SEO结构化数据与SERP

1. 初解SEO结构化数据与SERP
结构化数据是一种标准化的格式,用于向搜索引擎提供关于网页内容的明确信息。它本质上是一种"标记语言",通过特定的代码格式,帮助搜索引擎理解网页内容的上下文和含义。
SERP是"Search Engine Results Page"的缩写,即搜索引擎结果页面。当用户在搜索引擎(如Google、百度、必应等)中输入查询词后,搜索引擎返回的结果页面就是SERP。
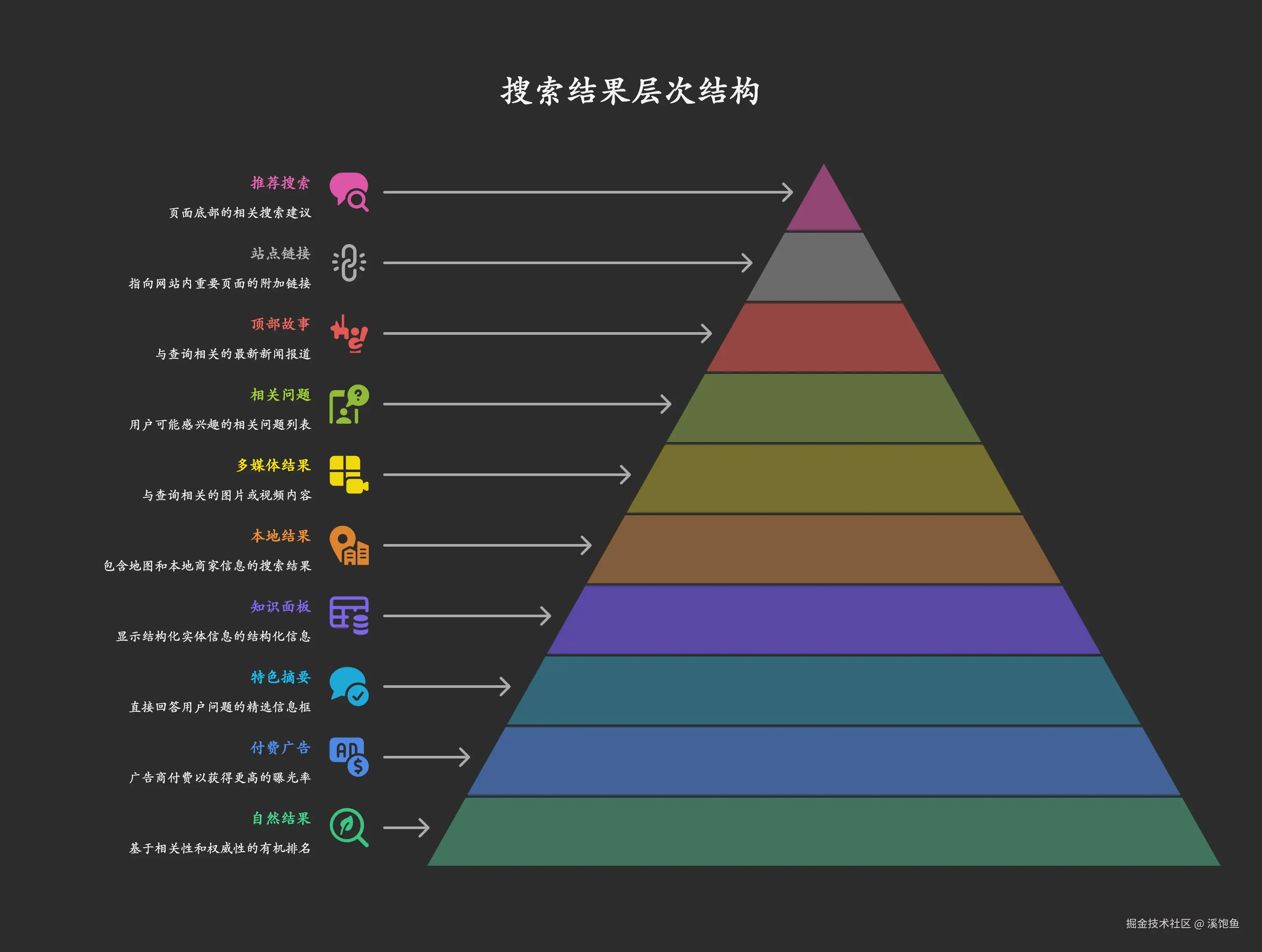
1.1 SERP的组成部分
SERP通常包含以下几个主要部分:

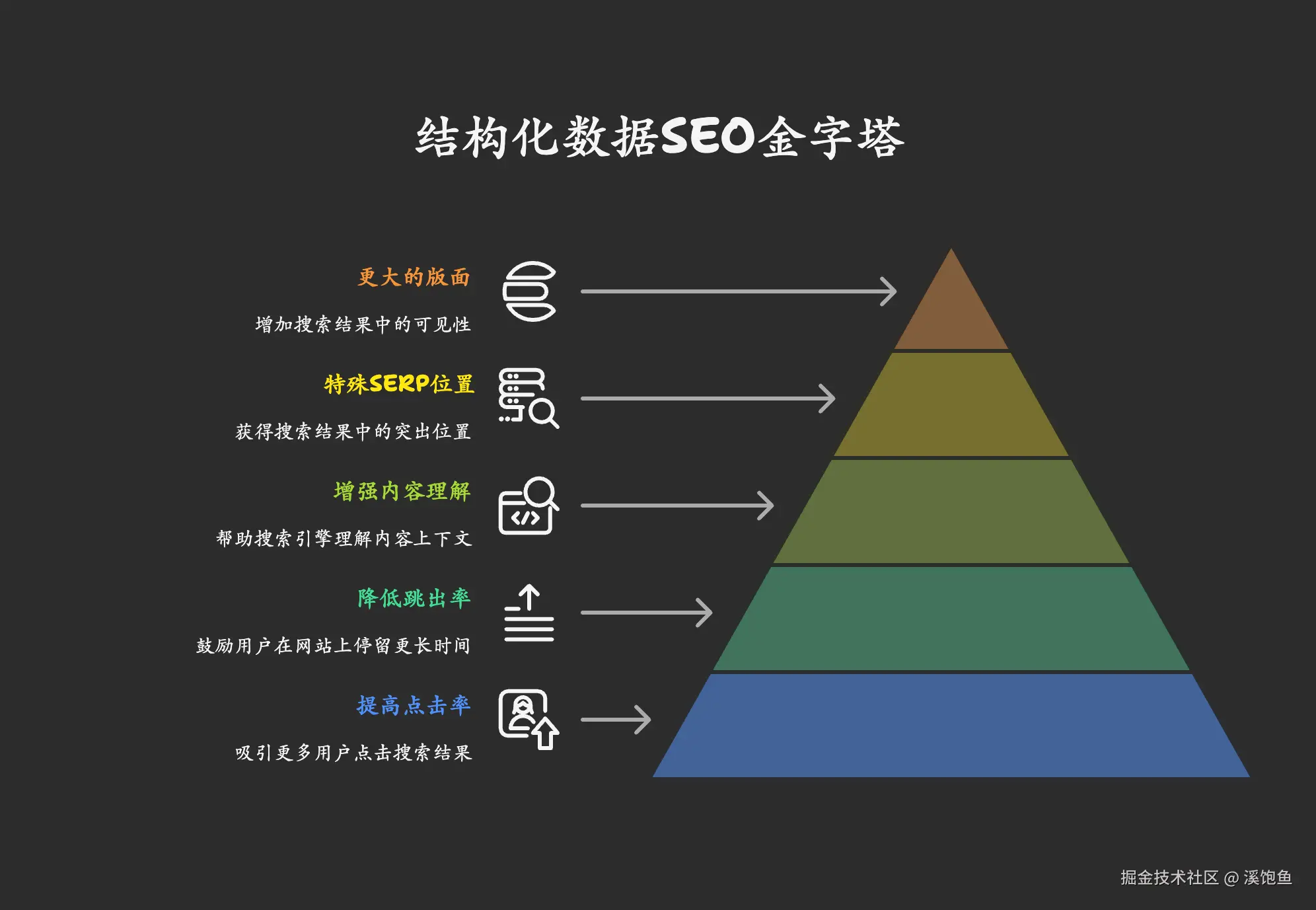
1.2 结构化数据与SERP以及排名的关系
结构化数据只是在技术侧实现特殊SERP或富文本结果的一种方式而已。
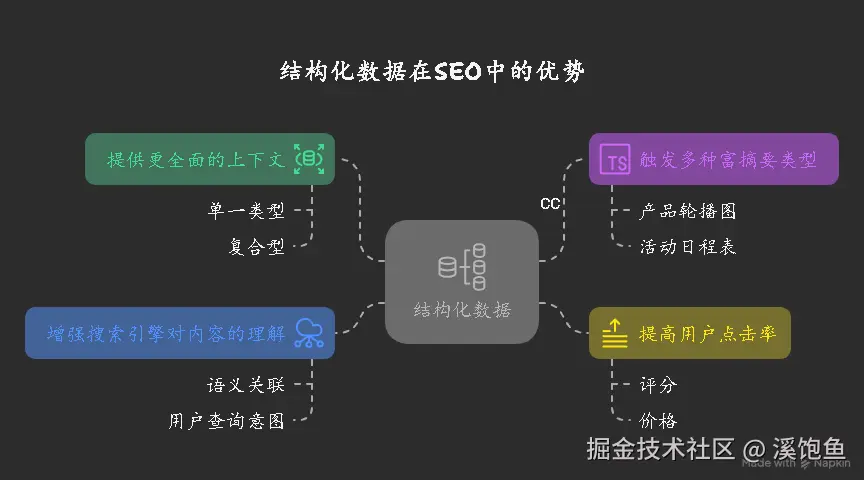
在SEO领域,结构化数据的作用主要是帮助搜索引擎更好地理解网页内容,并可能在搜索结果中显示为富文本结果(Rich Snippets)或特殊的SERP展示形式,而不是直接提升关键词排名/
它的间接主要是指的这几个方面:

