1.鸿蒙设备基础信息
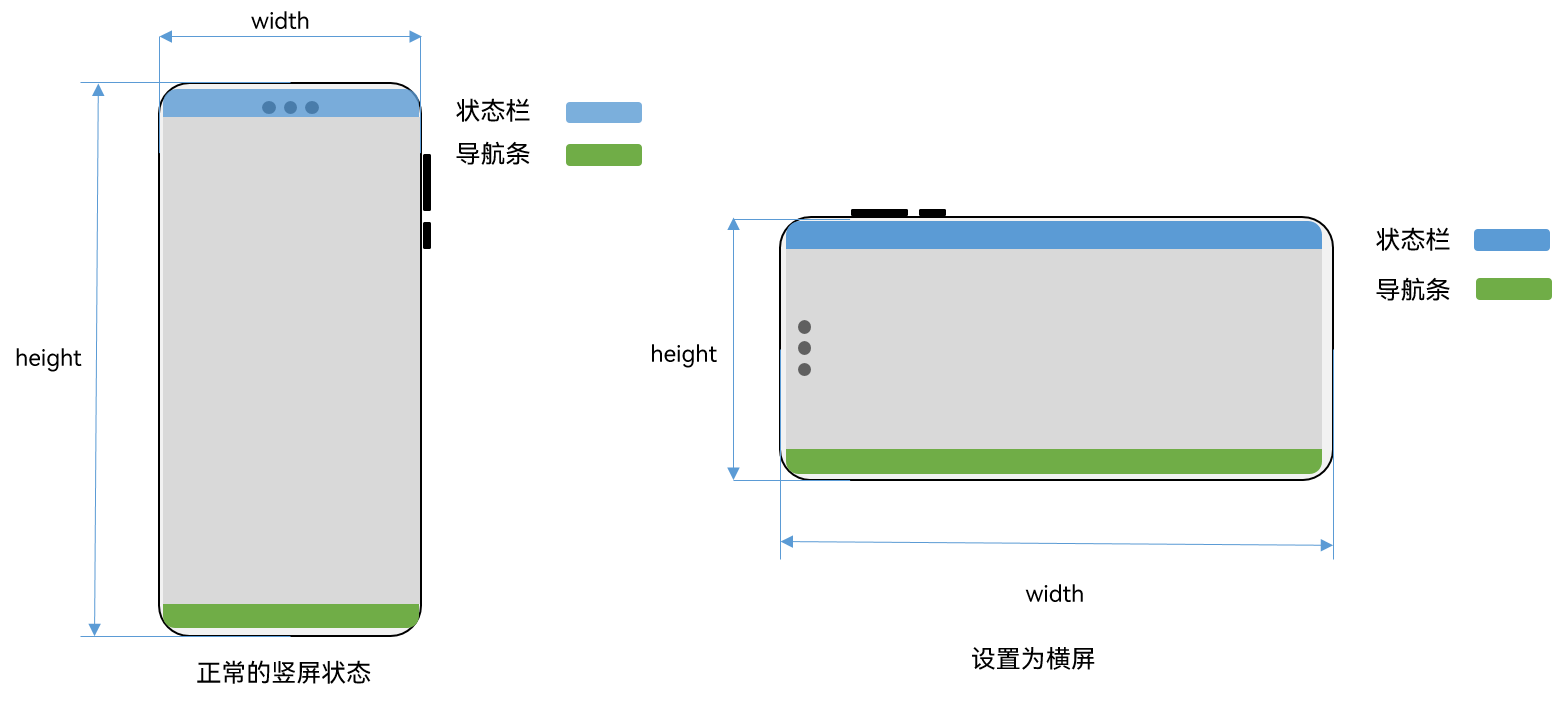
1.1图解

1.1窗口内容规避区域
AvoidArea7+ 窗口内容规避区域。
窗口内容规避区域。如系统栏区域、刘海屏区域、手势区域、软键盘区域等与窗口内容重叠时,需要窗口内容避让的区域。在规避区无法响应用户点击事件。
除此之外还需注意规避区域的如下约束,具体为:
底部手势区域中非导航条区域支持点击、长按事件透传,不支持拖入。
左右侧边手势区域支持点击、长按以及上下滑动事件透传,不支持拖入。
导航条区域支持长按、点击、拖入事件响应,不支持事件向下透传。
系统能力: SystemCapability.WindowManager.WindowManager.Core
元服务API: 从API version 11开始,该接口支持在元服务中使用。
名称 类型 可读 可写 说明 visible9+ boolean 是 是 规避区域是否可见。true表示可见;false表示不可见。 leftRect [Rect](#名称 类型 可读 可写 说明 visible9+ boolean 是 是 规避区域是否可见。true表示可见;false表示不可见。 leftRect Rect 是 是 屏幕左侧的矩形区。 topRect Rect 是 是 屏幕顶部的矩形区。 rightRect Rect 是 是 屏幕右侧的矩形区。 bottomRect Rect 是 是 屏幕底部的矩形区。) 是 是 屏幕左侧的矩形区。 topRect [Rect](#名称 类型 可读 可写 说明 visible9+ boolean 是 是 规避区域是否可见。true表示可见;false表示不可见。 leftRect Rect 是 是 屏幕左侧的矩形区。 topRect Rect 是 是 屏幕顶部的矩形区。 rightRect Rect 是 是 屏幕右侧的矩形区。 bottomRect Rect 是 是 屏幕底部的矩形区。) 是 是 屏幕顶部的矩形区。 rightRect [Rect](#名称 类型 可读 可写 说明 visible9+ boolean 是 是 规避区域是否可见。true表示可见;false表示不可见。 leftRect Rect 是 是 屏幕左侧的矩形区。 topRect Rect 是 是 屏幕顶部的矩形区。 rightRect Rect 是 是 屏幕右侧的矩形区。 bottomRect Rect 是 是 屏幕底部的矩形区。) 是 是 屏幕右侧的矩形区。 bottomRect [Rect](#名称 类型 可读 可写 说明 visible9+ boolean 是 是 规避区域是否可见。true表示可见;false表示不可见。 leftRect Rect 是 是 屏幕左侧的矩形区。 topRect Rect 是 是 屏幕顶部的矩形区。 rightRect Rect 是 是 屏幕右侧的矩形区。 bottomRect Rect 是 是 屏幕底部的矩形区。) 是 是 屏幕底部的矩形区。
getWindowAvoidArea9+
getWindowAvoidArea(type: AvoidAreaType): AvoidArea
获取当前应用窗口内容规避的区域。如系统栏区域、刘海屏区域、手势区域、软键盘区域等与窗口内容重叠时,需要窗口内容避让的区域。
该接口一般适用于两种场景:
1、在onWindowStageCreate方法中,获取应用启动时的初始布局避让区域时可调用该接口;
2、当应用内子窗需要临时显示,对显示内容做布局避让时可调用该接口。
系统能力: SystemCapability.WindowManager.WindowManager.Core
元服务API: 从API version 11开始,该接口支持在元服务中使用。
参数:AvoidAreaType 窗口内容需要规避区域的类型枚举。
名称 值 说明 TYPE_SYSTEM 0 表示系统默认区域。一般包括状态栏、导航栏,各设备系统定义可能不同。 TYPE_CUTOUT 1 表示刘海屏区域。 TYPE_SYSTEM_GESTURE9+ 2 表示手势区域。 TYPE_KEYBOARD9+ 3 表示软键盘区域。 TYPE_NAVIGATION_INDICATOR11+ 4 表示导航条区域。
2.获取鸿蒙设备状态栏和导航条高度
2.1开启全屏沉浸式导航模式
在EntryAbility的onWindowStageCreate方法中添加开启方法。
onWindowStageCreate(windowStage: window.WindowStage): void {
// Main window is created, set main page for this ability
hilog.info(DOMAIN, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
windowStage.loadContent('pages/Index', (err) => {
if (err.code) {
hilog.error(DOMAIN, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err));
return;
}
hilog.info(DOMAIN, 'testTag', 'Succeeded in loading the content.');
});
//开启沉浸式状态栏
const windowClass = windowStage.getMainWindowSync()
windowClass.setWindowLayoutFullScreen(true).then(() => {
console.info('Succeeded in setting the window layout to full-screen mode.');
}).catch((err: BusinessError) => {
console.error('Failed to set the window layout to full-screen mode. Cause:' + JSON.stringify(err));
});
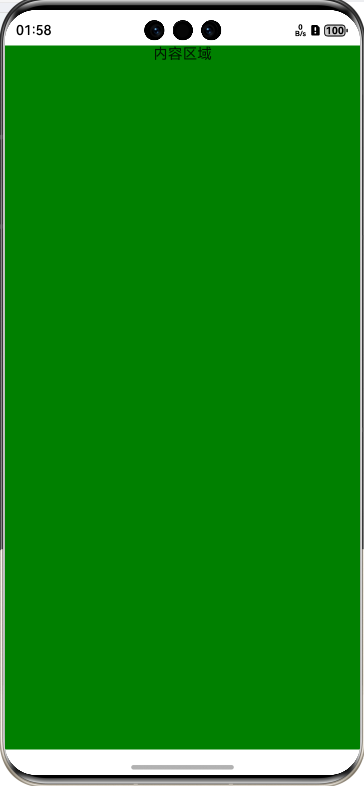
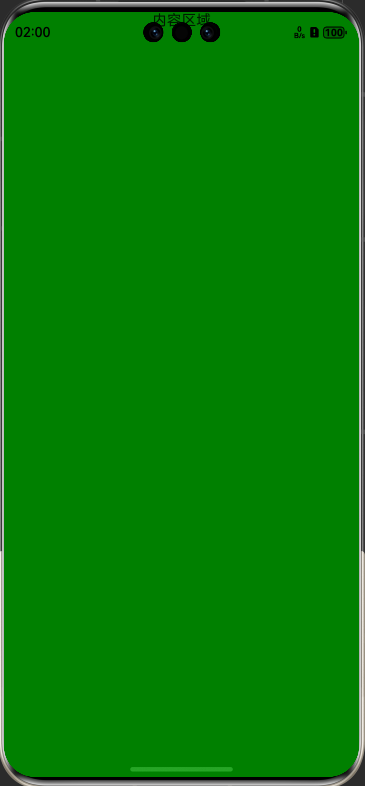
}开启全屏沉浸式从头绿到脚。


2.2获取状态高度
TypeScript
onWindowStageCreate(windowStage: window.WindowStage): void {
// Main window is created, set main page for this ability
