美甲店
目录
[五、🪓 代码实现](#五、🪓 代码实现)
[六、🥇 如何让学习不再盲目](#六、🥇 如何让学习不再盲目)
一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
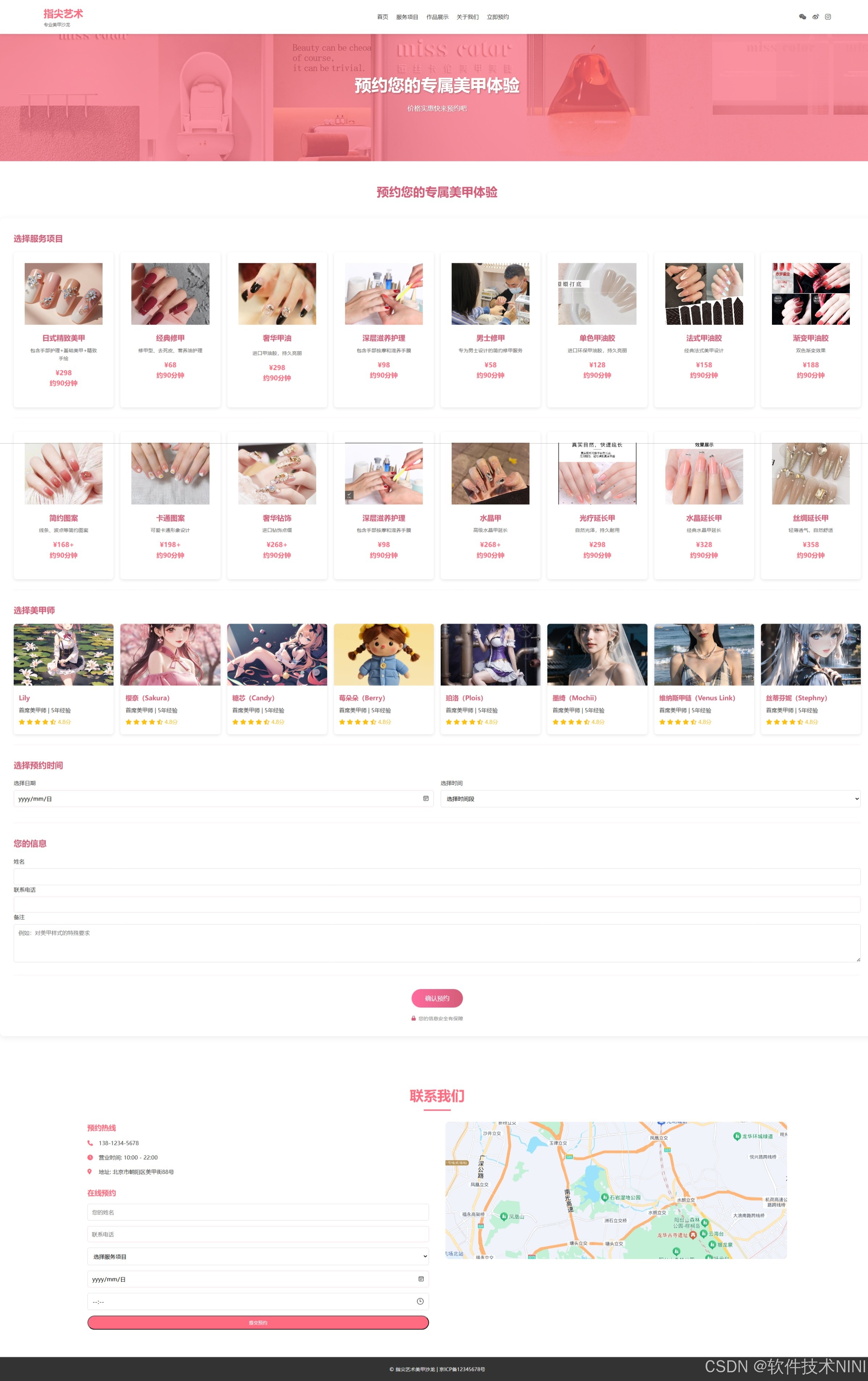
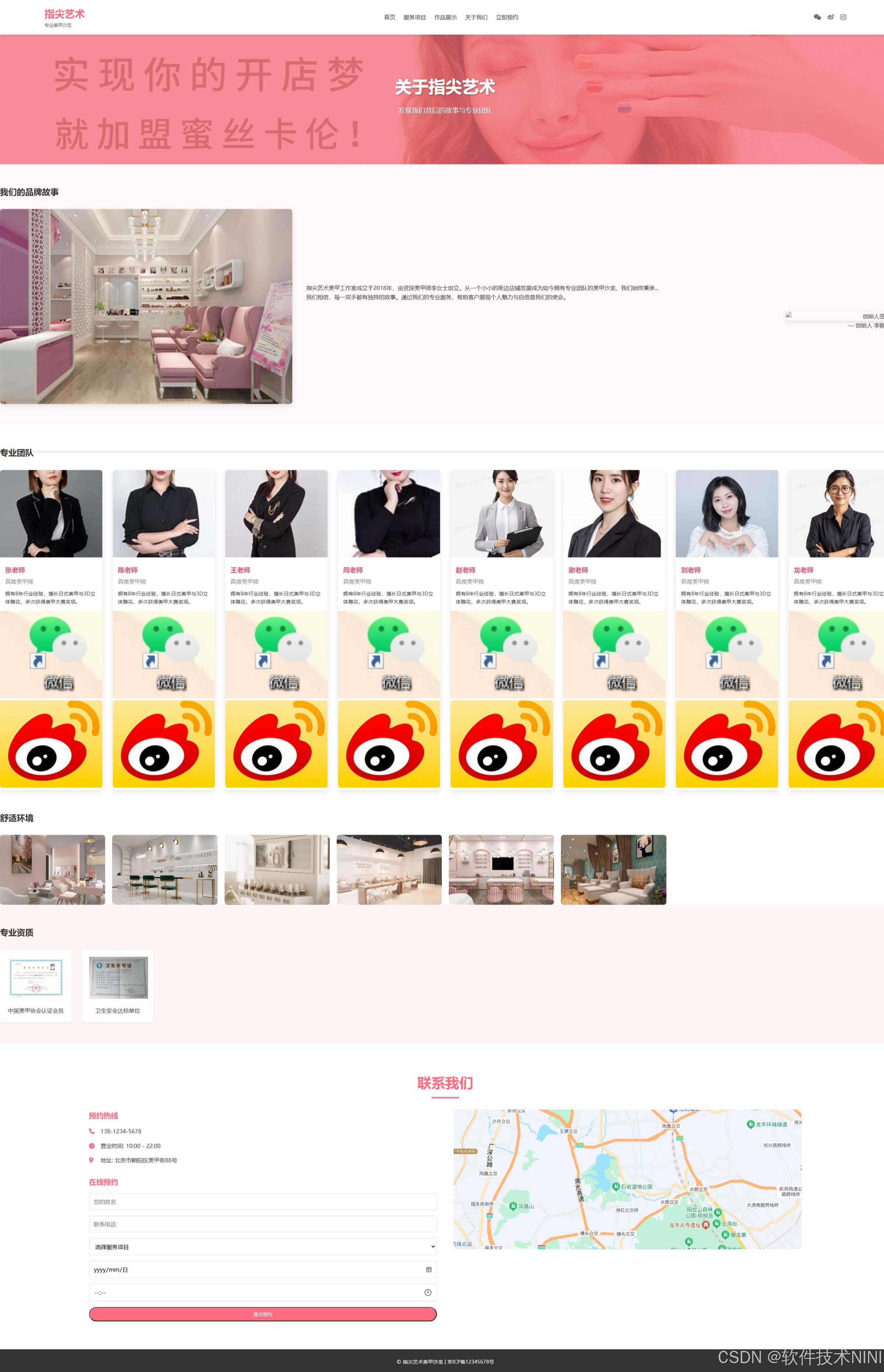
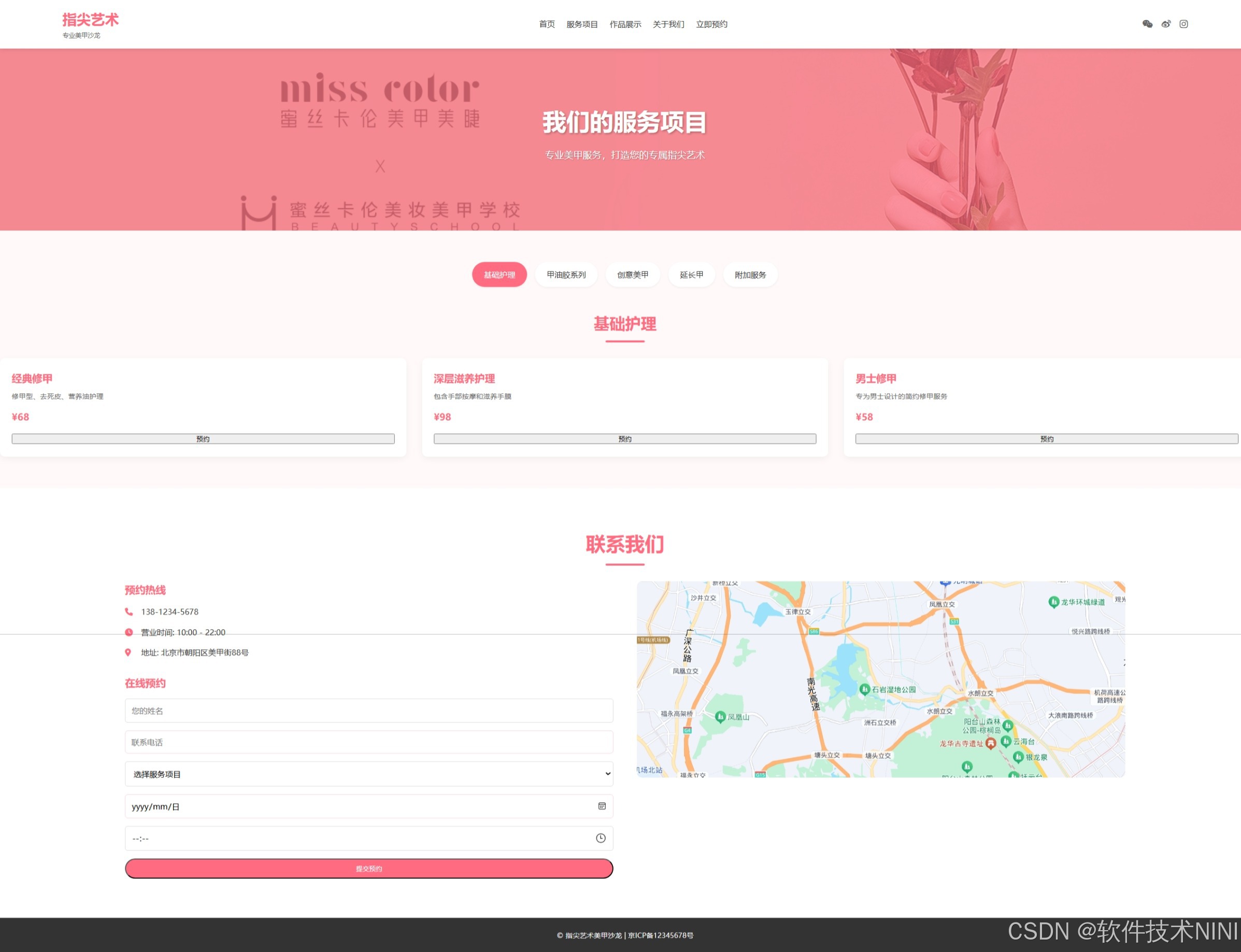
四、🌐网站效果





五、🪓 代码实现
🧱HTML
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>指尖艺术 - 专业美甲沙龙</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<header>
<div class="logo">
<h1>指尖艺术</h1>
<p>专业美甲沙龙</p>
</div>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="services.html">服务项目</a></li>
<li><a href="gallery.html">作品展示</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="ljyy.html">立即预约</a></li>
</ul>
</nav>
<div class="social-icons">
<a href="#"><i class="fab fa-weixin"></i></a>
<a href="#"><i class="fab fa-weibo"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
</div>
</header>
<section class="page-hero" style="background-image: url('http://www.misscolor.net/attachment/slideshow/20240424104834102YWnBg.jpg')">
<h1>预约您的专属美甲体验</h1>
<p>价格实惠快来预约吧</p>
</section>
<!-- 预约表单主体 -->
<section class="appointment-section">
<div class="container">
<h1>预约您的专属美甲体验</h1>
<form class="appointment-form" id="appointmentForm">
<!-- 服务选择 -->
<div class="form-group">
<h2>选择服务项目</h2>
<div class="service-options">
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/日式精致美甲.jpg" alt="日式美甲">
<div class="service-info">
<h3>日式精致美甲</h3>
<p>包含手部护理+基础美甲+精致手绘</p>
<span class="price">¥298</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/经典修甲.jpg" alt="经典修甲">
<div class="service-info">
<h3>经典修甲</h3>
<p>修甲型、去死皮、营养油护理</p>
<span class="price">¥68</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/奢华甲油.jpg" alt="奢华甲油">
<div class="service-info">
<h3>奢华甲油</h3>
<p><p>进口甲油胶,持久亮丽</p></p>
<span class="price">¥298</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/深层滋养护理.jpg" alt="深层滋养护理">
