一、什么是nodejs、nvm、npm
1、node.js
-
角色:JavaScript 的运行时环境(runtime)。
-
作用 :让 JavaScript 脱离浏览器,直接在服务器或本地运行(比如用
node app.js执行代码)。 -
包含 :自带 npm(但版本可能过时)。
2、npm
-
角色 :Node.js 的包管理器(默认随 Node.js 安装)。
-
作用:
-
管理项目依赖(如
npm install express)。 -
发布/下载开源包(如
npm publish)。 -
运行脚本(如
npm start)。
-
-
注意:npm 本身是一个用 JavaScript 写的工具,依赖 Node.js 运行。
- nvm
-
角色 :Node.js 版本管理器(独立于 npm 和 Node.js)。
-
作用:
-
在同一台机器上切换多个 Node.js 版本 (如
nvm use 18.16.0)。 -
解决不同项目需要不同 Node.js 版本的问题。
-
-
关键 :nvm 管理的是 Node.js,而 npm 会随 Node.js 的切换自动关联(每个 Node.js 版本自带对应 npm)。
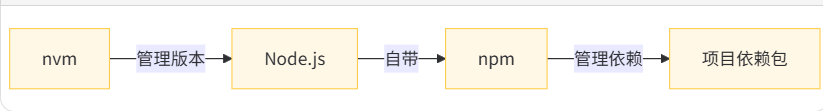
4. 三者关系
一句话总结:nvm 管 Node.js,Node.js 带 npm,npm 管包。

二、安装nvm
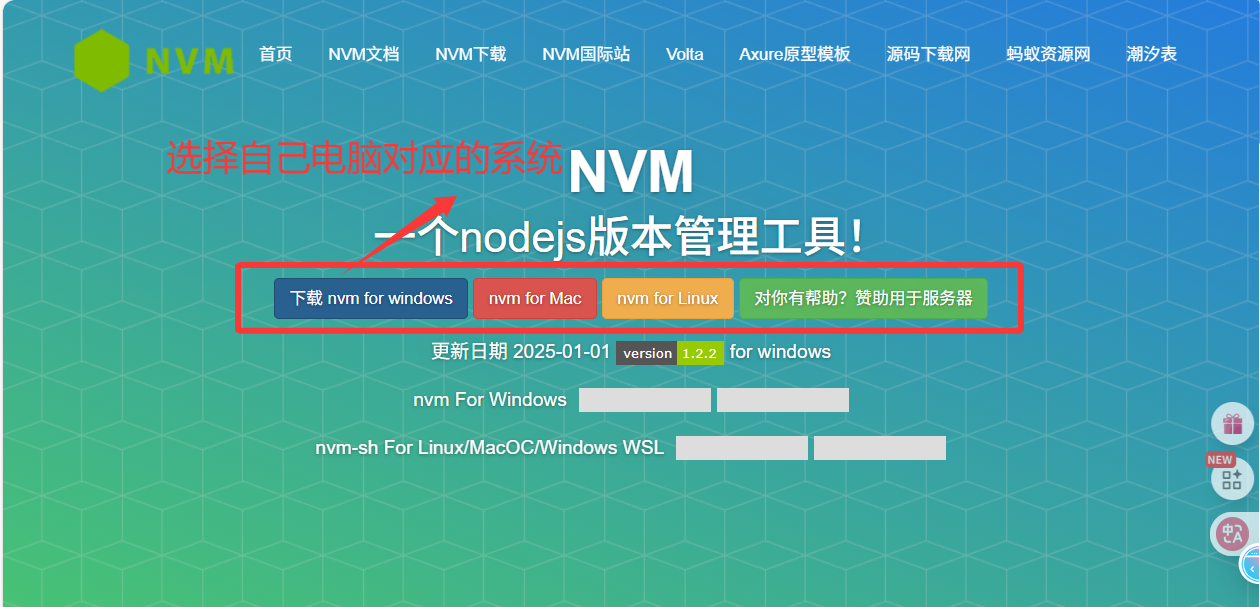
1. 下载nvm安装包
点击链接去官网下载:
nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文官网

