在如今这个科技飞速发展的时代,AI 技术已经逐渐渗透到我们生活的方方面面。最近,我发现了一个超厉害的工具 ------Coze,它能让我们普通人也轻松体验到开发 AI 应用的乐趣。今天,就来和大家分享一下,我是如何利用 Coze 在短短十分钟内搭建出一个 AI 应用 ------ 创意写真馆的。
一、初遇 Coze,被其魅力吸引
前段时间,我在刷社交媒体的时候,看到了好多精美的创意写真,那些照片风格独特,充满了奇幻色彩,一下子就抓住了我的眼球。仔细了解后才知道,这些写真竟然是通过 AI 技术制作出来的。我当时就想,要是我也能拥有这样一套创意写真,或者能让更多人轻松拥有,那该多好啊!于是,我开始四处寻找相关的制作方法。
在探索的过程中,我接触到了各种各样的工具,有些需要较高的技术门槛,有些则价格不菲。直到我发现了 Coze,它就像是为我量身定制的一样,简单易用,功能还超级强大。Coze 是字节跳动推出的新一代一站式 AI Bot 开发平台,它的出现,让非开发者也能轻松创建、调试和优化聊天机器人以及各种 AI 应用。这对于我这个技术小白来说,简直就是福音。
二、开启十分钟搭建之旅
(一)明确创意写真馆的功能
在开始搭建之前,我先在脑海中构思了一下这个创意写真馆的功能。我希望用户只需要上传一张自己的照片,然后选择喜欢的风格,比如古风、科幻风、童话风等等,就能快速生成一套对应的创意写真。这样既满足了大家对不同风格写真的需求,又能让整个过程变得简单有趣。
(二)注册登录 Coze 平台
确定好功能后,我打开了 Coze 的官网(www.coze.cn/),进行注册登录。这个过程非常简单,就和我们平时注册其他网站账号一样,填写好相关信息,验证通过后就成功登录了平台。登录后,我来到了 Coze 的工作空间,这里就是我们大展身手的地方啦。

(三)创建应用项目
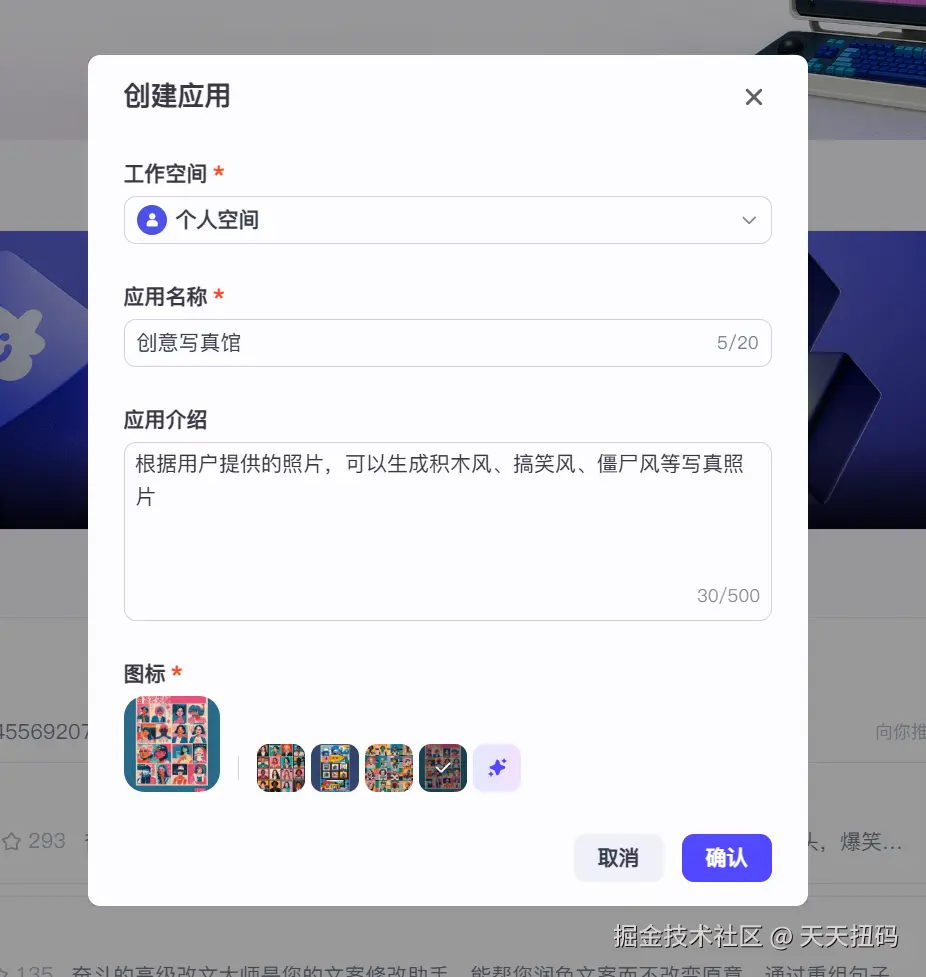
在工作空间中,我选择了 "项目开发",然后点击 "创建",接着选择 "创建应用",再从众多模板中选择了 "空白应用"。因为我想要完全按照自己的想法来打造这个创意写真馆,所以空白应用对我来说是最好的选择。创建好应用后,我就进入了这个空白应用的编辑界面。