<div class="service-info">
<h3>深层滋养护理</h3>
<p>包含手部按摩和滋养手膜</p>
<span class="price">¥98</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/男士修甲.jpg" alt="男士修甲">
<div class="service-info">
<h3>男士修甲</h3>
<p>专为男士设计的简约修甲服务</p>
<span>¥58</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/单色甲油胶.jpg" alt="单色甲油胶">
<div class="service-info">
<h3>单色甲油胶</h3>
<p>进口环保甲油胶,持久亮丽</p>
<span class="price">¥128</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/法式甲油胶.jpg" alt="法式甲油胶">
<div class="service-info">
<h3>法式甲油胶</h3>
<p>经典法式美甲设计</p>
<span class="price">¥158</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/渐变甲油胶.jpg" alt="渐变甲油胶">
<div class="service-info">
<h3>渐变甲油胶</h3>
<p>双色渐变效果</p>
<span class="price">¥188</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<!-- 更多服务选项... -->
</div>
</div>
<div class="form-group">
<div class="service-options">
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/简约图案.jpg" alt="简约图案">
<div class="service-info">
<h3>简约图案</h3>
<p>线条、波点等简约图案</p>
<span class="price">¥168+</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/卡通图案.jpg" alt="卡通图案">
<div class="service-info">
<h3>卡通图案</h3>
<p>可爱卡通形象设计</p>
<span class="price">¥198+</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/奢华钻饰.jpg" alt="奢华钻饰">
<div class="service-info">
<h3>奢华钻饰</h3>
<p>进口钻饰点缀</p>
<span class="price">¥268+</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/深层滋养护理1.jpg" alt="深层滋养护理">
<div class="service-info">
<h3>深层滋养护理</h3>
<p>包含手部按摩和滋养手膜</p>
<span class="price">¥98</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/水晶甲.jpg" alt="水晶甲">
<div class="service-info">
<h3>水晶甲</h3>
<p>高级水晶甲延长</p>
<span>¥268+</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/光疗延长甲.jpg" alt="光疗延长甲">
<div class="service-info">
<h3>光疗延长甲</h3>
<p>自然光泽,持久耐用</p>
