4 月 21 日 Trae 国际版 v1.3.0 和国内版 v0.5.0 的更新意义重大。国际版 v1.3.0 中,合并 Chat 与 Builder 面板,以 @Builder 命令就能让 Builder 作为智能体使用,极大提升开发交互效率。新增的 #Web 和 #Doc 支持,为 AI 提供丰富上下文,助力开发。自定义规则设定满足个人与项目需求,规范 AI 行为。智能体能力升级,可创建自定义智能体,开启 "自动运行" 模式,配合 MCP 支持,拓展了智能体能力边界,丰富了 Trae 生态,让开发者能更高效、灵活地完成复杂开发任务。而国内版 v0.5.0 虽暂未披露详细更新内容,但依其发展方向,大概率在适配国内开发者习惯、强化模型能力及拓展功能与生态方面持续发力,以更好满足国内开发者需求 ,推动国内 AI 编程生态进步 。

配套视频
www.bilibili.com/video/BV1UX...
智能体
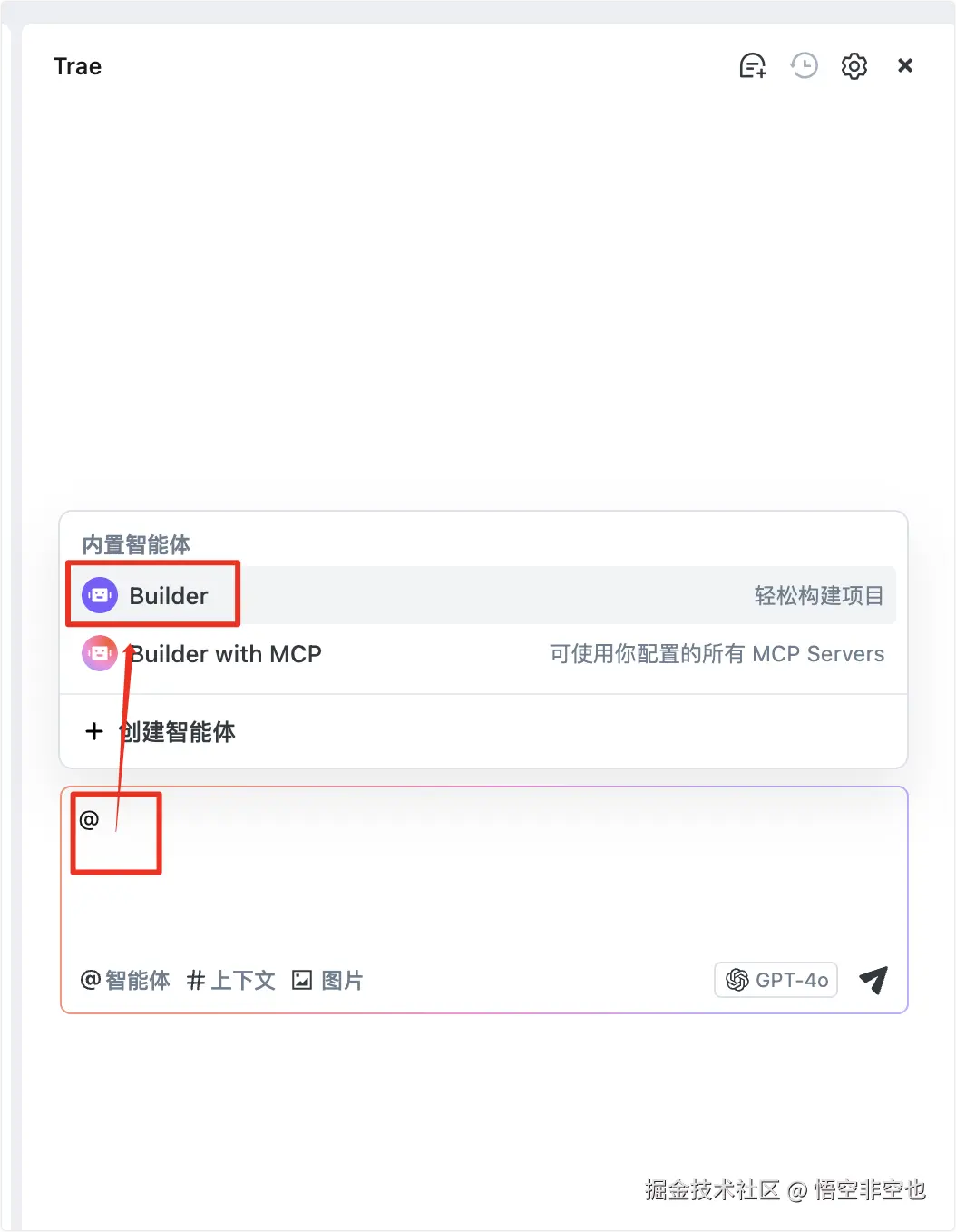
合并 Chat 与 Builder 面板。全新的对话面板,不再区分Chat模式还是Builder模式,使用起来更加方便。

你可以通过 @Builder 方式,将原来的Builder模式理解成智能体使用。

什么是智能体?智能体(Agent)是面向不同开发场景的编程助手。Trae IDE 提供内置智能体,同时,用户也可创建自定义智能体,通过灵活配置提示词与工具集,使其更高效地协助完成复杂任务。
智能体的能力
- 自主运行:独立对代码库进行探索,识别相关文件并实施必要的修改。
- 完整的工具访问权限:利用所有可用工具开展搜索、编辑、创建文件以及运行终端命令等操作。
- 上下文理解:对项目的结构和依赖关系构建全面的认知。
- 多步骤规划:将复杂任务拆解为可执行的步骤,并按顺序依次处理。
智能体的工作流
- 需求分析:深入剖析任务目标以及代码库的上下文环境,精准明确需求的关键要点。
- 代码调研:对代码库、相关文档以及网络资源进行全面检索,定位相关文件并深入分析现有的实现逻辑。
- 方案设计:依据分析结果对任务步骤进行拆解,并根据实际情况动态优化和调整修改策略。
- 实施变更:按照既定计划在整个代码库中实施必要的代码变更,此过程可能涵盖以下方面:
- 推荐新增依赖库
- 需执行的终端指令
- 提供 Trae IDE 客户端外的手动操作指引
- 交付验收:完成验证工作后移交控制权,并同步汇总所有的修改内容。
内置智能体
- 构建器(Builder) :构建器可协助你从零开始开发一个完整的项目。依据你的需求,构建器将调用各类工具,涵盖代码文件分析工具、代码文件编辑工具、命令运行工具等,以更精准、高效地处理你的需求。
- 搭载 MCP 的构建器(Builder with MCP) :在构建器的基础上,你所配置的所有 MCP 服务器都将默认添加至搭载 MCP 的构建器,且不可编辑。

