前言
本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。
【狂神说Java】HTML5完整教学通俗易懂_哔哩哔哩_bilibili
第1-2章:Java零基础入门笔记:(1-2)入门(简介、基础知识)-CSDN博客
第3章:Java零基础入门笔记:(3)程序控制-CSDN博客
第6章:Java零基础入门笔记:(6)面向对象-CSDN博客
多线程:Java零基础入门笔记:多线程_callable-CSDN博客
HTML:HTML零基础入门笔记:狂神版_狂神说java html笔记-CSDN博客
1.CSS简介
什么是CSS
CSS 是指层叠样式表(Cascading Style Sheets),它是用于控制网页外观和格式的样式表语言。在前端开发中,CSS 是网页设计和布局的核心技术之一,与 HTML 和 JavaScript 并称为前端开发的三大基石。
**HTML 负责网页的结构和内容,而 CSS 则专注于定义这些内容的视觉呈现。**通过 CSS,开发者可以设置网页中元素的颜色、字体、间距、对齐方式、布局等样式属性。CSS 的作用是将样式与结构分离,这样不仅可以使网页的样式更加灵活和易于维护,还能提高开发效率。

CSS 的发展经历了多个版本,从最早的 CSS1 到现在的 CSS3,功能不断丰富和强大。CSS3 引入了许多新特性,如动画、渐变、阴影、弹性布局(Flexbox)和网格布局(Grid)等,这些特性使得网页设计更加灵活和富有表现力,能够实现更加复杂和动态的视觉效果。
在现代前端开发中,CSS 还常常与预处理器(如 Sass、Less)和后处理器(如 PostCSS)一起使用。预处理器通过引入变量、嵌套规则、混合等功能,让 CSS 的编写更加简洁和高效。后处理器则可以对 CSS 进行优化、兼容性处理等,以确保在不同浏览器和设备上都能正确渲染网页样式。
发展史
CSS(层叠样式表,Cascading Style Sheets)的发展历程可以追溯到20世纪90年代初,当时网页设计主要依赖HTML标签的属性来控制样式,这种方式不仅效果有限,还破坏了内容的结构性。为了改善这一状况,Håkon Wium Lie在1994年首次提出了CSS的概念,旨在将网页的内容与表现分离。随后,W3C(万维网联盟)在1996年发布了CSS1的正式规范,CSS1定义了基本的选择器和属性,如字体、颜色、间距等。
1998年,W3C发布了CSS2,这一版本在CSS1的基础上增加了许多新特性,如盒模型、定位、伪类、媒体类型支持等。CSS2的发布标志着CSS技术的成熟,为网页设计带来了更多的样式和功能。
2004年,CSS2.1发布,这是对CSS2的修订和完善,修复了一些问题,并提供了更清晰的规范说明。CSS2.1成为了事实上的Web标准,得到了所有主流浏览器的支持。
从2009年起,CSS3逐渐成熟并被广泛采用。CSS3引入了大量的新特性和扩展,如动画、过渡、渐变、阴影、多列布局、弹性盒子布局(Flexbox)和网格布局(Grid)等。CSS3的模块化结构使得新特性可以独立于其他特性进行开发和部署,加快了CSS的发展速度。
2.基本使用
快速入门
<style> 标签用于在HTML文档中嵌入CSS代码。
CSS语法如下:
html
选择器{
声明1;
声明2;
...
}在HTML里面直接编写css代码
在这个例子中,CSS代码定义了<h1>元素的样式:这段CSS代码的作用是将所有<h1>元素的文字颜色设置为红色。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--style可以编写css代码-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>标题</h1>
</body>
</html>当这段代码被加载到浏览器中时,页面会显示一个红色的标题"标题"。这是因为CSS代码通过选择器h1选中了<h1>元素,并将其color属性设置为red。

css与HTML分离
建议使用这种规范文件夹结构

<link rel="stylesheet" href="css/style.css">
这是一个外部样式表的链接。<link> 标签用于引入外部资源,rel="stylesheet" 表示这是一个样式表文件,href="css/style.css" 指定了样式表文件的路径。在这个例子中,样式表文件位于项目目录下的css文件夹中,文件名为style.css。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>标题</h1>
</body>
</html>
css
h1{
color: red;
}当这段代码被加载到浏览器中时,页面会显示一个红色的标题"标题"。这是因为外部样式表style.css中的CSS规则被应用到了<h1>元素上。

css的优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于html的css文件
- 利用SEO,容易被搜索引擎收录
css的三种导入方式
行内样式
这段代码展示了一个HTML元素(<h1>)使用行内样式 (Inline Style)来定义样式。行内样式是CSS的三种引入方式之一,它直接在HTML元素的style属性中编写样式规则。
-
作用范围: 行内样式只对当前的HTML元素生效,不会影响其他元素。例如,这段代码只会将当前的
<h1>元素的文字颜色设置为红色,而不会影响页面中其他<h1>元素的样式。 -
优先级: 行内样式的优先级高于内部样式表(
<style>标签)和外部样式表(通过<link>引入的CSS文件),但低于!important声明。
html
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">标题</h1>内部样式
这段代码展示了如何在HTML文档的<head>部分使用内部样式表 来定义CSS样式。内部样式表是CSS的引入方式之一,通过在HTML文档的<head>部分使用<style>标签来编写样式规则。
-
作用范围: 内部样式表的作用范围是整个HTML文档。这意味着在文档中所有符合选择器的HTML元素都会应用这些样式规则。例如,这段代码会将页面中所有
<h1>元素的文字颜色设置为绿色。 -
优先级 :内部样式表的优先级高于外部样式表(通过
<link>引入的CSS文件),但低于行内样式(直接写在HTML元素的style属性中)。
html
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
</head>外部样式
链接式
-
<link rel="stylesheet" href="css/style.css">这是一个
<link>标签,用于引入外部样式表。rel="stylesheet"属性表示这是一个样式表文件,href="css/style.css"属性指定了样式表文件的路径。在这个例子中,样式表文件位于项目目录下的css文件夹中,文件名为style.css。
- 作用范围:外部样式表的作用范围是整个HTML文档。这意味着在文档中所有符合选择器的HTML元素都会应用这些样式规则。
- 优先级 :外部样式表的优先级低于行内样式(直接写在HTML元素的
style属性中)和内部样式表(通过<style>标签嵌入的CSS代码),但高于默认的浏览器样式。
html
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>导入式:
-
@import url("css/style.css");这是CSS的
@import规则,用于导入外部样式表。url("css/style.css")指定了样式表文件的路径。在这个例子中,样式表文件位于项目目录下的css文件夹中,文件名为style.css。 -
作用范围 :
@import规则的作用范围是整个HTML文档。这意味着在文档中所有符合选择器的HTML元素都会应用这些样式规则。 -
优先级 :
@import规则的优先级低于行内样式(直接写在HTML元素的style属性中)和内部样式表(通过<style>标签嵌入的CSS代码),但高于默认的浏览器样式。
html
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--2.导入式-->
<style>
@import url("css/style.css");
</style>
</head>优先级:就近原则,谁离样式近就生效
完整代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式:style可以编写css代码-->
<style>
h1{
color: red;
}
</style>
<!--外部样式-->
<!--1.链接式-->
<link rel="stylesheet" href="css/style.css">
<!--2.导入式-->
<style>
@import url("css/style.css");
</style>
</head>
<body>
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">标题</h1>
</body>
</html>
css
h1{
color: red;
}3.选择器
选择器的作用是选择HTML文档中的特定元素,以便为其应用样式规则。选择器是CSS的核心组成部分,通过精确地选择目标元素,开发者可以控制页面的布局、外观和行为。
基本选择器
标签选择器
作用:选择一类标签
语法:
html
标签{}作用范围 :标签选择器会选择页面上所有指定的HTML标签。在这个例子中,h1选择器会选择页面上所有的<h1>元素,并为它们应用相同的样式。
优先级:标签选择器的优先级较低,低于类选择器、ID选择器和行内样式。如果有多个样式规则同时作用于同一个元素,标签选择器的样式可能会被优先级更高的规则覆盖。
适用场景:标签选择器适用于为页面上所有相同类型的元素统一设置样式
这段代码展示了一个HTML文档,其中使用了标签选择器 (Type Selector)来为<h1>元素定义样式。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器:会选择到页面上所有的这个标签的元素*/
h1{
color: green;
background: #3cbda6;
border-radius: 24px;
}
</style>
</head>
<body>
<h1>标题</h1>
<h1>标题</h1>
<p>Sherlock Ma</p>
</body>
</html>当这段代码在浏览器中加载时,页面将显示如下内容:
-
两个
<h1>元素 :文字颜色为绿色,背景颜色为#3cbda6,边框圆角半径为24像素。 -
一个
<p>元素 :文字内容为"Sherlock Ma",但不会应用<style>中定义的样式,因为它不是<h1>元素。

