很多的后端CRUD开发任务都是毫无意义的, 如果使用firebase/supabase/pocketbase这些工具快速应付这些任务才是重要的.
如果是一位研究生, 在面对导师的垃圾横向的时候, 这种工具会起到很好的帮助.(我们的目的是让代码可以正常运行)
如果希望快速开发DEMO, 展示项目效果也可以使用.
面对全栈开发者, 我想学***xbase是很好的一个提升效率的过程.
supabase
由微软开源的firebase替代方案, 项目地址是 https://github.com/supabase/supabase/
采用typescript编写实现, 支持的SDK种类丰富, 稳定适合企业使用. 功能稳定, 文档丰富.
pocketbase
由非盈利开发, 使用GO编写的, 项目地址 https://github.com/pocketbase/pocketbase/ . 核心是单个文件实现需要的后端CRUD功能(也就是简单易用, 但是面对大项目可能存在问题)
这已经是一个拥有40+k stars的项目, 具有规模
数据集采用sqlite(并且没有计划适配别的数据库)
- 目前支持的SDK较少, 只有JS和Dart的支持.
- 模板版本还是0.xxx, 还没有到1.0正式版本, 也就是说, 功能不够稳定, 不适合企业使用.
使用pocketbase解决CRUD任务
pocketbase的核心是一个可执行文件使用全部功能, 小巧(但是目前还没有稳定版本, 所以谨慎使用, 目前不适合生产环境)
即使是docker image也只有50MB大小
构建镜像
使用docker build -t pocketbase .构建镜像
dockerfile
FROM alpine:latest
ARG PB_VERSION=0.26.6
RUN apk add --no-cache \
unzip \
ca-certificates