创建自定义智能体
- 在 AI 对话窗口中,点击 设置 图标 > 智能体 ,或在 AI 对话输入框中点击 @智能体 > + 创建智能体。
界面上显示 智能体 窗口。
- 点击 + 创建智能体 按钮。
你将前往以下智能体配置面板。

示例:前端开发助手提示词
css
前端开发者小助手提示词
代码编写与实现
我想实现 [具体功能,如轮播图 / 表单验证],请用 [JavaScript/Vue/React 等] 框架编写代码,最好附带注释说明逻辑。
帮我用 [CSS/LESS/SASS] 实现 [某种样式效果,如响应式布局 / 动画效果],要求兼容 [指定浏览器版本,如 IE11 及以上]。
请基于 [具体需求,如用户登录注册流程],给出完整的 HTML+CSS+JavaScript 代码示例。
代码调试与问题解决
我的 [代码片段 / 功能模块] 在浏览器中报错 [具体错误信息],请帮忙分析原因并提供解决方案。
页面 [具体问题,如卡顿 / 元素显示异常],请协助排查可能的性能瓶颈或代码逻辑问题。
为什么 [某段 JavaScript 代码] 无法按预期执行,帮我逐行分析并修改。
性能优化与安全
如何优化我的 [网页 / 应用] 加载速度,当前存在 [具体性能问题,如图片加载慢],请提供优化方案。
请给出前端代码的 [安全加固方案,如防止 XSS 攻击 / CSRF 攻击],并说明具体实现步骤。
我的项目在移动端体验不佳,怎样提升 [页面流畅度 / 交互响应速度],请给出优化建议。
框架与工具使用
我正在使用 [Vue3/React18 等] 框架开发项目,[具体问题,如组件通信 / 状态管理] 不太熟悉,麻烦提供详细的使用示例和最佳实践。
如何在 [Webpack/Vite] 项目中配置 [某项功能,如代码压缩 / 热更新],请给出配置步骤和注意事项。
介绍一下 [某新技术或工具,如 Tailwind CSS/ESLint] 在前端开发中的应用场景和使用方法。
代码规范与团队协作
请提供 [JavaScript/HTML/CSS] 的代码规范,符合行业最佳实践,方便团队协作。
如何在团队开发中管理 [版本控制,如 Git 分支策略] 和 [代码合并],避免冲突?
怎样编写清晰易读的前端代码注释和文档,方便后续维护?
前沿技术与趋势咨询
当前前端领域有哪些热门技术或趋势,如 [WebAssembly/SSR 等],请介绍其原理和应用场景。
对比 [某几种技术或框架,如 React 与 Vue],它们各自的优缺点和适用场景是什么?
推荐一些学习 [前端某领域,如移动端开发 / 全栈开发] 的优质资源,包括书籍、课程和开源项目。- 配置智能体。
| 配置项 | 说明 |
|---|---|
| 名称 | 输入智能体的名称。 |
| 提示词 | 输入智能体的提示词(Prompt),用于规范和指导智能体完成任务的方式。你可以规定智能体的人设、回答口吻、工作流程、使用工具的时机和需要遵守的规范等。 |
| 工具 | 配置智能体处理需求时可以调用的工具,包括:- MCP Server:添加 MCP Server 后,智能体在处理你的需求时可调用 MCP Server 提供的工具。你可以为一个智能体添加一个或多个 MCP Server。 |
-
内置工具
- 文件系统:执行文件的创建、删除、修改和查询操作。
- 终端:在终端环境中运行命令,并获取命令的执行状态与结果。
- 联网搜索:搜索与用户任务相关的网页信息。
- 预览:在生成可预览的前端成果后提供预览途径。 |
- 点击 创建 按钮。
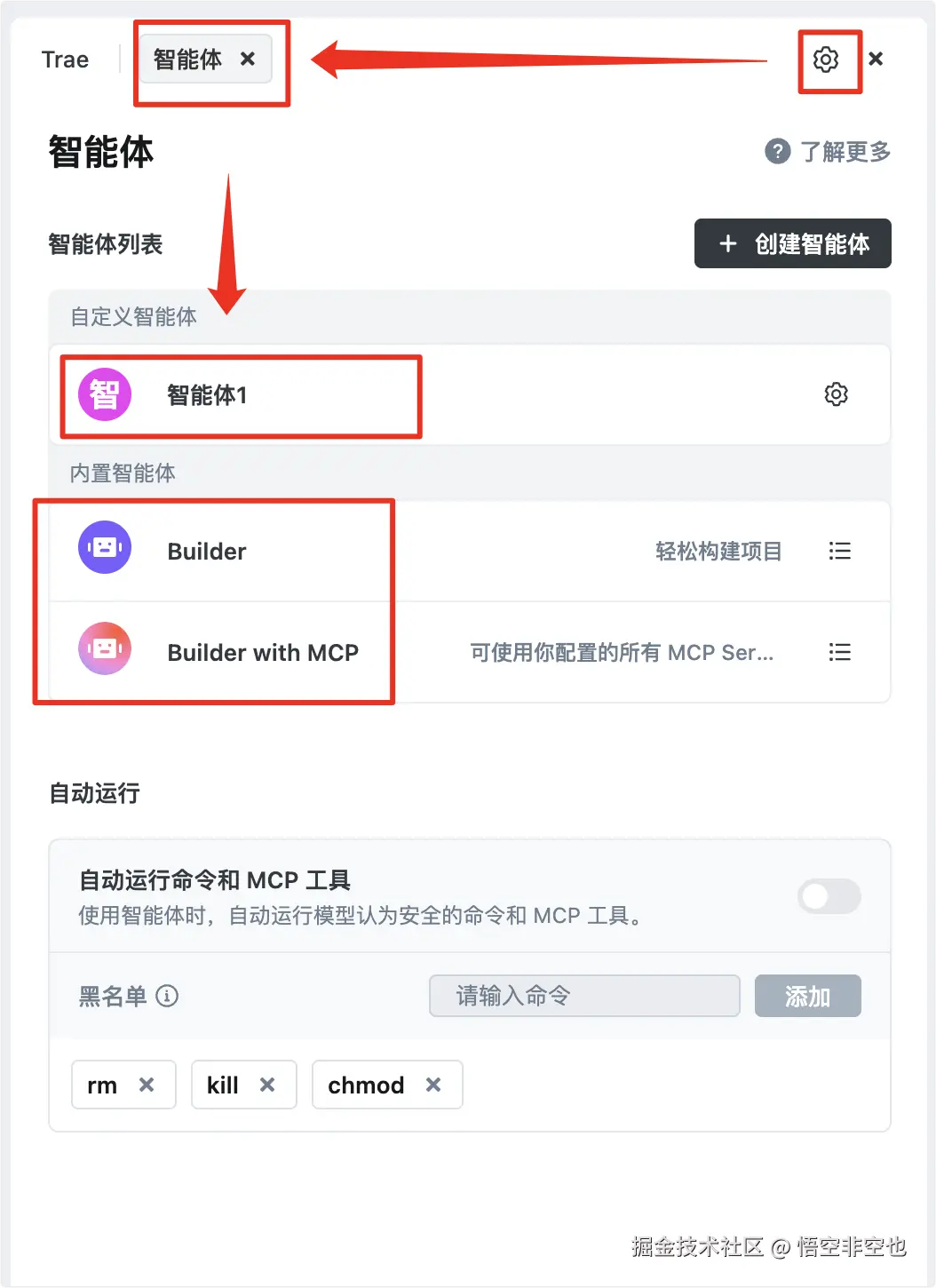
管理智能体
在这个AI功能管理设置中,可以管理所有智能体。

