 软件名称:AList
软件名称:AList
操作系统支持:Windows、macOS、Linux全兼容,移动端可通过网页或WebDAV客户端访问
软件介绍: AList是一款免费开源的文件聚合管理工具,支持挂载百度网盘、OneDrive、Google Drive等数十种云存储,并提供网页直链和WebDAV功能。它就像"网盘界的瑞士军刀",帮你把分散的数据统一管起来------不用频繁切账号,也不用担心资源"被困"在某个平台里。

AList的三大绝招,让你告别"网盘搬家焦虑"
1、挂载无限多的网盘 :从个人云到企业NAS,统统收编成一个虚拟硬盘。 2、网页直链秒开不跳转 :点开文件直接下载/预览,不用再被第三方页面烦! 3、WebDAV兼容性拉满:支持Photoshop、迅雷等专业工具直接调用云端资源。
 实用场景------这届用户都怎么玩?
实用场景------这届用户都怎么玩?
家庭云盘管家
"把全家照片、孩子视频存在百度网盘,父母总忘记账号密码?" → AList挂载后生成独立分享链接,老人直接浏览器访问即可。
自媒体素材库
摄影师小李:以前素材分散在多个平台,找张图要半小时!现在AList把所有素材归类成文件夹,剪视频时直接拖拽调用,效率翻倍!
游戏存档"云搬家"
玩家吐槽:"Switch存档只能本地?Steam游戏数据总怕硬盘坏!" → AList+OneDrive同步,随时远程备份/恢复,再也不怕设备宕机!

cpolar内网穿透------解锁远程访问自由
为什么必须和它CP?
1、场景痛点:私有NAS或公司内部服务器数据只能局域网访问?
2、解决方案:通过cpolar一键生成公网IP,配合AList的WebDAV功能,让你在咖啡馆、出差路上也能像本地操作一样管理文件。
3、一句话总结:AList是"管数据",cpolar是"开大门"------两者一组合,等于给你的云盘装上了全球定位系统!
总结
它就像一位"技术宅的贴心管家":
1、免费开源,没有存储限制(依赖原网盘容量); 2、界面简洁,老人小孩都能上手; 3、 支持插件扩展,还能玩出"NAS+AI文件识别"的花活儿

喜欢的快来吧!教程在下面👇


1. 使用Docker本地部署Alist
如未安装docker ,请点击Docker Desktop 下载链接:docs.docker.com/desktop/ins...
本机环境:Windows10/Docker
1.1 本地部署 Alist
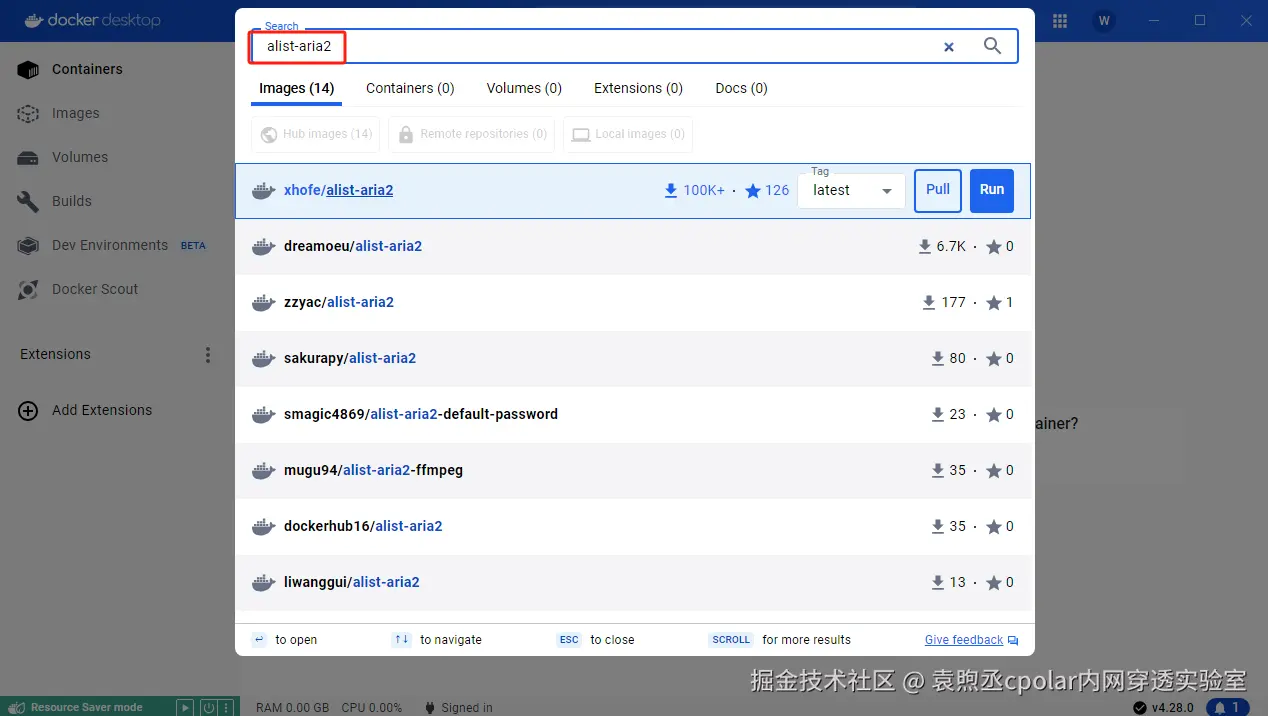
- 打开Docker,点击查询,搜索alist-aria2,找到xhofe/alist-aria2的,右键下载此映像,选择latest版本即可,然后等待下载完成。

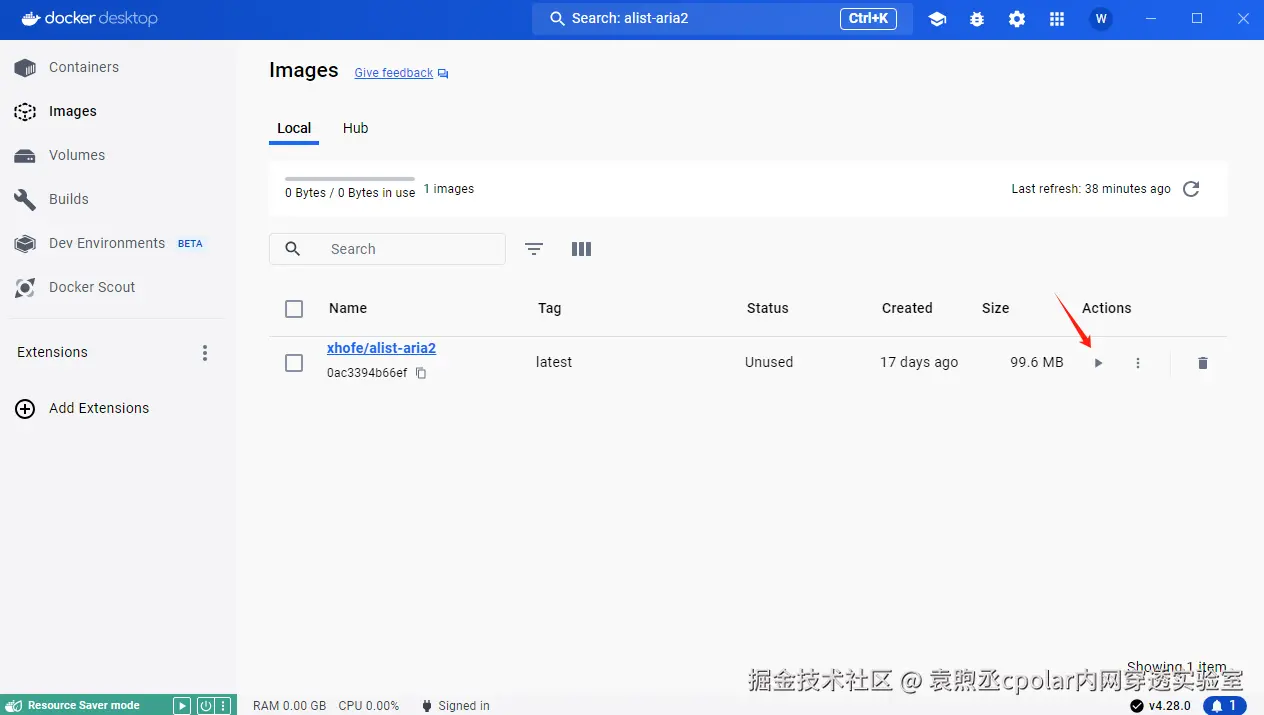
- 点击Docker左边的映像,然后找到下载完成的alist映像,点击启动进入创建容器窗口

