1. 起因, 目的:
- 自己的工具,为自己服务。给大家做参考。
- 项目地址: https://github.com/buxuele/flask_utils
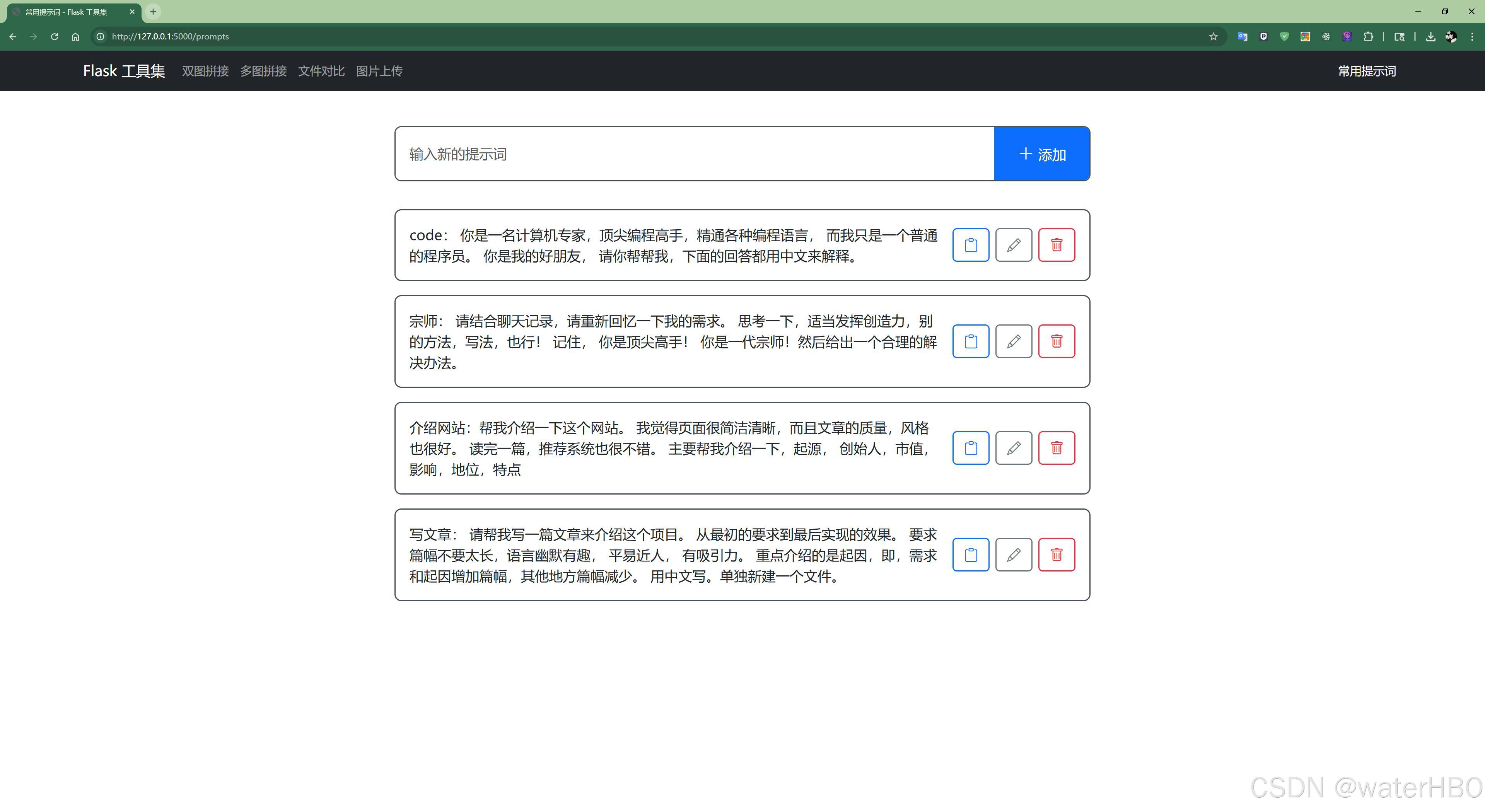
2. 先看效果


3. 过程:
一个有趣的 Flask 工具集:从无到有的开发历程
缘起:为什么要做这个项目?
你是否遇到过这样的情况:
- 👀 想对比两张图片的细微差别,但一直来回切换标签页很烦?
- 📝 写代码时发现两个文件有些不同,但用眼睛一行行对比太累?
- 🖼️ 想快速上传一张图片并分享给别人,但现有工具都太复杂?
- 💡 经常用到的提示词总是要在各种地方找来找去?
我也是!就是这些日常小痛点,催生了这个项目的诞生。
开发思路:从简单到强大
第一步:双图拼接
刚开始很简单,就是想解决"图片对比"这个问题。比如你修图前后的对比,或者UI改版前后的对比。只需上传两张图,系统自动把它们并排放好,还贴心地帮你标注"修改前/后"。
第二步:加入文件对比
有天在改代码时,想看看两个版本的区别。突然灵光一闪:既然能对比图片,为什么不能对比文本呢?于是文件对比功能就这么诞生了。它能清晰地显示文件间的差异,不同之处一目了然。
第三步:图片快传
总是要在各种群里发图片链接,但现有的图床要么需要登录,要么限制太多。那就自己做一个吧!上传完直接返回链接,复制粘贴就能用,简单高效。
第四步:提示词管理
最后,加入了一个意想不到的功能 ------ 提示词管理。经常要用到的提示词,可以直接存在这里,需要时一键复制,还能拖拽排序,管理超方便。
技术特色:简约而不简单
- 🎨 界面设计:Bootstrap 5 打造的现代界面,清爽直观
- 🔄 交互体验:拖拽上传、一键复制、动画反馈,处处为用户着想
- 🛠️ 后端实现:Flask + SQLAlchemy,轻量但够用
- 📦 即开即用:不需要复杂配置,几行命令就能跑起来
有趣的细节
- 💫 拖动排序时的动画效果,让人忍不住想玩
- 🎯 复制成功时的小图标变化,有种"任务完成"的成就感
- 🎨 深灰色的边框,让界面看起来更专业(这可是经过反复调整的!)
- 🖼️ 上传图片后直接预览,省得还要点开链接看
未来计划
这个项目就像一个乐高积木,现在已经搭建了基础,后面还可以:
- 📱 适配手机端
- 🎯 添加更多实用小功能
- 🌈 支持更多文件格式
- 💾 加入数据导入导出
结语
有时候最好的工具,就是为了解决自己的问题而做的工具。它可能不是最强大的,但一定是最贴合需求的。
欢迎访问 GitHub 仓库,一起让这个工具集变得更好!
4. 结论 + todo
最后,我还想吐槽一下 csdn, 我自己上传的资源,这么多广告,烦不烦?

希望对大家有帮助。