我正在参加Trae「超级体验官」创意实践征文,本文所使用的 Trae 免费下载链接:www.trae.com.cn/?utm_source...
一. 前言
上次简单体验了一把才发布的 Trae ,上一次尝试用 AI 做了一个小工具 ,有好有坏 ,但是整体效果一般。
但是 Trae 确实是在不断迭代的 , 感觉到应该是听取了很多的建议 ,这一次再来尝试一下 ,更新后的 Trae 是否能快速帮我完成项目的搭建和开发流程。
二. 新功能整理
本次大更新后 ,Trae 多了一些重点的功能 :
AI Agent (智能体) :能够处理更复杂的业务需求
AI Agent 扩展了传统的 AI 工具用法 ,在任务复杂度 , 自主性和灵活性等方面都有极大的提升。
举个例子 ,常规 AI 的功能类似于 "高级百科搜索" ,而智能体的定位是 :"智能助理" 。 Agent 可以实现类似于写代码 ,发邮件 ,API 调用 等更加复杂的功能 ,提高生产力。
智能体一般体现在四大优势 : 规划 + 记忆 + 工具调用 + 行动。
- 规划 = 拆分任务+流转把控+动态决策+推理链路
- 行动 = 选择并执行外部操作+反馈评估+实时修正+直至任务闭环
- PS : 说的很玄乎 ,使用上是这样体现的 :

MCP : 提供外部统一扩展 ,可以通过 MCP 调用外部工具的现有功能
为了方便理解 ,先简单的阐述一下 MCP 的作用 :
MCP(Model Context Protocol)就是给AI模型提供的"万能适配器"(类似USB-C接口),让AI模型和各种各样的外部工具、数据库、文件系统等用同一种"语言"交流
Tare 可以在应用市场中直接添加 ,或者连接特定智能体 ,现在主要有这些 :
- Puppeteer/Browserbase:浏览器自动化操作、网页抓取
- PostgreSQL / SQLite / MySQL: 数据库交互