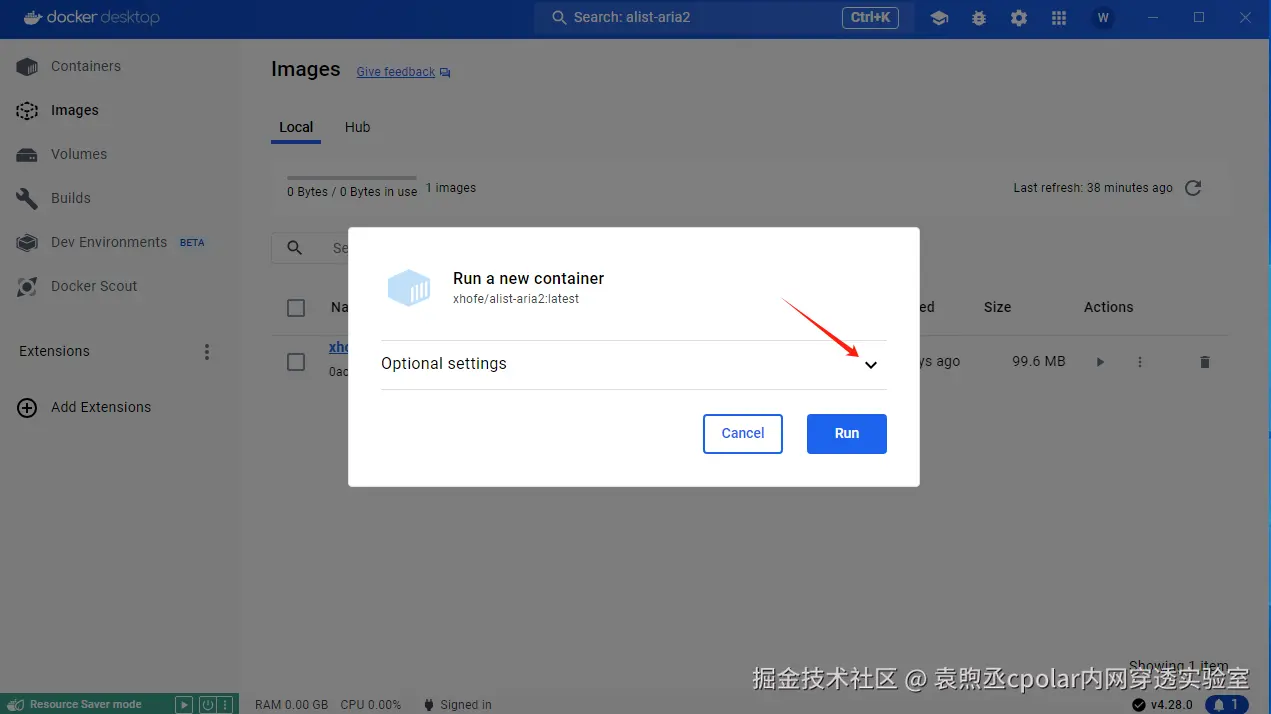
- 点击下拉窗口

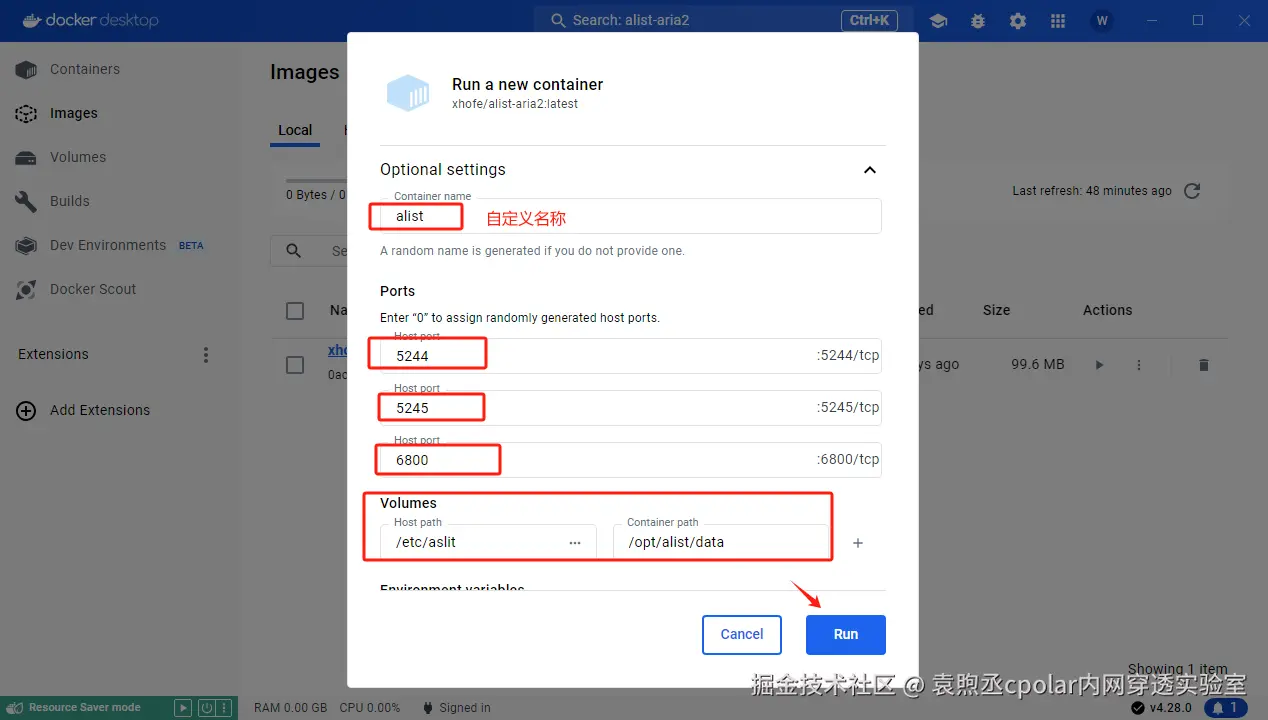
- 在下拉设置窗口中设置:容器名称、映射端口号、aria2 映射端口号、映射目录 后点击run

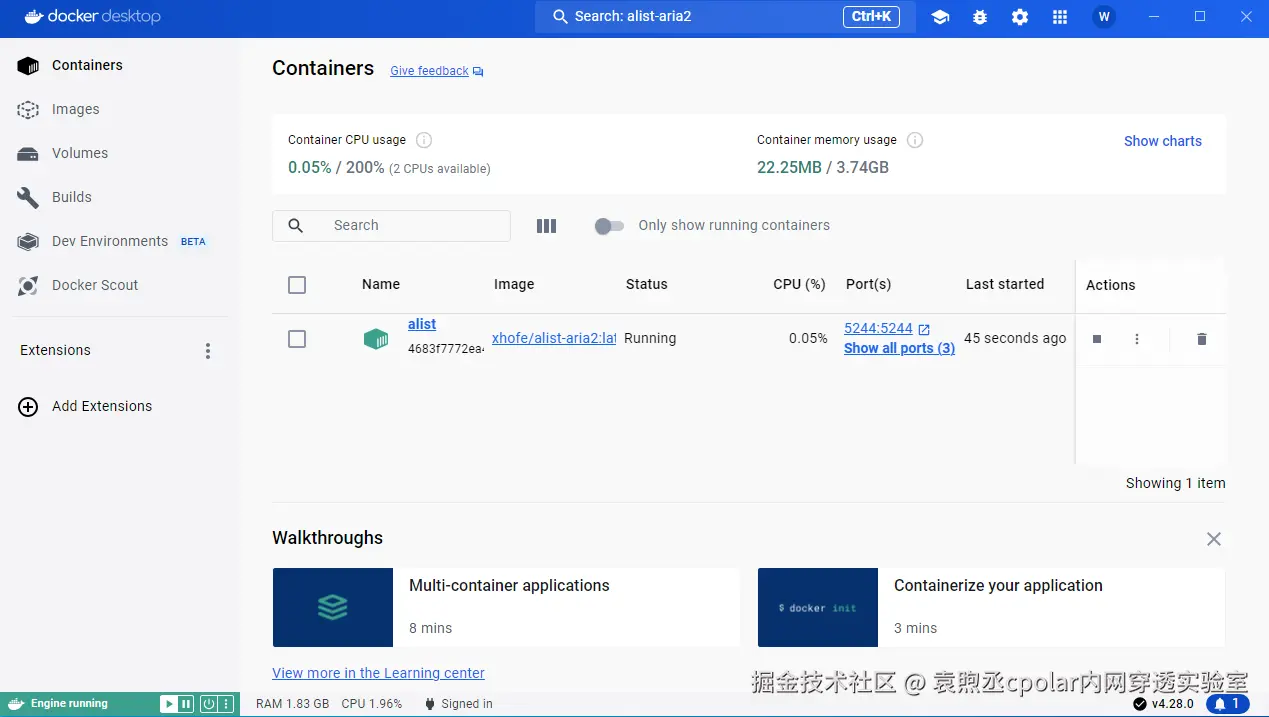
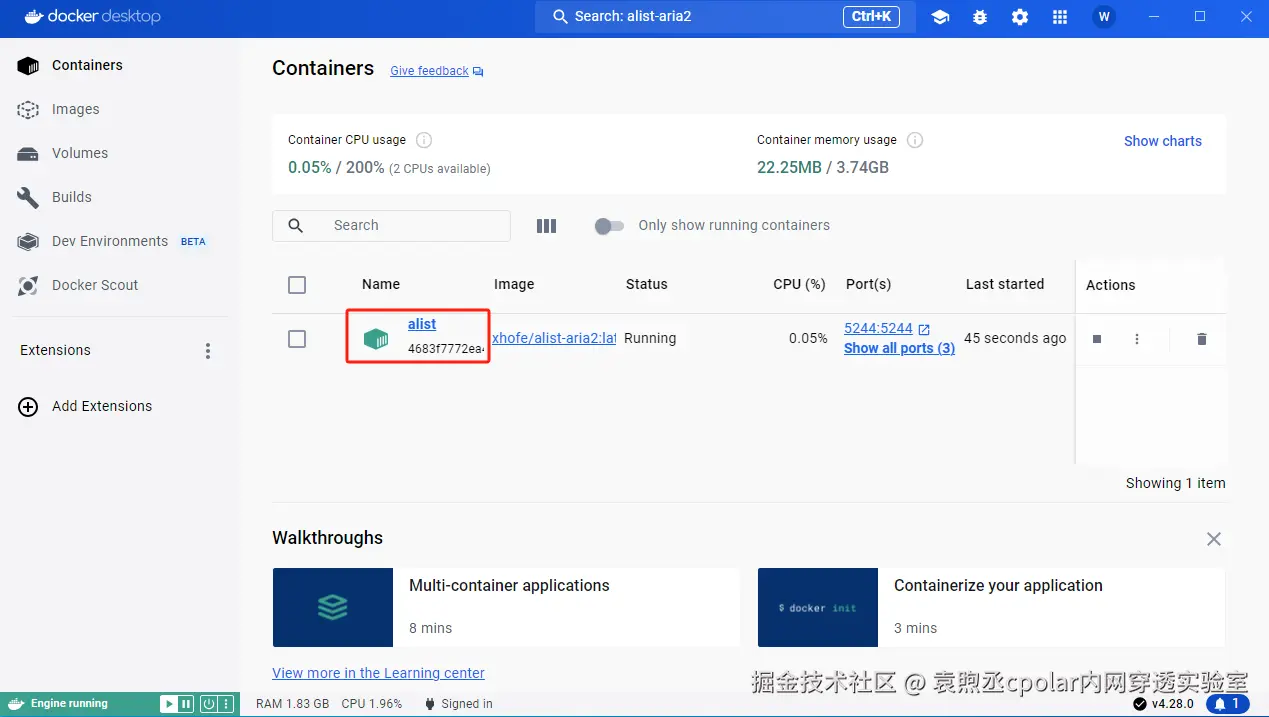
- 点击Docker左边的容器,在容器列表中看到创建好的Alist实例

