我正在参加Trae「超级体验官」创意实践征文,本文所使用的 Trae 免费下载链接:www.trae.com.cn/?utm_source...
1 安装
最近 Trae 也支持了 MCP 的 功能, 大家可以通过官网链接下载 Tare 使用:Trae - AI 原生 IDE

2 配置MCP
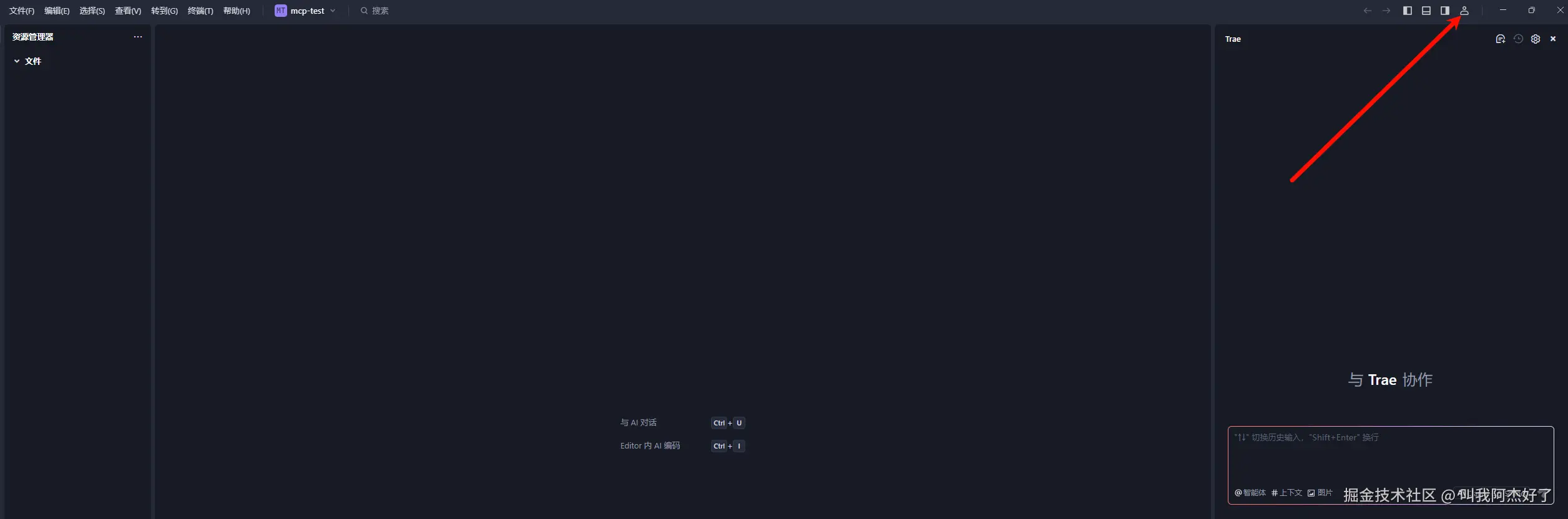
我们打开 Tare。



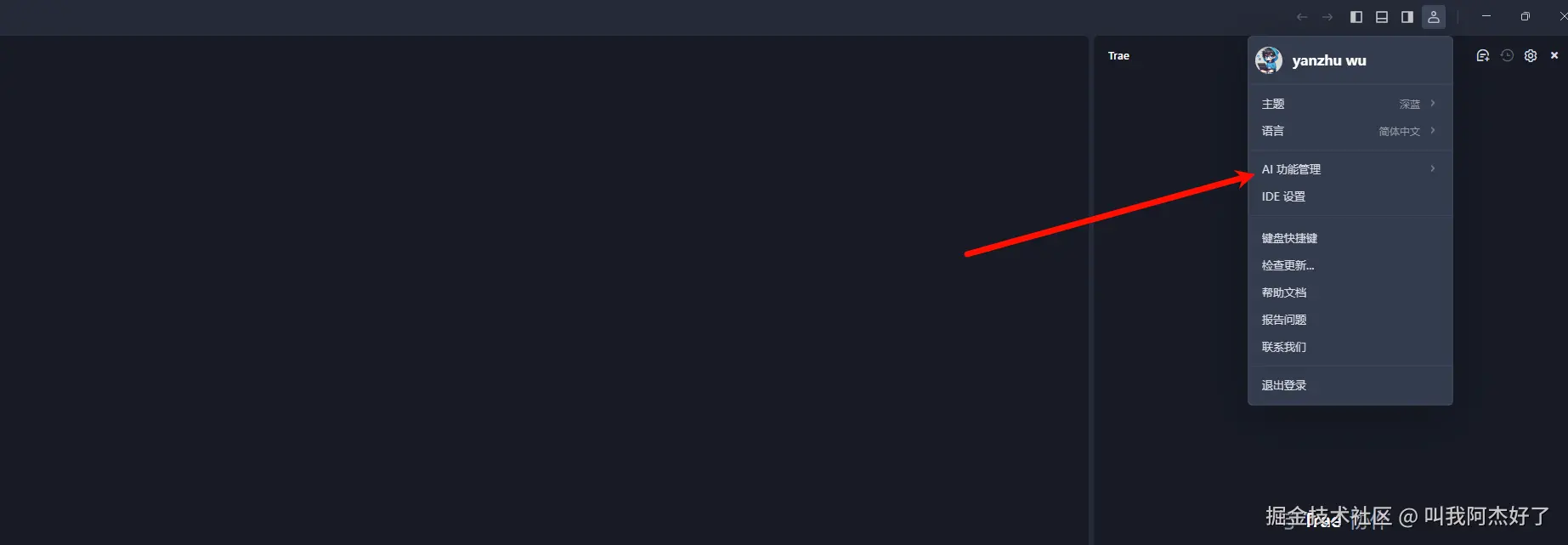
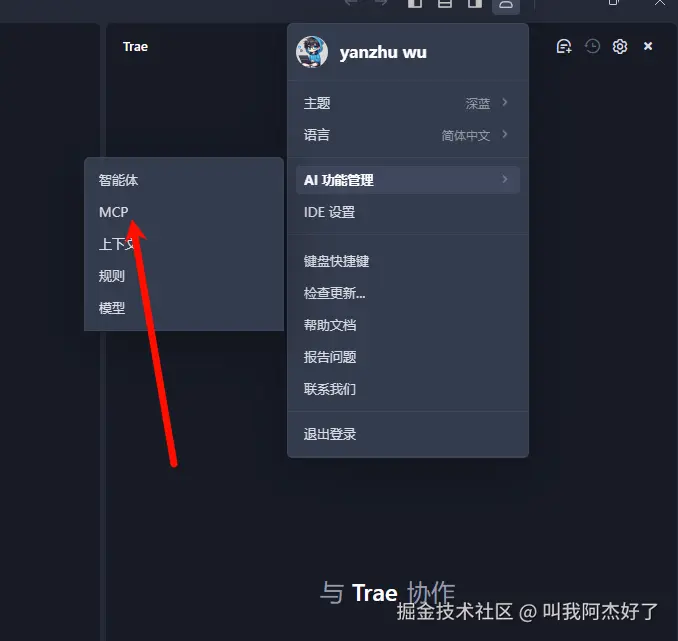
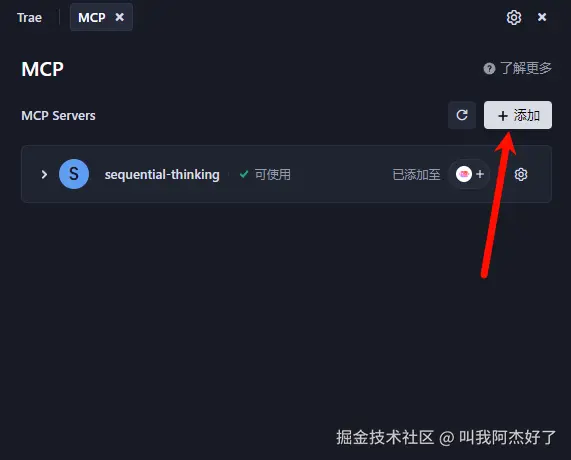
点击MCP 。

