Catalogue
- [1 集成本地Tomcat](#1 集成本地Tomcat)
- [2 Tomcat Maven插件(推荐)](#2 Tomcat Maven插件(推荐))
1 集成本地Tomcat
将本地Tomcat集成到Idea中,然后进行项目部署即可
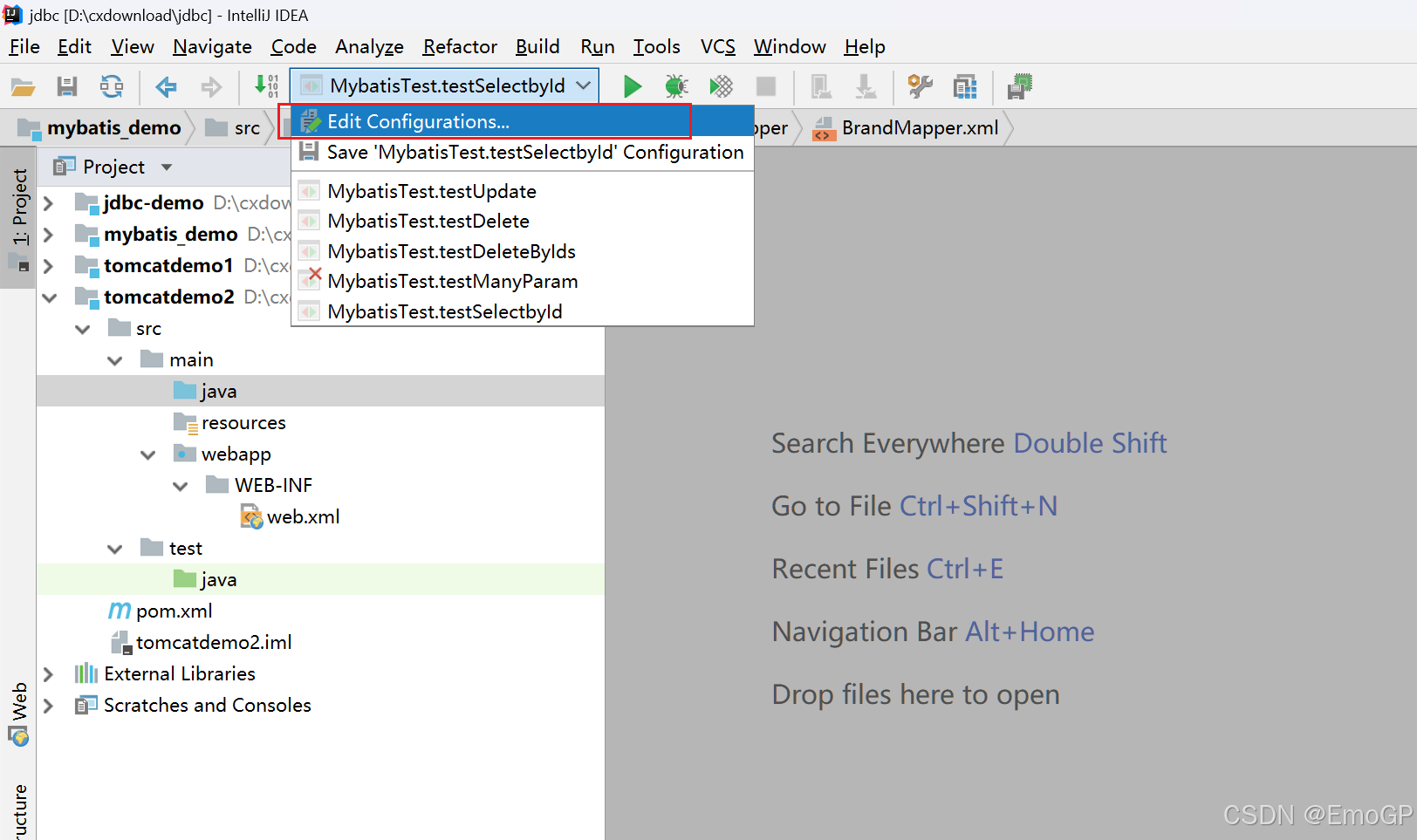
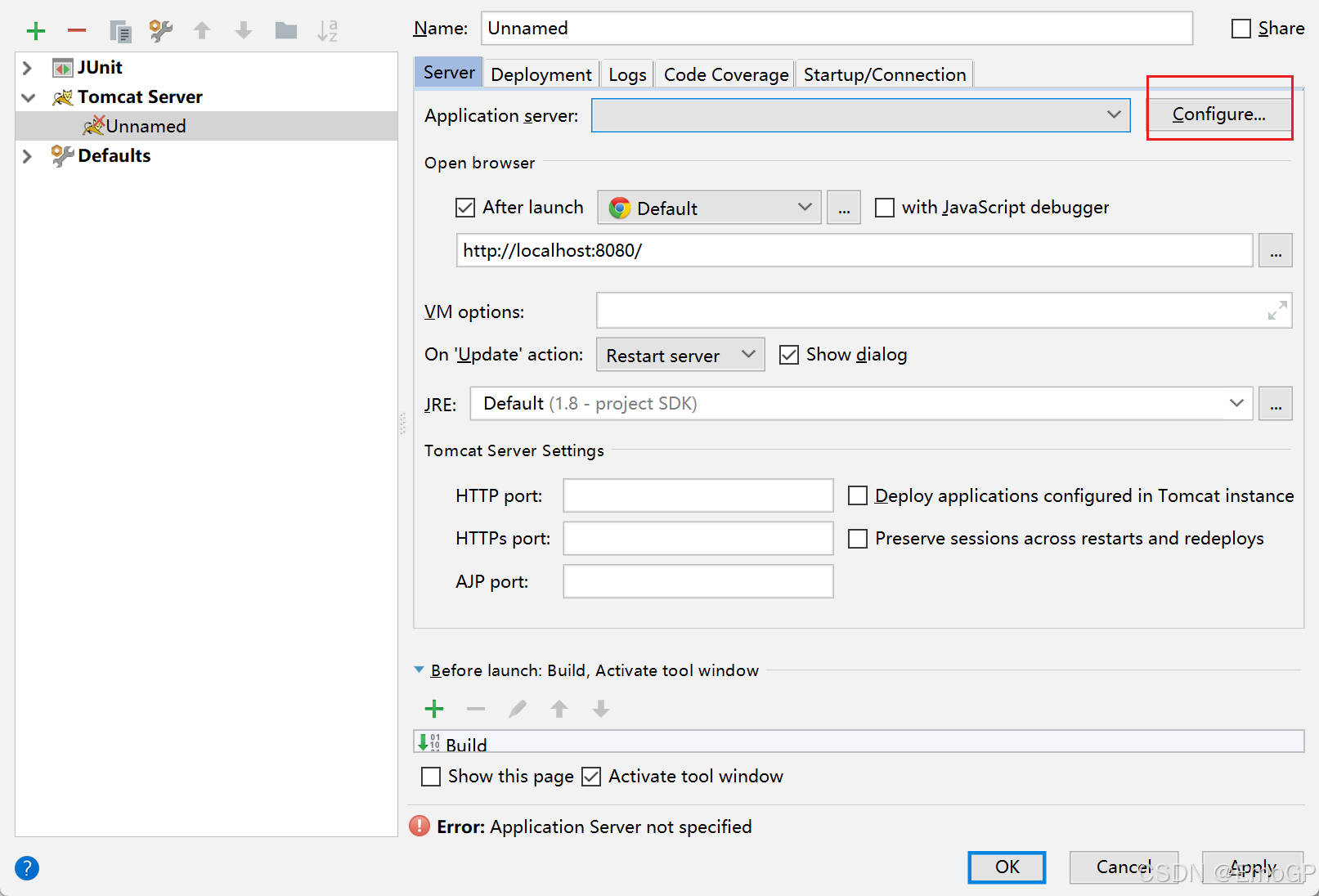