类选择器
作用:选择所有class属性相同的标签,跨标签
语法:
html
.类名{}作用范围 :类选择器可以选择页面上所有具有相同class属性的元素。在HTML中,同一个class可以应用于多个不同类型的元素,这使得类选择器非常适合为多个元素统一设置样式。例如,可以为多个<p>、<h1>、<div>等元素同时应用相同的样式。
优先级:类选择器的优先级高于标签选择器(Type Selector),但低于ID选择器(ID Selector)和行内样式(Inline Style)。如果有多个样式规则同时作用于同一个元素,类选择器的样式可能会覆盖标签选择器的样式,但会被ID选择器或行内样式的规则覆盖。
适用场景:类选择器非常适合为多个元素统一设置样式,尤其是在需要复用样式的情况下。
这段代码展示了一个HTML文档,其中使用了类选择器(Class Selector)来为不同的HTML元素定义样式。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式 .class的名称{}
好处:可以多个标签归类为同一个class*/
.class1{
color: #5fd7c2;
}
.class2{
color: green;
font-size: 24px;
}
</style>
</head>
<body>
<h1 class="class1">标题</h1>
<h1 class="class2">标题</h1>
<p>Sherlock Ma</p>
</body>
</html>当这段代码在浏览器中加载时,页面将显示如下内容:
-
第一个
<h1>元素 :文字内容为"标题",文字颜色为#5fd7c2。 -
第二个
<h1>元素:文字内容为"标题",文字颜色为绿色,字体大小为24像素。 -
<p>元素:文字内容为"Sherlock Ma",未应用任何样式,使用默认的浏览器样式(通常为黑色文字,无背景颜色)。

id 选择器
作用:选择全局唯一的元素
语法:
html
#id{} 作用范围 :ID选择器通过id属性选择页面上的唯一元素。在HTML文档中,id属性的值必须是唯一的,不能重复。如果多个元素使用了相同的id,这将违反HTML规范,并可能导致不可预测的行为。
优先级 :ID选择器的优先级非常高,高于类选择器、标签选择器和伪类选择器,但低于行内样式(style属性)和!important声明。如果有多个样式规则同时作用于同一个元素,ID选择器的样式通常会覆盖其他选择器的样式。
适用场景:ID选择器适用于为页面上的唯一元素定义样式
这段代码展示了一个HTML文档,其中使用了ID选择器(ID Selector)来为特定的HTML元素定义样式。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器:id必须保证全局唯一
#id名称{}
不遵循就近原则。固定的
优先级:越精准的优先级越高。
*/
#id1{
color: green;
}
#id2{
color: red;
}
</style>
</head>
<body>
<h1 id="id1">标题</h1>
<h1 id="id2">标题</h1>
<p>Sherlock Ma</p>
</body>
</html>当这段代码在浏览器中加载时,页面将显示如下内容:
-
第一个
<h1>元素:文字内容为"标题",文字颜色为绿色。 -
第二个
<h1>元素:文字内容为"标题",文字颜色为红色。 -
<p>元素:文字内容为"Sherlock Ma",未应用任何样式,使用默认的浏览器样式(通常为黑色文字,无背景颜色)。

