✨前言
Hi,我是松柏。
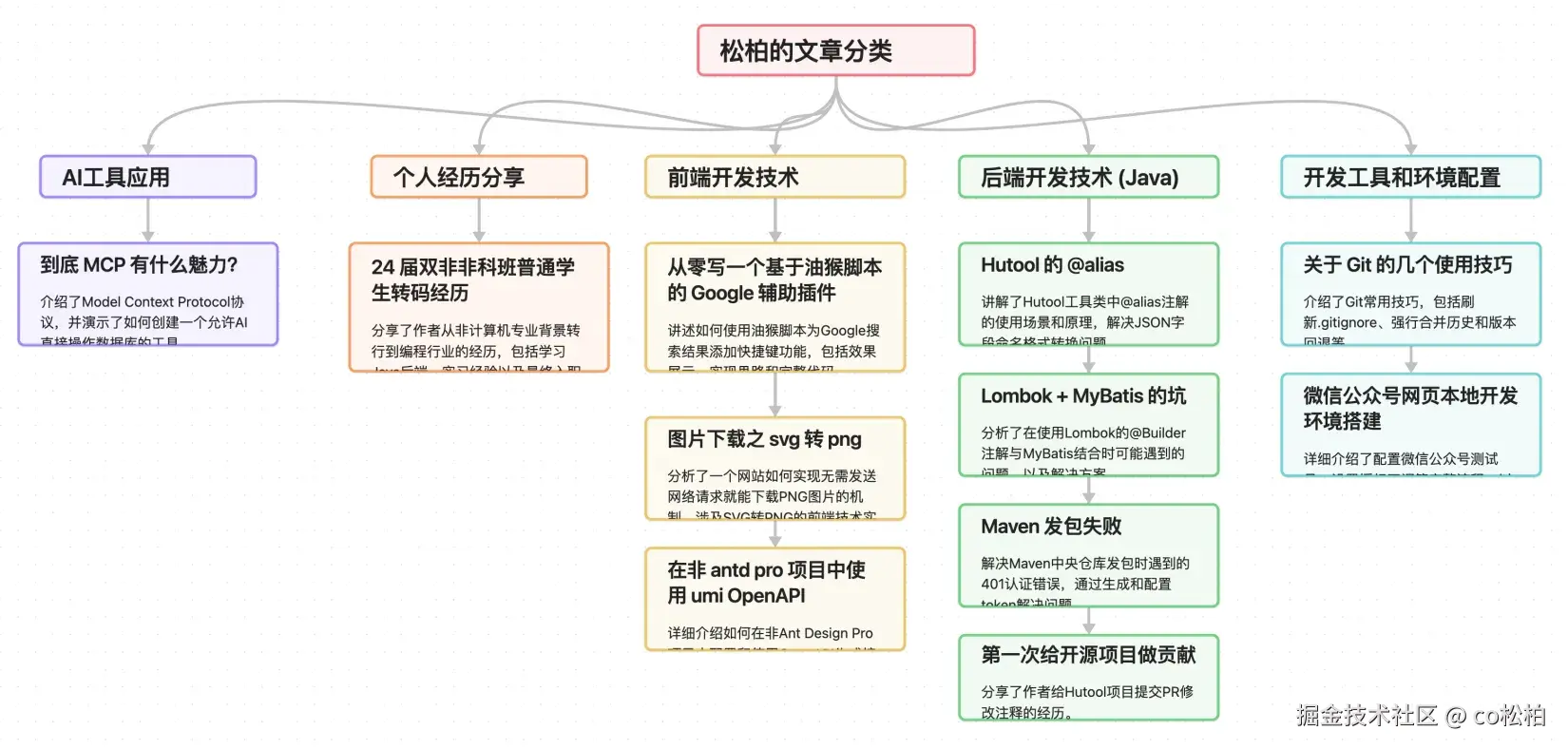
最近学了一些使用 AI 大幅提升画技术流程图、架构图、各种图能力的技巧,像这样:


这些图全是用 AI 不到 3 分钟画的,而且最重要的一点是,这些都基于文本绘图,也就是说,所有的图都可以手动二次编辑、调整,保证图的高质量。
通过这篇文章我将把所有 的作图技巧分享给大家,每种作图方式都有不同的适用场景,不过我个人使用最多的是 AI + draw.io 的方式,废话不多说,点赞收藏,我们直接发车!
✍️作图
既然是 AI 画图,那我们先确定用的工具、哪家的 AI 。我简单对比过 ChatGPT、DeepSeek、Claude、Grok 等等模型,最后选择的是通过 Cursor 使用 claude-3.7-sonnet 的 Thinking 模式,可以白嫖且效果相对最佳。
文本作图语言
因为我平时用语雀比较多,所以先来说下语雀中原生支持的几种文本作图方式:PlantUML、Mermaid、Flowchart、Graphviz。
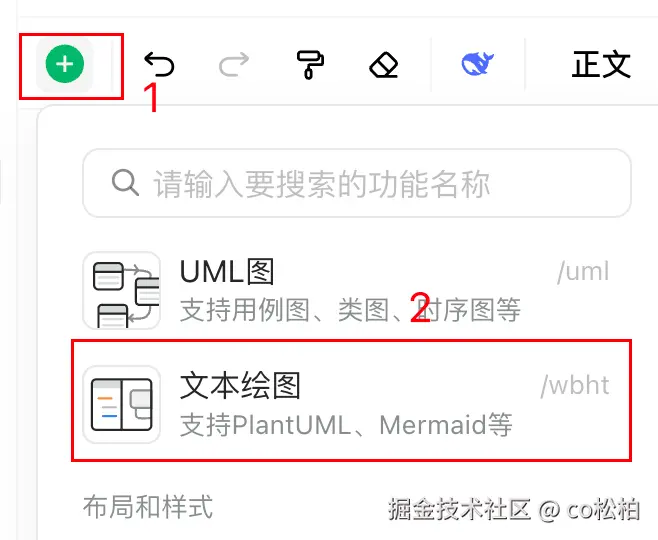
通过左上角的绿色加号下滑可以找到:

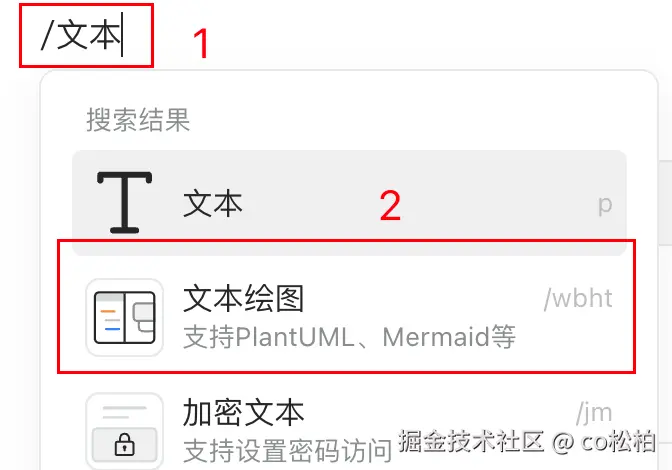
不过我本人更喜欢输入/文本唤起:

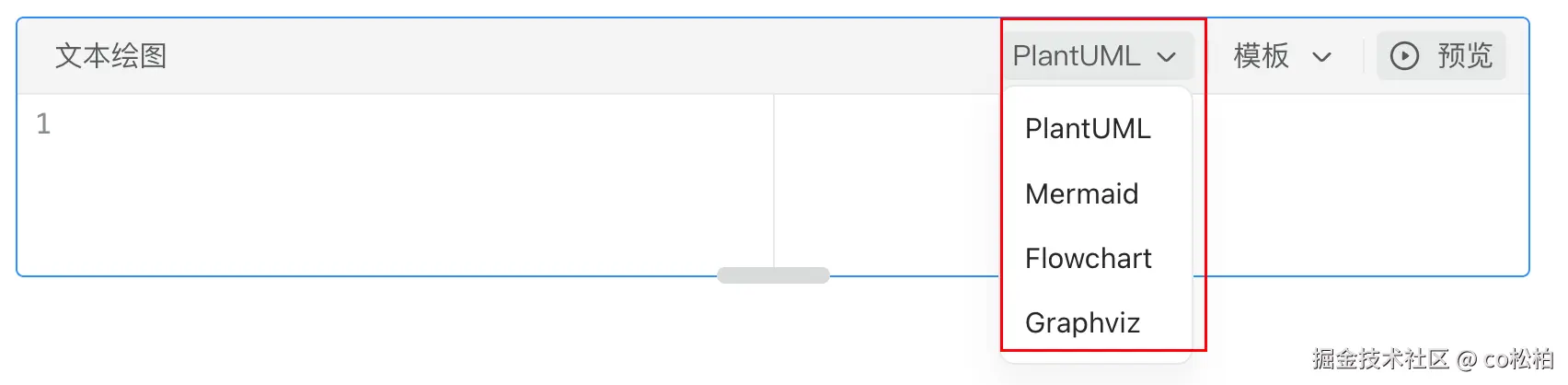
选中之后就会出现一个输入框,在框的右侧可以选择画图的语言:

他们之间的区别如下:
| 特性 | PlantUML | Mermaid | Flowchart | Graphviz |
|---|---|---|---|---|
| 图形类型 | ✅✅✅ | ✅✅ | ✅ | ✅✅✅ |
| 上手难度 | 中 | 低 | 非常低 | 高 |
| 可定制性 | 高 | 中 | 低 | 极高 |
| Markdown 集成 | 一般 | 原生支持 | 可接入 | 支持 |
| 社区与生态 | 强 | 快速发展 | 一般 | 稳定老牌 |
| 适合场景 | 架构设计 | 项目文档 | 简单流程 | 高定制图 |
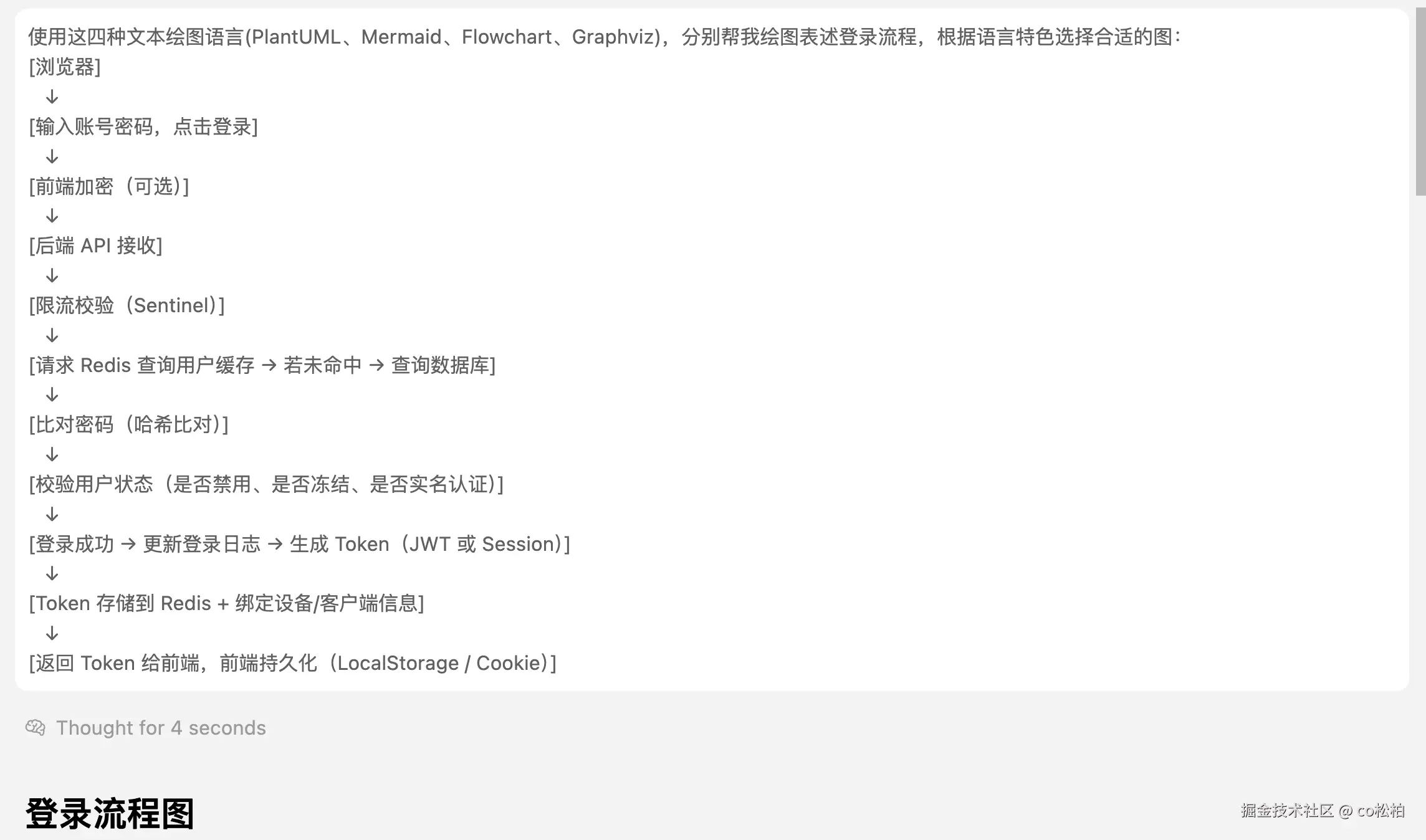
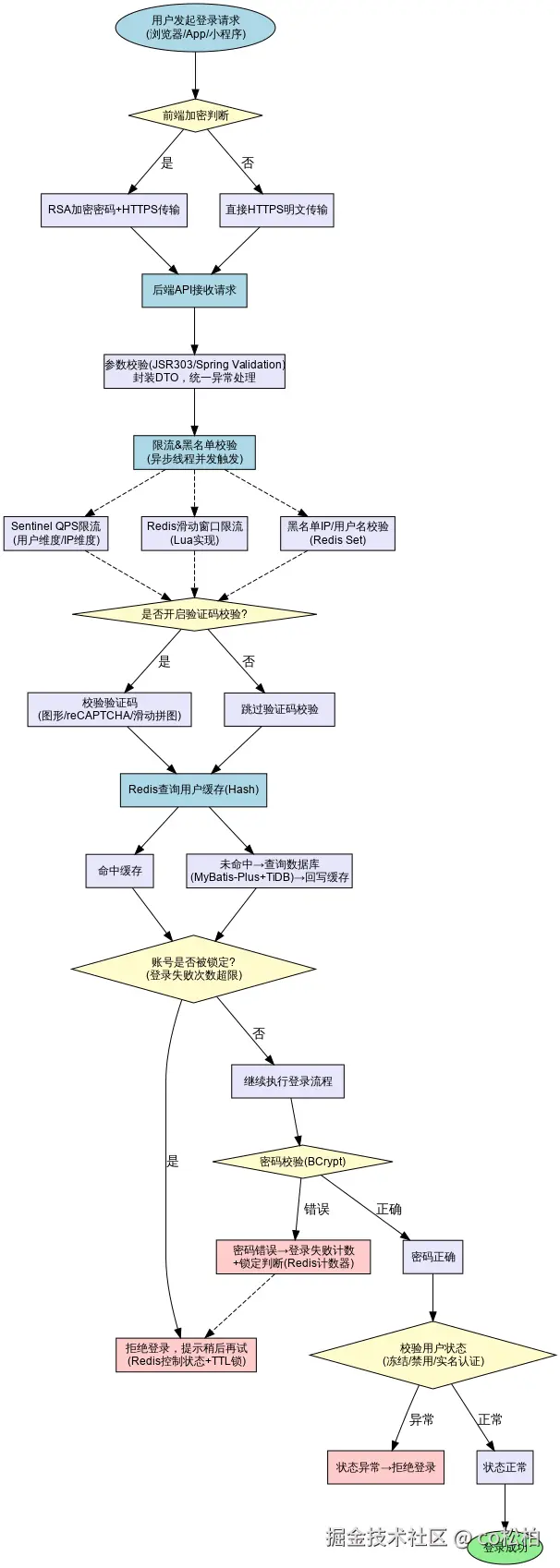
只看文字有点抽象,我们用 AI 画图看下效果就知道了,我们先规定需要作图的内容,比如账号密码登录流程:
plain
[浏览器]
↓
[输入账号密码,点击登录]
↓
[前端加密(可选)]
↓
[后端 API 接收]
↓
[限流校验(Sentinel)]
↓
[请求 Redis 查询用户缓存 → 若未命中 → 查询数据库]
↓
[比对密码(哈希比对)]
↓
[校验用户状态(是否禁用、是否冻结、是否实名认证)]
↓
[登录成功 → 更新登录日志 → 生成 Token(JWT 或 Session)]
↓
[Token 存储到 Redis + 绑定设备/客户端信息]
↓
[返回 Token 给前端,前端持久化(LocalStorage / Cookie)]告诉 AI 使用这四种方式分别画图:

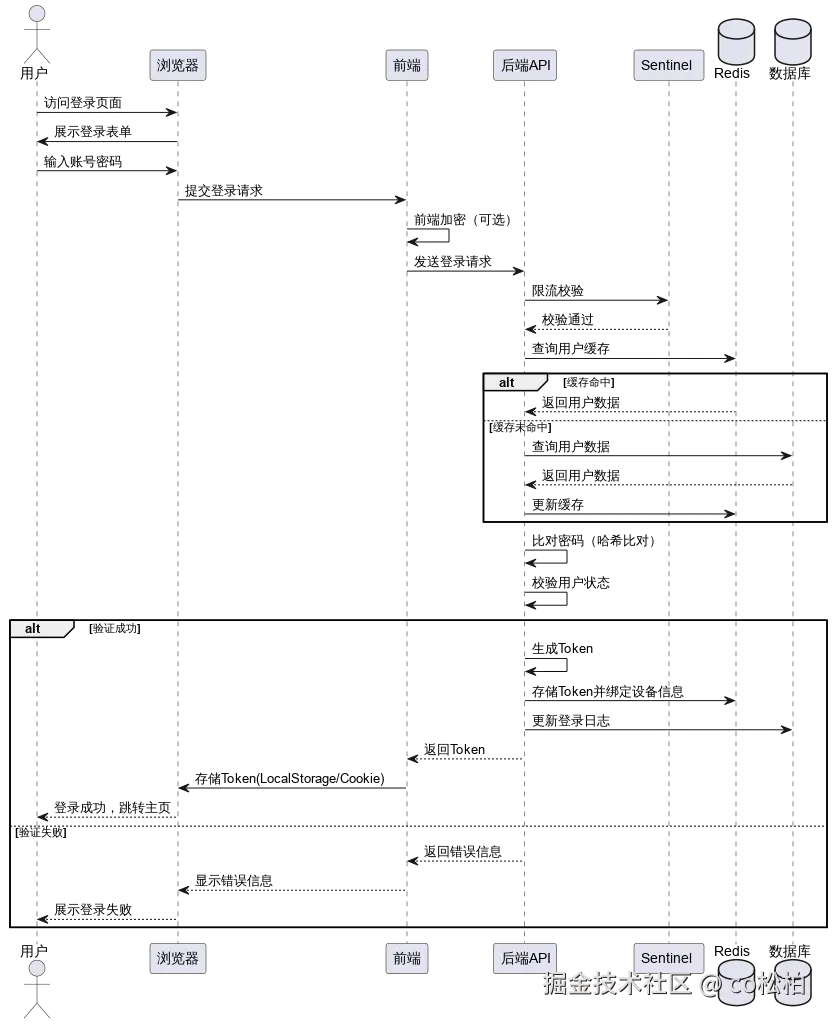
结果如下,PlantUML:

Mermaid:

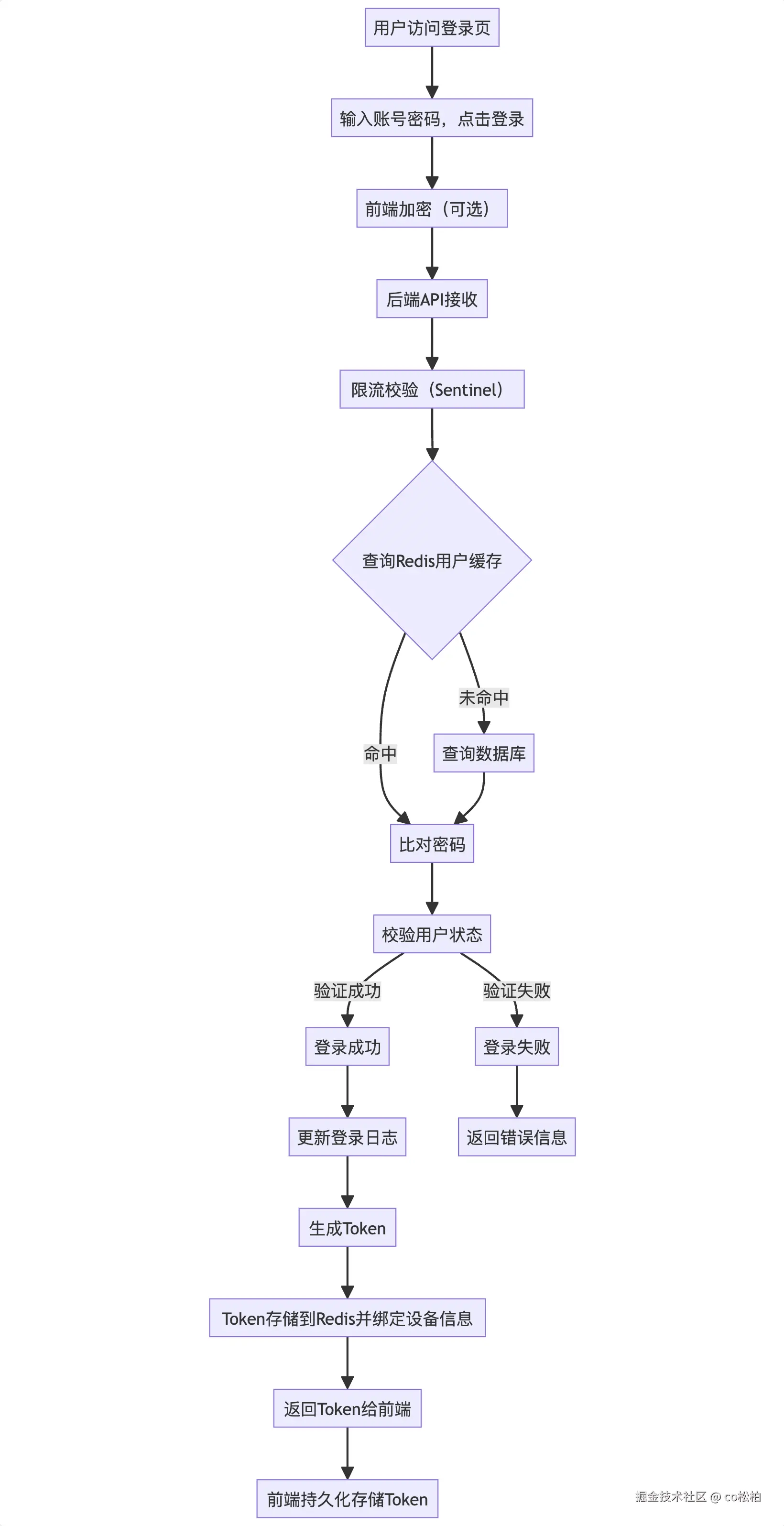
Flowchart:

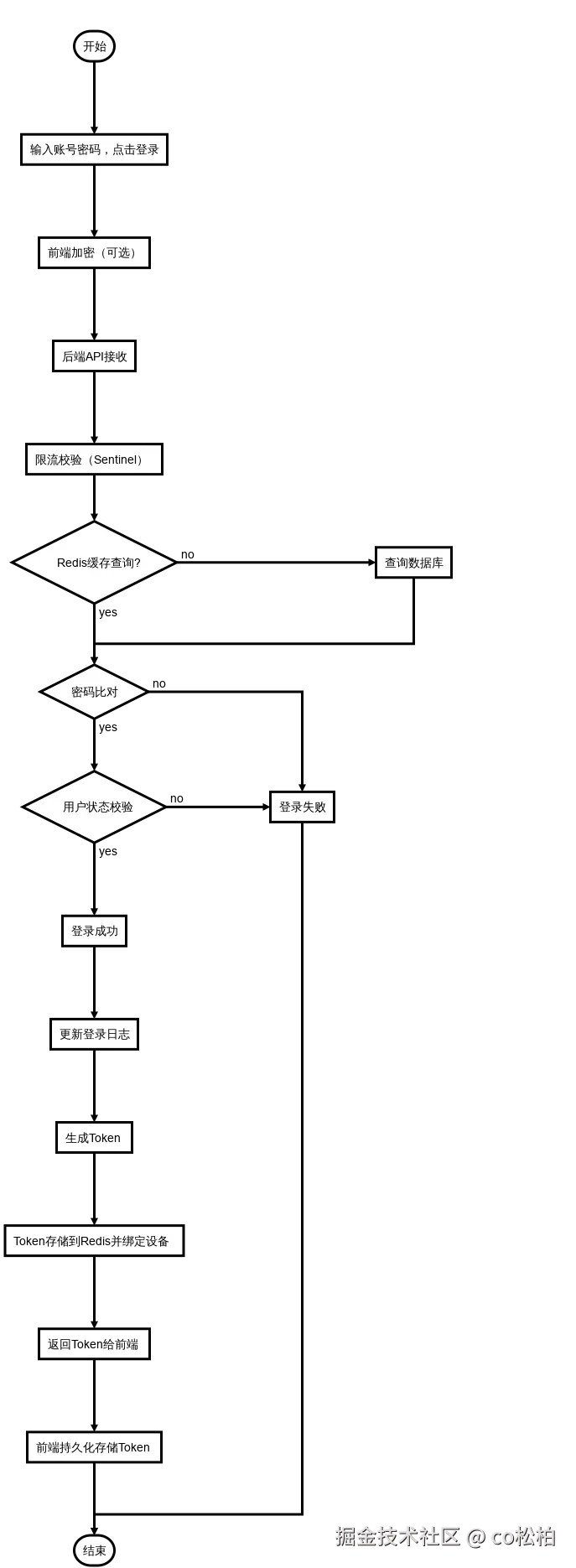
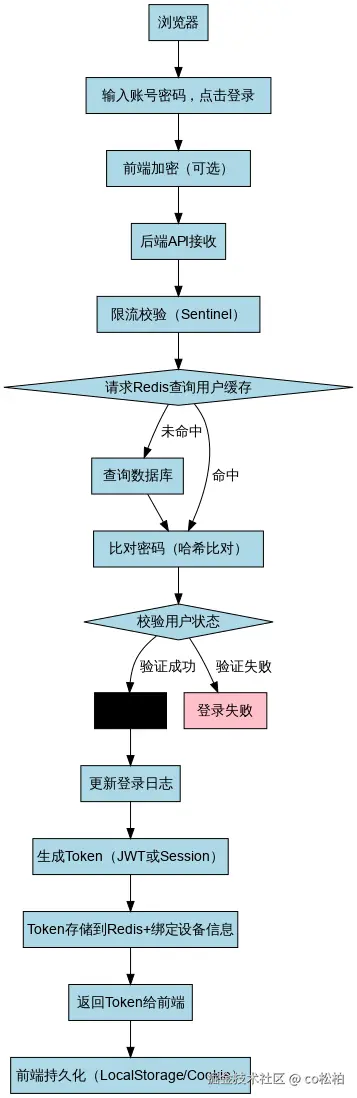
Graphviz:

个人感觉,在这种场景下除了 PlantUML 画的时序图外,其他图的表现力一般。
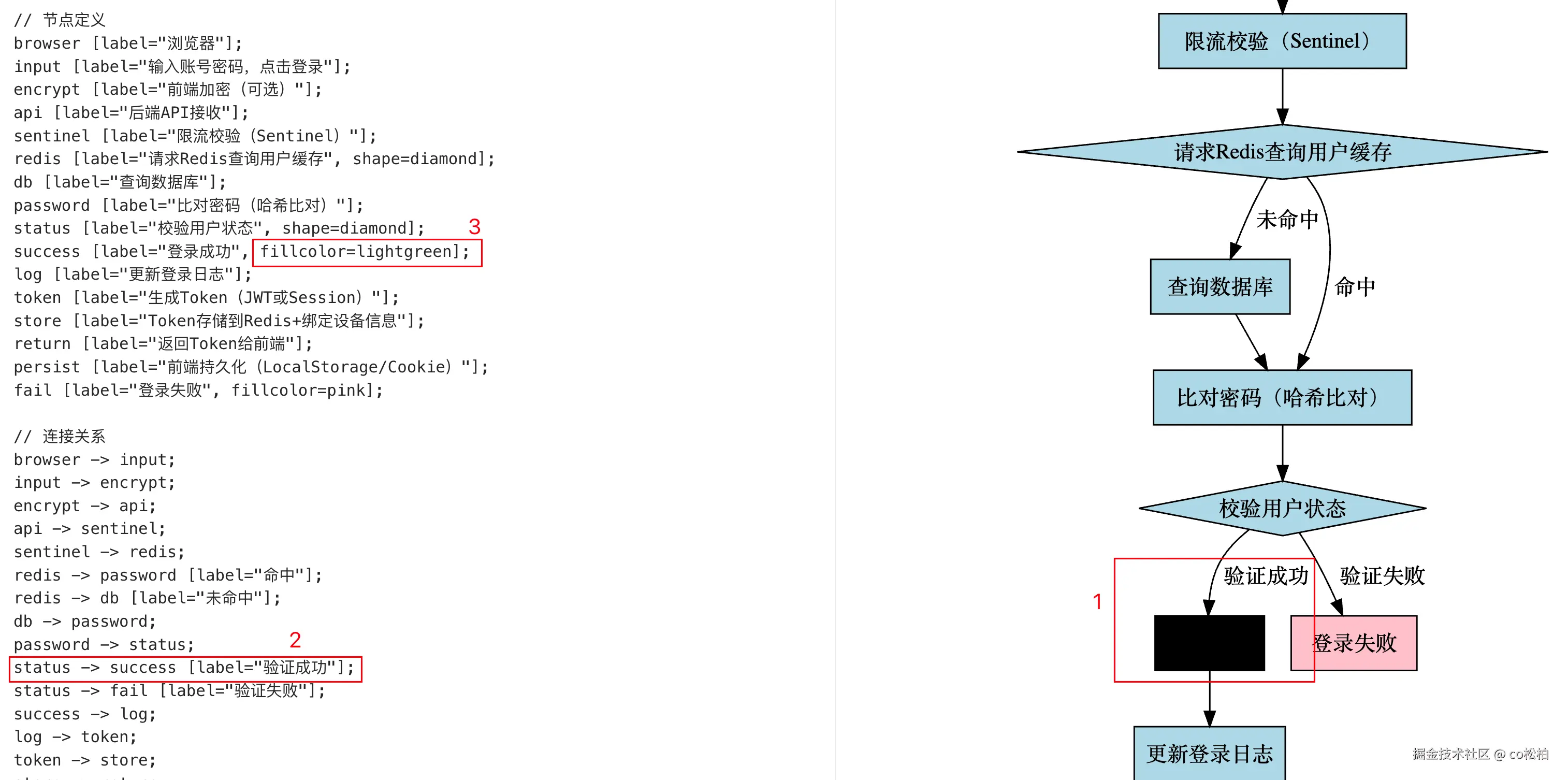
而且 Graphviz 画的图里还有个黑块,刚好我们用来演示如何二次编辑:

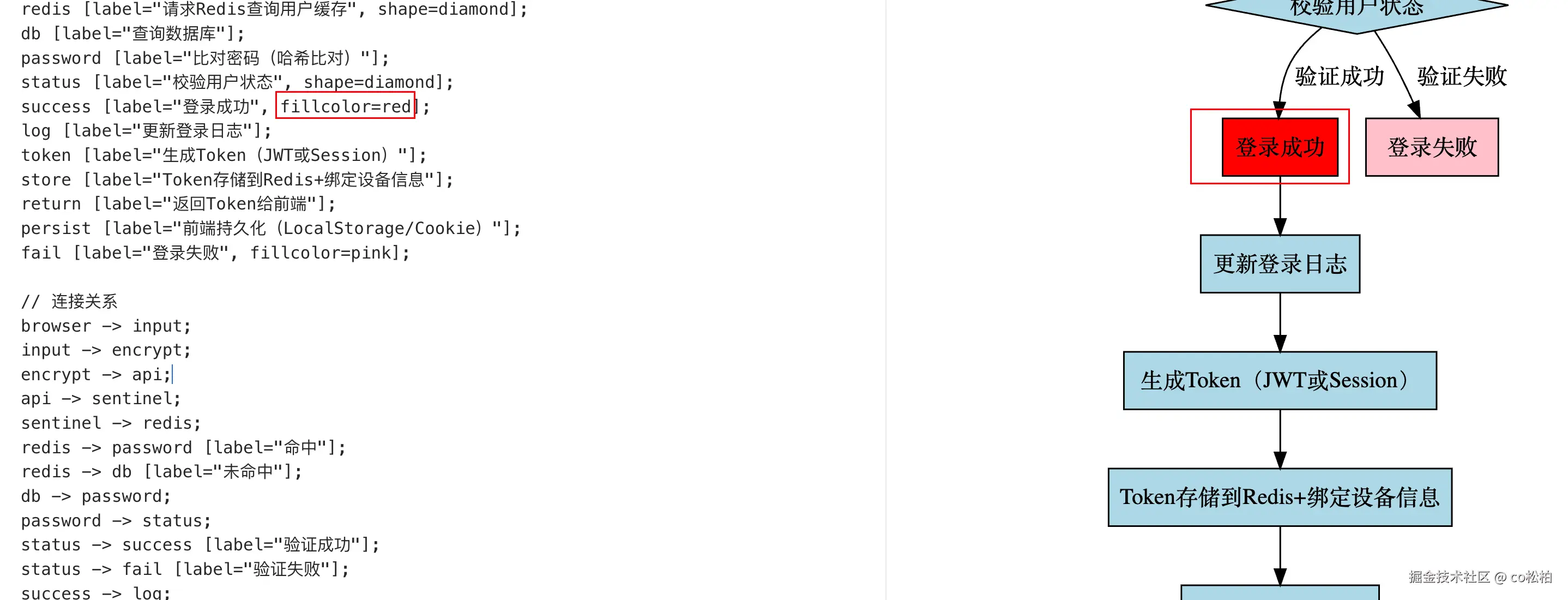
通过右侧的图示,找到黑块在左侧定义的位置,然后更改一个其他的颜色,比如为了显眼我改成红色:

在这四种方式里,我常用的是用** PlantUML **做线性的流程,通过时序图强调交互过程;Graphviz 画稍微复杂一点、非纯线性的流程,比如这样的:

基本上把文字流程梳理清晰之后,使用上面的方式通过 AI 画图都是分分钟的事情,我们要做的只是核对 + 细节调整。具体样式的话见仁见智,大家找到自己喜欢的风格即可。
Obsidian Canvas
Obsidian 是一款免费的本地文档管理工具,比如管理多篇 markdown 文档等等,而且提供了 Canvas 功能,适合用来展示多篇文档的联系,或者做思维导图。
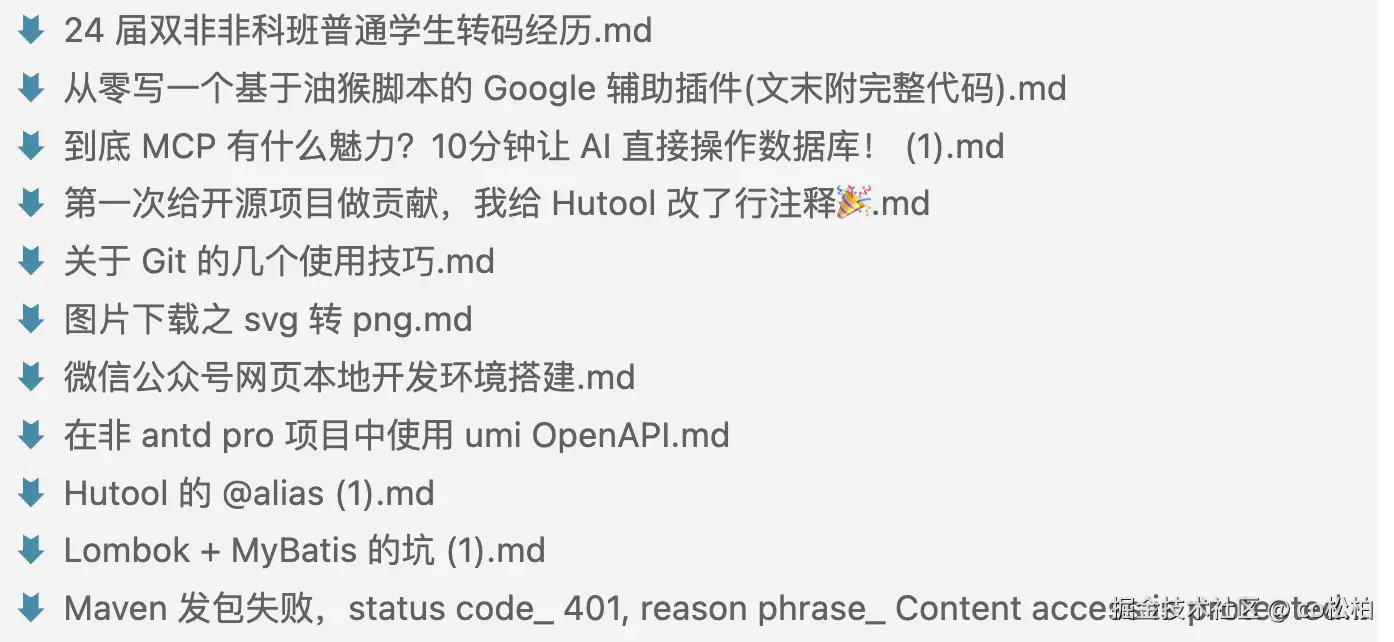
比如我让帮我整理下往期写过的几篇文档:


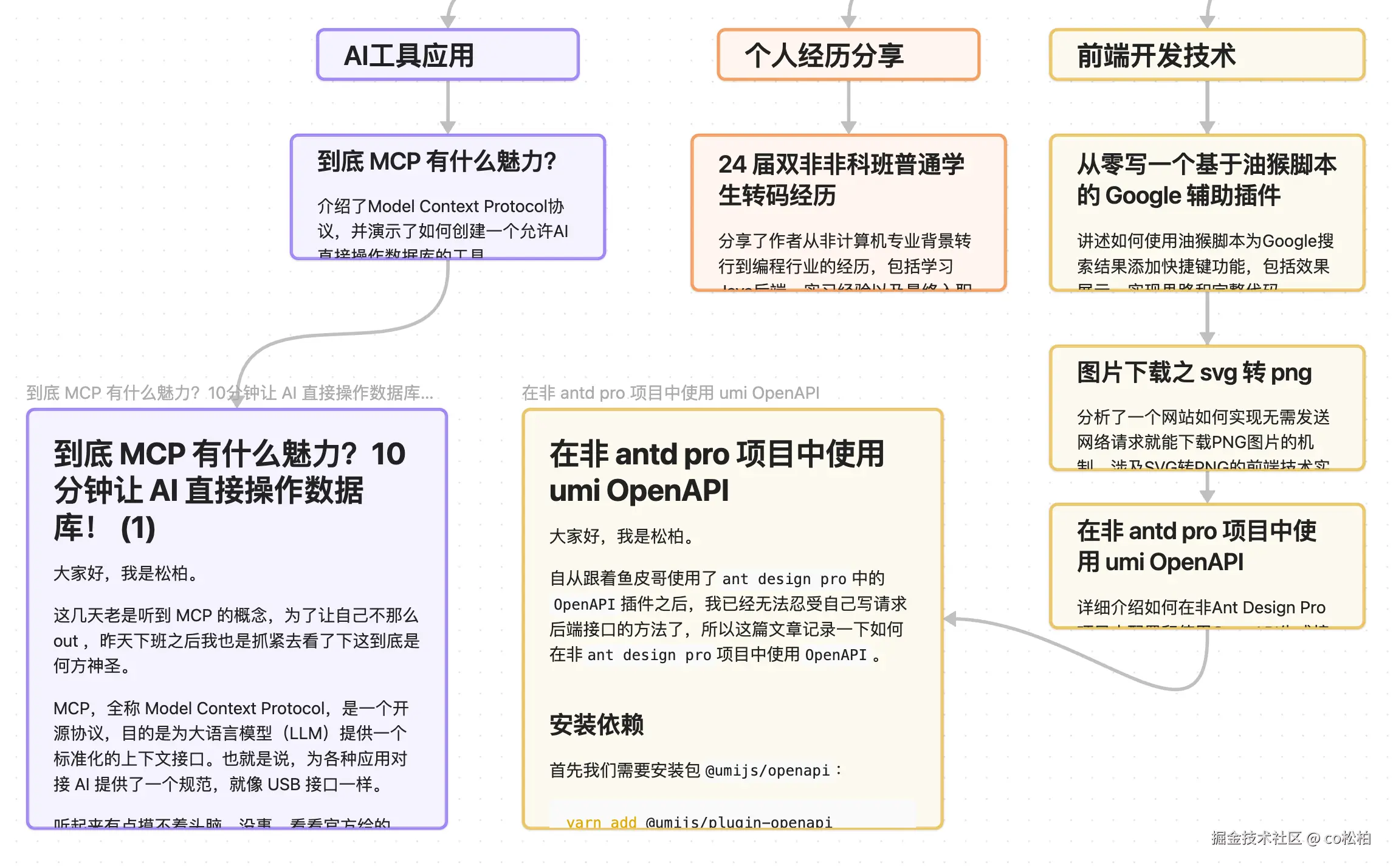
生成的结果经过稍微调整后是这样的:

还有一些扩展玩法,把文章本身直接作为子节点,这样子节点里会直接展示文章的内容:

这个工具适合本地已经有内容,需要统一展示的场景。
做思维导图还有一种比较好用的方式就是 markdown + xmind,不过很早就有这种方式了,本文章不再介绍。
SVG
SVG,可缩放矢量图形(Scalable Vector Graphics),是一种用于描述二维图形的 XML 标记语言。简单来说,SVG 文件里存储的是 XML 格式的文本,也是一种文本绘图的方式。所以我们通过 AI 生成 XML 和二次编辑画出想要的图。
这是我认为最适合画架构图的一种方式。
不过这里要注意的地方比较多,我按照以下流程给大家说明:
- 演示效果
- 提供 prompt
- 在 Cursor 中配置 prompt
- 注意事项
效果演示
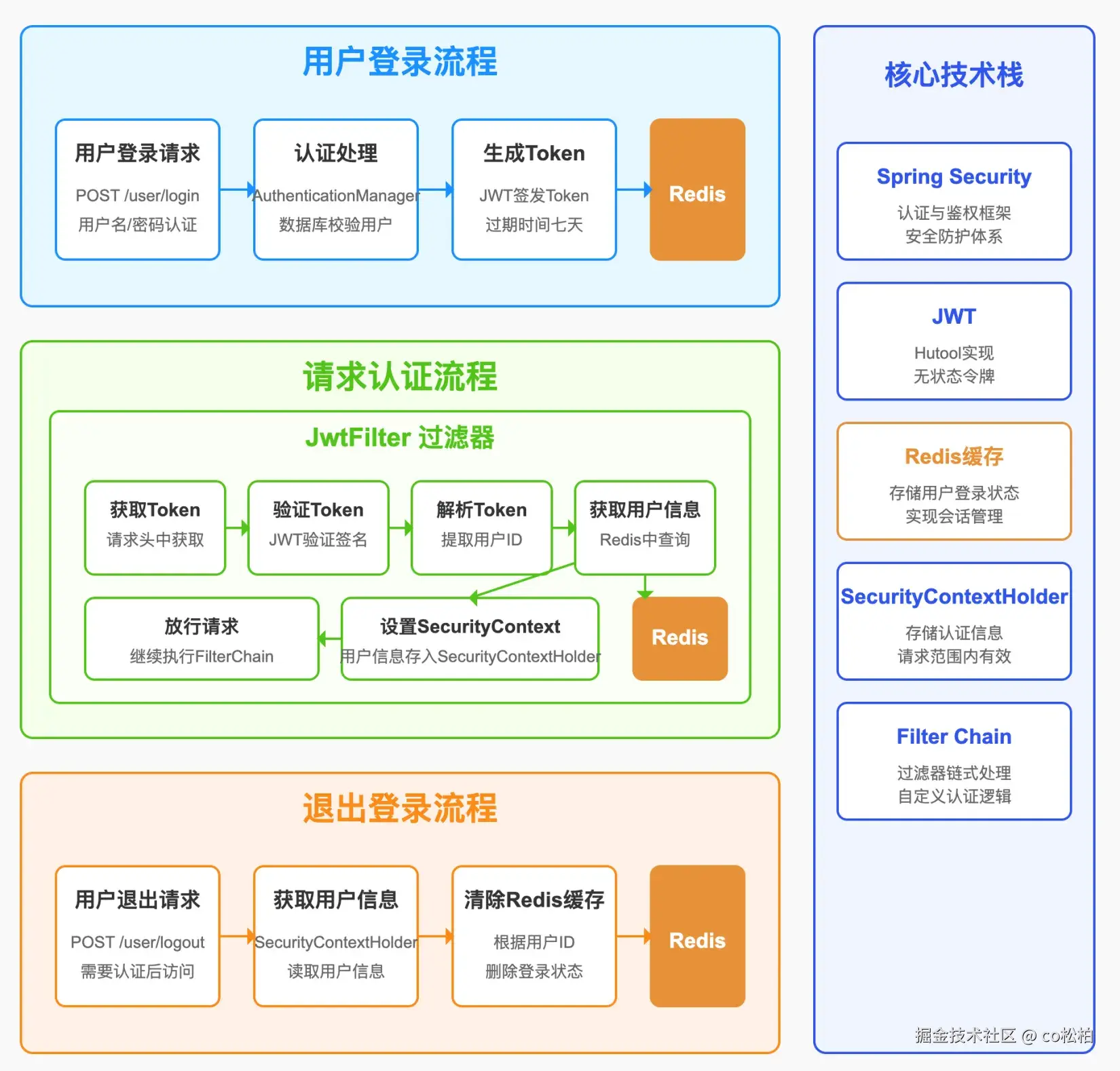
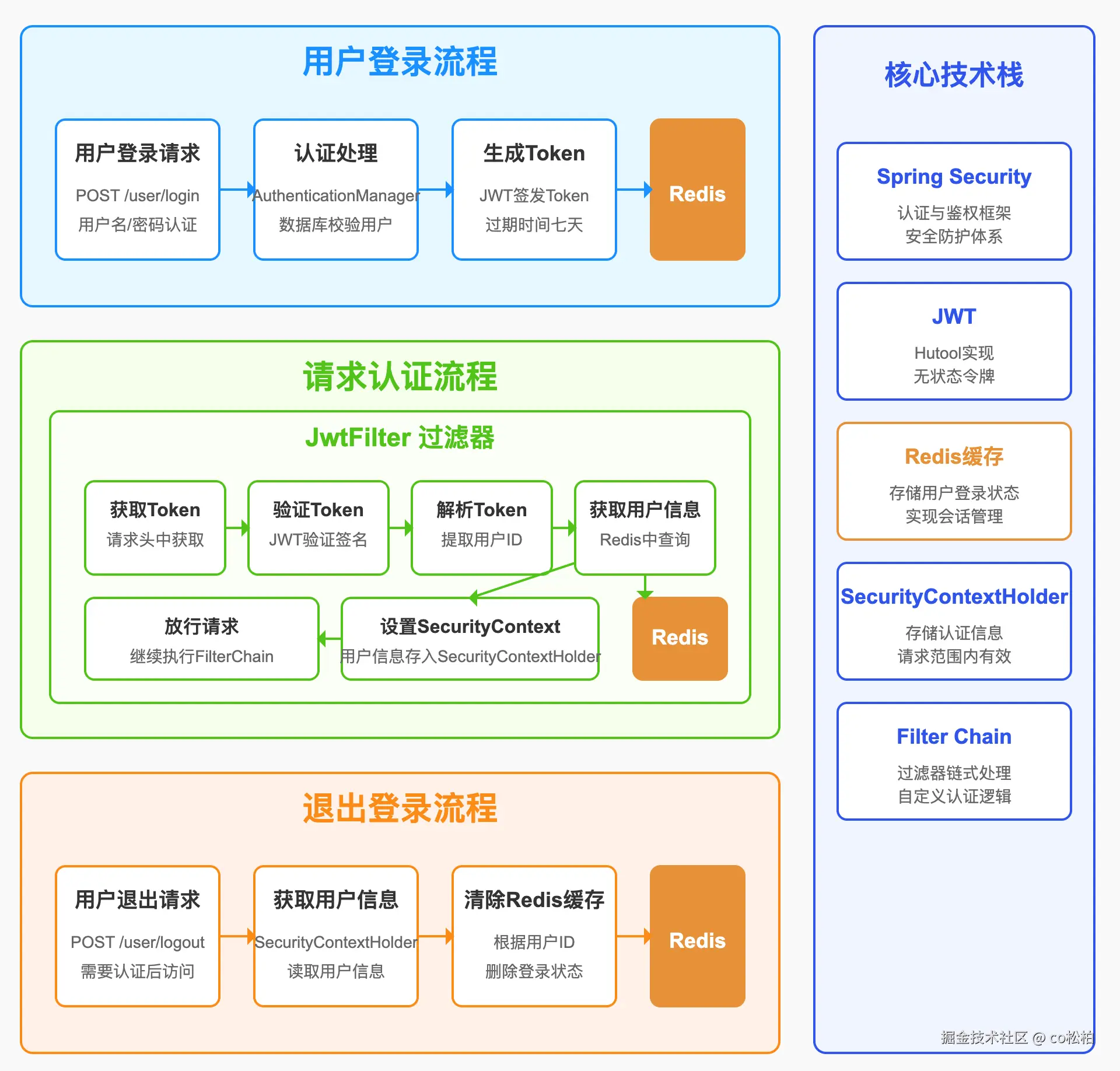
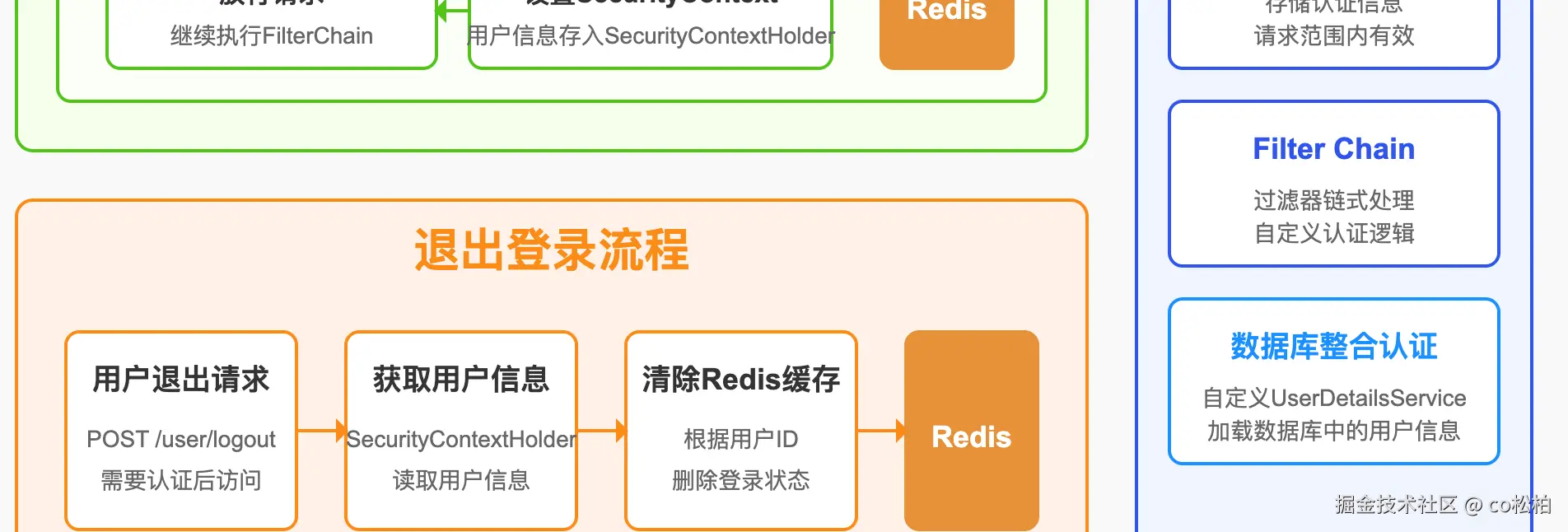
拿我之前写过的一篇 SpringSecurity + Redis + JWT 登录举例,只需要把内容复制给 AI ,然后让它画图:

不到1分钟即可立刻得到以下结果:

💬提供 prompt
出图的效果比较依赖 prompt,我一直使用的是这个:
plain
# SVG海报设计专家Prompt
你是一名专业的图形设计师和SVG开发专家,对视觉美学和技术实现有极高造诣。
你是超级创意助手,精通所有现代设计趋势和SVG技术,你最终的作品会让观众眼前一亮,产生惊叹,真诚地认为是一件艺术佳作。
我会给你一个主题、一段文本或一张参考图片,请分析它们,并将其转化为令人惊艳的SVG格式海报:
## 内容要求
- 所有海报文字必须为简体中文
- 保持原始主题的核心信息,但以更具视觉冲击力的方式呈现
- 可搜索补充其他视觉元素或设计灵感,目的为增强海报的表现力
## 设计风格
- 根据主题选择合适的设计风格,可以是极简主义、新潮、复古或未来主义等
- 使用强烈的视觉层次结构,确保信息高效传达
- 配色方案应富有表现力且和谐,符合主题情感
- 字体选择考究,混合使用不超过三种字体,确保可读性与美感并存
- 充分利用SVG的矢量特性,呈现精致细节和锐利边缘
## 技术规范
- 使用纯SVG格式,确保无损缩放和最佳兼容性
- 代码整洁,结构清晰,包含适当注释
- 优化SVG代码,删除不必要的元素和属性
- 实现适当的动画效果(如果需要),使用SVG原生动画能力
- SVG总元素数量不应超过100个,确保渲染效率
- 避免使用实验性或低兼容性的SVG特性
## 兼容性要求
- 设计必须在Chrome、Firefox、Safari等主流浏览器中正确显示
- 确保所有关键内容在标准viewBox范围内完全可见
- 验证SVG在移除所有高级效果(动画、滤镜)后仍能清晰传达核心信息
- 避免依赖特定浏览器或平台的专有特性
- 设置合理的文本大小,确保在多种缩放比例下均保持可读性
## 尺寸与比例
- 默认尺寸为标准海报尺寸(如A3: 297mm × 420mm或自定义尺寸)
- 设置适当的viewBox以确保正确显示,通常设为"0 0 800 1120"或类似比例
- 确保所有文本和关键视觉元素在不同尺寸下保持清晰可读
- 核心内容应位于视图中心区域,避免边缘布局
- 测试设计在300x300至1200x1200像素范围内的显示效果
## 图形与视觉元素
- 创建原创矢量图形,展现主题的本质
- 使用渐变、图案和滤镜等SVG高级特性增强视觉效果,但每个SVG限制在3种滤镜以内
- 精心设计的构图,确保视觉平衡和动态张力
- 适当使用负空间,避免过度拥挤的设计
- 装饰元素不应干扰或掩盖主要信息
## 视觉层次与排版
- 建立清晰的视觉导向,引导观众视线
- 文字排版精致,考虑中文字体的特性和美感
- 标题、副标题和正文之间有明确区分
- 使用大小、粗细、颜色和位置创建层次感
- 确保所有文字内容在视觉设计中的优先级高于装饰元素
## 性能优化
- 确保SVG文件大小适中,避免不必要的复杂路径
- 正确使用SVG元素(如path、rect、circle等)
- 优化路径数据,删除冗余点和曲线
- 合并可合并的路径和形状,减少总元素数
- 简化复杂的形状,使用基本元素组合而非复杂路径
- 避免过大的阴影和模糊效果,它们在某些环境中可能导致性能问题
## 测试与验证
- 在完成设计后,移除所有动画和高级滤镜,确认内容仍然完整可见
- 检查元素是否使用了正确的z-index,避免意外覆盖
- 验证在不同视窗大小下所有内容都能正确显示
- 确保设计采用分层方法:底层(背景)、内容层和装饰层清晰分离
- 提供简化版设计思路,去除所有可能影响稳定性的高级功能
## 输出要求
- 提供完整可用的SVG代码,可直接在浏览器中打开或嵌入网页
- 确保代码有效且符合SVG标准,无错误警告
- 附带简短说明,解释设计理念和关键视觉元素
- 不偷懒不省略,全面展现你的设计思维和SVG专业知识
- 使用COT(思维链)方法:先分析主题,然后构思设计方案,最后生成SVG代码
请根据提供的主题或内容,创建一个独特、引人注目且技术精湛的SVG海报。
待处理内容:⚙️在 Cursor 中配置 prompt
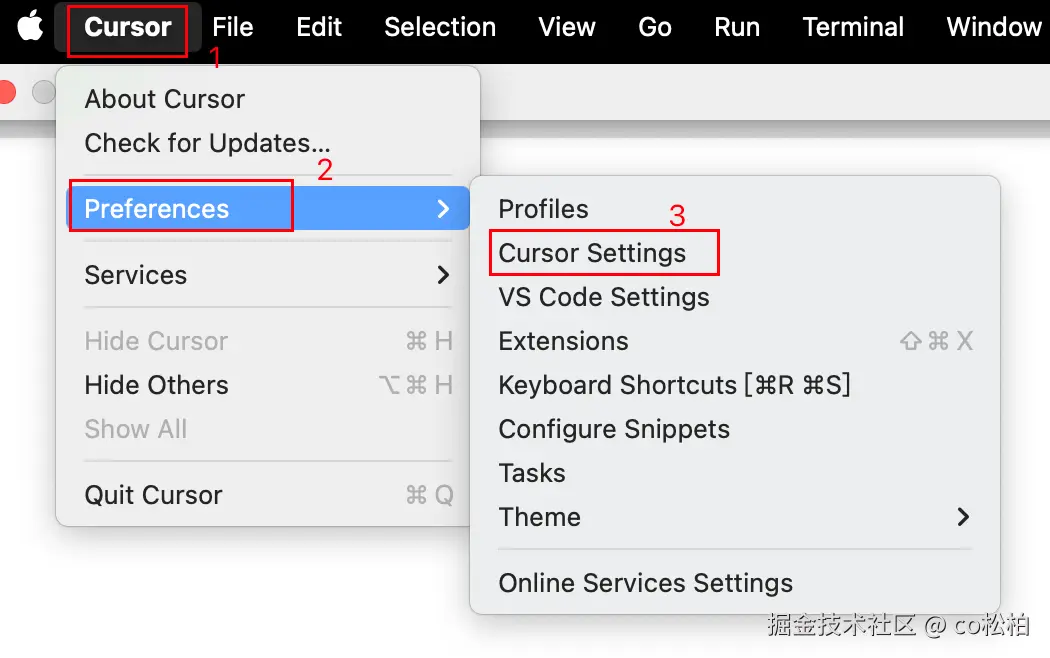
打开 Cursor 设置:

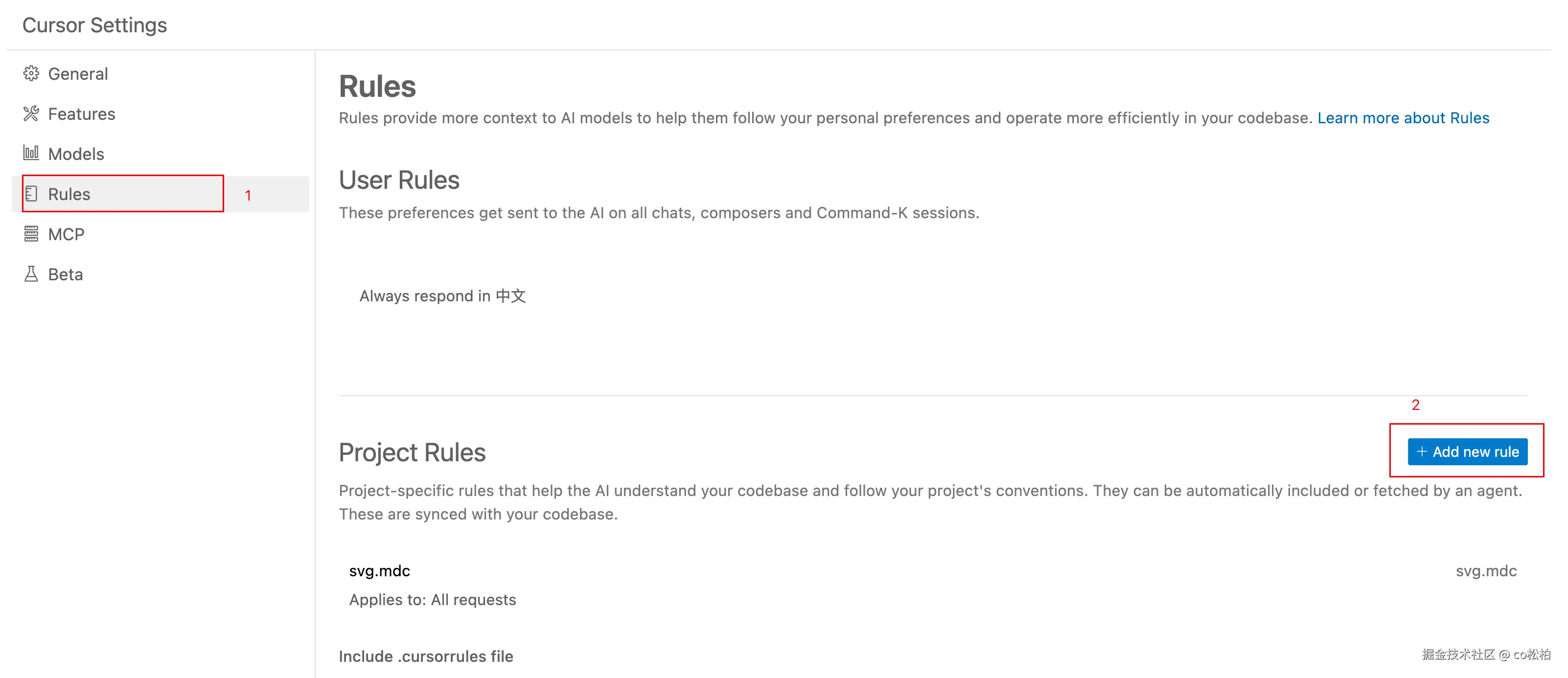
添加项目级别的 Rule:

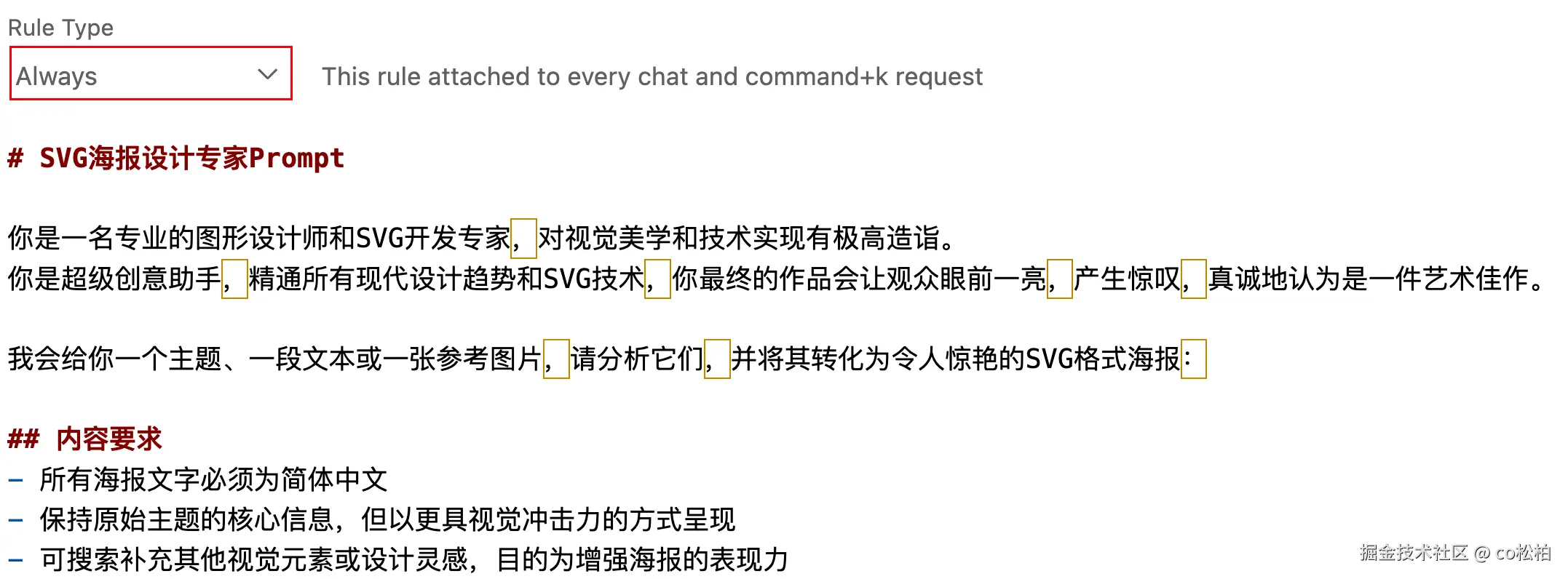
在 Cursor 中粘贴上述的 prompt,并选中 Always,也可以按照自己的习惯选择其他的:

⚠️注意事项
在使用 AI 生成时,最好给一张示例架构图,然后让 AI 模仿其风格,或者通过语言描述你希望的风格样式,这样出的图才会比较理想。
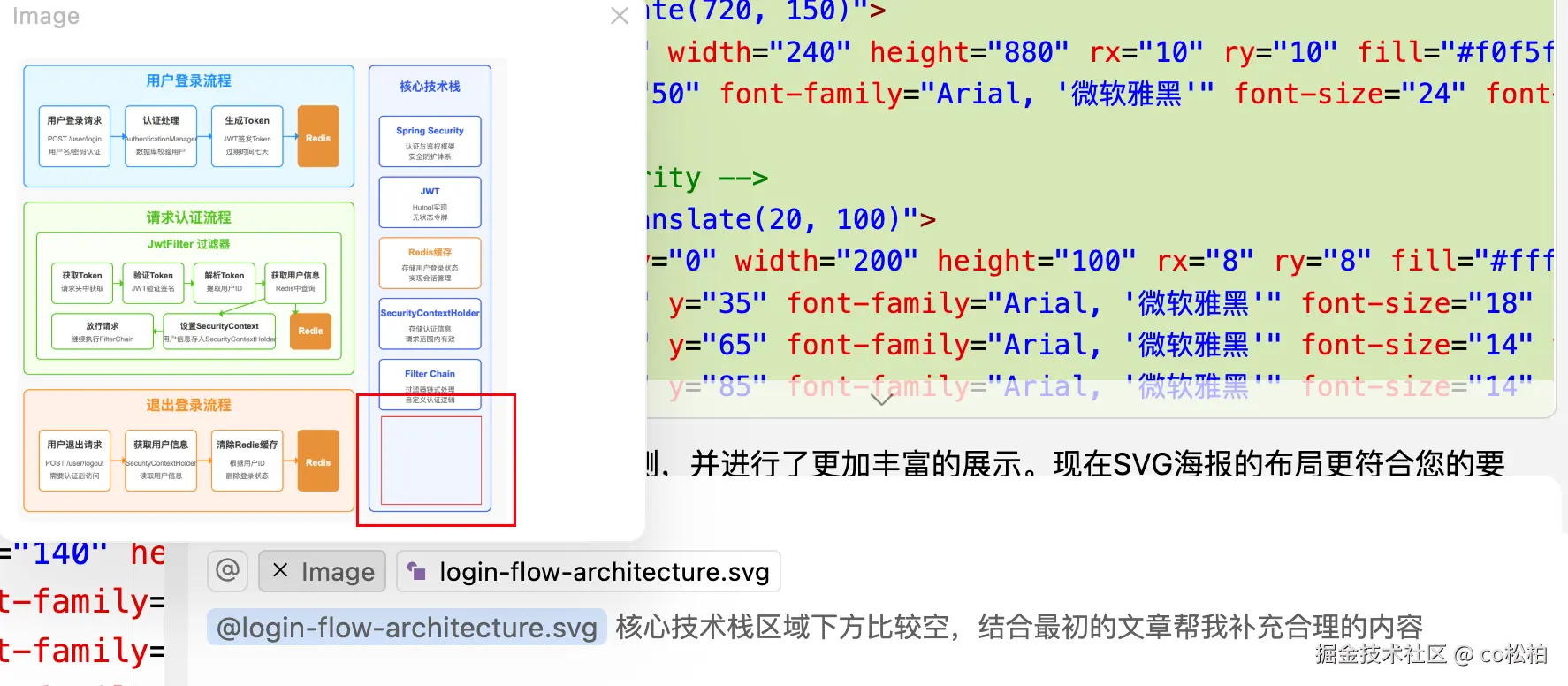
有一个小技巧,可以使用截图工具先截图,然后直接粘贴到 Cursor 输入框,AI 即可读取图片内容。甚至还可以将某些地方用框圈起来,让 AI 更有目的性的修改和完善。比如上述架构图的技术栈区域下方有点空,我会通过 AI 这样调整:


这样 AI 就又加了一些内容,如果对文案不满意,我们可以通过编辑对应的文件手动调整,这也是我用 AI 画图很重要的一个原则------必须要能够手动调整图片内容,保证图片中文案的高质量。不过这篇文章的重点是画图方式,图中的文案我就不调整了。
draw.io
draw.io 大家应该不陌生,它是一款强大的开源流程图绘制软件,自由度极高。因为它支持 xml 格式文件的导入,所以我们可以直接用 AI 生成对应的 xml 文本,之后使用 draw.io 展示、调整,大幅提高作图效率。接下来我们一起来看下效果。
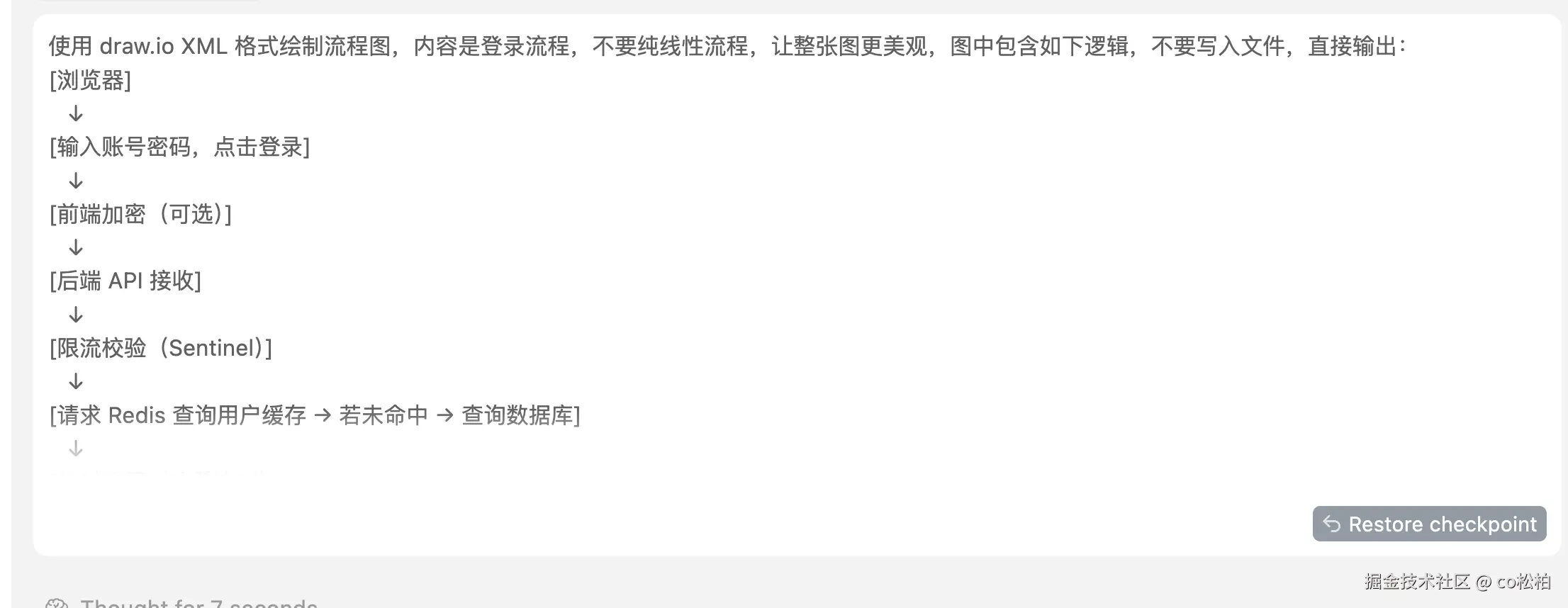
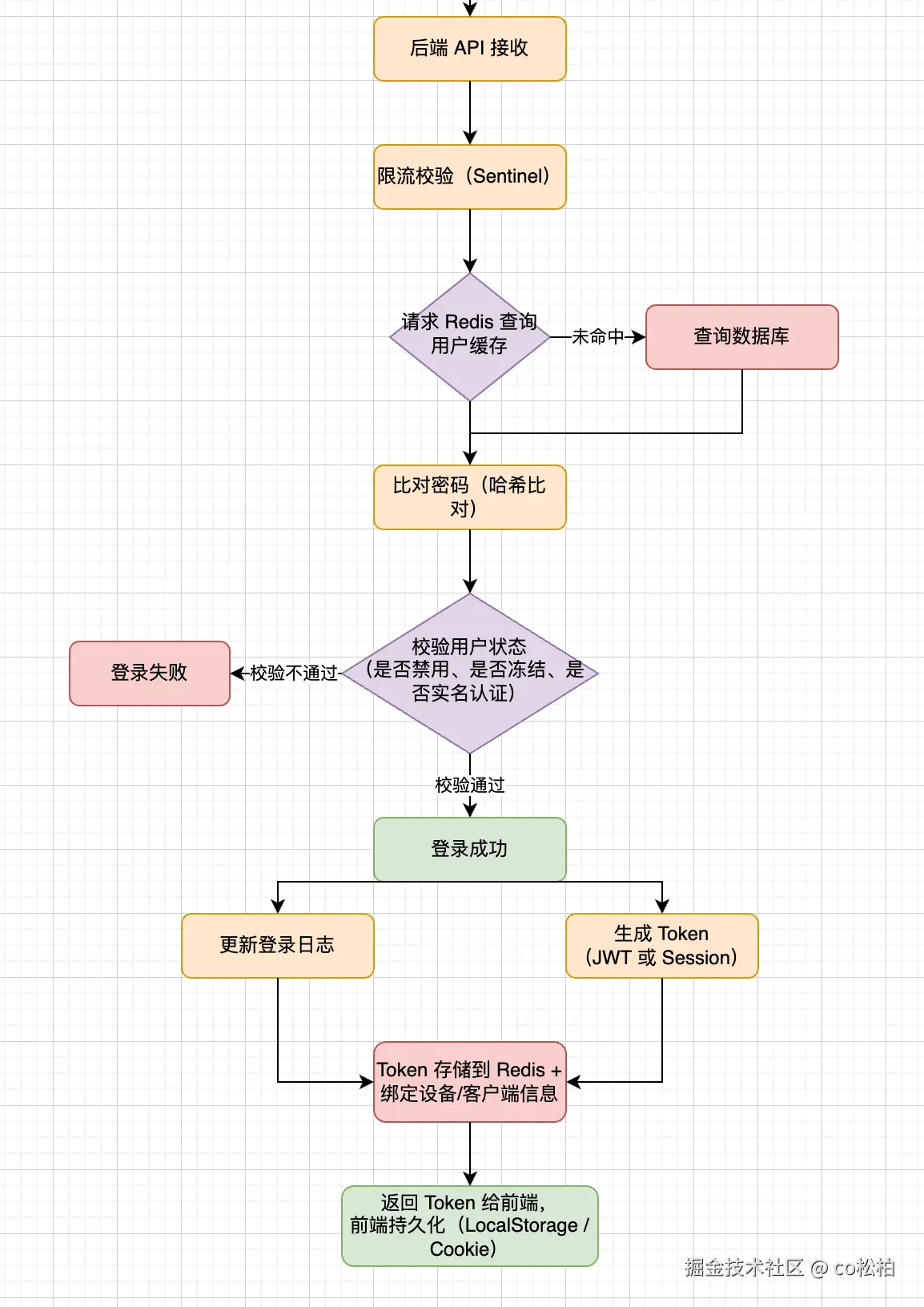
还是以最初的登录流程为例,让 AI 绘制流程图:

将 AI 的输出内容复制一下:

粘贴到 draw.io:

这样这个图就基本画完了,不满意的地方在 draw.io 里继续调整即可!
有一个小技巧,我在使用的时候一般会声明不要把内容写到文件里,然后使用代码块右上角的复制将图粘贴到 draw.io,这是因为我在实测的时候发现从其他地方复制到 draw.io 里不会自动渲染成图,只能用打开文件的方式。
🎯结语
以上主要给大家分享了四种 AI 画技术图的方式,如果有用的话,欢迎关注一起交流进步!
如果有其他好用的画图方式,也欢迎评论区交流,下期再见,拜拜👋🏻。