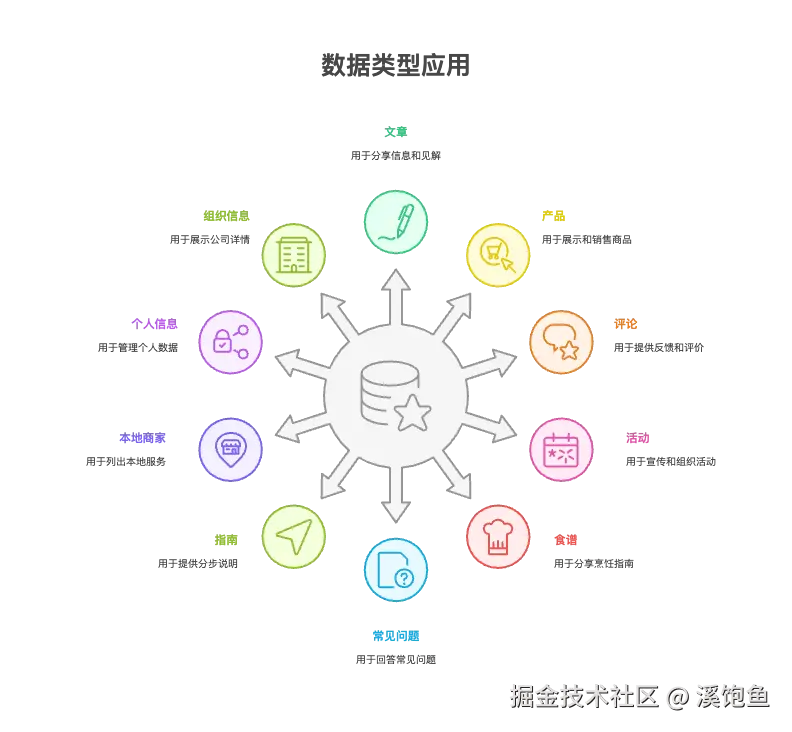
1.3 常见的结构化数据类型

2. 详解SERP展示形式和结构化数据
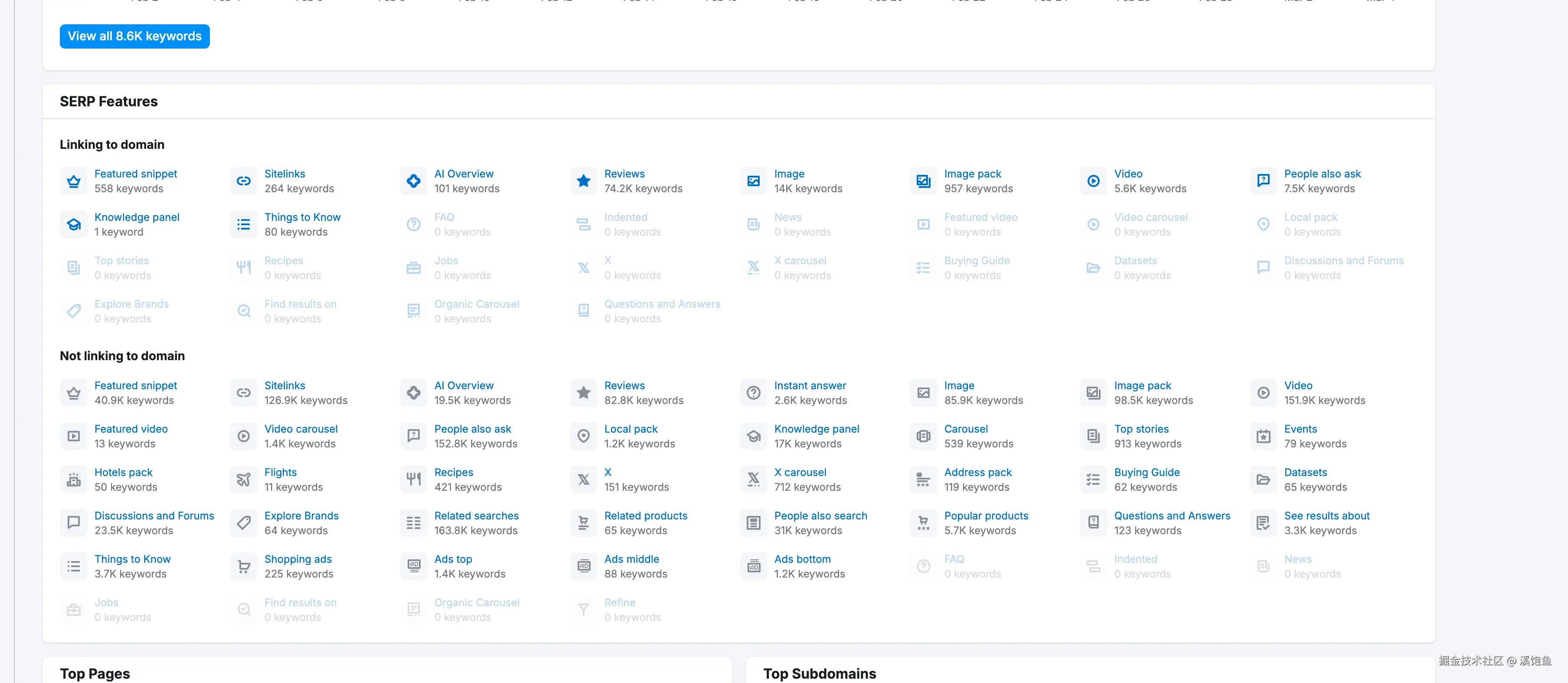
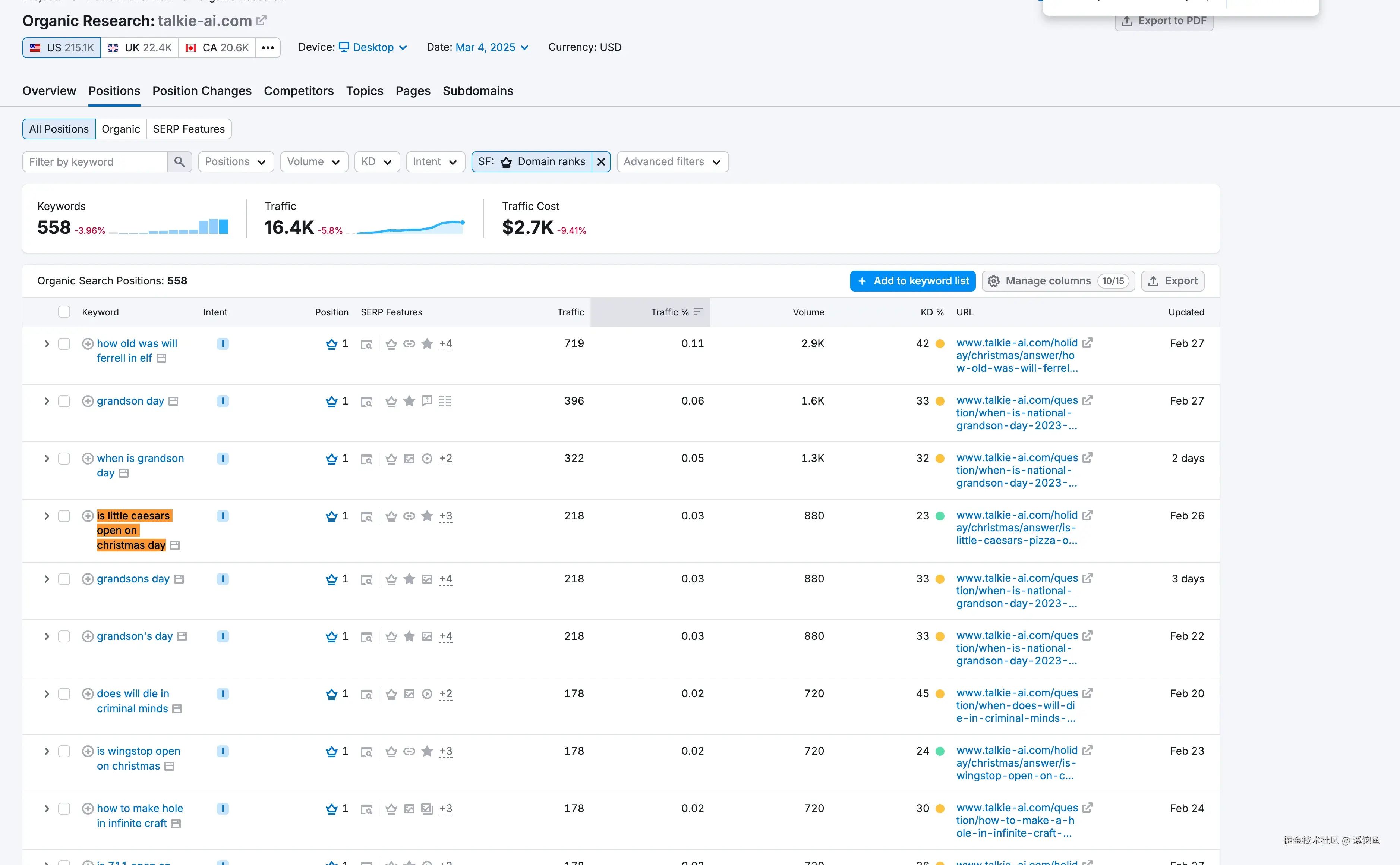
我们可以直接通过实际例子来理解SERP展示形式

在上图中只需要关注连接到域名的 SERP。
不链接到域名的 SERP 是指的那些在搜索引擎结果页面 (SERP) 上显示的特殊元素,它们展示了与搜索查询相关的信息,但这些元素并不直接链接到您的网站域名。这些特性通常由搜索引擎从多个来源(包括您的网站和其他网站)聚合信息后生成。
举个例子:
- 示例查询: 搜索"如何制作红烧肉"
