1.概述:
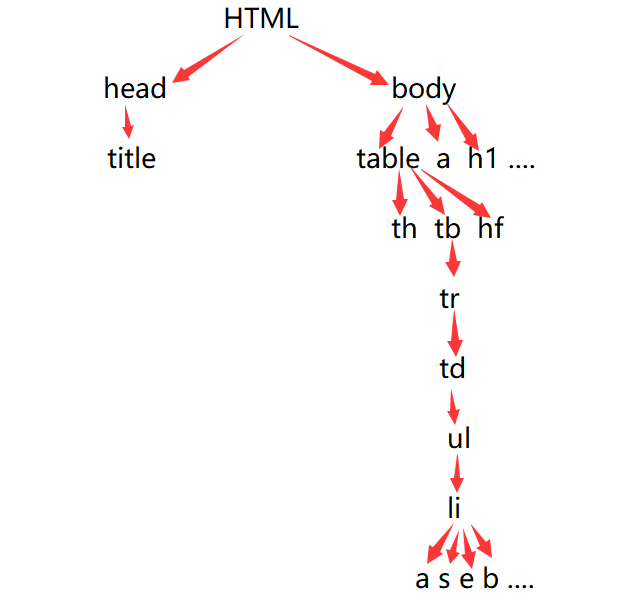
DOM (Document Object Model):当页面被加载时,浏览器会创建页面的文档对象模型,即dom对象;dom对象会被结构化为对象树,如一个HTML文档会被分为head,body等部分,而每个部分又被继续细分,其中每个标签都是一个对象,即形成一个对象树,如下如所示:
2.节点:
1.概述:节点是HTML文档的基本组成单位;
2.分类:
**文档节点 :整个HTML页面** ** 元素节点 :HTML中的标签** ** 属性节点 :标签的属性** ** 文本节点 :HTML标签的文本内容**3.获取元素节点:
1.通过标签id获取:getElementById();
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" class="btnA">我是按钮A</button>
<button class="btnA">我是按钮B</button>
<ul class="list">
<li>
列表1
</li>
<li>
列表2
</li>
<li>
列表3
</li>
<li>
列表4
</li>
</ul>
<script>
//通过id获取
console.log( document.getElementById('btn'))
</script>
</body>
</html>
2.通过class属性名获取:getElementsByClassName()
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" class="btnA">我是按钮A</button>
<button class="btnA">我是按钮B</button>
<ul class="list">
<li>
列表1
</li>
<li>
列表2
</li>
<li>
列表3
</li>
<li>
列表4
</li>
</ul>
<script>
console.log( document.getElementsByClassName('btnA'))
</script>
</body>
</html>
3.通过标签名获取:getElementsByTagName()
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" class="btnA">我是按钮A</button>
<button class="btnA">我是按钮B</button>
<ul class="list">
<li>
列表1
</li>
<li>
列表2
</li>
<li>
列表3
</li>
<li>
列表4
</li>
</ul>
<script>
//通过标签名获取
console.log(document.getElementsByTagName('button'))
</script>
</body>
</html>
4.通过选择器获取:
querySelector:获取一个 querySelectorAll:获取多个
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" class="btnA">我是按钮A</button>
<button class="btnA">我是按钮B</button>
<ul class="list">
<li>
列表1
</li>
<li>
列表2
</li>
<li>
列表3
</li>
<li>
列表4
</li>
</ul>
<script>
//通过选择器精确获取
let list = document.querySelectorAll(".list li");
console.log(list);
</script>
</body>
</html>
4.获取HTML值:
1.获取/修改文本内容:innerText
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<button id="btn">我是按钮</button>
<input type="text" id="userCode" value="我是默认值"/>
</div>
<script>
let btn = document.getElementById("btn");
//获取 标签的文本属性
console.log(btn.innerText)
//改变 标签的文本属性
btn.innerText = '点我试试'
let box = document.getElementById("box");
//获取div的文本属性
// console.log(box.innerText)
// 获取div中 带有HTML的文本属性
// console.log(box.innerHTML)
//设置带有HTML结构的文本属性 到box中
// box.innerHTML += "<b>测试数据</b>";
</script>
</body>
</html>

plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<button id="btn">我是按钮</button>
<input type="text" id="userCode" value="我是默认值"/>
</div>
<script>
let box = document.getElementById("box");
//获取div的文本属性
console.log(box.innerText)
//获取div中 带有HTML的文本属性
console.log(box.innerHTML)
//设置带有HTML结构的文本属性 到box中
box.innerHTML += "<b>测试数据</b>";
</script>
</body>
</html>

2.获取/修改元素属性值:
方式1:对象名.属性名
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<button id="btn">我是按钮</button>
<input type="text" id="userCode" value="我是默认值"/>
</div>
<script>
let userCode = document.getElementById("userCode");
//获取元素的属性 对象名.属性名
// console.log(userCode.value)
//改变属性值
// userCode.value = "测试数据"
</script>
</body>
</html>

方式2:getAttribute('属性名')
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<button id="btn">我是按钮</button>
<input type="text" id="userCode" value="我是默认值"/>
</div>
<script>
//获取 元素的属性 值 getAttribute("属性名")
let value = userCode.getAttribute("value")
console.log(value)
//设置属性值 到属性中
userCode.setAttribute("value","测试数据");
</script>
</body>
</html>

5.获取父子节点:
1.获取父节点:parentNode/parentElement
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<ul id="ul">
<li><a href="#">点我试试A</a></li>
<li id="two"><a href="#">点我试试B</a></li>
<li><a href="#">点我试试1</a></li>
<li><a href="#">点我试试2</a></li>
</ul>
</div>
<script>
let box = document.getElementById("box");
let ul = document.getElementById("ul");
let two = document.getElementById("two");
//获取父级节点
console.log(ul.parentNode)
console.log(ul.parentElement)
</script>
</body>
</html> 2.获取子节点:childNodes/children
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<ul id="ul">
<li><a href="#">点我试试A</a></li>
<li id="two"><a href="#">点我试试B</a></li>
<li><a href="#">点我试试1</a></li>
<li><a href="#">点我试试2</a></li>
</ul>
</div>
<script>
let box = document.getElementById("box");
let ul = document.getElementById("ul");
let two = document.getElementById("two");
//获取子级节点
// console.log(box.childNodes)//包括 换行
// console.log(box.children)//不包括 换行
</script>
</body>
</html>
3.获取第一个或最后一个子节点:
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<ul id="ul">
<li><a href="#">点我试试A</a></li>
<li id="two"><a href="#">点我试试B</a></li>
<li><a href="#">点我试试1</a></li>
<li><a href="#">点我试试2</a></li>
</ul>
</div>
<script>
let box = document.getElementById("box");
let ul = document.getElementById("ul");
let two = document.getElementById("two");
//获取子级节点
// console.log(ul.firstChild) // 包括 换行
// console.log(ul.firstElementChild)//不包括 换行
// console.log(ul.lastChild) // 包括 换行
// console.log(ul.lastElementChild)//不包括 换行
</script>
</body>
</html>
4.获取前置或后置子节点:
plain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<ul id="ul">
<li><a href="#">点我试试A</a></li>
<li id="two"><a href="#">点我试试B</a></li>
<li><a href="#">点我试试1</a></li>
<li><a href="#">点我试试2</a></li>
</ul>
</div>
<script>
let box = document.getElementById("box");
let ul = document.getElementById("ul");
let two = document.getElementById("two");
//获取子级节点
// console.log(two.previousSibling)// 包括 换行
// console.log(two.previousElementSibling)//不包括 换行
// console.log(two.nextSibling)// 包括 换行
// console.log(two.nextElementSibling)//不包括 换行
</script>
</body>
</html>