优先级:id > class > 标签
层次选择器
后代选择器
后代选择器用于选择某个元素的所有后代元素。选择指定祖先元素内部的所有后代元素,无论它们嵌套在什么层级中。
-
作用范围 :后代选择器会选择指定祖先元素内部的所有后代元素,无论它们嵌套在什么层级中。例如,
body p会选择<body>内部的所有<p>元素,包括直接子元素和间接后代元素。 -
优先级:后代选择器的优先级高于标签选择器(Type Selector),但低于类选择器(Class Selector)和ID选择器(ID Selector)。如果有多个样式规则同时作用于同一个元素,后代选择器的样式可能会被优先级更高的规则覆盖。
-
适用场景:后代选择器适用于为特定区域内的所有后代元素统一设置样式。
body p :这个选择器的作用是选择<body>元素内部的所有<p>元素,并为它们应用指定的样式。
css
/*后代选择器*/
body p{
background: #5fd7c2;
}子选择器
子选择器用于选择某个元素的直接子元素,而不是所有后代元素。选择指定父元素的直接子元素,不会选择更深层次的后代元素。
-
作用范围 :子选择器只会选择指定父元素的直接子元素,而不会选择更深层次的后代元素。例如,
body > p只会选择<body>的直接子元素<p>,而不会选择嵌套在其他元素内部的<p>。 -
优先级:子选择器的优先级高于标签选择器(Type Selector)和后代选择器(Descendant Selector),但低于类选择器(Class Selector)和ID选择器(ID Selector)。如果有多个样式规则同时作用于同一个元素,子选择器的样式可能会被优先级更高的规则覆盖。
-
适用场景:子选择器适用于为特定父元素的直接子元素设置样式,而不影响更深层次的后代元素。
body > p :这个选择器的作用是选择<body>元素的直接子元素<p>,并为它们应用指定的样式。
css
/*子选择器*/
body>p{
background: blueviolet;
}相邻兄弟选择器
相邻兄弟选择器用于选择某个元素的紧邻的下一个兄弟元素。(仅选一个)
-
作用范围 :相邻兄弟选择器只会选择基准元素的紧邻下一个兄弟元素 ,而不会选择其他兄弟元素。例如,
.active + p只会选择class="active"的紧邻下一个兄弟元素<p>,而不会选择其他<p>元素。 -
优先级:相邻兄弟选择器的优先级高于标签选择器(Type Selector)和后代选择器(Descendant Selector),但低于类选择器(Class Selector)和ID选择器(ID Selector)。如果有多个样式规则同时作用于同一个元素,相邻兄弟选择器的样式可能会被优先级更高的规则覆盖。
-
适用场景:相邻兄弟选择器适用于为某个元素的紧邻下一个兄弟元素设置样式。
.active + p :这个选择器的作用是选择页面中所有class="active"元素的紧邻下一个兄弟元素<p>,并为它们应用指定的样式。
css
/*相邻兄弟选择器:只有一个,相邻向下*/
.active+p{
background: green;
}通用兄弟选择器
用兄弟选择器用于选择某个元素的所有后续兄弟元素,而不仅仅是紧邻的下一个兄弟元素。
-
作用范围 :通用兄弟选择器会选择基准元素的所有后续兄弟元素,而不仅仅是紧邻的下一个兄弟元素。例如,
.active ~ p会选择class="active"的所有后续兄弟元素<p>,无论它们之间有多少其他元素。 -
优先级:通用兄弟选择器的优先级高于标签选择器(Type Selector)和后代选择器(Descendant Selector),但低于类选择器(Class Selector)和ID选择器(ID Selector)。如果有多个样式规则同时作用于同一个元素,通用兄弟选择器的样式可能会被优先级更高的规则覆盖。
-
适用场景:通用兄弟选择器适用于为某个元素的所有后续兄弟元素设置样式。
.active ~ p :这个选择器的作用是选择页面中所有class="active"元素的所有后续兄弟元素 <p>,并为它们应用指定的样式。
css
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素 */
.active~p{
background: chartreuse;
}总结
- 后代选择器(Descendant Selector)
-
语法 :
ancestor descendant { /* 样式规则 */ } -
作用:选择指定祖先元素内部的所有后代元素,无论它们嵌套在什么层级中。
-
特点:作用范围最广,会选择所有符合条件的后代元素。
- 子选择器(Child Selector)
-
语法 :
parent > child { /* 样式规则 */ } -
作用:选择指定父元素的直接子元素,不会选择更深层次的后代元素。
-
特点:作用范围较窄,只选择直接子元素。
- 相邻兄弟选择器(Adjacent Sibling Selector)
-
语法 :
element1 + element2 { /* 样式规则 */ } -
作用:选择指定元素的紧邻下一个兄弟元素。
-
特点:作用范围非常精确,只选择紧邻的下一个兄弟元素。
- 通用兄弟选择器(General Sibling Selector)
-
语法 :
element1 ~ element2 { /* 样式规则 */ } -
作用:选择指定元素的所有后续兄弟元素,而不仅仅是紧邻的下一个兄弟元素。
-
特点:作用范围较广,会选择所有后续兄弟元素。
结构伪类选择器
-
first-child:选择父元素的第一个子元素。 -
last-child:选择父元素的最后一个子元素。 -
nth-child:选择父元素的第n个子元素,但必须匹配指定的元素类型。 -
nth-of-type:选择父元素的第n个指定类型的元素。
这段HTML和CSS代码展示了如何使用CSS伪类选择器来选择特定的元素。这些伪类选择器包括first-child、last-child、nth-child和nth-of-type,它们用于选择特定位置的元素。
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*选择ul的第一个子元素*/
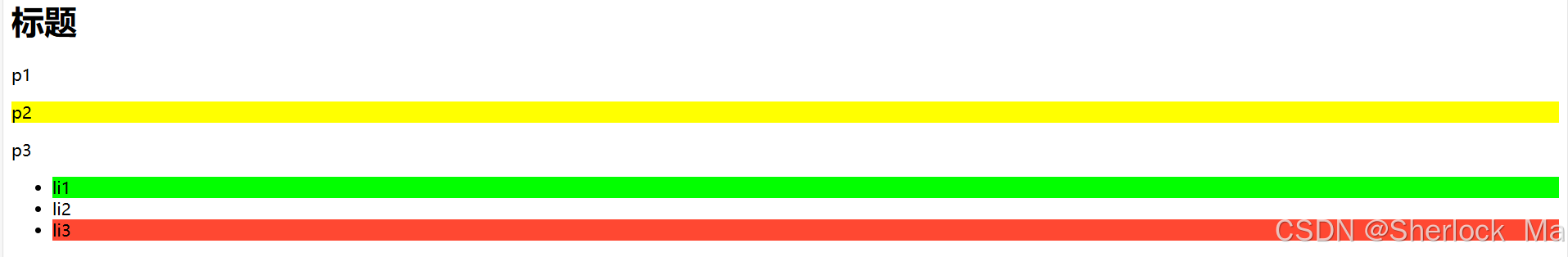
ul li:first-child{
background: #02ff00;
}
/*选择ul的最后一个子元素*/
ul li:last-child{
background: #ff4832;
}
/*选择p1, nth-child:选择当前p元素的父级元素,选中父级元素下的第一个,并且是当前元素才生效,否则无效!*/
p:nth-child(1){
background: #2700ff;
}
/*选中父元素下的p元素的第2个,类型*/
p:nth-of-type(2){
background: yellow;
}
</style>
</head>
<body>
<h1>标题</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>当这段代码在浏览器中加载时,页面将显示如下效果:
-
<ul>的第一个<li>:文字内容为"li1",背景颜色为亮绿色(#02ff00)。 -
<ul>的最后一个<li>:文字内容为"li3",背景颜色为红色(#ff4832)。 -
<body>的第一个<p>:文字内容为"p1",背景颜色为默认值(nth-child(1)规则无效)。 -
<body>的第2个<p>:文字内容为"p2",背景颜色为黄色(nth-of-type(2)规则生效)。 -
<body>的第3个<p>:文字内容为"p3",背景颜色为默认值。