- SERP 显示:
- 搜索结果顶部会显示一个框,直接列出红烧肉的制作步骤。虽然内容可能摘自您的食谱网站,但许多用户看到这些步骤后就不再点击进入原网站,框底部虽然有您网站的链接,但点击率通常较低。
那么接下来就看看连接到域名的 SERP 的详解。
2.1. Featured Snippet(特色摘要)
Featured Snippet(特色摘要)是Google搜索结果中的一个突出显示的内容框,通常出现在搜索结果的顶部,位于付费广告之下但在自然搜索结果之上。这个位置也被称为"Position Zero"(零位置),因为它位于传统的第一位搜索结果之前。
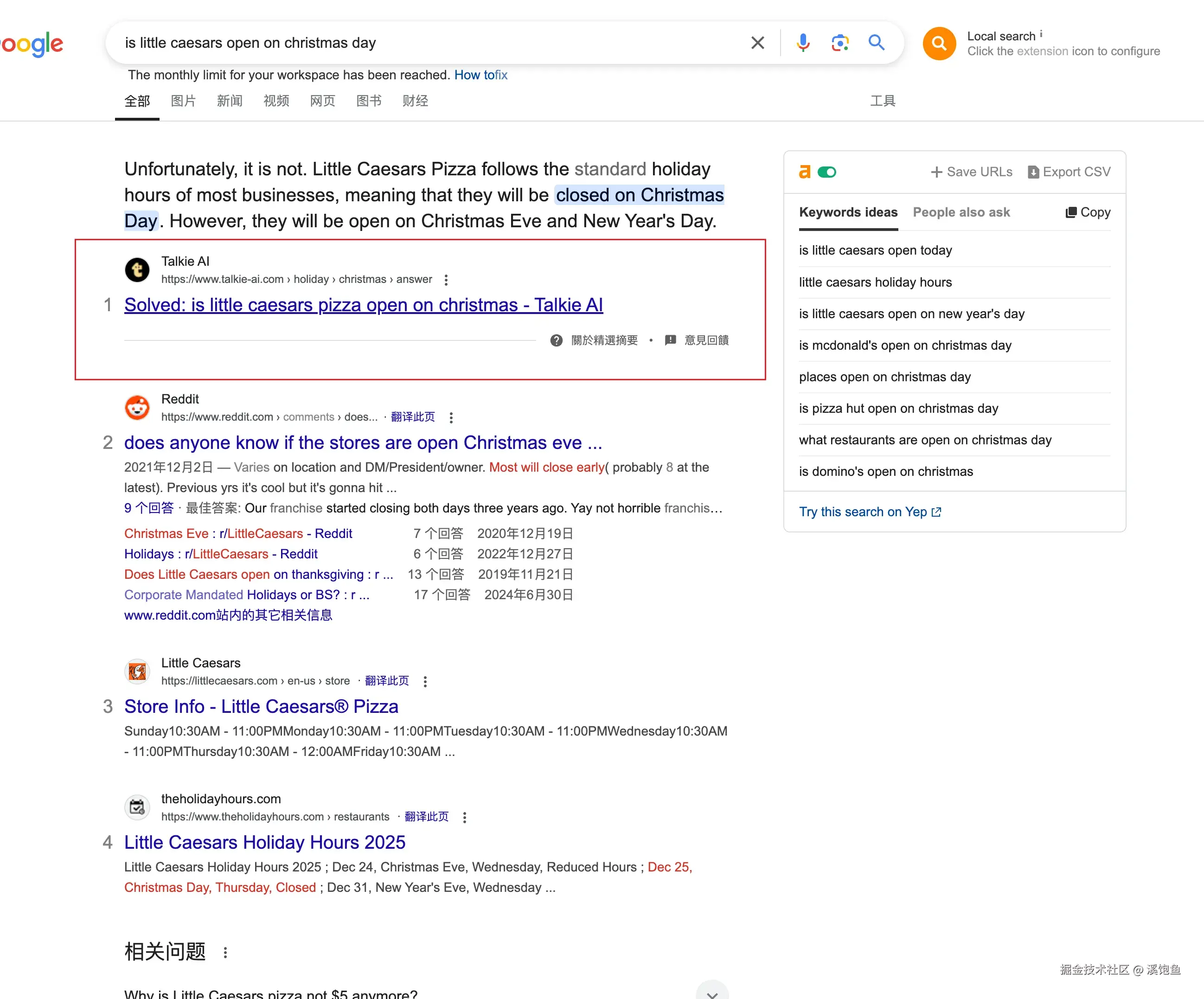
比如我们去Google上面搜索这个问题

