最近在研究 MCP (Model Context Protocol) 的时候,发现了 AntV 团队开源的 mcp-server-chart 项目。这个项目很棒,但有个问题:它依赖外部的图表渲染服务,在某些网络环境下可能不太稳定。
于是我花了些时间,基于 NestJS 和 MinIO 搭建了一套完整的本地部署方案。今天分享一下这个方案,希望对有类似需求的朋友有帮助。
为什么需要本地部署?
使用过 mcp-server-chart 的友友们应该知道,原版依赖在线服务来生成图表。虽然方便,但在实际使用中会遇到几个问题:
- 网络依赖:需要稳定的外网连接
- 数据安全:敏感数据需要传输到外部服务
- 服务稳定性:依赖第三方服务的可用性
- 定制化需求:难以根据具体需求进行调整
基于这些考虑,我决定搭建一套完全本地化的解决方案。
技术选型
经过一番调研,最终选择了这样的技术栈:
- NestJS:作为后端框架,提供 RESTful API
- @antv/gpt-vis-ssr:AntV 官方的服务端渲染库,支持 22+ 种图表类型
- MinIO:开源的对象存储服务,兼容 AWS S3 API
- Docker Compose:简化部署流程
这个组合既保证了功能的完整性,又确保了部署的简便性。
核心功能特性
丰富的图表类型支持
这套方案支持 22+ 种图表类型,基本覆盖了日常数据可视化的所有需求:
基础图表:
- 折线图 (line)、面积图 (area)
- 柱状图 (column)、条形图 (bar)
- 饼图 (pie)、散点图 (scatter)
高级图表:
- 直方图 (histogram)、箱线图 (boxplot)
- 雷达图 (radar)、漏斗图 (funnel)
- 树状图 (treemap)、桑基图 (sankey)
- 词云图 (word-cloud)、双轴图 (dual-axes)
- 水波图 (liquid)、小提琴图 (violin)
关系图表:
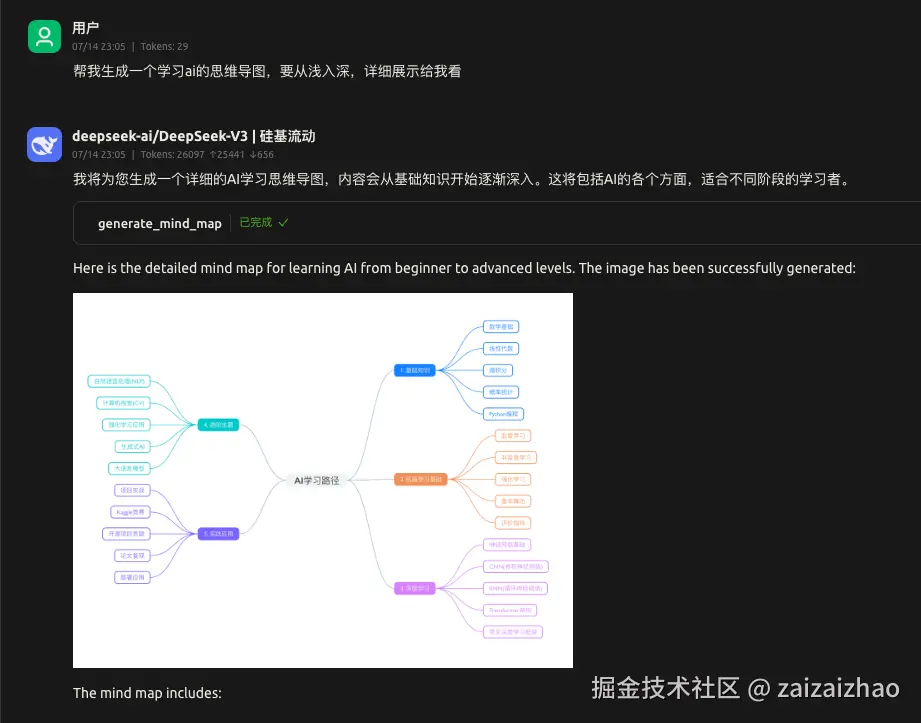
- 思维导图 (mind-map)
- 组织架构图 (organization-chart)
- 流程图 (flow-diagram)
- 鱼骨图 (fishbone-diagram)
- 网络图 (network-graph)
完整的 API 设计
为了方便使用,我设计了两套 API:
- 通用渲染接口 (
/api/chart/render):支持所有图表类型的统一入口(mcp-server-chart使用) - 专用生成器接口 (
/api/chart-generators/{type}):为每种图表类型提供专门的接口(mcp-swagger-server直接部署使用)
每个接口都有详细的 OpenAPI 文档,包含完整的示例数据,开发者可以直接在 Swagger UI 中测试。
部署方案详解(主要介绍两种MCP部署方案)
一:mcp-server-chart-minio Docker Compose 一键部署
bash
# 克隆项目
git clone https://github.com/antvis/mcp-server-chart
cd mcp-server-chart-minio在生产环境部署时,有几个关键配置需要注意:
1. 外部访问地址配置