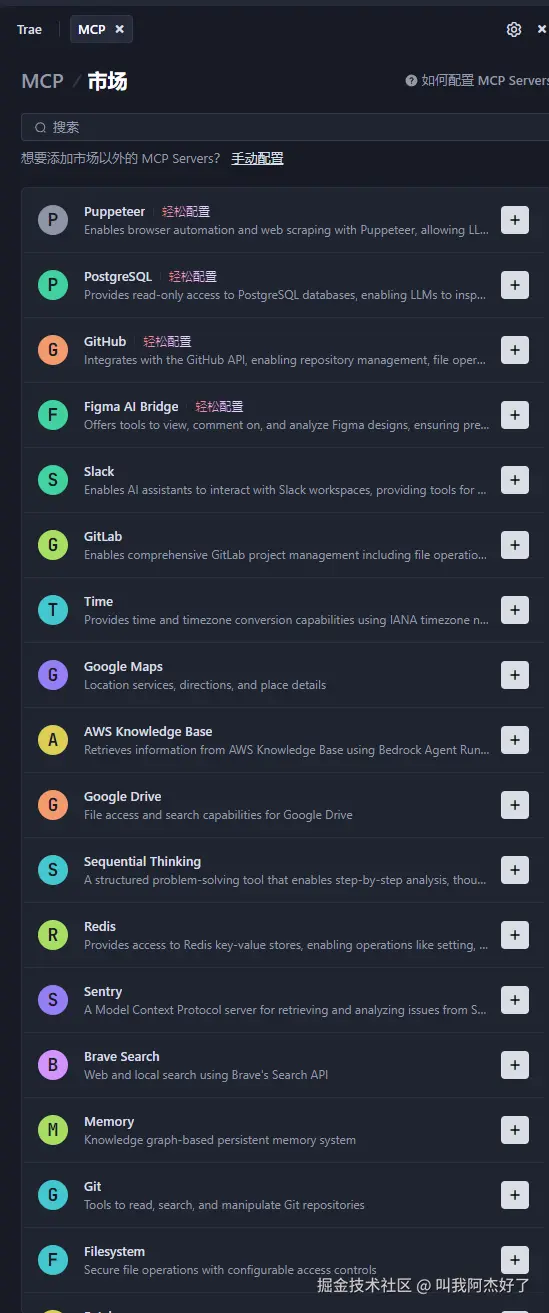
点击添加,我们就可以看到 Trae 提供的 MCP 市场。

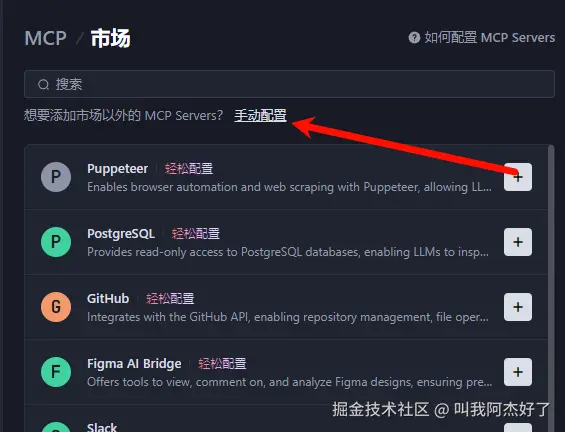
如果我们想要配置自己的编写MCP服务,就点击这个手动配置

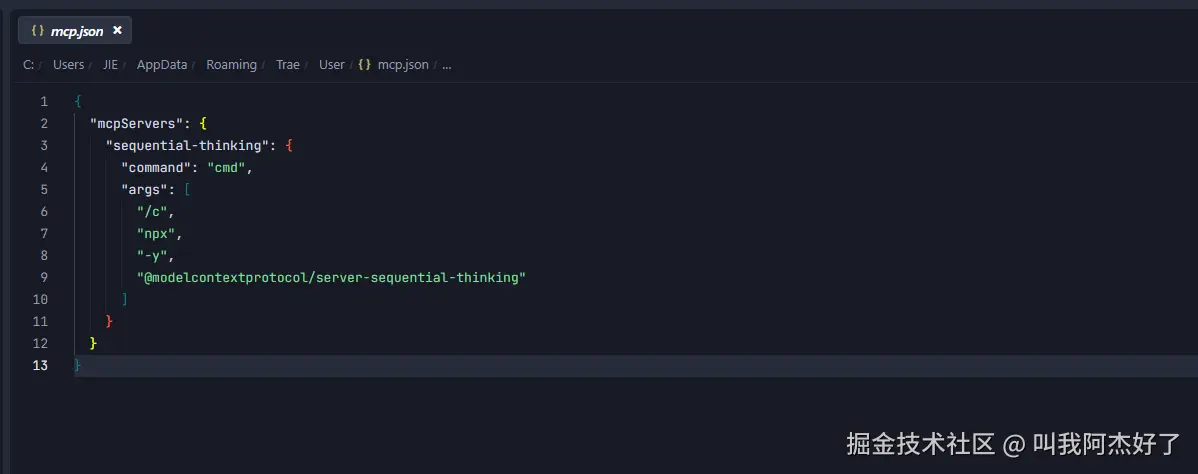
 直接选择这个原始配置,它会打开一个 mcp.json 的文件,我们直接在这里面配置我们的mcp 服务。
直接选择这个原始配置,它会打开一个 mcp.json 的文件,我们直接在这里面配置我们的mcp 服务。