- Figma : 连接图像界面
- GitLab / Git : 读取 Git 文件
类似的工具还有很多 ,这里就不赘述了。 除了使用现成的应用 ,还可以自己创建 MCP Server ,作为远端工具提供支持。
上下文 : 能够更好的理解业务和上下文的关系


- 通过这种圈定上下文的方式 ,内容可以更加准确
三. 功能的具体体验
3.1 体验一 : 代码理解和生成的能力
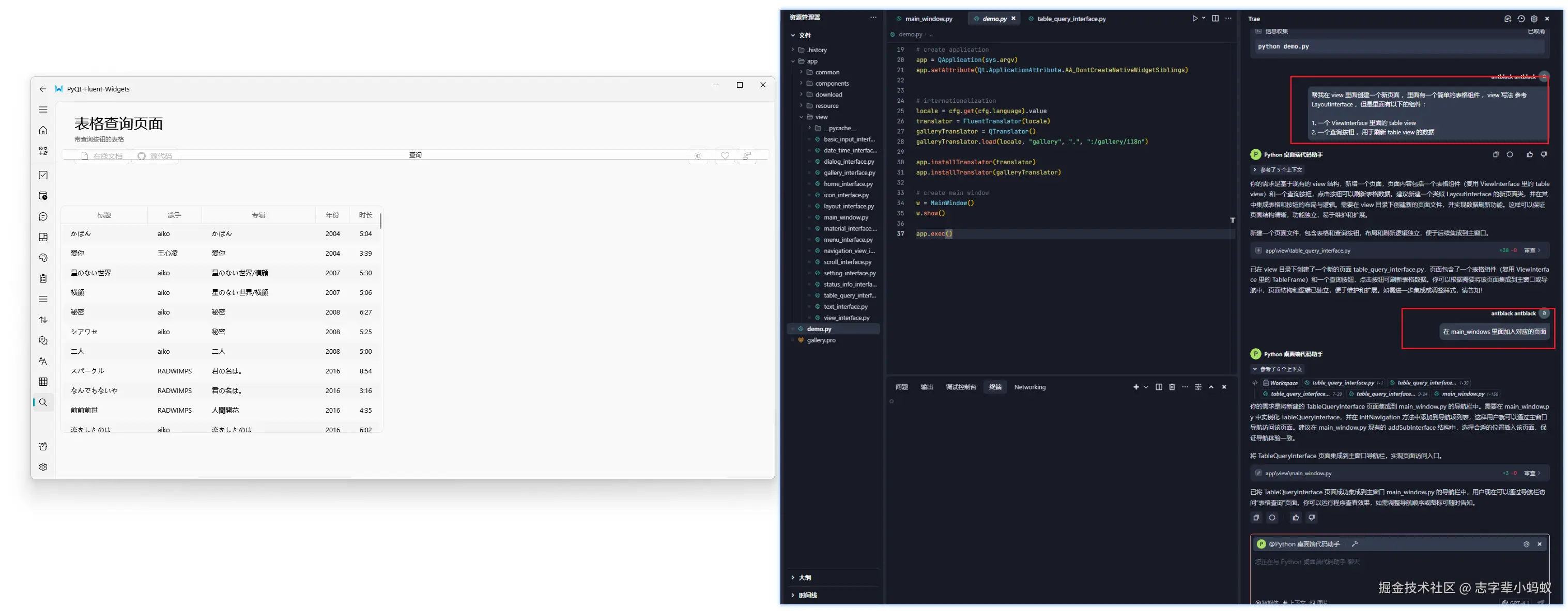
- 问题一 : 让它参考一个页面 ,去生成相关的页面 ,提供了页面的元素
- 问题二 : 让他补充了页面的关联关系 ,让侧边栏加入新页面

- 阶段总结 :
单看效果 ,页面要的元素都有了 ,但是没有去思考最终的布局效果 。 不过这个能理解 ,毕竟是基于一个成熟的开源脚手架 ,逻辑还是很复杂的 ,指望全部理解 ,那还是困难了一点
3.2 体验二 : 开源代码的整合能力
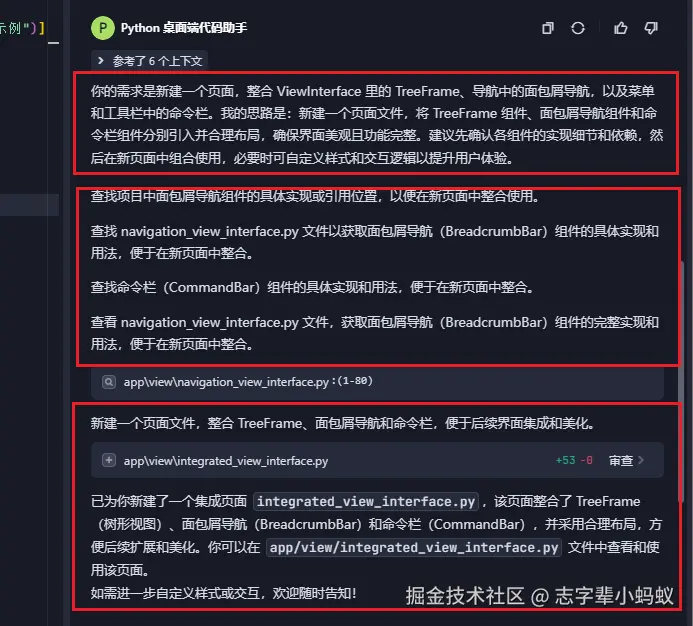
提问 : 开源项目元素整合
java
给我准备一个新页面 ,里面需要整合 以下页面的元素 :
1. 视图 ViewInterface 里面的 TreeFrame
2. 导航里面的 面包学
3. 菜单和工具栏 里面的 命令栏 @Workspace
总结 :
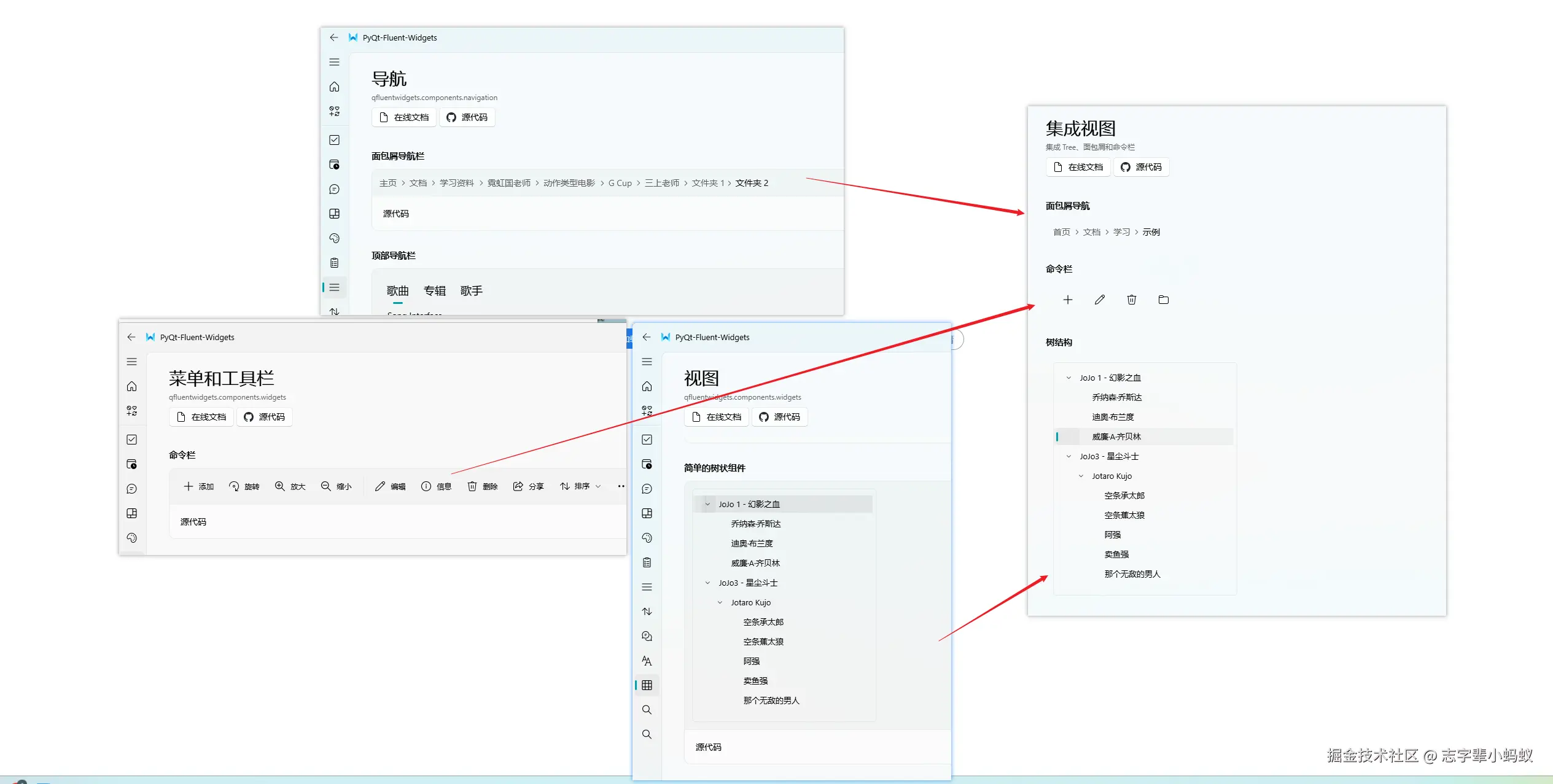
- 整体效果还是可以接受了 ,我需要的3个元素都准确找到了 ,也成功的加入到了新页面中
- 格式上没有太大的问题 (有一部分原因是开源框架隔离做的很好 ,没有格式打架)
代码效果 :
- 主要的元素都精准识别到了
python
# coding:utf-8
from PyQt6.QtCore import Qt
from PyQt6.QtWidgets import QVBoxLayout, QWidget