# download and unzip PocketBase
ADD https://github.com/pocketbase/pocketbase/releases/download/v${PB_VERSION}/pocketbase_${PB_VERSION}_linux_amd64.zip /tmp/pb.zip
RUN unzip /tmp/pb.zip -d /pb/
# uncomment to copy the local pb_migrations dir into the image
# COPY ./pb_migrations /pb/pb_migrations
# uncomment to copy the local pb_hooks dir into the image
# COPY ./pb_hooks /pb/pb_hooks
EXPOSE 8080
# start PocketBase
CMD ["/pb/pocketbase", "serve", "--http=0.0.0.0:8080"]这是官方提供的dockerfile, 可以去官方的文档里面查看
运行
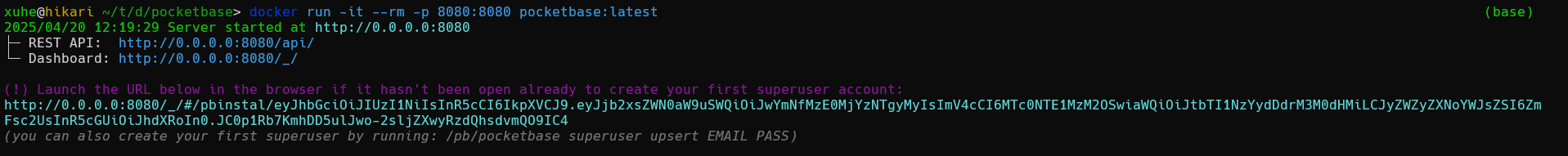
使用docker run -it --rm -p 8080:8080 pocketbase:latest运行项目

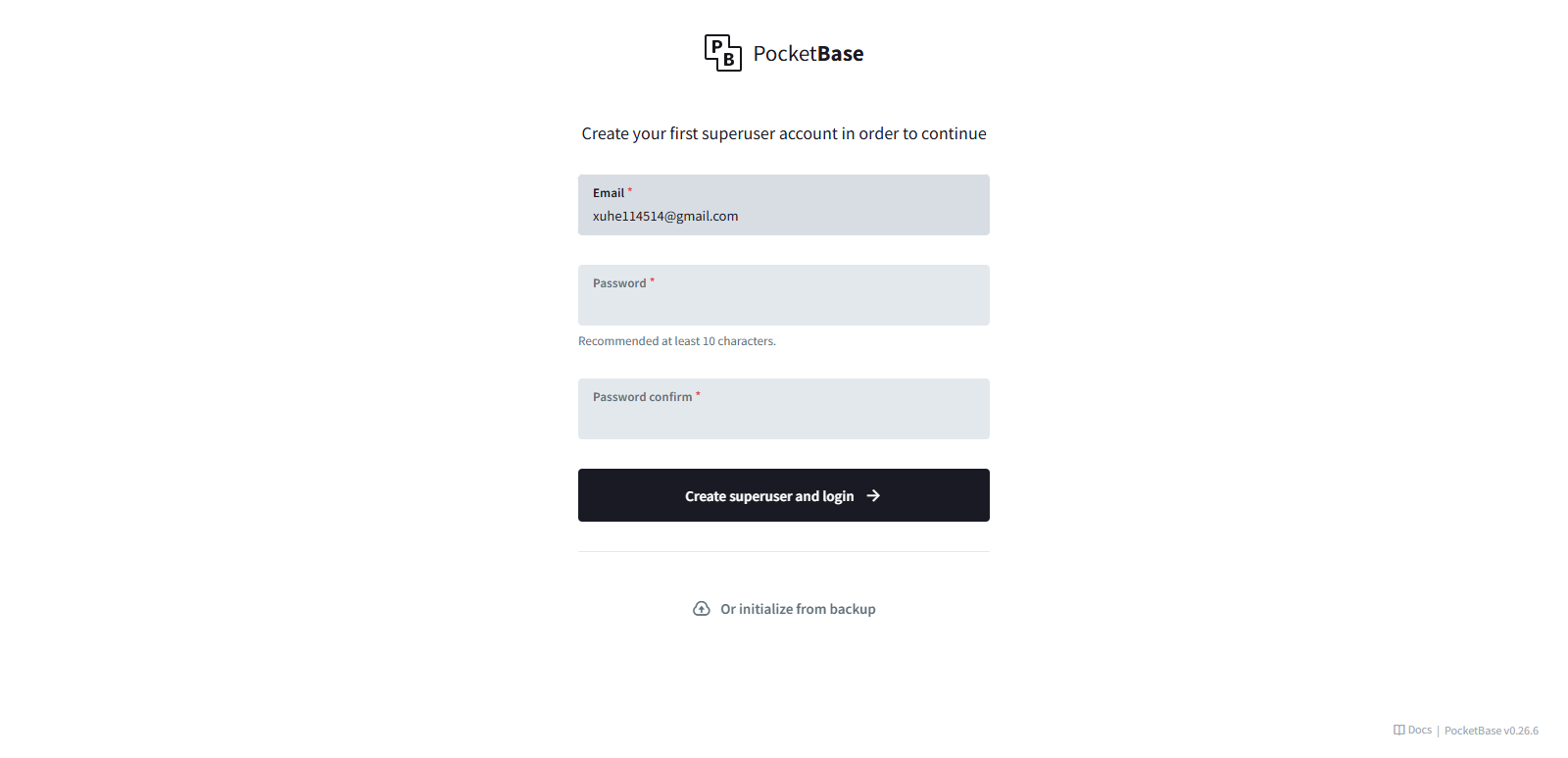
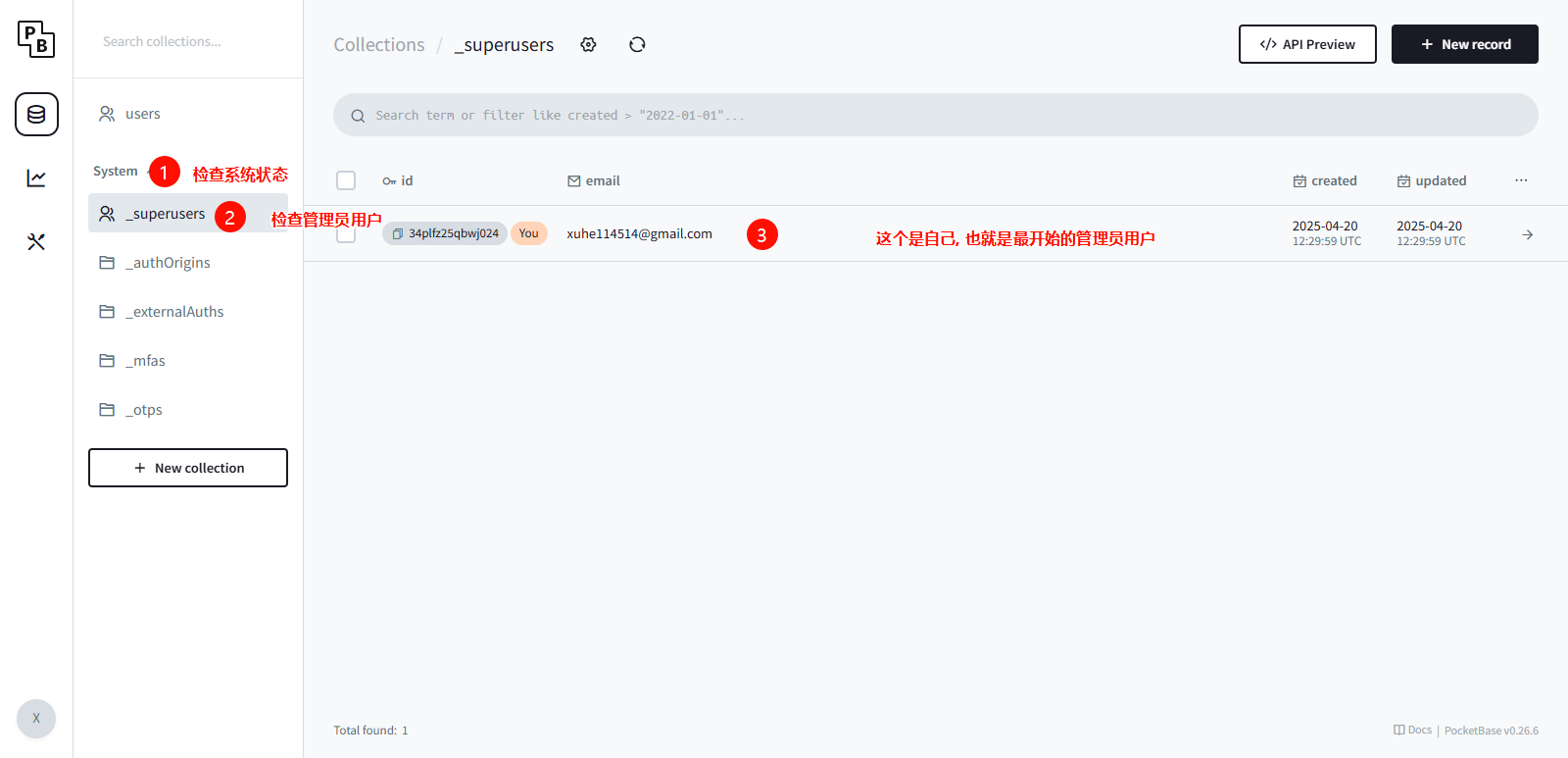
注册管理员
点击日志中出现的网址, 注册对应的管理员账号

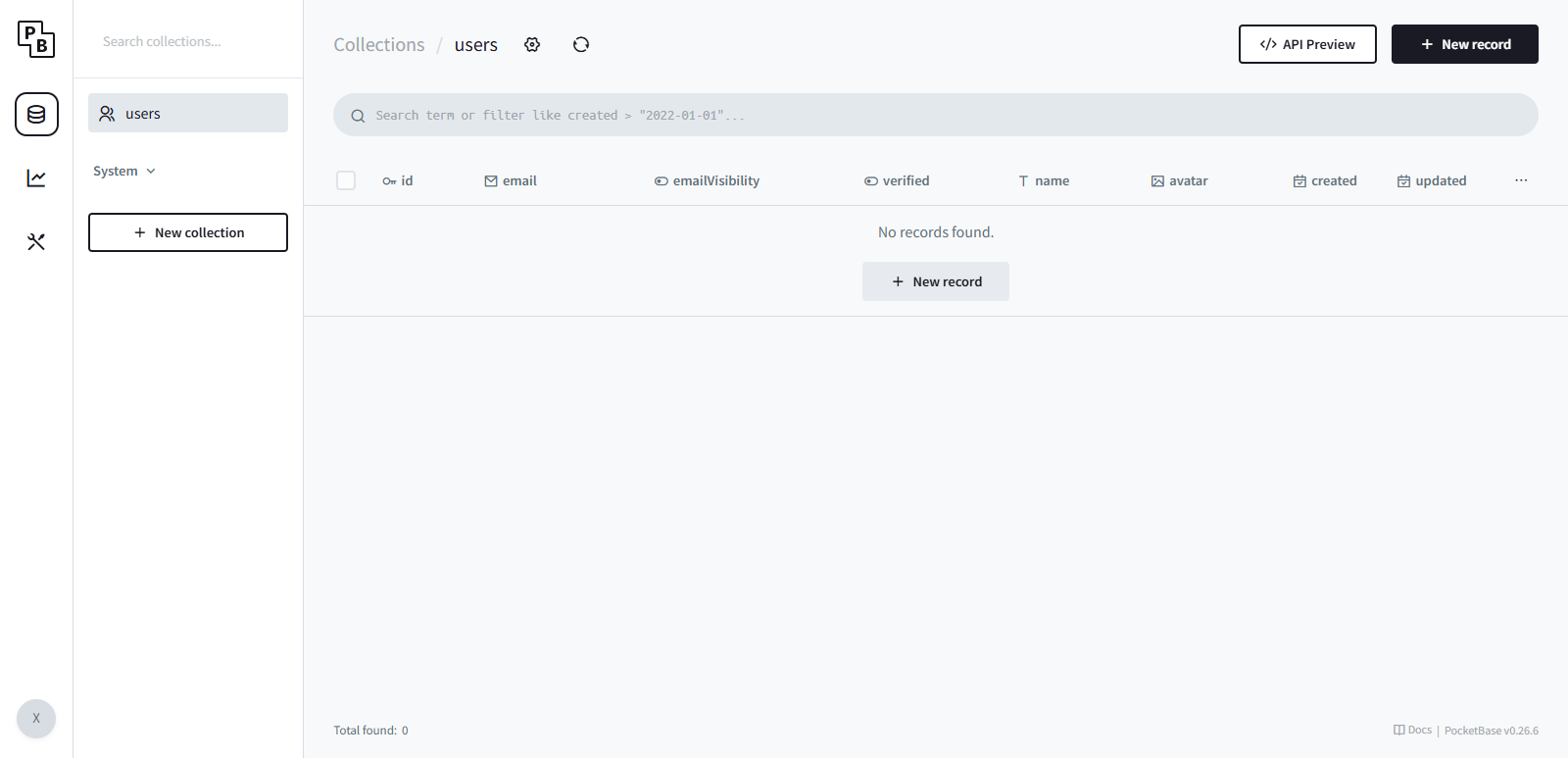
注册成功之后会自动跳转管理界面

目前在管理用户界面, 不存在用户

创建用户
在管理面板就可以创建用户.
