项目简介
本系统是一个基于 Spring Boot + Vue 技术栈开发的墙绘产品展示交易平台 ,旨在提供一个高效、便捷的在线商城平台,方便用户浏览、选购墙绘产品,并提供管理员进行商品管理、订单管理等功能。系统采用了前后端分离的架构,前端采用Vue框架进行页面渲染,后端使用Spring Boot提供API接口,数据库则使用MySQL进行数据存储。
系统主要分为管理员角色 和用户角色,每个角色具有不同的权限和操作。管理员可以对商品、订单、用户等进行全面管理,而用户则可以进行商品浏览、购物车管理、订单查询等操作。
技术栈
| 技术类别 | 技术栈 |
|---|---|
| 开发语言 | Java |
| 后端框架 | Spring Boot |
| 前端框架 | Vue.js |
| 数据库 | MySQL 8.0 |
| 前端工具 | HTML, CSS, JavaScript, Vue |
| 数据库工具 | Navicat |
| 开发工具 | IntelliJ IDEA |
| 服务器 | Tomcat |
| 架构模式 | MVC / 前后端分离 |
系统功能模块
1️⃣ 管理员角色功能
管理员拥有更高的权限,负责对整个交易平台进行管理和控制。主要功能包括:
1.1 商品分类管理
-
进行商品分类的查询、添加、修改和删除操作。
-
对商品进行分类管理,方便用户快速查找不同类型的墙绘产品。
1.2 订单管理
-
管理用户的订单信息,进行订单的新增、修改和查询。
-
对用户下单后的订单状态进行追踪、更新,并管理已完成的订单。
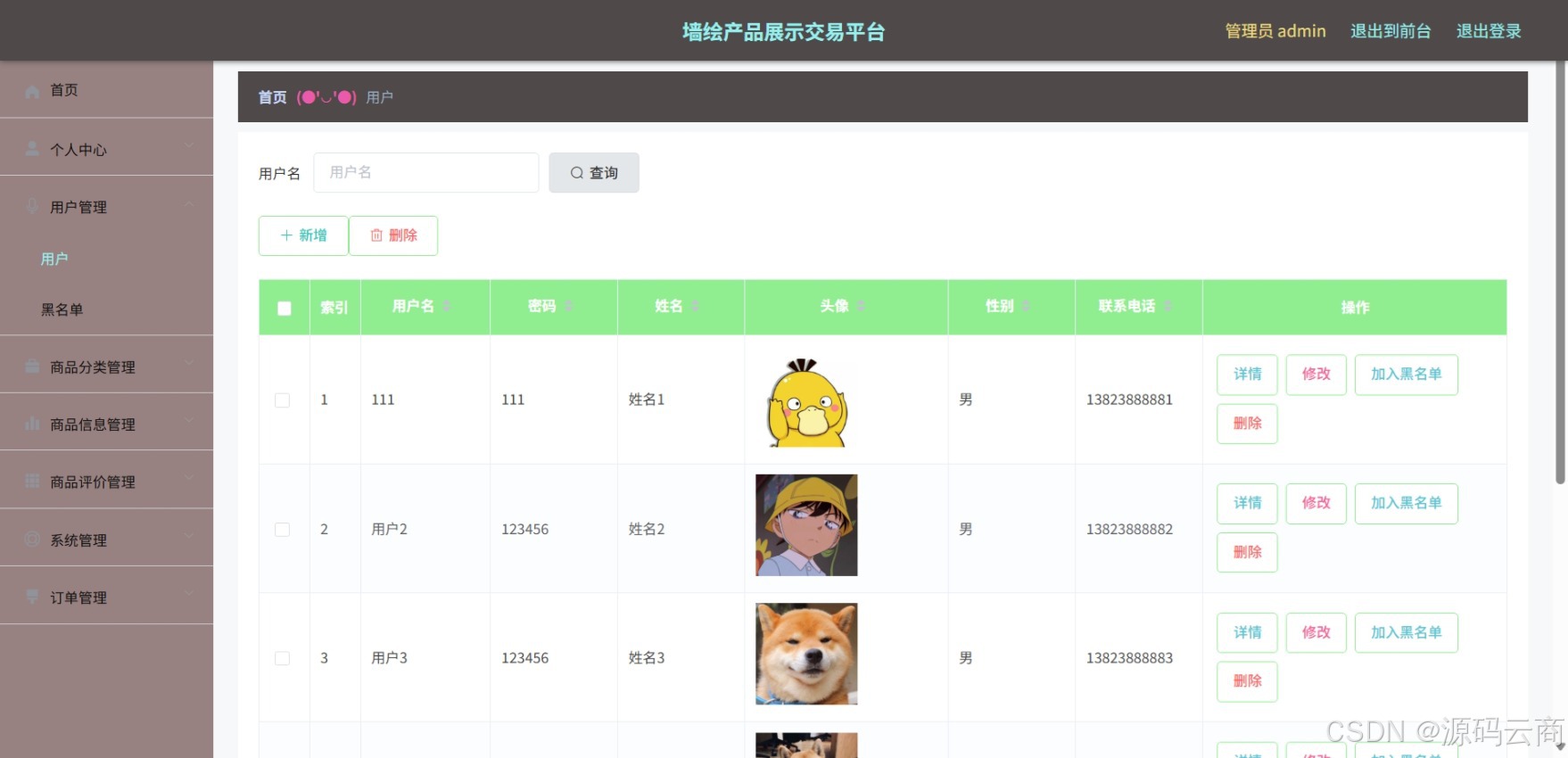
1.3 用户信息管理
-
管理用户的基本信息,包括用户的新增、修改、查询。
-
黑名单管理,管理员可以根据需要添加、删除或修改黑名单中的用户,限制他们的某些操作。
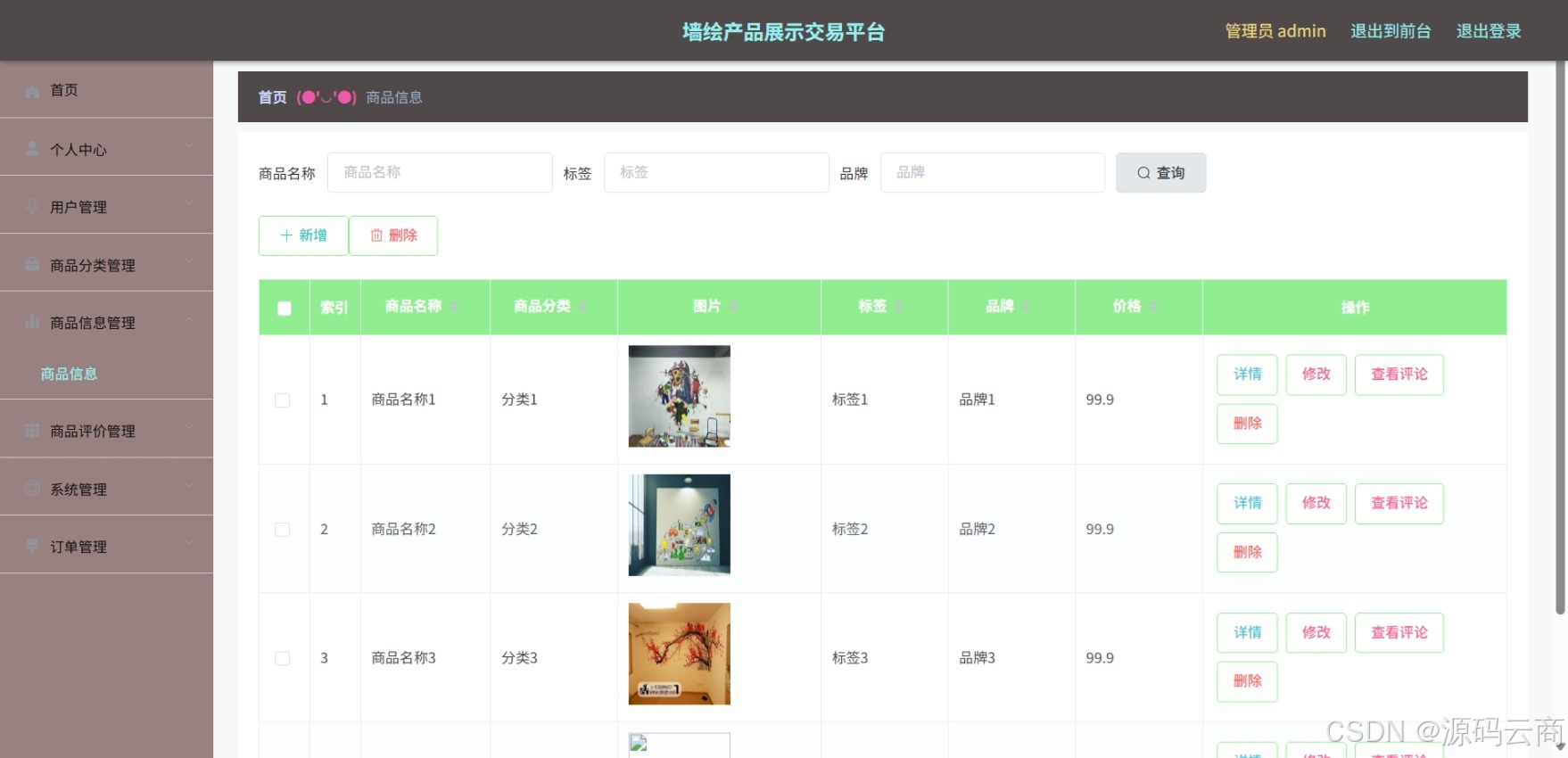
1.4 商品信息管理
-
对平台中的商品进行管理,包括商品的添加、修改、删除。
-
通过商品管理,确保平台商品信息的更新与准确性。
1.5 反馈管理
-
管理商品的评价和反馈,包括评价的查看、修改、删除等。
-
为确保平台服务质量,管理员可以对不符合要求的评价进行处理。
1.6 商品分类管理(再次提及)
- 管理商品的分类信息,能够便于用户根据自己的需求查找不同类型的墙绘产品。
2️⃣ 用户角色功能