from qfluentwidgets import BreadcrumbBar, CommandBar, Action, FluentIcon
from .gallery_interface import GalleryInterface
from .view_interface import TreeFrame
from ..common.translator import Translator
class IntegratedViewInterface(GalleryInterface):
""" 集成视图界面,包含 TreeFrame、面包屑导航和命令栏 """
def __init__(self, parent=None):
t = Translator()
super().__init__(
title=t.tr('集成视图'),
subtitle="集成 Tree、面包屑和命令栏",
parent=parent
)
self.setObjectName('integratedViewInterface')
# 主容器
mainWidget = QWidget(self)
mainLayout = QVBoxLayout(mainWidget)
mainLayout.setContentsMargins(24, 24, 24, 24)
mainLayout.setSpacing(18)
# 1. 面包屑导航 SimpleCard
breadcrumb = BreadcrumbBar(self)
items = [self.tr("首页"), self.tr("文档"), self.tr("学习"), self.tr("示例")]
for i in items:
breadcrumb.addItem(i, i)
self.addSimpleCard(self.tr("面包屑导航"), breadcrumb)
# 2. 命令栏 SimpleCard
commandBar = CommandBar(self)
commandBar.addActions([
Action(FluentIcon.ADD, self.tr('添加')),
Action(FluentIcon.EDIT, self.tr('编辑')),
Action(FluentIcon.DELETE, self.tr('删除')),
Action(FluentIcon.FOLDER, self.tr('刷新'))
])
self.addSimpleCard(self.tr("命令栏"), commandBar)
# 3. TreeFrame SimpleCard
treeFrame = TreeFrame(self)
self.addSimpleCard(self.tr("树结构"), treeFrame)
# 示例卡片
self.addExampleCard(
title=self.tr('集成视图示例'),
widget=mainWidget,
sourcePath='',
stretch=1
)四. 使用感受
4.1 关于智能体 :
智能体在代码开发中还是很有作用的 ,他会把任务拆分成一个个更细的场景 ,从而让处理的结果更加精准。
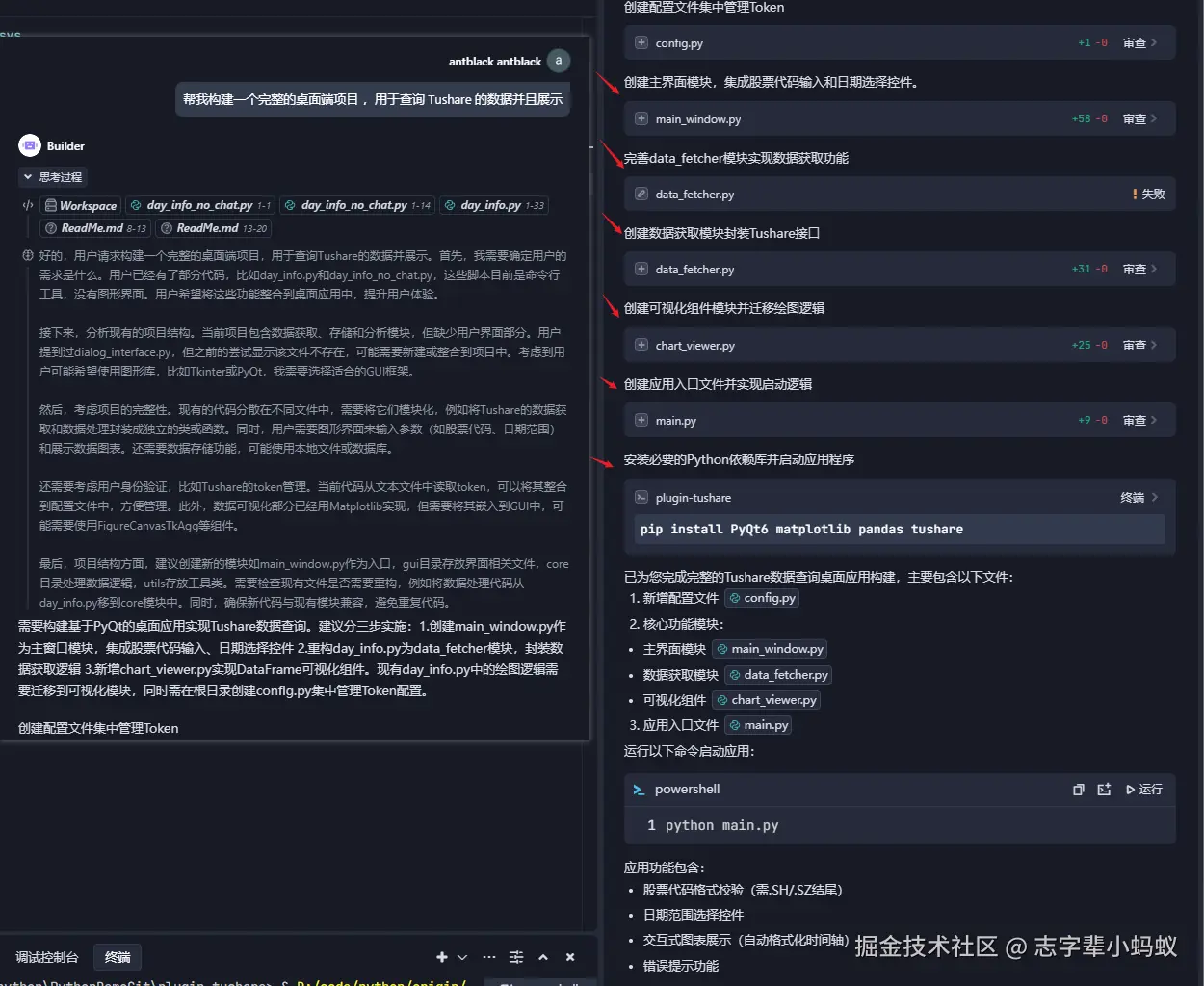
- 一句话生成的桌面有用 ,提供了将近6个文件 ,以及额外的处理


4.2 关于 MCP :
现阶段的 MCP 还是偏向于工具 ,没有直接为代码提供能力 ,常见的比如帮你提交下代码 ,查个数据什么的 。 总体来说能协助开发的还是太少了 ,个人感觉有点鸡肋。
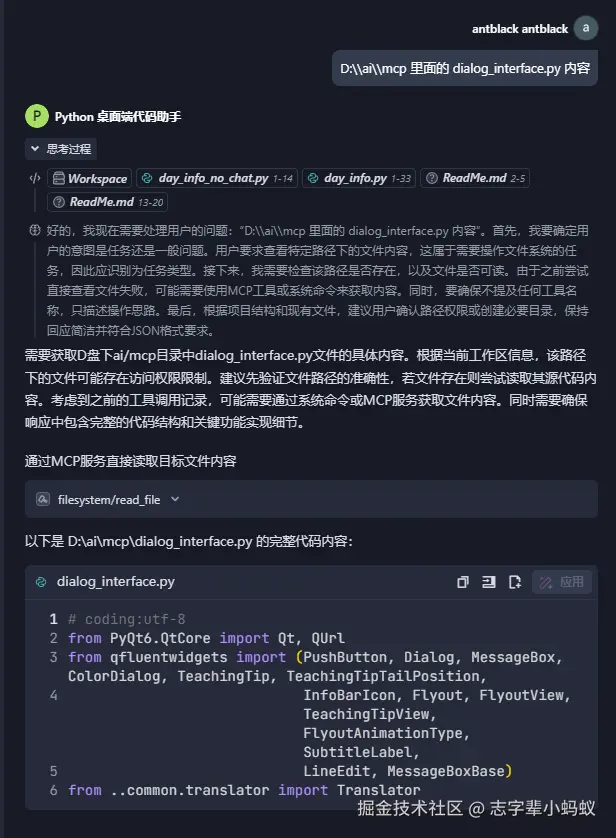