<span class="price">¥298</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/水晶延长甲.jpg" alt="水晶延长甲">
<div class="service-info">
<h3>水晶延长甲</h3>
<p>经典水晶甲延长</p>
<span class="price">¥328</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<div class="service-card">
<input type="radio" id="service1" name="service" value="japanese" required>
<label for="service1">
<img src="images/丝绸延长甲.jpg" alt="丝绸延长甲">
<div class="service-info">
<h3>丝绸延长甲</h3>
<p>轻薄透气,自然舒适</p>
<span class="price">¥358</span>
<span class="duration">约90分钟</span>
</div>
</label>
</div>
<!-- 更多服务选项... -->
</div>
</div>
<!-- 美甲师选择 -->
<div class="form-group">
<h2>选择美甲师</h2>
<div class="staff-options">
<div class="staff-card">
<input type="radio" id="staff1" name="staff" value="lily" required>
<label for="staff1">
<img src="images/staff1.jpg" alt="美甲师Lily">
<div class="staff-info">
<h3>Lily</h3>
<p>首席美甲师 | 5年经验</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>4.8分</span>
</div>
</div>
</label>
</div>
<div class="staff-card">
<input type="radio" id="staff1" name="staff" value="lily" required>
<label for="staff1">
<img src="images/樱奈(Sakura).jpg" alt="美甲师Lily">
<div class="staff-info">
<h3>樱奈(Sakura)</h3>
<p>首席美甲师 | 5年经验</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>4.8分</span>
</div>
</div>
</label>
</div>
<div class="staff-card">
<input type="radio" id="staff1" name="staff" value="lily" required>
<label for="staff1">
<img src="images/糖芯(Candy).jpg" alt="美甲师Lily">
<div class="staff-info">
<h3>糖芯(Candy)</h3>
<p>首席美甲师 | 5年经验</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>4.8分</span>
</div>
</div>
</label>
</div>
<div class="staff-card">
<input type="radio" id="staff1" name="staff" value="lily" required>
<label for="staff1">
<img src="images/莓朵朵(Berry).jpg" alt="美甲师Lily">
<div class="staff-info">
<h3>莓朵朵(Berry)</h3>