在 智能体 窗口中,你可以修改或删除自定义智能体。

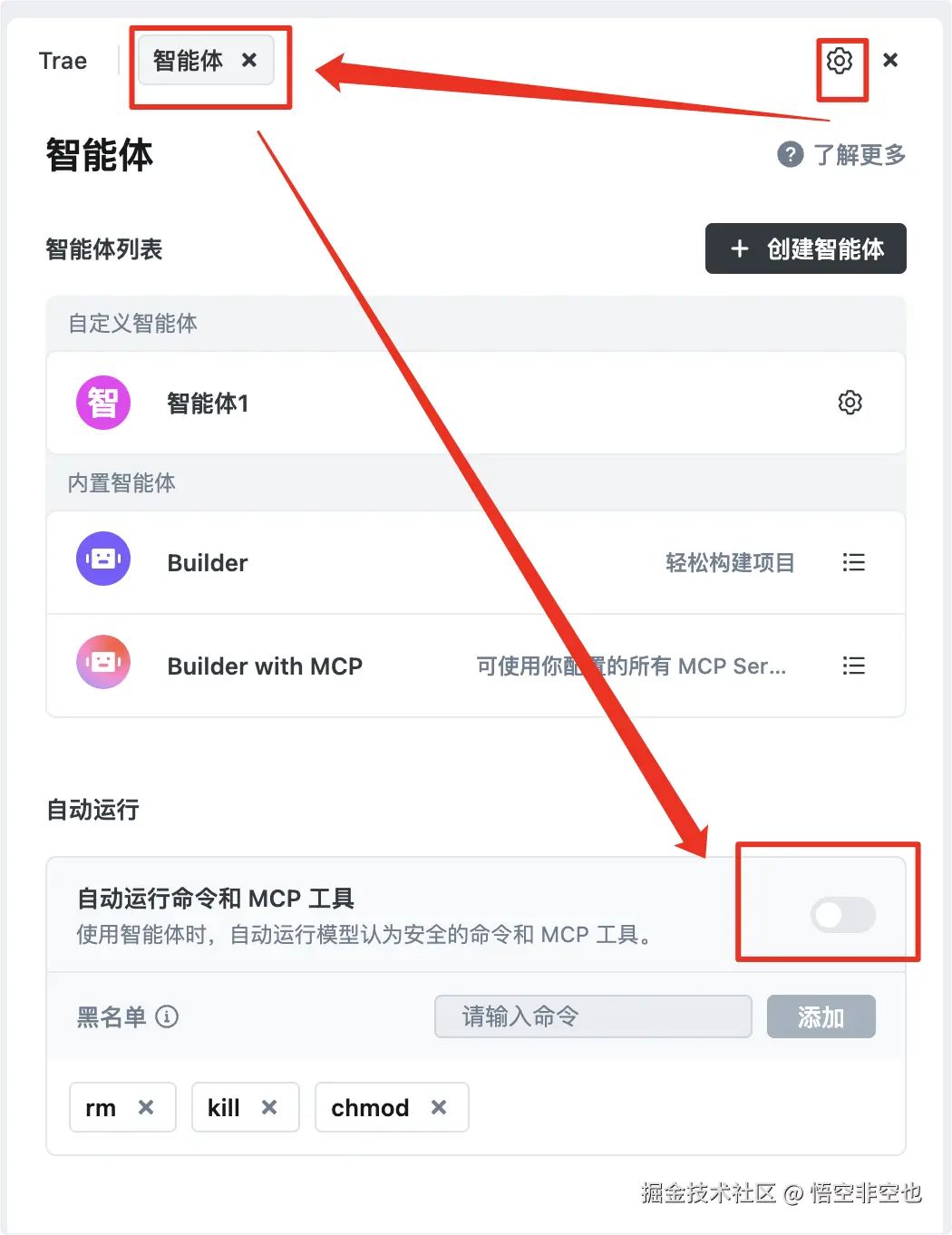
开启/关闭 "自动运行" 功能
开启 "自动运行" 后,可能存在外部提示词注入(Prompt Injection)的安全风险,请谨慎评估后使用。
自动运行 功能作用于所有智能体。你可以在 智能体 窗口开启该功能并将指定命令加入黑名单后(默认已将 rm、kill 和 chmod 加入黑名单),智能体会自动运行模型认为安全且不在黑名单中的命令和 MCP 服务器。智能体提出建议执行的命令时,如果命令前缀在黑名单中,执行命令前会请求用户确认。