如图就是它的显示结果的显示,上面直接显示回答,下面显示来源网站。

而对于它的JSON结构数据来说是这样表示的,这是由AI生成的Answer:
HTML
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "is little caesars pizza open on christmas",
"acceptedAnswer": {
"@type": "Answer",
"text": "Unfortunately, it is not. Little Caesars Pizza follows the standard holiday hours of most businesses, meaning that they will be closed on Christmas Day. However, they will be open on Christmas Eve and New Year's Day."
}
}
]
}2.2 Sitelinks
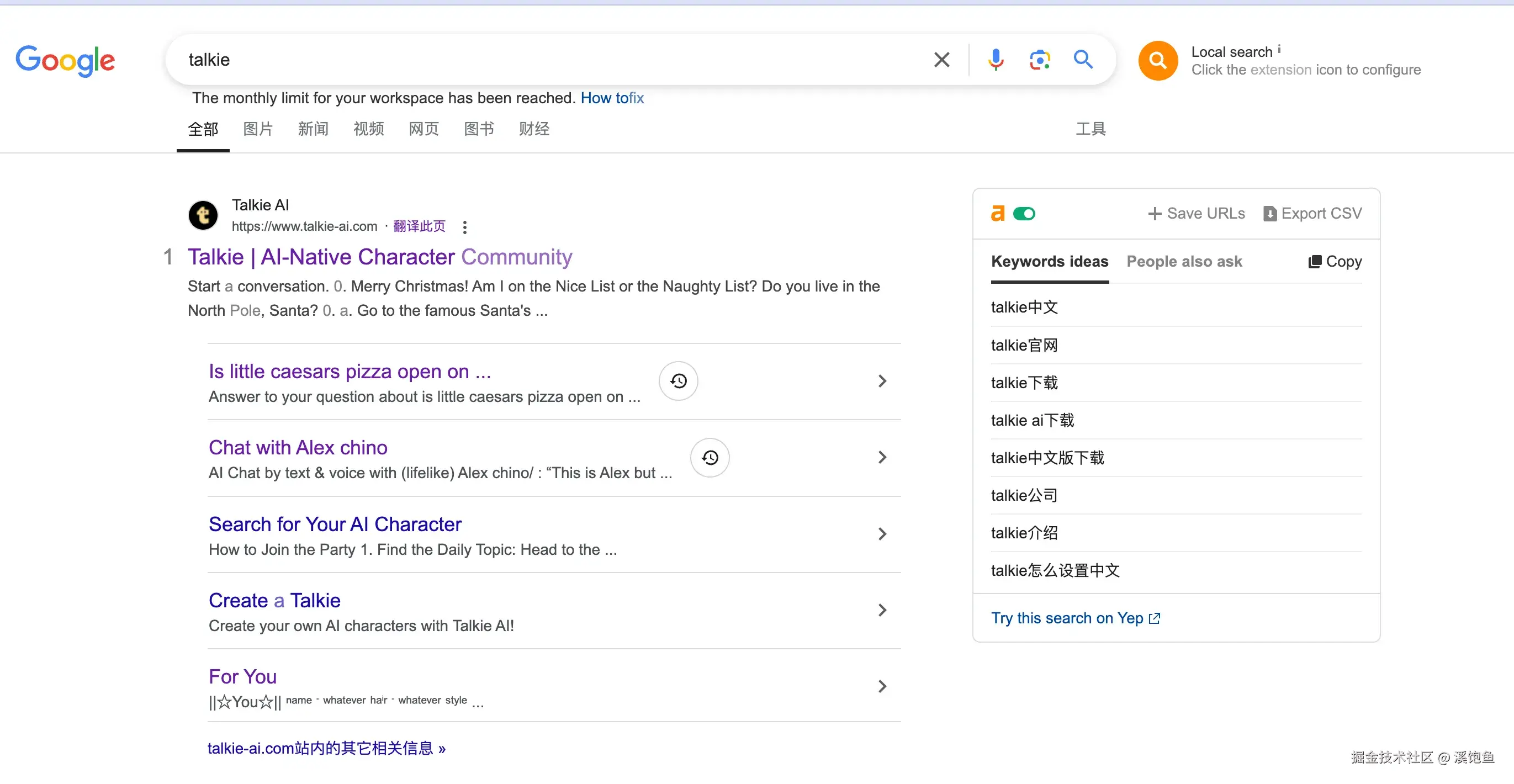
Sitelinks(站点链接)是Google搜索结果中显示在主要搜索结果下方的额外链接,这些链接直接指向网站的特定页面。Sitelinks的目的是帮助用户快速导航到网站的重要部分,提高用户体验并节省时间。
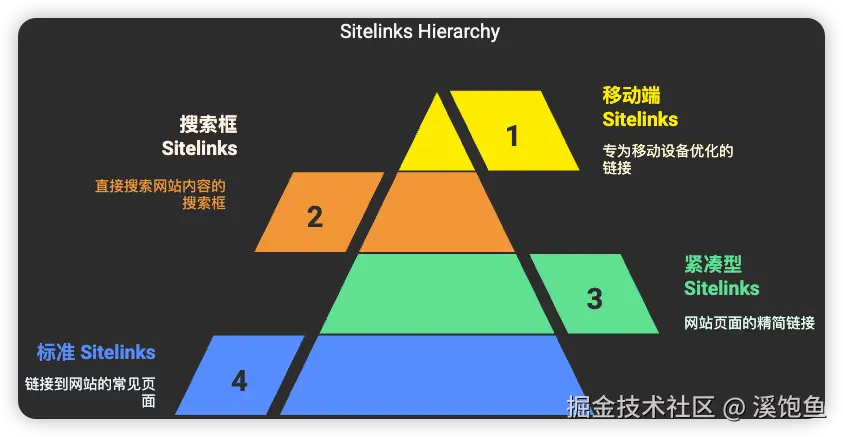
在Google搜索结果中,Sitelinks通常有以下几种展示形式:

我们并不用额外关注这个,至少在结构化数据这一板块是,因为这并不由结构化数据控制,完全是由Google的算法控制。

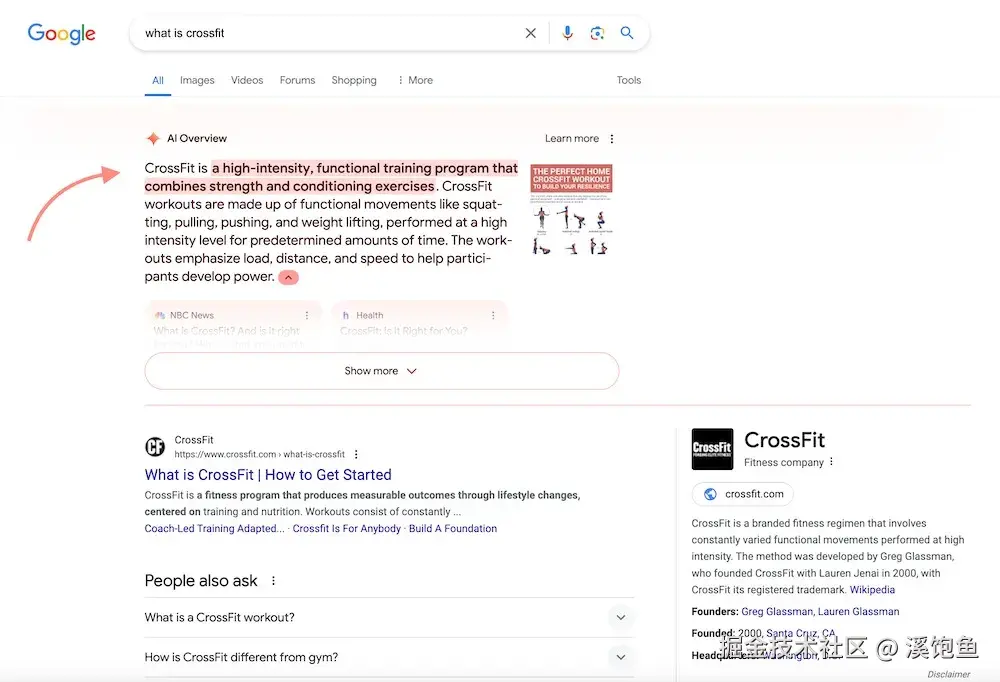
2.3 AI OVERVIEW
AI Overview(AI 概览)是Google搜索结果中的一种新型展示形式,它利用AI为用户提供更全面、更直接的答案。比如这样:

不同点在于:
-
AI生成的综合回答:不同于传统的Featured Snippet(仅从单一网页提取内容),AI Overview会综合多个来源的信息,生成更全面的回答。
-
引用来源:回答下方通常会列出多个信息来源,用户可以点击查看原始内容,也可能只有一个。
-
交互式体验:用户可以点击"提出后续问题"按钮,与AI进行进一步的对话。
-
多媒体内容:有时会包含相关图片、视频或其他视觉元素。
它主要跟内容、经验,专业知识,权威,可信赖这些有关,并不合特定的结构化数据有关。
2.4 Review
Review(评论)结构化数据是一种用于标记产品、服务、企业或其他实体评论信息的Schema.org标记。当网站正确实现Review结构化数据时,Google会在搜索结果中显示评分星级、评论数量等信息。
Review结构化数据在搜索结果中的主要展示形式包括:
-
星级评分:通常以五星制显示,反映产品或服务的平均评分。
-
评论数量:显示已提交的评论总数。
-
评分范围:有时会显示最低和最高评分。
-
评论摘录:有时会显示一条代表性评论的简短摘录。
单Review结构是这样的:
less
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "超级舒适枕头",
"image": "https://example.com/photos/pillows/comfort-pillow.jpg",
"description": "这款超级舒适枕头采用记忆棉材质,提供卓越的颈部支撑。",
"brand": {
"@type": "Brand",
"name": "舒眠家居"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/pillows/comfort-pillow",
"priceCurrency": "CNY",
"price": "199.00",
"availability": "https://schema.org/InStock"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"reviewCount": "127"
},
"review": [
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "张先生"
},
"datePublished": "2023-08-15",
"reviewBody": "这是我用过的最舒适的枕头,颈椎痛的问题完全解决了!"
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "李女士"
},
"datePublished": "2023-07-22",
"reviewBody": "枕头质量很好,但稍微有点高,需要适应几天。"
}
]
}2.5 Image和Image Pack
Image和Image Pack是Google搜索结果中与图片相关的两种不同展示形式。
Image(图片)结构化数据
Image结构化数据帮助搜索引擎更好地理解网页上的图片内容,提高图片在Google图片搜索中的可见性,并可以使图片在常规搜索结果中以特殊方式显示。
基本的Image结构化数据示例:
less
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/photo.jpg",
"creator": {
"@type": "Person",
"name": "张三"
},
"datePublished": "2023-01-18",
"description": "上海外滩夜景全景照",
"name": "上海外滩夜景"
}Image Pack(图片包)
Image Pack是Google搜索结果中的一组相关图片集合,通常显示在搜索结果页面的顶部或中间位置。当用户搜索特定主题时,Google可能会显示与该主题相关的多张图片。
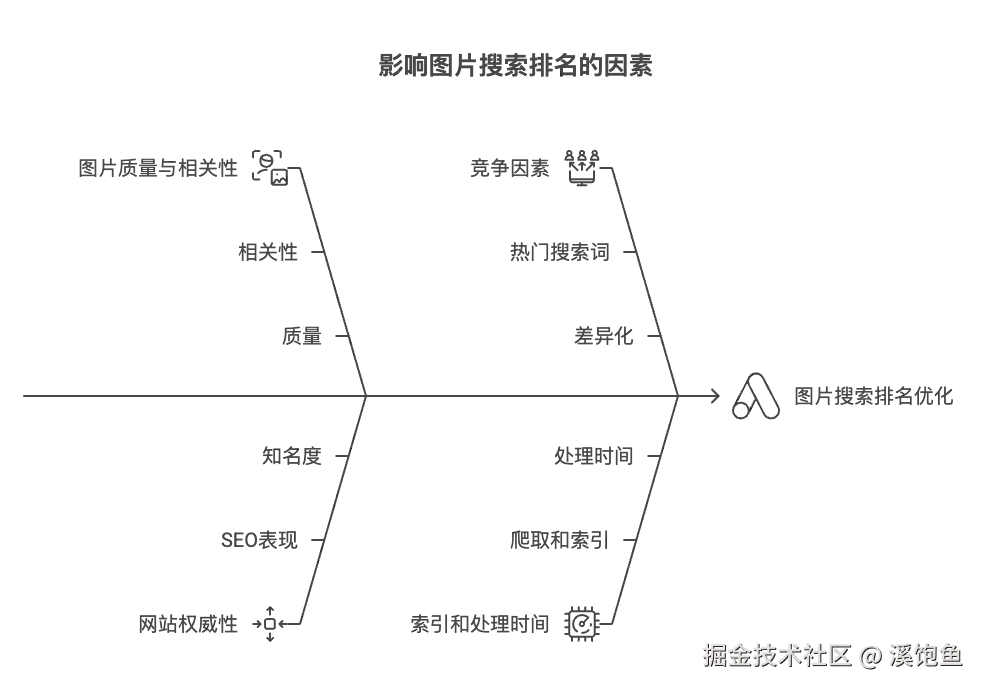
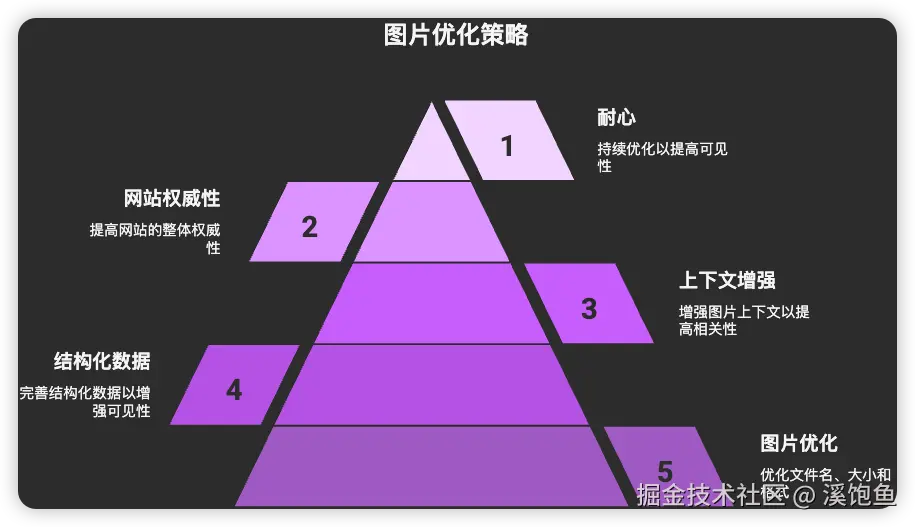
您提出了一个很好的问题。确实,即使正确添加了 ImageObject 结构化数据,图片也不一定会在搜索结果中以特殊方式展示或出现在 Image Pack 中。这是因为:
ImageObject结构化数据后图片可能不会展示在搜索结果中

