在鸿蒙应用端开发中,构建UI界面,最重要的就是组件,将页面比作一块完整的拼图,组件就相当于一整个拼图的各块,将组件正确的拼凑起来,就能够组成一个完整美观的页面,本文介绍的是Text组件、Image组件、Button组件、TextInput组件以及Span组件的实战用法,废话不多说,直接上案例。
Text组件
官方文档:Text-文本与输入-ArkTS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者
Text组件是文本容器,一般显示文字就需要使用到Text组件,也是在开发过程中极为常用的组件了,下面是案例:
在这里主要介绍Text组件的一些常用属性,详情可参考官网
| 属性名称 | 描述 | 可选值或默认值 |
|---|---|---|
| fontSize | 设置文本的字体大小 | 可设置为数字,如代码中的 20 |
| fontWeight | 设置文本的字体粗细 | 可选值为 FontWeight 枚举值,如 Bold 表示加粗 |
| fontStyle | 设置文本的字体样式 | 可选值为 FontStyle 枚举值,如 Italic 表示斜体 |
| decoration | 设置文本的装饰线样式 | 包含 type 属性,可选值为 TextDecorationType 枚举值,如 Underline(下划线)、LineThrough(删除线) |
| fontColor | 设置文本的颜色 | 可设置为颜色值,如 Color.Red 表示红色 |
| maxLines | 设置文本显示的最大行数 | 可设置为大于 0 的整数,如代码中的 2 |
| textOverflow | 设置文本超长时的显示方式 | 可选值为 TextOverflow 枚举值,如 Ellipsis 表示显示省略号 |
代码部分:
TypeScript
@Component
export struct TextCase {
build() {
NavDestination() {
Column({ space: 20 }) {
Text('展示普通文本')
Divider()
Text('展示大体粗体文本')
.fontSize(20)
.fontWeight(FontWeight.Bold)
Divider()
Text('展示斜体文本')
.fontStyle(FontStyle.Italic)
Divider()
Text('展示斜体加粗文本')
.fontStyle(FontStyle.Italic)
.fontWeight(FontWeight.Bold)
Divider()
Text('展示下划线文本')
.decoration({
type: TextDecorationType.Underline
})
Divider()
Text('展示删除线文本')
.decoration({
type: TextDecorationType.LineThrough
})
Divider()
Text('展示红色字体文本')
.fontColor(Color.Red)
Divider()
Row() {
Text('这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字')
.maxLines(2)
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
.height(60)
.width('50%')
Row() {
// 没做文本溢出处理
Text('这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字这是一段很长的文字')
}
.height(60)
.width('50%')
}
.justifyContent(FlexAlign.Center)
.height('100%')
.width('100%')
}
.height('100%')
.width('100%')
.title('展示Text')
}
}
@Builder
function TextCaseBuilder() {
TextCase()
}展示效果:

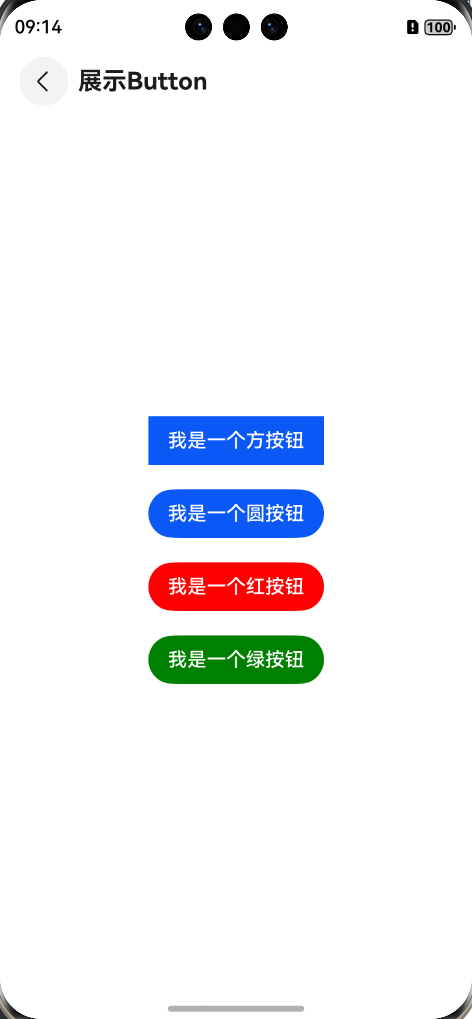
Button组件
官方文档:Button-按钮与选择-ArkTS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者
Button组件是按钮组件,可以自定义样式,默认也有样式
| 属性名称 | 描述 | 可选值或默认值 |
|---|---|---|
| type | 设置按钮的类型 | 可选值为 ButtonType 枚举值,如 Normal(普通按钮)、Capsule(胶囊按钮)等 |
| backgroundColor | 设置按钮的背景颜色 | 可设置为颜色值,如 Color.Red(红色)、Color.Green(绿色)等,也可使用十六进制色值如:'#ffffff' |
代码部分·:
TypeScript
@Component
export struct ButtonCase {
build() {
NavDestination() {
Column({ space: 20 }) {
Button('我是一个方按钮')// 设置按钮类型
.type(ButtonType.Normal)
Button('我是一个圆按钮')
.type(ButtonType.Capsule)
Button('我是一个红按钮')// 设置背景颜色
.backgroundColor(Color.Red)
Button('我是一个绿按钮')
.backgroundColor(Color.Green)
}
.justifyContent(FlexAlign.Center)
.height('100%')
.width('100%')
} .height('100%')
.width('100%')
.title('展示Button')
}
}
@Builder
function ButtonCaseBuilder() {
ButtonCase()
}效果展示:

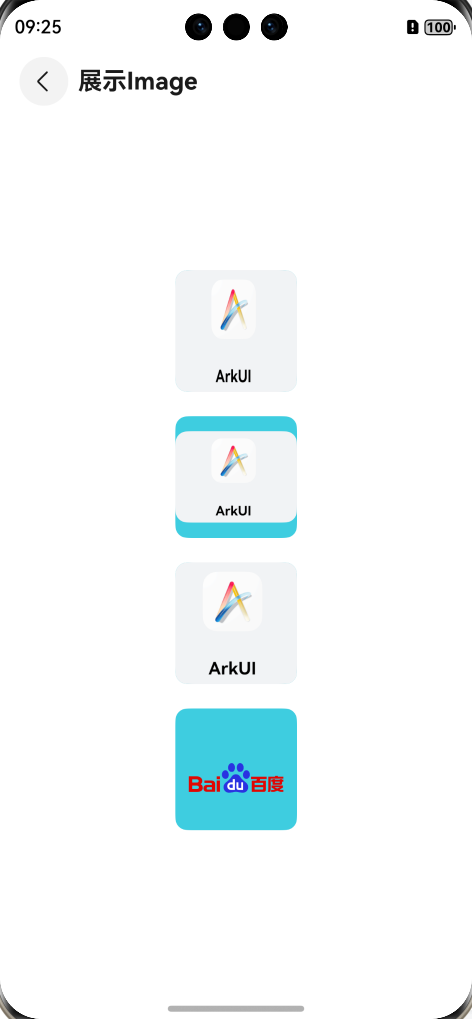
Image组件
官方文档:Image-图片与视频-ArkTS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者
Image组件是显示图片的组件,可通过Image($r("app,media.xxxx"))引用本地资源显示本地图片,也可以通过Image('https://www.xxxx.com/xxx/xxx/xx/xxx.png')传入图片网址来显示网络图片,注意:显示网络图片需要添加网络权限配置
| 属性名称 | 描述 | 可选值或默认值 |
|---|---|---|
| objectFit | 设置图片如何适应容器 | 可选值为 ImageFit 枚举值,如 Fill(填充满容器,会拉伸)、Contain(自适应宽或高,防止图片拉伸)、Cover(填满容器,裁剪图片)等 |
| width | 设置图片的宽度 | 如代码中的 100 |
| height | 设置图片的高度 | 如代码中的 100 |
| borderRadius | 设置图片的圆角半径 | 可设置为像素值等,如代码中的 10 |
| alt | 设置图片的占位图,当图片加载失败时显示 | 如代码中的 $r('app.media.alt') |
| backgroundColor | 设置图片的背景颜色 | 可设置为颜色值,如代码中的 '#3ECDE0' |
代码部分:
TypeScript
@Component
export struct ImageCase {
build() {
NavDestination() {
Column({ space: 20 }) {
Image($r('app.media.ark_ui'))// 本地图片
.backgroundColor('#3ECDE0')
.objectFit(ImageFit.Fill)// 填充满容器,会拉伸
.width(100)
.height(100)
.borderRadius(10)
Image($r('app.media.ark_ui'))
.backgroundColor('#3ECDE0')
.width(100)
.height(100)
.objectFit(ImageFit.Contain)// 自适应宽或高,当图片宽或高触及边界时,会直接固定,会防止图片拉伸
.borderRadius(10)
Image($r('app.media.ark_ui'))
.backgroundColor('#3ECDE0')
.width(100)
.height(100)
.objectFit(ImageFit.Cover)// 图片填满容器,会对图片裁剪,不会拉伸
.borderRadius(10)
Image('https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png')// 网络图片
.backgroundColor('#3ECDE0')
.objectFit(ImageFit.Contain)
.width(100)
.height(100)
.alt($r('app.media.alt'))
.borderRadius(10)
}
.justifyContent(FlexAlign.Center)
.height('100%')
.width('100%')
}.height('100%')
.width('100%')
.title('展示Image')
}
}
@Builder
function ImageCaseBuilder() {
ImageCase()
}效果示例:

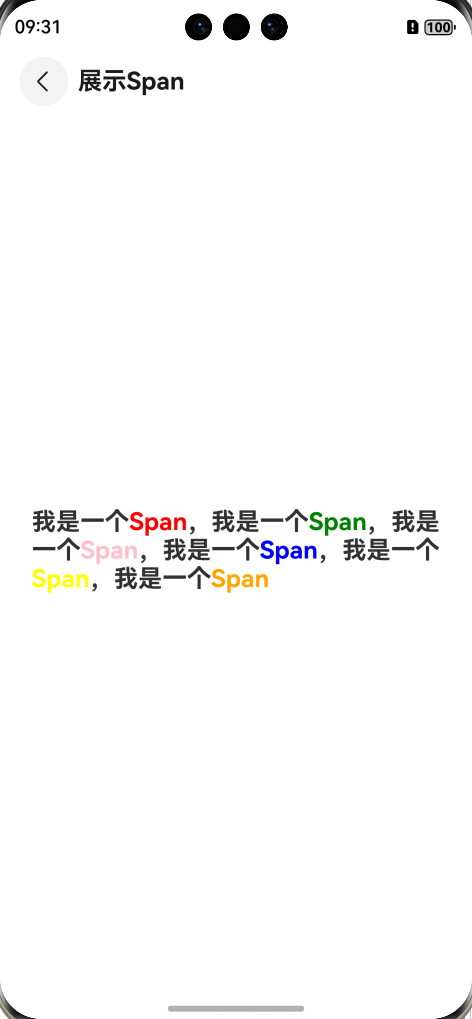
Span组件
官方文档: Span-文本与输入-ArkTS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者
Span组件也是展示文本的组件,不过它只能作为Text的子组件,实际开发中,一般使用在登录模块的《用户隐私政策》的高亮显示,能做到一段文本呈现不同的字体效果,Span可单独添加点击事件以及字体效果。
| 属性名称 | 描述 | 可选值或默认值 |
|---|---|---|
| fontColor | 设置文本的颜色 | 可设置为颜色值,如 Color.Red(红色)、Color.Green(绿色)、Color.Pink(粉色)、Color.Blue(蓝色)、Color.Yellow(黄色)、Color.Orange(橙色)等 |
代码部分:
TypeScript
@Component
export struct SpanCase {
build() {
NavDestination() {
Column({ space: 20 }) {
Text() {
Span('我是一个')
Span('Span')
.fontColor(Color.Red)
Span(',我是一个')
Span('Span')
.fontColor(Color.Green)
Span(',我是一个')
Span('Span')
.fontColor(Color.Pink)
Span(',我是一个')
Span('Span')
.fontColor(Color.Blue)
Span(',我是一个')
Span('Span')
.fontColor(Color.Yellow)
Span(',我是一个')
Span('Span')
.fontColor(Color.Orange)
}
.fontSize(20)
.fontWeight(FontWeight.Bold)
}
.justifyContent(FlexAlign.Center)
.height('100%')
.width('100%')
.padding({ left: 20, right: 20 })
}
.height('100%')
.width('100%')
.title('展示Span')
}
}
@Builder
function SpanCaseBuilder() {
SpanCase()
}效果示例:

TextInput组件
官方文档:
TextArea-文本与输入-ArkTS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者
参数表:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | TextInputOptions | 否 | TextInput组件参数。 |
TextInputOptions:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| placeholder | ResourceStr | 否 | 设置无输入时的提示文本。 |
| text | ResourceStr | 否 | 设置输入框当前的文本内容。 建议通过onChange事件将状态变量与文本实时绑定, 避免组件刷新时TextInput中的文本内容异常。 从API version 10开始,该参数支持$$双向绑定变量。 |
| controller8+ | TextInputController | 否 | 设置TextInput控制器。 |
TextInput组件是一个输入框组件,使用场景也十分广泛,支持设置不同的输入框类型,本人总结属性如下:
| 属性名称 | 描述 | 可选值或默认值 |
|---|---|---|
| placeholder | 设置输入框的提示文本 | 字符串值,如代码中的 '请输入内容'、'密码输入框'、'数字输入框'、'清除按钮输入框' 等 |
| type | 设置输入框的类型 | 可选值为 InputType 枚举值,如 Password(密码输入框)、Number(数字输入框)等 |
| cancelButton | 设置输入框的清除按钮 | 代码中使用 .cancelButton({}) 表示启用清除按钮,也可自行传入图片 |
代码部分:
TypeScript
@Component
export struct TextInputCase {
build() {
NavDestination() {
Column({ space: 20 }) {
TextInput()
TextInput({
placeholder: '请输入内容',
})
TextInput({
placeholder: '密码输入框',
})
.type(InputType.Password) // 密码输入框
TextInput({
placeholder: '数字输入框',
})
.type(InputType.Number)
TextInput({
placeholder: '清除按钮输入框',
})
.cancelButton({}) // 显示清除按钮
}
.justifyContent(FlexAlign.Center)
.height('100%')
.width('80%')
.padding({ left: 20, right: 20 })
}
.height('100%')
.width('100%')
.title('展示TextInput')
}
}
@Builder
function TextInputCaseBuilder() {
TextInputCase()
}效果示例:

本次分享的组件就到这里,持续更新中........