上下文 #Doc
你可以上传个人文档集,将文档内容作为 AI 对话的上下文 , 让 AI 更精准地处理你的需求。创建文档集时,Trae 将针对文档集内容构建索引,在索引过程中文档数据将被传输至 Trae 服务器进行矢量化,但 Trae 不会读取或存储任何文档数据,矢量化完成后文档数据和矢量数据都将从 Trae 的服务器中删除,数据将返回至用户的设备并存储在用户本地。在 Trae 中删除文档集后,本地数据也将被同步删除。
创建文档集并将其引用为上下文的步骤如下:
- 在 AI 对话窗口的右上角,点击 设置 图标 > 上下文 ,或在 AI 对话输入框中点击 # 上下文 > Doc > 添加文档集。
界面上显示 上下文 窗口。
- 在 文档集 部分,点击 + 添加文档集 按钮。

- 选择合适的方式添加文档集。
第一种方式:
通过URL添加。在菜单中选择 通过 URL 添加 选项,然后在弹窗中输入文档集名称和文档站的 URL。

点击"确认"按钮后,Trae IDE 开始对站点下的网页进行索引。以该入口 URL 为起始点,Trae IDE 会自动抓取同一站点内与入口 URL 处于同级路径或子路径下、且在最多三次跳转范围内的页面内容。
若入口 URL 为 www.example.com/docs/api,则:
-
可抓取内容的路径示例如下:
-
不可抓取内容路径示例如下:
使用本工具时,需遵循目标网址的规则,合法合规地使用。本工具仅支持查看公开可访问的技术文档类网站,且仅用于学习和研究目的,请予以理解与配合。
Trae IDE 在扫描页面时会严格遵循网页的 /robots.txt 规范,若被网站拒绝,将无法正常索引,索引页面列表中会显示 "网站限制无法访问"。
第二种方式:
从本地文件添加。在菜单中选择 从本地文件添加 选项,然后在弹窗中输入文档集名称并添加本地文件。
- 文件格式:.md 和 .txt
- 文件大小:单个文件最大 10 MB
- 文档集大小:最大 50 MB
- 文件数量:不超过 1000 个

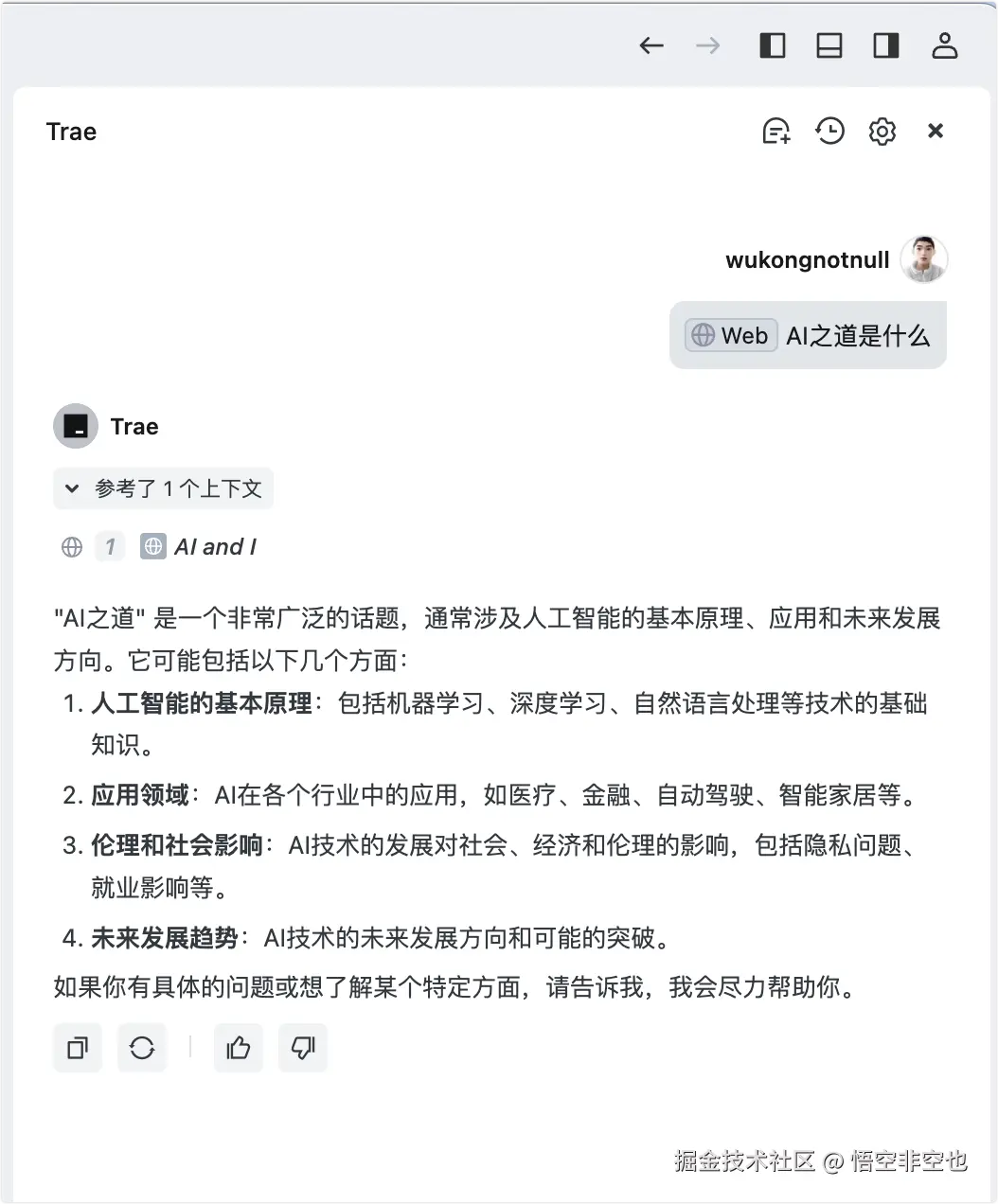
上下文 #Web
你可以将线上网站的内容作为 AI 对话的上下文。
- 直接在 #Web 后输入你的问题并发送。这种方式会触发联网搜索,Trae AI 会在全网搜索与提问相关的内容并生成答复。