<p>首席美甲师 | 5年经验</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>4.8分</span>
</div>
</div>
</label>
</div>
<div class="staff-card">
<input type="radio" id="staff1" name="staff" value="lily" required>
<label for="staff1">
<img src="images/珀洛(Plois).jpg" alt="美甲师Lily">
<div class="staff-info">
<h3>珀洛(Plois)</h3>
<p>首席美甲师 | 5年经验</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>4.8分</span>
</div>
</div>
</label>
</div>
<div class="staff-card">
<input type="radio" id="staff1" name="staff" value="lily" required>
<label for="staff1">
<img src="images/墨绮(Mochii).jpg" alt="美甲师Lily">
<div class="staff-info">
<h3>墨绮(Mochii)</h3>
<p>首席美甲师 | 5年经验</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>4.8分</span>
</div>
</div>
</label>
</div>
<div class="staff-card">
<input type="radio" id="staff1" name="staff" value="lily" required>
<label for="staff1">
<img src="images/维纳斯甲链(Venus.jpg" alt="美甲师Lily">
<div class="staff-info">
<h3>维纳斯甲链(Venus Link)</h3>
<p>首席美甲师 | 5年经验</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>4.8分</span>
</div>
</div>
</label>
</div>
<div class="staff-card">
<input type="radio" id="staff1" name="staff" value="lily" required>
<label for="staff1">
<img src="images/丝蒂芬妮(Stephny).png" alt="美甲师Lily">
<div class="staff-info">
<h3>丝蒂芬妮(Stephny)</h3>
<p>首席美甲师 | 5年经验</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>4.8分</span>
</div>
</div>
</label>
</div>
<!-- 更多美甲师选项... -->
</div>
</div>
<!-- 日期时间选择 -->
<div class="form-group">
<h2>选择预约时间</h2>
<div class="date-time-picker">
<div class="date-picker">
<label for="appointmentDate">选择日期</label>
<input type="date" id="appointmentDate" name="date" min="2025-04-26" required>
</div>
<div class="time-picker">
<label for="appointmentTime">选择时间</label>
<select id="appointmentTime" name="time" required>
<option value="" disabled selected>选择时间段</option>
