最近在了解Mastra,刚上手就遇到了个关于proxy的坑,在这里简单记录下来龙去脉。
什么是Mastra? Mastra 是一个开源的 TypeScript AI Agent框架,它让前端能用熟悉的语言来开发具有记忆功能、工具调用(MCP)等能力的Agent/多Agents工作流。它支持在本地进行开发、提供基于图的工作流编排能力、内置了针对输出结果的质量评估指标。框架的开发核心团队来自Gatsby。
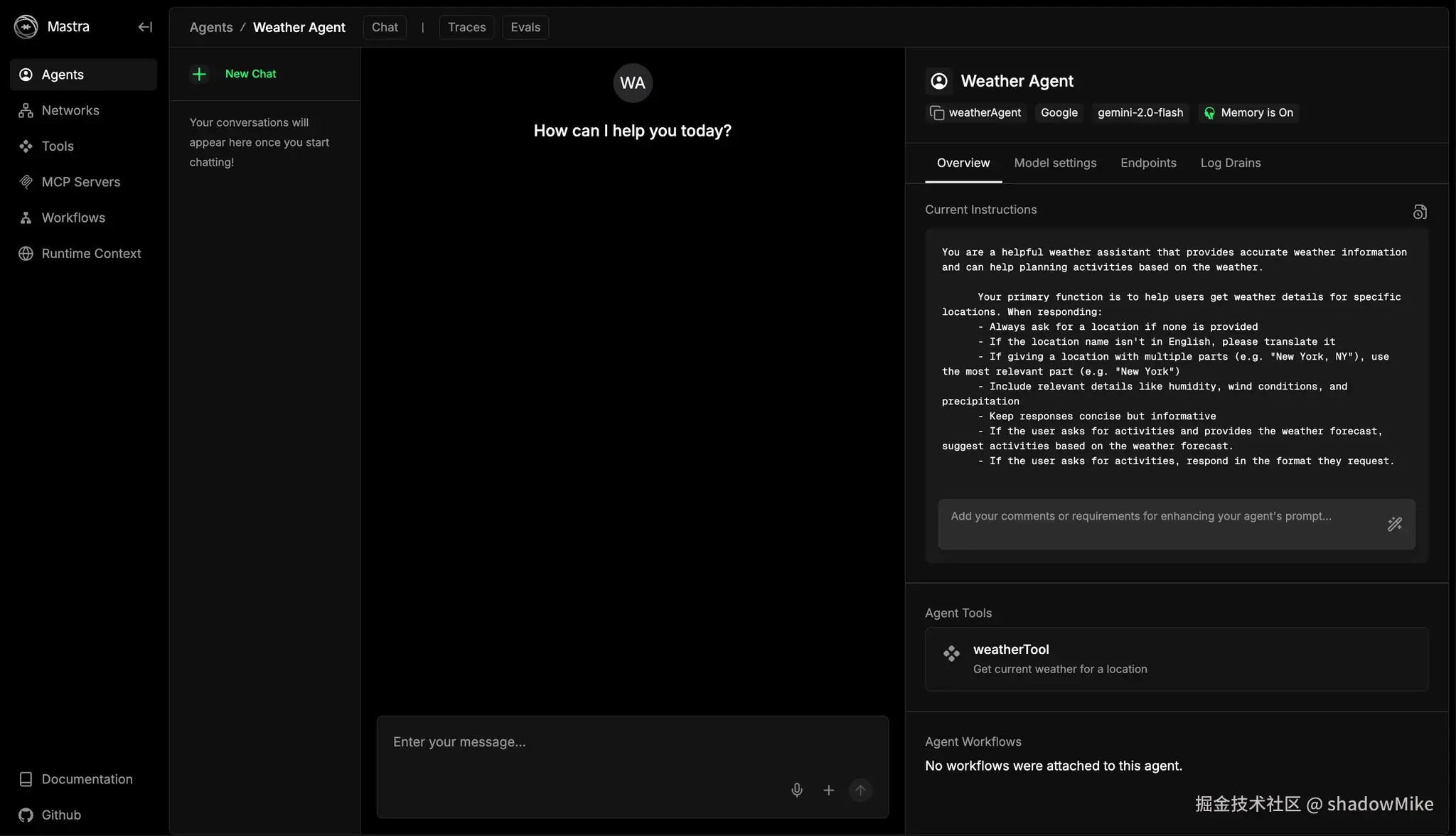
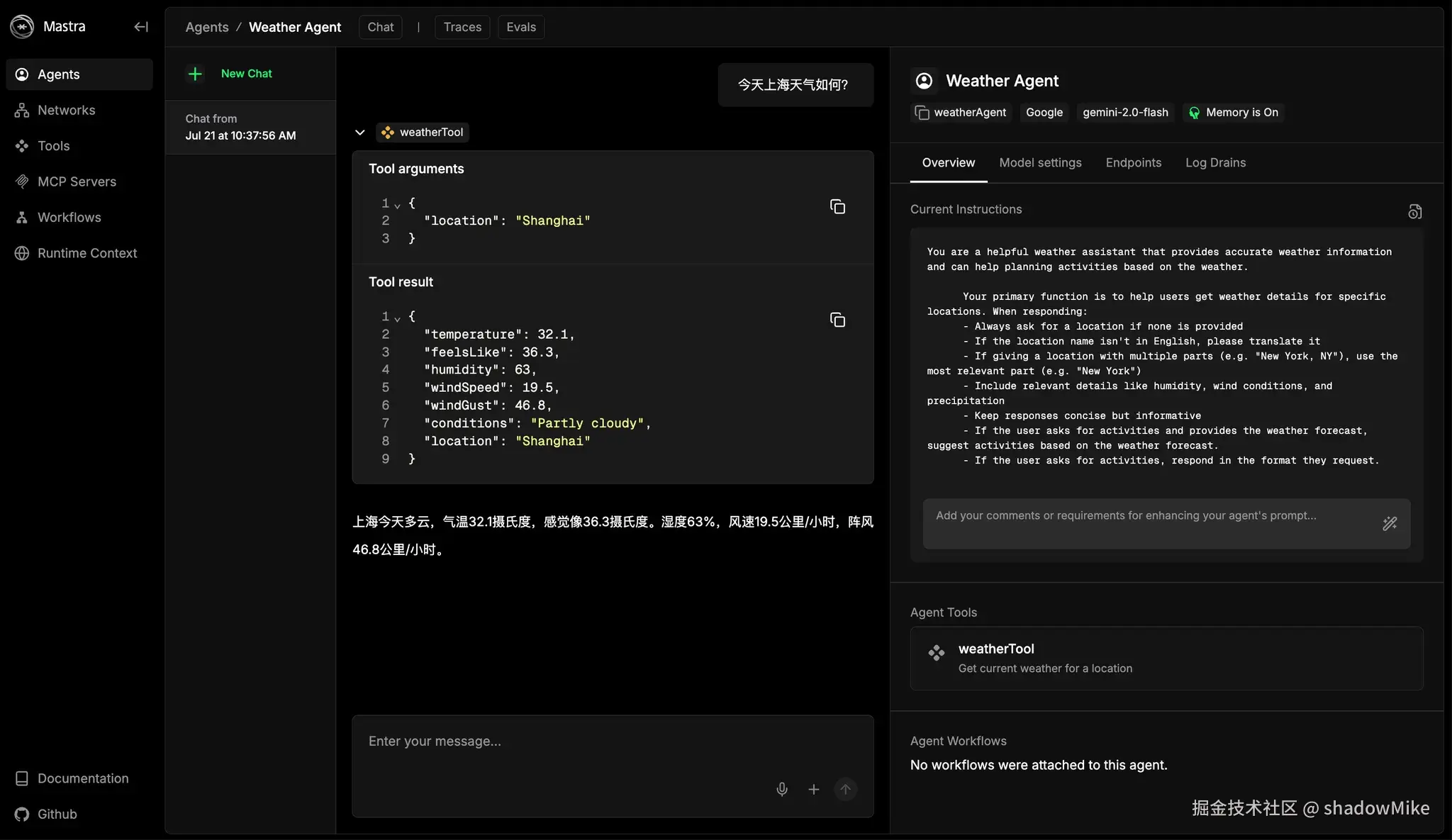
上手就直接跟着getting-started > Installation文档一步步来搭建环境。现在主流框架基本都会提供CLI命令,mastra也不例外,通过 npx create-mastra@latest 快速创建好了基于Mastra的本地开发环境。它包含了1个Playground和1个Mastra api服务。在Playground里默认包含了一个示例------天气查询agent。

配置完gemini的API Key后,想测试下这个agent效果。发送问题后,就遇到坑了我半天的问题......