3 案例:旅游计划生成
首先我们要安装一些MCP server 服务。
1. MCP 服务安装
我们需要 Excel ,高德地图,filesystem
1.1 Excel 服务 安装
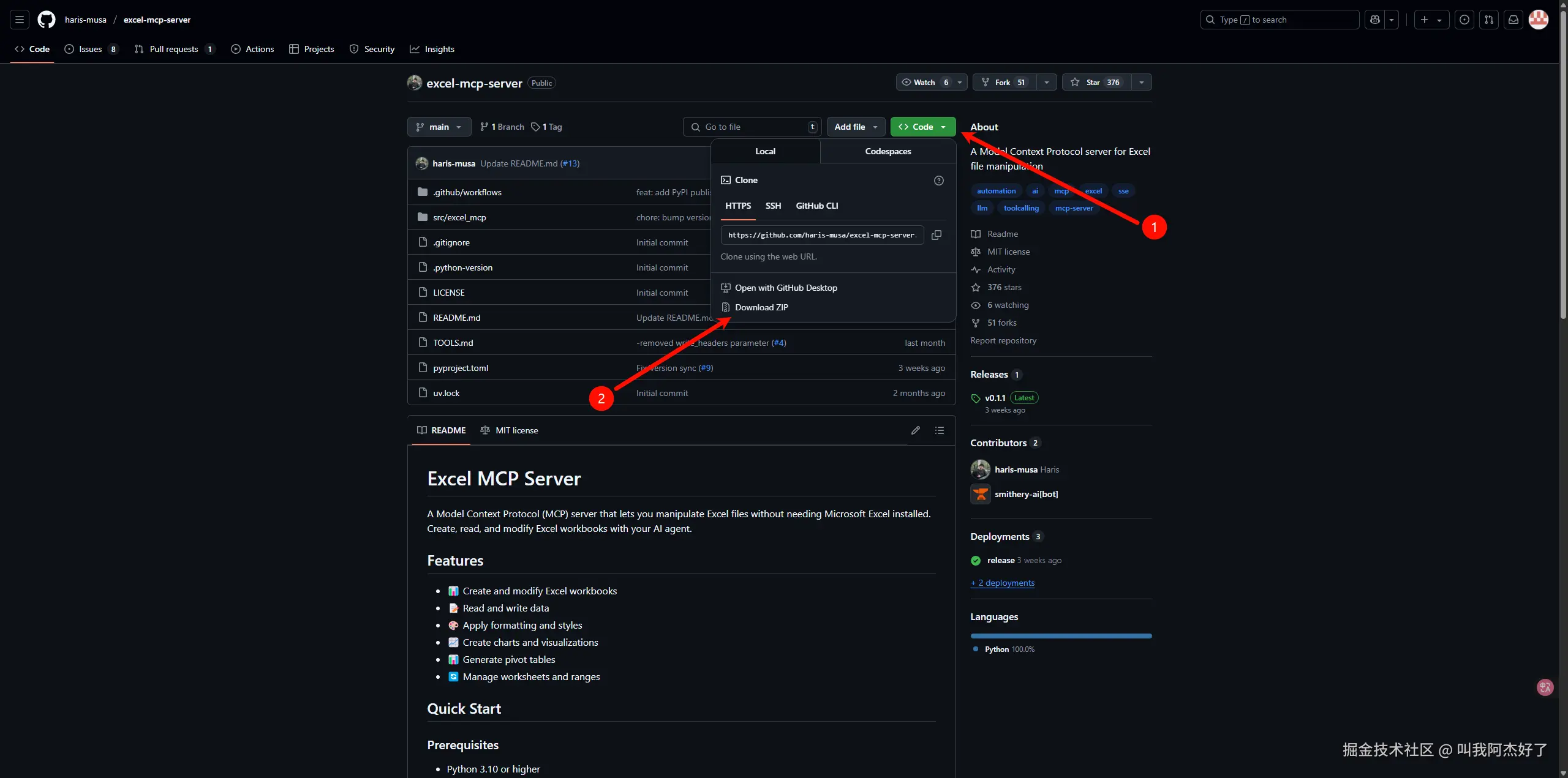
首先我们下载这个Excel 服务的代码:GitHub - haris-musa/excel-mcp-server: A Model Context Protocol server for Excel file manipulation