提高图片展示机会的建议

记住,结构化数据是提高图片在搜索结果中可见性的工具之一,但不是唯一因素。也需要综合优化网站的各个方面。
3. 复合型结构化数据
复合型结构化数据是指在一个结构化数据块中组合多种Schema.org类型和属性,以创建更全面、更丰富的数据表示。这种方法可以帮助搜索引擎更全面地理解网页内容,并在搜索结果中显示更多信息。
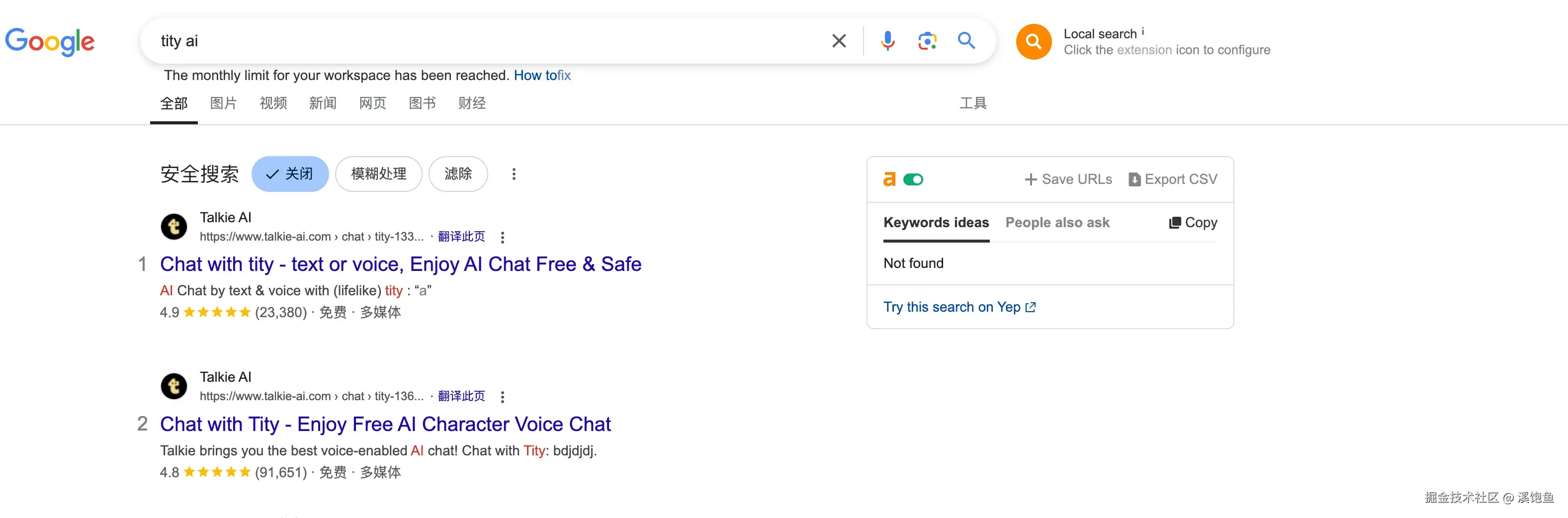
3.1 Talkie案例分析
我们看看Talkie的JSON结构实现和搜索结果示例:

less
{
"@type": "SoftwareApplication",
"url": "https://www.talkie-ai.com/chat/tity-136736747602065",
"name": "Chat with Tity - text or voice, Enjoy AI Chat Free & Safe",
"description": "Enjoy best realistic AI chat by text & voice with Tity:"bdjdjdj"",
"operatingSystem": "Web",
"applicationCategory": "MultimediaApplication",
"applicationSubCategory": "AI Chat",
"image": "https://cdn.talkie-ai.com/image_inference_output/talkie/prod/img/2024-04-20/e355a542-5200-4822-bcab-7674070a754f.jpeg?x-oss-process=image/resize,w_1024/format,webp",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.6",
"bestRating": "5",
"ratingCount": 55508
},
"offers": {
"@type": "Offer",
"price": "0",
"priceCurrency": "USD"
}
// ... 其他属性
}在这个例子中,Talkie巧妙地结合了以下几种结构化数据类型:
- 核心类型:SoftwareApplication
-
定义了基本的聊天页信息:名称、描述、操作系统等
-
适用于描述AI聊天页的基本属性
- 嵌套的评分信息:AggregateRating
-
显示聊天页的平均评分(4.6/5)和评分数量(55508)
-
这部分数据使搜索结果中显示星级评分
- 价格信息:Offer
-
明确标示聊天页是免费的("price": "0")
-
在搜索结果中显示"免费"标签
- 创建者信息:Person
-
标识聊天页的创建者
-
增加内容的可信度
- 提供者信息:Organization
-
标识聊天页的提供组织
-
建立品牌关联
-
互动统计:InteractionStatistic
-
记录用户互动数据
-
向搜索引擎传达聊天页的受欢迎程度
-
3.2 复合型结构化数据的优势