使用SDK
注册用户
这里使用JS的SDK为例子进行演示.
javascript
import PocketBase from 'pocketbase';
const pb = new PocketBase('http://0.0.0.0:8080');
// example create data
const data = {
"password": "12345678",
"passwordConfirm": "12345678",
"email": "test@example.com",
"name": "test"
};
const record = await pb.collection('users').create(data);
// (optional) send an email verification request
// await pb.collection('users').requestVerification('test@example.com');注册用户的本质是增加一个新的记录

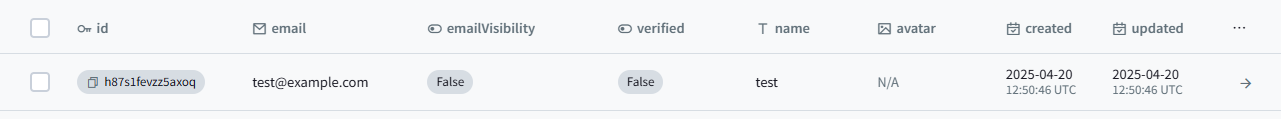
成功增加一个
登陆
为什么需要登陆? 因为有些操作需要在鉴权的基础上进行.(例如对于用户的查询操作)
js
import PocketBase from 'pocketbase';
const pb = new PocketBase('http://0.0.0.0:8080');
...
const authData = await pb.collection('users').authWithPassword(
'YOUR_EMAIL',
'YOUR_PASSWORD',
);
// after the above you can also access the auth data from the authStore
console.log(pb.authStore.isValid);
