版本:
- cesium: ^1.128.
- vite-plugin-cesium:^1.2.23
- vue:^3.5.13
- node:v22.13.0
- pnpm:10.5.0
前言
有开发过web gis项目的同学,对于cesium应该不陌生,本文主要介绍如何在vue3项目中使用cesium,并且进行一些初始化的设置。
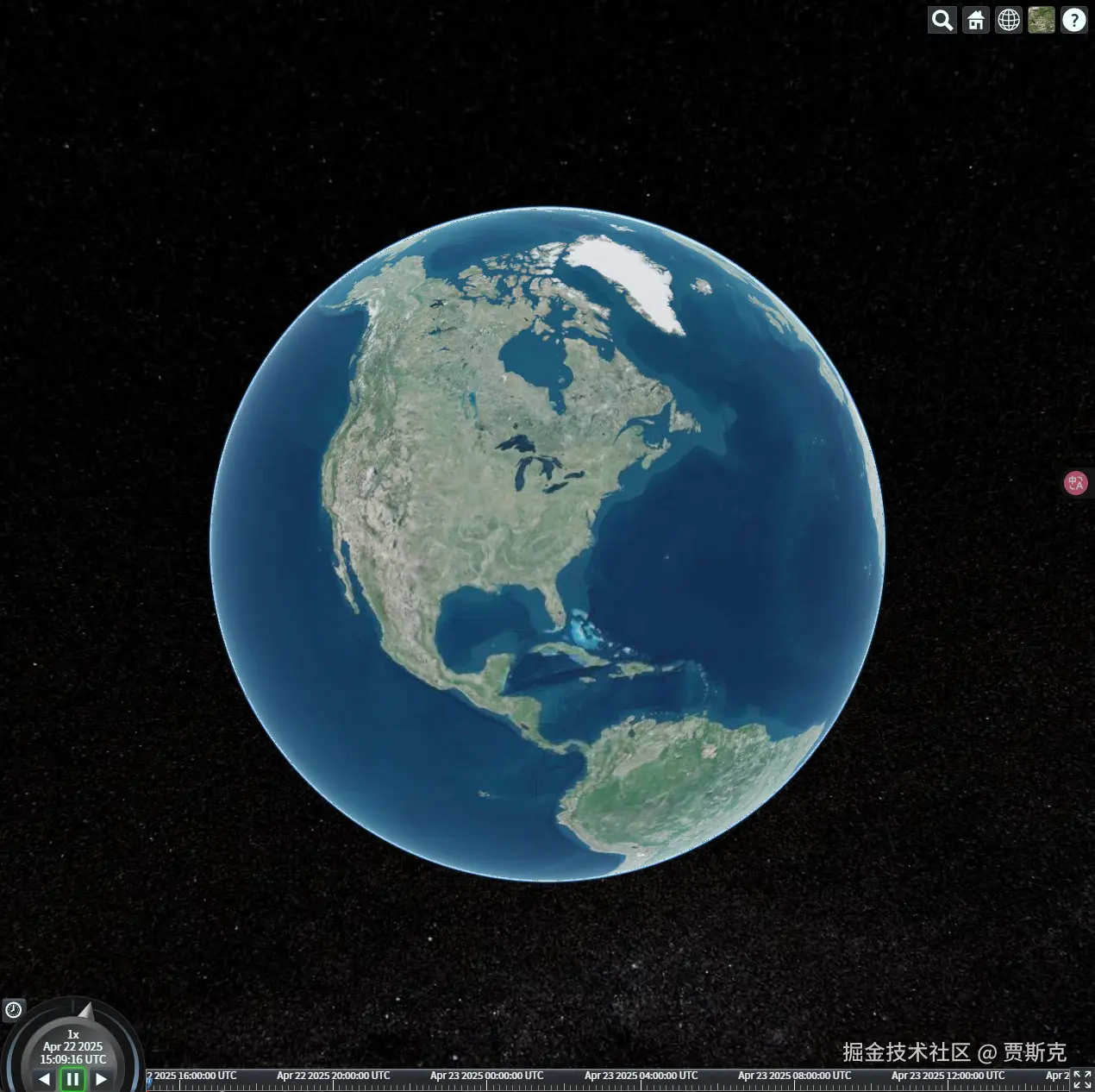
最终效果如下:

安装依赖
shell
pnpm add cesium
pnpm add vite-plugin-cesiumvite-plugin-cesium:这个插件是专门为vite定制的cesium插件。辅助我们在vite中使用cesium。
可以不安装,但是不安装你就要额外配置很多东西,建议安装。
修改vite.coinfig.ts
js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
import path from 'path'
export default defineConfig({
plugins: [vue(), cesium()],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
})在vite.config.js配置vite-plugin-cesium插件
创建场景
上面的步骤中,已经成功将cesium集成到我们的vue项目中了,接下来就可以使用了。
vue
<template>
<div class="cesium">
<div class="cesium-container" id="cesiumMap"></div>
</div>
</template>
<script setup lang="ts">
import { onMounted } from 'vue'
import { Viewer } from 'cesium'
onMounted(() => {
const viewer: Viewer = new Viewer('cesiumMap')
console.log('👉 ~ onMounted ~ viewer:', viewer)
