本章学习任务
- 实现在场景中添加多个模型形成阵列排布,以及如何设置相机的位置,以便更方便的观察
- 练习three.js中常见的一些几何体
- 了解并运用高光材质phong
- 使用gui.js库更好的调试应用
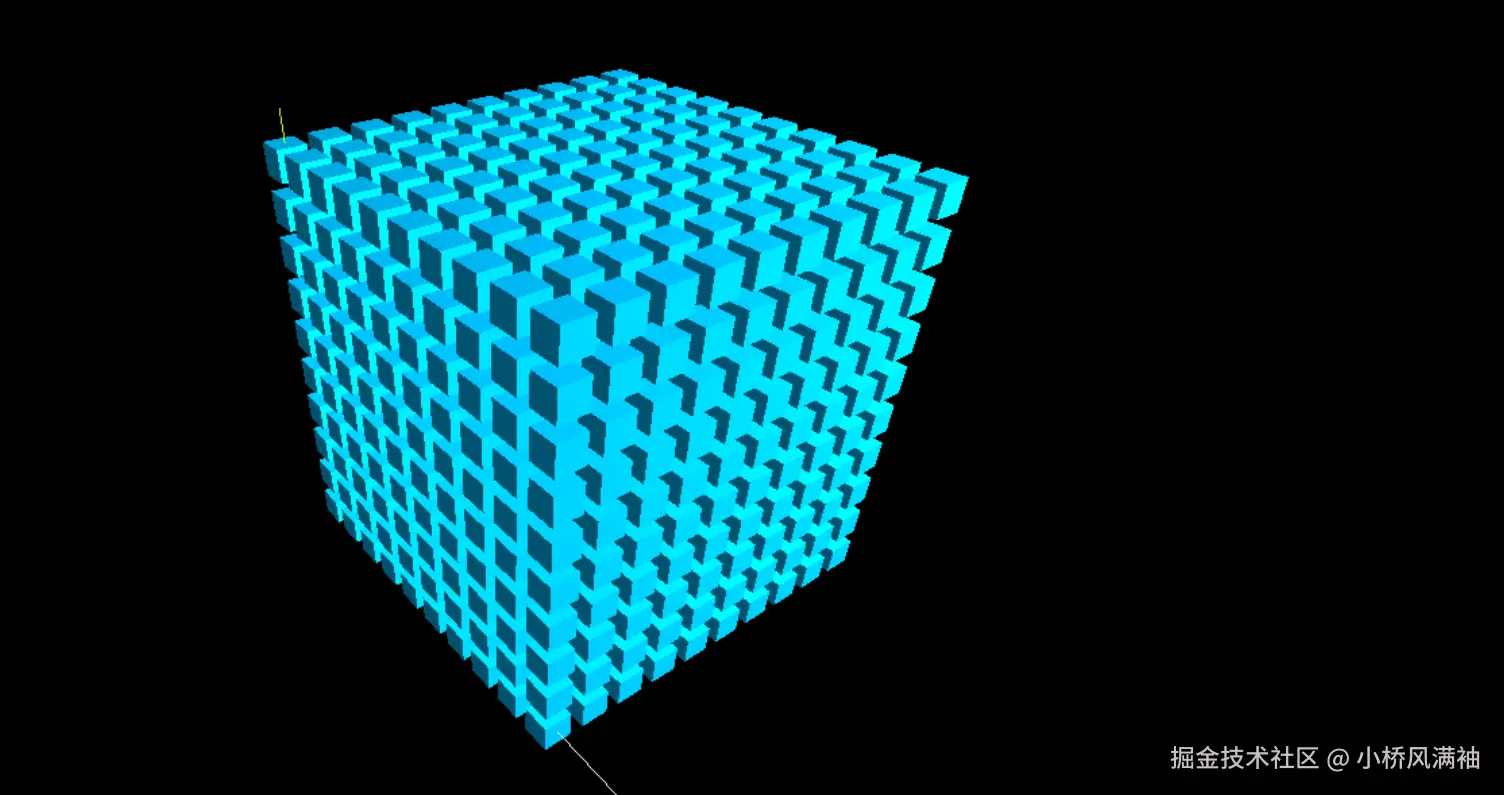
阵列立方体和相机适配
首先要学会创建单个的mesh模型,在前面的章节中已有介绍,创建一个长宽高为1的立方体,并设置其材质为MeshLambertMaterial
js
// 创建几何体
const geometry = new THREE.BoxGeometry(1,1,1);
// 兰伯特材质
const material = new THREE.MeshLambertMaterial({color: 'deepskyblue'})我们需要创建一个 10x10x10的阵列,那么就需要三层循环来构建
js
// 循环创建立方体
for(let j=0; j<10;j++){
for(let k=0; k<10; k++) {
for(let i=0; i<10; i++) {
cube = new THREE.Mesh( geometry, material );
// 设置模型位置
cube.position.set(i*1.5,j*1.5,k*1.5)
// 将模型添加至场景中
scene.add(cube)
}
}
}打开浏览器预览,会发现一片漆黑,这是因为我们创建的相机被放置在了坐标原点,调整下
js
// 设置相机位置
camera.position.z = 30;
camera.position.x = 10;
camera.position.y = 15;
// 设置相机观察目标
camera.lookAt(0,0,0)
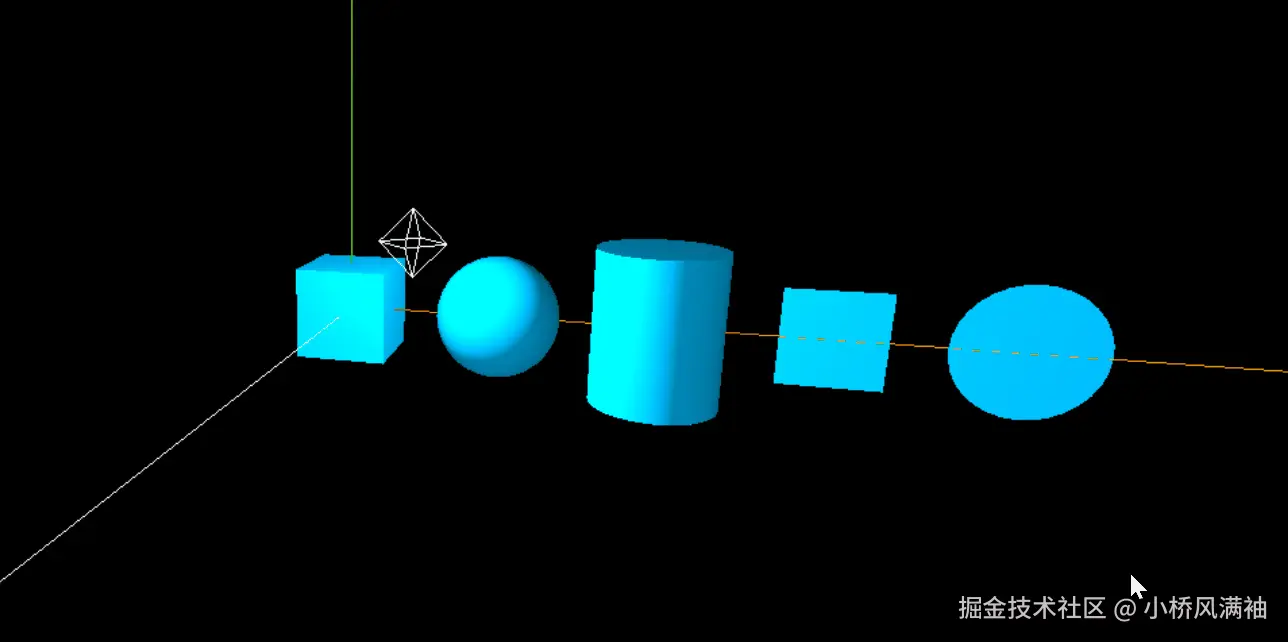
常见几何体
three.js中内置如下几何体,通常我们只需要了解常见的几种就好了 
这里练习下立方体、球体、圆柱体、矩形平面、圆形平面的创建
js
// 创建立方体
const boxGeometry = new THREE.BoxGeometry(3,3,3);
// 创建球体
const sphereGeometry = new THREE.SphereGeometry(2);
// 创建圆柱体
const cylinderGeometry = new THREE.CylinderGeometry(2,2,5);