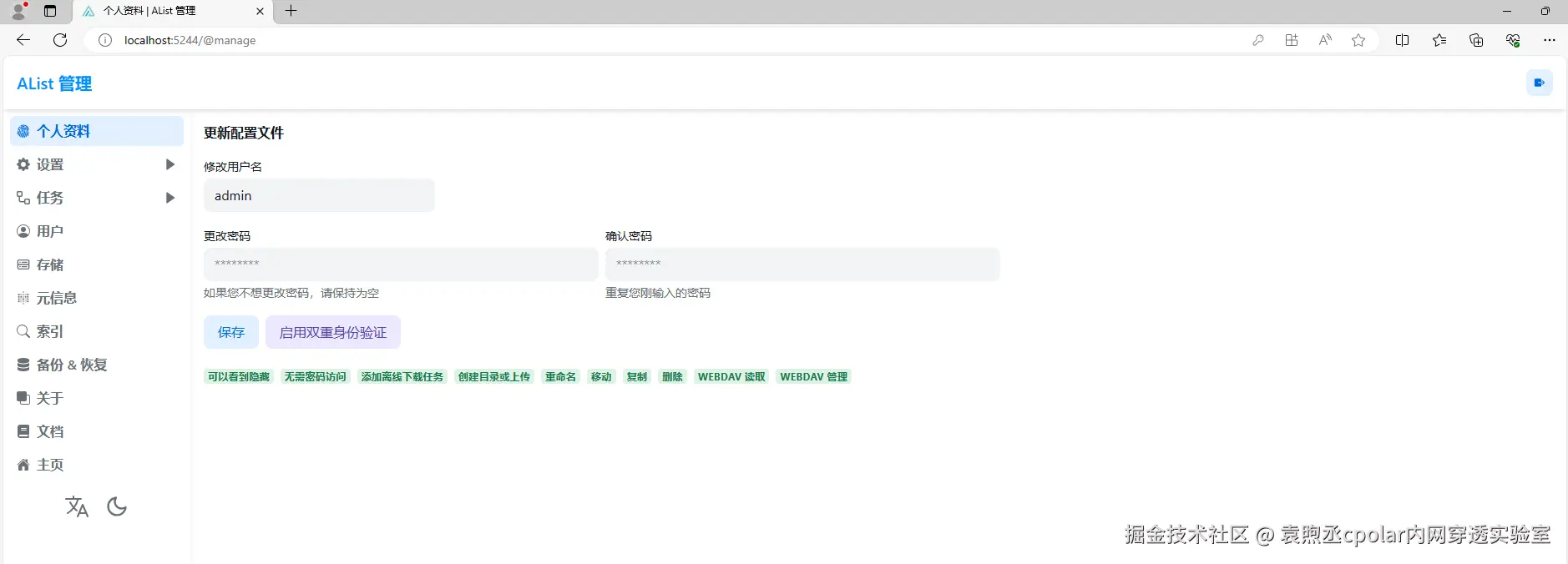
1.2 访问并设置Alist
获取 Alist 的默认后台密码
- 点击 Docker 左边的容器,在容器列表中看到创建好的 Alist 实例

-
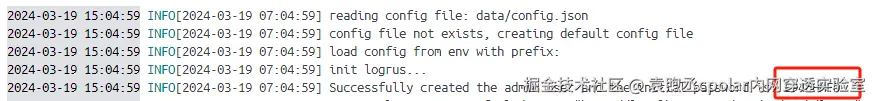
点击实例,进入 Alist 实例详情的Log内容,得到admin 用户的密码

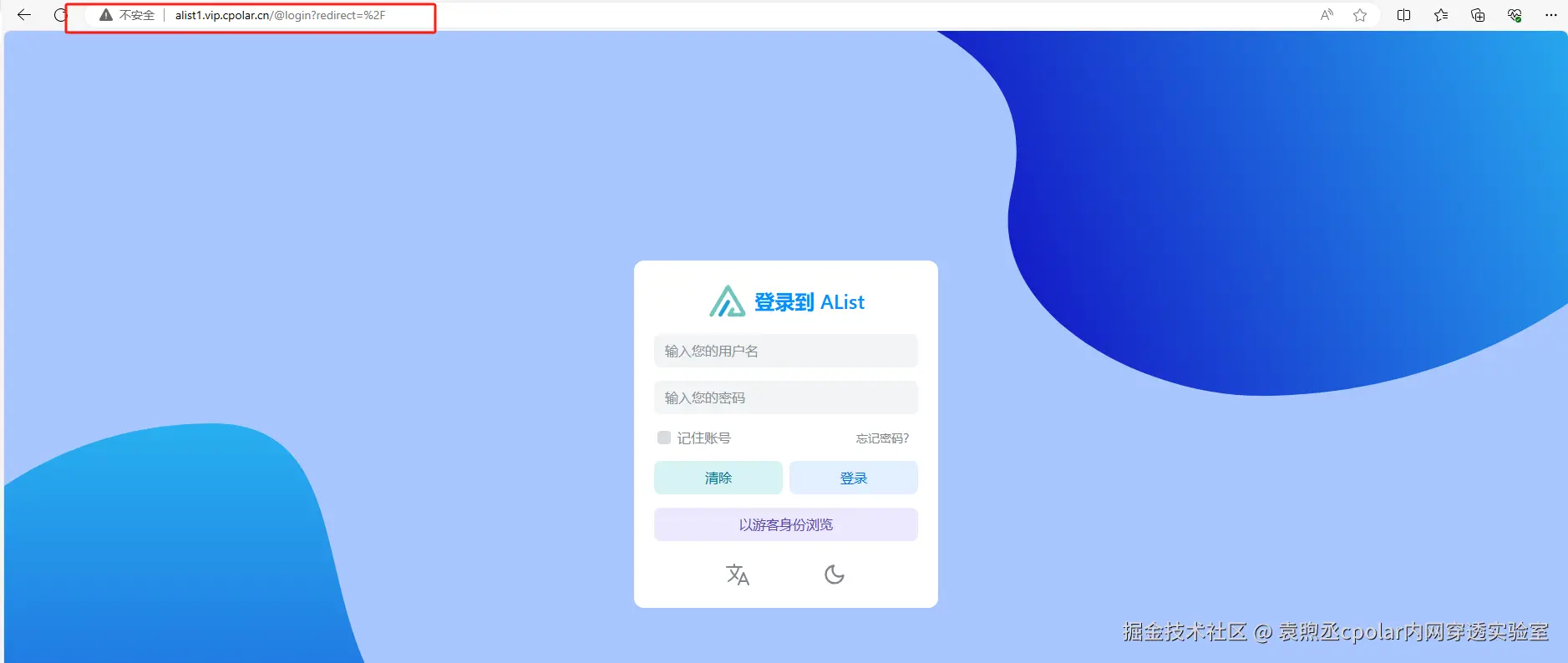
打开一个新的浏览器,在浏览器中输入http://localhost:5244
用户名:admin
密码:上方Log中复制的密码