(四)构建业务逻辑 ------ 工作流
在应用编辑界面的头部,有两个关键的 Tab,一个是 "业务逻辑",另一个是 "用户界面"。我们先从业务逻辑开始构建,这里主要用到的是 Coze 的工作流功能。工作流就像是一个流程地图,它能帮助我们把各个功能节点按照一定的顺序连接起来,实现我们想要的业务流程。
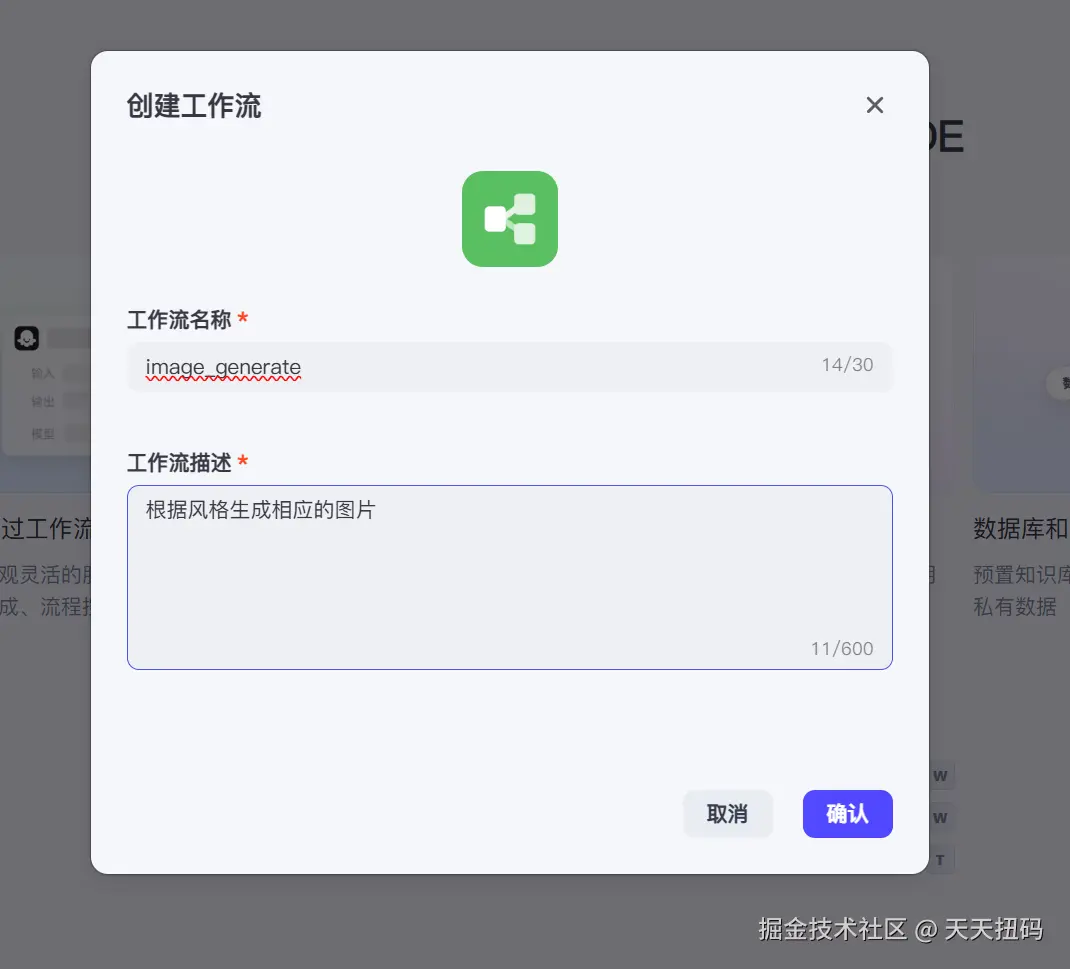
在左上角,我点击新建工作流,并给它取名为 "创意写真生成"。接下来,就要开始设置工作流的具体步骤啦。
- 第一步:用户输入
-
- 我添加了两个参数,一个是 "用户照片",类型选择 Image,这个参数用来接收用户上传的照片。
-
- 另一个是 "风格选择",类型选择 String,用户可以通过下拉菜单或者输入文字的方式选择自己喜欢的写真风格。

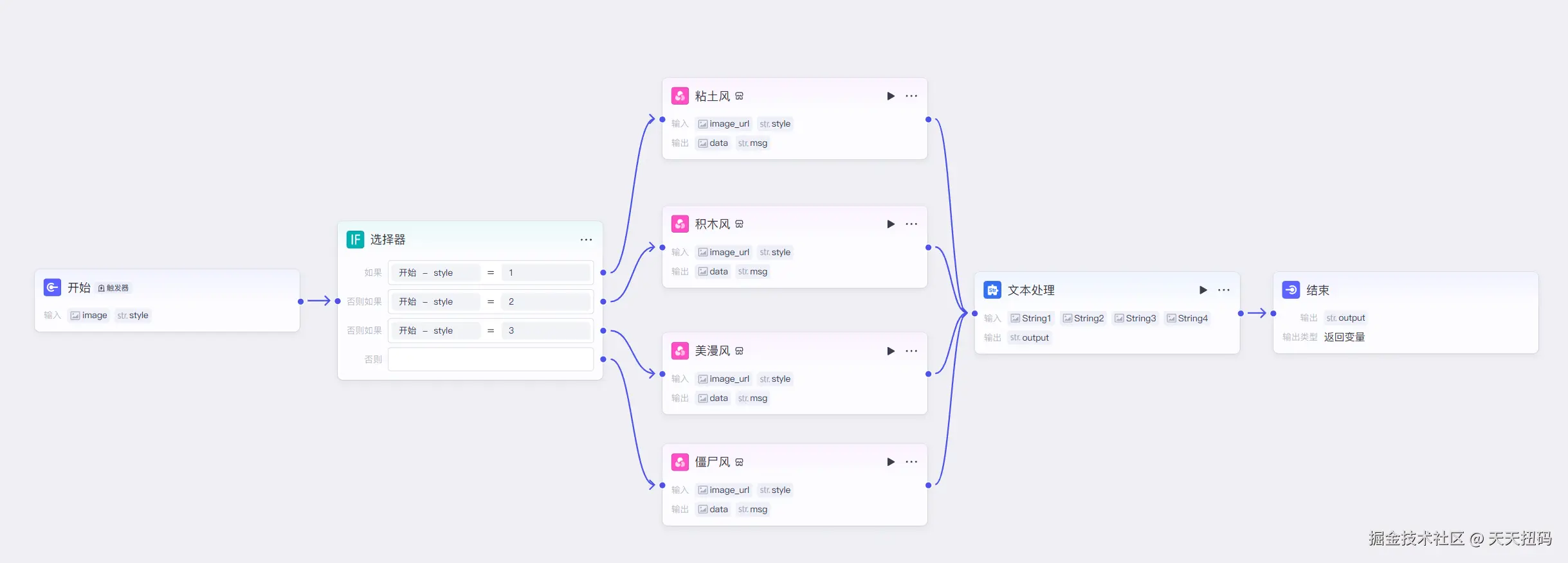
- 第二步:风格分流处理
-
- 从添加节点中选择 "IF 选择器",通过它来根据用户选择的风格进行分流处理。比如说,如果用户选择古风,就进入古风写真生成的流程;如果选择科幻风,就进入科幻风写真生成的流程。
