大家好,欢迎来到 code秘密花园,我是花园老师(ConardLi)。
今天跟大家聊一下最近爆火的 Gemini CLI,谷歌开发的开源 AI Agent 命令行工具,目前在 Github 上已经斩获了 60K Star,是目前同类开源产品中最热门的工具。最近我对它基于现有的代码进行了一个二次开发,可以支持运行任意大模型,包括本地模型, 还支持直接在我们自己的代码中直接引入使用。
可能有一些同学对这个工具本身还不是太了解,所以在开始介绍之前,我们先来简单学习一下这个工具。

Gemini CLI 在设计上,基本上是就为了对标最近风头正盛的 Claude Code,它们的主要功能设计都基本一致,区别就是它默认集成了 Google 自家的 Gemini 2.5 Pro 模型,但是代码开源、而且提供了非常多的模型免费调用额度,在当下 Claude Code 对中国用户无端封禁的情况下,Gemini CLI是一个非常不错的平替。它的核心特点包括:
- 出色的编码能力,百万级 token 上下文,自定义用户记忆,能够覆盖代码编写全生命周期管理;
- 支持图像、视频、音频的多模态文件处理;
- 内置一套智能工作流引擎和出色的上下文管理机制,支持安全沙盒环境和无限循环保护;
- 另外它还能通过 MCP 协议接入自定义 API 或第三方工具。
Gemini CLI 的使用场景
写代码
我们可以用它来做非常多的事情,在传统的编码任务上,由于它内置的 Gemini 2.5 Pro 本身编码能力还不错,而且具备百万级上下文窗口,另外它内置了一套非常优秀的工作流引擎以及上下文管理机制,支持安全沙盒环境和无限循环保护机制,可以完成比较复杂的编码任务(基本可以做到和 Claude Code 相近的水准)。
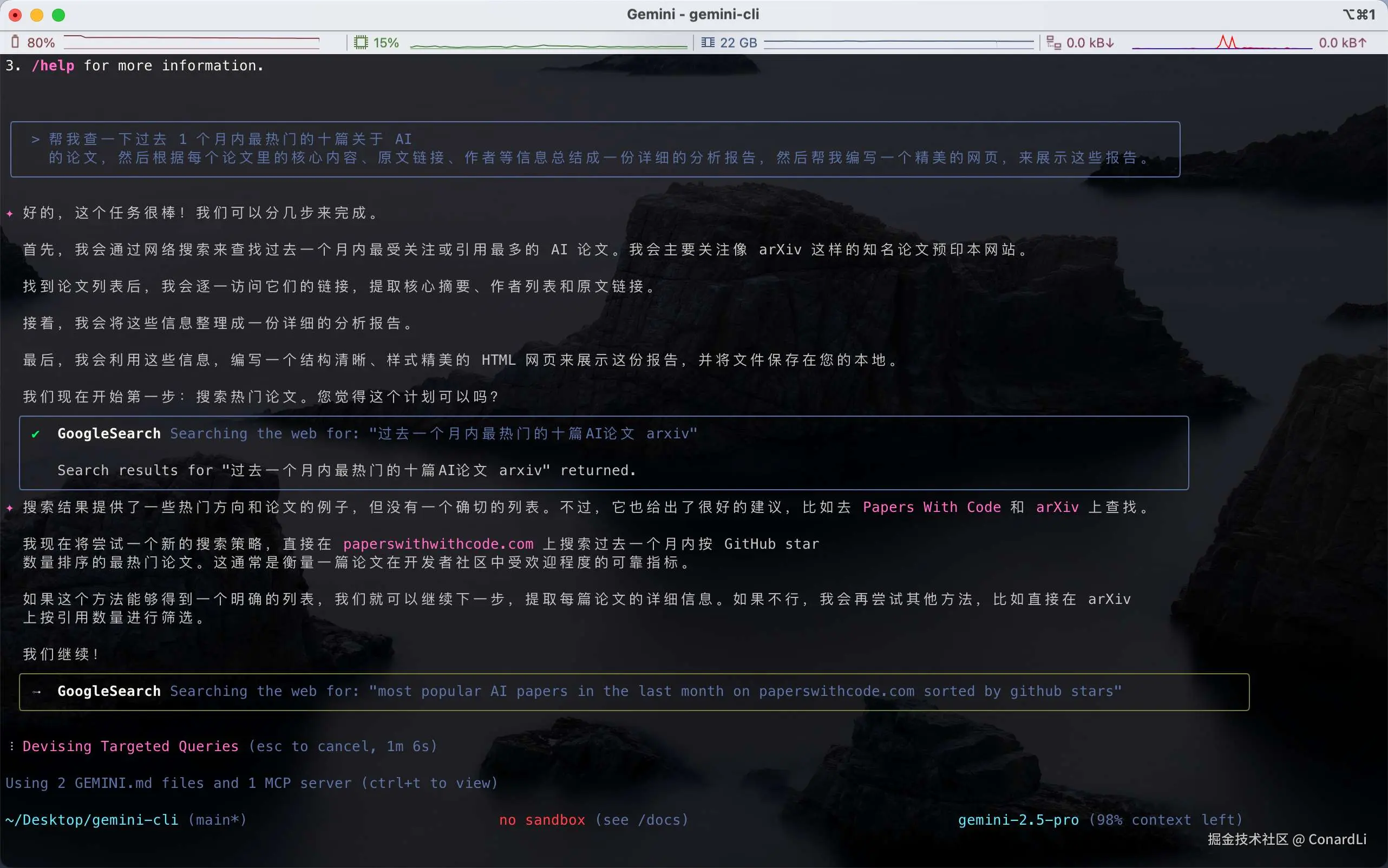
帮我查一下最近 1 个月内最热门的 5 篇关于 AI 的论文,然后根据每个论文里的核心内容、原文链接、作者等信息总结成一份详细的分析报告,然后帮我编写一个精美的网页,来展示这些报告。Gemini CLI 默认内置了 Google Search 工具,可以根据我们的需求智能检索相关内容:

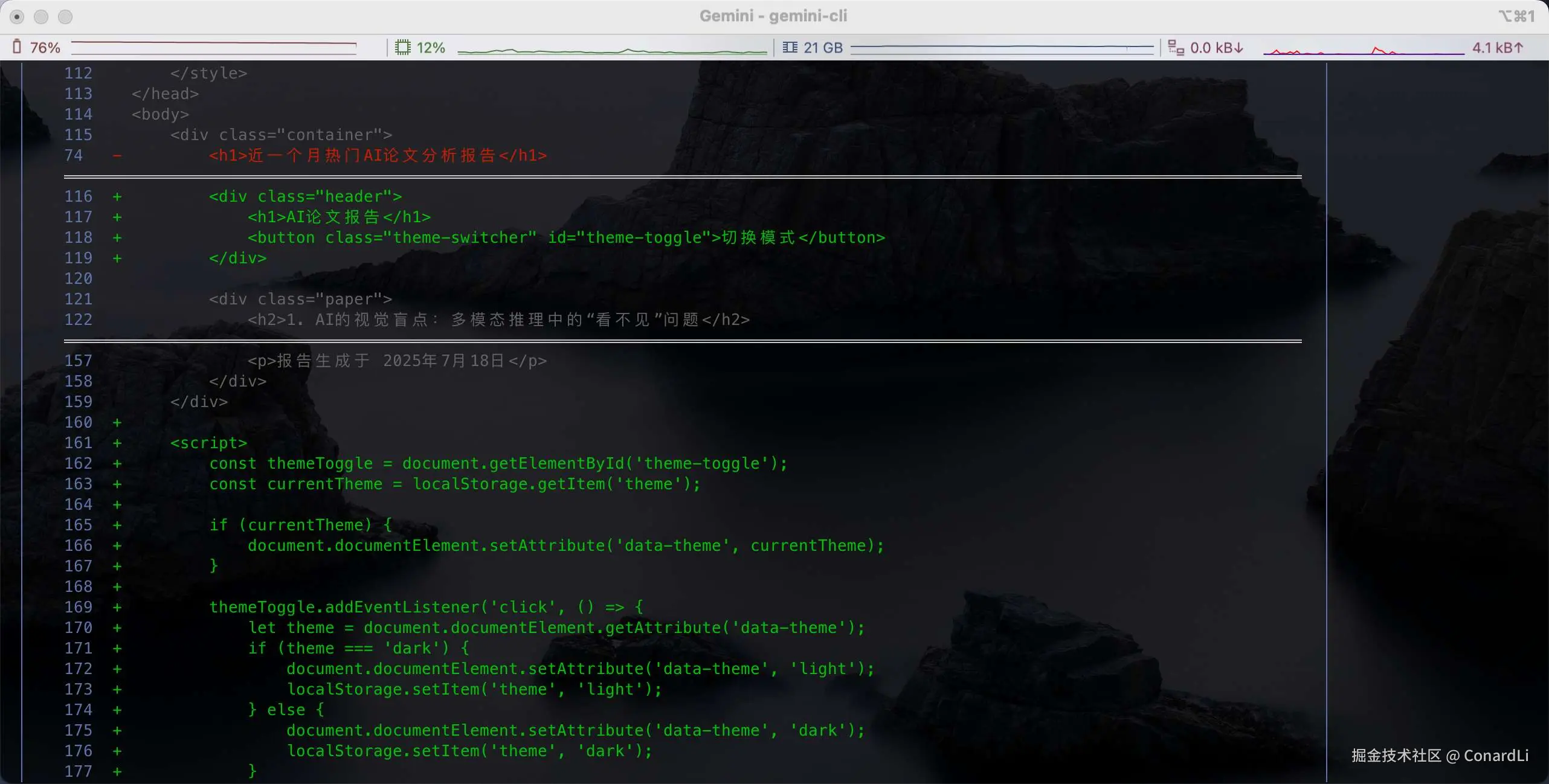
然后开始编写代码:

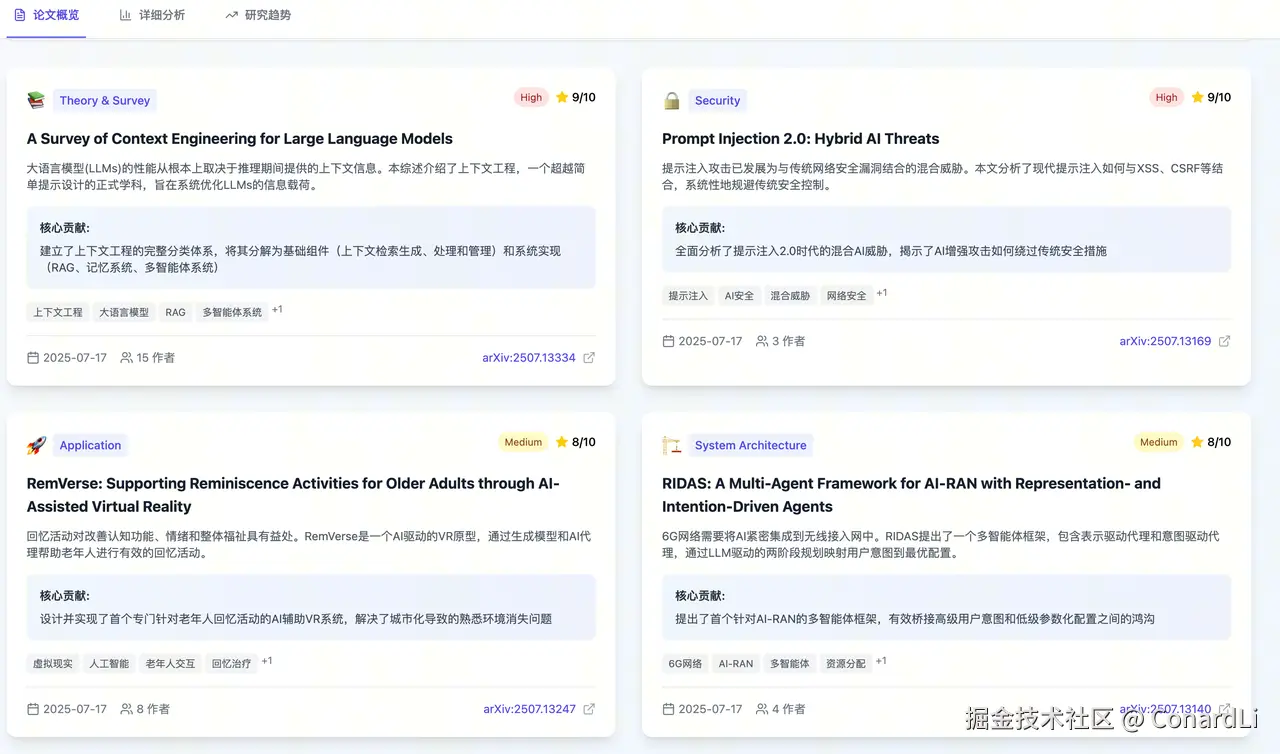
这是最后的一个效果,当中间又经过了我的几轮指导和细节上的优化,不过编码体验还真的挺不错的:

多模态
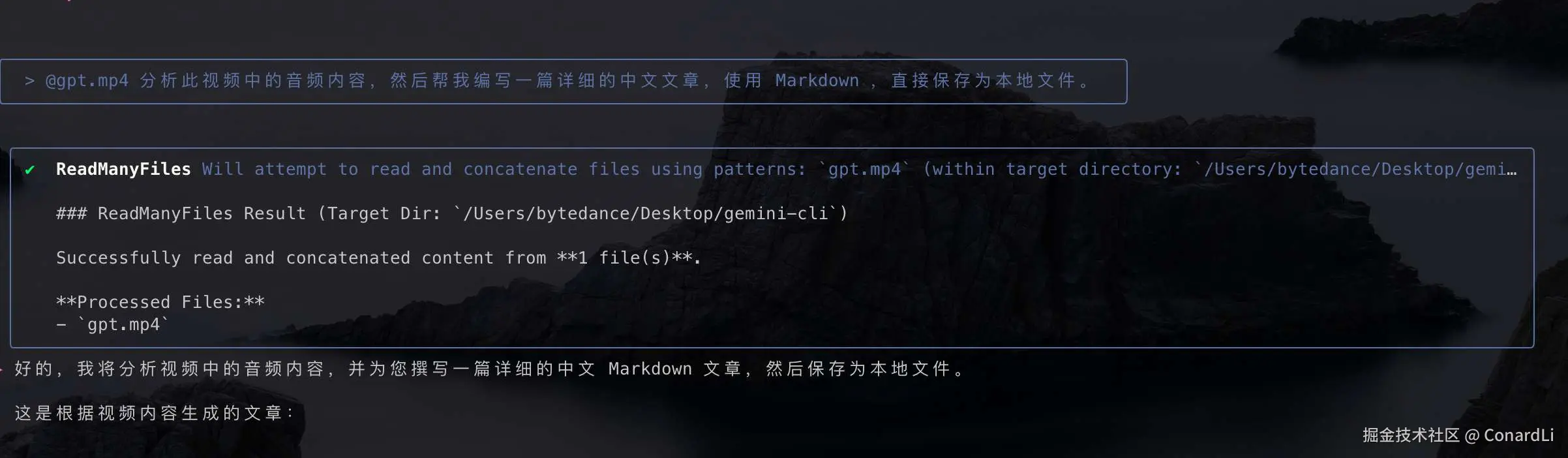
另外,Gemini CLI 还具备非常强大的多模态处理能力,可以轻松处理各种图片、音频、视频文件,比如,我们可以让它直接帮我们处理和分析视频文件,下面我们让它直接分析一下最新的 ChatGPT Agent 发布会视频:
css
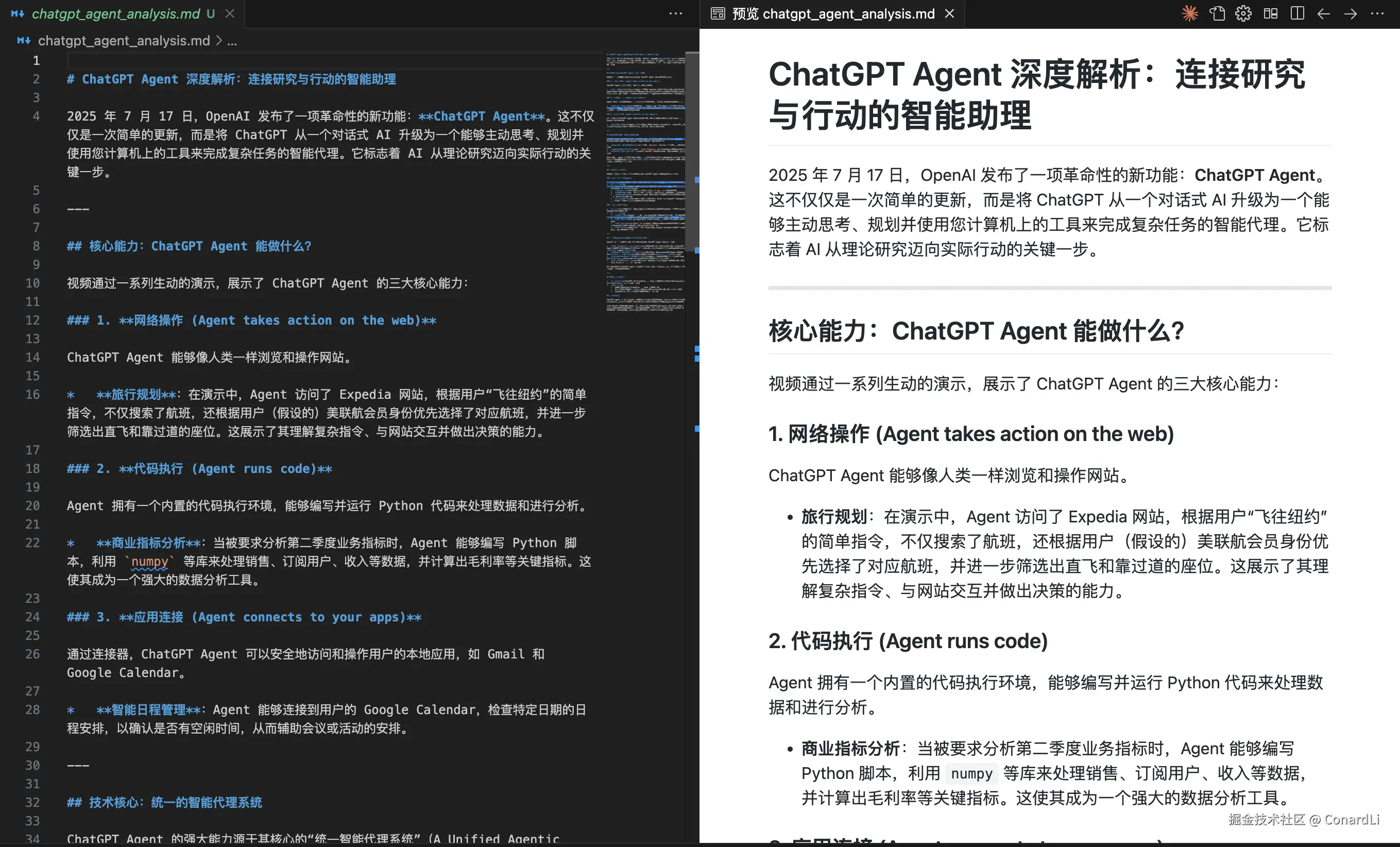
@gpt.mp4 分析此视频中的音频内容,然后帮我编写一篇详细的中文文章,使用 Markdown 语法,直接保存为本地文件。
运行完成后,帮我们生成了一篇非常详细的中文文章:

