今天凌晨1点的时候抢到一个Trae2.0 SOLO模式的内测码,于是马不停蹄的就做了一把测试,并且录了视频,还没来得及整理就匆匆发了一篇,字数不多附上了视频。下午醒就把视频的内容截图出来整理了一下,并加上文子内容,出了这篇比较完整的实测记录。
我全程就建了个文件夹、输入了一句话的需求、点了几下鼠标。
Trae从编写产品需求文档、安装项目环境依赖、编写代码、审查代码、运行验证、纠错、部署上线这些所有的环节它一气呵成直接自动完成了。后面的两个需求变更也很顺利的完成了。
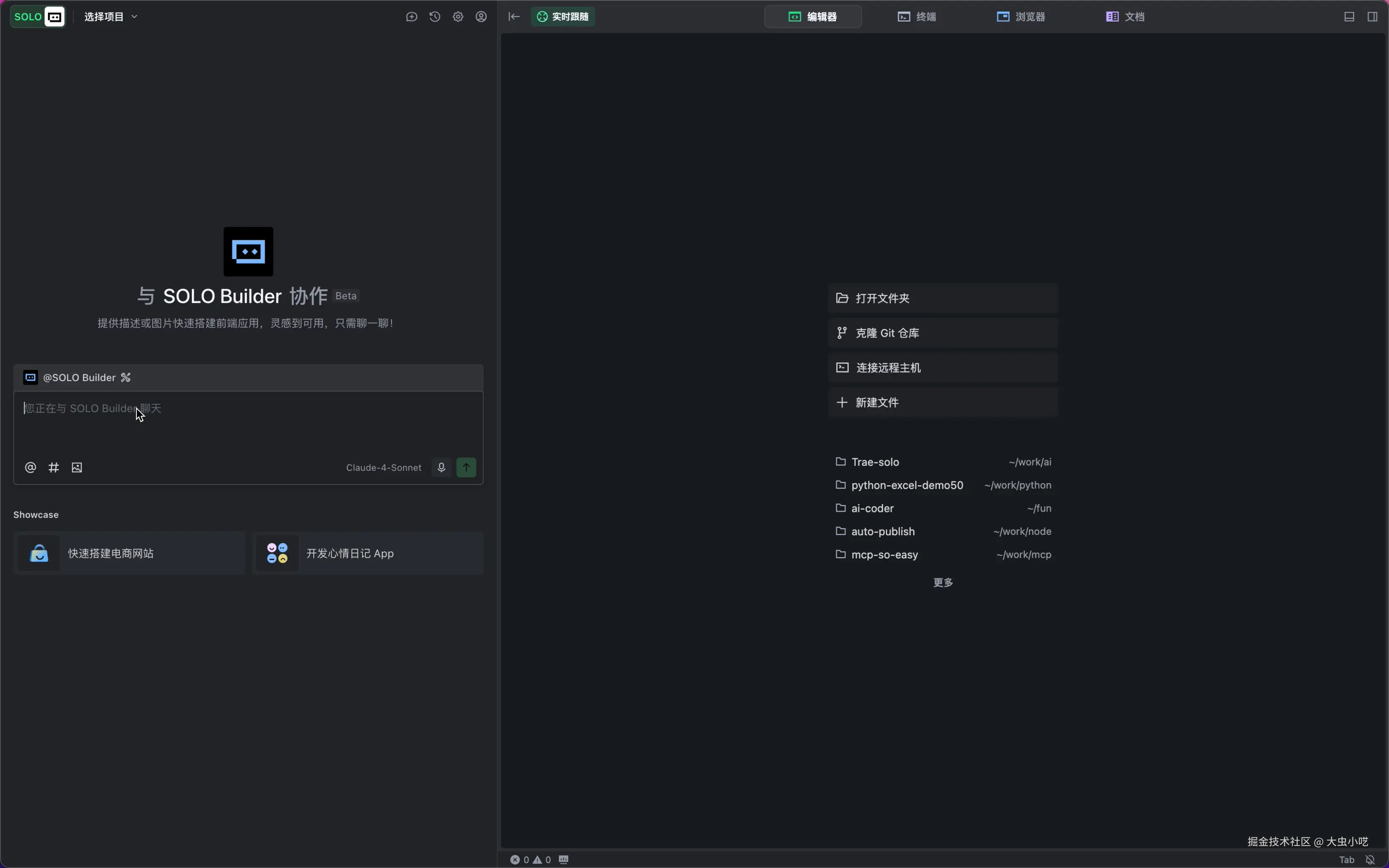
Trae2.0 新版 SOLO 模式
SOLO模式:

关键的四个栏目:编辑器、终端、浏览器、文档,还有实时跟随功能可以实时看到 Trae 的 SOLO Builder 在干啥。

