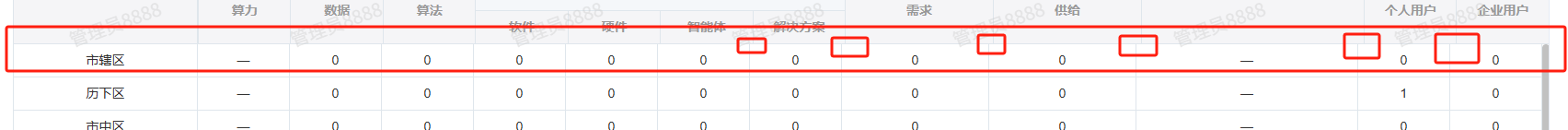
先看问题截图:


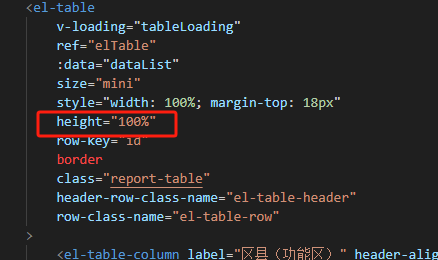
由于给el-table设置了固定高度,当表格内容数据过多时,内容区域右侧就会出现滚动条,而内容区域的宽度加上滚动条的宽度是整个表格的宽度。而表头的宽度是整个表格的宽度,最终就是导致表头和表格内容对不齐。
解决思路:
将表头的宽度设置为整个表格的宽度减去滚动条的宽度(8px),这样表头的宽度就等于表格内容的宽度,对不齐的问题就解决了。
看解决之后的效果:

看代码:
css
::v-deep {
.el-table__header-wrapper {
// 这里我设置的纵向滚动条宽度为8px
width: calc(100% - 8px);
}
table {
width: 100% !important;
}
}