// 创建矩形平面
const planeGeometry = new THREE.PlaneGeometry(3,3);
// 创建圆形平面
const circleGeometry = new THREE.CircleGeometry(2)沿X轴分别设置下各个模型的位置,并添加至场景中
js
let box = new THREE.Mesh( boxGeometry, material );
// 设置模型位置
box.position.set(0,0,0)
let sphere = new THREE.Mesh( sphereGeometry, material );
sphere.position.set(5,0,0)
let cylinder = new THREE.Mesh( cylinderGeometry, material );
cylinder.position.set(10,0,0)
let plane = new THREE.Mesh(planeGeometry, material )
plane.position.set(15,0,0)
let circle = new THREE.Mesh(circleGeometry, material)
circle.position.set(20,0,0)
// 添加模型至场景中
scene.add(box,sphere,cylinder,plane,circle)很简单不是吗~~ 效果图如下

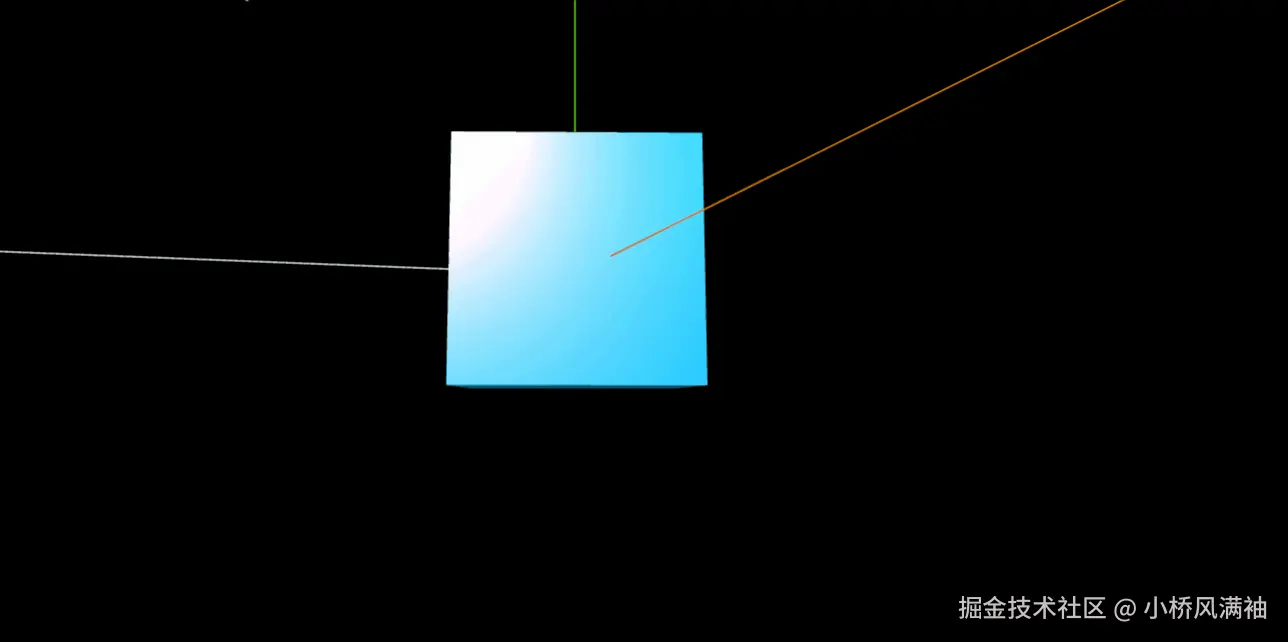
高光材质
Three.js 中的 MeshPhongMaterial 是一种基于 Phong 光照模型 的材质,专为模拟光滑表面设计。它支持高光反射、环境光交互和自发光等特性,适用于金属、塑料、玻璃等需要镜面反射效果的场景
常用于实现以下效果
- 金属材质 (如不锈钢、黄金):通过高
specular值和低shininess模拟金属反光。 - 光滑塑料/陶瓷 :中等
shininess值(如50~80)表现柔和高光。 - 玻璃/水晶 :结合透明属性(
transparent: true)和envMap实现折射与反射
添加高光材质
js
// 创建一个MeshPhongMaterial材质,颜色为深天蓝色,高光度为20,高光颜色为红色