属性选择器(常用)
语法
-
element:可选的元素选择器,指定要选择的元素类型。如果省略,则表示选择所有具有指定属性的元素。 -
attribute:要选择的属性名。- = 选择具有指定属性且属性值绝对等于指定值的元素。
- *= 选择具有指定属性且属性值包含指定字符串的元素。
- ^= 属性值以指定值开头的选择器
- $= 属性值以指定值结尾的选择器
html
element[attribute] {
/* 样式规则 */
}示例
属性值选择器(=):选择具有指定属性且属性值等于指定值的元素。
html
element[attribute="value"] {
/* 样式规则 */
}选择所有href属性值为http://www.baidu.com的<a>元素,并将它们的背景颜色设置为黄色。
html
a[href="http://www.baidu.com"] {
background: yellow;
}属性值包含选择器(*=):选择具有指定属性且属性值包含指定字符串的元素。
html
element[attribute*="value"] {
/* 样式规则 */
}选择所有class属性值中包含"links"的<a>元素,并将它们的背景颜色设置为绿色。
html
a[class*="links"] {
background: green;
}属性值以指定值开头的选择器:选择具有指定属性且属性值以指定字符串开头的元素。
html
element[attribute^="value"] {
/* 样式规则 */
}选择所有href属性值以"http"开头的<a>元素,并将它们的背景颜色设置为蓝色。
html
a[href^="http"] {
background: blue;
}属性值以指定值结尾的选择器:选择具有指定属性且属性值以指定字符串结尾的元素。
html
element[attribute$="value"] {
/* 样式规则 */
}选择所有class属性值中包含单词"active"的<div>元素,并将它们的背景颜色设置为橙色。
html
a[href$=".pdf"] {
background: red;
}完整代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #2700ff;
text-align: center; .
color: red;
text-decoration: none ;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*存在id属性的元素*/
/*id属性为first的元素*/
a[id=first]{
background: #63ff23;
}
/*class属性为links的元素*/
a[class*="links"]{
background: yellow;
}
/*选中href中以http开头的元素*/
a[href^=http]{
background: blue;
}
/*选中href中以pdf结尾的元素*/
a[href$=pdf]{
background: green;
}
</style>
</head>
<body>
<p class="demo">
<a href= "http://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_ blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href= "/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
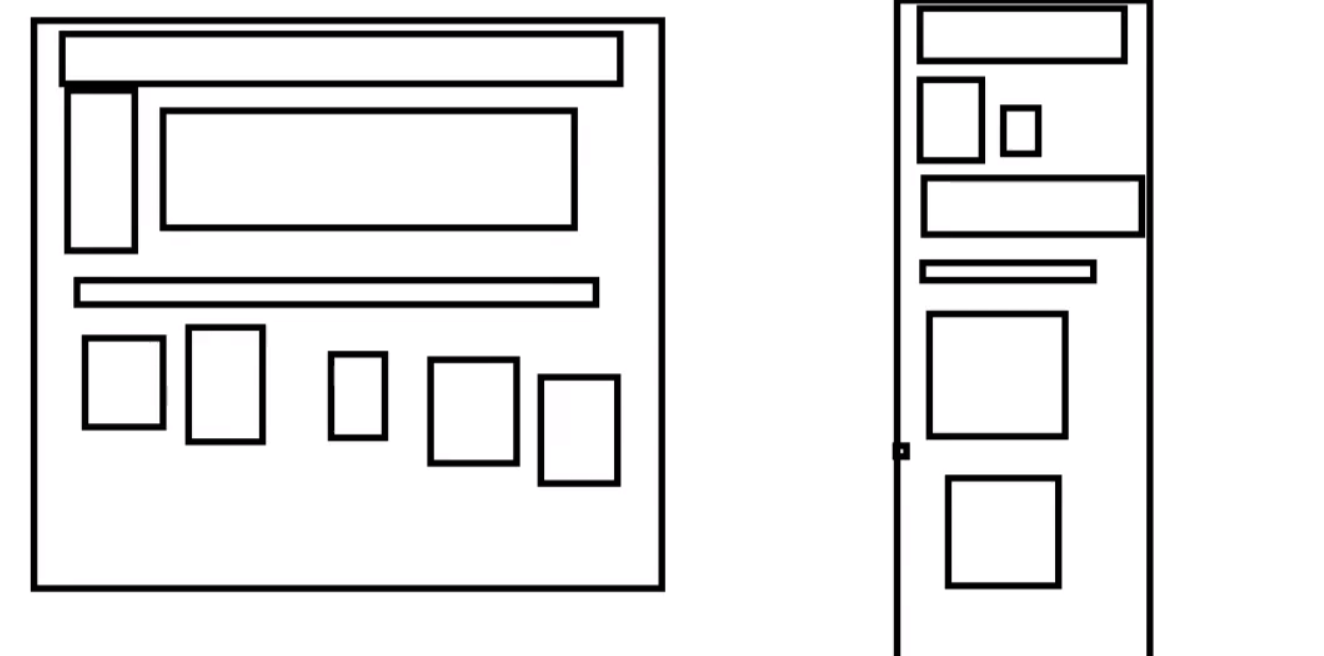
4.美化网页元素
<span> 标签 是 HTML 中的一个非常灵活的行内元素(inline element),尤其是在需要对文本片段进行特殊处理时,如重点要突出的字,用span标签套起来
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习 <span id="title1">Java</span>
</body>
</html>
=
字体样式
-
font-family:设置文本的字体类型。 -
font-size:设置文本的字号。-
em:相对单位,基于当前字体的大小。例如,1em等于当前字体的大小。 -
rem:相对于根元素(html)的字体大小。 -
%:百分比单位,相对于父元素的字体大小。 -
pt:点,1点等于1/72英寸。
-
-
font-weight:设置文本的粗细。-
normal:默认值,表示正常粗细。 -
bolder:比当前字体更粗。 -
lighter:比当前字体更细。 -
数字值 :如
100、200、300、400(等同于normal)、500、600、700(等同于bold)、800、900。
-
-
color:设置文本的颜色。-
RGB :
rgb(161, 61, 48),表示红、绿、蓝的组合。 -
RGBA :
rgba(161, 61, 48, 0.5),其中最后一个值表示透明度(0 表示完全透明,1 表示完全不透明)。 -
预定义颜色名称 :如
red、blue、green等。
-
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
font-family: 楷体;
}
</style>
</head>
<body>
CSS 是指层叠样式表(Cascading Style Sheets),它是用于控制网页外观和格式的样式表语言。在前端开发中,CSS 是网页设计和布局的核心技术之一,与 HTML 和 JavaScript 并称为前端开发的三大基石。
<br>
HTML 负责网页的结构和内容,而 CSS 则专注于定义这些内容的视觉呈现。通过 CSS,开发者可以设置网页中元素的颜色、字体、间距、对齐方式、布局等样式属性。CSS 的作用是将样式与结构分离,这样不仅可以使网页的样式更加灵活和易于维护,还能提高开发效率。
</body>
</html>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
font-family: 楷体; /*字体*/
font-size: 50px; /*字号*/
font-weight:bold; /*粗细*/
color: #a13d30 /*颜色*/
}
</style>
</head>
<body>
CSS 是指层叠样式表(Cascading Style Sheets),它是用于控制网页外观和格式的样式表语言。在前端开发中,CSS 是网页设计和布局的核心技术之一,与 HTML 和 JavaScript 并称为前端开发的三大基石。
<br>
HTML 负责网页的结构和内容,而 CSS 则专注于定义这些内容的视觉呈现。通过 CSS,开发者可以设置网页中元素的颜色、字体、间距、对齐方式、布局等样式属性。CSS 的作用是将样式与结构分离,这样不仅可以使网页的样式更加灵活和易于维护,还能提高开发效率。
</body>
</html>
文本样式
-
text-align:设置文本的水平对齐方式。-
left:文本左对齐(默认值)。 -
right:文本右对齐。 -
justify:文本两端对齐,常用于报纸排版。
-
-
text-indent:设置文本的首行缩进。 -
height:设置块的高度。-
em:基于当前字体的大小。 -
%:相对于父元素的高度。 -
vh:视口高度的百分比。
-
-
line-height:设置行高。line-height属性用于指定行高,即每行文本的高度。在这里,行高被设置为 300 像素。当行高与块高一致时,单行文本会垂直居中显示。
text-decoration 是 CSS 中用于控制文本装饰的属性,它可以帮助你添加下划线、删除线、上划线等效果,或者移除这些效果。
text-decoration: underline:为文本添加下划线。text-decoration: line-through:为文本添加删除线。text-decoration: overline:为文本添加上划线。text-decoration: none:移除文本的装饰。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: #a13d30;
color: rgb(0, 255, 255); /*RGB*/
color: rgba(0, 255, 255, 0.5); /*RGB+透明度*/
text-align: center; /*对齐*/
}
.p1{
text-indent: 2em; /*首行缩进*/
}
.p3{
background: # 2700ff;
height:300px; /*块高*/
line-height:300px; /*行高,行高和块高一样可以居中显示*/
}
.l1 { /*下划线*/
text-decoration: underline;
}
.l2{ /*删除线*/
text-decoration: line-through;
}
.l3 { /*上划线*/
text-decoration: overline;
}
a{ /*超链接去下划线*/
text-decoration: none ;
}
</style>
</head>
<body>
<a href="">123</a>
<p class="l1">123456789</p>
<p class="l2">123456789</p>
<p class="l3">123456789</p>
<h1>故事介绍</h1>
<p class="p1">
平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
</p>
<p class="p3">
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
</p>
</body>
</html>
阴影
text-shadow 属性可以为文本创建阴影,增强文本的视觉效果。
-
阴影颜色:指定阴影的颜色。
-
水平偏移:指定阴影在水平方向上的偏移量。
-
垂直偏移:指定阴影在垂直方向上的偏移量。
-
阴影半径:指定阴影的模糊半径,值越大,阴影越模糊。
html
text-shadow: [阴影颜色] [水平偏移] [垂直偏移] [阴影半径];
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*text-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #3cc7f5 10px 10px 2px;
}
</style>
</head>
<body>
<p id="price">
¥99
</p>
</body>
</html>
超链接伪类
超链接伪类(Hyperlink Pseudo-classes)是CSS中用于定义超链接(<a> 标签)在不同状态下的样式。这些伪类可以帮助你控制超链接在正常状态、鼠标悬停、被点击和访问过后的样式。
-
:link:定义超链接在未被访问时的样式。 -
:visited:定义超链接在被访问过后的样式。- 注意 :出于隐私保护,浏览器对
:visited的样式支持有限,通常只能设置颜色,不能设置其他样式(如text-decoration)。
- 注意 :出于隐私保护,浏览器对
-
:hover:定义超链接在鼠标悬停时的样式。 -
:active:定义超链接在被点击时的样式。 -
:focus:定义超链接在获得焦点时的样式(例如,通过键盘导航或脚本操作)。
注意事项
-
顺序 :伪类的顺序很重要,通常建议按照
:link→:visited→:hover→:active→:focus的顺序定义,以避免样式冲突。 -
隐私保护:浏览器对部分样式支持有限,通常只能设置颜色。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的状态(重点)*/
a:hover{
color: coral;
font-size: 24px;
}
/*鼠标按住未释放的状态*/
a:active {
color: green;
}
/*text-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #3cc7f5 10px 10px 2px;
}
</style>
</head>
<body>
<a href="#">
<img src="images/a.jpg" alt="">
</a>
<p>
<a href="#">Java语言程序设计</a>
</p>
<p>
<a href="">作者:孤尽老师</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>
列表
-
list-style: none:移除列表项的默认样式(如圆点、数字等)-
none表示移除默认样式。 -
circle:空心圆。 -
decimal:数字。 -
square:正方形。
-
-
text-indent:设置文本的首行缩进
这段CSS代码主要用于定义一个无序列表(<ul>)的样式,包括背景颜色、列表项的样式、文本缩进,以及超链接的样式。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
background: #a0a0a0;
}
ul li{
height:30px;
list-style: none; /*none:去掉原点 cicle:空心圆 decimal:数字 square:正方形*/
text-indent: 1em; /*缩进*/
}
a{
text-decoration: none; /*去掉下划线*/
}
</style>
</head>
<body>
<h2 class="title">分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
</ul>
</body>
</html>
设置宽度
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#nav{
width:300px;
}
ul{
background: #a0a0a0;
}
ul li{
height:30px;
list-style: none; /*none:去掉原点 cicle:空心圆 decimal:数字 square:正方形*/
text-indent: 1em; /*缩进*/
}
a{
text-decoration: none; /*去掉下划线*/
}
</style>
</head>
<body>
<h2 class="title">分类</h2>
<div id="nav">
<ul>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
<li><a href="#">图书</a> <a href="#">家电</a> <a href="#">数码产品</a></li>
</ul>
</div>
</body>
</html>在浏览器中打开这个HTML文件时,页面会显示如下内容:
-
宽度 :
nav元素的宽度为300像素。 -
背景颜色 :无序列表的背景颜色为灰色(
#a0a0a0)。 -
列表项:
-
每个列表项的高度为30像素。
-
列表项的默认样式(如圆点)被移除。
-
每个列表项的文本首行缩进一个字符宽度。
-
-
超链接:超链接没有下划线。

