
01. 上期内容回顾
- 创建元件库的时候,在添加原件时不知道怎么操作。
- 讲解很耐心,希望课上分解步骤多带着练习下;
- PC 端的原型,相对于移动端,非常自由,没有任何的设计规范;但是,要求 PC 端的原型在
样式上保持统一,比如,同一个级别的按钮,高度、宽度都要一致;
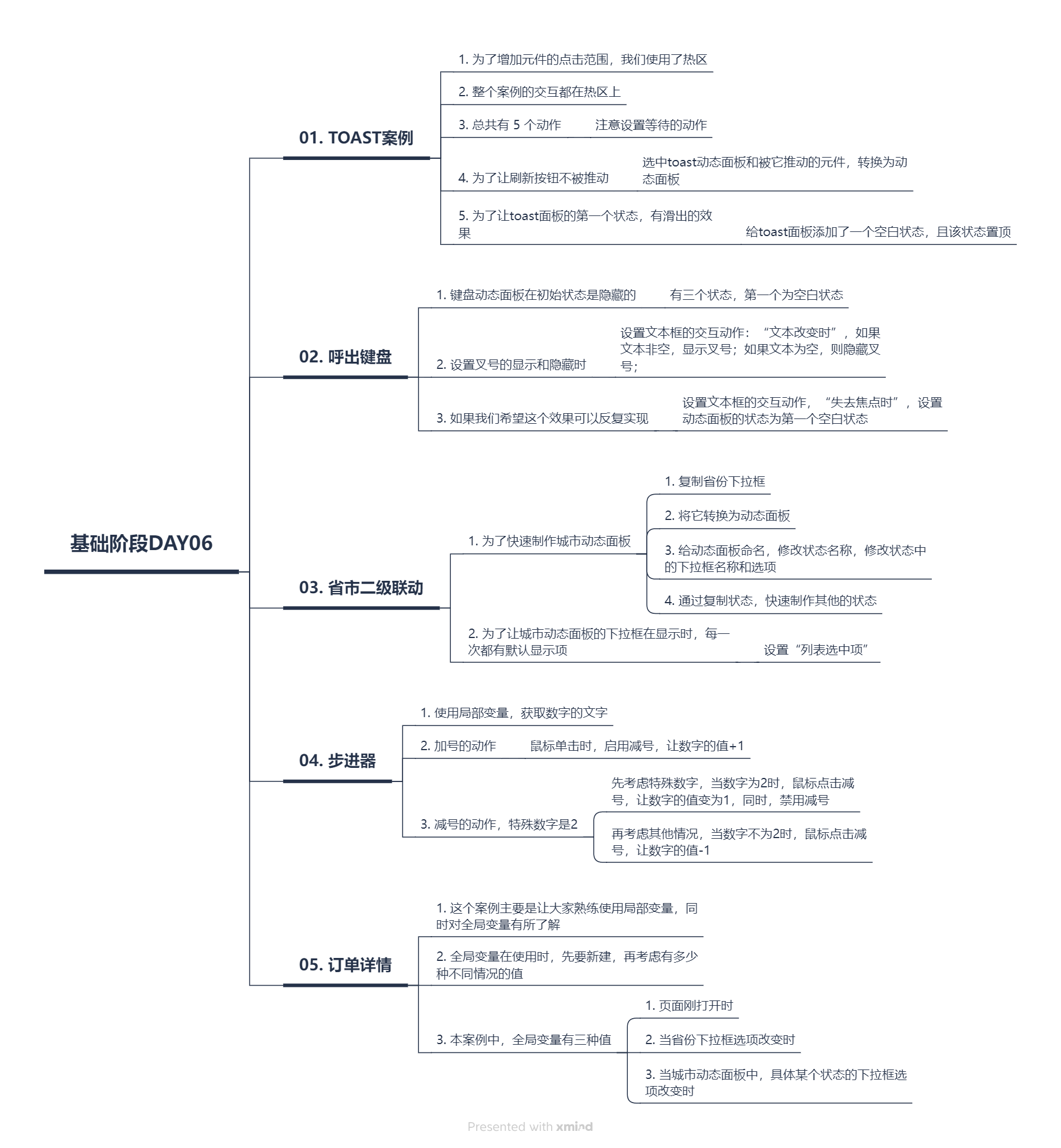
02. toast 案例-添加元件
- 大家在学习交互的期间,不要沉迷交互;
- 制作步骤:
- 添加案例元件,注意使用热区增加元件点击范围;
- 添加 toast 动态面板,通过复制添加两个状态;注意命名;
- 给热区添加第一个交互动作,鼠标单击时,让 toast 面板变为第一个状态:
- 添加热区的第二个和第三个动作,第二个动作:等待,第三个动作:让第二个状态出现:
- 添加热区的最后两个动作,第四个动作:等待,第五个动作:隐藏动态面板,注意拉动
元件:
03. toast 案例-添加交互
- 案例问题:
- 我们发现,toast 面板的第一个状态不是滑出来的,解决方案:给 toast 面板添加一个空白状态,并让它置顶;
原因:当动态面板从隐藏状态切换为显示状态时,会默认显示第一个状态;
- 我们发现,toast 面板的第一个状态不是滑出来的,解决方案:给 toast 面板添加一个空白状态,并让它置顶;
- 我们发现动态面板的状态在切换时,会推动另外一个状态,解决方案:去掉刚刚热区交互中的退出动画即可;
- 我们发现刷新按钮被推动了,解决方案:将 toast 面板和被它推动的元件全选,转换为动态面板即可;
原因:动态面板在推动原件的时候,会推动这个页面中,它下方的全部元件;我们只需要把他们放在一个独立的页面中去实现推动效果,这样刷新按钮就不会被推动了;
04. 呼出键盘-添加元件
制作步骤:
- 添加案例中的全部元件,注意动态面板有三个状态,第一个状态是空白状态;注意动态
面板和叉号都是隐藏的;
-
给手机号输入框添加交互动作,获取焦点时,显示动态面板的数字键盘:
-
同样的,给密码输入框添加交互动作,获取焦点时,显示动态面板的字母键盘:
05. 呼出键盘-添加交互
- 继续添加输入框的交互动作,两个输入框,失去焦点时,隐藏动态面板:
- 给手机号输入框添加交互动作,文本改变时,显示/隐藏叉号,注意设置条件(如果文本为
空,则隐藏;如果文本不为空,则显示叉号): - 给叉号设置交互动作,鼠标单击时,设置手机号输入框的文本为空:
- 有个小 bug,多次点击文本框,键盘可能不是滑出的,解决方案:修改失去焦点时的动作,改为失去焦点时,设置动态面板的状态为第一个(空白状态):
06. 省市二级联动
- 在 Axure 中,用例 = 交互动作 = 交互事件;
- case 是一个交互事件组/交互动作组;如果一个 case 中有多个交互事件,那从上往下执行;
- 制作步骤:
- 添加案例元件,先添加省份下拉框,注意命名;
- 复制省份下拉框,转换为动态面板,注意命名;编辑动态面板的状态中下拉框,注意命名和修改选项;
- 给省份下拉框添加交互动作:选项改变时,对应的设置动态面板的状态;(注意设置条件,当省份下拉框为某个省时,让动态面板变为这个省的状态)
- 省份下拉框有几个选项,就要设置几个 case;
- 发现一个小问题,动态面板中的下拉框每次在显示时,没有默认显示项,解决方案,给下拉框继续添加动作(选项改变时,不仅要设置动态面板的状态,还要设置动态面板状态中下拉框的"列表选中项");
07. 步进器
制作步骤:
-
添加元件,注意命名,注意给减号添加禁用状态,注意减号在引用页面时的禁用;
-
添加加号的交互动作,鼠标单击时:启用减号,同时让数字的值+1;
-
添加减号的交互动作,先考虑特殊数字是 2:
-
当数字的值为 2 时,鼠标单击减号,让数字的值变为 1,同时禁用减号:
-
当数字的值不为 2 时,鼠标单击减号,让数字的值-1 即可;
08. 订单详情案例-添加元件
制作步骤:
-
添加订单详情的案例元件,注意元件命名;
-
设置省份和城市的二级联动效果;
-
添加下方"订单信息"的元件,直接复制就可以,注意修改元件命名;
-
注意,下方的订单信息,元件添加好之后,先组合,再选择隐藏;
-
给提交按钮添加交互动作,鼠标单击时:显示订单信息的组合,给下方文本框赋值;
09. 订单详情-添加交互 1
- 注意:只用局部变量,是无法获取动态面板的值;只能使用全局变量;
- 添加全局变量,考虑有三种不同的情况需要赋值:
- 页面刚打开时,给全局变量赋值:
- 当省份下拉框选项改变时,动态面板的状态中,下拉框都有默认显示项,需要给全局变
量赋值: - 当城市动态面板状态中的下拉框,选项在改变时,给全局变量赋值:
- 将新增好的全局变量,插入到提交按钮的动作中:
10. 订单详情-添加交互 2

字符串
length:字符串的长度
charAr:返回在指定位置的字符
charCodeAt:返回在制定的位置的字符的Unicode编码
indexOf:检索字符串
concat:连接字符串
lastindexOf:检索字符串中最后一个出现的指定文本
replace:替换与政策表达式匹配的子串
slice:提取字符串的片段,并在新的字符串中返回被提取的部分
split:把字符串分割为字符串数组
substr:在字符串中抽取从start下标开始的指定数目的字符
substring:提取字符串中两个指定的索引号之间的字符
toLowerCase:把字符串转换为小写
toUpperCase:把字符串转换为大写
trim:删除字符串中开头和结尾多余的空格
toString:返回字符串
数学
*+:返回数的和
-:返回数的差
/:返回数的商
:返回数的🐔
%:返回数的余数
abs(x):返回数的绝对值
acos(x):返回数的余弦值
asin(x):返回数的正弦值
atan(x):以介于-PI/2与PI/2弧度之间的数值来返回X的反正切值
ceil(x):对数进行上舍入
cos(x):返回数的余弦
exp(x):返回E的指数
floor(x):对数进行下舍入
log(x):对数的自然对数
max(x,y):返回x和y中的最高值
min(x,y):返回x和y中的最低值
pow(x,y):返回x的y次幂
random:返回0-1的随机数
日期
now:根据计算机系统设定的日期和时间返回当前的日期和时间值
getDate:从date对象返回一个月中的某一天
getDay:从date对象返回一周中的某一天
getDayOfWeek:返回基于计算机系统的时间周
getFullYear:从date对象以4位数字返回年份
getHours:返回date对象的小时
getMilliseconds:返回date对象的毫秒
getMinutes:返回date对象的分钟
getMonth:返回date对象的月份
getMonthName:基于当前系统时间对象关联的区域性,返回指定月份中特定于区域性的完整名称
getSeconds:返回date对象的秒数
getTime:返回1970年1月1日至今的毫秒数
getTimezoneOffset:返回本地时间与格林威治标准时间的分钟表
getUTCdate:根据世界时从date对象返回月中的一天
getUTCDay:根据世界时从date对象返回周的一天
getUTCFullYear:根据世界时从date对象返回四位数的年份
getUTCHours:根据世界时从date对象的小时
getUTCMilliseconds:根据世界时从date对象的毫秒
getUTCMinutes:根据世界时从date对象的分钟
getUTCMonth:根据世界时从date对象的月份
getUTCSeconds:根据世界时从date对象的秒钟