<option value="10:00">10:00 - 11:30</option>
<option value="12:00">12:00 - 13:30</option>
<!-- 更多时间段... -->
</select>
</div>
</div>
</div>
<!-- 个人信息 -->
<div class="form-group">
<h2>您的信息</h2>
<div class="personal-info">
<div class="input-group">
<label for="name">姓名</label>
<input type="text" id="name" name="name" required>
</div>
<div class="input-group">
<label for="phone">联系电话</label>
<input type="tel" id="phone" name="phone" required>
</div>
<div class="input-group">
<label for="notes">备注</label>
<textarea id="notes" name="notes" rows="4" placeholder="例如:对美甲样式的特殊要求"></textarea>
</div>
</div>
</div>
<!-- 提交按钮 -->
<div class="form-submit">
<button type="submit" class="btn-submit">确认预约</button>
<div class="security-note">
<i class="fas fa-lock"></i>
<p>您的信息安全有保障</p>
</div>
</div>
</form>
</div>
</section>
<section class="contact" id="contact">
<h2 class="section-title">联系我们</h2>
<div class="contact-container">
<div class="contact-info">
<h3>预约热线</h3>
<p><i class="fas fa-phone"></i> 138-1234-5678</p>
<p><i class="fas fa-clock"></i> 营业时间: 10:00 - 22:00</p>
<p><i class="fas fa-map-marker-alt"></i> 地址: 北京市朝阳区美甲街88号</p>
<div class="online-booking">
<h3>在线预约</h3>
<form>
<input type="text" placeholder="您的姓名">
<input type="tel" placeholder="联系电话">
<select>
<option>选择服务项目</option>
<option>基础护理</option>
<option>奢华甲油</option>
<option>创意彩绘</option>
<option>水晶甲</option>
</select>
<input type="date">
<input type="time">
<button type="submit" class="btn">提交预约</button>
</form>
</div>
</div>
<div class="map">
<!-- 这里可以嵌入地图 -->
<div class="map-placeholder">
<img src="images/dt.jpg" alt="" >
<p>地图位置</p>
</div>
</div>
</div>
</section>
<footer>
<p>© 指尖艺术美甲沙龙 | 京ICP备12345678号</p>
</footer>
</body>
</html>六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 "👍点赞" "✍️评论" "💙收藏" 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