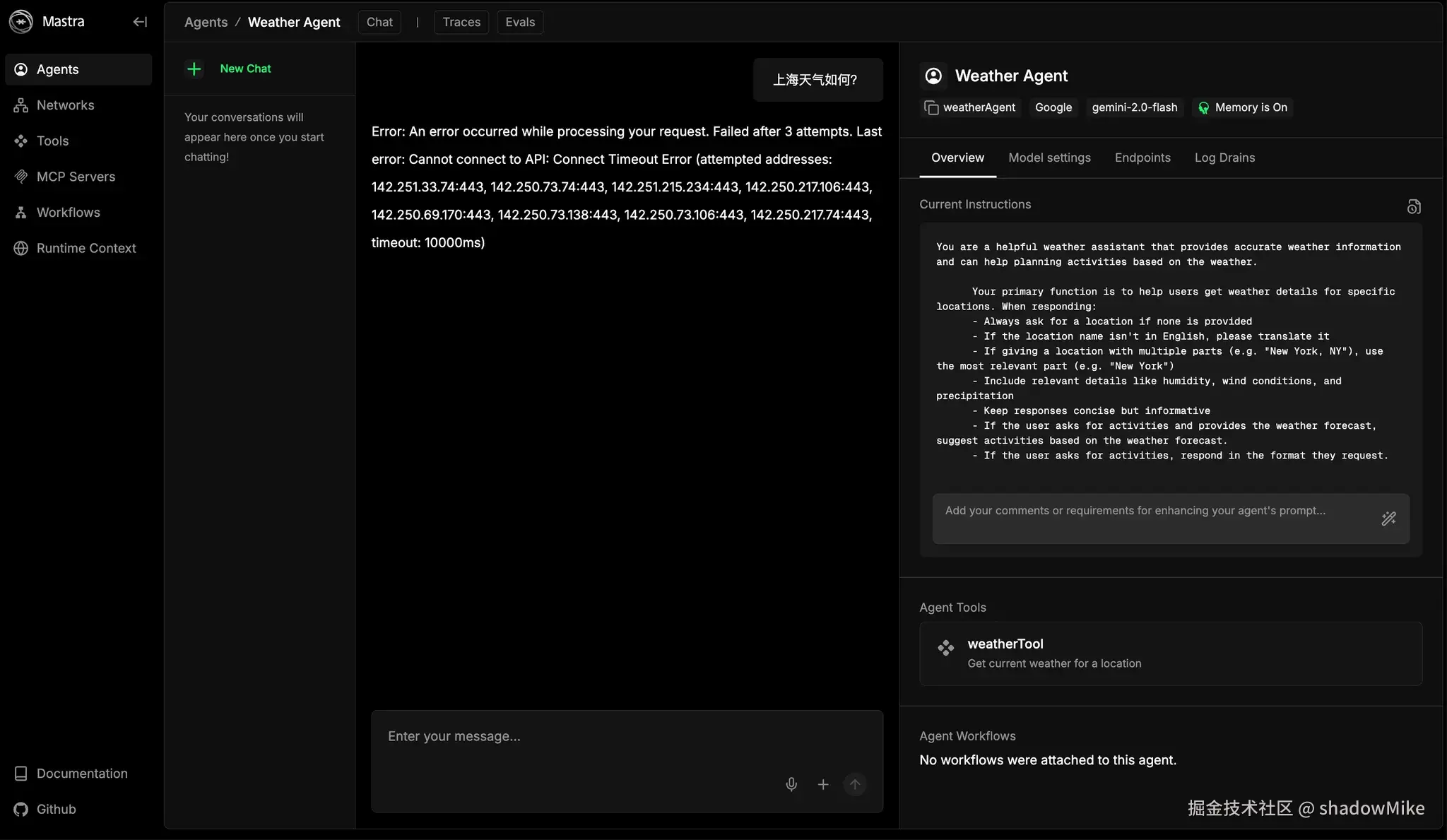
页面提示连接超时错误: Error: An error occurred while processing your request. Failed after 3 attempts. Last error: Cannot connect to API: Connect Timeout Error (attempted addresses: ...... 
按照以往经验,无非就是应用没有正确读取到网络proxy配置嘛。就像在命令行中用npm去安装一些依赖库(比如node-sass)时,因为firewall的原因需要额外在命令行中配置诸如export https_proxy=http://127.0.0.1:xxxx http_proxy=http://127.0.0.1:xxxx all_proxy=socks5://127.0.0.1:xxxx这样的变量来让程序访问到proxy network。
信心满满的在命令行中输入配置、重启应用......结果,意料之外还是报超时错误。
查看了proxy日志,尝试连接的IP地址的确都没被记录。后续尝试了修改proxy工具本身的proxy配置文件、切换到Global模式等,折腾了好久,这些方法仍旧无济于事。
换思路,
直接拿错误信息作为关键词去网上检索。然后很快找到了2个错误信息与我遇到的类似的issue:#3885、#3224,都来自Vercel的ai sdk. 发现Mastra也依赖了这个库。ok,排除其他干扰项,尝试直接用ai sdk库来写个调用demo复现网络问题:
javascript
import { createGoogleGenerativeAI } from '@ai-sdk/google';
import { generateText } from 'ai';
import dotenv from 'dotenv';
dotenv.config({
path: '../../.env',
debug: true,
});
const google = createGoogleGenerativeAI({
apiKey: process.env.GOOGLE_GENERATIVE_AI_API_KEY,
});
const model = google('gemini-2.0-flash');
const result = await generateText({
model,
prompt: 'Hello, world!',
});
console.log(result.text);执行node脚本后,控制台直接报错,提示fetch找不到:
shell
TypeError: fetch is not a function
at postToApi (./node_modules/@ai-sdk/provider-utils/dist/index.mjs:557:28)
at postJsonToApi (./node_modules/@ai-sdk/provider-utils/dist/index.mjs:512:7)
at GoogleGenerativeAILanguageModel.doGenerate (./node_modules/@ai-sdk/google/dist/index.mjs:528:15)
at async fn (./node_modules/ai/dist/index.mjs:4297:30)
at async ./node_modules/ai/dist/index.mjs:470:22
at async _retryWithExponentialBackoff (./node_modules/ai/dist/index.mjs:271:12)
at async fn (./node_modules/ai/dist/index.mjs:4253:32)
at async ./node_modules/ai/dist/index.mjs:470:22
at async ./src/gemini-demo.js:15:16愣了几秒后反应过来,自己终端控制台默认使用的node v16,ai sdk 环境要求v18以上,就是说它依赖了node环境原生的fetch。用nvm切换到指定node版本、执行脚本后,控制台按预期返回了超时错误。
所以问题就在于这个fetch。继续沿着这个思路探索下去很快就发现,node从v18开始就通过undici内置了fetch方法,
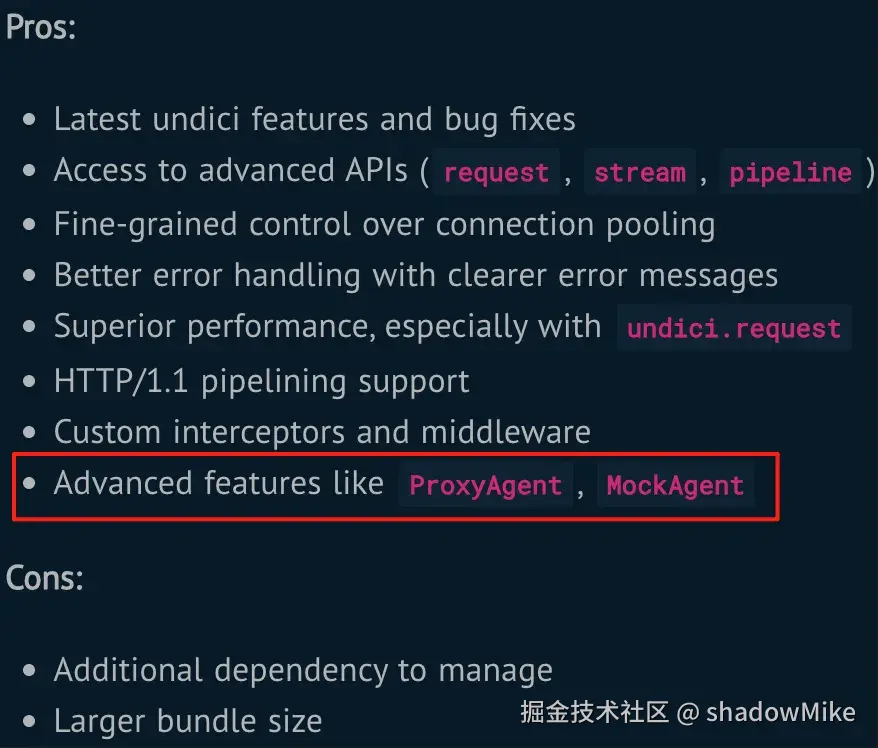
 而且node内置的和手动引入的undici是有区别的,手动引入可以使用ProxyAgent特性!这就表示node原生的fetch在proxy方面的功能可能是有阉割的。