- 在输入框中先输入网址,再输入问题,Trae AI 会直接从该网站查询相关内容并生成回答。这种方式不仅能获取网站的最新信息作为问答依据,还能同时从多个网站检索与问题最相关的内容。

规则
你可以通过制定规则来规范 AI 在 Trae IDE 内的行为。
规则类型
Trae IDE 支持的规则类型如下:
| 规则类型 | 说明 |
|---|---|
| 个人规则 | 个人规则是基于个人使用习惯和需求为 AI 定制的规则,旨在让 AI 的输出更符合用户的个性化要求。个人规则在所有项目中生效。例如:- 语言风格:偏好简洁/严谨/幽默等表达方式。 |
- 操作系统:提供针对 Windows 或 macOS 操作系统的回答。
- 内容深度:是否需要详细解释、示例或仅需结论。
- 交互方式 :如倾向于直接答案,还是引导式提问。 | | 项目规则 | 项目规则是针对当前项目 AI 需要遵循的规则,仅在所配置的项目中生效。例如:- 代码风格:缩进(空格/制表符)、命名规范(驼峰式/snake_case)等。
- 语言与框架:优先使用的编程语言(如 Python/JavaScript)或框架(如 React/Django)。
- API 限定:勿使用某些 API。 |
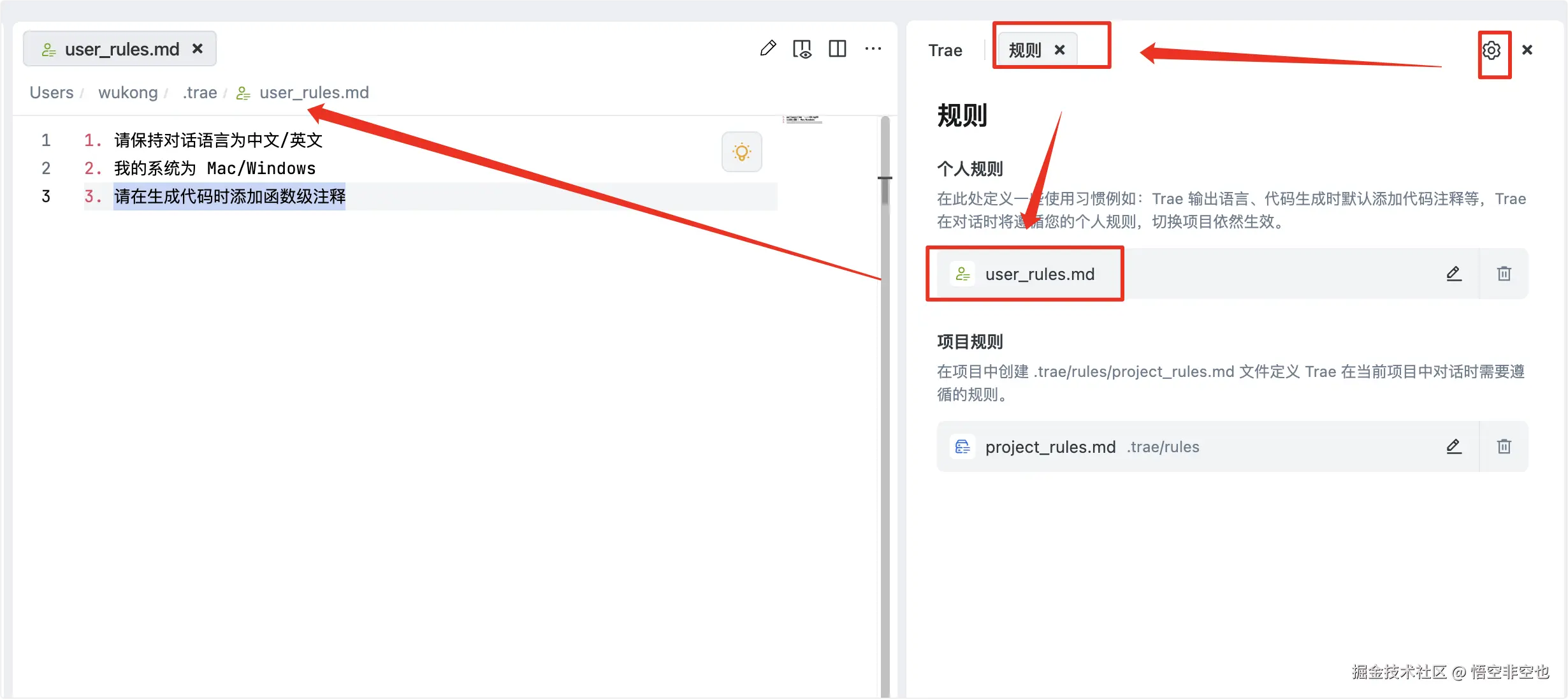
创建个人规则
根据个人习惯,创建 AI 在所有项目中都需遵守的规则。
- 在 AI 对话窗口右上角,点击 设置 图标 > 规则。
界面上显示 规则 窗口。
- 在 个人规则 部分,点击 + 创建 user_rules.md 按钮。
系统自动创建 user_rules.md 文件并在编辑器中打开。