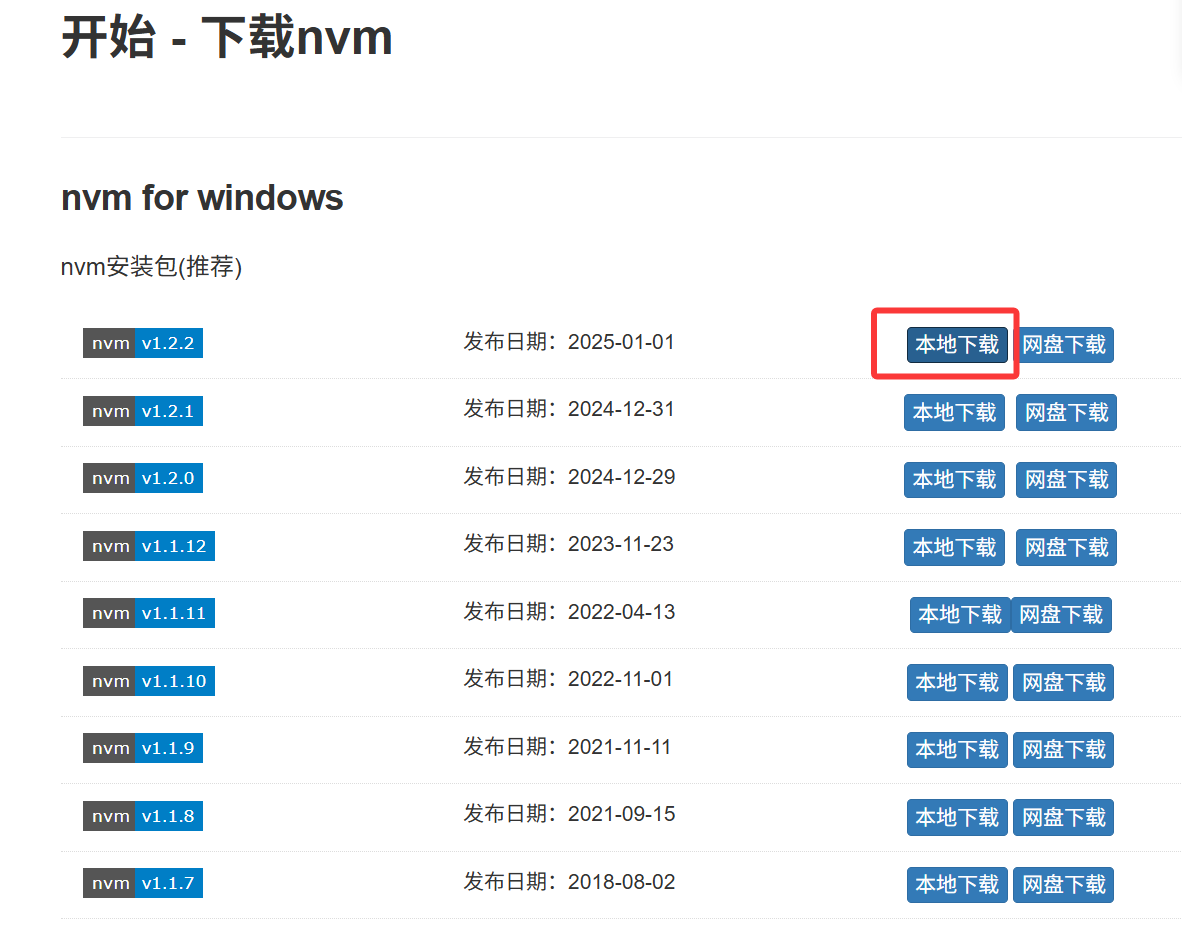
选择最新版本下载:

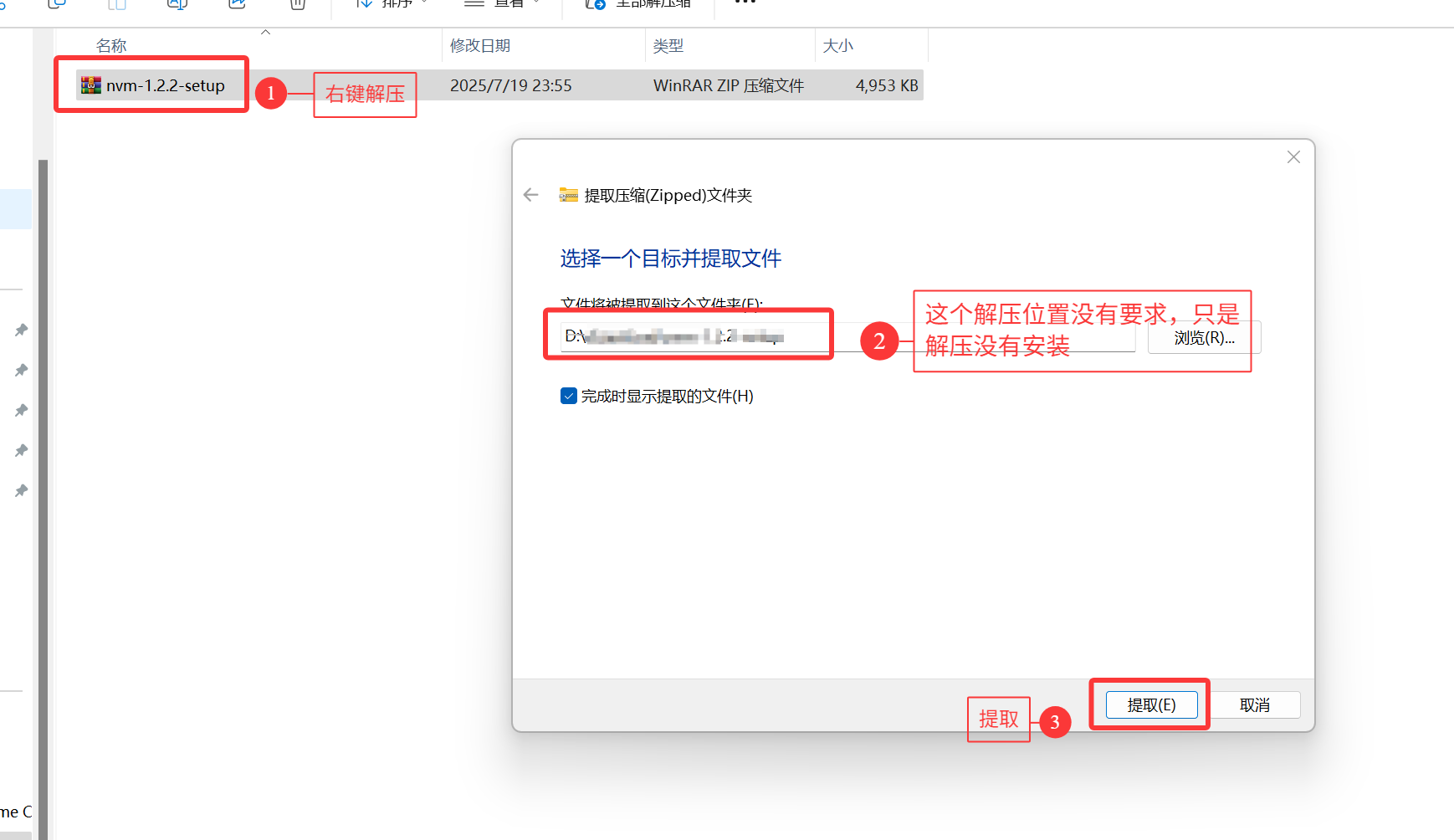
解压安装包:

2、安装nvm
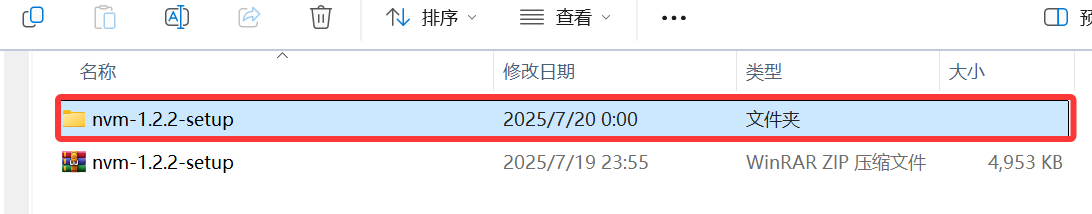
打开解压之后的文件夹

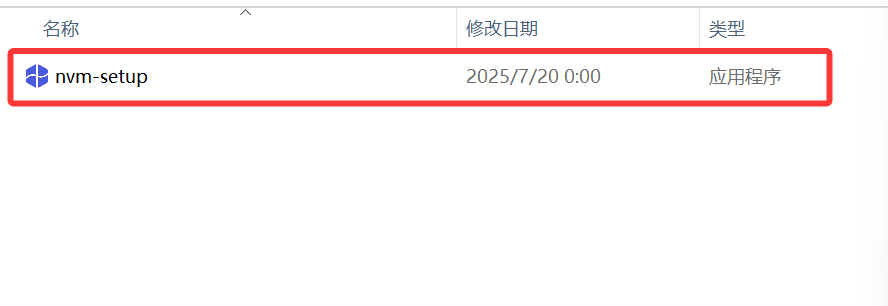
打开文件夹双击安装包开始安装

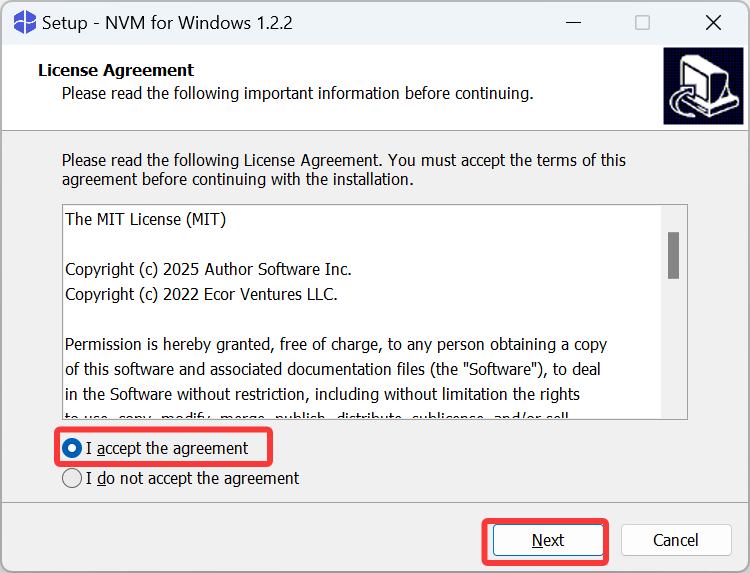
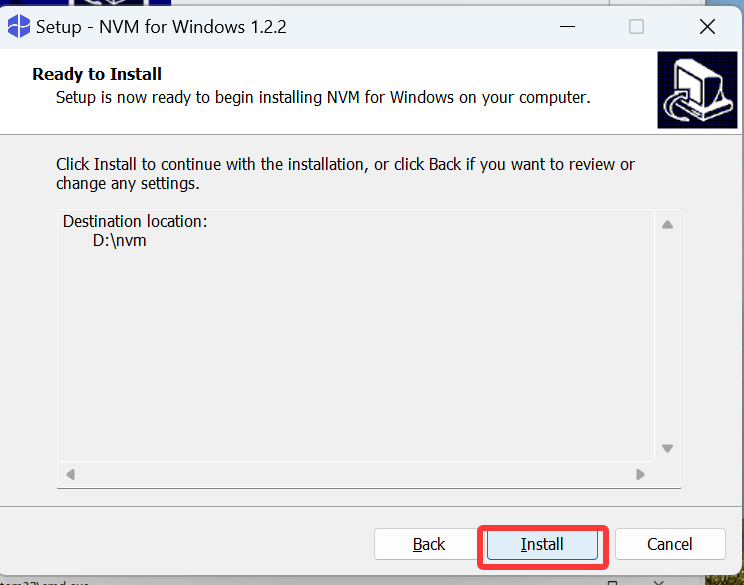
选择我接受,然后选择next

