起因是因为我们公司的产品想往这个table 表头上面添加一个筛选的popver

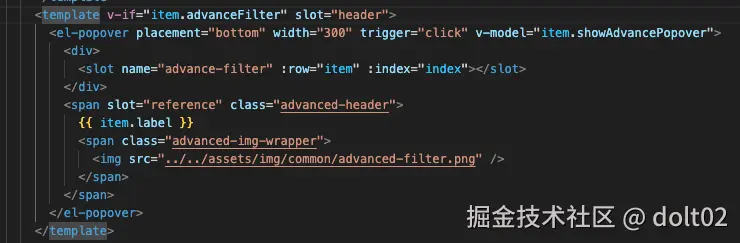
一开始看到这个我还不以为然,不就是往el-table 的header slot加一个popver就可以了么,太简单了。table是根据业务二次封装的,不好直接往上面丢业务代码,所以向父组件暴露一个slot。


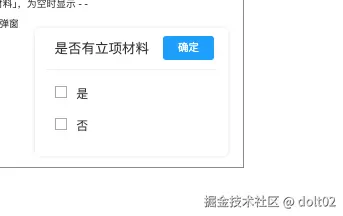
加上去之后傻眼🙄了

好像跟想象中的效果不一样?后面思考了很多方向,样式穿透,视图刷新...等,发现都不是这些问题。直到今天网上查询资料才发现,可能是vue2的slot 跟饿了么的el-checkbox存在兼容问题
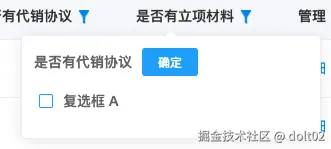
vue3 的效果是正常的


解决办法
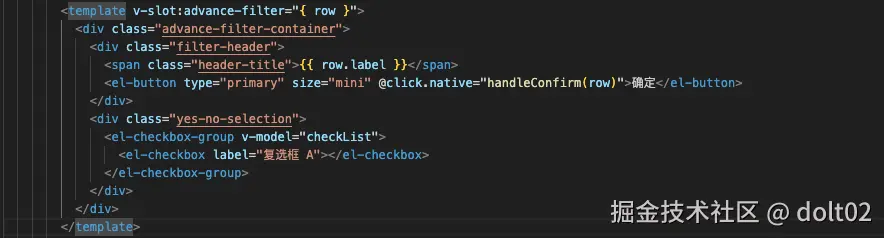
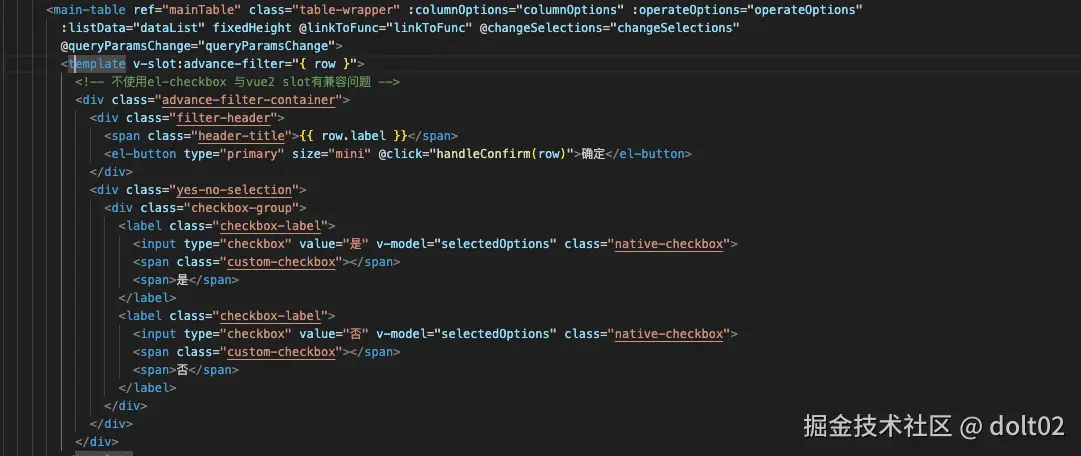
- 使用原生的input checkbox 去实现el-checkbox的效果
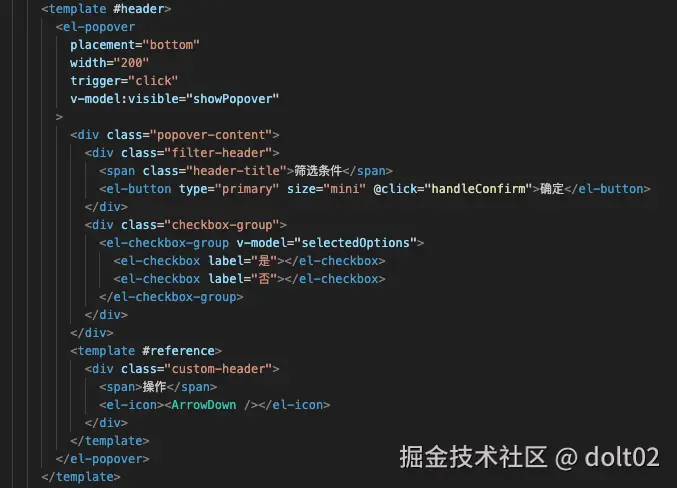
 2. 使用vue3 #slot的写法。
2. 使用vue3 #slot的写法。
因为vue各个版本的slot语法各不相同,所以这里总结一下
| 版本 | 父组件写法(具名插槽) | 父组件写法(作用域插槽) | 子组件写法 |
|---|---|---|---|
| vue2.5更早 | <template slot="header"> |
<template slot="header" slot-scope="scope"> |
<slot name="header"></slot> |
| vue2.6+ | <template v-slot:header> |
<template v-slot:header="scope"> |
<slot name="header"></slot> |
| vue3 | <template #header> |
<template #header="scope"> |
<slot name="header"></slot> |