开始实测
一、开发阶段
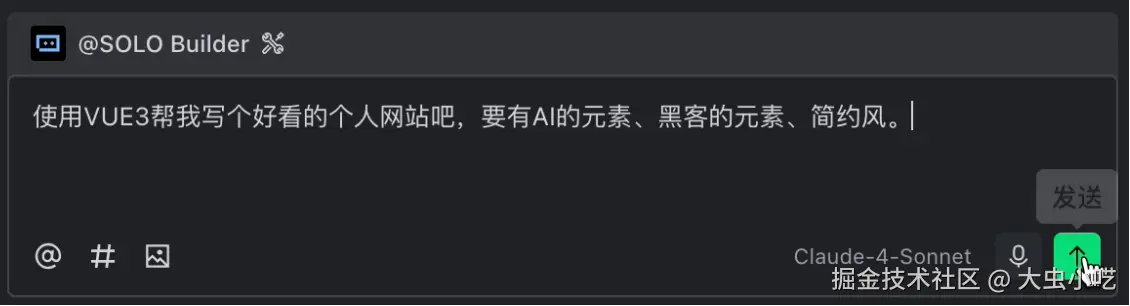
提需求:

以下步骤均由Trae自动执行完成:
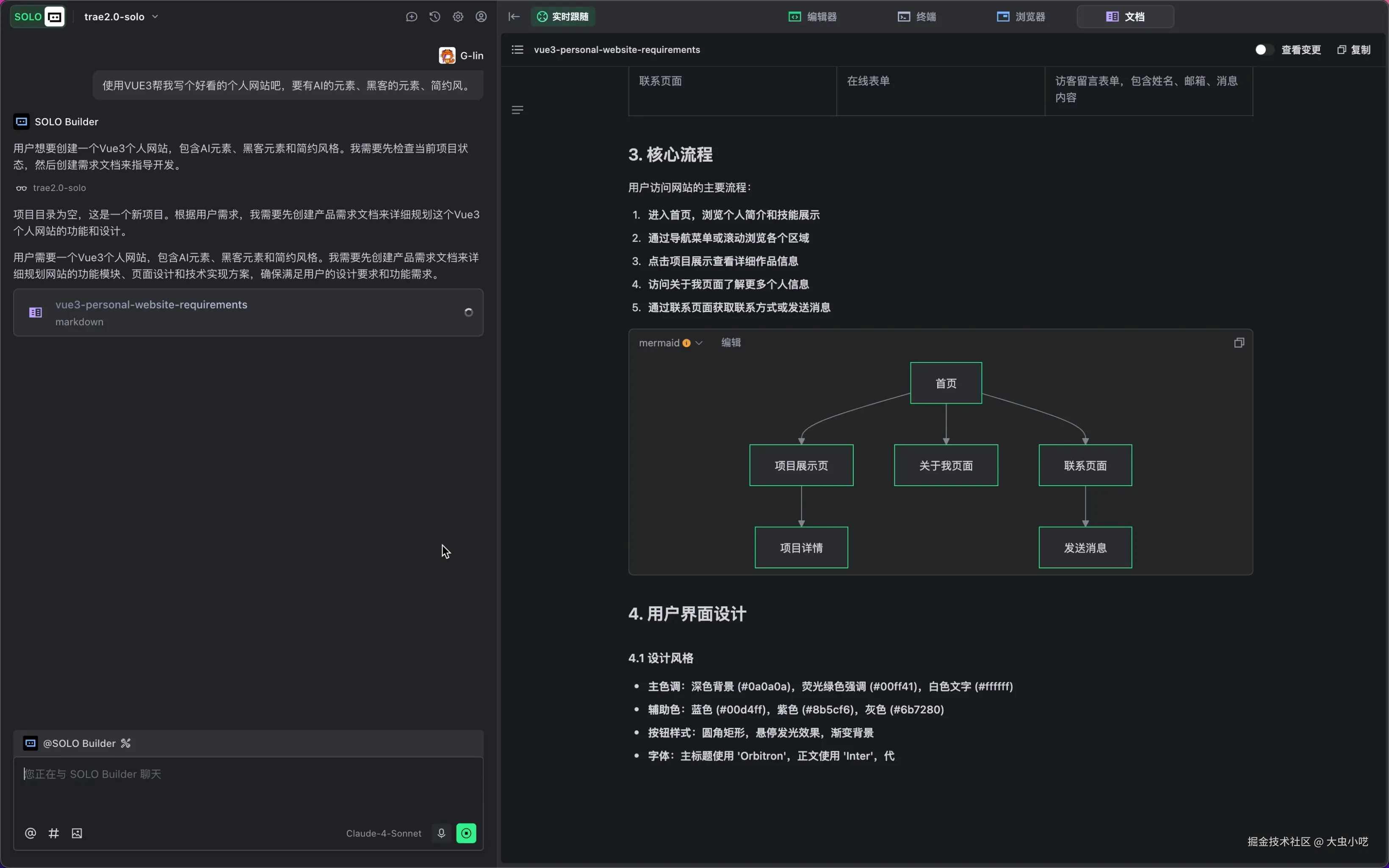