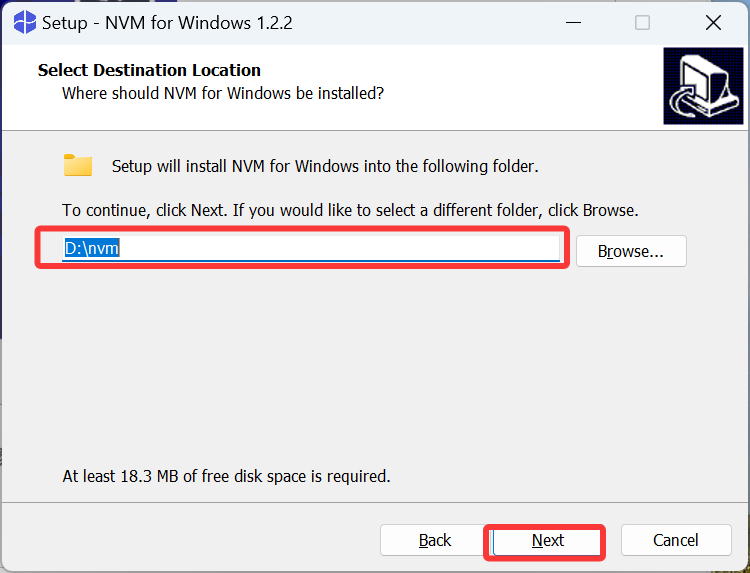
选择安装目录,建议安装在D盘根目录,D:\nvm请勿安装在带中文目录 以及 空格,中文目录可能造成一些不必要的问题。

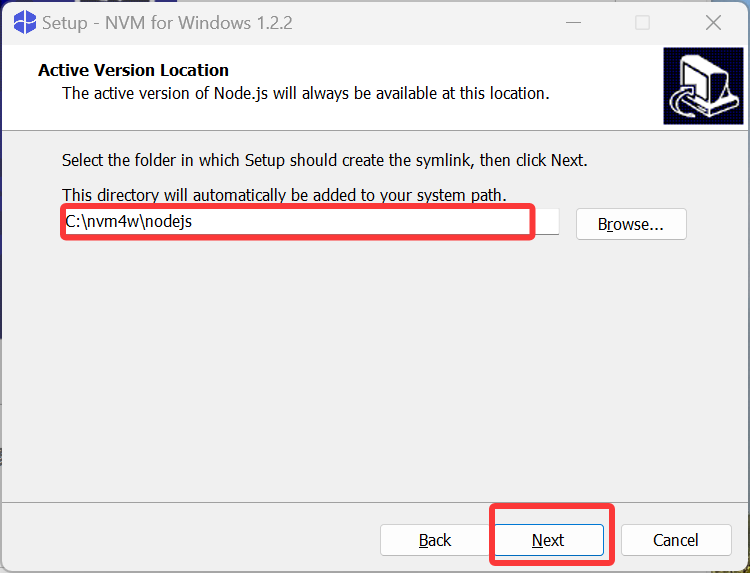
选择安装nodejs的目录,建议放在nvm下的nodejs, D:\nvm\nodejs,以后通过vnm安装的nodejs版本都会下载安装到这里统一管理。

