本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。
HTML系列文章 已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!
系列文章目录
CSS- 3.1 盒子模型-块级元素、行内元素、行内块级元素和display属性
目录
[1. 浮动(Float)](#1. 浮动(Float))
[2. 文本对齐(Text Alignment)](#2. 文本对齐(Text Alignment))
[3. 背景图片(Background Image)](#3. 背景图片(Background Image))
[4. Flexbox布局](#4. Flexbox布局)
[5. Grid布局](#5. Grid布局)
[6. 相对定位和绝对定位](#6. 相对定位和绝对定位)
[7. 文本环绕(Shape-Outside)](#7. 文本环绕(Shape-Outside))
[三、 表格-理论部分](#三、 表格-理论部分)
前言
小编作为新晋码农一枚,会定期整理一些写的比较好的代码,作为自己的学习笔记,会试着做一下批注和补充,如转载或者参考他人文献会标明出处,非商用,如有侵权会删改!欢迎大家斧正和讨论!
注:从这里开始,我们要开始使用外部引用的css样式的方式进行设计了,比如图文混排-实战部分的外部链接里的.css文件:../css/cs2-1.css 用来存放css样式,这里你需要自定义一个.css的文件,存放你的css样式,然后在html文件部分对CSS文件进行引用,其他也类似。
一、图文混排-理论部分
CSS的图文混排是指在网页中同时展示文本和图片,并通过CSS技术控制它们的位置、间距和对齐方式,以达到美观的布局效果。以下是CSS图文混排的主要技术和实现方法:
1. 浮动(Float)
浮动是最常用的图文混排技术之一,通过float属性可以让图片或文本块在页面上浮动,其他内容会环绕在其周围。
css
html
img {
float: left; /* 或 right */
margin-right: 20px; /* 图片右侧留白 */
margin-bottom: 20px; /* 图片下方留白 */
}html
html
<p>
<img src="image.jpg" alt="示例图片">
这里是环绕图片的文本内容。文本会环绕在图片的周围,形成图文混排的效果。
</p>2. 文本对齐(Text Alignment)
使用text-align属性可以控制文本相对于图片的对齐方式。
css
html
img {
display: block;
margin: 0 auto; /* 图片居中 */
}html
html
<p>
<img src="image.jpg" alt="示例图片">
这里是环绕图片的文本内容。文本会环绕在图片的周围,形成图文混排的效果。
</p>3. 背景图片(Background Image)
通过CSS的background-image属性,可以将图片作为元素的背景,从而实现更复杂的图文混排效果。
css
html
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
background-position: right bottom; /* 图片位置 */
background-size: cover; /* 图片尺寸 */
padding: 20px; /* 内边距 */
}4. Flexbox布局
Flexbox是一种现代的布局方式,可以轻松实现图文混排,尤其是在需要更复杂的对齐和分布时。
css
html
.container {
display: flex;
align-items: center; /* 垂直居中 */
gap: 20px; /* 图片和文本之间的间距 */
}
img {
width: 200px; /* 固定图片宽度 */
}示例HTML:
html
<div class="container">
<img src="image.jpg" alt="示例图片">
<p>这里是与图片并排显示的文本内容。</p>
</div>5. Grid布局
CSS Grid布局是另一种强大的布局方式,适合更复杂的图文混排需求。
css
html
.container {
display: grid;
grid-template-columns: auto 1fr; /* 第一列自动宽度,第二列占据剩余空间 */
gap: 20px; /* 图片和文本之间的间距 */
align-items: center; /* 垂直居中 */
}6. 相对定位和绝对定位
通过position属性可以实现更复杂的图文混排效果,尤其是在需要精确控制元素位置时。
css
html
.container {
position: relative;
}
img {
position: absolute;
top: 0;
right: 0;
}7. 文本环绕(Shape-Outside)
CSS的shape-outside属性可以定义文本环绕图片的形状,使得文本可以环绕在非矩形形状的图片周围。
css
html
img {
float: left;
shape-outside: circle(50%); /* 文本环绕圆形图片 */
clip-path: circle(50%); /* 图片显示为圆形 */
}8.注意事项
- 图片大小:确保图片大小合适,不会影响页面加载速度。
- 响应式设计:使用响应式图片和布局技术,使图文混排在不同设备上都能良好显示。
- 可访问性 :为图片添加
alt属性,以提高可访问性。
通过合理使用这些技术,可以实现各种复杂的图文混排效果,使网页内容更加丰富和美观。