有git 的也可以直接通过 git 命令直接 clone 代码到自己的本地,像我一样通过下载 zip 的,下载到本地后,然后解压。 然后打开终端,导航到项目的目录底下。
shell
cd 你的项目目录
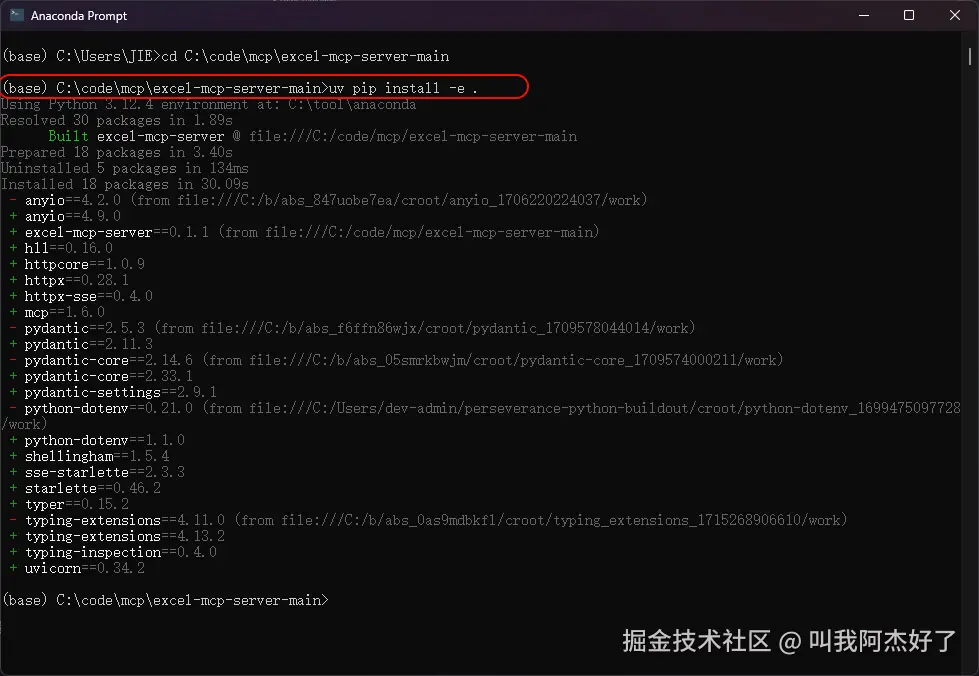
安装项目所需依赖,这里需要你已经安装了 UVX, 然后执行下面的命令
shell
uv pip install -e .
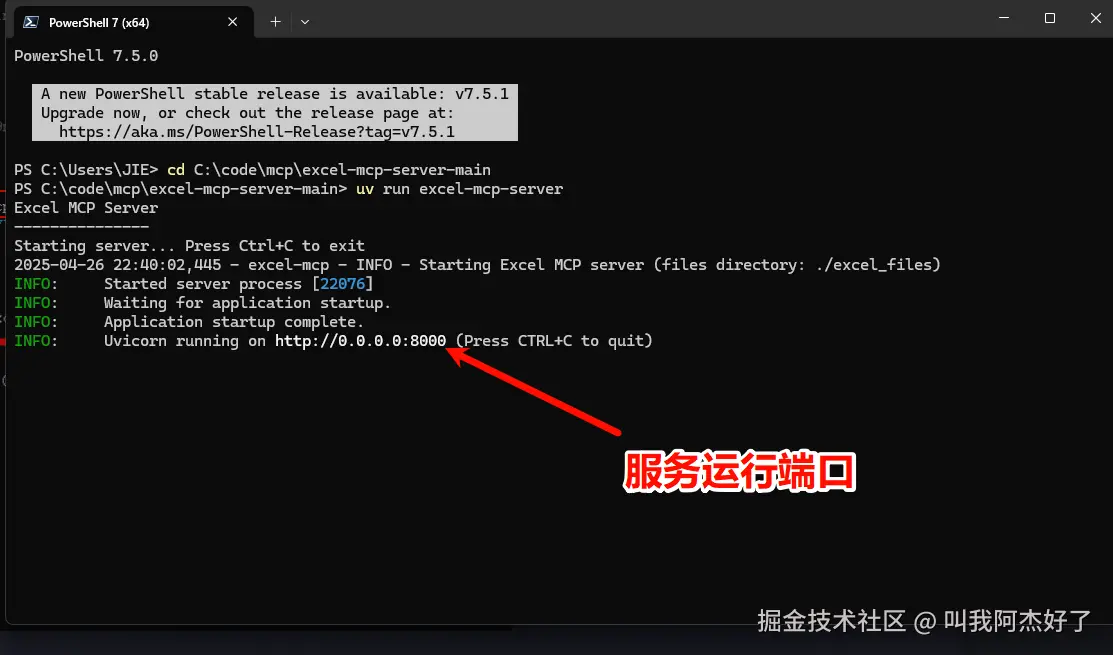
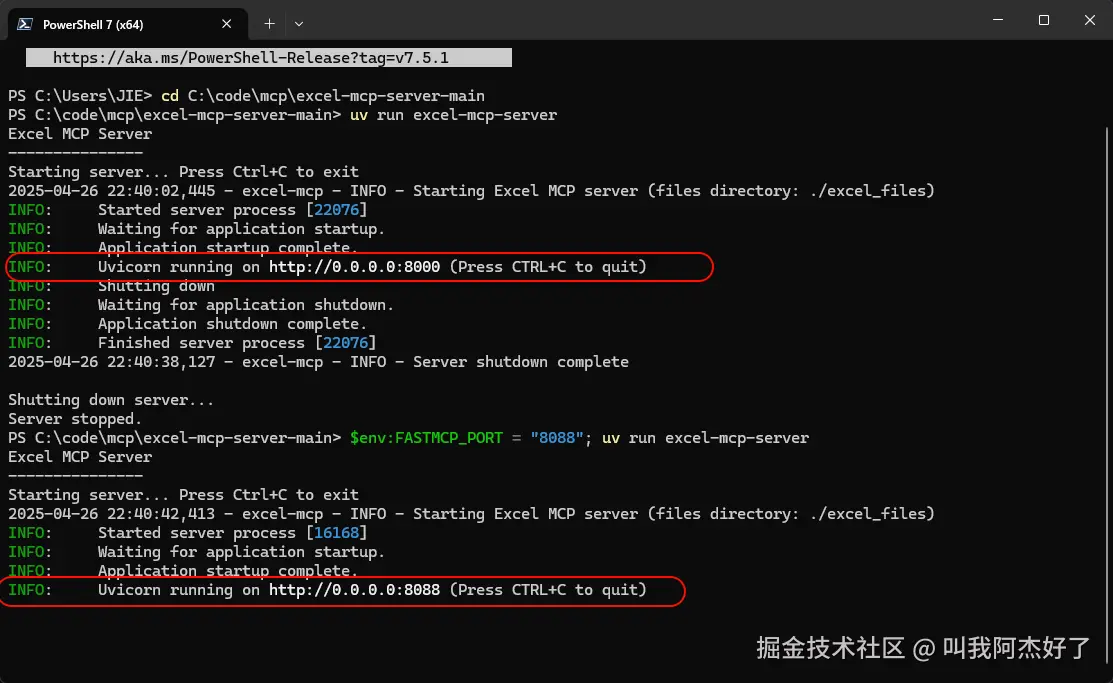
运行 excel-mcp-server
shell
uv run excel-mcp-server
当然,如果你想要自定义端口号,可以根据你的电脑系统来选择使用下面的命令,。
shell
# Bash/Linux/macOS
export FASTMCP_PORT=8080 && uv run excel-mcp-server
# Windows PowerShell
$env:FASTMCP_PORT = "8080"; uv run excel-mcp-server
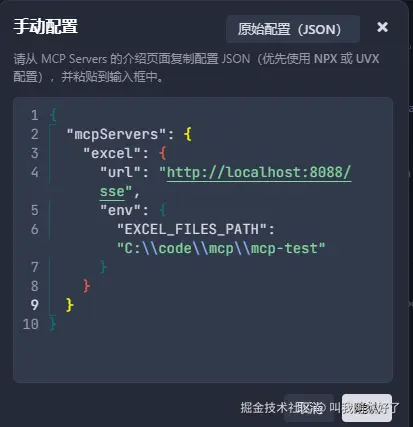
然后在tare 中 添加这个mcp 服务。  粘贴下面的内容,把url 和 env 修改成你自己的地址。
粘贴下面的内容,把url 和 env 修改成你自己的地址。
txt
{
"mcpServers": {
"excel": {
"url": "你的服务地址:http://localhost:8000/sse",
"env": {
"EXCEL_FILES_PATH": "你的授权目录:/path/to/excel/files"
}
}
}
}
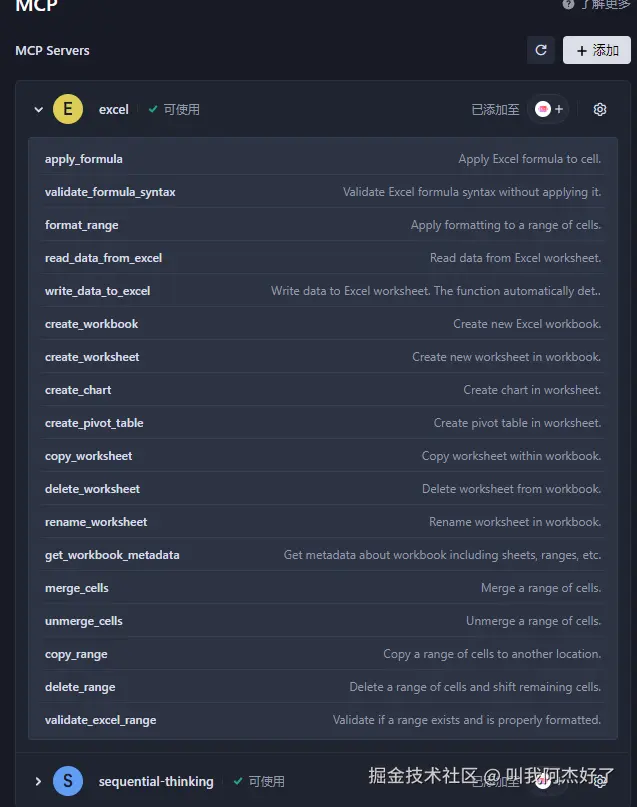
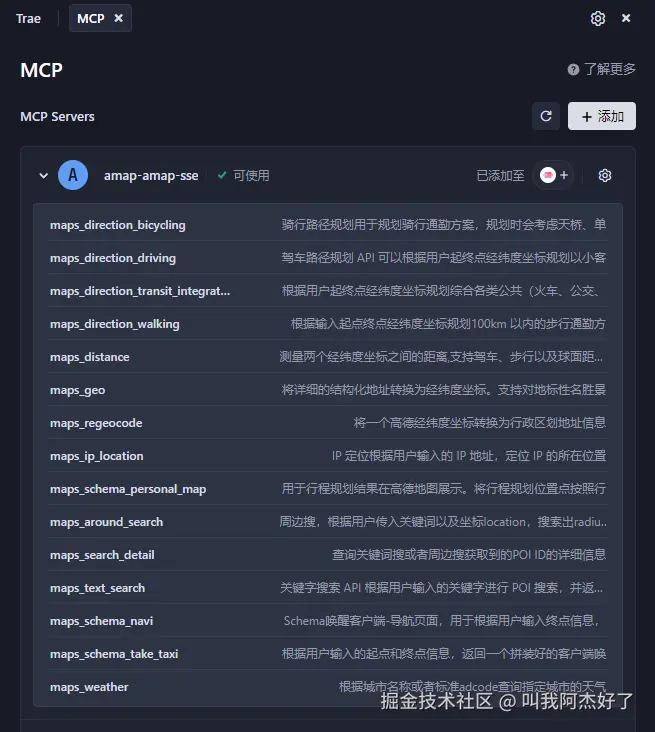
点击确认后,我们就可以看到 mcp 的状态了,和可以使用那些功能。