- 在 user_rules.md 文件中输入 AI 需要遵守的规则。
- 保存文件。
规则将被应用于所有项目的 AI 行为。
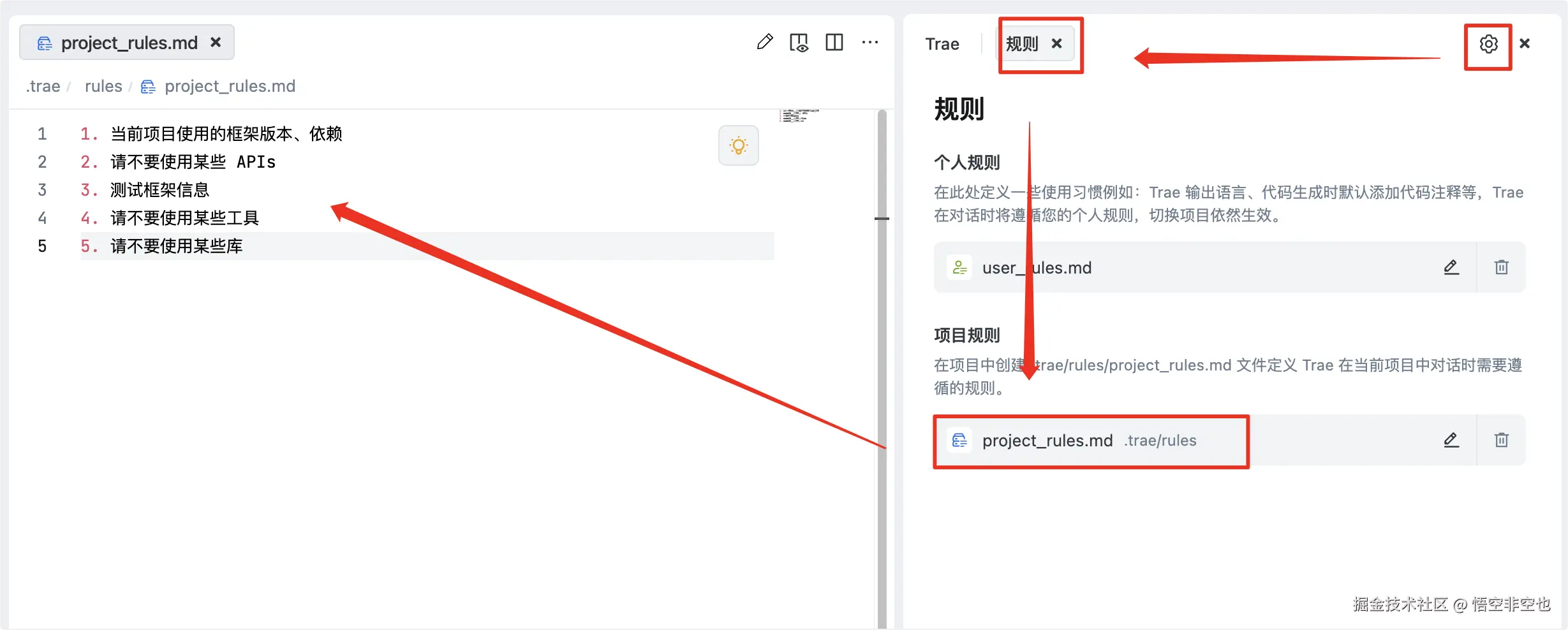
创建项目规则
创建 AI 在某个项目中需要遵守的规则。
- 打开一个项目。
- 在 AI 对话窗口右上角,点击 设置 图标 > 规则。
界面上显示 规则 窗口。
- 在 项目规则 区域,点击 + 创建 project_rules.md 按钮。
系统自动在项目目录中创建创建 .trae/rules 文件夹,并在该文件夹内创建 project_rules.md 文件。

