【HarmonyOS】鸿蒙应用实现微信登录-最新版
一、前言
微信支付和登录是三方应用集成比较热门的功能。需要注意的是,在鸿蒙AGC官方平台,当三方应用集成了类似微信登录这种三方应用,也必须集成华为的登录。这点很多人不知道,在此说明一下。这也算是应用市场的常规要求,苹果应用市场也是如此。
1、微信开放平台配置应用信息: 在接入过程之前,我们需要在微信开放平台,注册自己的应用,开启支付权限。理论上这些都应该是运营提前做好,不过在这里也事先讲一下。
需在微信开放平台完成移动应用的创建/配置,获取AppID并填写鸿蒙应用信息:
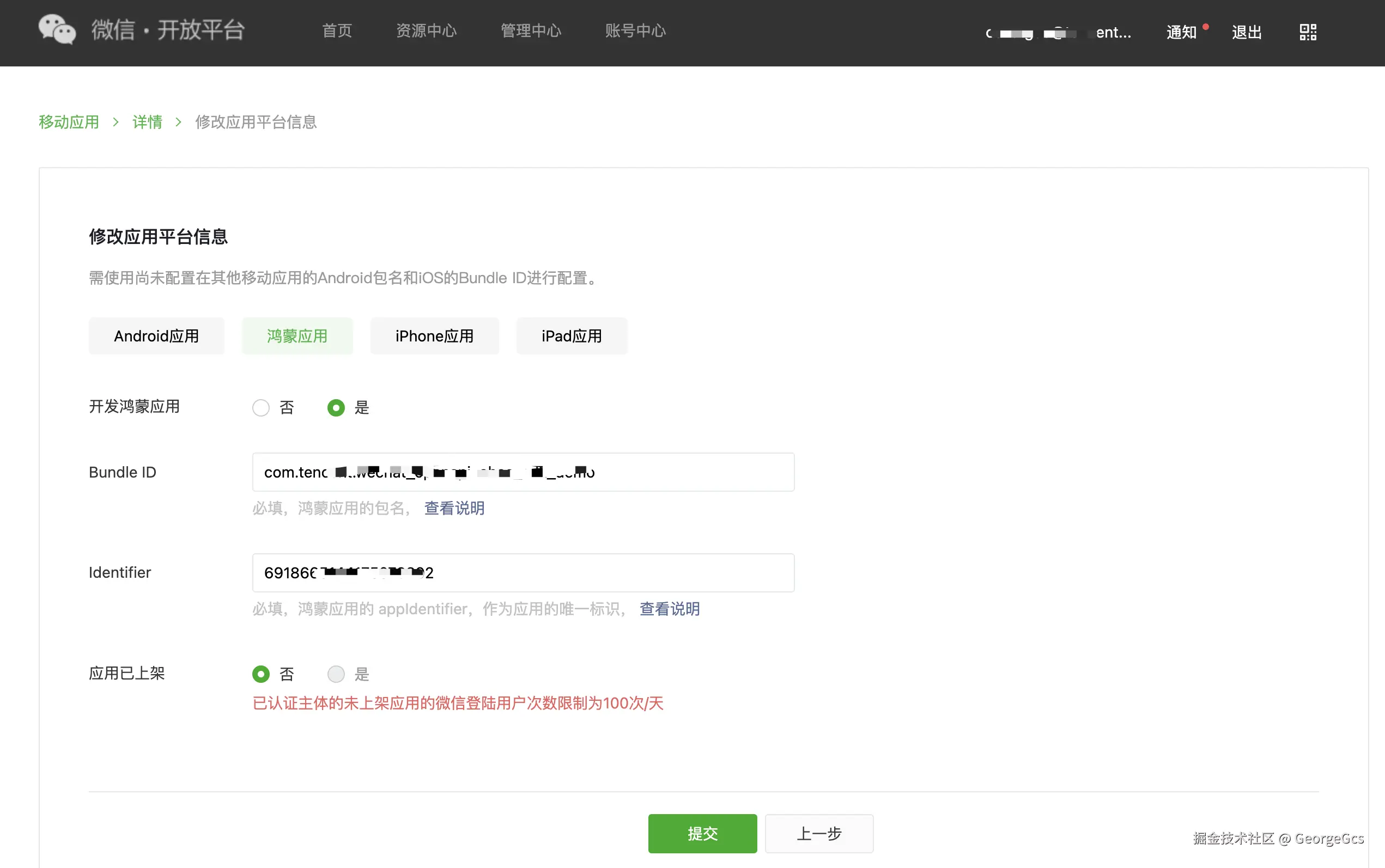
创建/修改应用 :进入「管理中心 - 移动应用」,新建应用或在已有应用的「开发配置」中编辑鸿蒙信息。
填写关键信息 :
Bundle ID:鸿蒙应用的包名(见下方链接)。
Identifier:鸿蒙应用的appIdentifier(见下方链接)。

注意 :
若应用已上架Android/iOS市场,需选择「已上架至少一个应用市场」并填写备案号;仅鸿蒙未上架时,可按需选择上架状态。
「未上架任何应用市场」选项仅适用于Android、iOS、鸿蒙均未上架的情况,此类应用使用微信能力会受限,需谨慎选择。
Bundle ID: developer.huawei.com/consumer/cn...