console.log(pb.authStore.token);
console.log(pb.authStore.record.id);
// "logout"
pb.authStore.clear();查询
以下是一个针对用户的查询操作
- 注意这个操作需要先登陆用户.
javascript
// fetch a paginated records list
const resultList = await pb.collection('users').getList(1, 30, {
filter: 'name="test"',
});
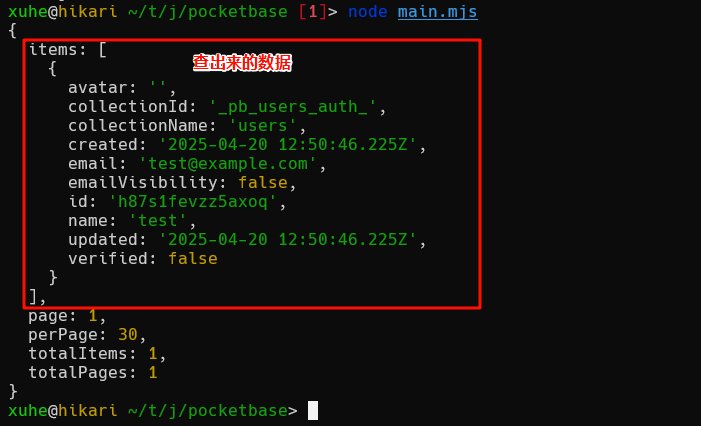
console.log(resultList);
查询成功

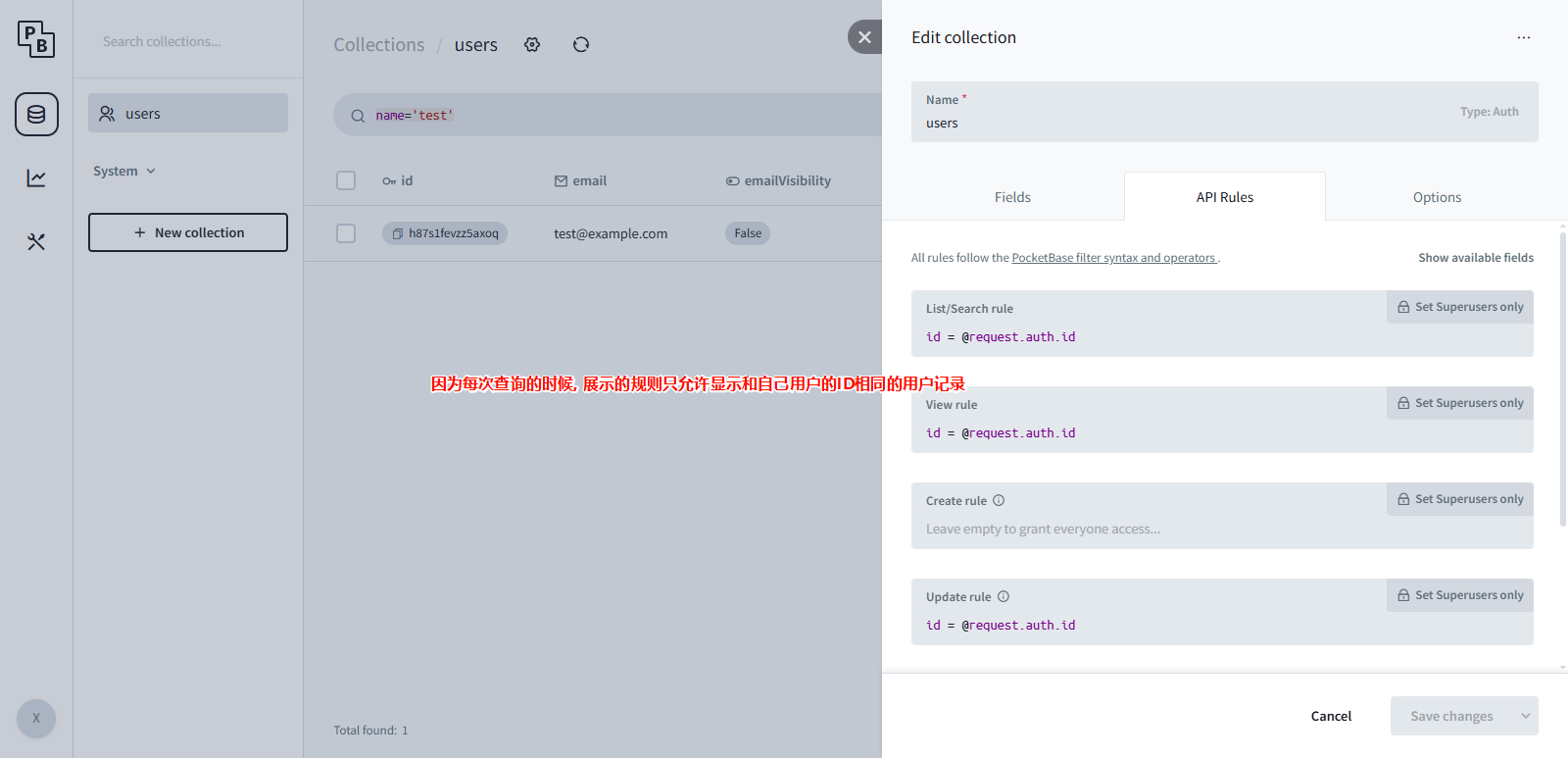
这就是数据表的规则
可以设置仅超级用户可用
更新和删除
都需要使用record id进行操作.
使用supabase解决CRUD任务
这里使用supabase作为样例来解决增删查改的任务, 因为supabase生态完善, 功能稳定, 更加适合.
- 开摆了, supabase是怎么做到光代码就有1G的, 我都不敢想下载了node_modules黑洞之后会变成什么样, 有那么一点点歧视TS后端了.
总结
针对简单的CRUD任务, 并且如果只需要能跑, 这是真的好用.
FQ&A
Q: 使用这些工具进行开发的时候, 开发的自由度是否存在问题?
A: 明显存在问题, 但是, 自由度换来了90%任务开发的便捷
Q: 是否存在性能问题? 例如supabse是使用TS编写的后端服务.
A: 首先, 一般项目不会面对高并发的场景, QPS撑死不超过10的情况下, 性能问题无关紧要, 开发便捷才重要, 先完成任务. 实际上也不存在性能问题, 这些工具由各位大佬实现, 面对绝大多数场景不存在性能问题.(性能问题不重要)