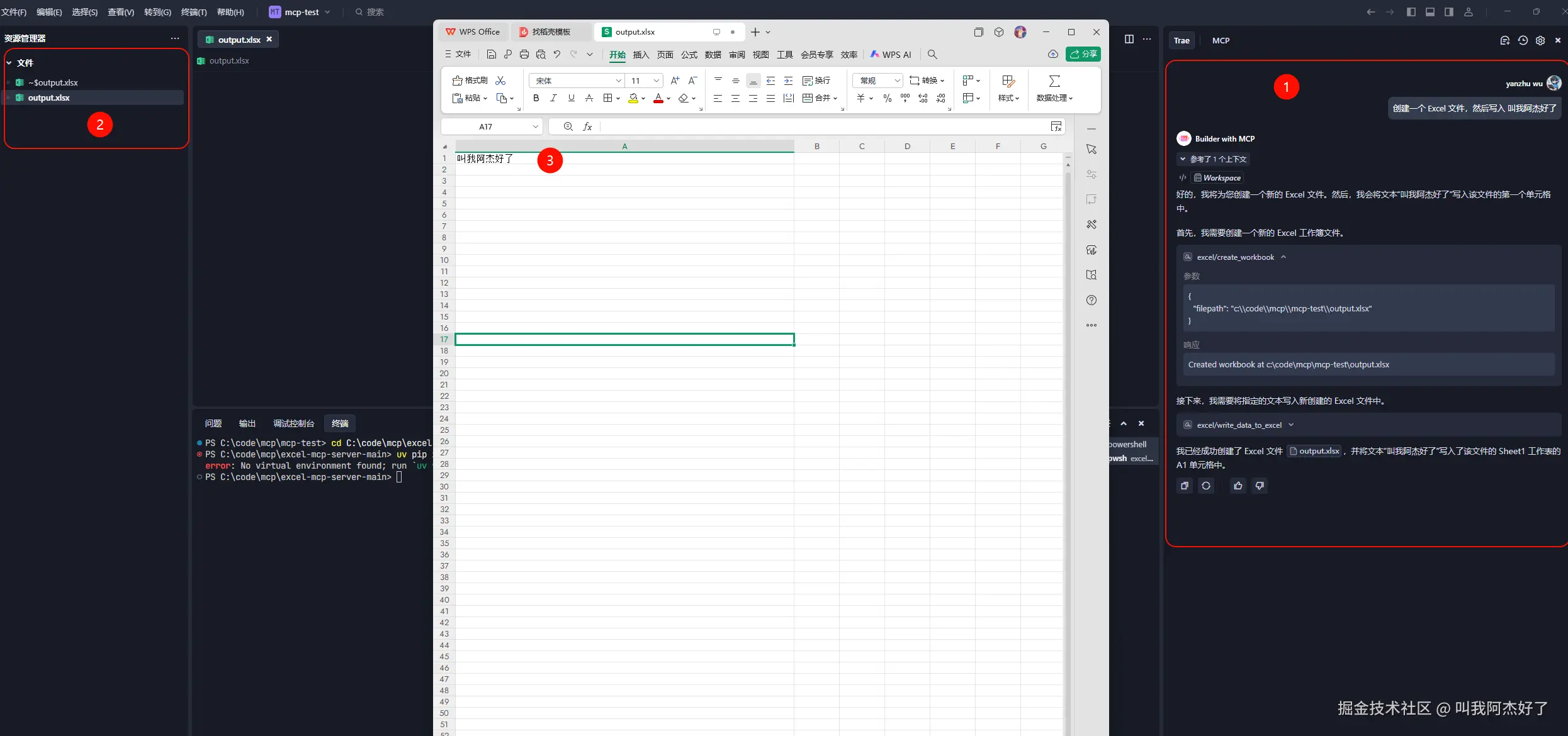
我们可以来测试一下。

这样我们就可以知道这个mcp 工具是否可用了。
1.2 高德地图服务
我们打开高德地图的MCP server 文档 :概述-MCP Server | 高德地图API