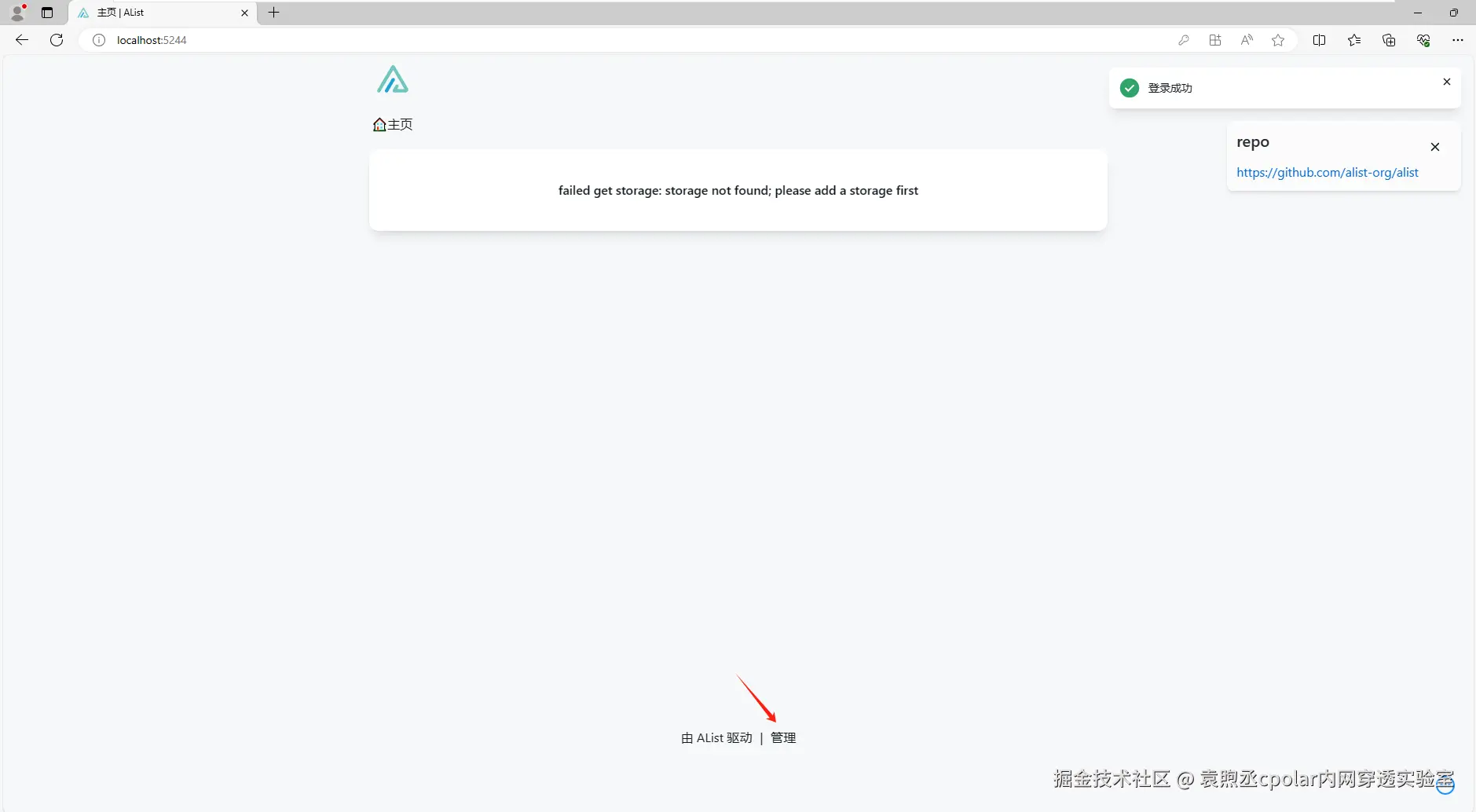
首次访问会出现 **"failed get storage:storage not found;please add a storage first"**错误信息,点击页面底部的管理按钮,进入alist管理页面,在存储菜单下添加你自己的网盘后就可以了

1.3 在管理界面添加存储

进入 存储 --> 添加 驱动 --> 找到 阿里云盘Open
挂载路径:阿里云盘

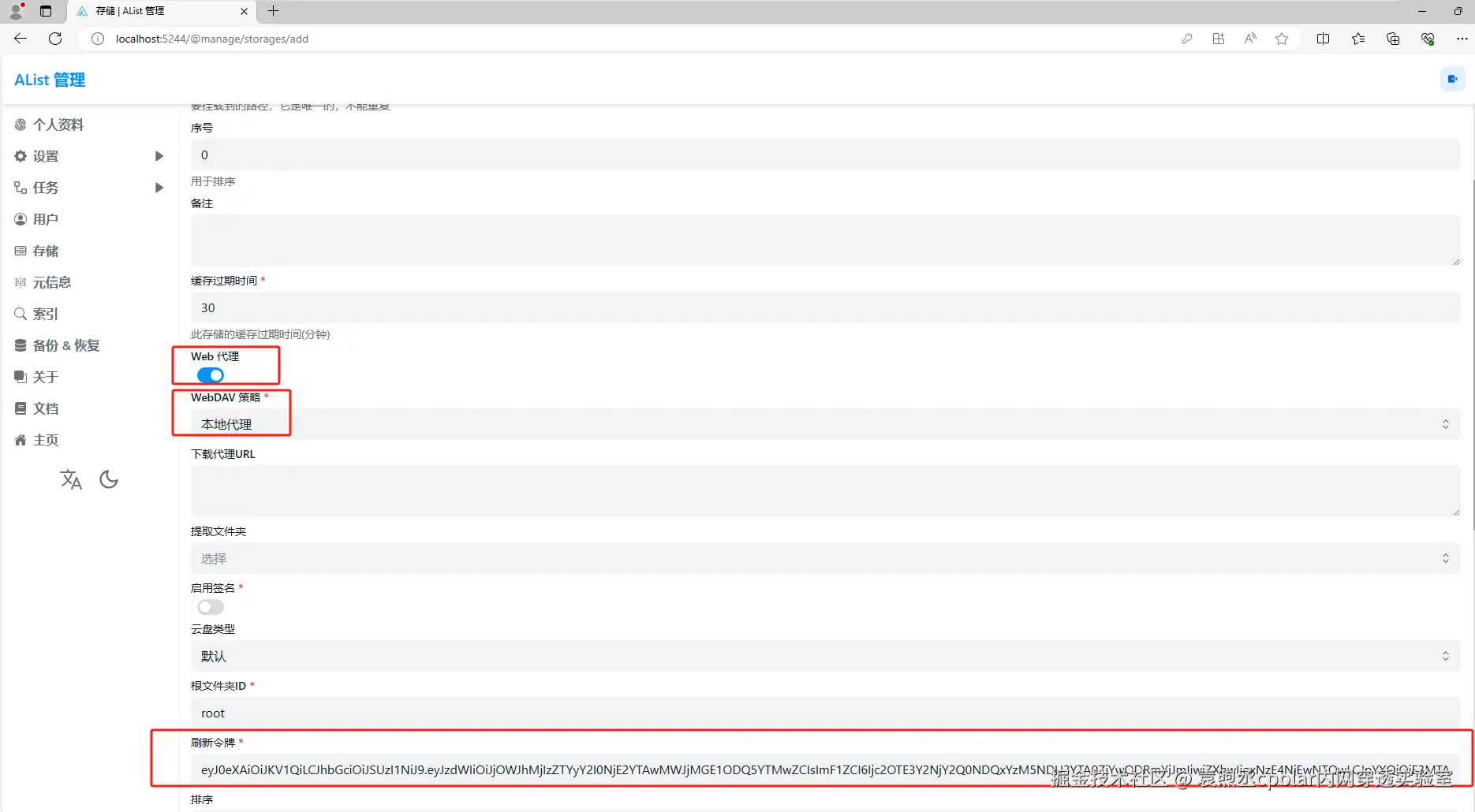
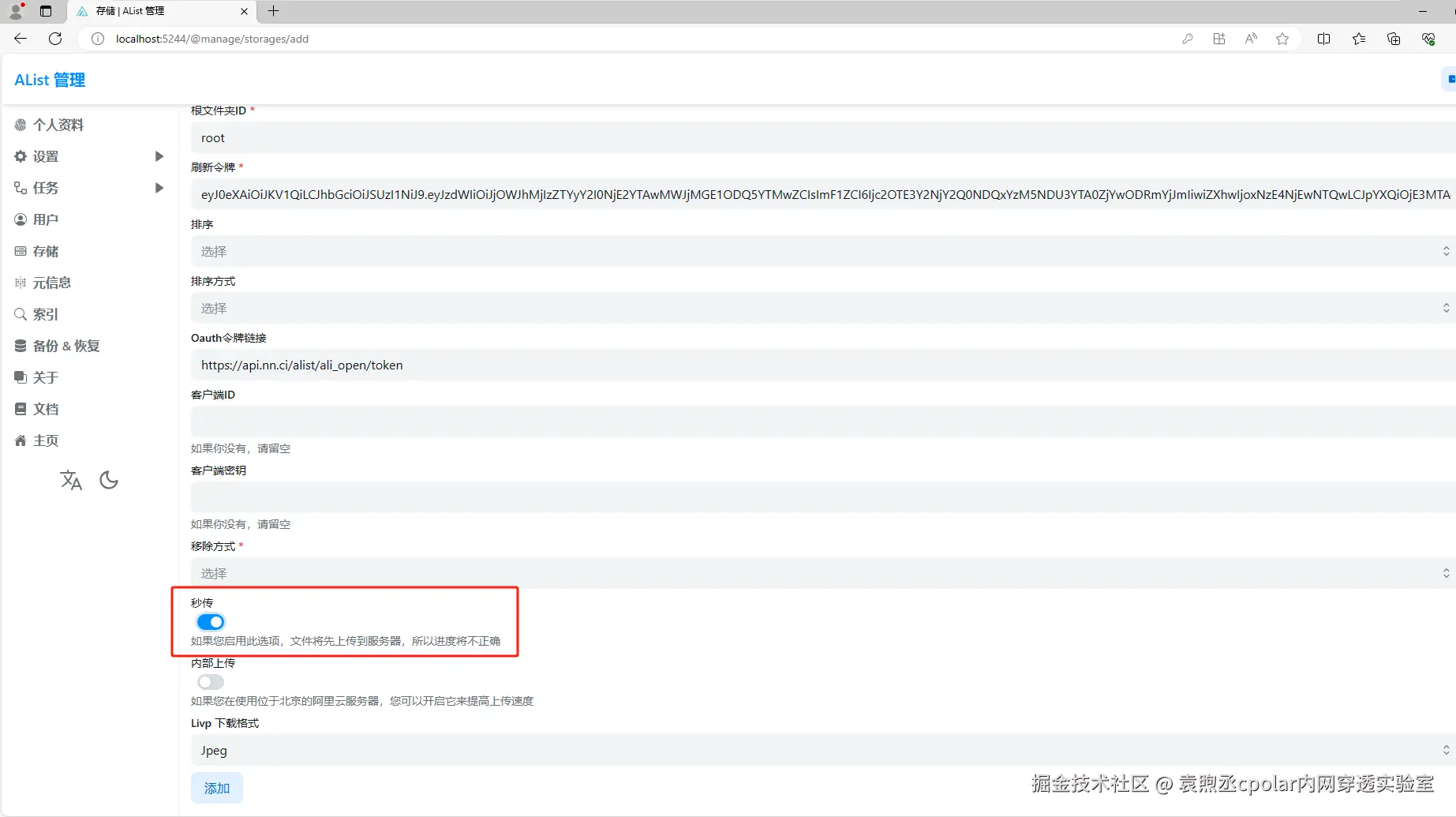
配置参数:
- 挂载路径:阿里云盘
- 刷新令牌:就是我们之前常说的 refresh token,获取的方法很多这里就不重复说明了,请注意如果获得的是桌面
- Web 令牌,必须开启 Web 代理,官方推荐使用 移动端 token,获取方式请看官方文档: alist.nn.ci/zh/guide/dr...
- Web 代理:使用桌面 Web 令牌必须启用,否则可能会报下面的错误 Key: 'Storage.MountPath' Error:Field validation for 'MountPath' failed on the 'required' tag
- 秒传:开启
- WebDAV 策略:默认是 302重定向,要改为 本地代理;否则拷贝文件会失败,出现类似文件访问被拒绝 的错误。