})
</script>
<style lang="scss" scoped>
.cesium {
position: relative;
height: 100%;
width: 100%;
display: flex;
}
.cesium-container {
position: relative;
height: calc(100vh - 64px);
width: 100%;
:deep(.cesium-viewer-bottom) {
display: none;
}
}
</style>
这里就成功创建了三维场景
删除多余控件
ts
const optons: { [x: string]: boolean } = {
geocoder: false, // 地理编码控件不显示
homeButton: false, // 默认相机位置控件不显示
sceneModePicker: false, // 场景模式控件不显示
baseLayerPicker: false, // 基础图层控件不显示
navigationHelpButton: false, // 导航帮助控件不显示
animation: false, // 动画控件不显示
timeline: false, // 时间线控件不显示
fullscreenButton: false, // 全屏控件不显示
vrButton: false, // vr控件不显示
infoBox: false, // 信息框控件不显示,点击要素后不弹出信息栏
selectionIndicator: false // 选择跟踪控件不显示,点击要素后不弹出锁定框
}
const viewer: Viewer = new Viewer('cesiumMap', optons)
console.log('👉 ~ onMounted ~ viewer:', viewer)
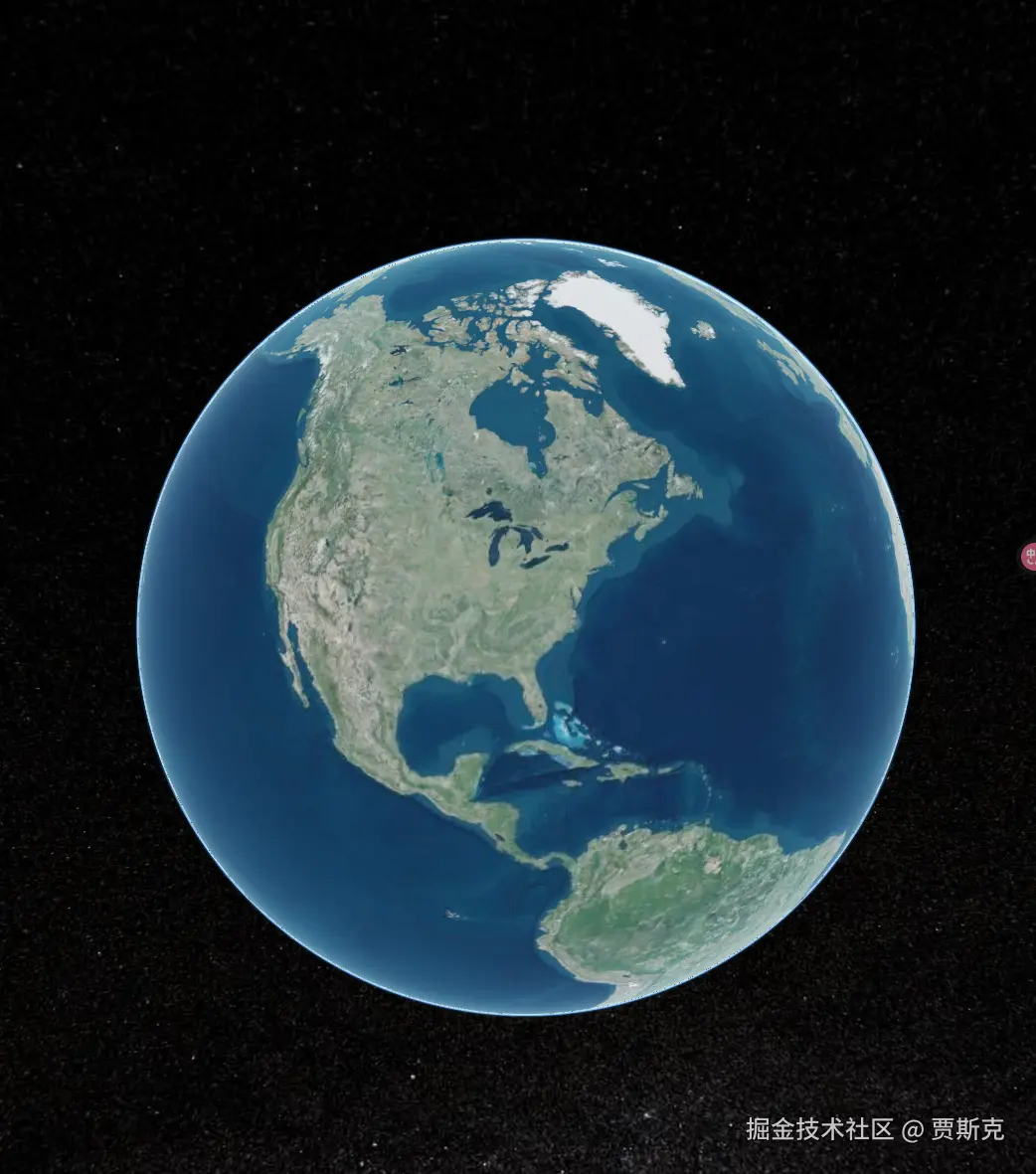
关闭不需要的控件之后整个场景就干净了。
结尾
操作很简单,只需要几步,我们就能成功创建一个cesium的三维场景。其他的设置视角、坐标系、中心点等更加定制化的功能就没有介绍了。