const material = new THREE.MeshPhongMaterial({color: 'deepskyblue', shininess: 20, specular: 'red'})效果图

lil-gui库
该库能够快速创建用于控制三维场景的UI界面,从而方便我们调试
导入gui库
js
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'关于lil-gui的使用方式请自行前往lil-gui 0.20.0了解,以下是一个基本使用案例
js
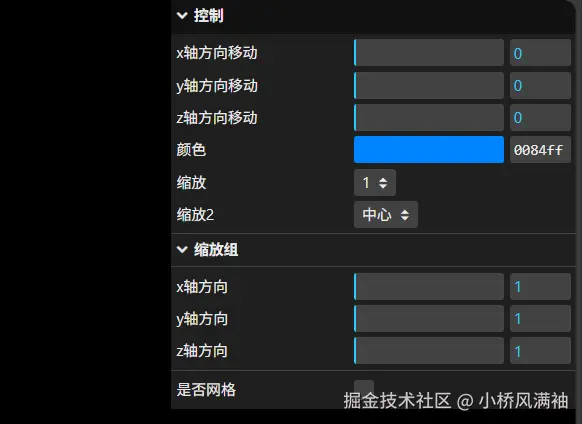
gui = new GUI();
gui.domElement.style.right = '0';
gui.domElement.style.width = '300px';
gui.add(cube.position, 'x', 0, 50).name('x轴方向移动');
gui.add(cube.position, 'y', 0, 50).name('y轴方向移动').step(2).onChange(value=> {});
gui.add(cube.position, 'z', 0, 50).name('z轴方向移动');
gui.addColor(cube.material, 'color');
gui.add(cube.scale, 'x', [1,2,3]).name('缩放');
gui.add(cube.scale, 'x', {left: -10,center: 1,right:10}).name('缩放2');
const scaleFolder = gui.addFolder('缩放组');
scaleFolder.add(cube.scale, 'x', 1,2).name('x轴方向');
scaleFolder.add(cube.scale, 'y', 1,2).name('y轴方向');
scaleFolder.add(cube.scale, 'z', 1,2).name('z轴方向');
gui.add(cube.material, 'wireframe').name('是否网格');当创建GUI对象后,页面的右上角会出现类似控制器的界面,绑定相应的参数便可控制数据的实时改变。总之,在Three.js 项目中,GUI库通常用来实时调整3D图形的参数,例如几何体的属性、光照的强度和颜色等等。

以上案例均可在案例中心查看体验