MCP 调用
Gemini CLI 内置了一套丰富的工具系统,而且还能通过 MCP 协议接入各种自定义第三方工具,非常方便,比如我们可以尝试给它配置一个我们介绍过的绘图 MCP:
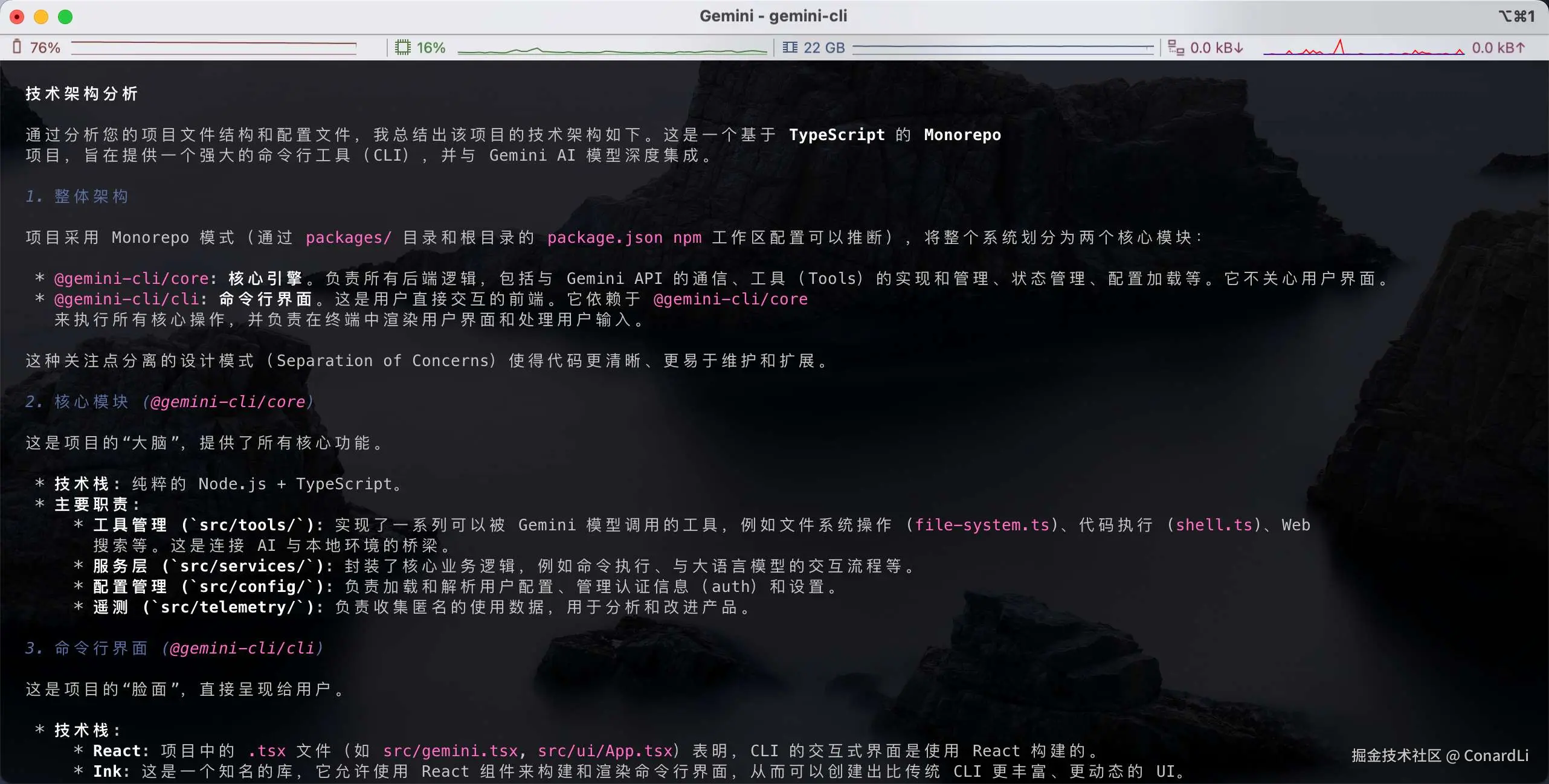
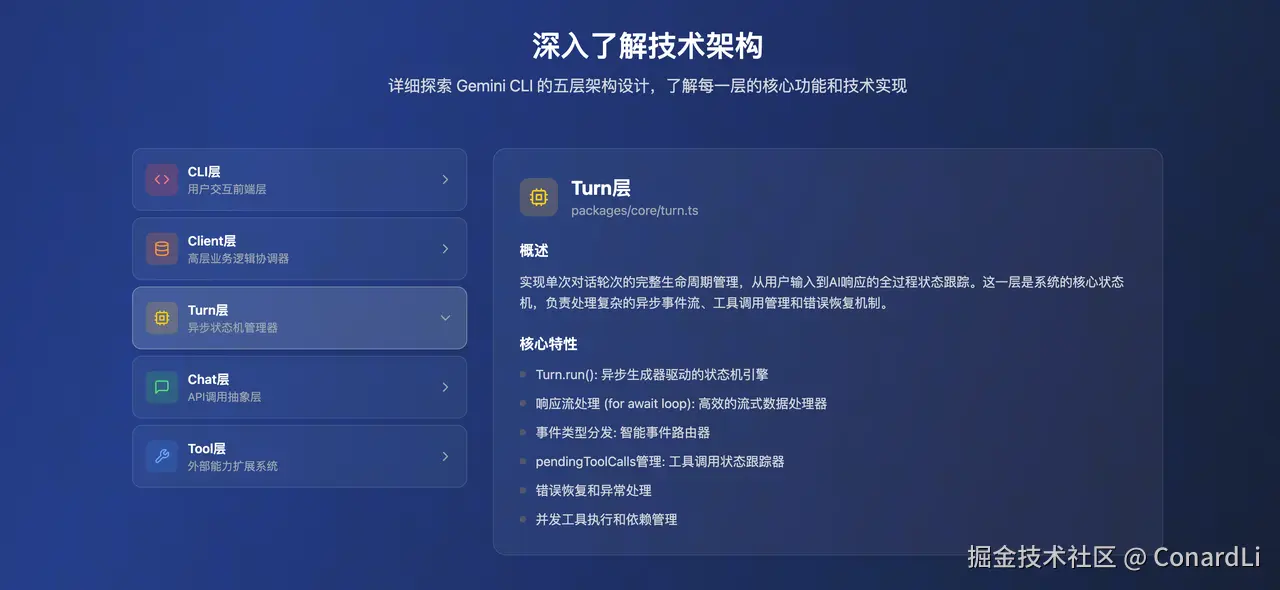
帮我详细分析这个项目的技术架构,然后选择几种合适的绘图工具帮我绘制几张技术架构图。Gemini CLI 首先帮我们详细分析了系统架构:

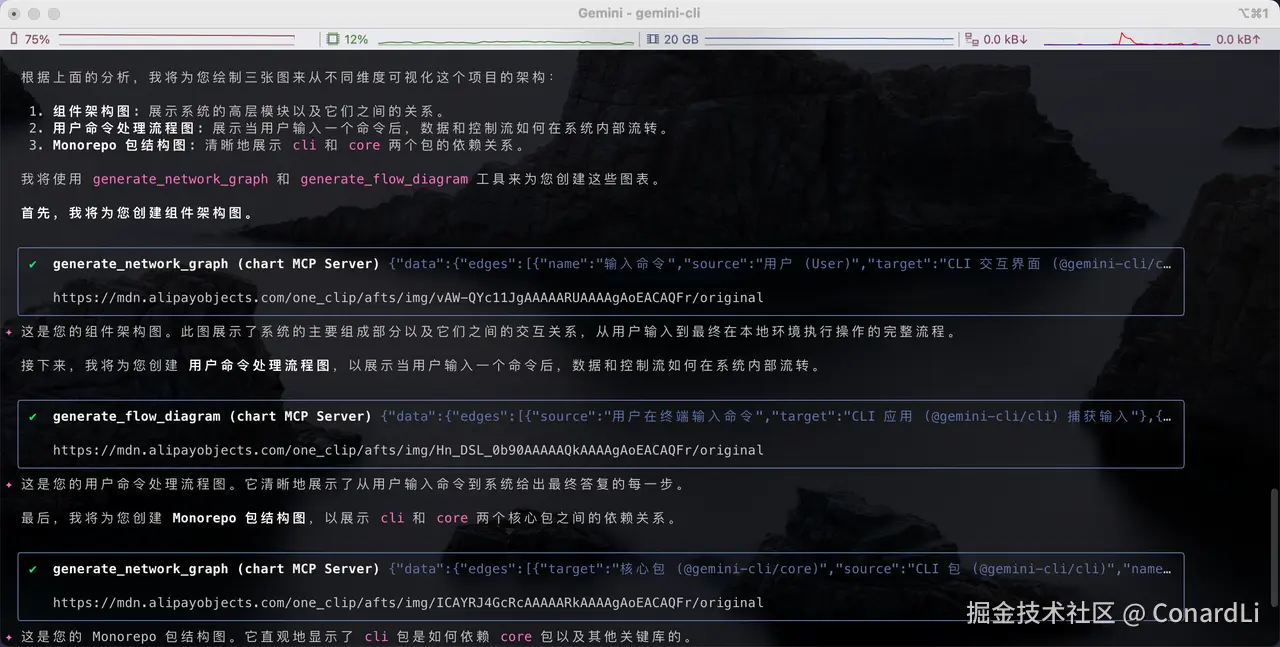
然后开始调用 MCP 帮我们绘制架构图:

绘制效果:

为什么要做改造
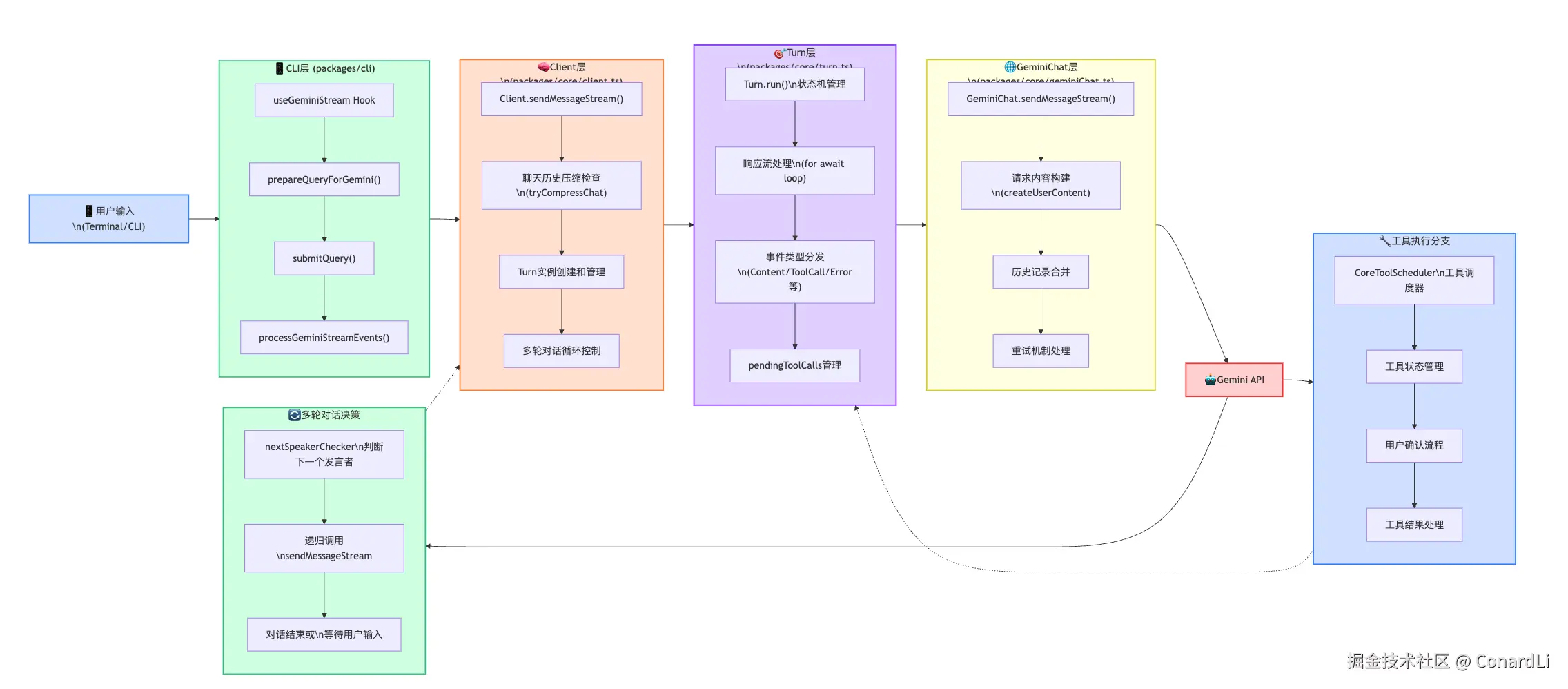
我觉得这个工具做的非常不错,而且代码是开源的,所以我对 Gemini CLI 的代码进行了详细的分析:

我发现 Gemini CLI 的架构设计非常优秀,他能承担的任务远不止这些,这也是为什么 Gemini CLI 一经开源,在这么短的时间内就收获了 60K Star。

那么,我为什么要对它进行改造呢,主要是基于以下几个原因:
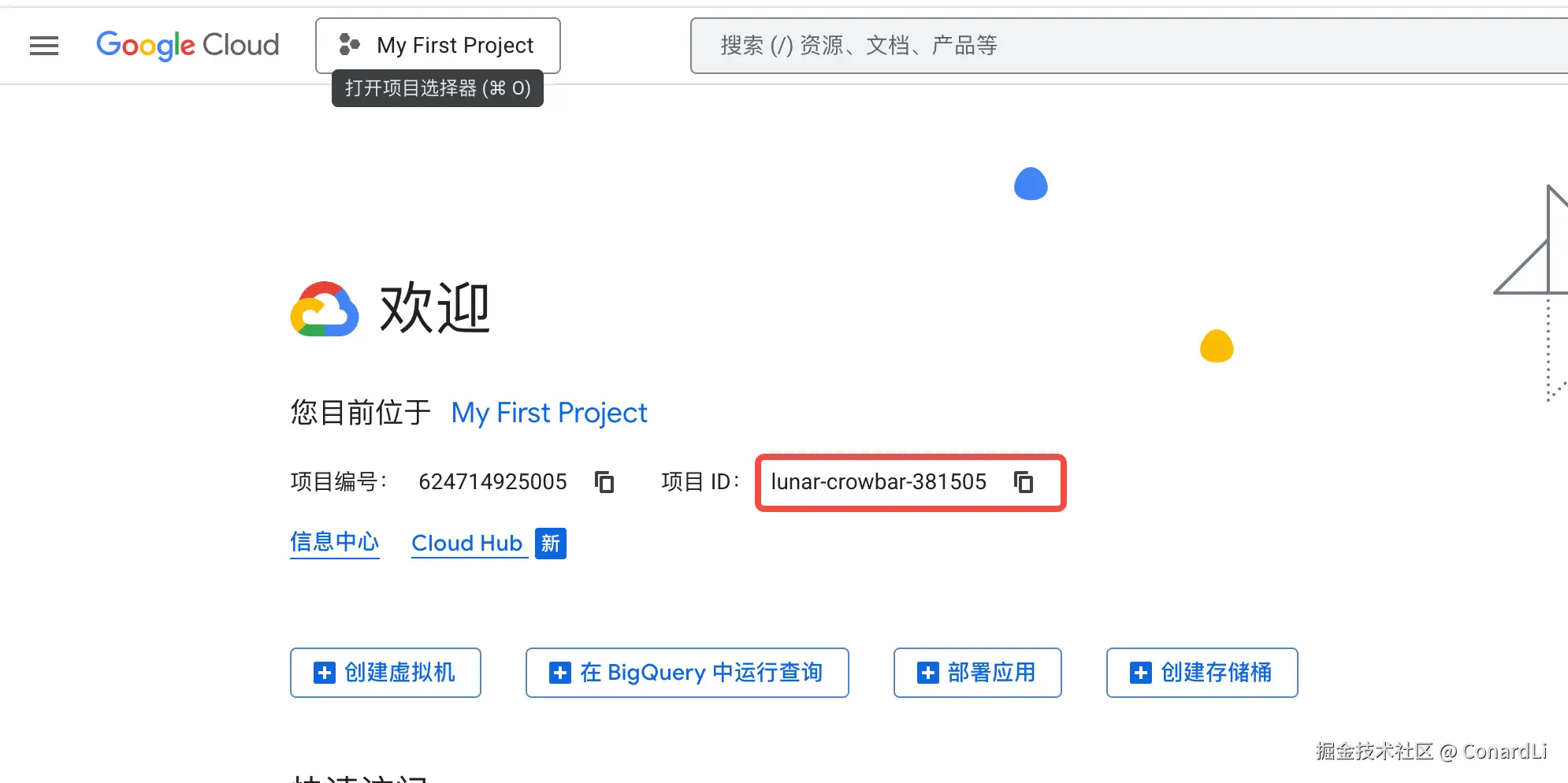
- 第一点:首先就是账号注册的问题,这一步其实就劝退了很多人啊,首先需要注册一个 Google 账号,然后使用 Google 账号登录的话,在启动 CLI 前还需要配置一个 PROJECT ID 环境变量才能使用。