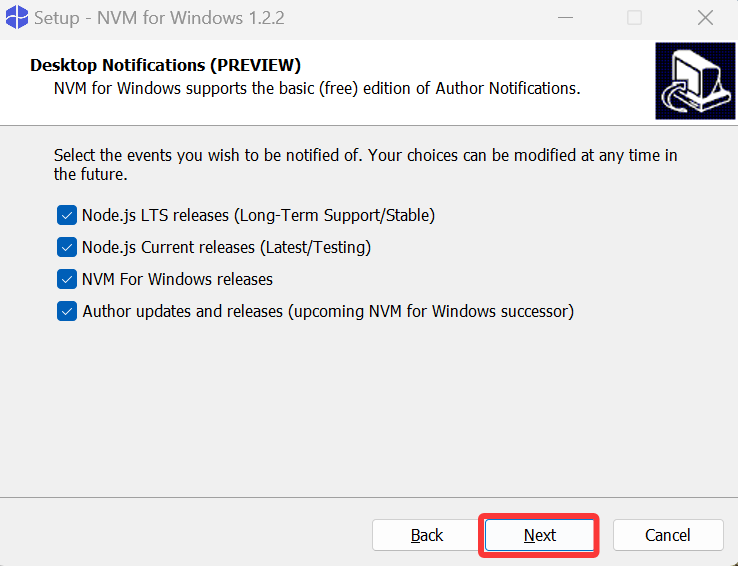
这是邮件订阅通知,可全部取消。

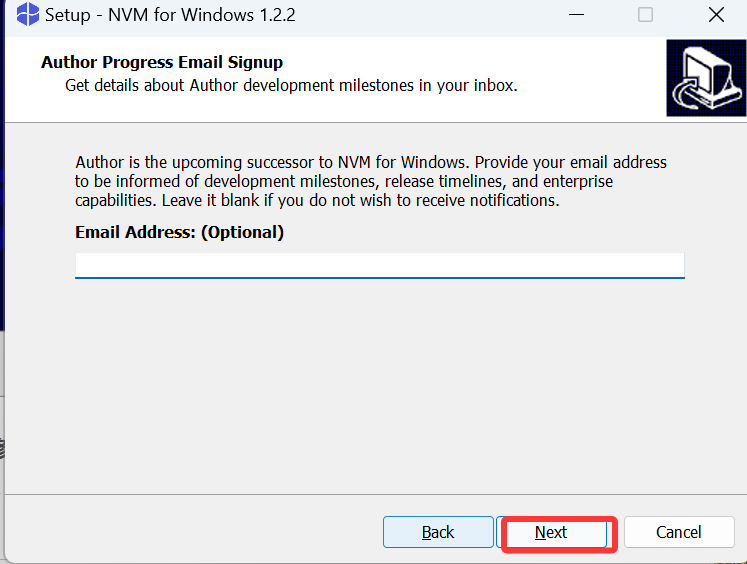
订阅通知的邮箱,留空,可以不填

点击finish,完成安装

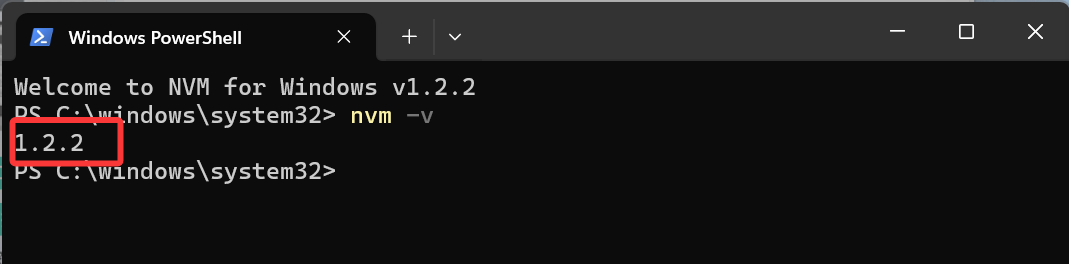
3. 检测是否安装成功
如果如果安装小宁的教程来的话,安装完成之后应该会自动直接弹出终端的输入框。没有的话,大家可以win + R 输入cmd 打开终端
输入:
bash
nvm -v
能够出现版本号就说明已经安装成功了
三、修改nvm的镜像
为什么要修改镜像?
nvm是用来管理nodejs的,当我们需要下载nodejs的时候,会下载的很慢,这个时候我们就需要使用国内的镜像,能够加快下载速度。
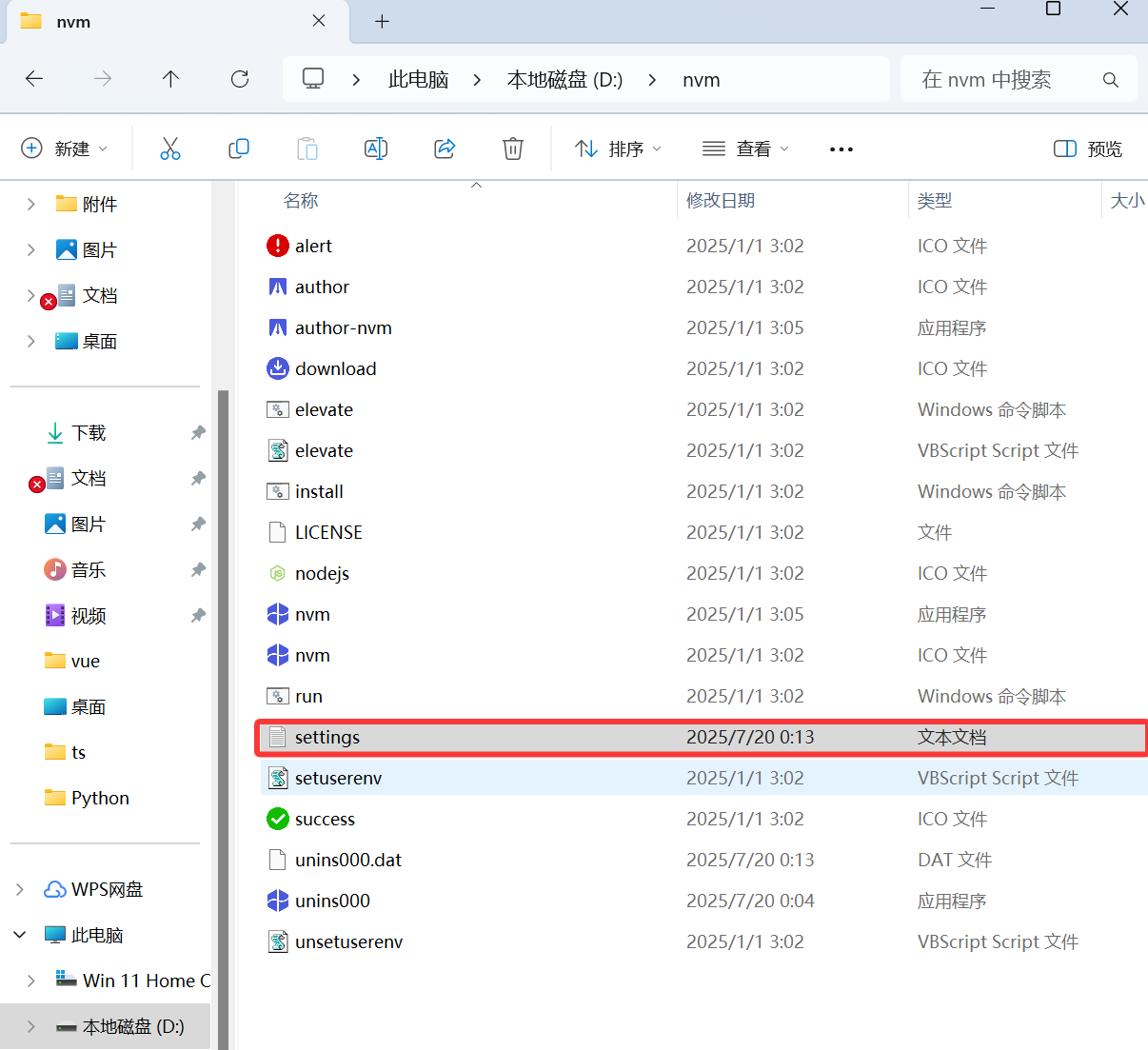
找到刚刚安装软件的地址打开:

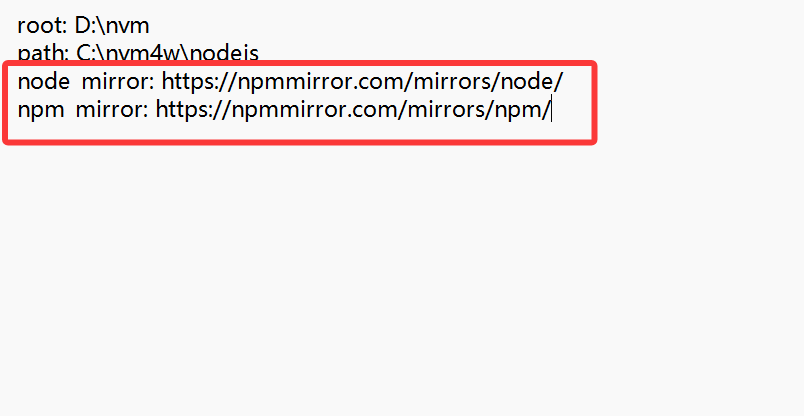
将镜像地址加到settings文件中去,但是不要改动 原来的代码
淘宝镜像:
bash
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/清华镜像:
bash
node_mirror: https://mirrors.tuna.tsinghua.edu.cn/nodejs-release/
npm_mirror: https://mirrors.tuna.tsinghua.edu.cn/nodejs-release/npm/
四、nvm常见的代码,nodejs的下载(一般环境变量自动配置,如果命令不可使用,第五点有教程修改)
nvm arch:显示node是运行在32位还是64位。
nvm install <version> [arch]:安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。
nvm list [available]:显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
nvm on:开启node.js版本管理。
nvm off:关闭node.js版本管理。
nvm proxy [url]:设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
nvm node_mirror [url]:设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm npm_mirror [url
]:设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
nvm uninstall <version>:卸载指定版本node。
nvm use [version] [arch]:使用制定版本node。可指定32/64位。
nvm root [path]:设置存储不同版本node的目录。如果未设置,默认使用当前目录。
nvm version:显示nvm版本。version可简化为v。
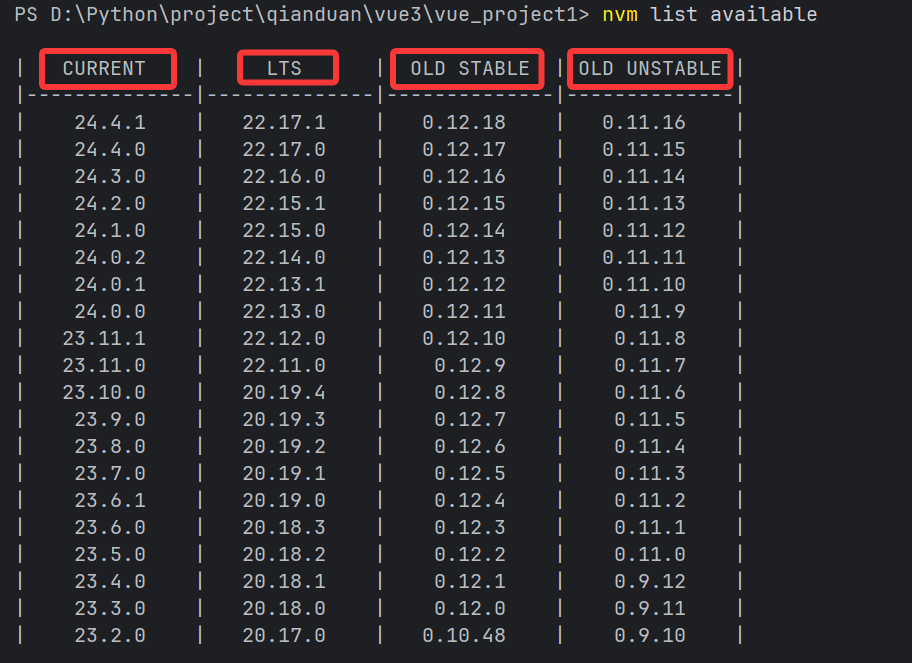
① nvm list available 显示可下载版本的部分列表:
CURREN:T当前版
LTS:长期支持版 (推荐下载)
OLD STABLE旧:稳定版本
OLD UNSTABLE:旧非稳定版本