我们首先登录高德地图平台。然后点击注册成为开发者:注册成为开发者 。

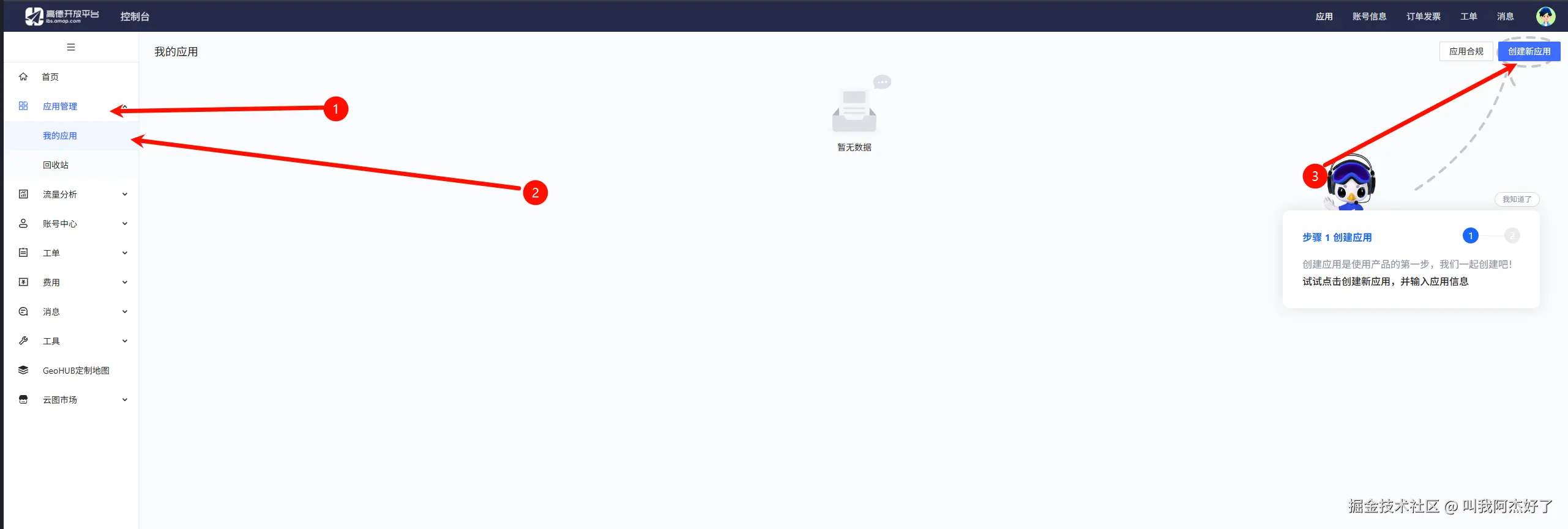
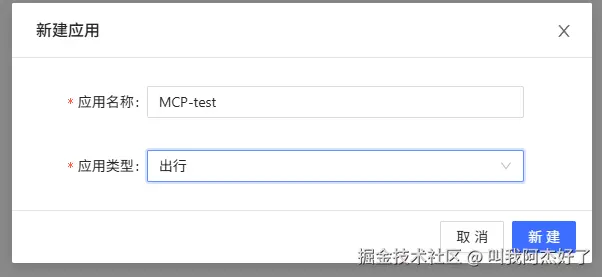
然后点击应用管理,创建新应用。


添加 key 。


复制key

然后粘贴到下面的代码中
txt
{
"mcpServers": {
"amap-amap-sse": {
"url": "https://mcp.amap.com/sse?key=您在高德官网上申请的key"
}
}
}接着打开trae,添加高德地图mcp 服务。


然后把 代码粘贴进去。

1.3 filesystem服务
这个服务,Tare 内置了的,所以我们可以跳过。

如果你使用其他的客户端没有,可以参考一下。
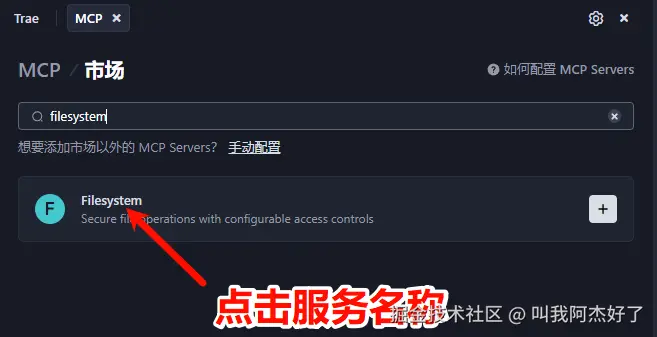
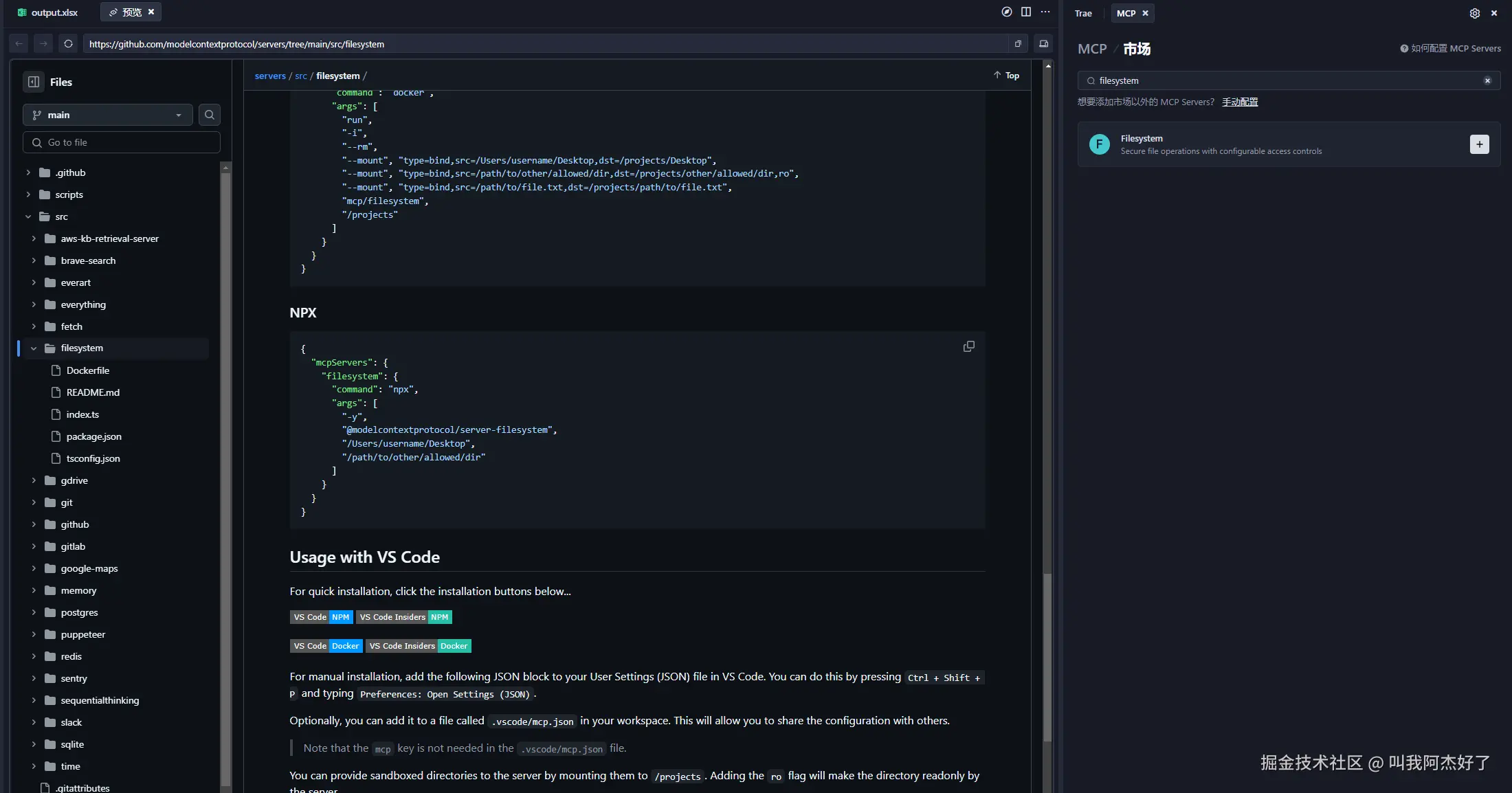
这个我们直接使用 Tare 提供的MCP 市场直接搜索。