用户是系统的主要消费群体,具有相对较低的权限,功能包括商品浏览、购物车管理、订单查询等。
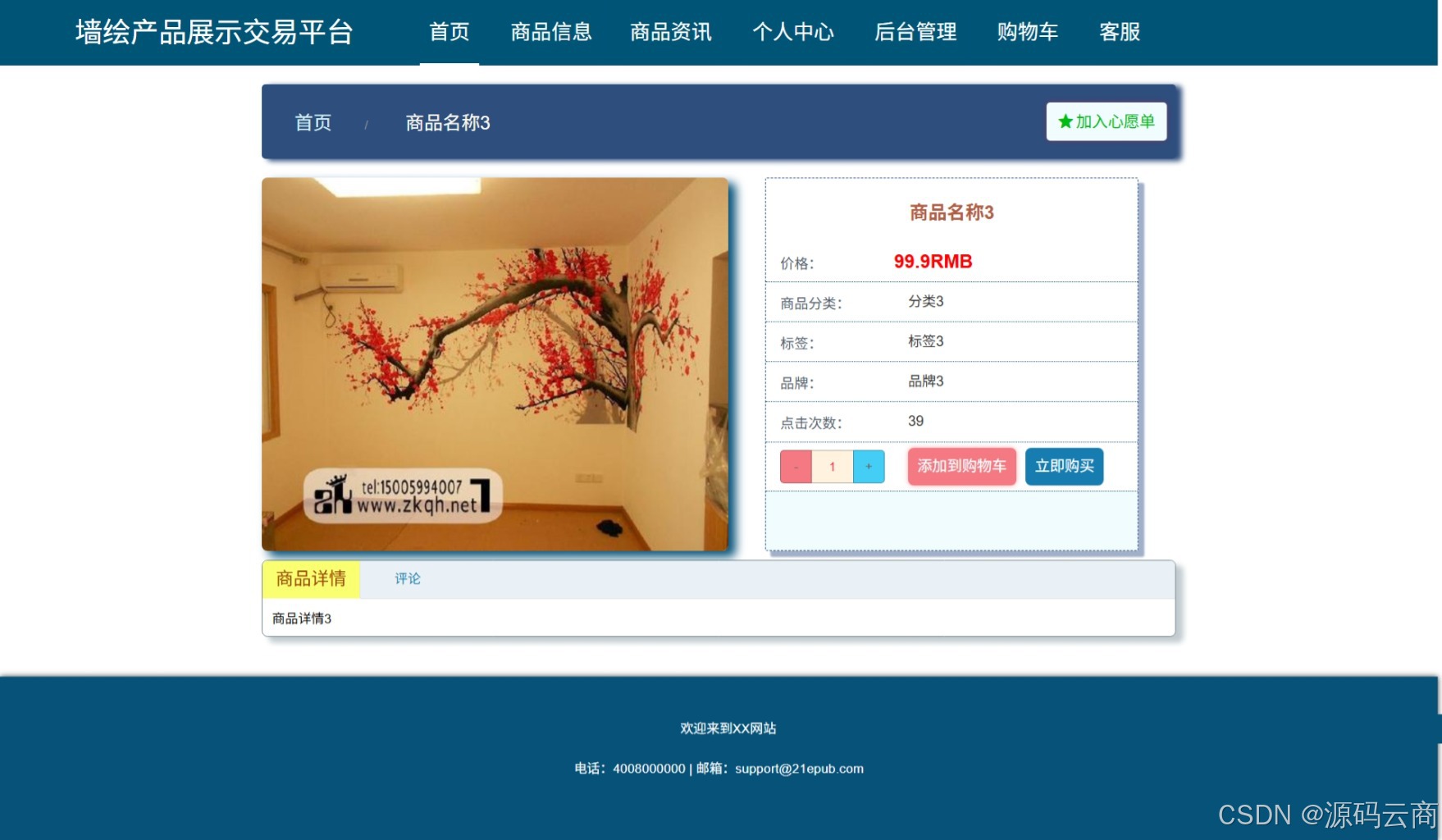
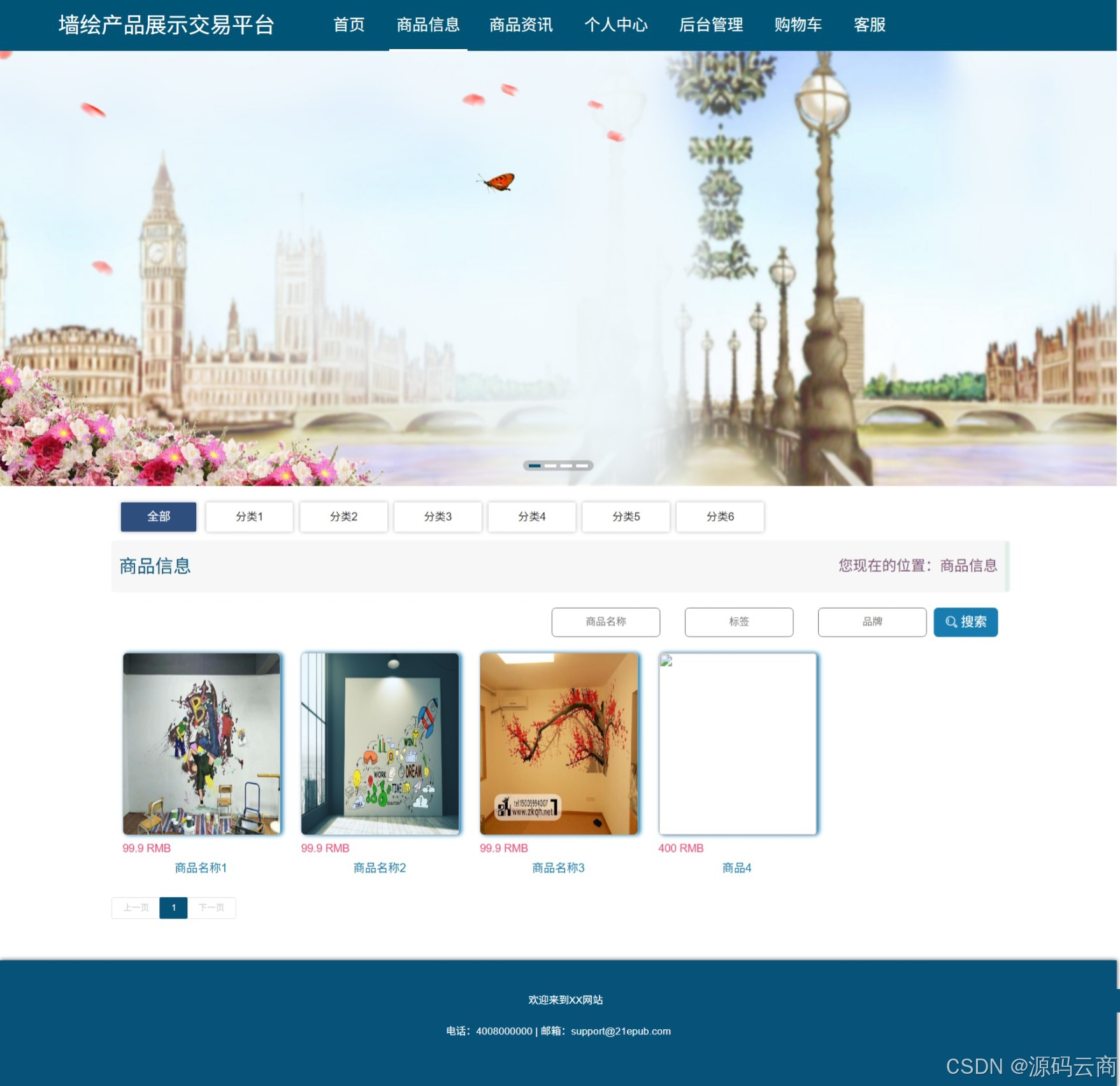
2.1 商品浏览与选购
-
用户可以浏览平台上各类墙绘商品,查看商品的详细信息。
-
支持商品的筛选和排序,帮助用户更方便地进行选购。
2.2 地址管理
- 用户可以添加、修改、删除自己的收货地址信息,确保订单能准确送达。
2.3 购物车管理
-
用户可以将商品添加至购物车,并可修改商品的购买数量。
-
支持删除购物车内的商品,方便用户管理购物车。
2.4 信息查询
-
用户可以查询自己的订单状态,查看历史订单详情,了解商品的配送情况。
-
支持查询商品的详细信息、价格和库存等。
2.5 客服交流
-
用户可以通过平台的客服系统向管理员提问,获取产品相关咨询。
-
支持实时的交流反馈,提升用户体验。
系统亮点








1. 前后端分离架构
通过采用前后端分离架构,前端和后端的开发相互独立,前端通过调用后端提供的RESTful API进行数据交互,使得前后端开发更加高效。
2. 权限管理