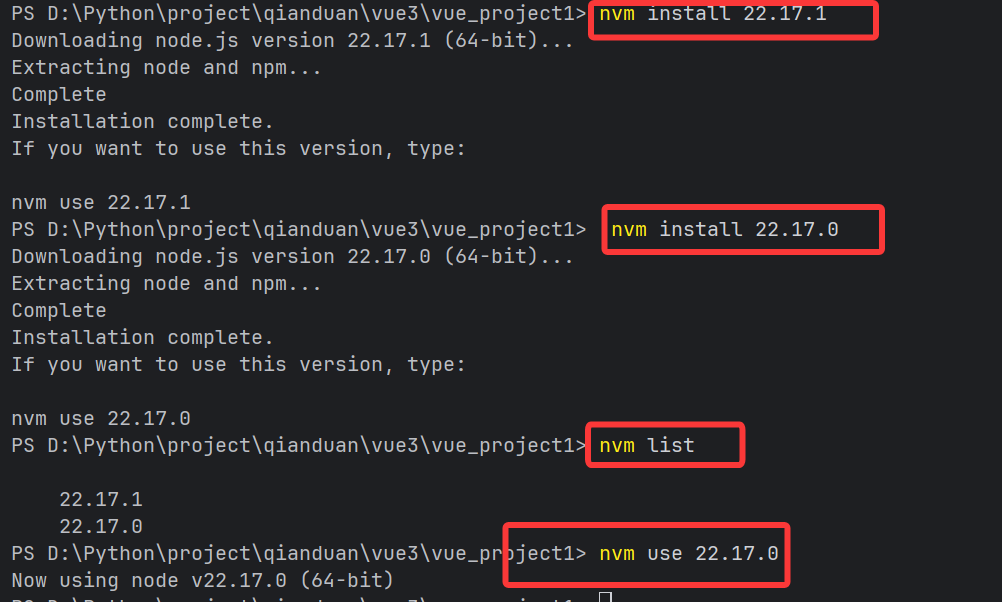
②安装nodejs
- 安装指定的版本:
nvm install 版本号 - 查看安装的所有版本:
nvm list或nvm ls - 进入或切换版本:
nvm use 版本号(已下载)

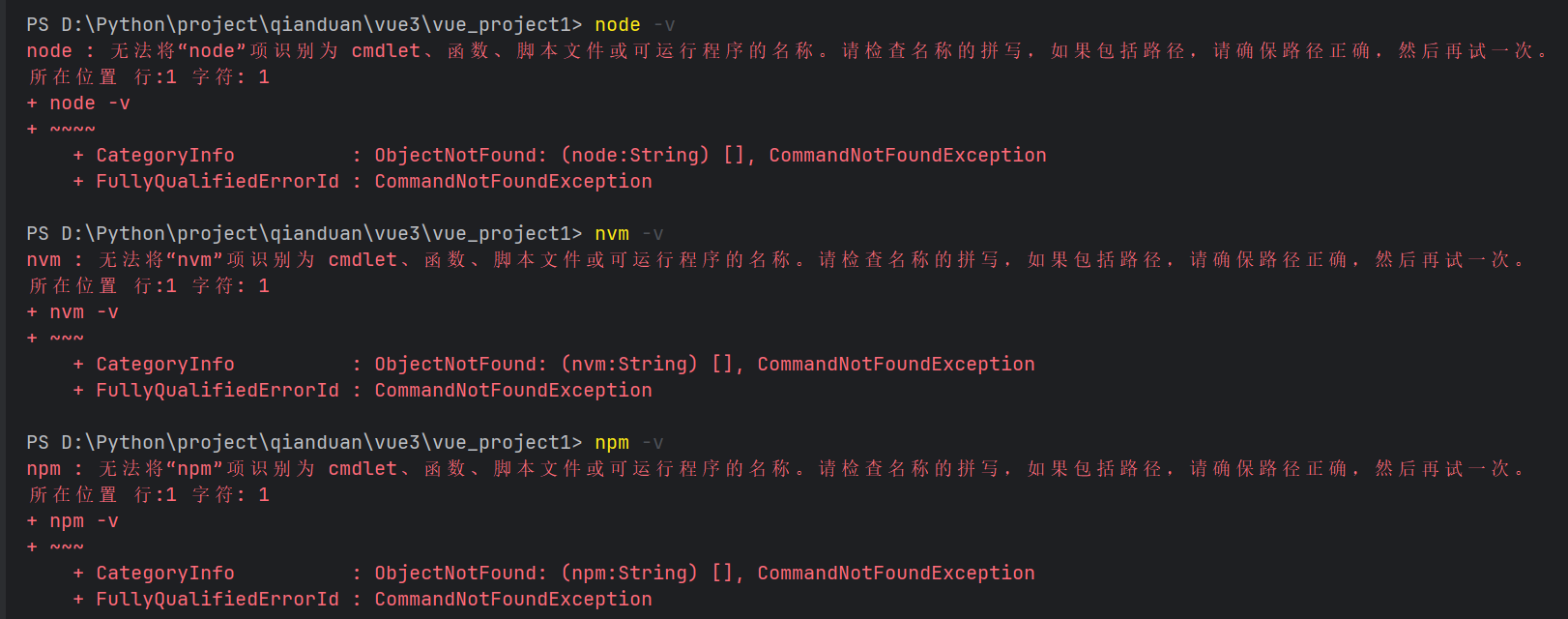
五、环境变量(一次性node和npm的配置环境)
解决问题:node :无法将"node"项识别为 cmdet、函数、脚本文件或可运行程序的名称。请检査名称的拼写,如果包括路径,请确保路径正确,然后再试一次