hilog.info(DOMAIN, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
windowStage.loadContent('pages/Index', (err) => {
if (err.code) {
hilog.error(DOMAIN, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err));
return;
}
hilog.info(DOMAIN, 'testTag', 'Succeeded in loading the content.');
});
//开启沉浸式状态栏
const windowClass = windowStage.getMainWindowSync()
windowClass.setWindowLayoutFullScreen(true).then(() => {
console.info('Succeeded in setting the window layout to full-screen mode.');
}).catch((err: BusinessError) => {
console.error('Failed to set the window layout to full-screen mode. Cause:' + JSON.stringify(err));
});
// 获取屏幕顶部的矩形区高度,也就是状态栏高度。
// TYPE_SYSTEM:表示系统默认区域。一般包括状态栏、导航栏,各设备系统定义可能不同。
const topRectHeight =windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).topRect.height
// 获取屏幕屏幕底部的矩形区高度,也就是导航条高度。
// TYPE_NAVIGATION_INDICATOR:表示导航条区域。
const bottomRectHeight =windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR).bottomRect.height
console.log("avoidarea","状态栏Height:"+topRectHeight+"-状态栏Height:"+bottomRectHeight)
// 保存到AppStorage中,在页面中通过 @StorageProp("topRectHeight") topRectHeight:number=0
// @StorageProp("bottomRectHeight") bottomRectHeight:number=0 获取
// px2vp(topRectHeight) 由于获取的高度是像素,在这里需要转换成vp
AppStorage.setOrCreate("topRectHeight",px2vp(topRectHeight))
AppStorage.setOrCreate("bottomRectHeight",px2vp(bottomRectHeight))
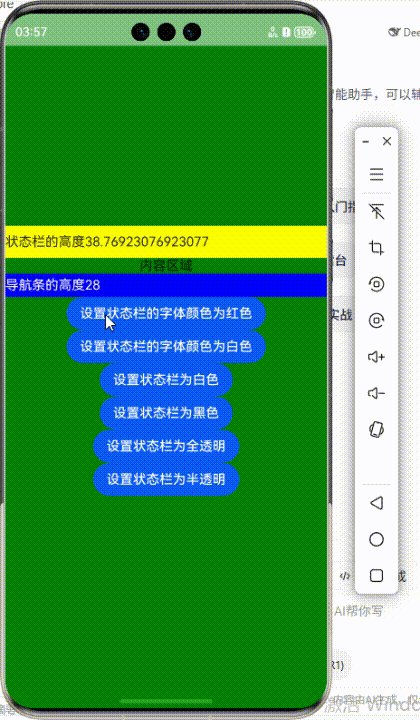
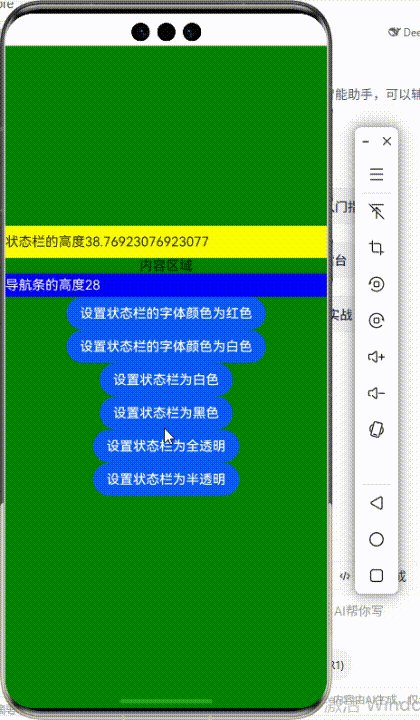