- 第三步:调用图像生成插件
-
- 对于不同的风格,我分别添加了 "风格滤镜" 节点。这里要根据不同风格设置合适的选项风格,比如我设置了粘土风、积木风、美漫风、僵尸风等写真风格
-
- 这里需要注意的是,大模型返回的值是一个 string 类型的数组,在后续处理中要特别留意数据的提取和使用。
- 第四步:结果聚合输出
-
- 当不同风格的写真图片生成后,我添加了一个 "变量聚合" 节点,它的作用是把多个分支的输出进行聚合处理,最后将生成的整套创意写真图片返回给用户。

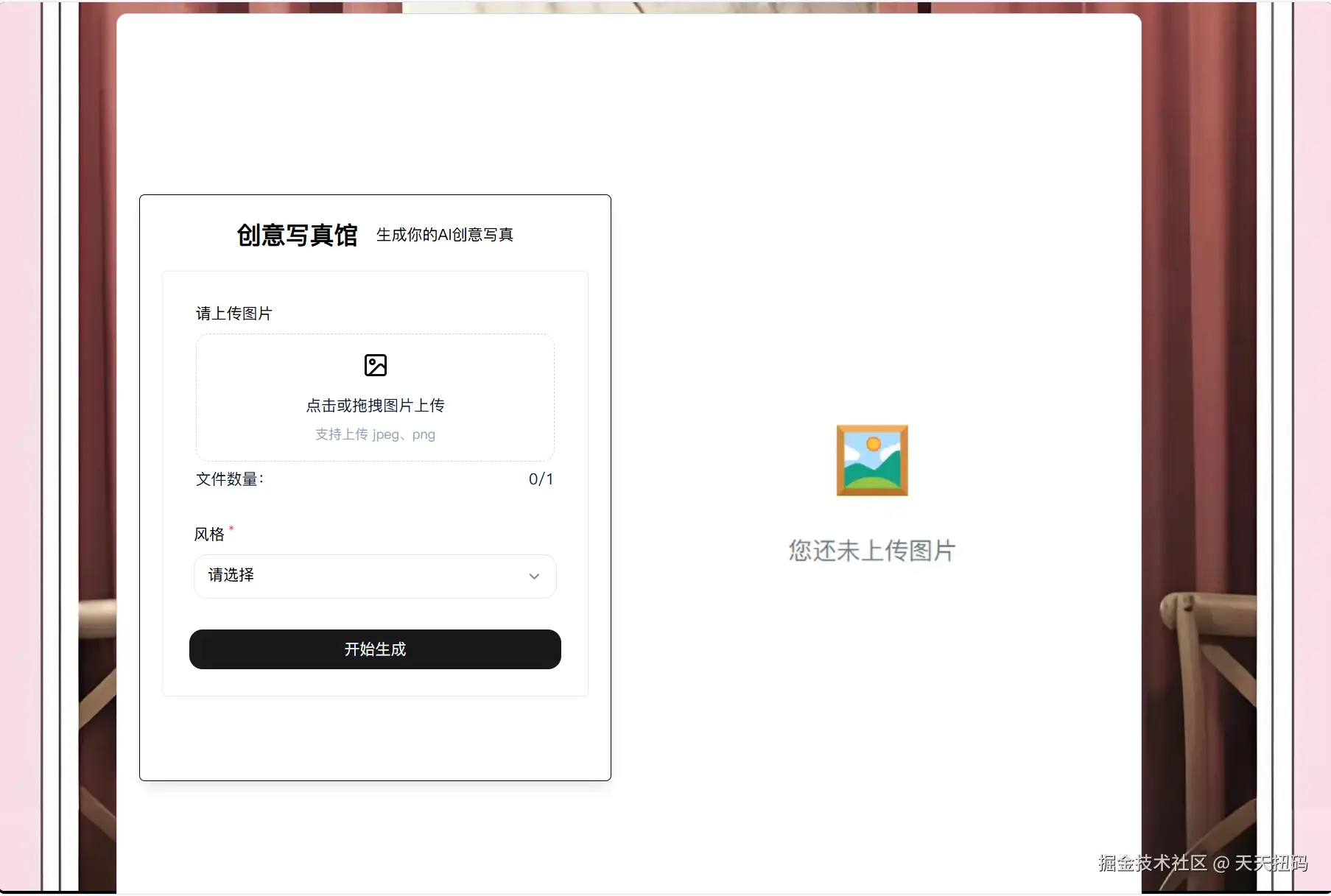
(五)打造用户界面
业务逻辑构建好后,就该打造用户界面啦,这一步能让我们的创意写真馆更加美观和易用。在 "用户界面" Tab 中,我根据自己的审美和使用习惯,设计了一个简洁明了的界面。
- 上传照片区域
-
- 我添加了一个明显的按钮,上面标注 "上传你的照片",用户点击这个按钮就可以选择本地的照片进行上传。
- 风格选择区域
-