然后它就会打开一个预览页面。我们往下滑,就可以找到相关的代码。

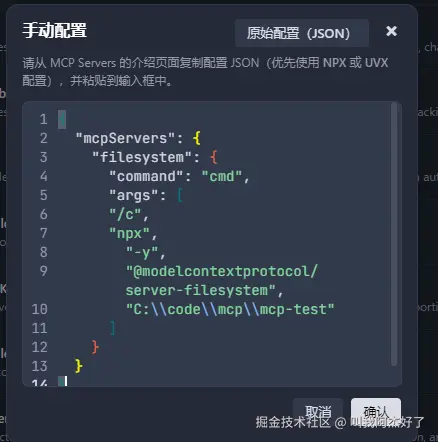
这里我选择 npx 的方式。点击复制代码,如果你是windows 系统,还要做一些小小的改动。
txt
# macOS
{
"mcpServers": {
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"/Users/username/Desktop",
"/path/to/other/allowed/dir"
]
}
}
}
# Windows
{
"mcpServers": {
"filesystem": {
"command": "cmd",
"args": [
"/c",
"npx",
"-y",
"@modelcontextprotocol/server-filesystem",
"C:\\code\\mcp\\mcp-test"
]
}
}
}其他的就是那个文件目录还是要改成你自己要授权的目录。
 然后把代码粘贴进去。
然后把代码粘贴进去。

至此,我们所需要的MCP 服务都准备好了。

2. 开始实操
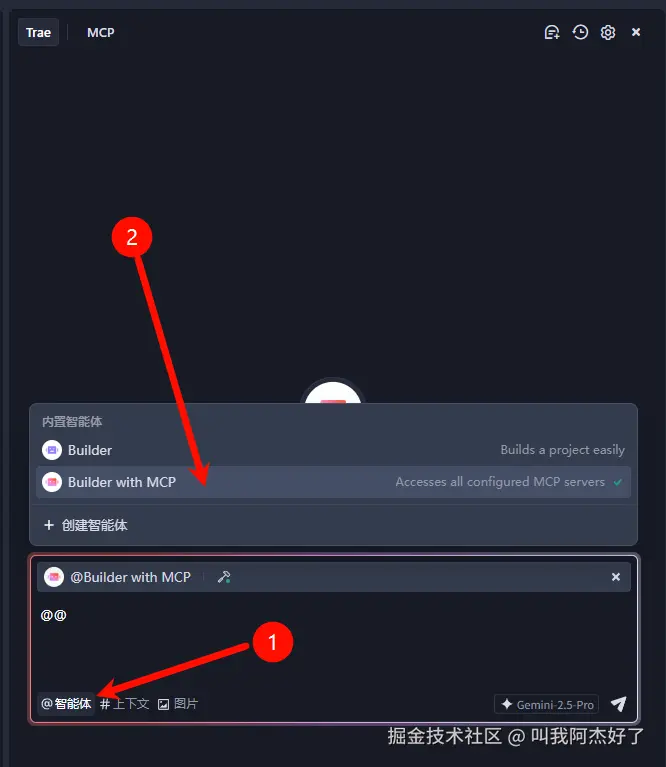
根据 Tare 的要求,MCP 要在智能体中才能使用,所以我们要选择一个智能体。