}效果:

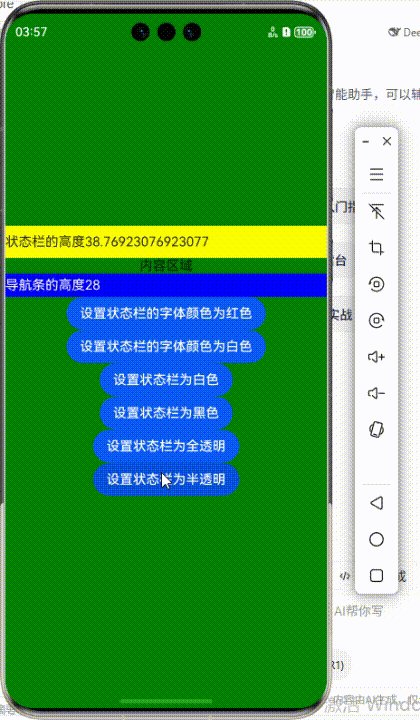
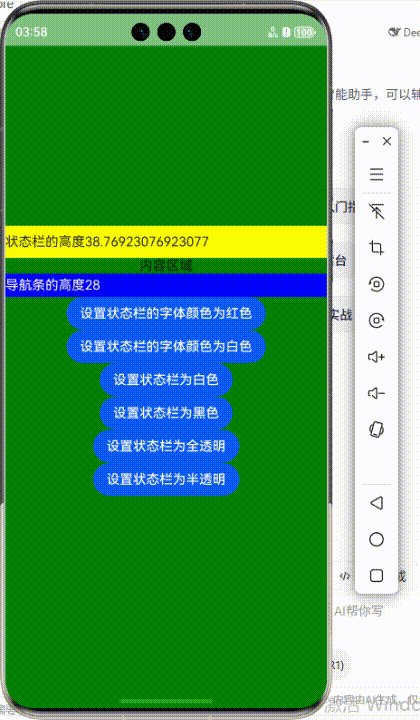
3.设置状态栏颜色和导航条颜色
window.getLastWindow(getContext()) .then((win) => { win.setWindowSystemBarProperties({ statusBarContentColor: value.toString() }) })状态栏、导航栏的属性。在设置窗口级状态栏、导航栏属性时使用。
元服务API: 从API version 12开始,该接口支持在元服务中使用。
名称 类型 必填 说明 statusBarColor string 否 状态栏背景颜色,为十六进制RGB或ARGB颜色,不区分大小写,例如'#00FF00'或'#FF00FF00'。默认值:'#66000000'。 系统能力: SystemCapability.WindowManager.WindowManager.Core isStatusBarLightIcon7+ boolean 否 状态栏图标是否为高亮状态。true表示高亮;false表示不高亮。默认值:false。 系统能力: SystemCapability.WindowManager.WindowManager.Core statusBarContentColor8+ string 否 状态栏文字颜色。当设置此属性后, isStatusBarLightIcon属性设置无效。默认值:'#E5FFFFFF'。 系统能力: SystemCapability.WindowManager.WindowManager.Core navigationBarColor string 否 导航栏背景颜色,为十六进制RGB或ARGB颜色,不区分大小写,例如'#00FF00'或'#FF00FF00'。默认值:'#66000000'。 系统能力: SystemCapability.WindowManager.WindowManager.Core isNavigationBarLightIcon7+ boolean 否 导航栏图标是否为高亮状态。true表示高亮;false表示不高亮。默认值:false。 系统能力: SystemCapability.WindowManager.WindowManager.Core navigationBarContentColor8+ string 否 导航栏文字颜色。当设置此属性后, isNavigationBarLightIcon属性设置无效。默认值:'#E5FFFFFF'。 系统能力: SystemCapability.WindowManager.WindowManager.Core enableStatusBarAnimation12+ boolean 否 是否使能状态栏属性变化时动画效果。true表示变化时使能动画效果;false表示没有使能动画效果。默认值:false。 系统能力: SystemCapability.Window.SessionManager enableNavigationBarAnimation12+ boolean 否 是否使能导航栏属性变化时动画效果。true表示变化时使能动画效果;false表示没有使能动画效果。默认值:false。 系统能力: SystemCapability.Window.SessionManager