**注:**我们本次只使用一小部分知识点,制作一个简单的图文混排实例,剩下的的部分我们会在后面的实战中遇到,这次先作为铺垫一下。
二、图文混排-实战部分
1.代码如下
html部分
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Css文本文档</title>
<!-- <link rel="stylesheet" type="text/css" href="../css/cs2-1.css" /> -->
<link rel="stylesheet" type="text/css" href="../css/cs2-1.css"/>
<style type="text/css">
</style>
</head>
<body>
<!-- 先html 后css -->
<h1>青春战"疫",你我同行 </h1>
<h5>日期:2022-03-14 15:48:48 作者:图/文/团委 访问量:626 【字体:大 中 小】 --> 打印</h5>
<hr>
<p class="sj hg">疫情就是命令,防控就是责任。3月11日以来,在盐湖区全员核酸检测<img src="../img/img1.jpg" class="right" height="100px" >工作中,校团委、青协、国旗班组织300余名大学生志愿者,全力增援一线核酸检测工作,把青春担当体现在急难任务上,把青春风采展现在抗疫一线。强国有我,携手抗击新冠疫情的路上,青年人必不辱使命!</p>
<p class="sj hg"> <img src="../img/img1.jpg" class="left" height="180px" >开展全员核酸检测时间紧、任务重,为保障各项工作安全、有序、高效开展,青年志愿者们提前到达我校核酸检测点和盐湖区2个小区核酸检测点,接受相关培训后,志愿者们各司其职,投入扫码采样、知识宣讲解答、维护现场秩序、场地清理打扫等工作中。很多志愿者一站就是几个小时,顾不上喝一口水,争分夺秒地引导大家有序排队,协助医护人员顺利完成我校师生、盐湖区2个小区居民的全员核酸检测任务。医护人员与志愿者们一起用敬业、奉献守护着大家,带给大家踏实的安全感、幸福感。
</p>
<p ><span class="left">党</span>有号召,团有行动。哪里有需要,哪里就有青年志愿者。面对疫情防控工作,校团委将组织动员广大团员青年以实际行动践行,"请党放心,强国有我"的青春誓言,积极落实我校疫情防控各项部署,筑牢阻断疫情的严密防线,为坚决打赢疫情防控阻击战贡献青春力量。疫情就是命令,防控就是责任。强国有我,携手抗击新冠疫情的路上,青年人必不辱使命!
</p>
<!-- <img src="../img/img1.jpg" class="right"> -->
<!-- <a href="../个人主题网站/index.html"><h3 align="center">返回首页</h3></a> -->
</body>
</html>css部分
html
h1{
/* 文本居中 */
text-align: center;
font-size: 40px;
/* 字体可以取一种或一系列 利用逗号隔开 */
font-family:"times new roman", "楷体",arial;
/* 变大小写 */
text-transform: capitalize;
/* 加粗 100-900 400正常 700等同于bold*/
font-weight: bold;
/* 斜体 */
font-style: italic;
/* 字间距 letter-spacing 字母之间的距离 word-spacing 不能识别中文,单词之间的距离*/
letter-spacing: 5px;
/* word-spacing: 60px; */
}
h5{
font-family: "宋体";
font-weight: 400;
text-align: center;
margin-bottom: 0px;
}
hr{
width: 85%;
height: 8px;
background-color: yellow;
border: 0px;
/* border: 0px; */
/* border-style: dashed;
border-width: 3px;
border-color: red; */
/* border: 3px dashed red; */
background-image: linear-gradient(to right,red,blue);
/* background-image: radial-gradient(to right,red,blue,green); */
}
p{
font-family: "宋体";
font-size: 20px;
/* 首行缩进 */
/* text-indent: 2em; */
/* 行间距 */
/* line-height: 40px; */
/* 段间距margin */
margin-bottom: 60px;
margin-right: 100px;
margin-left: 100px;
text-align: justify;
}
img{
width: 200px;
}
.left{
float: left;
}
.right{
float: right;
}
/* 首字下沉 第一不可以首行缩进 第二不可以有行间距*/
p span{
font-size: 3em;
font-weight: 700;
}
/* css写作规则 写的少用的多 */
.sj{
text-indent: 2em;
}
.hg{
line-height: 40px;
}2.代码运行如下
三、 表格-理论部分
1.HTML表格结构
使用<table>、<thead>、<tbody>、<tfoot>、<tr>、<th>、<td>等标签创建表格。