- 在 project_rules.md 文件中输入 AI 需要遵守的规则。
- 保存文件。
规则将被应用于当前项目的 AI 行为中。
模型上下文协议(MCP)
通过模型上下文协议(MCP)可将外部工具和服务连接至Trae IDE使用,关键要点包括:
- MCP的作用:模型上下文协议(MCP)能让外部工具和服务连接至Trae IDE ,允许大型语言模型(LLMs)访问自定义工具和服务。
- Trae智能体与MCP的关系:Trae中的智能体作为MCP客户端,可向MCP Server发起请求来使用其提供的工具。
- 自定义操作:用户能够自行添加MCP Server,并添加到自定义的智能体中使用。
在 Trae IDE 中,MCP Server 支持两种传输类型:stdio 传输、SSE 传输。
配置系统环境
确保正常使用 MCP 所需安装的依赖。关键要点包括:
- npx 依赖要求:npx 依赖于 Node.js,其版本需大于等于 18 才能满足使用要求。
- uvx 安装要求:uvx 是基于 Python 的快速执行工具,需要手动进行安装 。
下载并安装 Node.js
-
请访问 Node.js 官网,下载并安装 Node.js 18 或更高版本。
-
安装完成后,在终端中运行以下命令,以确认安装是否成功。
node -v
npx -v
若安装成功,终端中会输出已安装的 Node.js 的版本号,例如:
v18.19.0
10.2.0安装 uvx(Python 工具)
uvx 是 uv 提供的命令行工具,用于快速运行 Python 脚本。
- 访问 Python 官网,下载并安装 Python 3.8 及以上版本。
- 安装完成后,在终端中执行以下命令,以确认安装是否成功。
css
python --version若安装成功,终端中会输出已安装的 Python 的版本号。
-
执行以下命令,安装 uv(包含 uvx)。安装脚本会自动下载 uv 并放置到系统默认路径中。
- macOS / Linux 安装命令:
arduino
curl -LsSf https://astral.sh/uv/install.sh | sh- Windows 安装命令(PowerShell):
arduino
powershell -ExecutionPolicy ByPass -c "irm https://astral.sh/uv/install.ps1 | iex"- 执行以下命令,验证是否安装成功。
css
uvx --version若安装成功,终端中会输出已安装的 uvx 的版本号。
配置 MCP Server
你可以直接从市场中添加合适的 MCP Server,或手动配置。
方式一:从市场添加
MCP 市场中提供了社区中热门的 MCP Server,你可以将它们添加到项目中。
- 在 AI 对话窗口的右上角,点击 设置 图标 > MCP。
界面上显示 MCP 窗口。
- 点击 + 添加 按钮。
你将前往 MCP Server 市场。
- 从列表中找到所需的 MCP Server,然后点击右侧的 + 按钮。
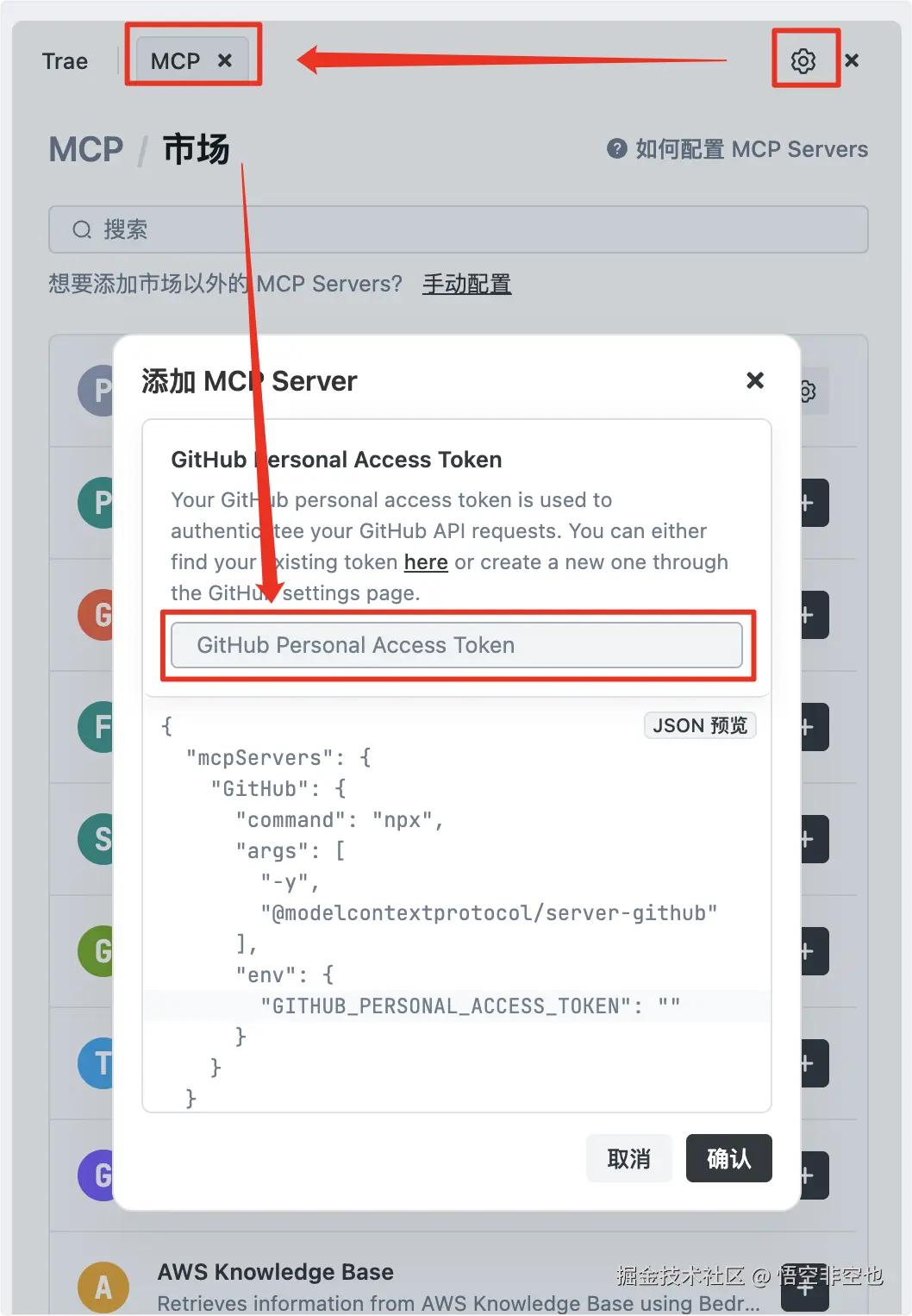
- 配置该 MCP Server:
将 MCP 服务器介绍页面中的 JSON 配置内容粘贴至输入框中,然后将 env 信息(例如 API Key、Token、Access Key 等字段)替换为真实信息。

- 点击 确认 按钮。
该 MCP Server 已配置完成。
方式二:手动配置
如果在市场中无法找到想要的 MCP Server,或者想使用自己开发的 MCP Server,则需要手动配置。
- 在 AI 对话窗口的右上角,点击 设置 图标 > MCP。
界面上显示 MCP 窗口。
- 点击 + 添加 按钮。
你已进入 MCP Server 市场。
- 点击 手动配置。
界面上显示 手动配置 窗口。