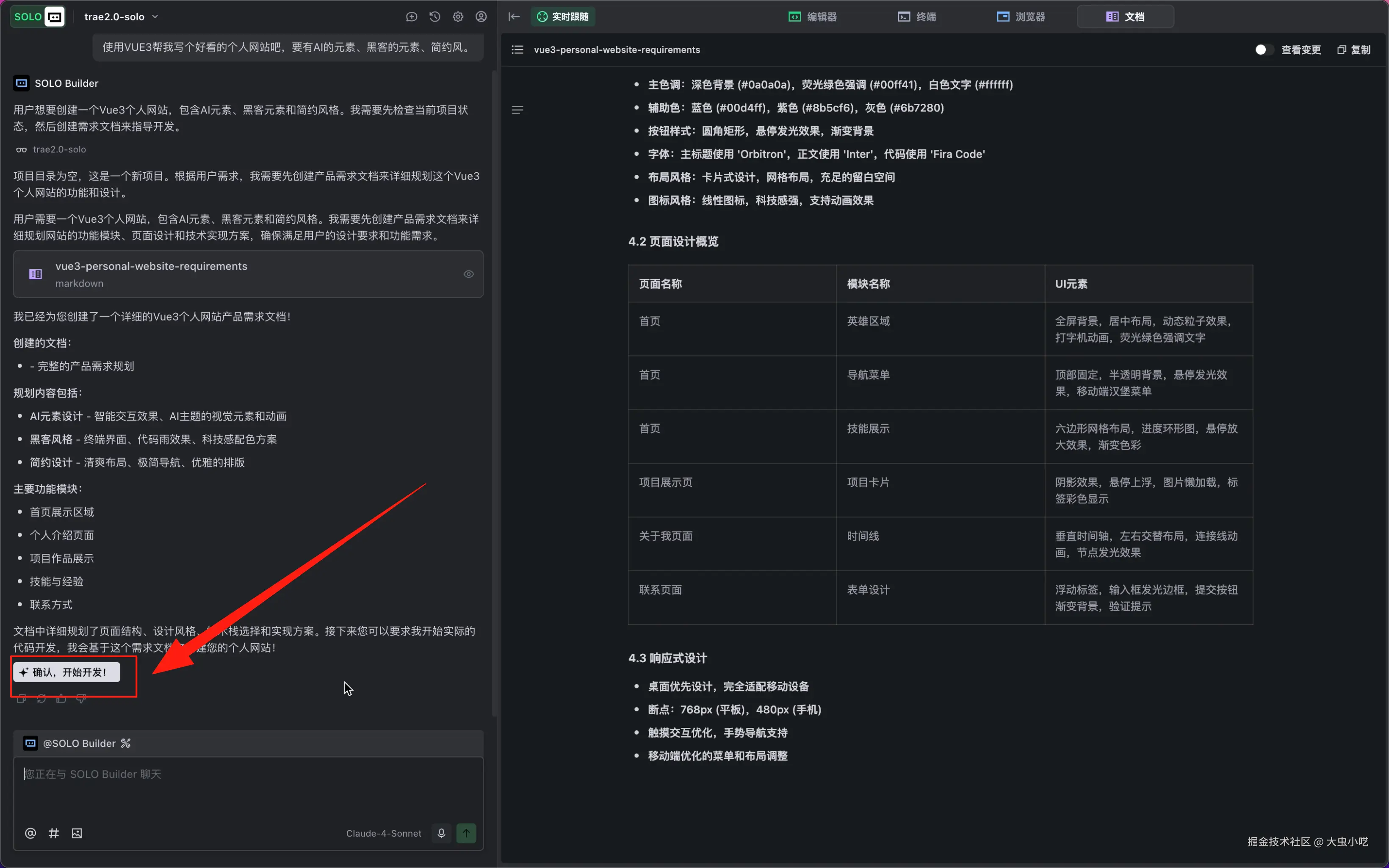
第一步:编写产品需求文档(根据我提的需求做细化)


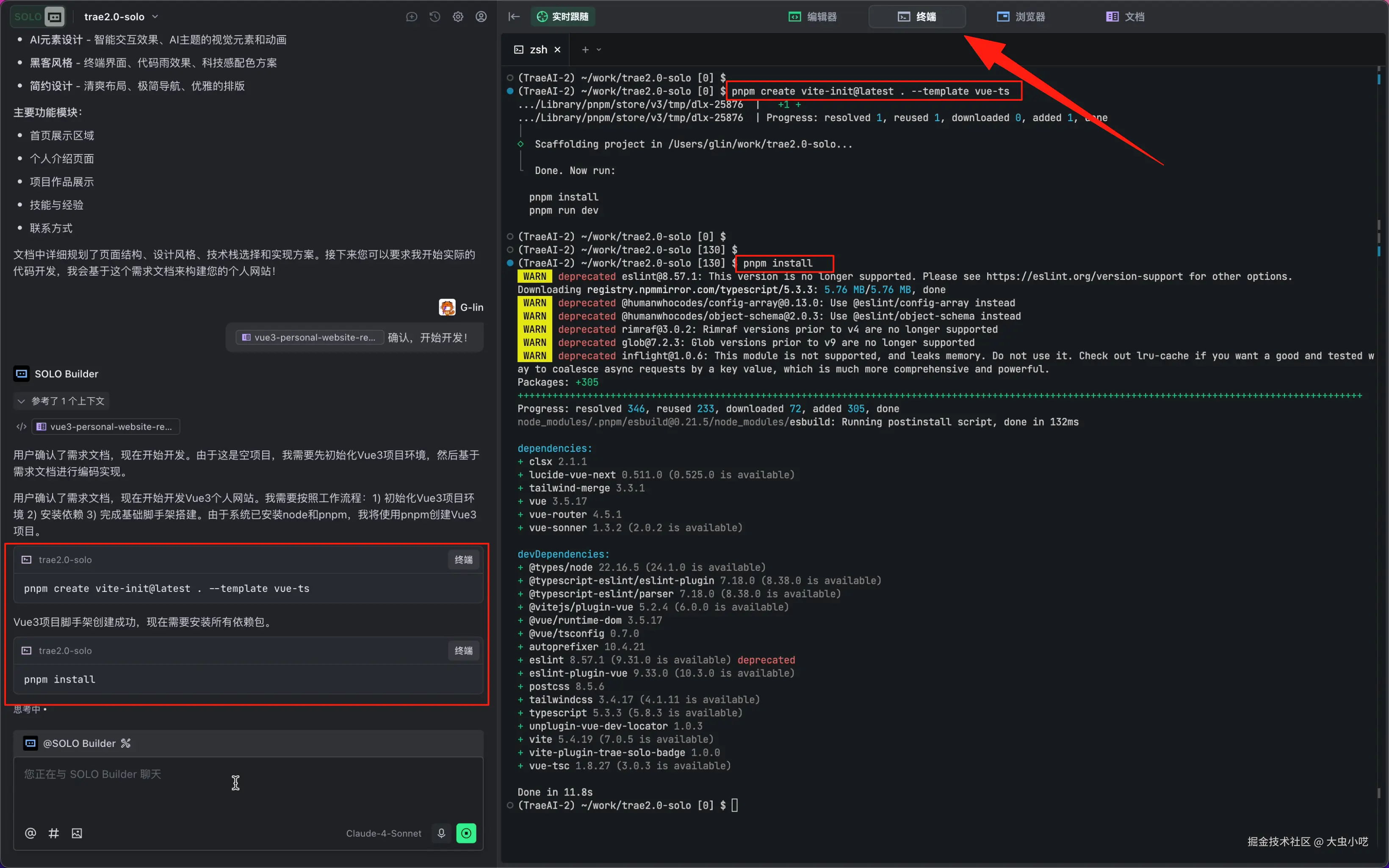