- 制作了一个下拉菜单,里面列出了各种常见的写真风格,比如粘土风、积木风、美漫风、僵尸风等等,方便用户快速选择。
- 生成按钮
-
- 在界面下方添加了一个大大的 "生成创意写真" 按钮,用户上传照片并选择好风格后,点击这个按钮,就可以触发我们之前构建好的工作流,开始生成写真。

(六)测试与优化
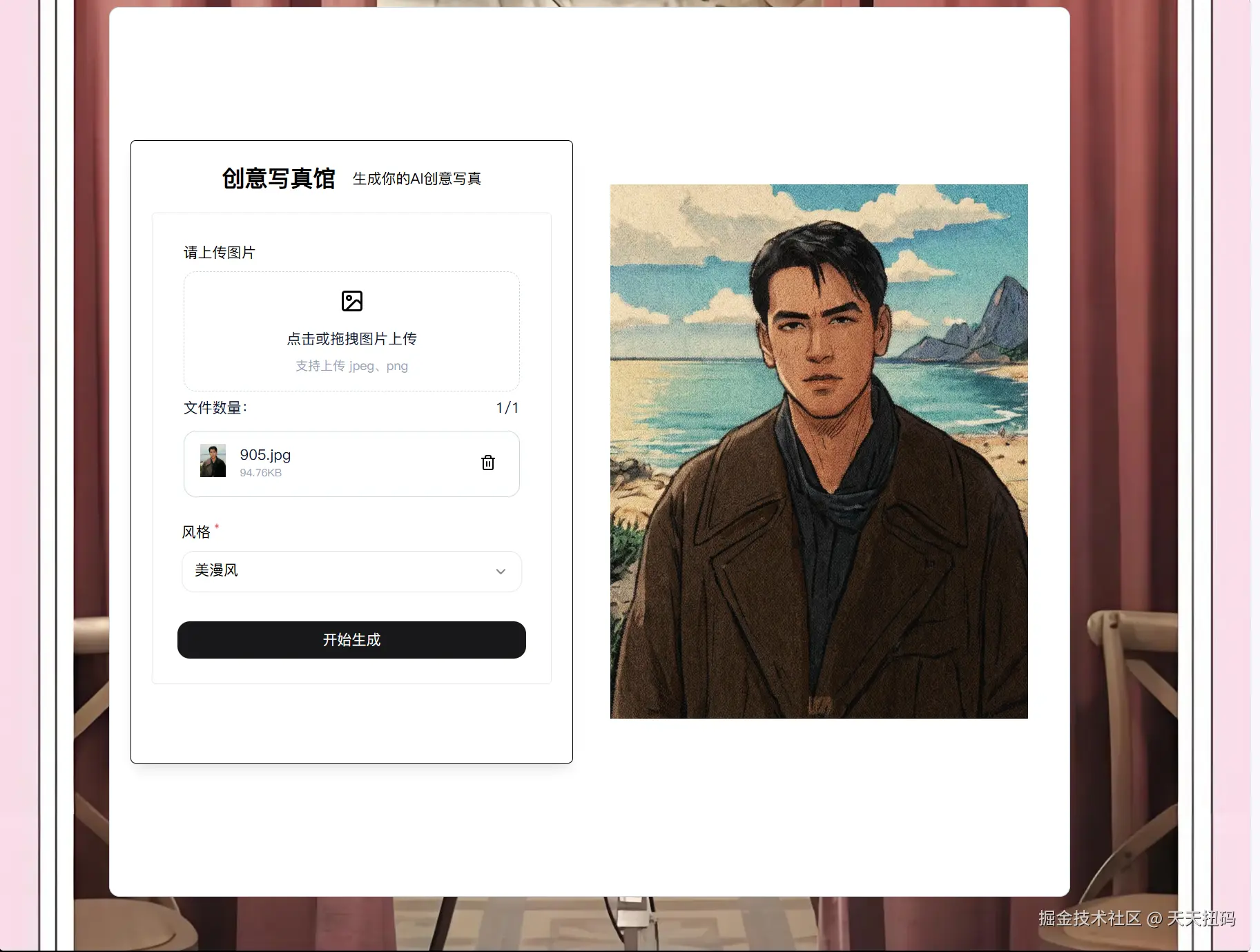
完成界面设计后,我迫不及待地进行了测试。我上传了一张自己的照片,选择了古风风格,然后点击生成按钮。没一会儿,一套精美的古风创意写真就出现在了我的眼前,照片中的我身着古装,仿佛穿越回了古代,效果简直太棒了!不过,在测试过程中,我也发现了一些小问题,比如有些风格的图片生成速度较慢,还有个别图片的细节部分不太理想。针对这些问题,我对工作流中的参数进行了一些调整,比如增加了对图片分辨率的设置,让生成的图片更加清晰;同时也优化了提示词,让大模型生成的图片更符合我的预期。经过几次测试和优化后,创意写真馆的运行效果越来越好了。
三、成果展示,创意写真馆正式上线