背景
平铺
这段CSS代码定义了一个<div>元素的样式,包括宽度、高度、边框、背景图像等属性。
-
width: 1000px:设置<div>元素的宽度。 -
height: 700px:设置<div>元素的高度。 -
border: 1px solid red:为<div>元素添加边框。-
1px:边框的宽度为1像素。 -
solid:边框的样式为实线。 -
red:边框的颜色为红色。
-
-
background-image: url("images/tx.jpg"):为<div>元素设置背景图像。- 默认行为 :如果背景图像的大小小于
<div>的大小,背景图像会默认平铺(重复显示)以填满整个背景区域。
- 默认行为 :如果背景图像的大小小于
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/tx.jpg"); /*默认是全部平铺的*/
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>水平平铺、竖直平铺、不重复
-
background-repeat: repeat-x;:设置背景图像在水平方向上平铺,但不在垂直方向上平铺。 -
background-repeat: repeat-y;:设置背景图像在垂直方向上平铺,但不在水平方向上平铺。 -
background-repeat: no-repeat;:设置背景图像不重复,只显示一次。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/tx.jpg"); /*默认是全部平铺的*/
}
. div1{ /*水平平铺*/
background-repeat: repeat-x;
}
. div2{ /*竖直平铺*/
background-repeat: repeat-y;
}
. div3{ /*不重复*/
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>


利用背景,添加按钮
html
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.title{
background: red url("../images/d.gif") 200px 10px no-repeat; /*颜色 图片 位置 平铺方式*/
}
.title{
background-image: url("../images/d.gif");
background-repeat: np-repeat;
}
</style>
</head>
渐变
linear-gradient 函数:线性渐变沿着一个方向从一种颜色过渡到另一种颜色。
-
direction:指定渐变的方向。可以是角度(如19deg)或方向关键字(如to top、to bottom、to left、to right)。19deg表示渐变从水平线顺时针旋转19度开始。 -
color-stop:指定渐变中的颜色及其位置。可以是百分比(如0%、100%)或具体位置(如50px)。
html
linear-gradient(direction, color-stop1, color-stop2, ...)**radial-gradient函数:**径向渐变从一个中心点向外扩散,形成圆形或椭圆形的渐变效果。
html
radial-gradient(circle, color-stop1, color-stop2)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-image: linear-gradient(19deg,#21D4FD 0%, #B721FF 100%);
}
</style>
</head>
<body>
</body>
</html>
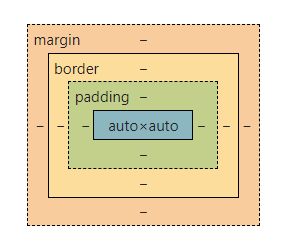
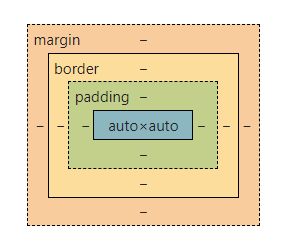
5.盒子模型
什么是盒子模型
在CSS中,盒子模型是构建网页布局的基础概念,它描述了HTML元素在页面中如何被呈现和占据空间。
每个HTML元素都被视为一个矩形的盒子,这个盒子由几个部分组成:
- 首先是内容区域(content),这是盒子中真正用来放置文本、图片等元素的部分,它的大小可以通过CSS属性如
width和height来设置。 - 内容区域的外围是内边距(padding),它是一个透明的区域,用于在内容和盒子的边界之间提供空间,防止内容紧贴着盒子边缘,通过
padding-top、padding-right、padding-bottom、padding-left等属性可以分别设置上下左右的内边距大小,也可以统一用padding属性来设置。 - 接着是边框(border),它围绕着内边距和内容区域,用于定义盒子的轮廓,可以设置边框的样式(如实线、虚线等)、颜色和宽度,例如
border: 1px solid black表示一个宽度为1像素、颜色为黑色的实线边框。 - 边框的外围是外边距(margin),它是一个透明的区域,用于控制盒子与其他元素之间的间距,通过
margin-top、margin-right、margin-bottom、margin-left等属性可以分别设置上下左右的外边距大小,也可以统一用margin属性来设置。

- margin: 外边距
- padding: 内边距
- border: 边框
这四个部分共同构成了一个HTML元素的CSS盒子模型,它们的相互作用决定了元素在页面中的布局和外观。例如,当计算一个元素的总宽度时,需要考虑内容宽度加上左右内边距、左右边框宽度以及左右外边距的总和,同理,总高度也需要考虑这些因素。通过合理地设置盒子模型的各个部分,可以实现各种复杂的网页布局效果。
边框
border 是 CSS 中一个非常强大的属性,用于定义元素的边框样式。它包括边框的宽度、样式和颜色。
-
边框样式定义了边框的外观。常见的边框样式包括:
-
none:没有边框。 -
hidden:边框不可见,但占据空间。 -
dotted:点状边框。 -
dashed:虚线边框。 -
solid:实线边框。 -
double:双线边框。
html
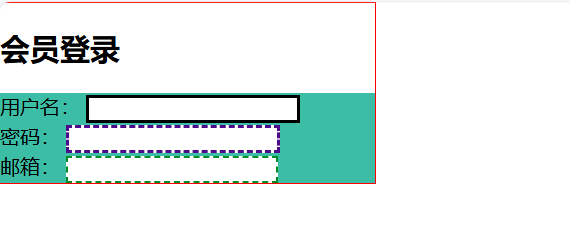
border: [宽度] [样式] [颜色];这段HTML代码定义了一个简单的会员登录表单,并通过CSS对其进行了样式化。
- 默认情况下,浏览器会给
<body>元素添加一定的外边距(通常是8像素)。通过设置margin: 0;,可以移除这个默认外边距,使页面内容紧贴浏览器窗口边缘。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0; /*body默认粗细是8,改为0*/
}
#box{
width: 300px;
border: 1px solid red; /*粗细 线条样式 颜色*/
}
form{
background: #3cbda6;
}
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed #4d0b8c ;
}
div:nth-of-type(3) input{
border: 2px dashed #008c27;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>在浏览器中打开这个HTML文件时,页面会显示如下内容:
-
用户名输入框:有3像素宽的黑色实线边框。
-
密码输入框:有3像素宽的紫色虚线边框。
-
邮箱输入框:有2像素宽的绿色虚线边框。