第二步:项目环境初始化(产品需求文档安装相关依赖)

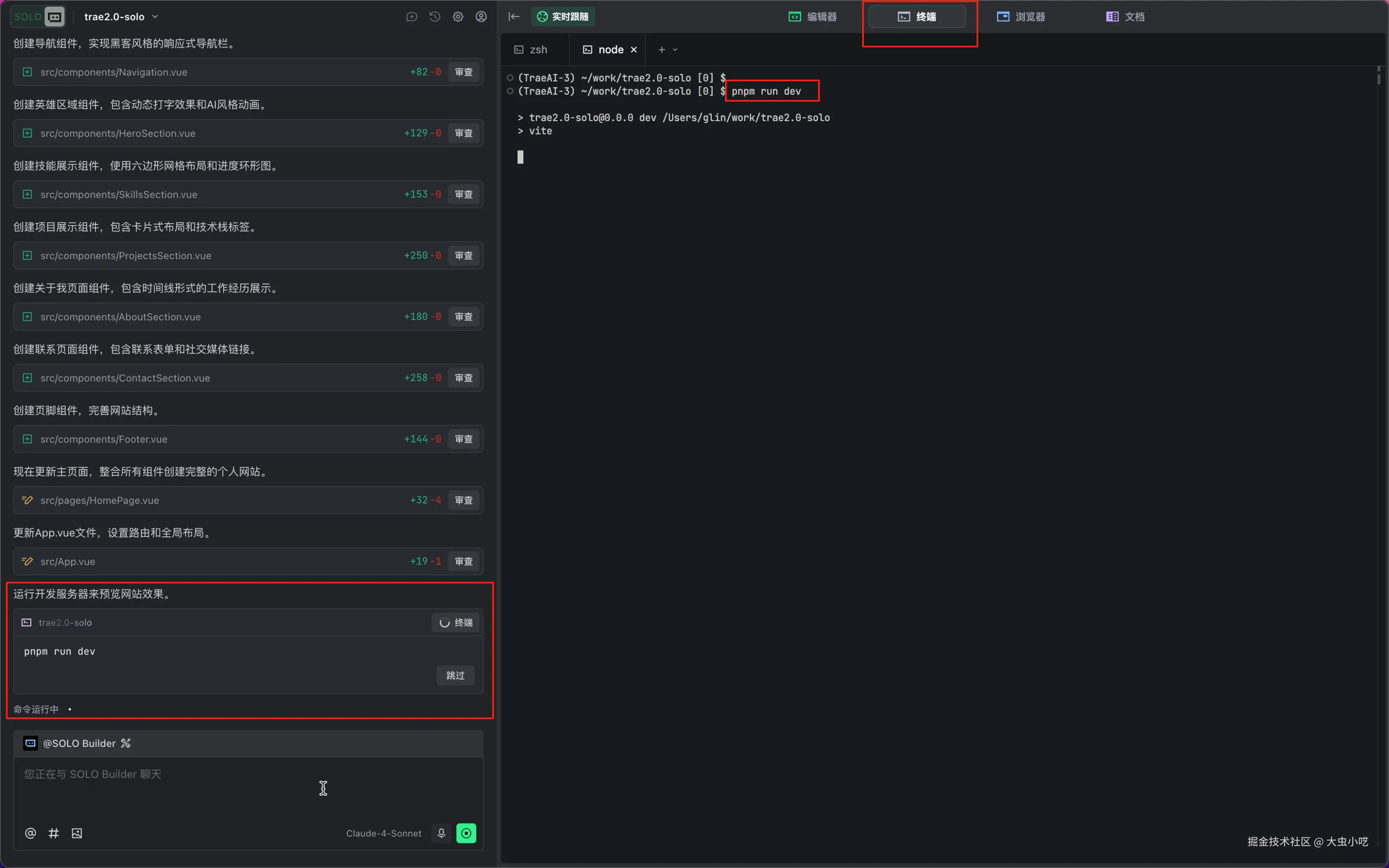
第三步:开始实现网站(开始编写页面代码)

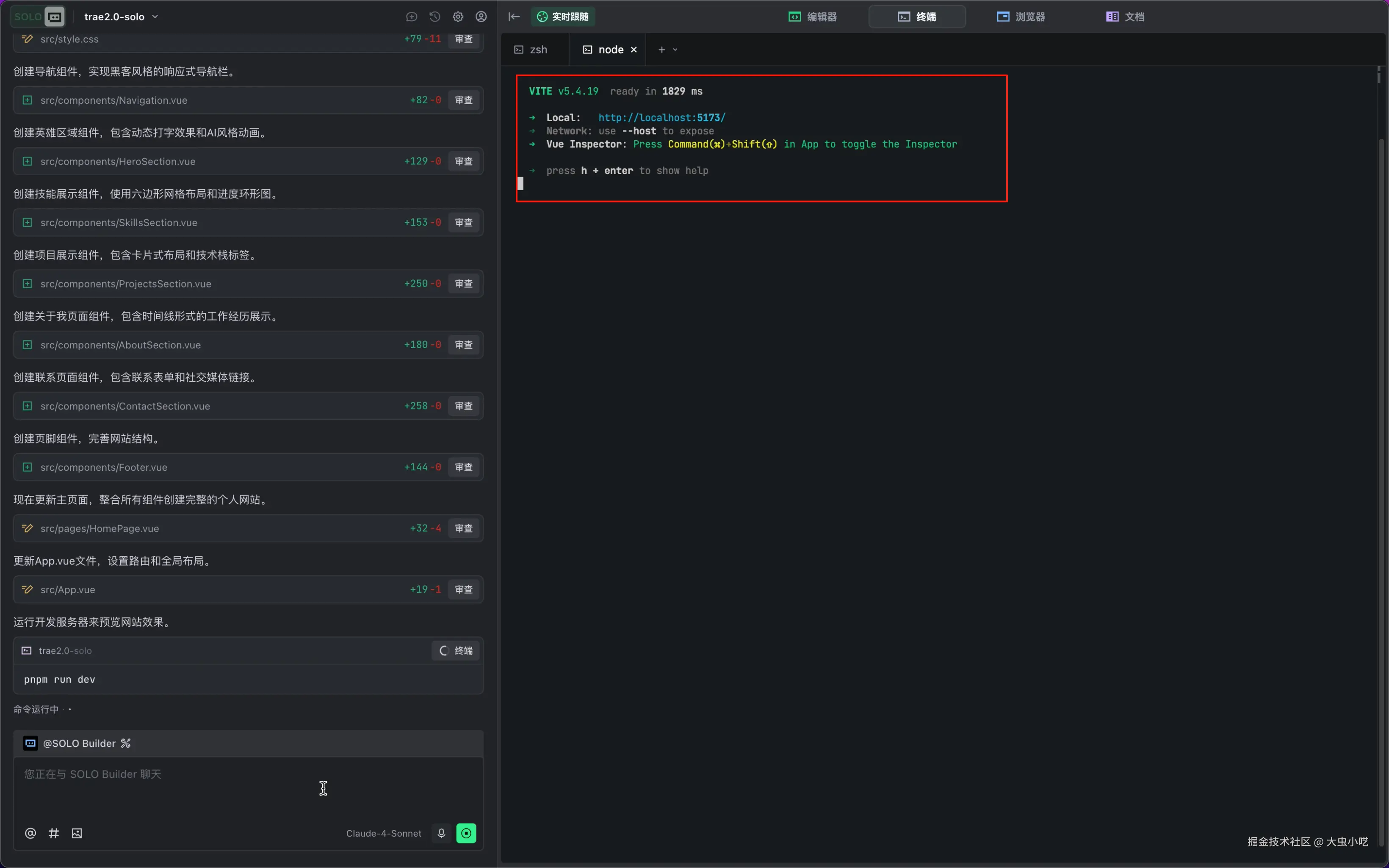