点击编辑配置

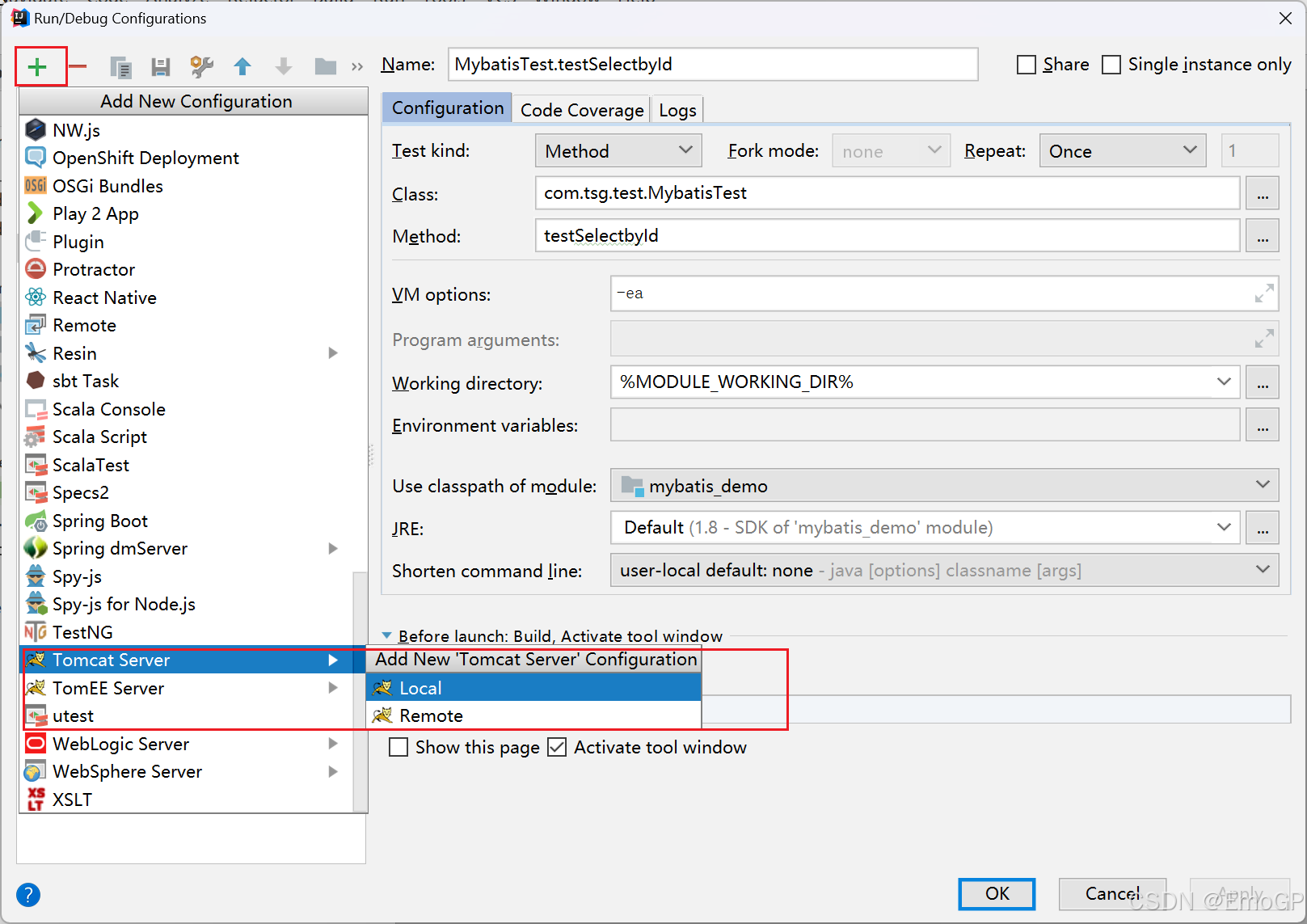
点击加号

添加local的Tomcat
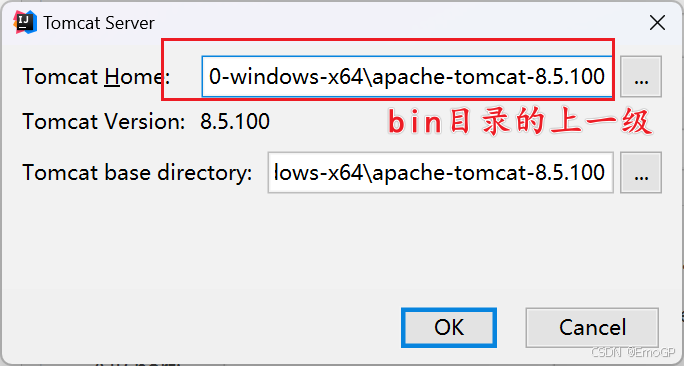
配置Application Server


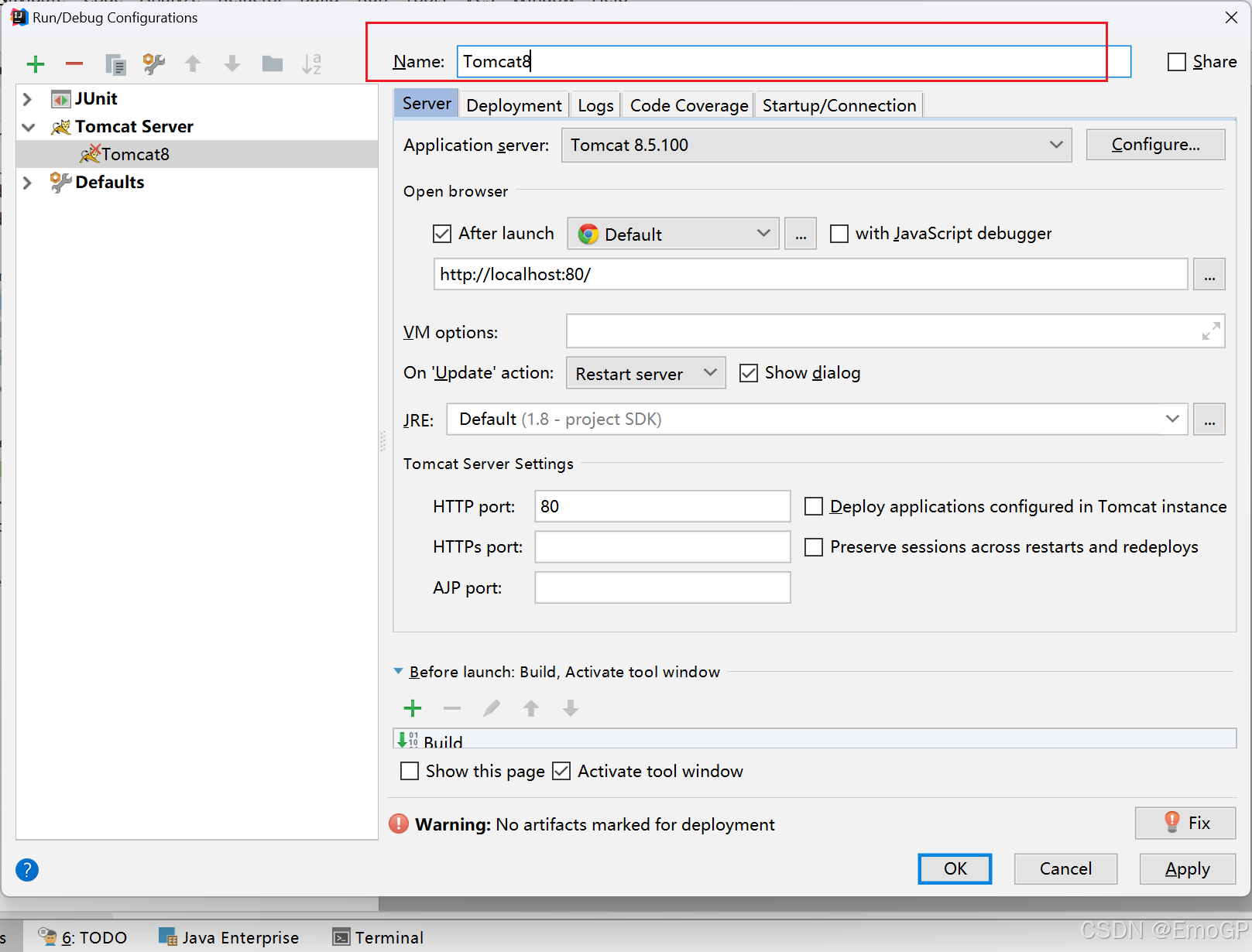
可以修改一下Name

至此,配置完成