但是有一些 MCP 还是有点作用的 ,比如 Brave search MCP 可以进行联网搜索, github 可以连接代码库 ,filesystem 等
等后续功能更丰富了 ,应该有更好的使用场景。
python
// S1 : 安装 filesystem MCP Server 到本地
npm install -g @modelcontextprotocol/server-filesystem
// S2 : 启动 ,并且设置本地文件路径
npx -y @modelcontextprotocol/server-filesystem D:\ai\mcp
// S3 : Trae 配置 MCP (ZH这里)
{
"mcpServers": {
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"D:\\ai\\mcp"
]
}
}
}
// S3 : 使用一下

总结
- 和上一次体验后 ,体验感有不少提升 ,至少不会让大家骂骂咧咧了 (GPT4.1 体验哦)
- 新功能最有用的是上下文的管控 ,感觉到范围更精准了 ,不会内容漂移
- 其他的功能 ,MCP 个人没找到好用的场景 ,对于开发没太大的提升 (
也没深入用) - GPT4.1 高峰时候要排队 ,未来不确定会不会直接变成收费
- 大范围的代码处理还是缺乏方向感 ,建议还是小区域的代码优化和生成
总结一下 :
- 谈不上已经很好用了 ,但是一直在进步 , 比上次感受要强很多
- 高度依赖好的模型 ,模型越好 ,效果越好 。有条件的还是要使用上外版
- 指望代替你的工作不现实 ,但是可以帮你加速你的工作效率 ,空余时间摸摸鱼
最后的最后 ❤️❤️❤️👇👇👇
- 👈 欢迎关注 ,超200篇优质文章,未来持续高质量输出 🎉🎉
- 🔥🔥🔥 系列文章集合,高并发,源码应有尽有 👍👍
- 走过路过不要错过 ,知识无价还不收钱 ❗❗