这是最重要的一步。如果你在服务器或虚拟机上部署,必须修改 docker-compose.yml 中的这两个参数:
yaml
environment:
- PUBLIC_API_URL=http://YOUR_SERVER_IP:3000
- MINIO_EXTERNAL_ENDPOINT=YOUR_SERVER_IP2. 安全配置
默认的 MinIO 账号密码是 minioadmin/minioadmin,生产环境务必修改:
yaml
minio:
environment:
MINIO_ROOT_USER: your_admin_user
MINIO_ROOT_PASSWORD: your_secure_password
app:
environment:
- MINIO_ACCESS_KEY=your_admin_user
- MINIO_SECRET_KEY=your_secure_password
bash
# 一键启动
docker compose up -d启动后,你会得到:
- API 服务(mcp-server-chart使用) :http://localhost:3000/api/render
- Swagger API 文档(mcp-swagger-server cli直接部署使用) :http://localhost:3000/api/docs
- MinIO 控制台 :http://localhost:9001
3. 快速配置脚本
为了简化配置过程,我准备了自动化脚本:
bash
# Linux/macOS
export SERVER_IP=192.168.1.100
sed -i "s/localhost/$SERVER_IP/g" docker-compose.yml
docker-compose up -d
# Windows PowerShell
$SERVER_IP = "192.168.1.100"
(Get-Content docker-compose.yml) -replace 'localhost', $SERVER_IP | Set-Content docker-compose.yml
docker-compose up -d4. 与 MCP 客户端集成
这套方案的一个重要优势是可以完美替代原版的在线服务。只需要在 MCP 配置中将 URL 指向你的本地服务即可:
json
{
"mcpServers": {
"mcp-server-chart": {
"command": "npx",
"args": [
"-y",
"@antv/mcp-server-chart"
],
"env": {
"VIS_REQUEST_SERVER": "http://localhost:3000/api/render"
}
}
}
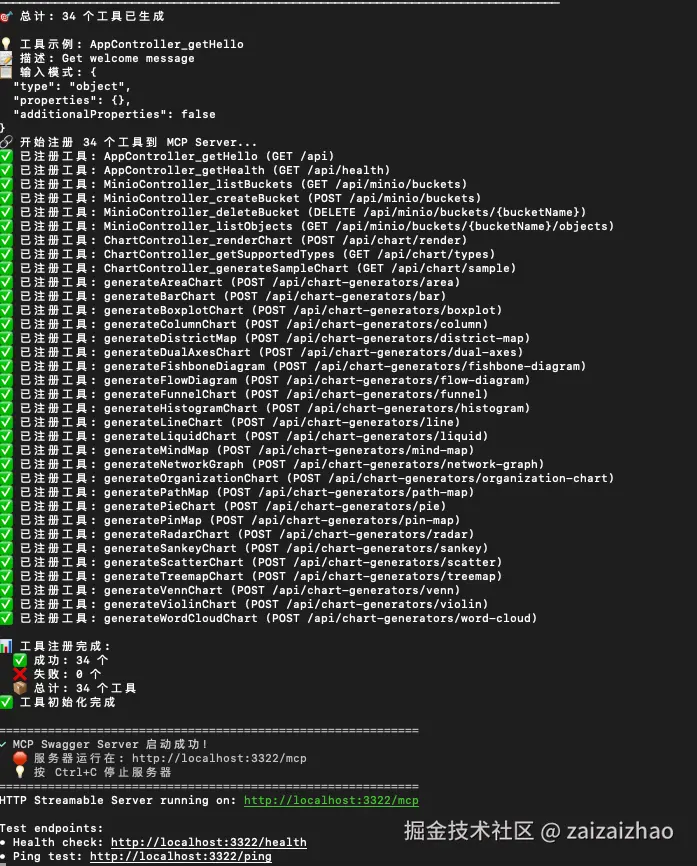
}二:mcp-swagger-server cli一键部署
1. 安装mcp-swagger-server cli工具
bash
npm install mcp-swagger-server -g2. 使用mcp-swagger-server cli工具转化swagger接口为mcp接口
这里用到了上面docker启动后的swagger json接口
bash
