WPF(Windows Presentation Foundation)的内容模型(Content Model)是其核心架构之一,定义了UI元素如何组织和呈现内容。以下是WPF内容模型的系统化解析:
1. 内容模型基础概念
WPF通过逻辑树 和可视化树 管理内容,所有控件均继承自 System.Windows.Controls.Control,其内容模型主要分为三类:
| 模型类型 | 代表控件 | 内容承载方式 |
|---|---|---|
| 单一内容模型 | Button, Label |
通过 Content 属性接收单个对象 |
| 集合内容模型 | ListBox, StackPanel |
通过 Items/Children 集合承载多个子项 |
| 无内容模型 | Image, Border |
仅支持特定类型内容(如图片、子控件) |
2. 内容属性(Content Property)
通过 [ContentProperty] 特性标记,允许XAML省略属性标签:
常见控件的内容属性
cs
// Button 的隐式内容属性
[ContentProperty("Content")]
public class Button : Control { /*...*/ }
// StackPanel 的隐式集合属性
[ContentProperty("Children")]
public class Panel : FrameworkElement { /*...*/ }XAML 简化写法:
cs
<!-- 等价于 <Button Content="OK"/> -->
<Button>OK</Button>
<!-- 等价于 <StackPanel.Children><Button/></StackPanel.Children> -->
<StackPanel>
<Button/>
</StackPanel>3. 内容模型分类详解
(1) 单一内容模型
-
特点 :通过
Content属性接收单个对象 -
内容类型:
-
基本类型(
string,int) -
UI元素(
Button,TextBlock) -
复杂对象(自动调用
ToString()或通过DataTemplate渲染)
-
示例:
cs
<!-- 字符串内容 -->
<Label>Hello World</Label>
<!-- UI元素内容 -->
<Button>
<StackPanel Orientation="Horizontal">
<Image Source="icon.png"/>
<TextBlock Text="Submit"/>
</StackPanel>
</Button>
<!-- 对象绑定 -->
<ContentControl Content="{Binding CurrentUser}">
<ContentControl.ContentTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ContentControl.ContentTemplate>
</ContentControl>(2) 集合内容模型
-
特点 :通过
ItemsControl.Items或Panel.Children承载多个子项 -
派生控件:
-
ItemsControl 系:
ListBox,ComboBox,TreeView -
Panel 系:
StackPanel,Grid,Canvas
-
示例:
cs
<!-- ListBox 动态项 -->
<ListBox ItemsSource="{Binding Users}">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<!-- StackPanel 静态布局 -->
<StackPanel>
<Button Content="Item 1"/>
<Button Content="Item 2"/>
</StackPanel>(3) 混合内容模型
部分控件同时支持单一内容和集合内容:
cs
<!-- HeaderedContentControl 示例 -->
<GroupBox Header="Settings">
<StackPanel>
<CheckBox Content="Option 1"/>
<CheckBox Content="Option 2"/>
</StackPanel>
</GroupBox>4. 内容与数据模板
当内容为非UI元素时,WPF通过模板系统自动渲染:
| 模板类型 | 作用 | 示例 |
|---|---|---|