- 配置 MCP 服务器。
优先使用 NPX 或 UVX 配置。
- 若你希望添加一个全新的 MCP Server,将 JSON 配置内容填入输入框中,然后点击 确认 按钮。该 MCP Server 将被添加至 MCP 列表中。
- 若你已在其他 IDE 中配置了 MCP Server,并希望在 Trae IDE 中复用。你可以点击 原始配置(JSON) 按钮,然后将 MCP Server 的 JSON 配置内容粘贴至 Trae IDE 的 mcp.json 文件中。粘贴完成后,MCP 列表中将自动添加相应的 MCP Server。
在智能体中使用 MCP Server
将 MCP Server 添加至智能体,让其调用 MCP Server 中的工具来更好地处理你的需求。
内置智能体:Builder with MCP
Builder with MCP 是 Trae IDE 的内置智能体,所有已配置的 MCP Server 都将被自动添加至该智能体,且不可编辑。
使用 Builder with MCP 时,若遇到拒绝回答的情况,则可以在自定义智能体中使用 MCP Server。
自定义智能体
你可以将 MCP Server 添加到自定义智能体中进行使用,由智能体自动调用 MCP Server 中的工具来完成任务。创建智能体时,你可以为其添加 MCP Server。
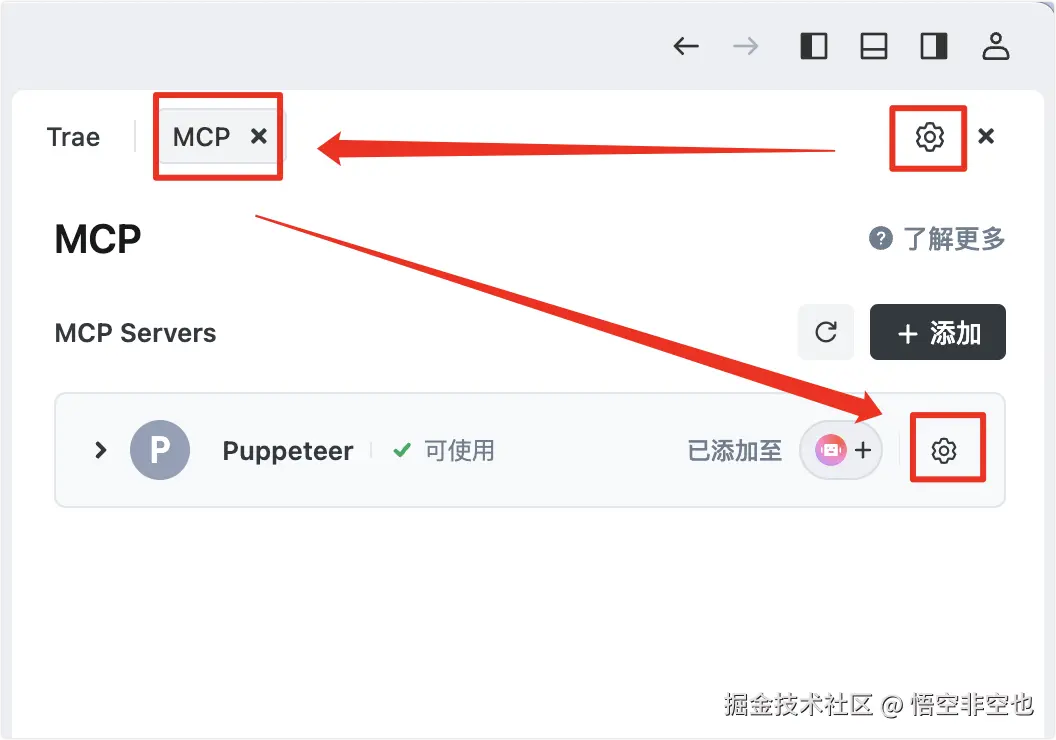
管理 MCP Server
你可以编辑或删除 MCP Server。

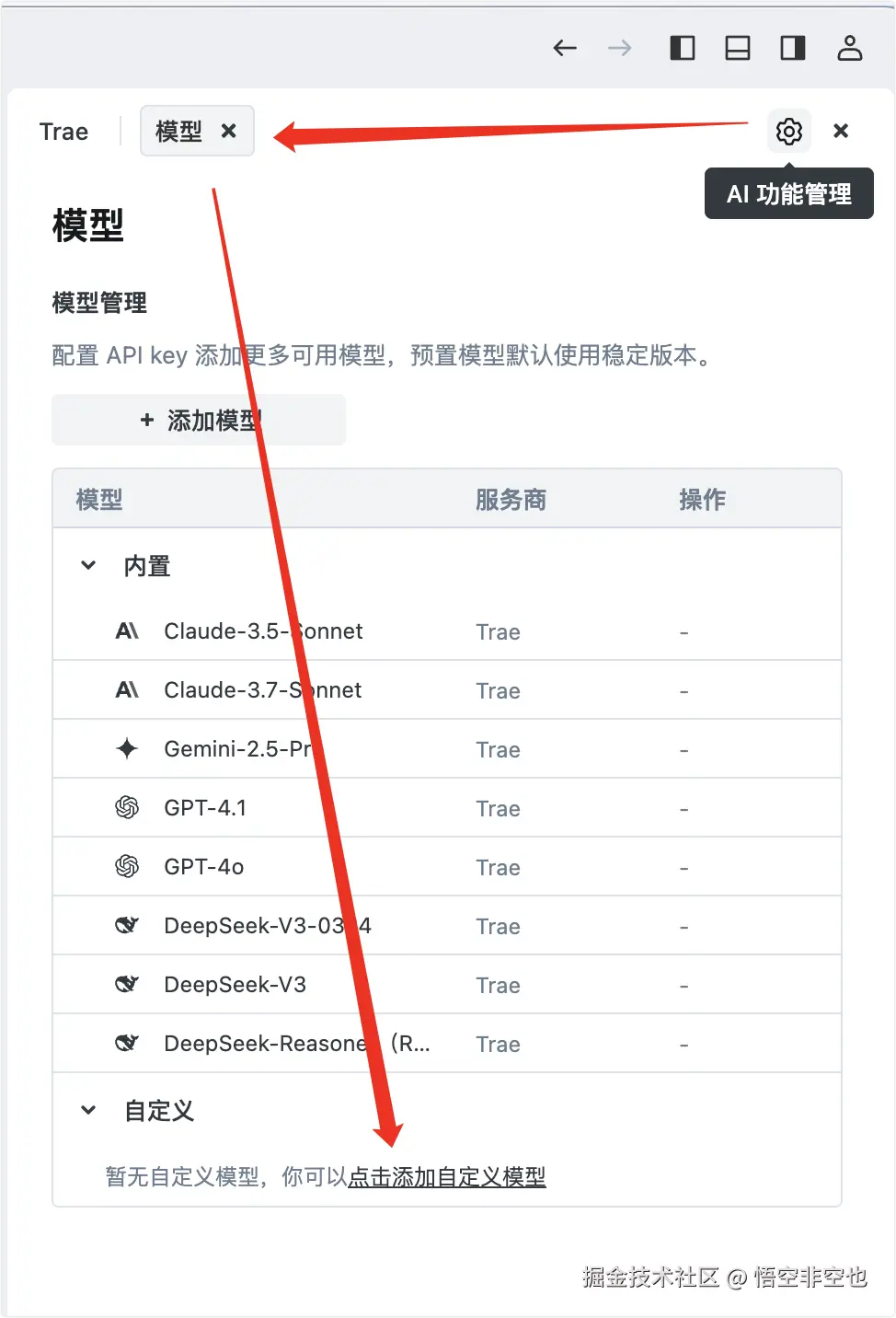
自定义模型
可以自定义添加模型,如果内置的模型不够用,方便用户自己选择新模型接入。