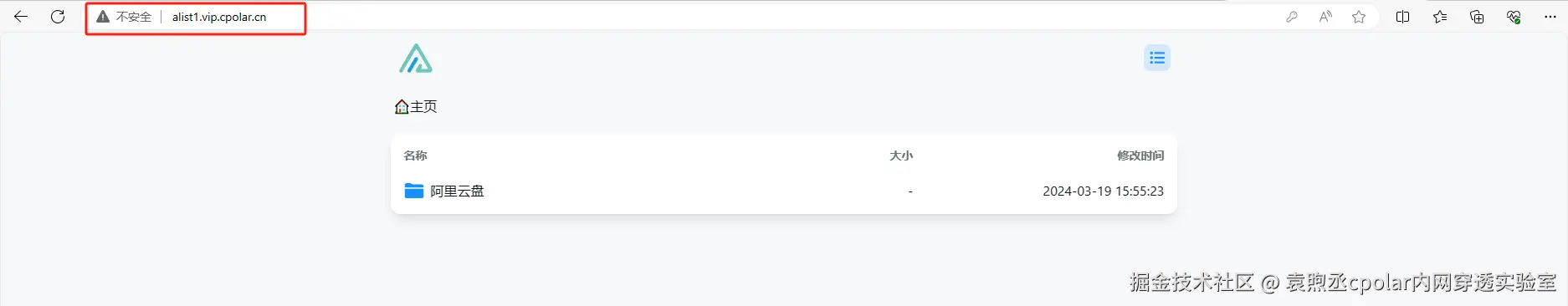
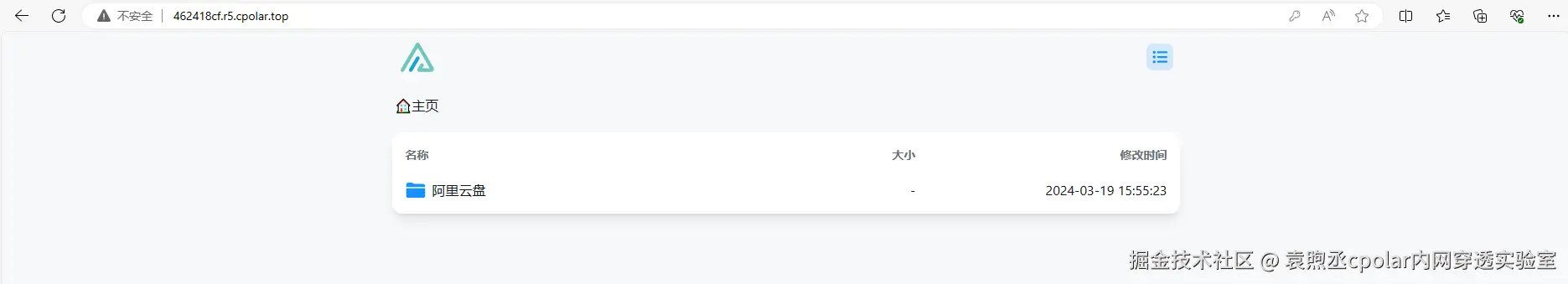
添加完成后,回到首页



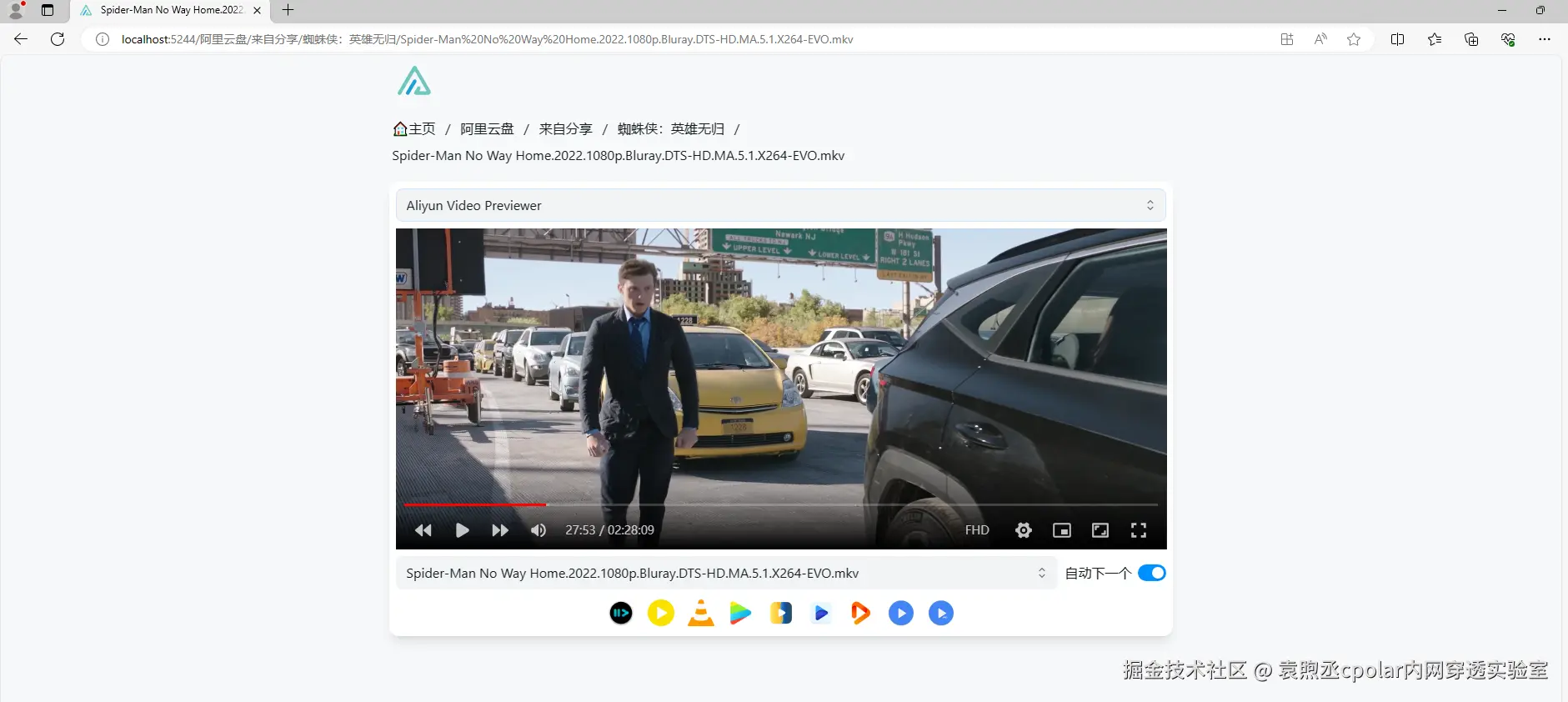
点开视频直接可以高清播放

我们就成功在本地搭建了Alist全平台网盘神器,但如果想实现出门在外,也能随时随地使用能使用Alist,那就需要借助cpolar内网穿透工具来实现公网访问了!接下来介绍一下如何安装cpolar内网穿透并实现Alist的公网访问!
2. 安装cpolar内网穿透
下面是安装cpolar步骤:
cpolar官网地址: www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的cpolar