管理员拥有对平台内容的完全控制权限,能够对商品、用户、订单等进行管理;而用户则只能进行商品浏览、购物、查询等操作,确保了系统的安全性与数据的保密性。
3. 商品与订单管理
系统通过商品分类管理、商品信息管理、订单管理等功能,确保商品和订单的准确性与及时性,提升了平台的运营效率。
4. 用户体验优化
系统在商品浏览、购物车管理、订单查询等方面进行了优化,提供了流畅、简洁的用户体验,满足用户购物需求。
5. 完整的文档支持
项目附带详细的文档说明,包含系统架构设计、数据库设计、功能实现过程等,方便开发者参考学习。
数据库设计
本系统使用MySQL数据库进行数据存储,主要涉及到以下数据表:
-
用户表 (
user):存储用户的基本信息,包括用户名、密码、收货地址等。 -
商品表 (
product):存储商品的详细信息,如商品名称、价格、库存、分类等。 -
订单表 (
order):记录用户的订单信息,包括订单状态、商品数量、总价等。 -
购物车表 (
cart):记录用户购物车中的商品信息,包括商品ID、购买数量等。 -
商品分类表 (
category):存储商品分类信息,方便商品的归类和展示。 -
评价表 (
feedback):记录商品的评价信息,包括评分、评价内容、评价时间等。
项目运行步骤
1️⃣ 后端运行
-
使用IDEA打开后端项目,修改
application.properties中的数据库连接信息。 -
导入数据库文件,通过Navicat连接数据库并导入.sql文件。
-
启动Spring Boot应用,访问后端接口进行测试。
2️⃣ 前端运行
-
使用VSCode或HBuilderX打开前端项目。
-
执行以下命令:
npm install npm run serve -
启动Vue项目,访问
http://localhost:8080查看前端页面。
项目获取方式
项目内容包括:
-
✅ 完整的前后端源码
-
✅ MySQL数据库文件
-
✅ 项目文档(包括系统架构设计、数据库设计、功能实现等)
-
✅ 项目运行教程
获取方式:
如需获取源码可进入:源码获取平台
结语
基于Spring Boot + Vue的墙绘产品展示交易平台是一款面向用户和管理员的高效管理系统。它不仅能够提供商品浏览、订单管理、用户管理等基本功能,还通过客服交流等功能提升了用户体验。通过该项目,开发者可以深入了解前后端分离架构的应用,提升自己的全栈开发能力。
🔄 记得收藏本项目,并在评论区与大家分享你的想法与反馈!我也会持续更新更多实战项目,敬请关注!