外边距
margin 是一个简写属性,可以同时设置元素的上、右、下、左四个方向的外边距。
-
一个值 :
margin: 10px;→ 上、右、下、左外边距均为10像素。 -
两个值 :
margin: 10px 20px;→ 上、下外边距为10像素,右、左外边距为20像素。 -
三个值 :
margin: 10px 20px 30px;→ 上外边距为10像素,右、左外边距为20像素,下外边距为30像素。
html
margin: [上外边距] [右外边距] [下外边距] [左外边距];margin-top 专门用于设置元素的上外边距。其他类似的如下:
-
margin-right:设置右外边距。 -
margin-bottom:设置下外边距。 -
margin-left:设置左外边距。
html
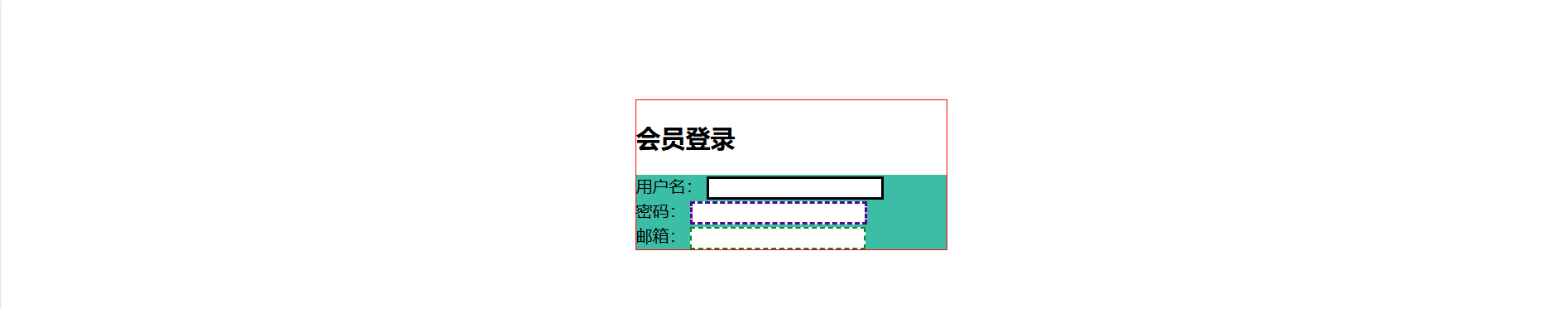
margin-top: [值];这段HTML代码定义了一个会员登录表单,并通过CSS对其进行了样式化。特别地,它使用了margin和margin-top属性来控制表单的布局。
-
margin: 0 auto;:水平居中<div>元素。- 解释 :
margin: 0 auto;将上下外边距设置为0,左右外边距设置为自动,从而使元素在父容器中水平居中。
- 解释 :
-
margin-top: 100px;:设置<div>的上外边距为100像素。- 解释 :
margin-top专门用于设置上外边距。这里将上外边距设置为100像素,使<div>在页面上向下移动100像素。
- 解释 :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0; /*body默认粗细是8,改为0*/
}
#box{
width: 300px;
border: 1px solid red; /*粗细 线条样式 颜色*/
margin: 0 auto; /*居中*/
margin-top: 100px; /*上面100px*/
}
form{
background: #3cbda6;
}
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed #4d0b8c ;
}
div:nth-of-type(3) input{
border: 2px dashed #008c27;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
盒子的大小计算方式:元素到底多大?
答案:margin + border + padding +内容宽度

圆角边框
border-radius 是 CSS 中用于设置元素边框圆角的属性。通过 border-radius,你可以为元素的四个角添加圆角效果,从而创建更加柔和和美观的视觉效果。
-
**一个值:**一个值表示所有四个角的圆角半径相同。
-
**两个值:**两个值分别设置对角的圆角半径。
-
四个值:四个值分别设置左上角、右上角、右下角、左下角的圆角半径。
html
border-radius: [值];圆角=边框+半径
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
border: 10px solid red;
border-radius: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
border: 10px solid red;
border-radius: 10px 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
border: 10px solid red;
border-radius: 10px 50px 20px 100px; /*顺时针 左上-右上-右下-左下*/
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
盒子阴影
box-shadow 是 CSS 中用于为元素添加阴影效果的属性。它可以帮助你创建丰富的视觉效果,使元素看起来更加立体和有深度。
html
box-shadow: [水平偏移] [垂直偏移] [模糊半径] [扩展半径] [颜色];-
水平偏移 (
x-offset):阴影在水平方向上的偏移量。- 正值表示阴影在元素的右侧,负值表示阴影在元素的左侧。
-
垂直偏移 (
y-offset):阴影在垂直方向上的偏移量。- 正值表示阴影在元素的下方,负值表示阴影在元素的上方。
-
模糊半径 (
blur-radius):阴影的模糊程度。- 值越大,阴影越模糊。如果设置为0,则阴影没有模糊效果。
-
扩展半径 (
spread-radius):阴影的扩展程度。- 正值表示阴影向外扩展,负值表示阴影向内收缩。默认值为0。
-
颜色 (
color):阴影的颜色。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
box-shadow: 10px 10px 100px yellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
6.浮动
在CSS中,浮动(float)是一种非常重要的布局技术,它可以让元素脱离正常的文档流,并且可以使其向左或向右移动,直到它的外边缘碰到包含块或另一个浮动元素的边缘为止。浮动主要用于创建多列布局、图片环绕文字等效果。
当一个元素被设置为浮动时,它会变成一个块级元素(即使它原本是行内元素),并且会从文档流中"漂浮"出来。这意味着浮动元素后面的元素会自动调整位置,填补浮动元素留下的空白空间。例如,如果一个段落中有一个浮动的图片,那么文字会自动环绕在图片的周围,而不是像正常情况下那样被图片挡住。
浮动的方向可以通过`float`属性来指定,它的值可以是`left`、`right`或`none`。`float:left;`表示元素向左浮动,`float:right;`表示元素向右浮动,而`float:none;`(这也是默认值)表示元素不浮动,保持在正常的文档流中。
然而,浮动布局也带来了一些问题。由于浮动元素脱离了文档流,它的父元素可能会"塌陷",即父元素的高度无法自动包含浮动子元素的高度。为了解决这个问题,通常需要清除浮动(clearing floats)。一种常见的方法是在浮动元素后面添加一个空的HTML元素(如`<div>`),并给它设置`clear:both;`属性,这样可以阻止后面的元素继续浮动,并且可以让父元素正确地包裹浮动子元素。另一种更现代的方法是使用`overflow`属性,将父元素的`overflow`设置为`auto`或`hidden`,这样也可以达到清除浮动的效果,同时还能避免额外的HTML元素。
尽管浮动在布局方面非常强大,但在现代的CSS布局中,它逐渐被更先进的布局方式(如Flexbox和Grid)所取代。Flexbox和Grid提供了更灵活、更强大的布局能力,并且避免了浮动布局中的一些问题,如清除浮动的需要。不过,浮动仍然是一个重要的CSS概念,了解它可以帮助我们更好地理解网页布局的原理和历史。
标准文档流
标准文档流(也称为文档流或正常文档流)是HTML文档中元素默认的布局方式。在这种布局方式下,页面中的元素会按照HTML代码中出现的顺序,从上到下、从左到右依次排列。这种排列方式是基于HTML文档的结构和元素的默认行为,而不需要额外的CSS布局技术(如浮动、定位、Flexbox或Grid)来干预。
了解标准文档流非常重要,因为它是我们理解和设计网页布局的基础。在实际开发中,我们可能会使用CSS的浮动、定位、Flexbox或Grid等技术来创建复杂的布局,但这些布局技术都是在标准文档流的基础上进行的。只有理解了标准文档流,我们才能更好地控制元素的排列方式,避免布局问题。