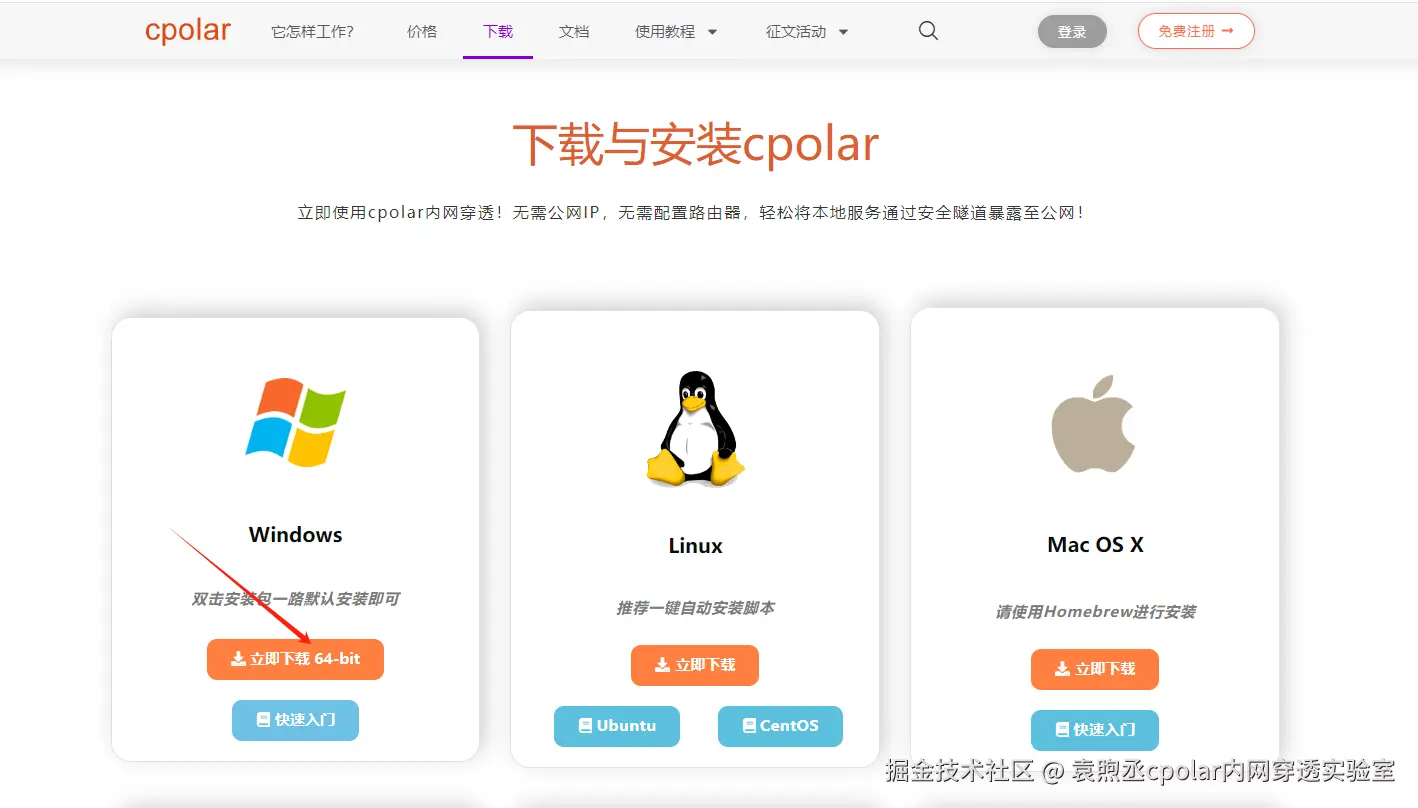
登录成功后,点击下载cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可。

接下来配置一下 Alist 的公网地址,
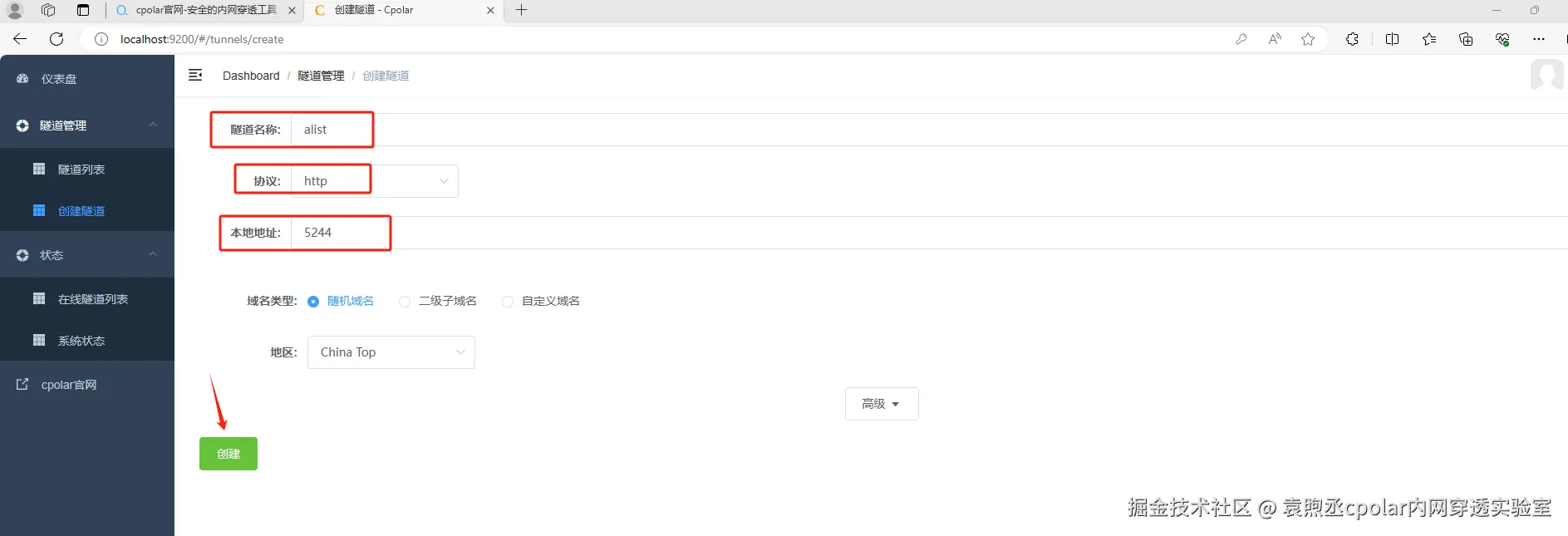
登录后,点击左侧仪表盘的隧道管理------创建隧道,
创建一个 Alist 的公网http地址隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:5244 (本地访问的地址)
- 域名类型:免费选择随机域名
- 地区:选择China Top

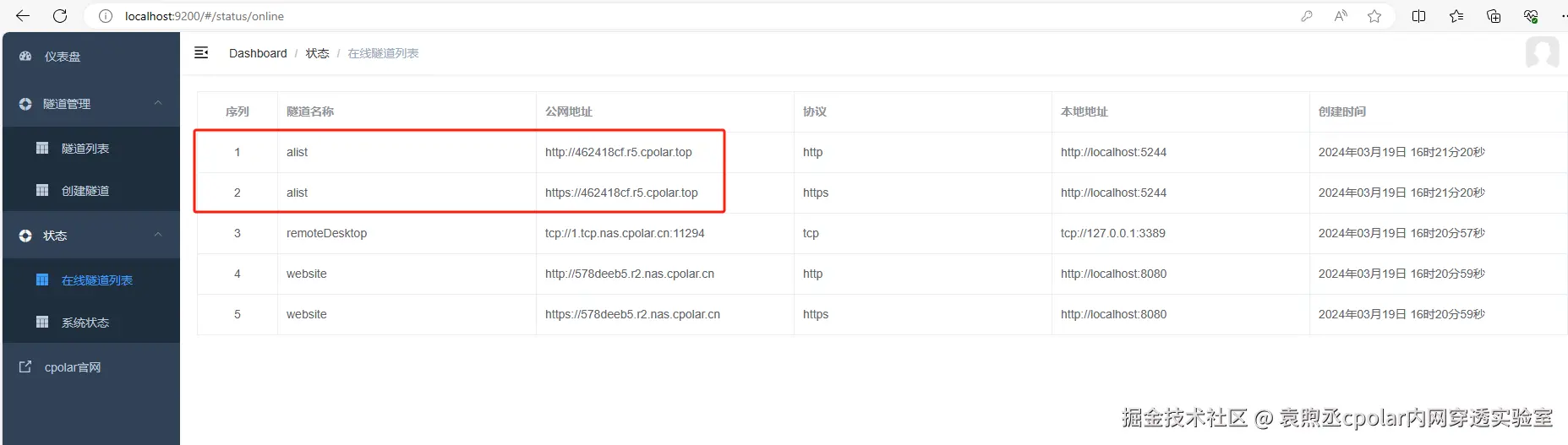
隧道创建成功后,点击左侧的状态------在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