appIdentifier: developer.huawei.com/consumer/cn...
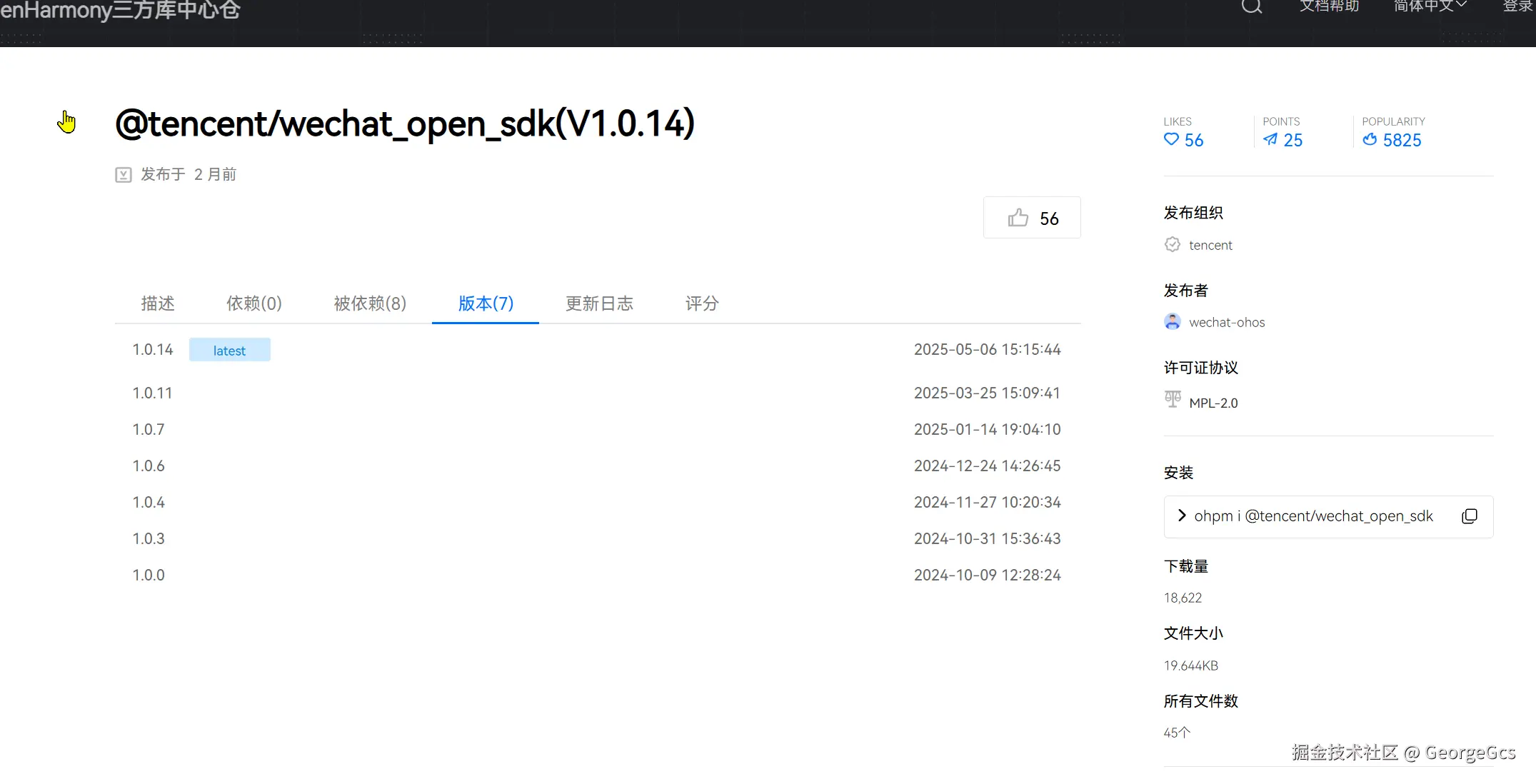
2、鸿蒙应用接入微信OpenSDK: (1)sdk在OH三方库的地址:
typescript
// 把地址放到浏览器打开,查看最新的版本号,如我下方截图所示,是最近的最新版本信息。
https://ohpm.openharmony.cn/#/cn/detail/@tencent%2Fwechat_open_sdk (2)接入方式: 在你项目的oh-package.json5的dependencies中配置sdk依赖:
(2)接入方式: 在你项目的oh-package.json5的dependencies中配置sdk依赖:
typescript
{
"name": "demo",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "",
"author": "",
"license": "",
"dependencies": {
"@tencent/wechat_open_sdk": "1.0.14"
}
}二、登录流程整体步骤:
1、配置权限
权限配置,module.json5里得加上网络权限,不然调不了接口:
json
"requestPermissions": [
{
"name": "ohos.permission.INTERNET",
"reason": "需要网络权限用于微信登录"
}
]这里有个容易忽略的点:要在 abilities 里配置微信的回调协议,不然授权后跳不回来:
json
"abilities": [
{
"skills": [
{
"actions": [
"wxentity.action.open"
]
}
]
}
]签名证书也得配置对,我当时因为调试证书没配置好,一直提示 "第三方应用信息校验失败",后来在 AGC 平台重新生成证书才解决。
2、初始化与登录流程
应用启动时记得初始化 SDK,一般放在 EntryAbility 的 onCreate 里,如果对冷启动有要求,根据你们的解决方案处理:
javascript
import * as wxopensdk from '@tencent/wechat_open_sdk';
wxopensdk.WXApi.registerApp("你的AppID");登录按钮点击事件里,先检查用户有没有装微信:
kotlin
if (!wxopensdk.WXApi.isWXAppInstalled()) {
// 提示用户安装微信或使用其他登录方式
return;
}然后发起授权请求:
perl
const sendAuthReq = new wxopensdk.SendAuthReq();
sendAuthReq.scope = "snsapi_userinfo"; // 要获取用户信息就用这个scope
sendAuthReq.state = Math.random().toString(36).substring(2); // 随机字符串防攻击
wxopensdk.WXApi.sendReq(getContext(this) as common.UIAbilityContext, sendAuthReq);3、处理回调与获取用户信息
授权结果回调处理是关键,我封装了一个方法专门处理:
javascript
wxopensdk.WXEventHandler.registerOnWXRespCallback((resp: wxopensdk.BaseResp) => {
if (resp.errCode === 0 && resp instanceof wxopensdk.SendAuthResp) {
const code = resp.code;
// 用code换token
this.fetchAccessToken(code);
} else {
console.error("登录失败,错误码:", resp.errCode);
// 给用户显示失败提示
}
});换取 accessToken 的接口调用要注意用 https:
typescript
async fetchAccessToken(code: string) {
const url = `https://api.weixin.qq.com/sns/oauth2/access_token?appid=你的AppID&secret=你的AppSecret&code=${code}&grant_type=authorization_code`;
try {
const response = await http.createHttp().request(url, { method: http.RequestMethod.GET });
const data = JSON.parse(response.result.toString());
if (data.access_token) {
this.getUserInfo(data.access_token, data.openid);
}
} catch (e) {
console.error("获取token失败:", e);
}
}拿到 token 后就能获取用户信息了,这部分建议做好缓存,不用每次都请求。
注意事项:
1、权限申请:虽然网络权限是基础权限,但最好在调用前检查一下:
ini
import abilityAccessCtrl from '@ohos.abilityAccessCtrl';
const atManager = abilityAccessCtrl.createAtManager();
const hasPermission = await atManager.checkAccessToken(tokenId, "ohos.permission.INTERNET");2、签名问题:调试时用的证书和正式发布的要区分开,不然审核可能通不过
3、隐私合规:一定要在隐私政策里说明会获取微信的哪些信息,不然应用市场审核会被打回
4、回调处理: 刚开始集成时没配置回调协议,导致微信授权后跳不回应用,排查了半天才发现是 abilities 配置问题
5、scope 参数处理:scope 参数一开始用了 snsapi_base,结果拿不到用户信息,换成 snsapi_userinfo 才解决
5、微信和sdk版本:测试机微信版本太低,导致某些接口调用失败,提醒用户更新微信
6、系统弹框处理:建议在项目的module.json5中,配置querySchemes参数,可以实现拉起微信免系统弹窗 "querySchemes": [ "weixin", "wxopensdk" ]