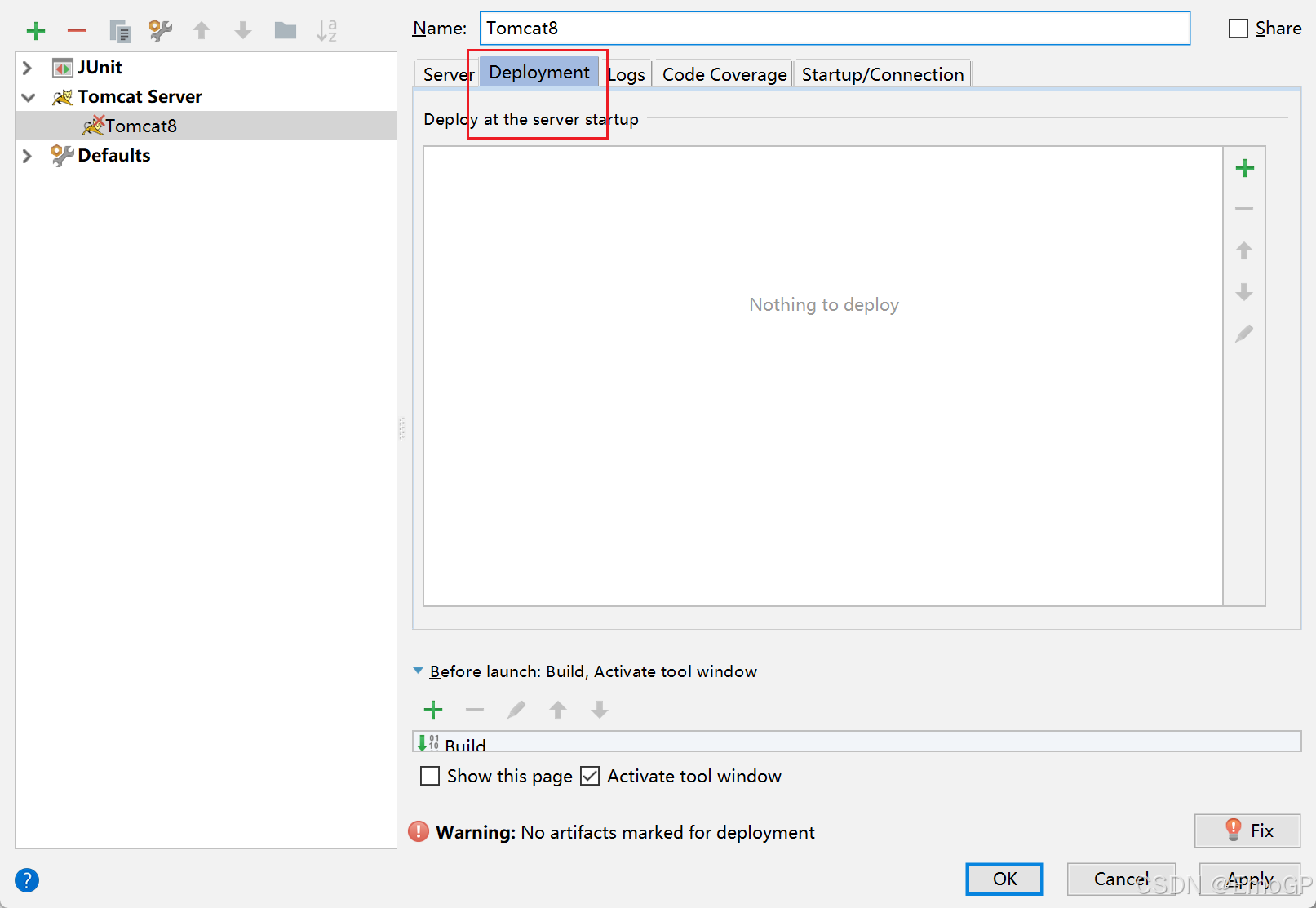
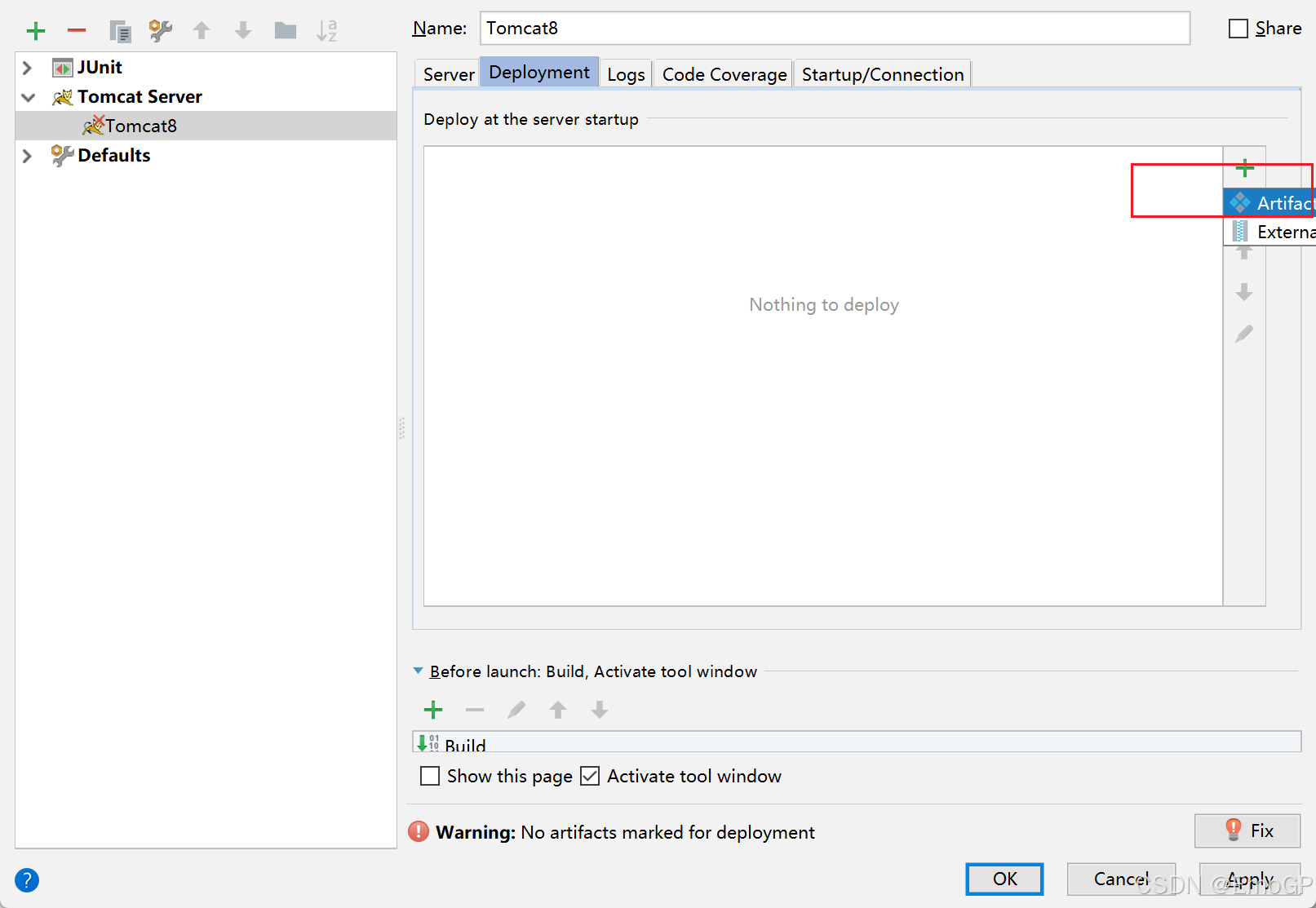
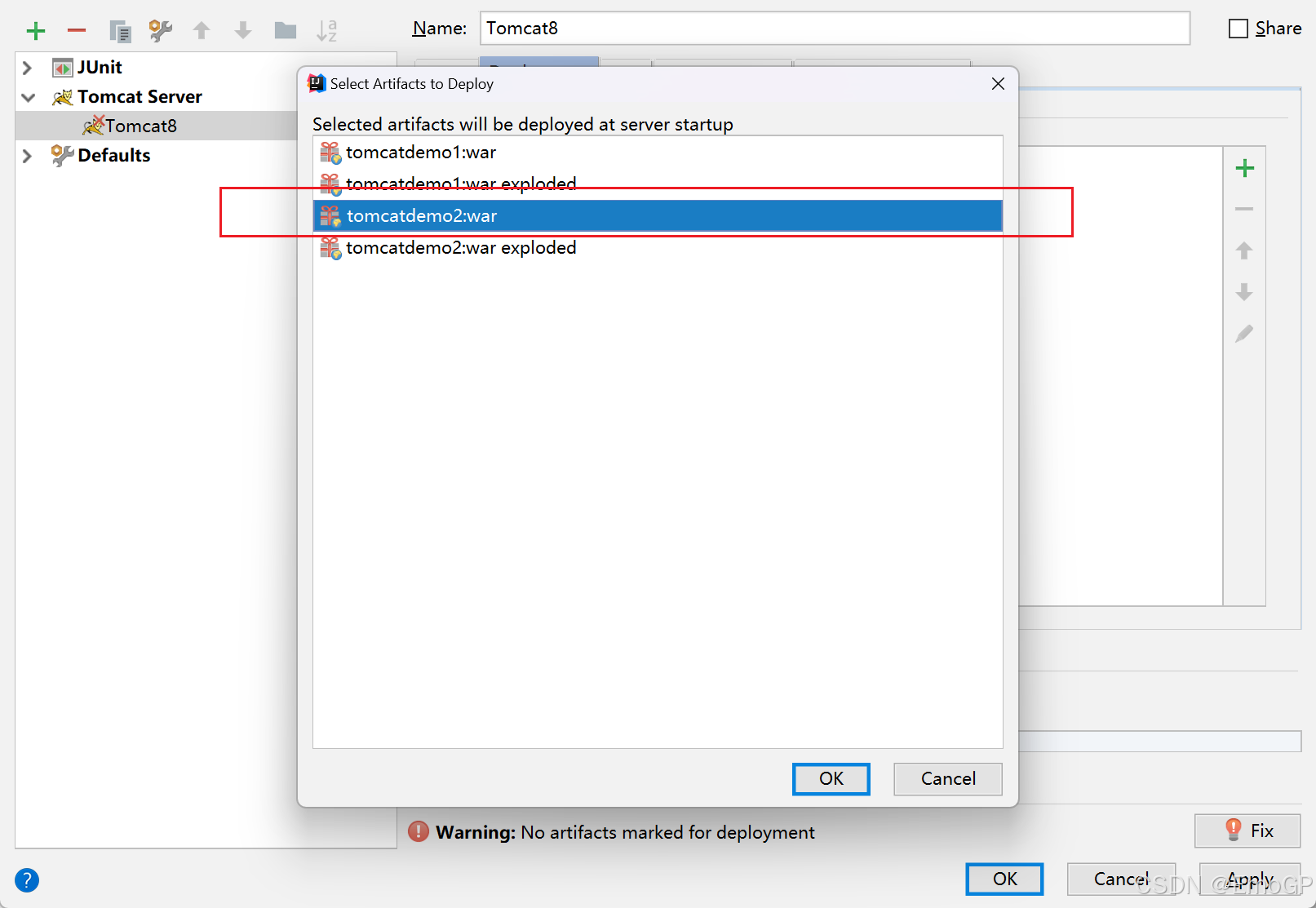
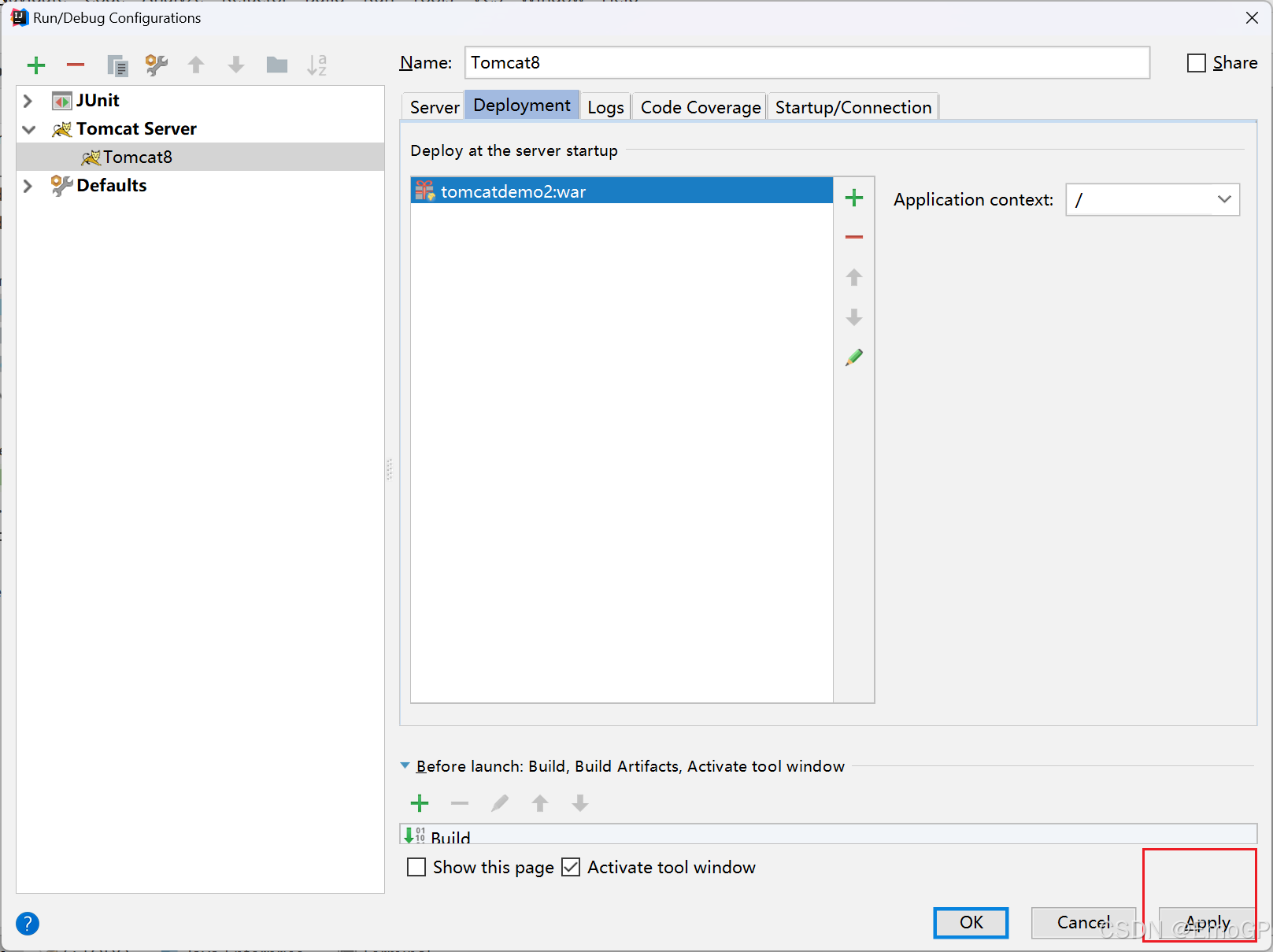
接下来部署项目
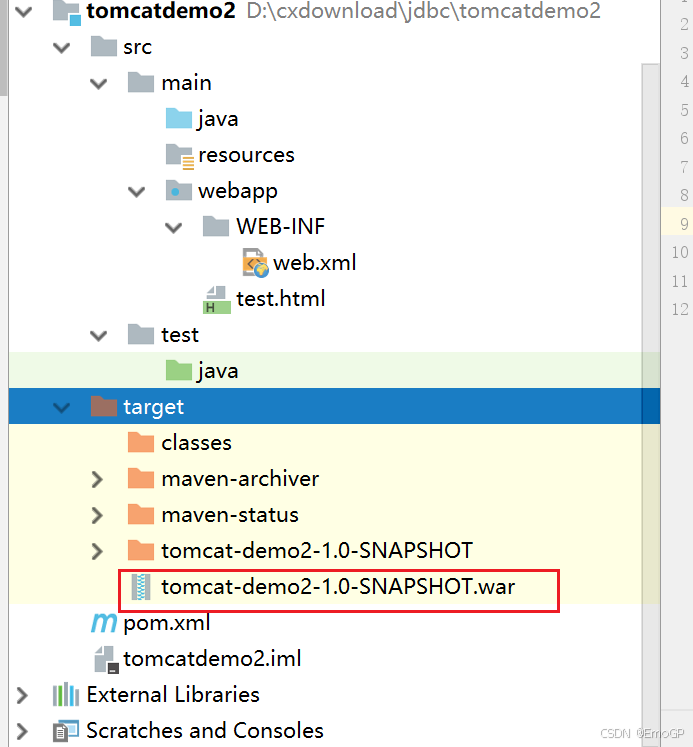