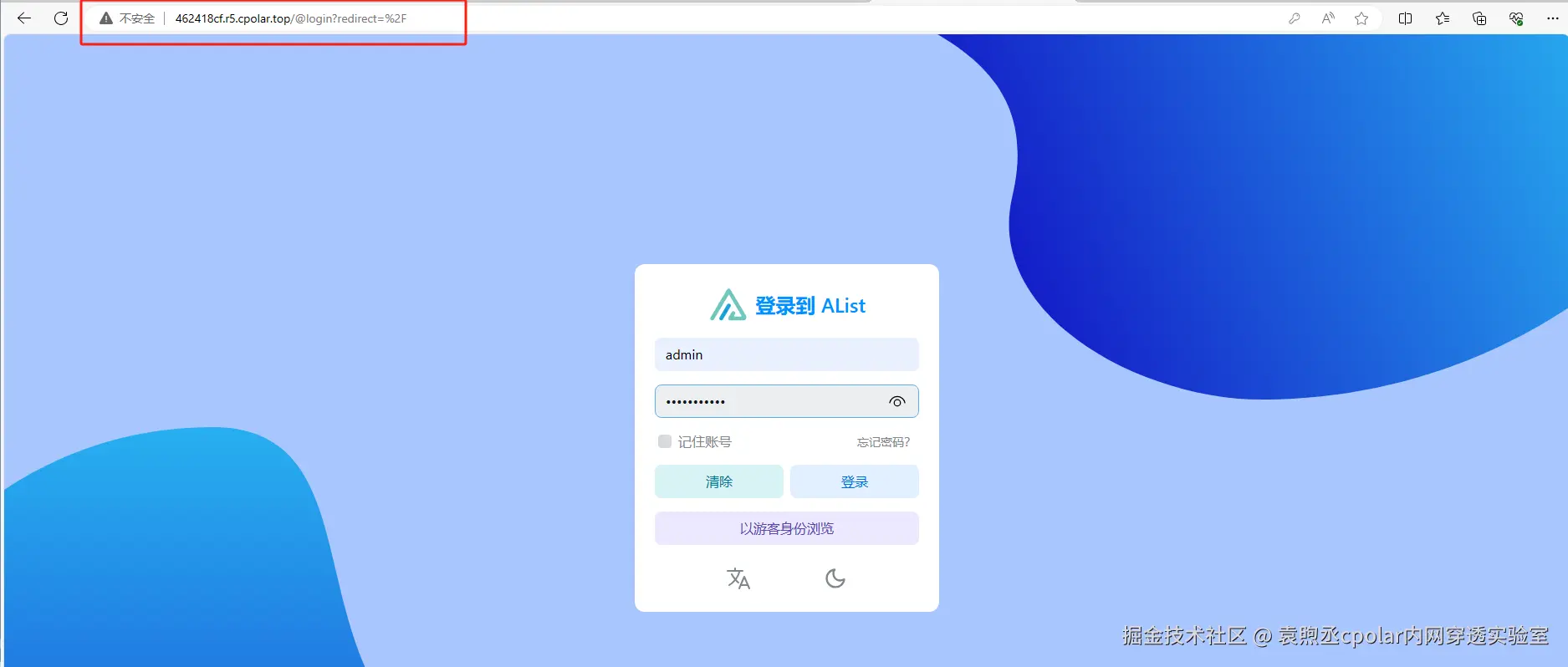
使用上面的Cpolar https公网地址,在手机或任意设备的浏览器进行登录访问,即可成功看到 Alist 界面,这样一个公网地址且可以远程访问就创建好了,使用了cpolar的公网域名,无需自己购买云服务器,即可到公网访问 Alist 了!


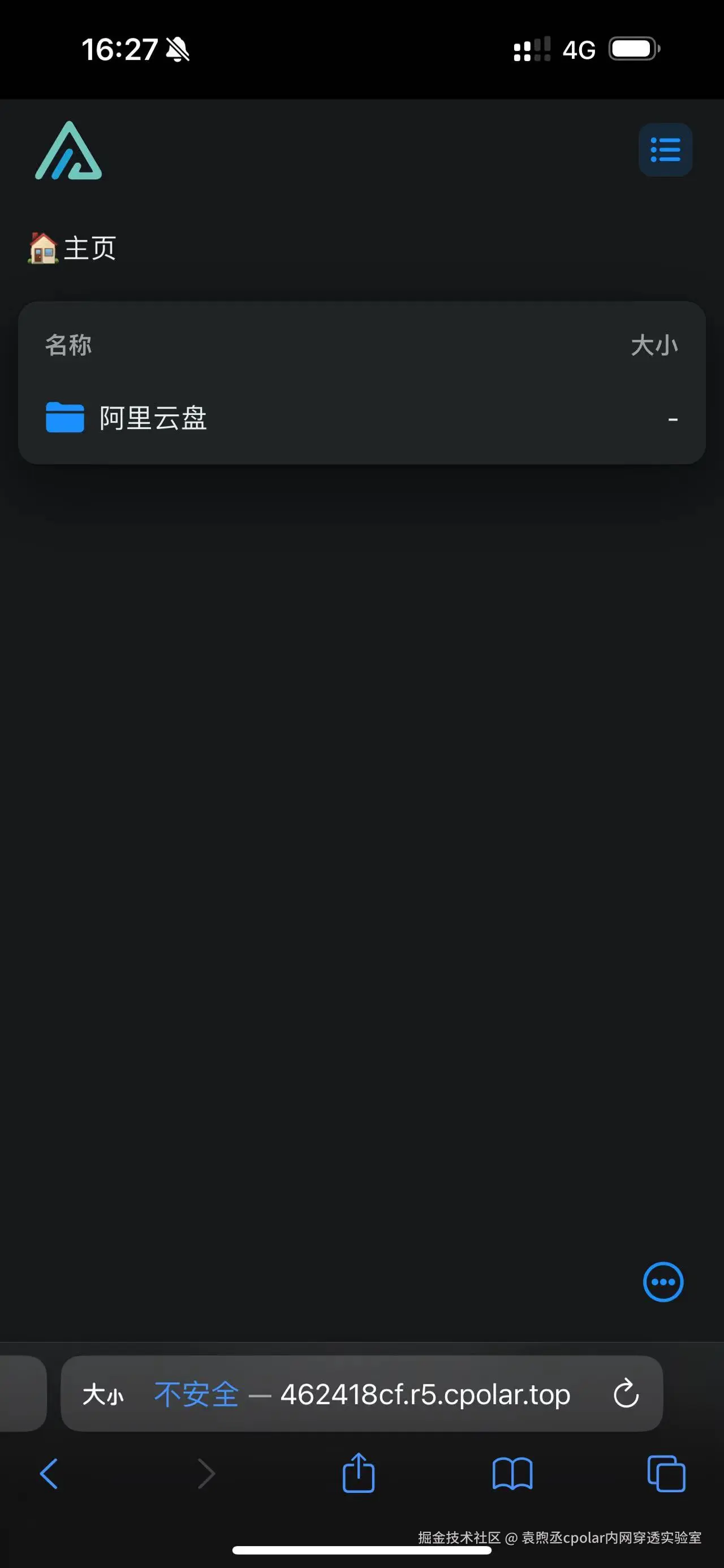
在手机端打开浏览器,输入Cpolar生成的公网地址同样也可以访问


小结
如果我们需要长期异地远程访问Alist,由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来访问Alist,我们可以选择创建一个固定的http地址来解决这个问题。
3. 固定Alist公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的博客,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
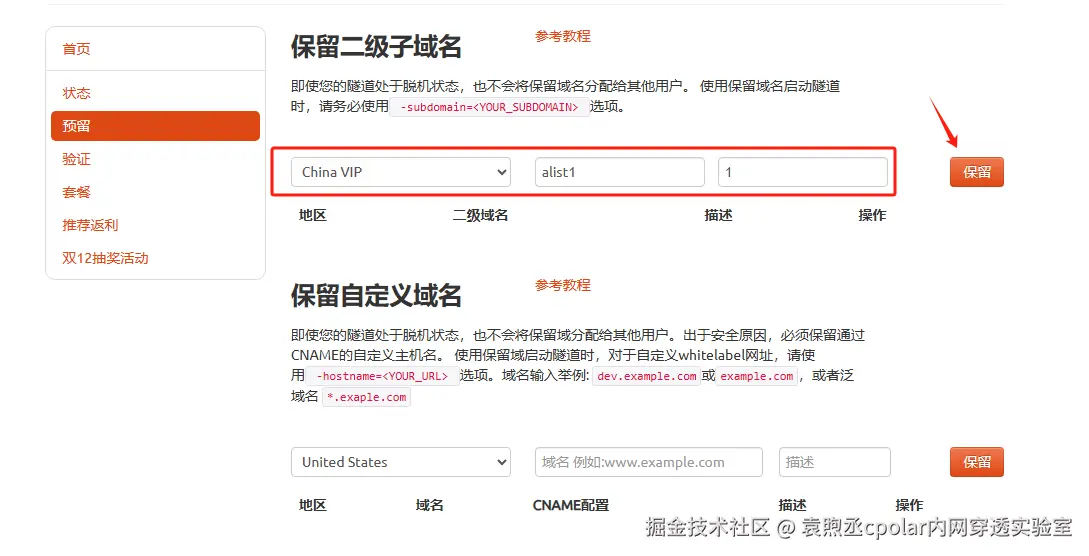
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

