场景:

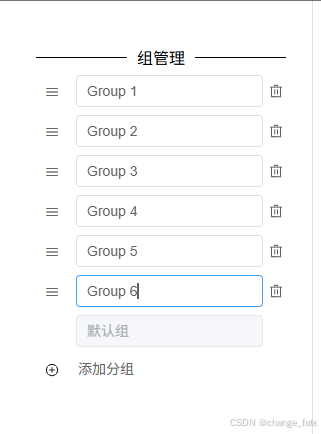
新增分组后,焦点设置到新增的分组上面
文档:
https://cn.vuejs.org/guide/reusability/custom-directives.html#when-to-use
实现:
设置自定义指令:由于el-input最外层不是input,需要查找input元素设置焦点
js
const vFocus = {
mounted: (el) => {
console.log('el: ', el)
nextTick(() => {
// el.focus()
el.querySelector('input').focus()
})
// return el.focus()
}
}在需要获焦的元素添加:v-focus
<el-input v-focus v-model="group.groupName" class="group-input" :disabled="group.defaultGroup"
@change="handleGroupNameChange" />