🔷 AXUI:专注于快速交付的国产 Web UI 框架
在日常的前端开发中,是否遇到过以下场景:
-
灵感乍现,希望快速通过一点代码实现原型或功能展示;
-
完全个人项目,开发方式自由,追求高效与便捷;
-
项目目标是短期内快速完成并变现,无需长期维护;
-
只因不满意原生 HTML 标签的样式,希望快速完成基础美化;
如果你有类似的开发需求,AXUI 框架就是为你量身打造的解决方案。
💡 什么是 AXUI?
AXUI 是一款完全国产、原生开发的 Web UI 前端框架,致力于提供简洁、强大、易用的界面构建能力。其设计哲学是:
-
零依赖:不依赖 Vue、React 等框架,但兼容主流生态;
-
原生体验:保留原生标签语义与用法,开发者几乎无需学习成本;
-
快速交付:专为项目快速开发、上线与变现而生;
-
功能与美观兼备:无需 JavaScript 也能呈现良好视觉效果,借助 JS 则更加强大;
AXUI 遵循 MIT 协议,完全开源、可商用,源代码可供研究与学习。
📦 GitHub: https://github.com/codady/axui
📦 Gitee: https://gitee.com/codady/axui
📦 NPM: https://www.npmjs.com/package/@codady/axui
💬 QQ 交流群:952502085

🎯 AXUI 能为你解决什么问题?
✅ 1. 重置原生标签样式,提升美观与一致性
AXUI 提供强大的 reset 功能,对浏览器原生 HTML 元素进行样式重构,使其更具现代感与一致性,且保留其默认交互与功能。
-
非粗暴清除,而是精细优化
-
保留如
<input type="date">的日历图标等内置功能 -
优雅呈现,移动端适配良好
🔗 查看演示:重置样式展示
✅ 2. 基于 Web Component 的类原生组件封装
AXUI 借助 Web Component 技术,将常用的输入类控件进行功能扩展。例如:
-
ax-input组件基于<input type="text">,提供清除按钮、字数限制、输入校验等增强能力; -
同时保留原有用法,如设置
value="123"依然适用。