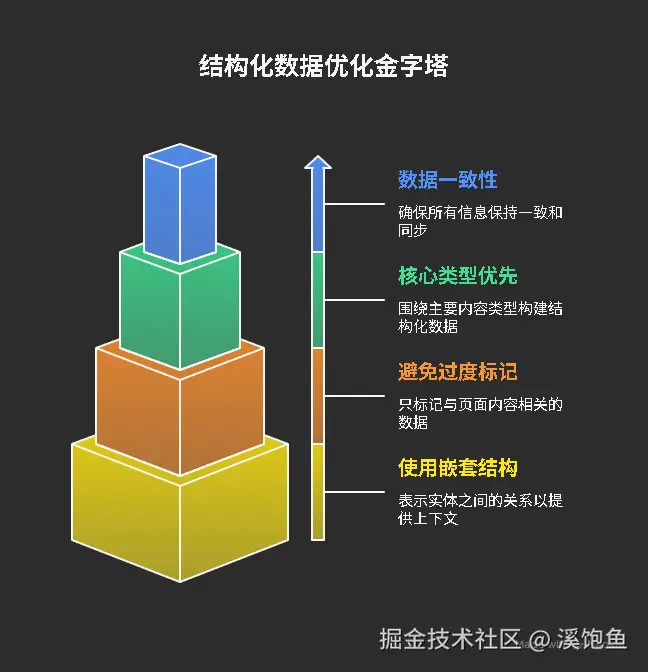
3.3 实施复合型结构化数据的最佳实践

4 场景
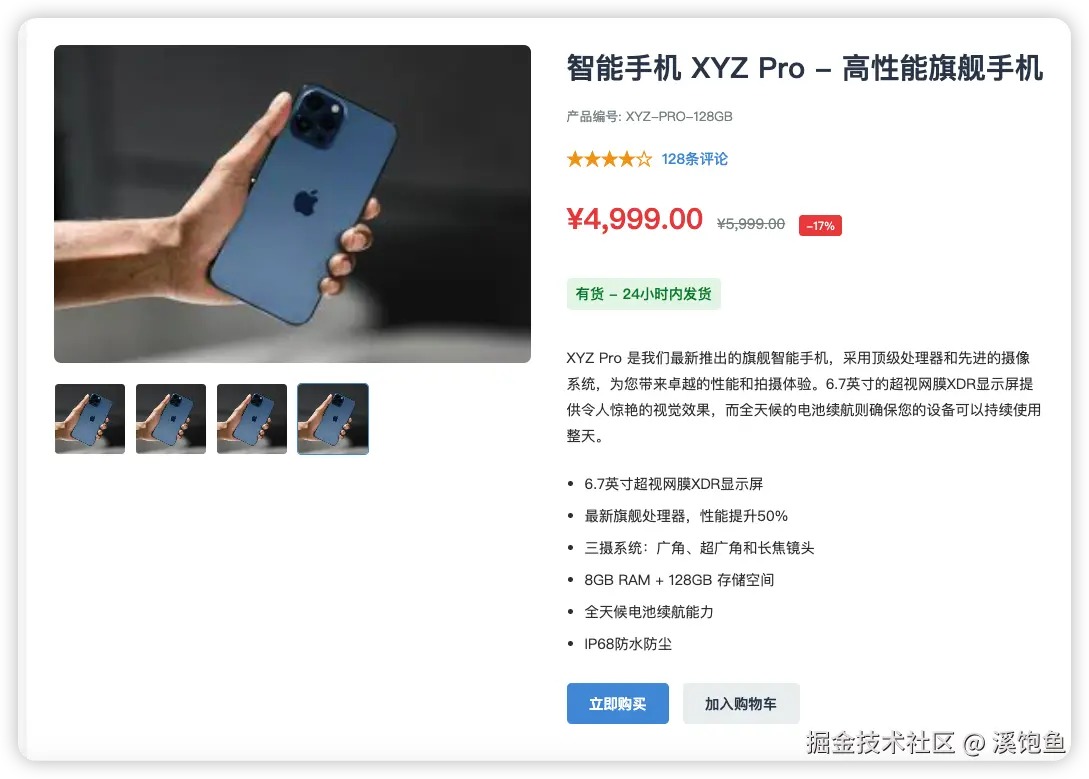
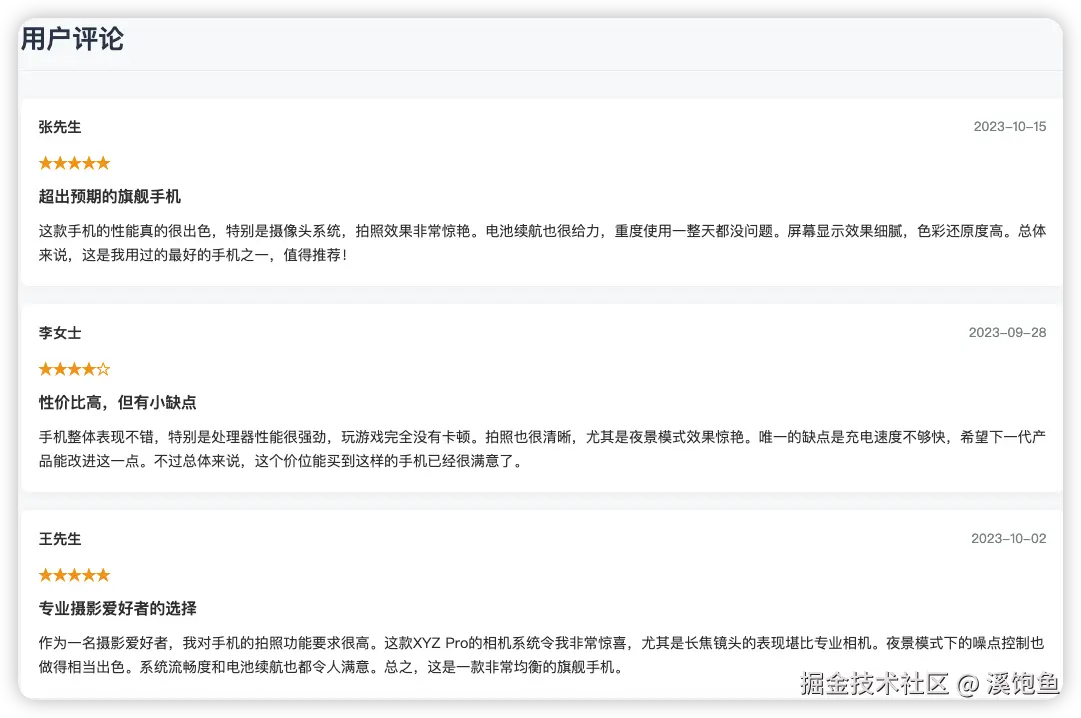
- 电子商务产品页面
- 结合Product、Offer、AggregateRating和Review
- 显示价格、库存状态、评分和评论