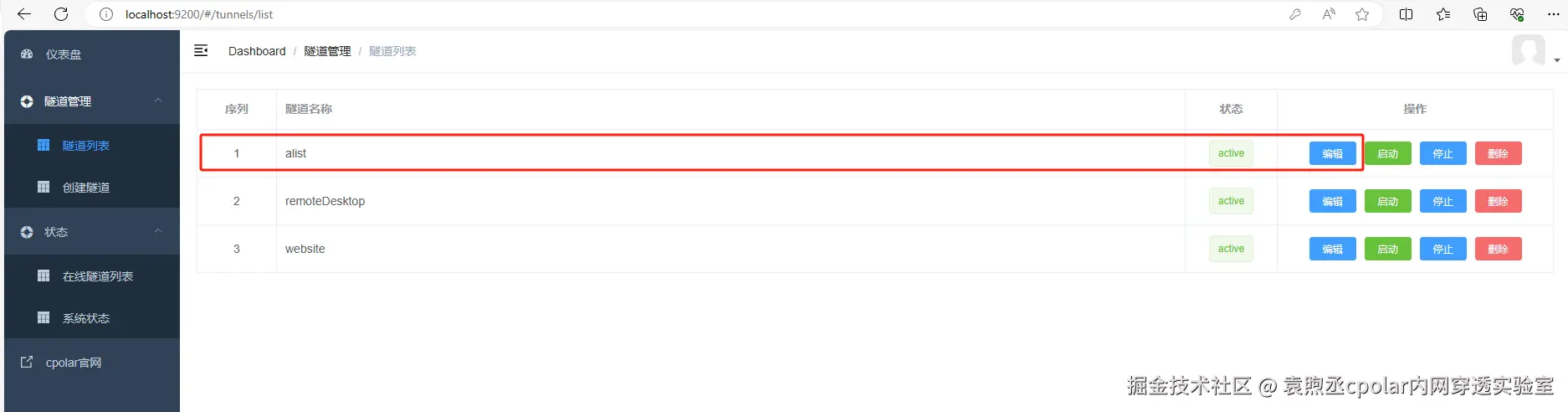
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到所要配置的隧道,点击右侧的编辑

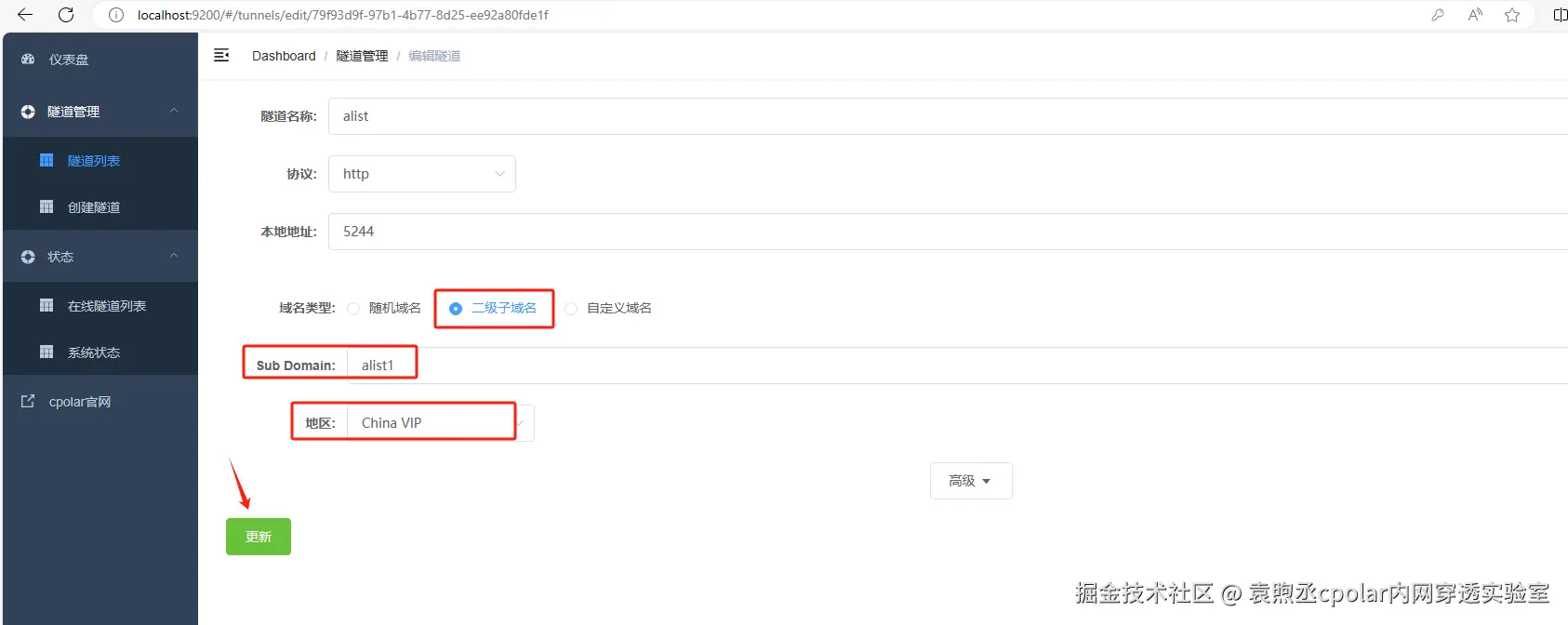
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

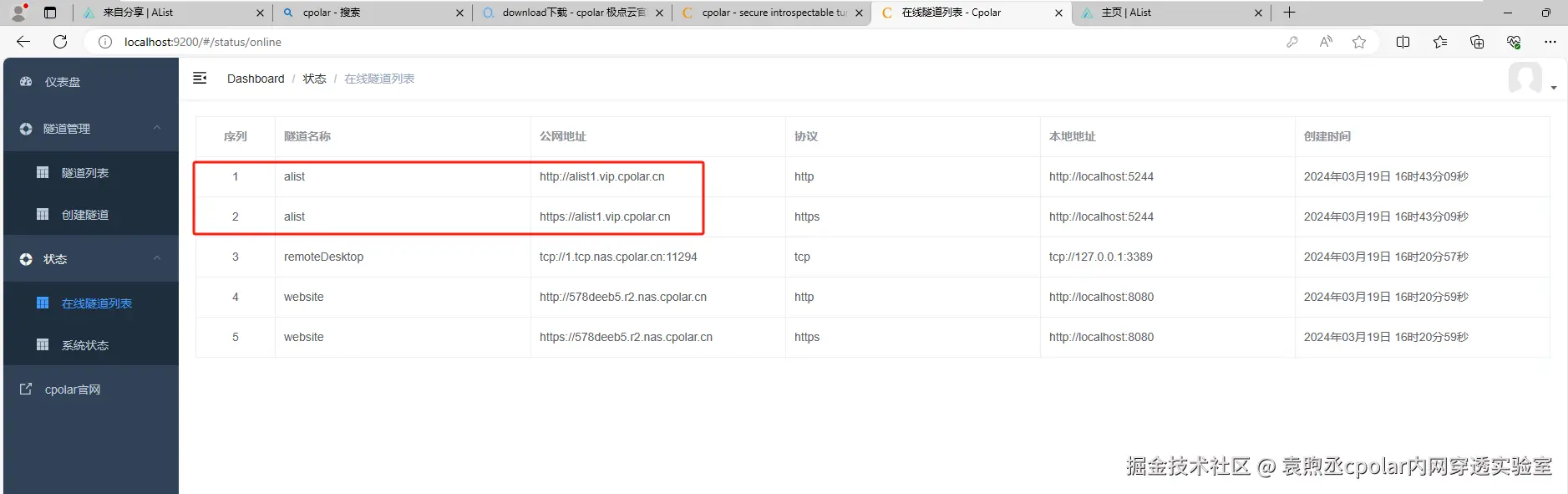
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网https地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,可以随时随地进行异地访问 Alist 了!