你是否出现过这种情况,明明安装了对应的npm,,nvm,nodejs但是指令确用不了,其实最主要的原因还是:
1、有些电脑nvm安转的目录需要再C盘,重新下载nvm到C盘
2、安装的路径存在中文或者是存在空格的原因
3、最主要的原因还是 环境变量没有配置 好
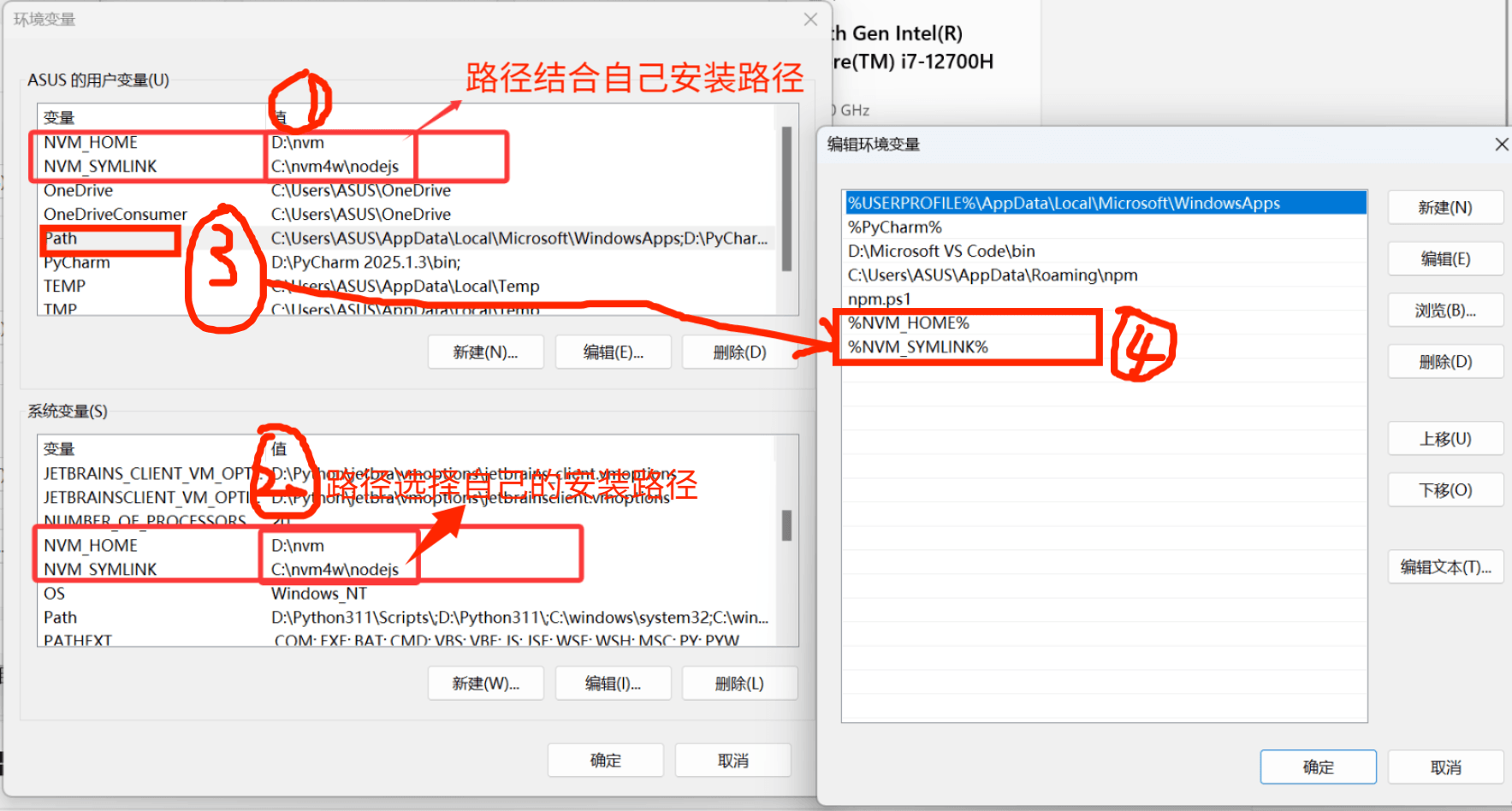
配置环境变量:
环境变量打开方式:
我的电脑->属性->高级系统设置->环境变量->
如果没有以下环境变量,那么你就需要手动配置: