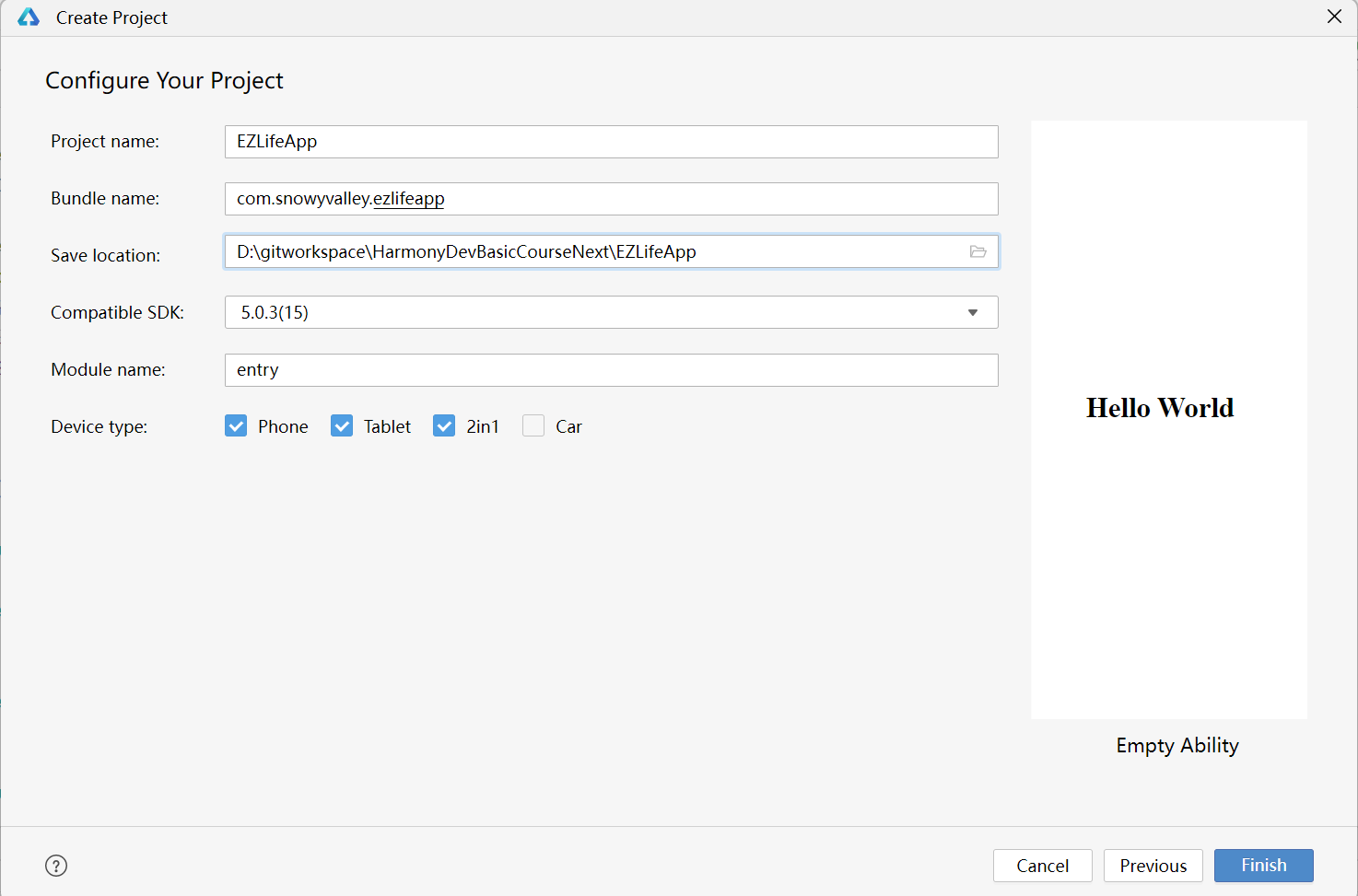
1 新建项目

录入项目信息:

2 logo部分
在index.ets下面编码,完成登陆页面,首先删除原有样例代码,然后,使用column布局,添加logo:
@Entry
@Component
struct Index {
build() {
Column(){
Image($r('app.media.gwglogo'))
.width(180)
.height(180)
.margin(10)
}
.width('100%')
.height('100%')
}
}预览效果:

!IMPORTANT
图片需要放到media目录下:
\src\main\resources\base\media\gwglogo.png
3 登陆部分
仍然在column中使用上下布局,添加用户名输入框、密码框、忘记密码、登陆按钮:
TextInput({placeholder:'用户名/手机/邮箱'})
.backgroundColor(Color.White)
.showUnderline(true)
.width('95%')
TextInput({placeholder:'密码'})//密码框输入模式不支持下划线
.type(InputType.Password)
.backgroundColor(Color.White)
.width('95%')
Text('忘记密码').width('95%')
.fontSize(12)
.fontColor(Color.Gray)
.margin(10)
.textAlign(TextAlign.End)
Button('登陆')
.width('80%')
.backgroundColor('#ccc')
4 注册及用户协议
使用Row布局:
Row(){
Text('立即注册')
.fontSize(14)
Text('短信登陆')
.fontSize(14)
}
.width('90%')
.justifyContent(FlexAlign.SpaceBetween)
.margin(10)
Row(){
Checkbox()
Text('我已阅读并同意《用户协议》')
.fontSize(12)
.fontColor(Color.Red)
}预览效果:

5 其他方式登陆
添加分割线、其他方式登陆、登陆入口logo:
Divider().margin(10)
Text('其他方式登陆')
.fontSize(12)
Row({space:8}){
Image($r('app.media.letterA'))
.width(32)
.height(32)
.borderRadius(16)
Image($r('app.media.letterB1'))
.width(32)
.height(32)
.borderRadius(16)
Image($r('app.media.letterC1'))
.width(32)
.height(32)
.borderRadius(16)
}
.width('95%')
.margin(10)
.justifyContent(FlexAlign.Center)预览效果:

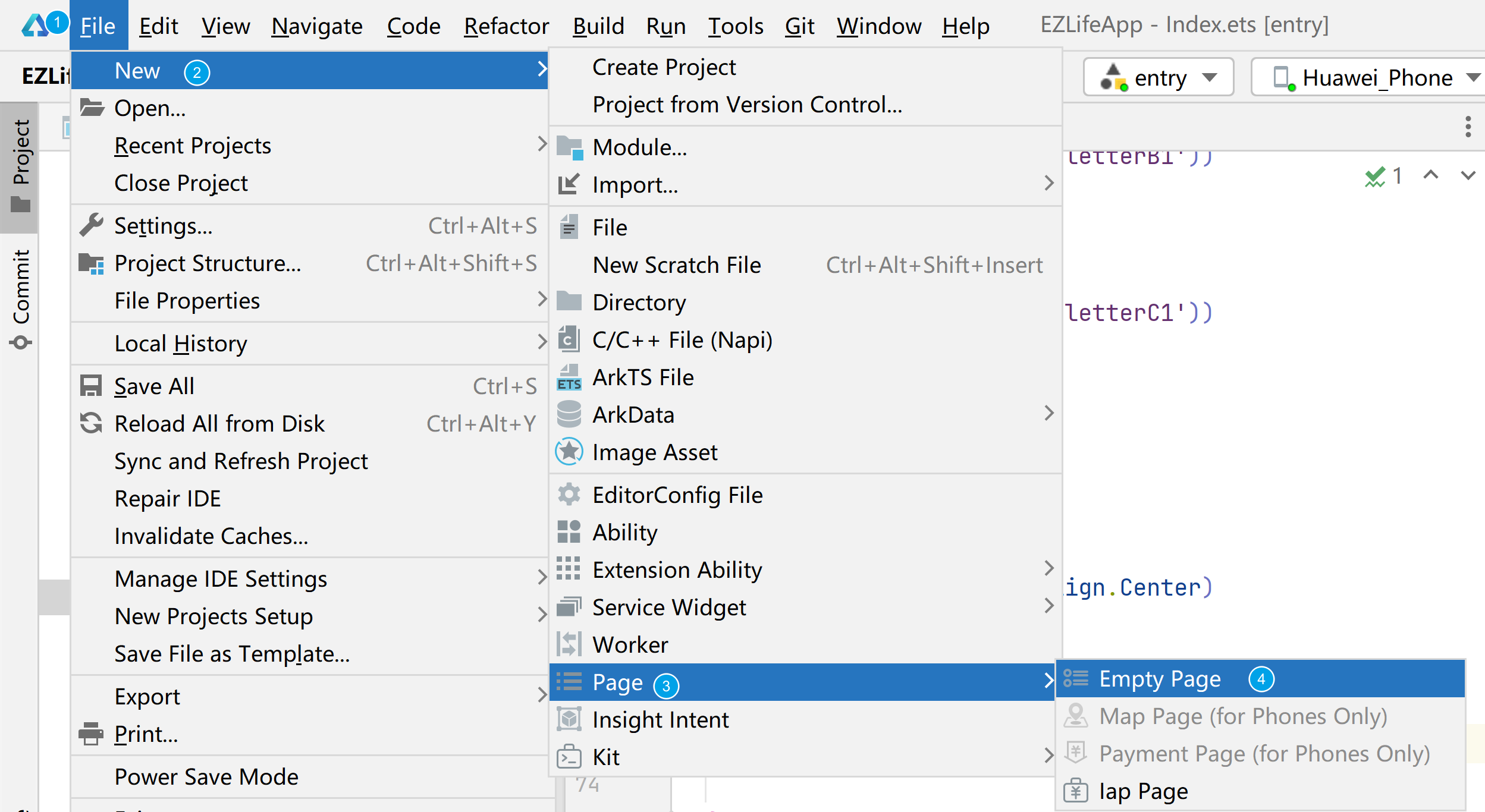
6 登陆跳转
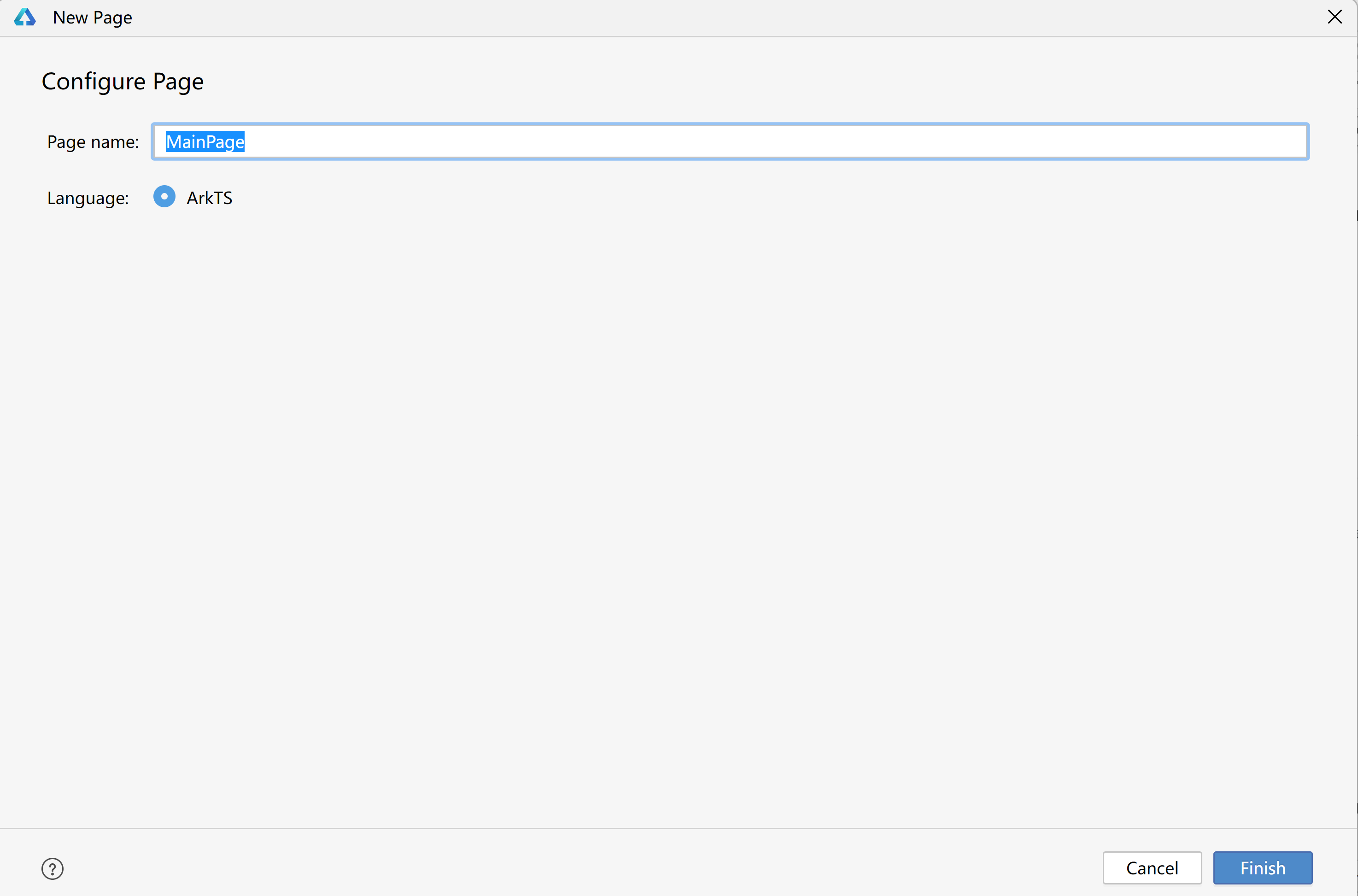
1)新建主页

命名为MainPage:

页面预览:

2)路由跳转
在登陆按钮上绑定事件,点击后通过路由进行跳转:
Button('登陆')
.width('80%')
.backgroundColor('#ccc')
.onClick(()=>{
router.pushUrl({
url:'pages/MainPage'
})
})!NOTE
路由组件可以自动在代码头部导入:
import { router } from '@kit.ArkUI'页面路由链接从以下文件中获取:
src/main/resources/base/profile/main_pages.json
{ "src": [ "pages/Index", "pages/MainPage" ] }
预览效果,首先点击登陆按钮:

跳转后页面,点击预览器工具栏中的返回键可以返回登陆页面:

代码参考:
https://gitee.com/snowyvalley/harmony-app-dev-basic-course.git