先将项目打包





然后点OK即可
进行测试
在webapp目录下创建test.htm
cpp
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
IDEA Tomcat
</body>
</html>
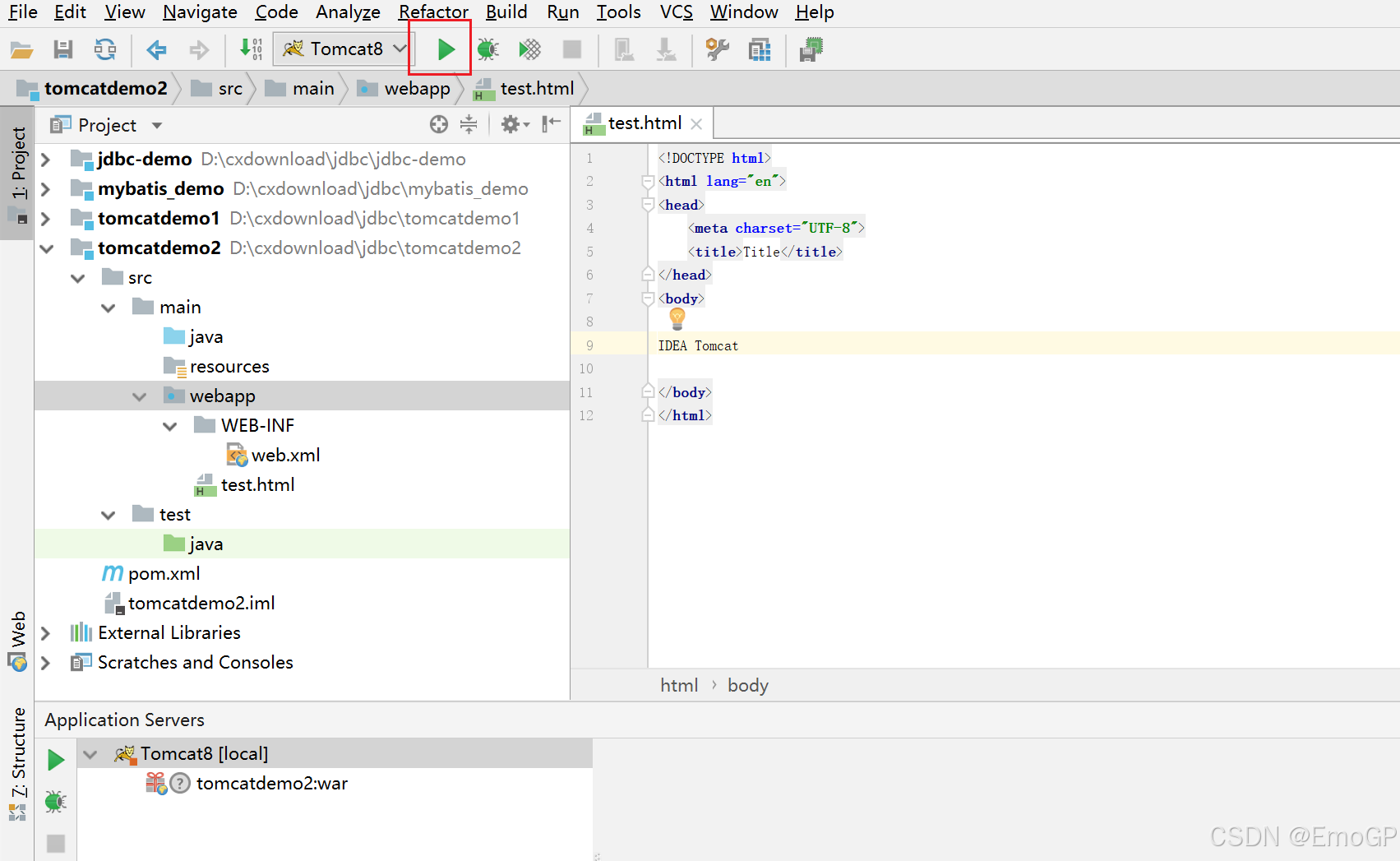
启动

启动后会自动打开浏览器
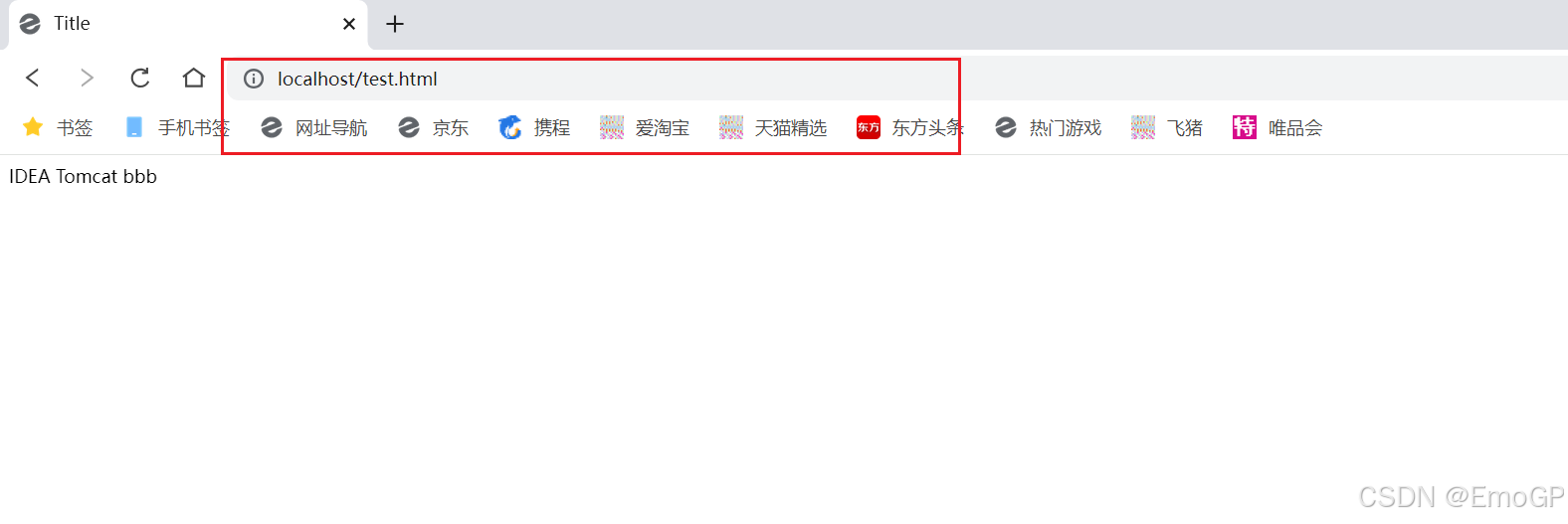
我们手动访问test.html

2 Tomcat Maven插件(推荐)
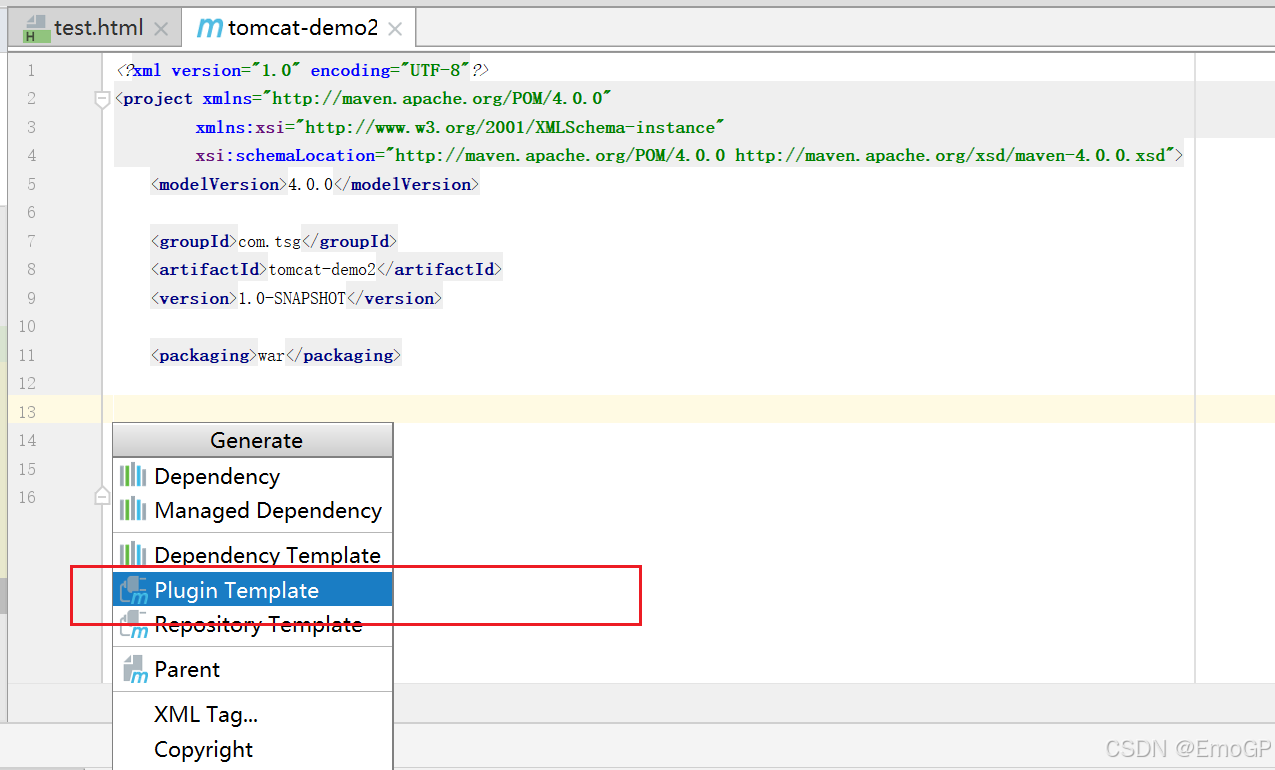
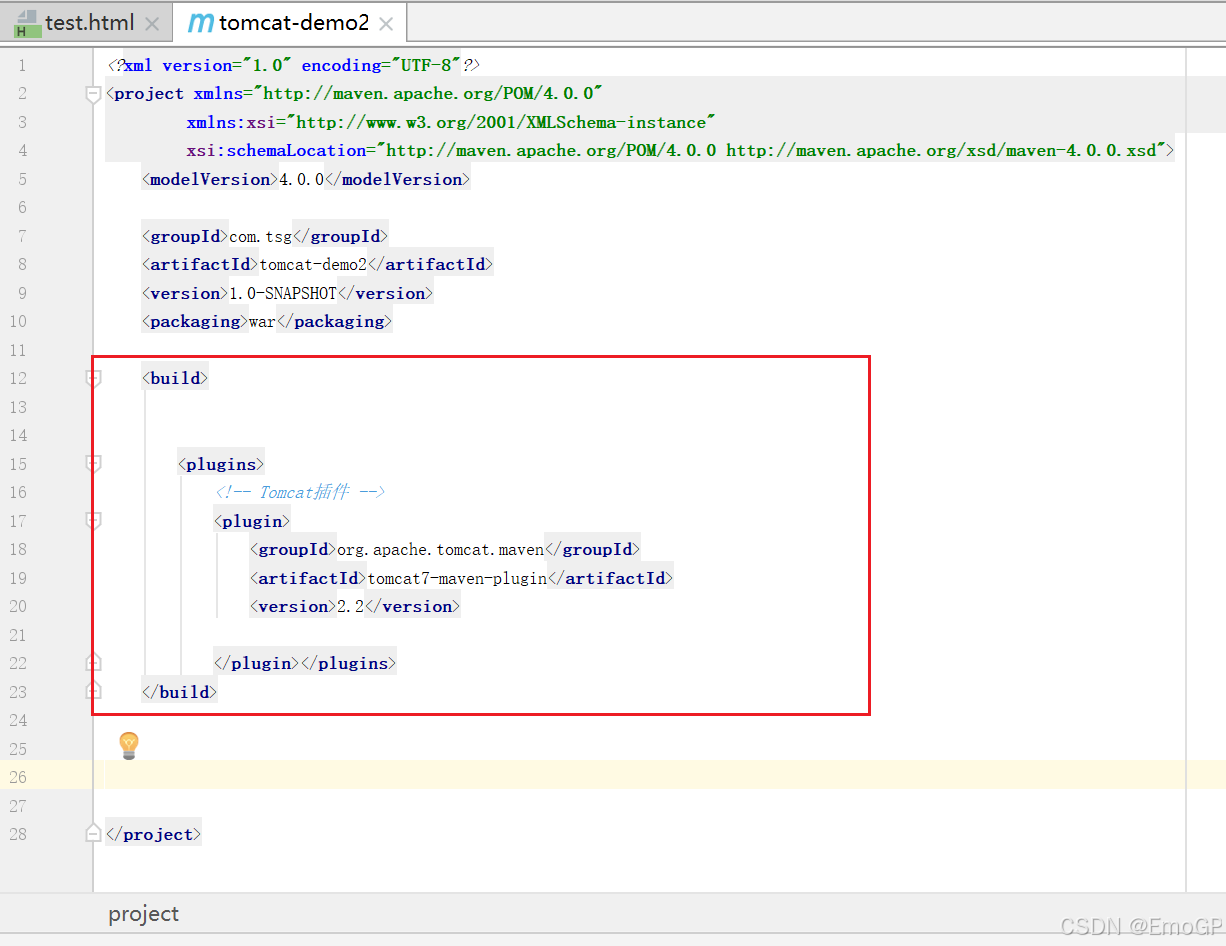
pom.xml文件中添加Tomcat插件
在空白处使用快捷键alt+insert

cpp
<plugins>
<!-- Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin></plugins>
</build>
刷新一下maven
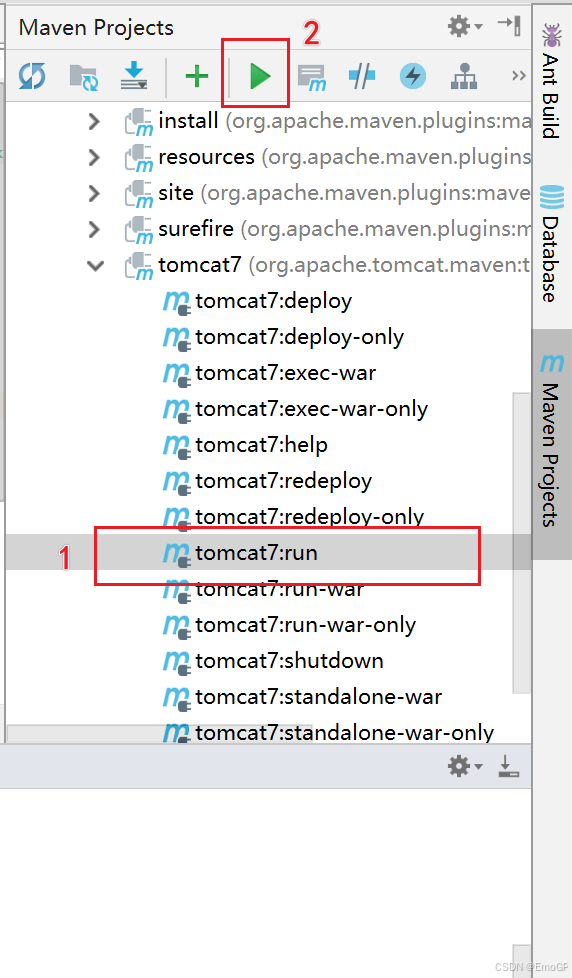
在右边执行

或者安装插件Maven Helper
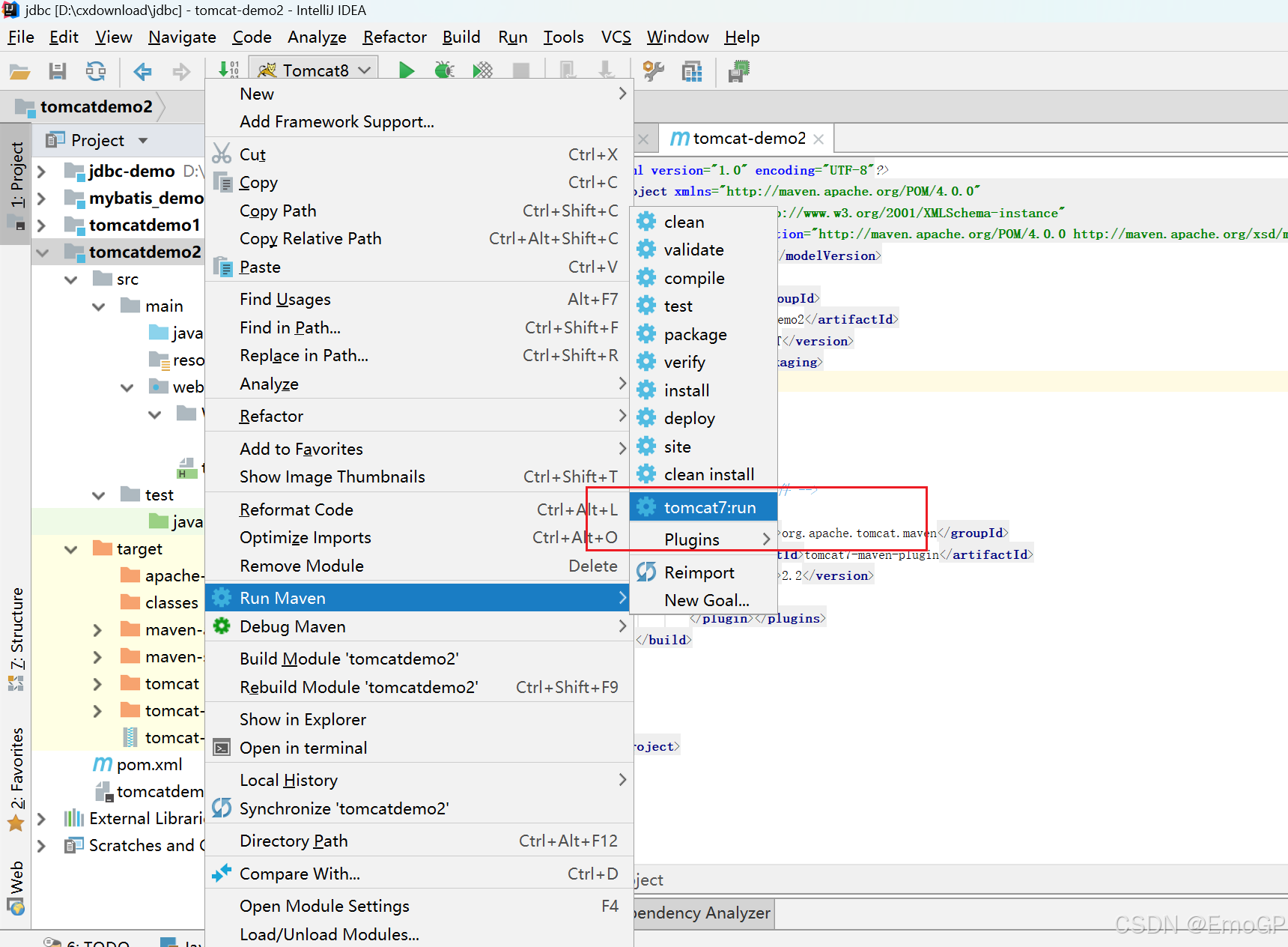