🔗 示例组件:ax-input 使用文档
✅ 3. 覆盖全场景的组件与模块体系
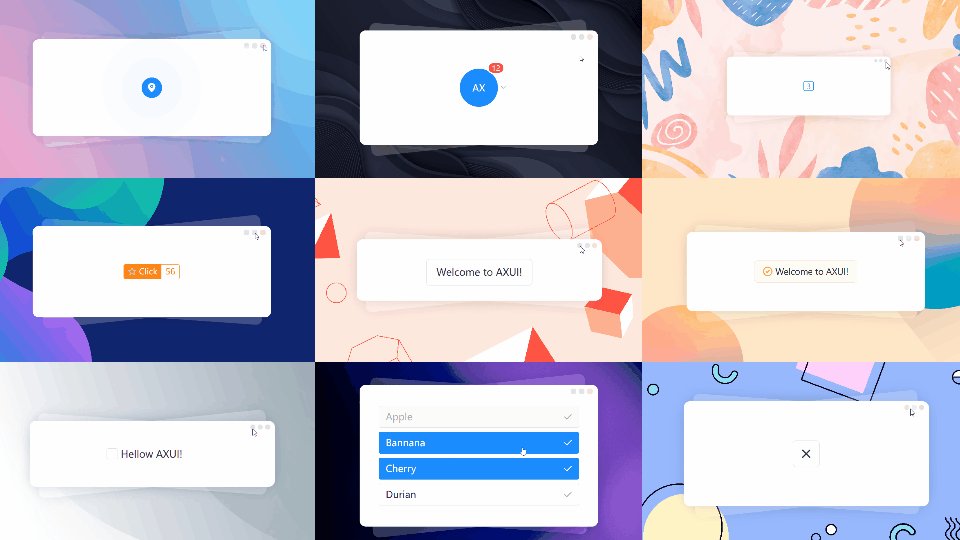
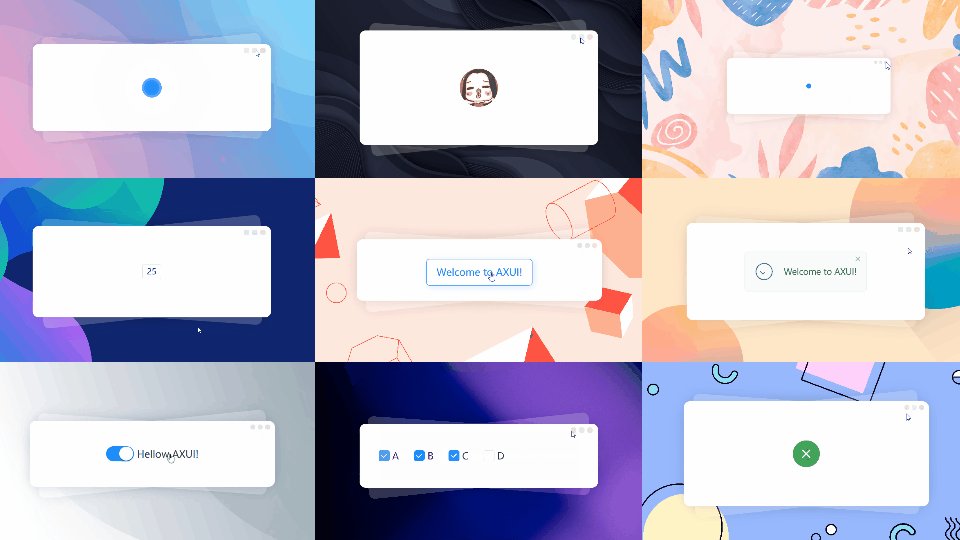
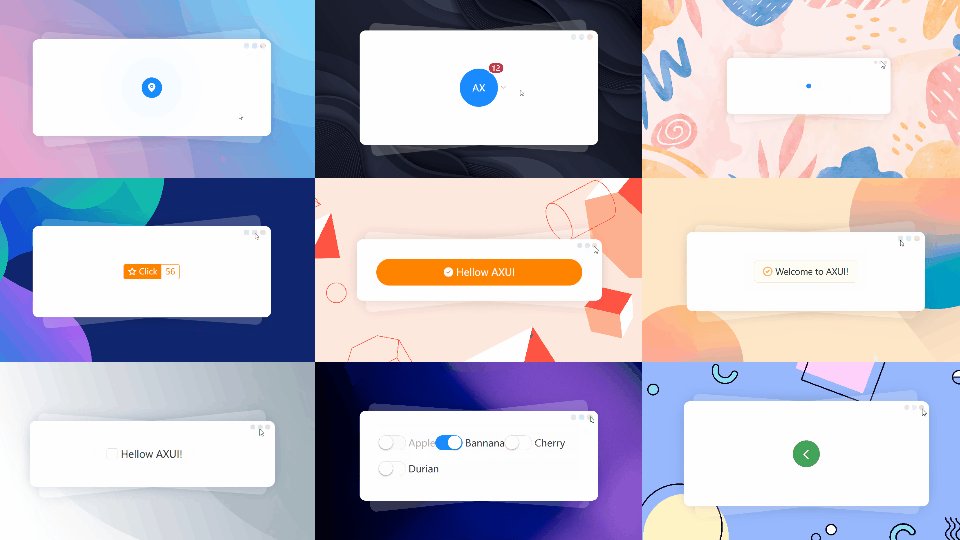
AXUI 提供覆盖大多数前端使用场景的 UI 组件和功能模块,几乎每个组件都配备详细的参数说明和完整的交互演示,确保易学易用。
🔗 查看所有组件:组件中心
✅ 4. 优秀的多终端自适应能力
内置多种响应式布局方案,确保在不同屏幕尺寸下都能良好展示,特别优化了移动端"撑破、错位、错乱"等常见问题。
-
默认响应式适配浏览器宽度
-
支持容器宽度、媒体查询等多种方案
🔗 查看说明:自适应处理
✅ 5. 完善的文档体系与学习支持
-
全中文文档,结构清晰
-
每个组件都有使用示例 + 属性文档 + 交互说明
-
支持在线编辑与快速复制代码片段
⚙ 技术特点一览
| 特性 | 描述 |
|---|---|
| 🌐 原生无依赖 | 纯 HTML + CSS + JS 实现,无需任何框架 |
| 🧩 可组合组件 | WebComponent 技术封装,语义直观、复用性高 |
| 📱 多端适配 | 自动响应各类设备尺寸,适配 PC / 平板 / 手机 |
| 📚 文档完善 | 支持在线文档、一键复制、快速上手 |
| 🔄 易集成 | 可无缝嵌入 Vue、React 等框架项目中 |
📈 应用场景推荐
-
快速搭建个人主页 / 项目展示 / 中小型官网
-
搭建 MVP / 快速原型开发
-
落地运营活动页、H5、小程序 Web 视图容器
-
教学演示 / 技术推广 / 组件封装学习
🔓 完全开源,MIT 协议自由使用
AXUI 遵循 MIT 开源协议,源代码已发布至 GitHub、Gitee 和 NPM,可自由学习、商用、分发,无任何限制。
如果你正在寻找一个不依赖框架、上手快、样式美、易交付的前端 UI 框架,AXUI 将会是你的最佳选择。
现在就访问官网,开始你的 AXUI 之旅吧 👉 https://axui.cn