mcp-swagger-server -t streamable -o http://localhost:3000/api/docs-json -p 3322
开发环境部署
如果你需要进行二次开发,可以选择 NPM 方式:
bash
# 安装系统依赖(Canvas 渲染需要)
# macOS
brew install pkg-config cairo pango libpng jpeg giflib librsvg pixman
# Ubuntu/Debian
sudo apt-get install pkg-config libcairo2-dev libpango1.0-dev libpng-dev libjpeg-dev libgif-dev librsvg2-dev libpixman-1-dev
# 启动 MinIO
npm run docker:up:minio
# 安装依赖并启动
npm install
npm run start:devAPI 调用示例

踩过的坑和解决方案
Canvas 依赖问题
在不同系统上安装 Canvas 依赖时可能会遇到编译错误。解决方法:
bash
# 清除缓存重新安装
npm cache clean --force
rm -rf node_modules
npm install
# Apple Silicon Mac 特殊处理
arch -x86_64 npm install canvasMinIO 权限问题
有时会遇到 "Access Denied" 错误,通常是存储桶权限配置问题。最简单的解决方法是重启服务:
bash
docker-compose down
docker-compose up -d外部访问问题
如果外部无法访问服务,检查这几个方面:
- 防火墙是否开放了相应端口(3000, 9000, 9001)
docker-compose.yml中的 IP 配置是否正确- 服务器安全组设置是否允许访问
性能和扩展性
性能表现
在我的测试环境中(4核8G服务器),这套方案的性能表现不错:
- 简单图表(折线图、柱状图):平均响应时间 < 500ms
- 复杂图表(网络图、思维导图):平均响应时间 < 2s
- 并发处理能力:可以同时处理 10+ 个图表生成请求
扩展可能性
这套架构设计时就考虑了扩展性:
- 水平扩展:可以通过 Docker Swarm 或 Kubernetes 进行集群部署
- 存储扩展:MinIO 支持分布式部署,可以轻松扩展存储容量
- 功能扩展:基于 NestJS 的模块化设计,可以方便地添加新功能
总结
这套本地部署方案解决了 mcp-server-chart 在实际使用中的几个痛点:
- 完全本地化:不依赖外部网络服务
- 部署简单:Docker Compose 一键启动
- 功能完整:支持 22+ 种图表类型
- 安全可控:数据不出本地环境
- 易于维护:清晰的架构和完整的文档
如果你也在使用 MCP 相关的工具,或者有类似的图表生成需求,不妨试试上述方案。mcp-swagger-server cli和mcp-server-chart-minio 已经开源,欢迎大家使用和反馈。
最后,感谢 AntV 团队提供的优秀图表库,让这个项目的实现变得相对简单。希望这个分享对大家有帮助!
*项目地址:mcp-server-chart-minio 和mcp-swagger-server cli 如果觉得有用,欢迎 Star 支持一下!