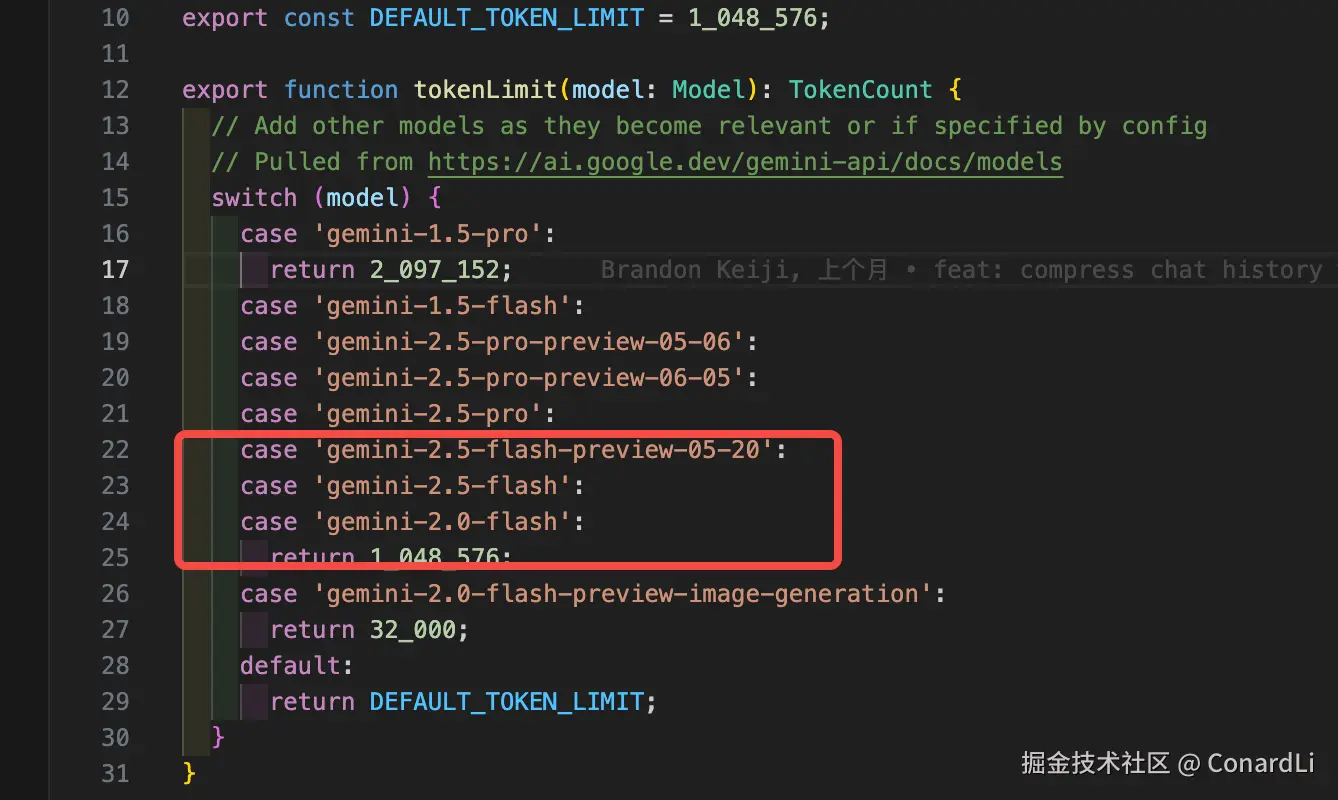
- 第二点:Gemini CLI 内置的 Geimini 2.5 Pro 虽然很强,但并不一定适用于所有任务,而且它还有一定的降级策略,很多情况下你的任务其实是由降级后的 Geimini 2.5 Flash 完成的,这也是为什么,有的时候明明任务完成的挺好的,有的时候却感觉降智了一样。

- 第三点:前期免费,后期收割,这是老套路了,如果我们可以使用自定义模型版本,就不用怕它后续狮子大开口了,另外有些任务,Gemini CLI 并不一定处理的很好,我们可以根据特定的需求场景来切换模型。
- 第四点:就是如果我们想让它处理一些涉及企业内部的代码或者文件,就有一定的数据泄露的风险了,毕竟还是一个海外的模型。所以 Claude Code 、Gemini CLI 这样的工具虽然很优秀,但有些任务我们还是没办法让它来完成的,但是如果可以自定义模型,这个问题就迎刃而解了。
- 最后一点,如此优秀的开源工具,我也把它通过代码集成至我自己的项目中,但是官方只提供了 CLI 交互的方式,所以我通过对它的核心 API 进行抽取,实现了直接在代码中轻松引入。
Easy LLM CLI
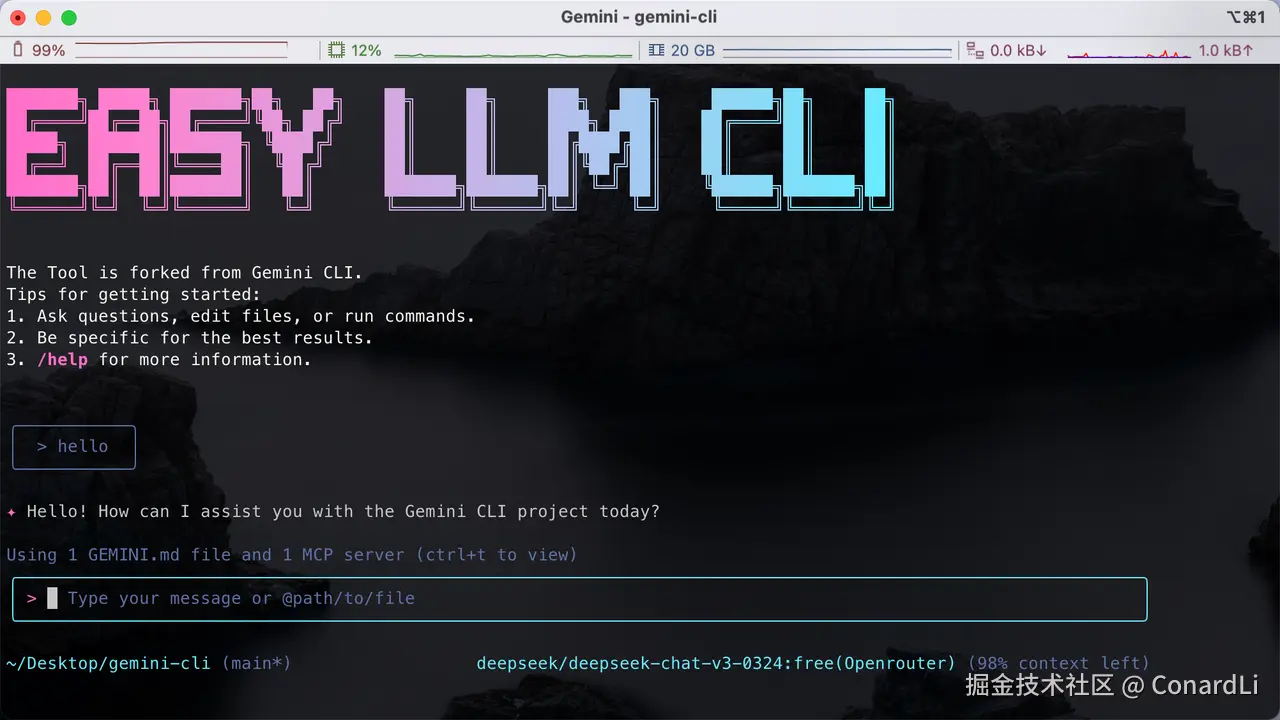
下面我们直接来看我对 Gemini CLI 的改造版本:Easy LLM CLI ,简称 ELC,目前我也把改造后的代码直接开源了(github.com/ConardLi/ea...