代码:
TypeScript
import { window } from '@kit.ArkUI';
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
@StorageProp("topRectHeight") topRectHeight: number = 0
@StorageProp("bottomRectHeight") bottomRectHeight: number = 0
aboutToAppear(): void {
}
changeColor(value: ResourceColor|string){
window.getLastWindow(getContext())
.then((win) => {
win.setWindowSystemBarProperties({ statusBarContentColor: value.toString() })
})
}
changeBgColor(value: ResourceColor|string){
window.getLastWindow(getContext())
.then((win) => {
win.setWindowSystemBarProperties({ statusBarColor: value.toString() })
})
}
build() {
Column() {
Text("状态栏的高度" + this.topRectHeight).height(this.topRectHeight).backgroundColor(Color.Yellow).width("100%")
Text("内容区域")
Text("导航条的高度" + this.bottomRectHeight)
.height(this.bottomRectHeight)
.backgroundColor(Color.Blue)
.width("100%")
.fontColor(Color.White)
Button("设置状态栏的字体颜色为红色").onClick(()=>{
this.changeColor(Color.Red)
})
Button("设置状态栏的字体颜色为白色").onClick(()=>{
this.changeColor("#FFFFFF")
})
Button("设置状态栏为白色").onClick(()=>{
this.changeBgColor("#FFFFFF")
})
Button("设置状态栏为黑色").onClick(()=>{
this.changeBgColor("#000000")
})
Button("设置状态栏为全透明").onClick(()=>{
this.changeBgColor("#00FFFFFF")
})
Button("设置状态栏为半透明").onClick(()=>{
this.changeBgColor("#80ffffff")
})
}
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Green)
.height('100%')
.width('100%')
}
}