| DataTemplate | 定义数据对象的可视化方式 | ```xaml |
<DataTemplate DataType="{x:Type local:Product}"> <TextBlock Text="{Binding Name}"/> </DataTemplate> ``` | | **ControlTemplate** | 重定义控件的视觉结构 | ```xaml <ControlTemplate TargetType="Button"> <Border Background="Red" CornerRadius="5"> <ContentPresenter/> <!-- 渲染Content --> </Border> </ControlTemplate> ``` | | **ItemsPanelTemplate** | 控制集合项的布局容器 | ```xaml <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <VirtualizingStackPanel/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> ``` |
5. 内容宿主控件
| 控件 | 内容模型特点 | 典型应用场景 |
|---|---|---|
ContentControl |
单一内容 + 模板化 | 自定义弹窗、动态内容区域 |
HeaderedContentControl |
带标题的单一内容 | Expander, GroupBox |
ItemsControl |
集合内容 + 虚拟化支持 | 列表、表格数据展示 |
Decorator |
单个子元素 + 附加效果 | Border, Viewbox |
6. 高级内容控制技术
(1) 内容选择器(ContentSelector)
cs
<ContentControl Content="{Binding CurrentView}">
<ContentControl.Resources>
<DataTemplate DataType="{x:Type local:LoginViewModel}">
<local:LoginView/>
</DataTemplate>
<DataTemplate DataType="{x:Type local:HomeViewModel}">
<local:HomeView/>
</DataTemplate>
</ContentControl.Resources>
</ContentControl>(2) 动态内容加载
cs
// 通过代码切换内容
mainContent.Content = new UserDashboardView();
// 或使用Frame导航
mainFrame.Navigate(new Uri("Views/ReportPage.xaml", UriKind.Relative));(3) 自定义内容容器
cs
public class CustomPanel : Panel
{
protected override Size MeasureOverride(Size availableSize)
{
// 测量子元素逻辑
}
protected override Size ArrangeOverride(Size finalSize)
{
// 排列子元素逻辑
}
}7. 内容模型的底层原理
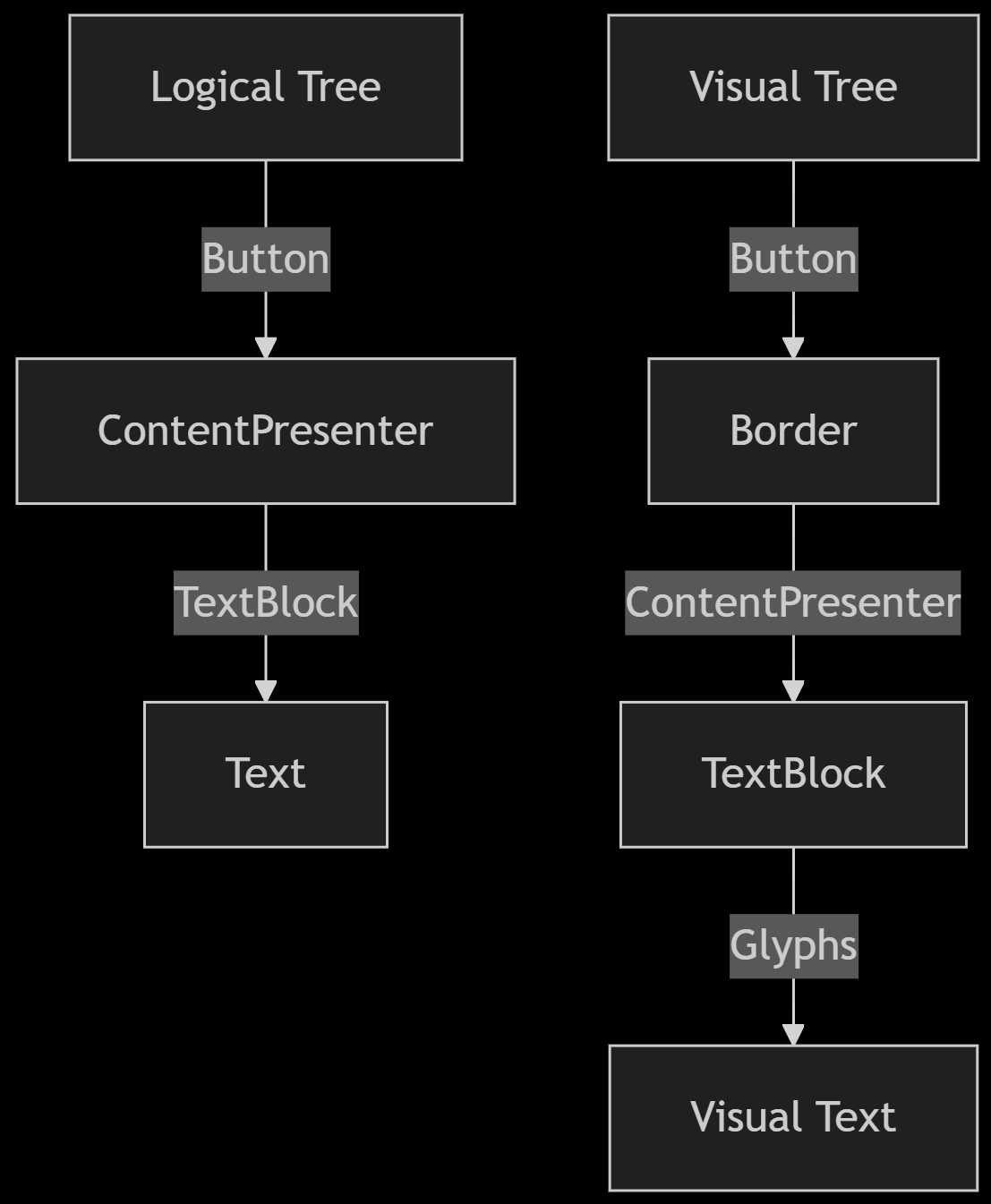
(1) 逻辑树 vs 可视化树

(2) 内容属性优先级
当同时设置 Content 和 Children 时:
-
检查
[ContentProperty]标记的属性 -
若为集合属性,追加内容;若为单一属性,覆盖内容
8. 最佳实践
- 遵循MVVM模式:
cs
<!-- 通过绑定而非硬编码内容 -->
<ContentControl Content="{Binding CurrentViewModel}"/>虚拟化大型集合:
cs
<ListBox VirtualizingStackPanel.IsVirtualizing="True"/>模板选择策略
cs
public class DynamicTemplateSelector : DataTemplateSelector
{
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
// 根据item类型返回不同模板
}
}掌握WPF内容模型是构建灵活UI的基础,通过合理组合内容控件、数据模板和布局容器,可以实现从简单到复杂的各种界面需求。