安装之后直接右键模块

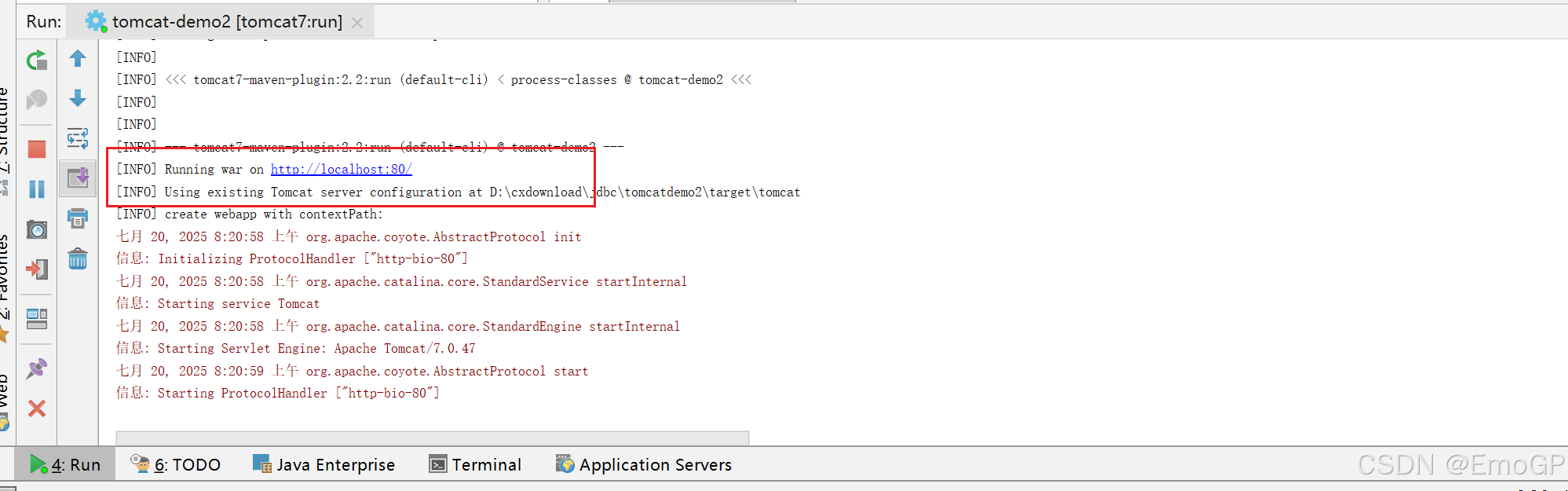
选择tomcat7:run即可
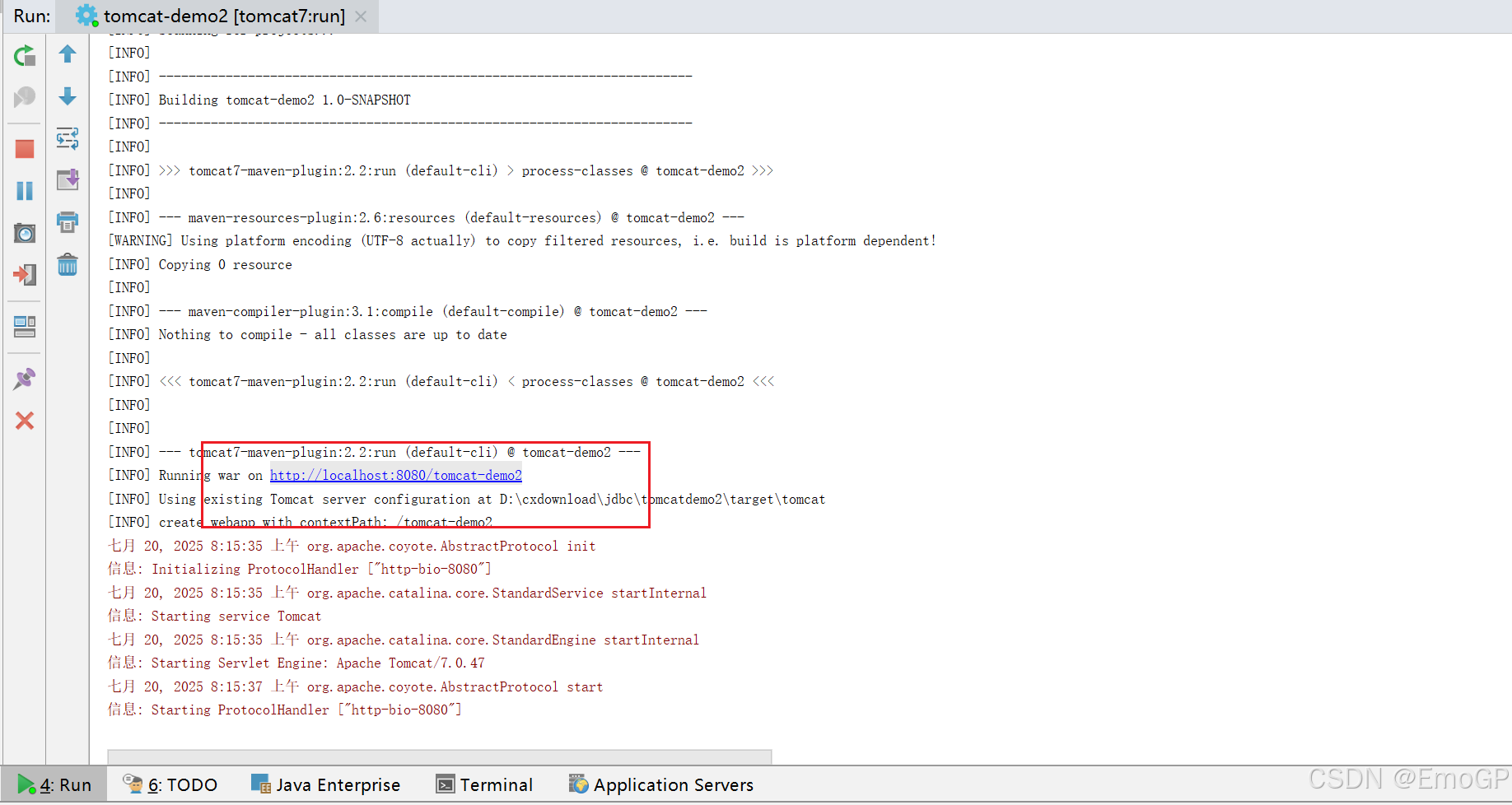
点击如下链接


访问test.html

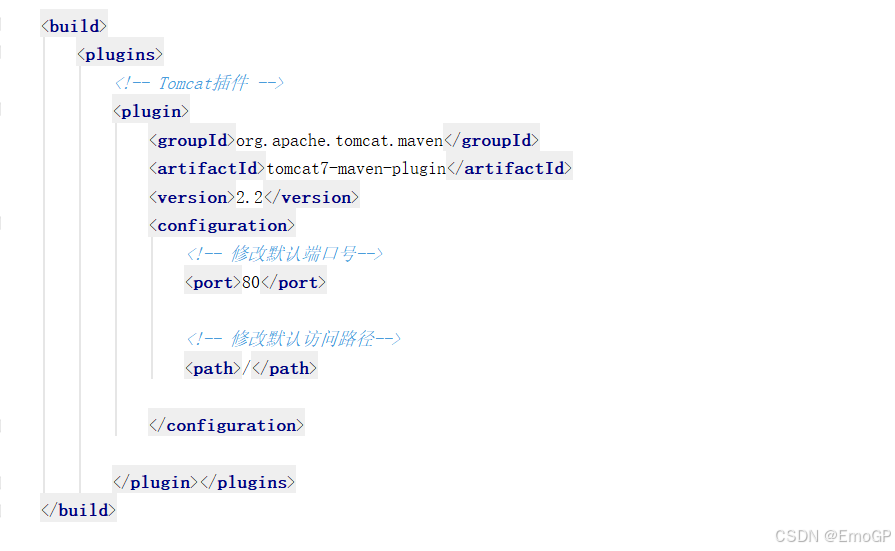
可以通过<configuration>标签修改默认端口号等配置
cpp
<build>
<plugins>
<!-- Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!-- 修改默认端口号-->
<port>80</port>
<!-- 修改默认访问路径-->
<path>/</path>
</configuration>
</plugin></plugins>
</build>
重新运行