使用它,我们可以自定义任意模型,包括本地模型,同时可以拥有 Gemini CLI 提供的强大能力。

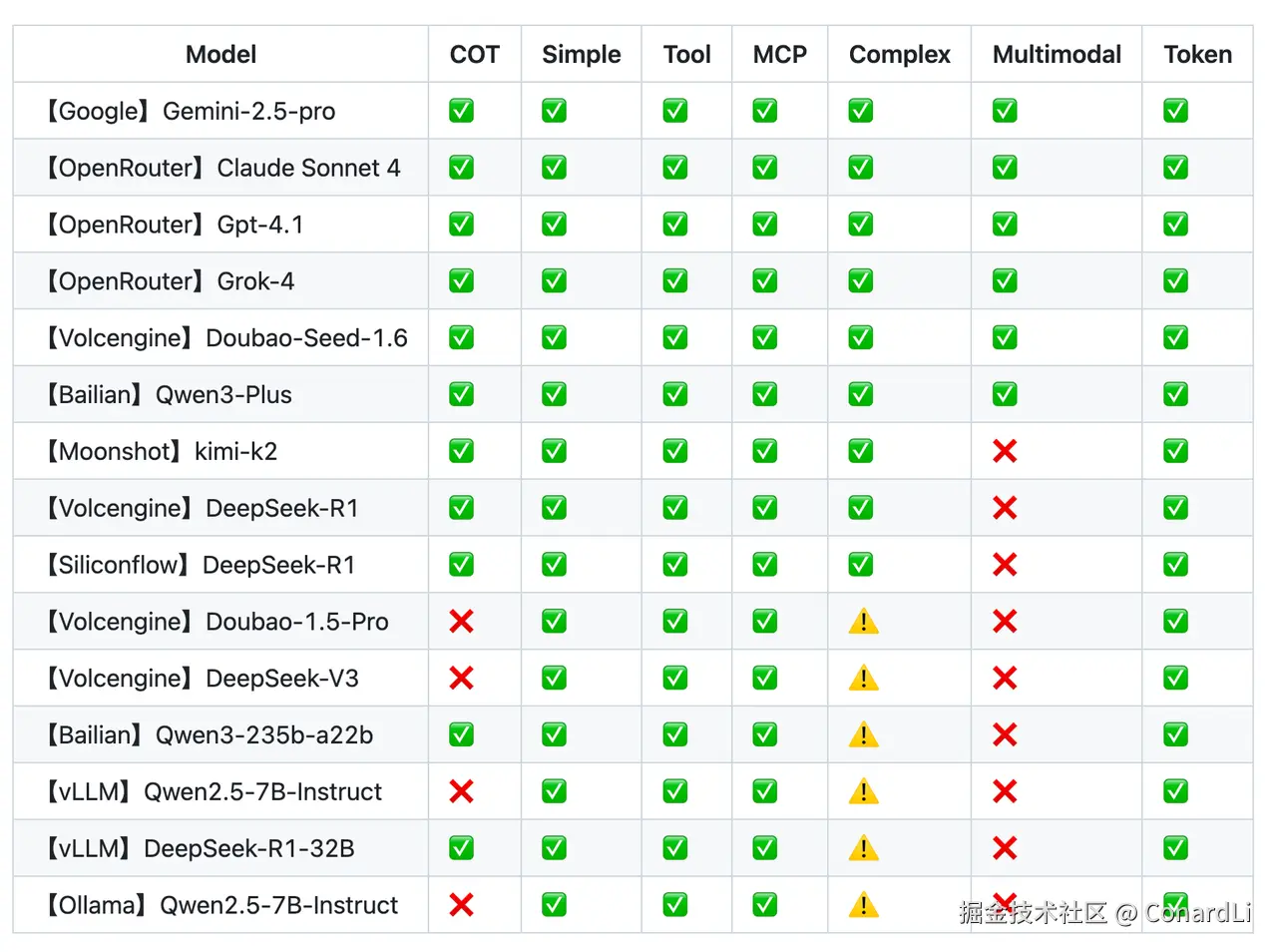
这是我在这个改造版本上,使用多种不同提供商的模型以及本地部署的模型进行了以下几个维度的测试:
- 思考过程:是否具备推理能力(可以输出思考过程);
- 基础对话:向模型发送 " Hello ",可以收到回复;
- 工具调用:调用简单工具(例如读取文件);
- 多模态:分析理解图片内容;
- MCP:可调用自定义配置的 MCP Server;
- 复杂任务:执行复杂任务(通常需要多次调用多个工具);

根据测试结果,目前最热门的几个模型,基本上都能完成较为复杂的任务,达到和原本的 Gemini 2.5 Pro 一样的效果,甚至有些模型的完成效果要比 Gemini 还要更好。
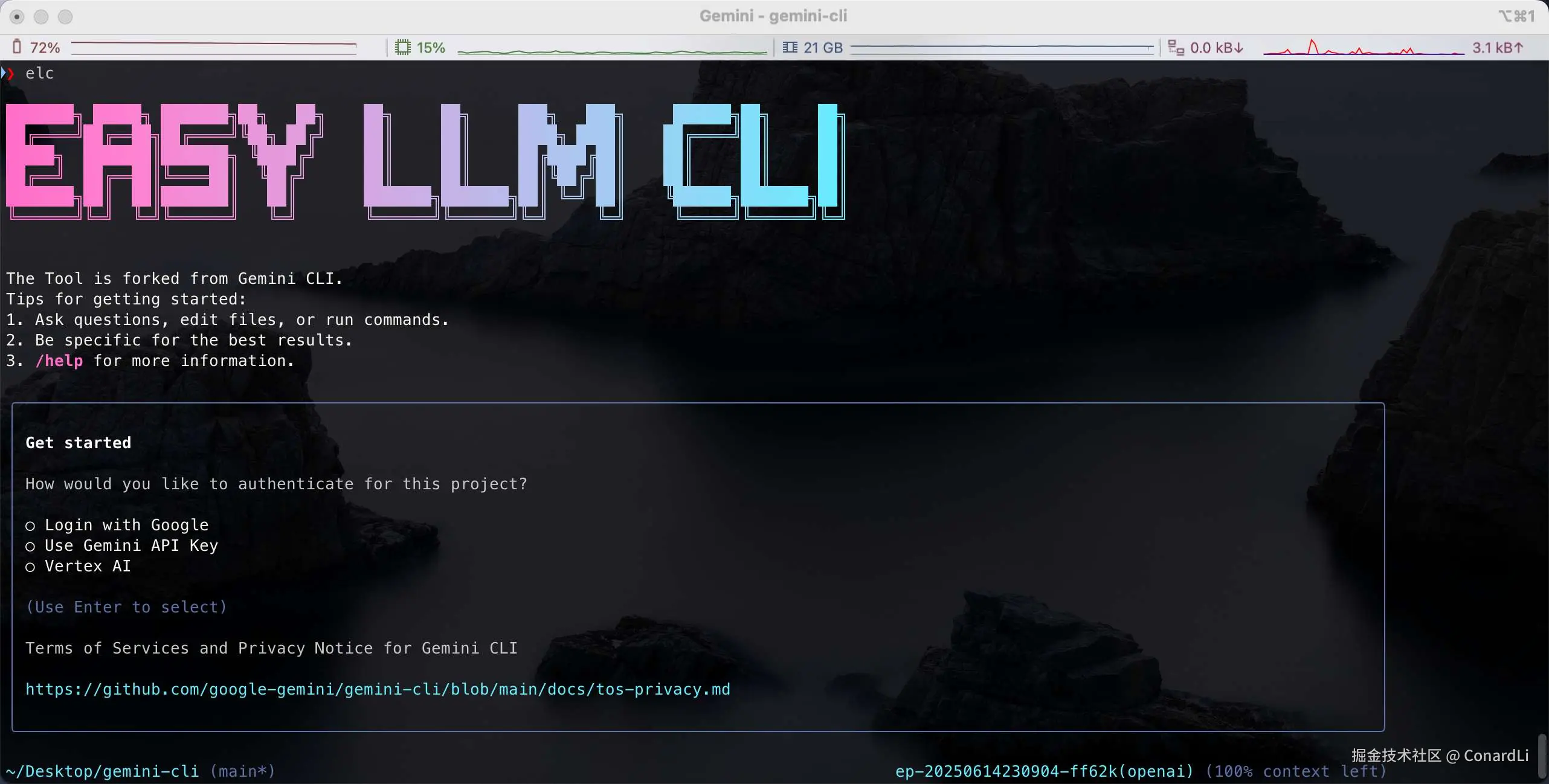
使用方式非常简单,我们可以直接使用 npx 运行,或者使用 npm 将它安装到我们的全局,然后使用 elc 命令(注意,运行的前提是我们本地要有 Node.js version 20 以上的环境):
npx easy-llm-cli
npm install -g easy-llm-cli
elc在默认不指定任何环境变量的情况下, 我们还是可以选择 Google 提供的几种登陆方式:

我们可以通过以下几个环境变量来自定义我们的模型配置:
ini
# 启用自定义 LLM 支持
USE_CUSTOM_LLM=true
CUSTOM_LLM_API_KEY="your-api-key" # 你的 LLM 提供商 API 密钥
CUSTOM_LLM_ENDPOINT="https://api.your-llm-provider.com/v1" # API 端点
CUSTOM_LLM_MODEL_NAME="your-model-name" # 模型名称
# 可选参数
CUSTOM_LLM_TEMPERATURE=0.7 # 温度参数(默认值:0)
CUSTOM_LLM_MAX_TOKENS=8192 # 最大令牌数(默认值:8192)
CUSTOM_LLM_TOP_P=1 # Top P 参数(默认值:1)测试 Kimi K2
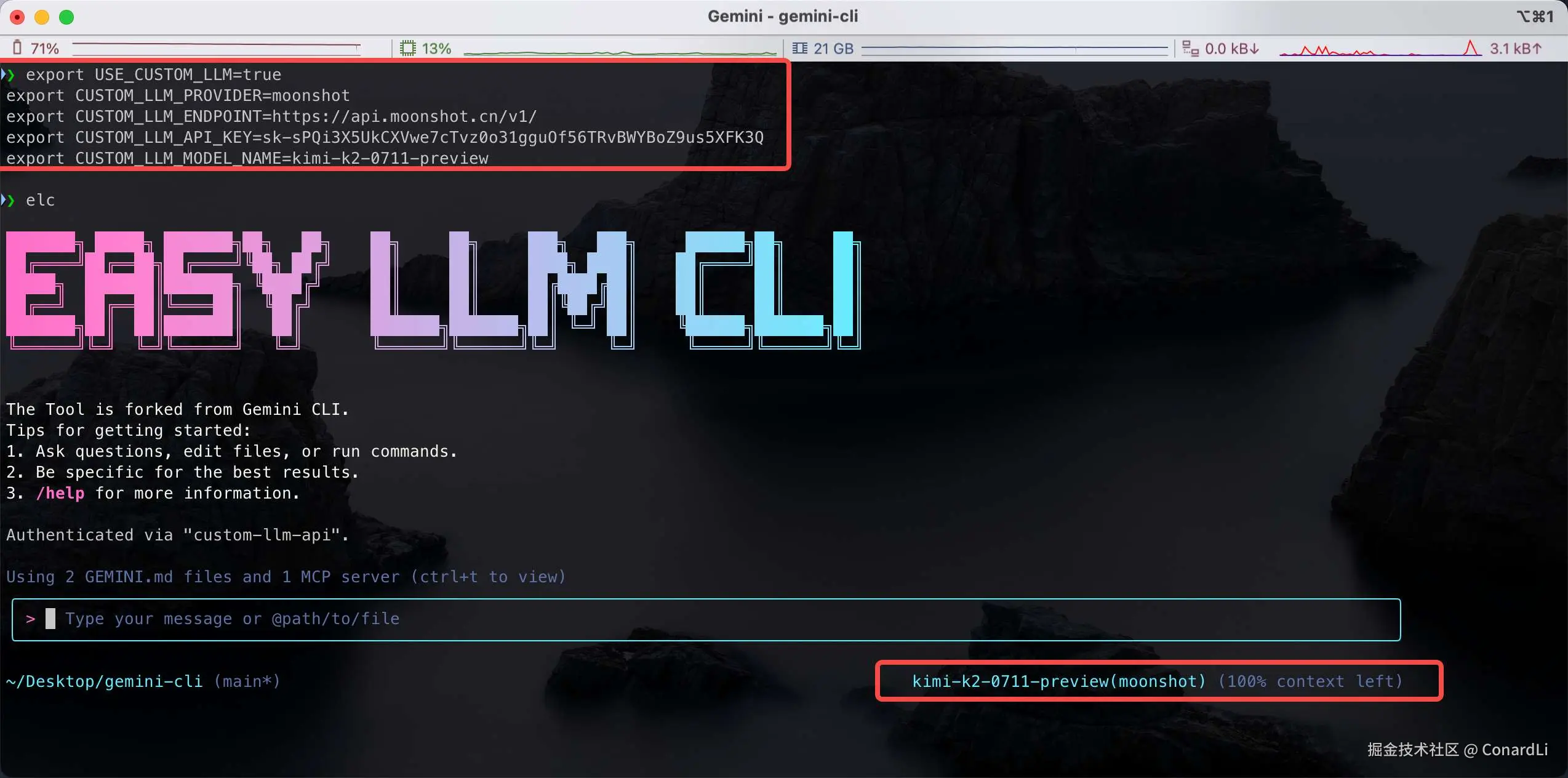
比如,我们选择最新非常火热的 Kimi K2 来测试一下,注入环境变量有很多种方式,我们可以在当前目录下编写一个 .env 文件,也可以直接通过 export 直接在命令行注入:

启动成功后,我们可以看到右下角的模型提供商和模型名称已经切换为我们的自定义配置,我们来尝试问一个问题:
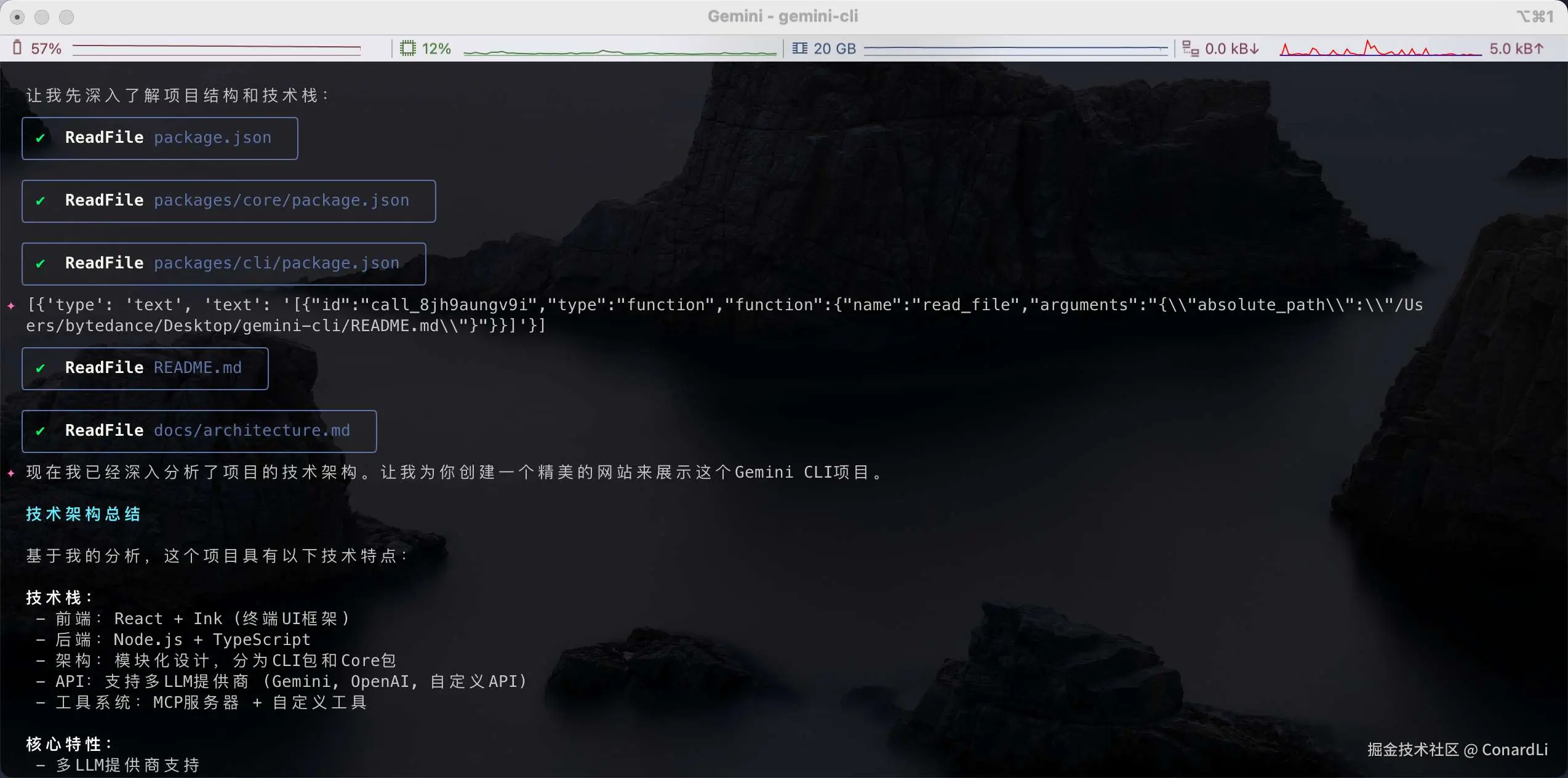
帮我详细分析当前项目的技术架构,然后帮我编写一个精美的网站来展示介绍这个项目。分析过程:

生成效果非常不错:


测试 Doubao
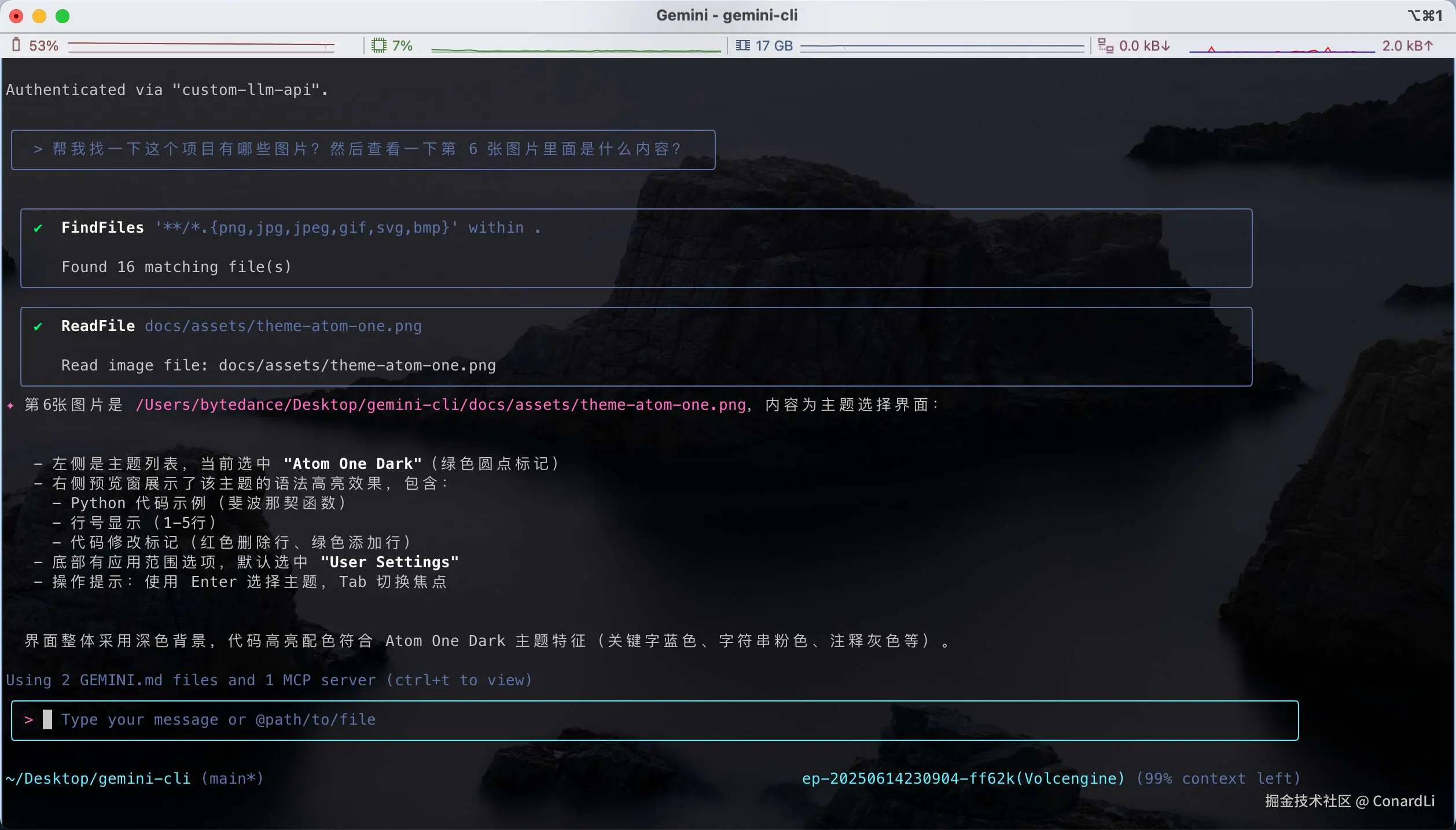
如果我们切换一个具备多模态能力的模型(比如 Doubao-Seed-1.6),同样可以完成丰富的多模态分析任务:
帮我找一下这个项目有哪些图片?然后查看一下第 6 张图片里面是什么内容?分析结果:

在代码中集成
在刚使用上 Gemini CLI 时我就在想,如此强大的 Agent,要是不仅局限于完成日常个人任务,也能集成到我们自己的项目代码、业务流程里就更好了。但受限于两个问题:
第一是只能用 Google 的 Geimini 模型,很多公司内部都智只能用本地部署的模型,现在这个问题已经解决了,我们可以自定义任意模型 API。
第二个问题是 Gemini CLI 在设计时并没有考虑直接被代码调用,所以很多核心功能只能和 CLI 界面进行交互。好在代码是开源的,我在分析完代码后,将 Geimini Agent 的核心逻辑进行了抽离,和 CLI 界面进行解耦,能够直接被代码调用:

改造后,在 Easy LLM CLI 提供一个了 ElcAgent 类,允许开发者在自己的 Node.js 应用程序中集成 AI Agent 功能。这个 API 支持多种 LLM 提供商,包括自定义端点、工具调用、扩展系统等。
javascript
import { ElcAgent, AuthType } from 'easy-llm-cli';
// 创建 Agent 实例
const agent = new ElcAgent({
model: 'your-model-name',
apiKey: 'your-api-key',
endpoint: 'https://your-llm-endpoint.com/api/v3',
log: true,
readonly: false
});
// 运行对话
const response = await agent.run('你好,请帮我分析这个项目的结构');
console.log(response);ElcAgent 构造函数接受一个 AgentConfig 对象,包含以下配置选项:
必需配置
| 参数 | 类型 | 描述 |
|---|---|---|
| model | string | 自定义 LLM 名称 |
| apiKey | string | 自定义 LLM API 密钥 |
| endpoint | string | 自定义 LLM 服务 API 地址 |
可选配置
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| authType | AuthType | AuthType.CUSTOM_LLM_API | 认证类型 |
| provider | string | - | LLM 提供商名称 |
| temperature | number | 0 | 生成温度 (0-1) |
| topP | number | 1 | Top-p 采样参数 |
| maxTokens | number | 8096 | 最大生成 token 数 |
| log | boolean | FALSE | 是否显示详细日志 |
| readonly | boolean | FALSE | 只读模式,禁用文件修改操作 |
| systemPrompt | string | - | 系统提示词 |
| rootPath | string | process.pwd() | 工作目录路径 |
| extension | object | - | 扩展配置 |
使用示例
示例 1: 基本对话
javascript
import { ElcAgent } from 'easy-llm-cli';
async function basicChat() {
const agent = new ElcAgent({
model: 'gpt-4',
apiKey: 'your-openai-api-key',
endpoint: 'https://api.openai.com/v1',
log: true
});
const response = await agent.run('解释一下什么是递归');
console.log('AI 回复:', response);
}示例 2: 文件操作(非只读模式)
csharp
async function fileOperations() {
const agent = new ElcAgent({
model: 'claude-3-sonnet',
apiKey: 'your-anthropic-api-key',
endpoint: 'https://api.anthropic.com/v1',
readonly: false, // 允许文件修改
rootPath: '/path/to/your/project'
});
const response = await agent.run(
'请帮我创建一个简单的 README.md 文件,包含项目介绍'
);
console.log(response);
}示例 3: 使用扩展和 MCP 服务器
javascript
async function withExtensions() {
const agent = new ElcAgent({
model: 'claude-3-sonnet',
apiKey: 'your-anthropic-api-key',
endpoint: 'https://api.anthropic.com/v1',
log: true,
extension: {
mcpServers: {
chart: {
command: 'npx',
args: ['-y', '@antv/mcp-server-chart'],
trust: false
}
},
excludeTools: ['run_shell_command']
}
});
const response = await agent.run(
'请帮我生成一个销售数据的柱状图'
);
console.log(response);
}示例 4: 自定义系统提示词
javascript
async function customSystemPrompt() {
const agent = new ElcAgent({
model: 'your-model',
apiKey: 'your-api-key',
endpoint: 'your-endpoint',
systemPrompt: `你是一个专业的代码审查助手。请遵循以下规则:
1. 总是关注代码质量和最佳实践
2. 提供具体的改进建议
3. 解释为什么某些做法更好
4. 保持友好和建设性的语调`,
log: true
});
const response = await agent.run(
'请审查这个 JavaScript 函数的代码质量'
);
console.log(response);
}最后
Easy LLM CLI 仅为满足我的个人需求所诞生,代码开源,仅供大家学习使用,不会用做任何商业用途。
大家感兴趣可以给项目点个 Star 🌟:
关注《code秘密花园》从此学习 AI 不迷路,code秘密花园 AI 教程完整的学习资料汇总在这个文档:ai.mmh1.top/#/ai-tutori...
如果本期对你有所帮助,希望得到一个免费的三连,感谢大家支持!