- 块级元素:独占一行,如h1-h6,p,div
- 行内元素:不独占一行 ,如span,a,img,strong
display
display 是 CSS 中一个非常重要的属性,用于控制元素的显示类型。它决定了元素在页面布局中的行为,包括元素的显示方式、是否独占一行、是否可以设置宽度和高度等。
-
block:将元素显示为块级元素。- 块级元素独占一行,不会与其他元素在同一行显示。可以设置宽度(
width)和高度(height)。
- 块级元素独占一行,不会与其他元素在同一行显示。可以设置宽度(
-
inline:将元素显示为行内元素。- 行内元素不会独占一行,可以与其他元素在同一行显示。不能设置宽度和高度。
-
inline-block:将元素显示为行内块级元素。- 行内块级元素可以与其他元素在同一行显示。可以设置宽度和高度。
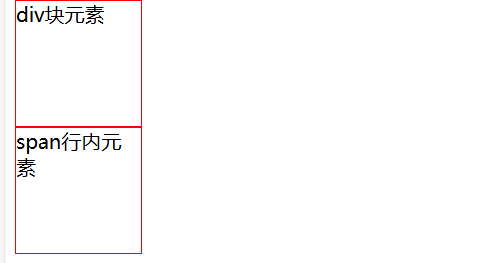
标准
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
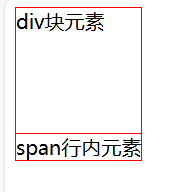
inline-block、block
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block; /*是块元素,但是可以内联,在一行*/
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display:block; /*块元素*/
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
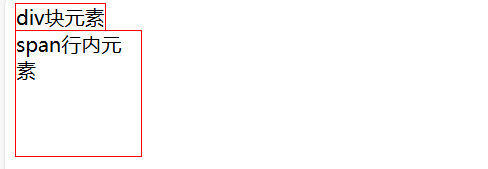
inline
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline; /*行内元素*/
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display:block; /*块元素*/
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
浮动float
float 是 CSS 中一个非常重要的属性,用于将元素浮动到页面的左侧或右侧,允许其他内容环绕该元素。float 常用于创建多列布局、导航栏、图片环绕文本等效果。
-
left:将元素浮动到页面的左侧。浮动元素会尽可能靠左对齐,其他内容会环绕在其右侧。 -
right:将元素浮动到页面的右侧。浮动元素会尽可能靠右对齐,其他内容会环绕在其左侧。
css
div {
margin: 10px;
padding: 5px;
}
#father {
border:1px #000 solid;
}
. layer01 {
border:1px #F00 dashed;
display: inline -block;
float: right;
}
. layer02 {
border:1px #00F dashed;
display: inline -block;
float: right;
}
. layer03 {
border:1px #060 dashed;
display: inline- block;
float: right;
}
. layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
display: inline -block;
float: right;
}父级边框塌陷问题
在CSS布局中,父级边框塌陷问题是一个常见现象,通常发生在子元素使用浮动(float)或绝对定位(position: absolute)时,导致父元素的高度无法正确包含子元素,从而出现塌陷。
原因: 当子元素使用float浮动时,子元素会脱离标准文档流,不再占据原本的位置。如果父元素中没有其他非浮动的可见子元素,父元素的高度就会塌陷。
clear 是 CSS 中的一个属性,用于控制元素是否应该被浮动元素所影响。它通常用于清除浮动元素对后续元素的影响,确保布局的正确性。clear 的主要作用是防止浮动元素对后续元素的布局干扰。
- clear: right; 右侧不允许有浮动元素
- clear: Left; 左侧不允许有浮动元素
- clear: both; 两侧不允许有浮动元素
- clear: none;
解决方案:
-
增加父级元素的高度
css#father { border:1px #000 solid; height: 800px; } -
增加一个空的div标签,清除浮动
css<div class="clear"></div> .clear{ clear: both; margin: 0; padding: 0; } -
overflow,在父级元素中增加一个overflow:hidden
cssoverflow: scroll;
定位
在CSS中,定位(Positioning)是一种非常强大的布局技术,它允许开发者精确地控制HTML元素在页面中的位置。定位主要通过position属性来实现,该属性有几种不同的值,每种值都有其独特的用途和行为。
相对定位
相对于原来的位置,进行指定的偏移,相对定位任然在标准文档流中,原来的位置会被保留
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
padding: 28px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
position: relative; /*相对定位*/
top: - 20px;
left: 28px;
}
#second{
background-color: #255099;
border: 1px dashed #255066;
}
#third{
background-color: #1c6699 ;
border: 1px dashed #1c6615;
position: relative;
bottom: -10px;
right: 20px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html> -
-
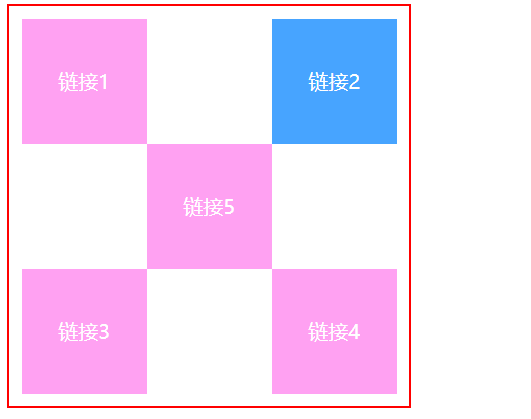
练习题:链接卡
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red ;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background: #ffa1f2;
line-height: 100px;
text-align: center;
color: white;
display: block;
}
a:hover{
background: #47a4ff;
}
.a2,.a4{
position: relative;
left: 200px;
top: -100px;
}
.a5{
position: relative;
left: 100px;
top: -300px;
}
</style>
</head>
<body>
<div id="box">
<a class="a1" href="#">链接1</a>
<a class="a2" href="#">链接2</a>
<a class="a3" href="#">链接3</a>
<a class="a4" href="#">链接4</a>
<a class="a5" href="#">链接5</a>
</div>
</body>
</html>
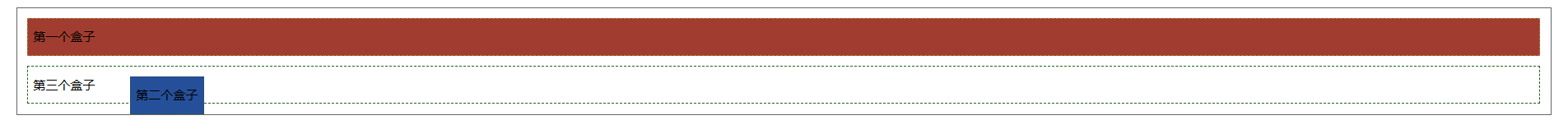
绝对定位
相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在在标准文档流中,原来的位置不会被保留
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
}
#second{
background-color: #255099;
border: 1px dashed #255066;
position: absolute;
left: 100px;
}
#third{
background- color: #1C6699;
border: 1px dashed #1c6615;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
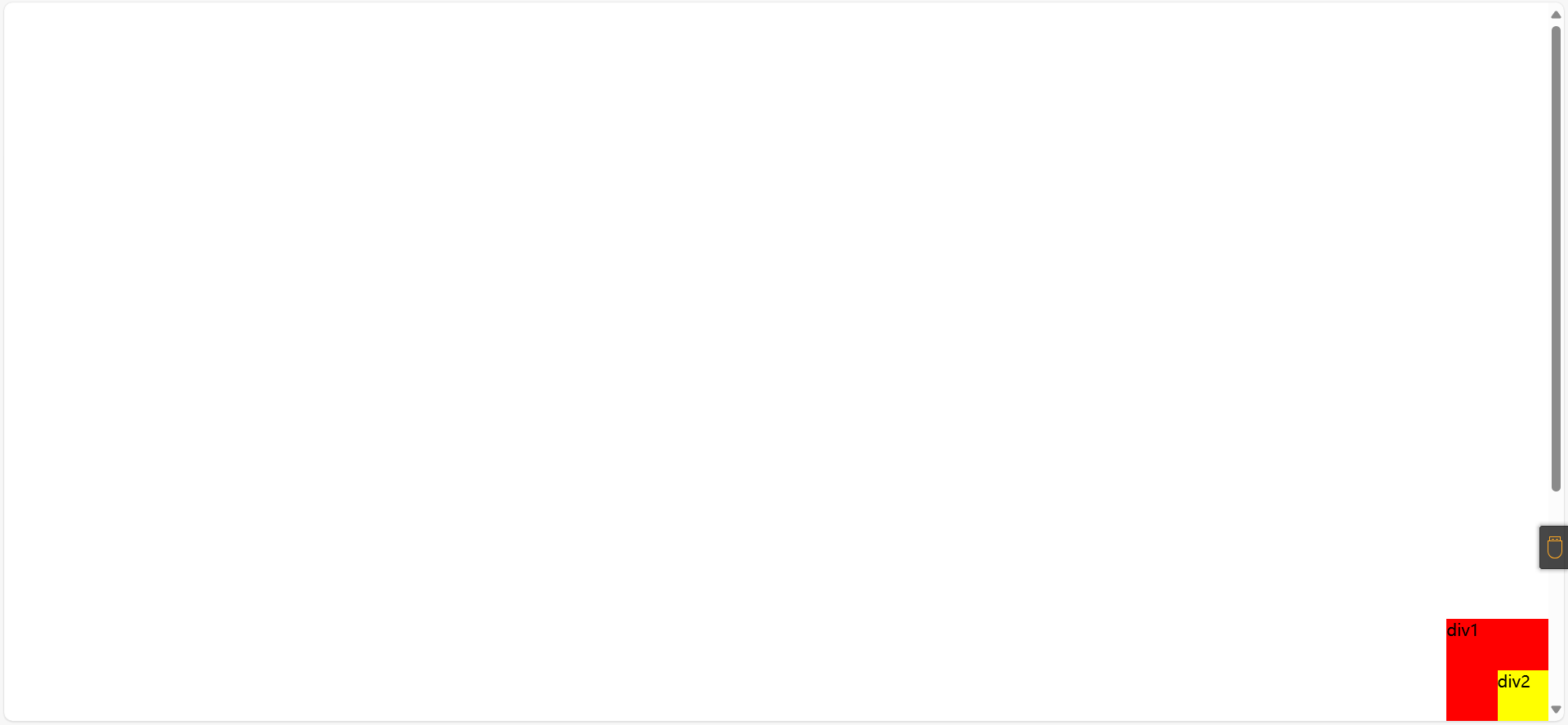
固定定位
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
height: 1000px;
}
div:nth-of-type(1) { /*绝对定位:相对于浏览器*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){ /*fixed, 固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
z-index
z-index 是 CSS 中的一个属性,用于控制元素在垂直于屏幕方向(即 Z 轴方向)上的堆叠顺序。简单来说,它决定了当多个元素在页面上重叠时,哪些元素会显示在其他元素的上方或下方。
z-index 的值可以是以下几种类型:
- 整数 :可以是正数、负数或零。例如:
z-index: 1;表示该元素的堆叠顺序较高。z-index: -1;表示该元素的堆叠顺序较低。z-index: 0;是默认值,表示元素在默认的堆叠顺序中。
auto:这是默认值,表示元素的堆叠顺序由其在文档流中的位置决定。

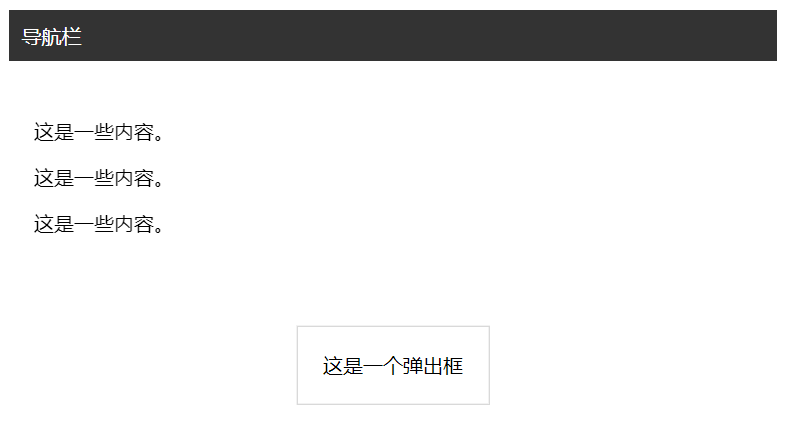
假设有一个页面,包含一个导航栏、一个弹出框和一些内容。我们希望导航栏固定在顶部,弹出框显示在所有内容的上方:
-
导航栏的
z-index设置为 100,确保它显示在内容上方。 -
弹出框的
z-index设置为 1000,确保它显示在所有其他元素的上方。
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Z-Index Example</title>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
.navbar {
position: fixed;
top: 0;
width: 100%;
background-color: #333;
color: white;
padding: 10px;
z-index: 100; /* 确保导航栏在其他内容上方 */
}
.content {
margin-top: 50px;
padding: 20px;
}
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 20px;
border: 1px solid #ccc;
z-index: 1000; /* 确保弹出框在最上方 */
}
</style>
</head>
<body>
<div class="navbar">导航栏</div>
<div class="content">
<p>这是一些内容。</p>
<p>这是一些内容。</p>
<p>这是一些内容。</p>
</div>
<div class="modal">这是一个弹出框</div>
</body>
</html>
opacity: 0.5; /*背景透明度*/
总结
CSS(层叠样式表,Cascading Style Sheets)是一种用于控制网页外观和格式的样式表语言。它能够为HTML文档中的元素定义样式规则,包括字体、颜色、间距、布局等,从而实现网页的视觉设计。
随着CSS的发展,CSS3引入了许多新的特性,如动画、渐变、阴影、弹性布局(Flexbox)和网格布局(Grid)等,这些特性极大地增强了网页的视觉效果和布局能力,使得网页设计更加灵活和富有创意。CSS是现代网页设计中不可或缺的一部分,它与HTML和JavaScript一起构成了网页开发的基础,通过合理使用CSS,可以创建出美观、易用且具有响应式的网页。
如果你喜欢这篇文章,别忘了点赞、收藏和关注哦!你的支持是我不断创作的动力,我会持续分享更多有趣、有用的内容。关注我,一起探索更多知识的奥秘吧!