而且node内置的和手动引入的undici是有区别的,手动引入可以使用ProxyAgent特性!这就表示node原生的fetch在proxy方面的功能可能是有阉割的。
 最终,在文档里找到了2种类似的解决方法:
最终,在文档里找到了2种类似的解决方法:
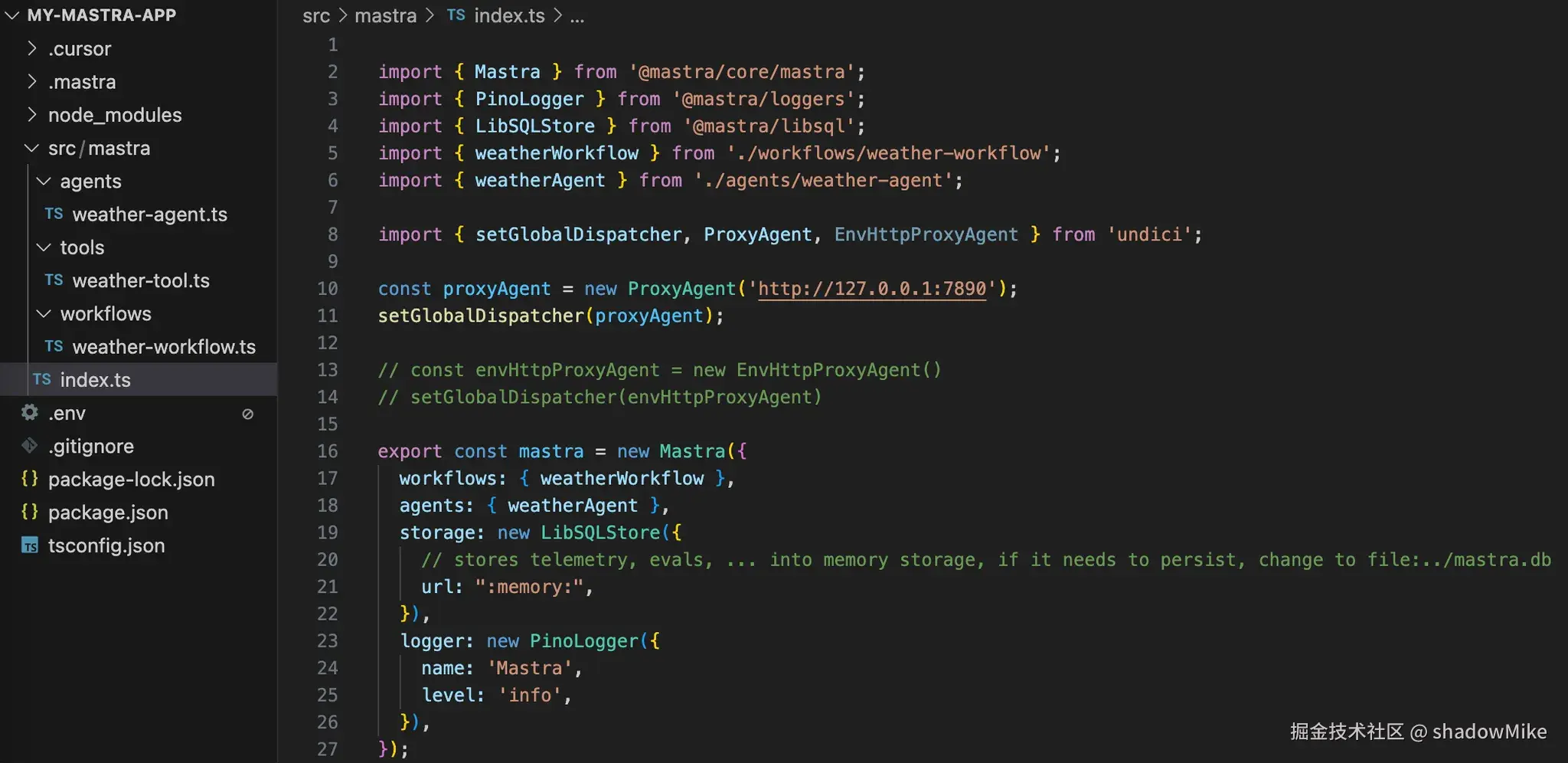
ProxyAgent
javascript
import { setGlobalDispatcher, ProxyAgent } from 'undici';
// 需要显式配置proxy地址,适合动态场景
const proxyAgent = new ProxyAgent('http://127.0.0.1:7890');
setGlobalDispatcher(proxyAgent);EnvHttpProxyAgent
javascript
import { setGlobalDispatcher, EnvHttpProxyAgent } from 'undici';
// 会直接读取http_proxy, https_proxy, no_proxy环境变量
const envHttpProxyAgent = new EnvHttpProxyAgent();
setGlobalDispatcher(envHttpProxyAgent);回到Mastra项目中,经过简单修改后,Agent能正常返回结果啦!终于完成了第一步。

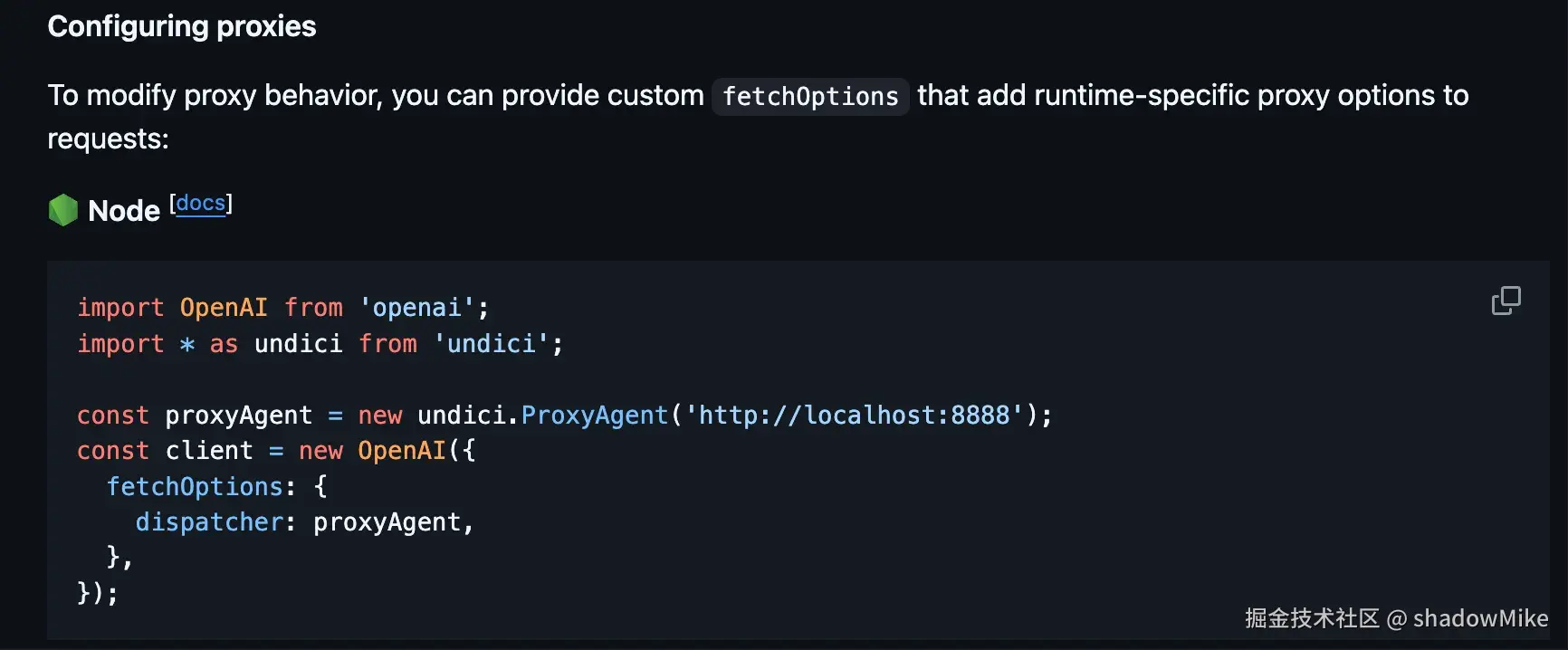
 再后来翻看其他文档的时候,发现人家openai-node直接在README里就写清楚了如何解决这个问题,感觉自己白折腾了大半天......
再后来翻看其他文档的时候,发现人家openai-node直接在README里就写清楚了如何解决这个问题,感觉自己白折腾了大半天......  好吧,差不多就简单记录这些。
好吧,差不多就简单记录这些。
另外,发现Mastra的作者写了本Principles of Building AI Agents小册,有耐心的话可以看看。目前最新是第二版。