经过十分钟左右的紧张搭建和测试优化,我的创意写真馆终于正式上线啦!现在,只要打开我分享的链接,任何人都可以轻松体验这个有趣的 AI 应用。无论是想要尝试不同风格的自己,还是想要为朋友制作一份特别的礼物,创意写真馆都能满足大家的需求。看着自己亲手搭建的 AI 应用能够为大家带来快乐和惊喜,我心里别提有多开心了。

四、总结与展望
通过这次使用 Coze 搭建创意写真馆的经历,我深刻感受到了 AI 技术的魅力和无限可能,也体会到了 Coze 这款工具的强大和便捷。它真的就像一个神奇的魔法棒,让我们普通人也能轻松实现自己的创意想法。在未来,我还打算继续探索 Coze 的更多功能,为创意写真馆添加更多有趣的元素,比如增加照片的特效处理、支持多人合照的创意生成等等。同时,我也希望更多的朋友能够了解和使用 Coze,发挥自己的想象力和创造力,搭建出属于自己的 AI 应用,一起为这个充满科技感的世界增添更多的色彩。
好啦,今天关于我使用 Coze 十分钟搭建创意写真馆的分享就到这里啦。如果你也对 AI 应用开发感兴趣,不妨赶紧去试试 Coze 吧,说不定下一个创意无限的 AI 应用开发者就是你哦!