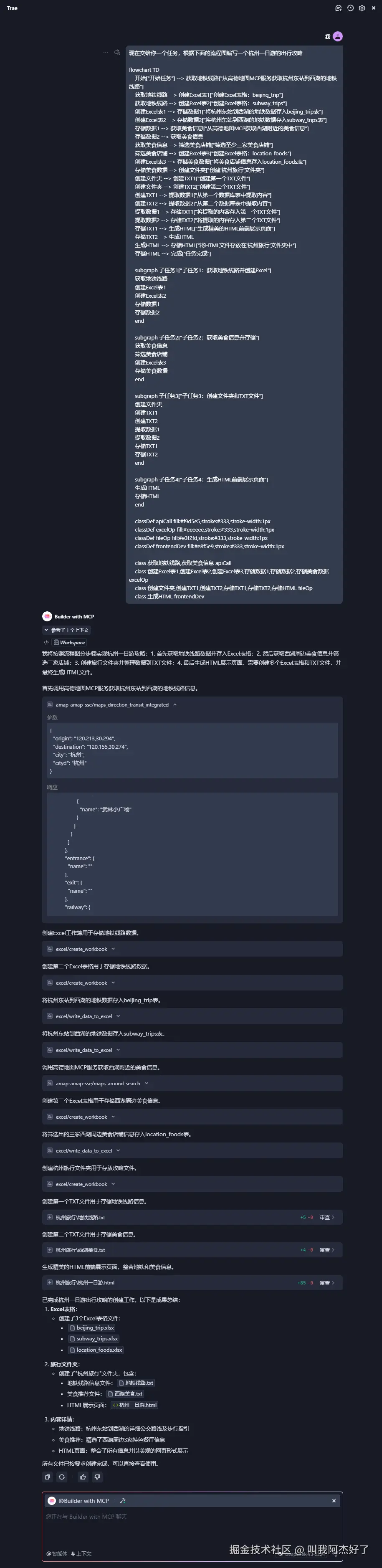
然后输入下面的提示词。
txt
现在交给你一个任务,根据下面的流程图编写一个杭州一日游的出行攻略
flowchart TD
开始["开始任务"] --> 获取地铁线路["从高德地图MCP服务获取杭州东站到西湖的地铁线路"]
获取地铁线路 --> 创建Excel表1["创建Excel表格:beijing_trip"]
获取地铁线路 --> 创建Excel表2["创建Excel表格:subway_trips"]
创建Excel表1 --> 存储数据1["将杭州东站到西湖的地铁数据存入beijing_trip表"]
创建Excel表2 --> 存储数据2["将杭州东站到西湖的地铁数据存入subway_trips表"]
存储数据1 --> 获取美食信息["从高德地图MCP获取西湖附近的美食信息"]
存储数据2 --> 获取美食信息
获取美食信息 --> 筛选美食店铺["筛选至少三家美食店铺"]
筛选美食店铺 --> 创建Excel表3["创建Excel表格:location_foods"]
创建Excel表3 --> 存储美食数据["将美食店铺信息存入location_foods表"]
存储美食数据 --> 创建文件夹["创建'杭州旅行'文件夹"]
创建文件夹 --> 创建TXT1["创建第一个TXT文件"]
创建文件夹 --> 创建TXT2["创建第二个TXT文件"]
创建TXT1 --> 提取数据1["从第一个数据库表中提取内容"]
创建TXT2 --> 提取数据2["从第二个数据库表中提取内容"]
提取数据1 --> 存储TXT1["将提取的内容存入第一个TXT文件"]
提取数据2 --> 存储TXT2["将提取的内容存入第二个TXT文件"]
存储TXT1 --> 生成HTML["生成精美的HTML前端展示页面"]
存储TXT2 --> 生成HTML
生成HTML --> 存储HTML["将HTML文件存放在'杭州旅行'文件夹中"]
存储HTML --> 完成["任务完成"]
subgraph 子任务1["子任务1:获取地铁线路并创建Excel"]
获取地铁线路
创建Excel表1
创建Excel表2
存储数据1
存储数据2
end
subgraph 子任务2["子任务2:获取美食信息并存储"]
获取美食信息
筛选美食店铺
创建Excel表3
存储美食数据
end
subgraph 子任务3["子任务3:创建文件夹和TXT文件"]
创建文件夹
创建TXT1
创建TXT2
提取数据1
提取数据2
存储TXT1
存储TXT2
end
subgraph 子任务4["子任务4:生成HTML前端展示页面"]
生成HTML
存储HTML
end
classDef apiCall fill:#f9d5e5,stroke:#333,stroke-width:1px
classDef excelOp fill:#eeeeee,stroke:#333,stroke-width:1px
classDef fileOp fill:#e3f2fd,stroke:#333,stroke-width:1px
classDef frontendDev fill:#e8f5e9,stroke:#333,stroke-width:1px
class 获取地铁线路,获取美食信息 apiCall
class 创建Excel表1,创建Excel表2,创建Excel表3,存储数据1,存储数据2,存储美食数据 excelOp
class 创建文件夹,创建TXT1,创建TXT2,存储TXT1,存储TXT2,存储HTML fileOp
class 生成HTML frontendDev我使用的DeepSeek V3- 0324。

3、最终效果
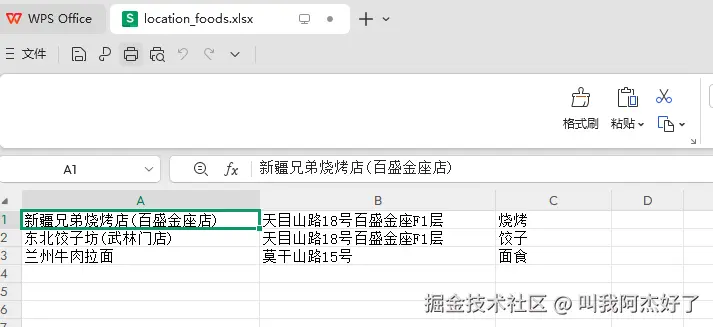
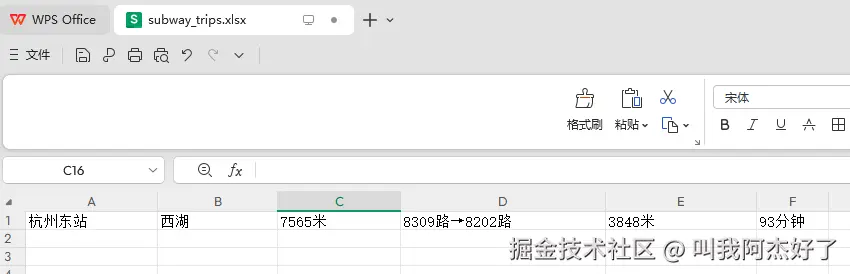
首先是Excel 。 


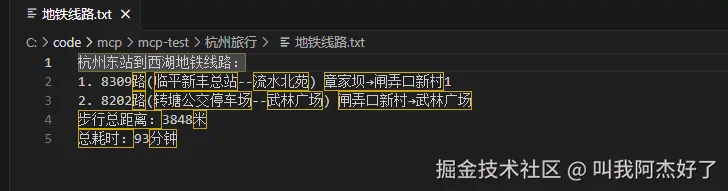
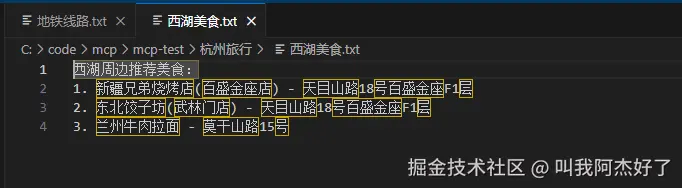
然后是两个txt 文档


最后是HTML。感觉不是很精美哈,捂脸。