parse:返回1970年1月1日午夜到指定日期(字符串)的毫秒数
toDateString:把date对象的日期转换为字符串
tolSOString:以字符串值的形式返回采用ISO格式的日期
toJSON:用于允许转换某个对象的数据以惊喜JavaScriptobjectnotation序列化
toLocaleDateString:根据本地时间格式,把date对象的日期部分转换成字符串
toLocaleTimeString:根据本地时间格式,把date对象的时间部分转化成字符串
toLocaleString:根据本地时间格式,把date对象转换为字符串
toTimeString:把date对象的时间部分转化为字符串
toUTCString:根据世界时,把date对象转化为字符串
UTC:根据世界时返回1970年1月1日到指定日期的毫秒数
valueOf:返回date对象的原始值
addYears:返回一个新的DateTime,它将指定的年数加到此实例的值上
addMonths:返回一个新的DateTime,它将指定的月数加到此实例的值上
addDays:返回一个新的DateTime,它将指定的天数加到此实例的值上
addHours:返回一个新的DateTime,它将指定的小时数加到此实例的值上
addMinutes:返回一个新的DateTime,它将指定的分钟数加到此实例的值上
addseconds:返回一个新的DateTime,它将指定的秒数加到此实例的值上
addMilliseconds:返回一个新的DateTime,它将指定的毫秒加到此实例的值上
数字
toExponential:把对象的值转换为指数计数法
toFixed:把数字转换为字符串,结果的小数点后有指定位数的数字
toPrecision:把数字格式化为指定的长度
部件
this:当前部件,指在设计区域中被选中的部件
target:目标部件,指在用例编辑器中配置动作时选中的部件
widget.x:部件的X轴坐标
widget.y:部件的Y轴坐标
widget.width:部件的宽度
widget.height:部件的高度
widget.scrollX:动态面板X轴的坐标
widget.scrollY:动态面板Y轴的坐标
widget.text:部件上的文字内容
widget.name:部件的名称
widget.top:部件的顶部
widget.left:部件的左侧
widget.right:部件的右侧
widget.bottom:部件的地步
页面
PageName:pagename方法可以把当前页面名称转换为字符串
窗口
Window.width:可返回的浏览器窗口的宽度
Window.height:可返回的浏览器窗口的高度
Window.scrollX:可返回鼠标滚动X轴的距离
Window.scrollY:可返回鼠标滚动Y轴的距离
鼠标指针
Cursor.x:鼠标指针的X轴坐标
Cursor.y:鼠标指针的Y轴坐标
DragX:部件延X轴瞬间拖动的距离
DragY:部件延Y轴瞬间拖动的距离
TotalDragX:部件延X轴拖动的总距离
TotalDragY:部件延Y轴拖动的总距离
中继器
Item:中继器的项
Item.Column0:中继器数据集的列明
index:中继器项的索引
isFirst:中继器的项是否为第一个
isLast:中继器的项是否为最后一个
isEven:中继器的项是否为偶数
isOdd:中继器的项是否奇数
isMarked:中继器的项是否被标记
isVisible:中继器的项是否可见
repeater:返回当前项的父中继器
visibleItemCount:当前页面中所有可见项的数量
itemCount:当前过滤器中的项的个数
datacount:中继器数据集中所有项的个数
pagecount:中继器中总共的页面数
pageindex:当前的页数