xml
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>智能手机 XYZ Pro - 高性能旗舰手机</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'PingFang SC', 'Helvetica Neue', Arial, sans-serif;
background-color: #f8f9fa;
color: #333;
line-height: 1.6;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
.header {
background-color: #fff;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
padding: 15px 0;
position: sticky;
top: 0;
z-index: 100;
}
.header-content {
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
font-size: 1.8rem;
font-weight: 700;
color: #3498db;
}
.nav ul {
display: flex;
list-style: none;
gap: 20px;
}
.nav a {
text-decoration: none;
color: #333;
font-weight: 500;
transition: color 0.3s;
}
.nav a:hover {
color: #3498db;
}
.product-container {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 40px;
margin-top: 40px;
background: #fff;
border-radius: 10px;
padding: 30px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.05);
}
.product-images {
position: relative;
}
.main-image {
width: 100%;
height: auto;
border-radius: 8px;
margin-bottom: 15px;
}
.thumbnail-container {
display: flex;
gap: 10px;
}
.thumbnail {
width: 80px;
height: 80px;
border-radius: 5px;
cursor: pointer;
object-fit: cover;
border: 2px solid transparent;
transition: border-color 0.3s;
}
.thumbnail:hover, .thumbnail.active {
border-color: #3498db;
}
.product-info h1 {
font-size: 2rem;
margin-bottom: 15px;
color: #2c3e50;
}
.product-meta {
margin-bottom: 20px;
}
.product-id {
color: #7f8c8d;
font-size: 0.9rem;
}
.rating-container {
display: flex;
align-items: center;
margin: 15px 0;
gap: 10px;
}
.stars {
color: #f39c12;
font-size: 1.2rem;
}
.rating-count {
color: #3498db;
font-weight: 500;
cursor: pointer;
}
.price-container {
margin: 25px 0;
}
.price {
font-size: 2rem;
font-weight: 700;
color: #e74c3c;
}
.original-price {
text-decoration: line-through;
color: #7f8c8d;
margin-left: 10px;
}
.discount {
background: #e74c3c;
color: white;
padding: 3px 8px;
border-radius: 4px;
font-size: 0.8rem;
margin-left: 10px;
}
.stock {
display: inline-block;
padding: 5px 10px;
border-radius: 5px;
font-weight: 500;
margin: 15px 0;
}
.in-stock {
background: #e8f5e9;
color: #2e7d32;
}
.low-stock {
background: #fff3e0;
color: #ef6c00;
}
.out-of-stock {
background: #ffebee;
color: #c62828;
}
.product-description {
margin: 25px 0;
line-height: 1.8;
}
.features-list {
margin: 20px 0;
padding-left: 20px;
}
.features-list li {
margin-bottom: 10px;
}
.cta-buttons {
display: flex;
gap: 15px;
margin: 30px 0;
}
.btn {
padding: 12px 25px;
border-radius: 5px;
font-weight: 600;
cursor: pointer;
transition: all 0.3s;
border: none;
font-size: 1rem;
}
.btn-primary {
background: #3498db;
color: white;
}
.btn-primary:hover {
background: #2980b9;
}
.btn-secondary {
background: #ecf0f1;
color: #2c3e50;
}
.btn-secondary:hover {
background: #bdc3c7;
}
.reviews-section {
margin-top: 60px;
}
.section-title {
font-size: 1.8rem;
margin-bottom: 30px;
color: #2c3e50;
border-bottom: 2px solid #ecf0f1;
padding-bottom: 10px;
}
.review {
background: #fff;
border-radius: 8px;
padding: 20px;
margin-bottom: 20px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.05);
}
.review-header {
display: flex;
justify-content: space-between;
margin-bottom: 15px;
}
.reviewer {
font-weight: 600;
}
.review-date {
color: #7f8c8d;
font-size: 0.9rem;
}
.review-rating {
color: #f39c12;
margin-bottom: 10px;
}
.review-content {
line-height: 1.7;
}
.review-title {
font-weight: 600;
margin-bottom: 10px;
font-size: 1.1rem;
}
@media (max-width: 768px) {
.product-container {
grid-template-columns: 1fr;
}
.cta-buttons {
flex-direction: column;
}
}
</style>
</head>
<body>
<header class="header">
<div class="container">
<div class="header-content">
<div class="logo">科技商城</div>
<nav class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">电脑</a></li>
<li><a href="#">配件</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</div>
</div>
</header>
<main class="container">
<div class="product-container" itemscope itemtype="https://schema.org/Product">
<div class="product-images">
<img src="https://via.placeholder.com/500x500" alt="智能手机 XYZ Pro" class="main-image" itemprop="image">
<div class="thumbnail-container">
<img src="https://via.placeholder.com/100x100" alt="智能手机 XYZ Pro - 视图1" class="thumbnail active">
<img src="https://via.placeholder.com/100x100" alt="智能手机 XYZ Pro - 视图2" class="thumbnail">
<img src="https://via.placeholder.com/100x100" alt="智能手机 XYZ Pro - 视图3" class="thumbnail">
<img src="https://via.placeholder.com/100x100" alt="智能手机 XYZ Pro - 视图4" class="thumbnail">
</div>
</div>
<div class="product-info">
<h1 itemprop="name">智能手机 XYZ Pro - 高性能旗舰手机</h1>
<div class="product-meta">
<span class="product-id">产品编号: <span itemprop="sku">XYZ-PRO-128GB</span></span>
</div>
<div class="rating-container">
<div class="stars" itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
★★★★☆
<meta itemprop="ratingValue" content="4.5">
<meta itemprop="bestRating" content="5">
<meta itemprop="worstRating" content="1">
</div>
<span class="rating-count">
<span itemprop="reviewCount">128</span>条评论
</span>
</div>
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<div class="price-container">
<span class="price" itemprop="price" content="4999.00">¥4,999.00</span>
<span class="original-price">¥5,999.00</span>
<span class="discount">-17%</span>
<meta itemprop="priceCurrency" content="CNY">
</div>
<div class="stock in-stock" itemprop="availability" content="https://schema.org/InStock">
有货 - 24小时内发货
</div>
</div>
<div class="product-description" itemprop="description">
<p>XYZ Pro 是我们最新推出的旗舰智能手机,采用顶级处理器和先进的摄像系统,为您带来卓越的性能和拍摄体验。6.7英寸的超视网膜XDR显示屏提供令人惊艳的视觉效果,而全天候的电池续航则确保您的设备可以持续使用整天。</p>
</div>
<ul class="features-list">
<li>6.7英寸超视网膜XDR显示屏</li>
<li>最新旗舰处理器,性能提升50%</li>
<li>三摄系统:广角、超广角和长焦镜头</li>
<li>8GB RAM + 128GB 存储空间</li>
<li>全天候电池续航能力</li>
<li>IP68防水防尘</li>
</ul>
<div class="cta-buttons">
<button class="btn btn-primary">立即购买</button>
<button class="btn btn-secondary">加入购物车</button>
</div>
</div>
</div>
<section class="reviews-section">
<h2 class="section-title">用户评论</h2>
<div class="review" itemprop="review" itemscope itemtype="https://schema.org/Review">
<div class="review-header">
<span class="reviewer" itemprop="author">张先生</span>
<span class="review-date" itemprop="datePublished">2023-10-15</span>
</div>
<div class="review-rating" itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
★★★★★
<meta itemprop="ratingValue" content="5">
<meta itemprop="bestRating" content="5">
</div>
<h3 class="review-title" itemprop="name">超出预期的旗舰手机</h3>
<div class="review-content" itemprop="reviewBody">
<p>这款手机的性能真的很出色,特别是摄像头系统,拍照效果非常惊艳。电池续航也很给力,重度使用一整天都没问题。屏幕显示效果细腻,色彩还原度高。总体来说,这是我用过的最好的手机之一,值得推荐!</p>
</div>
</div>
<div class="review" itemprop="review" itemscope itemtype="https://schema.org/Review">
<div class="review-header">
<span class="reviewer" itemprop="author">李女士</span>
<span class="review-date" itemprop="datePublished">2023-09-28</span>
</div>
<div class="review-rating" itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
★★★★☆
<meta itemprop="ratingValue" content="4">
<meta itemprop="bestRating" content="5">
</div>
<h3 class="review-title" itemprop="name">性价比高,但有小缺点</h3>
<div class="review-content" itemprop="reviewBody">
<p>手机整体表现不错,特别是处理器性能很强劲,玩游戏完全没有卡顿。拍照也很清晰,尤其是夜景模式效果惊艳。唯一的缺点是充电速度不够快,希望下一代产品能改进这一点。不过总体来说,这个价位能买到这样的手机已经很满意了。</p>
</div>
</div>
<div class="review" itemprop="review" itemscope itemtype="https://schema.org/Review">
<div class="review-header">
<span class="reviewer" itemprop="author">王先生</span>
<span class="review-date" itemprop="datePublished">2023-10-02</span>
</div>
<div class="review-rating" itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
★★★★★
<meta itemprop="ratingValue" content="5">
<meta itemprop="bestRating" content="5">
</div>
<h3 class="review-title" itemprop="name">专业摄影爱好者的选择</h3>
<div class="review-content" itemprop="reviewBody">
<p>作为一名摄影爱好者,我对手机的拍照功能要求很高。这款XYZ Pro的相机系统令我非常惊喜,尤其是长焦镜头的表现堪比专业相机。夜景模式下的噪点控制也做得相当出色。系统流畅度和电池续航也都令人满意。总之,这是一款非常均衡的旗舰手机。</p>
</div>
</div>
</section>
</main>
<script>
// 简单的缩略图切换功能
document.querySelectorAll('.thumbnail').forEach(thumb => {
thumb.addEventListener('click', function() {
// 移除所有active类
document.querySelectorAll('.thumbnail').forEach(t => t.classList.remove('active'));
// 为当前点击的缩略图添加active类
this.classList.add('active');
// 更新主图
document.querySelector('.main-image').src = this.src.replace('100x100', '500x500');
});
});
</script>
</body>
</html> - 内容创作平台
- 结合Article、Person(作者)和Organization(出版商)
- 增强内容的可信度和权威性