使用colspan合并单元格。
2.CSS表格样式
使用border属性设置边框。
使用text-align和padding调整文本对齐和间距。
使用margin: auto实现水平居中。
使用伪类选择器nth-child实现隔行变色。
四、表格-实战部分
1、代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格样式</title>
<style type="text/css">
table{
border:1px solid black;
font:24px arial;
text-align: center;
/* 盒子在页面上的居中 */
margin: 10px auto;
}
/* 1.立体表格 */
tbody tr{
background-color: #ccc;
}
th,td{
border:3px soild #eee;
border-right-color: #666;
border-bottom-color: #666;
padding: 5px;
}
/* 2.隔行变色 奇数行和偶数行 两种方法 命名类 伪类选择器 */
tbody tr.odd{
background-color: #aaa;
}
/* 使用伪类选择器设置偶数行的背景颜色为深灰色。 */
/* tbody tr:nth-child(even){
background-color: #aaa;
} */
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>家庭住址</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>20200631</td>
<td>张三</td>
<td>男</td>
<td>22</td>
<td>山西太原</td>
</tr>
<tr><td>20200632</td>
<td>李四</td>
<td>男</td>
<td>21</td>
<td>山西晋城</td>
</tr>
<tr class="odd"><td>20200633</td>
<td>王五</td>
<td>男</td>
<td>20</td>
<td>山西长治</td>
</tr>
<tr ><td>20200634</td>
<td>赵六</td>
<td>男</td>
<td>22</td>
<td>山西吕梁</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>total</td>
<td colspan="4">公司四条数据</td>
</tr>
</tfoot>
</table>
<a href="../个人主题网站/index.html"><h3 align="center">返回首页</h3></a>
</body>
</html>2、代码运行如下:

五、表单-理论部分
1.HTML表单元素
使用<form>、<input>、<select>、<option>等标签创建表单。
使用placeholder属性为输入框提供占位符文本。
2.CSS表单元素
使用border属性设置边框样式。
使用font-size调整字体大小。
使用id选择器为特定元素设置样式。
使用类选择器为多个元素设置相同的样式。
六、表单-实战部分
1.代码如下
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单样式</title>
<style type="text/css">
#txt1{
border:none;
border-bottom: 1px dashed red;
font-size: 30px;
}
#sp1{
font:30px"arial black";
}
select{
font-size: 30px;
border: none;
}
.blue{
background-color: blue;
}
.red{
background-color: red;
}
.green{
background-color: green;
}
.yellow{
background-color: yellow;
}
</style>
</head>
<body>
<form action="" method="post"> <!-- 定义一个表单,提交到当前页面,使用POST方法 -->
<span id="sp1"> <!-- 用于显示文本标签 -->
姓名:
</span>
<input type="text" name="" id="txt1
" value="" placeholder="请输入你的名字"/><br><br> <!-- 定义一个文本输入框,带有占位符文本 -->
<span id="sp1"> <!-- 用于显示文本标签 -->
请选择你喜欢的颜色:
</span>
<select name="">
<option value="" class="blue">蓝色</option>
<option value="" class="red">红色</option>
<option value="" class="green">绿色</option>
<option value="" class="yellow">黄色</option>
</select>
</form>
<a href="../个人主题网站/index.html"><h3 align="center">返回首页</h3></a>
</body>
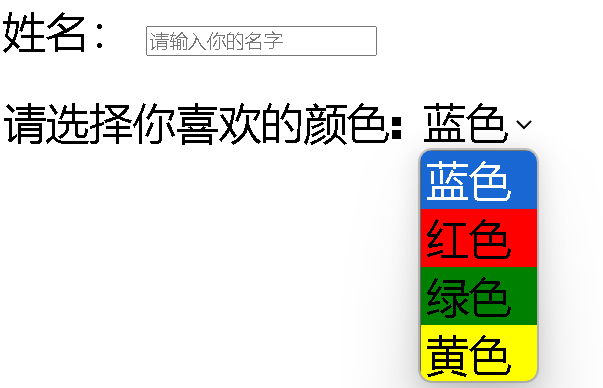
</html>2.代码运行如下

总结
以上就是今天要讲的内容,本文简单记录了CSS 实战之图文混排、表格、表单,仅作为一份简单的笔记使用,大家根据注释理解