第四步:运行预览命令(代码写完后自动执行)


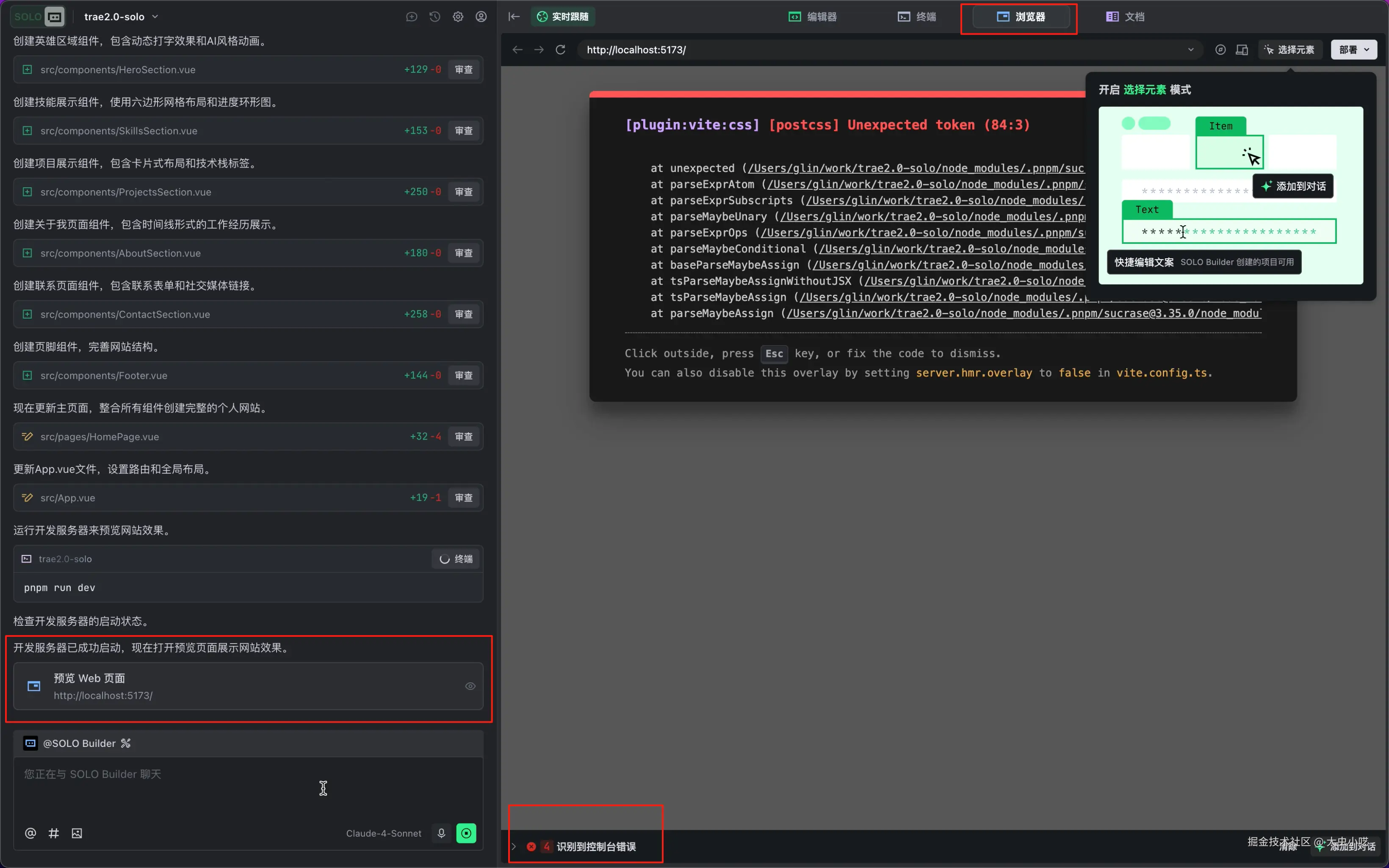
第五步:打开页面预览(使用内置浏览器)

第六步:运行报错自动纠错(发现错误自动修复)

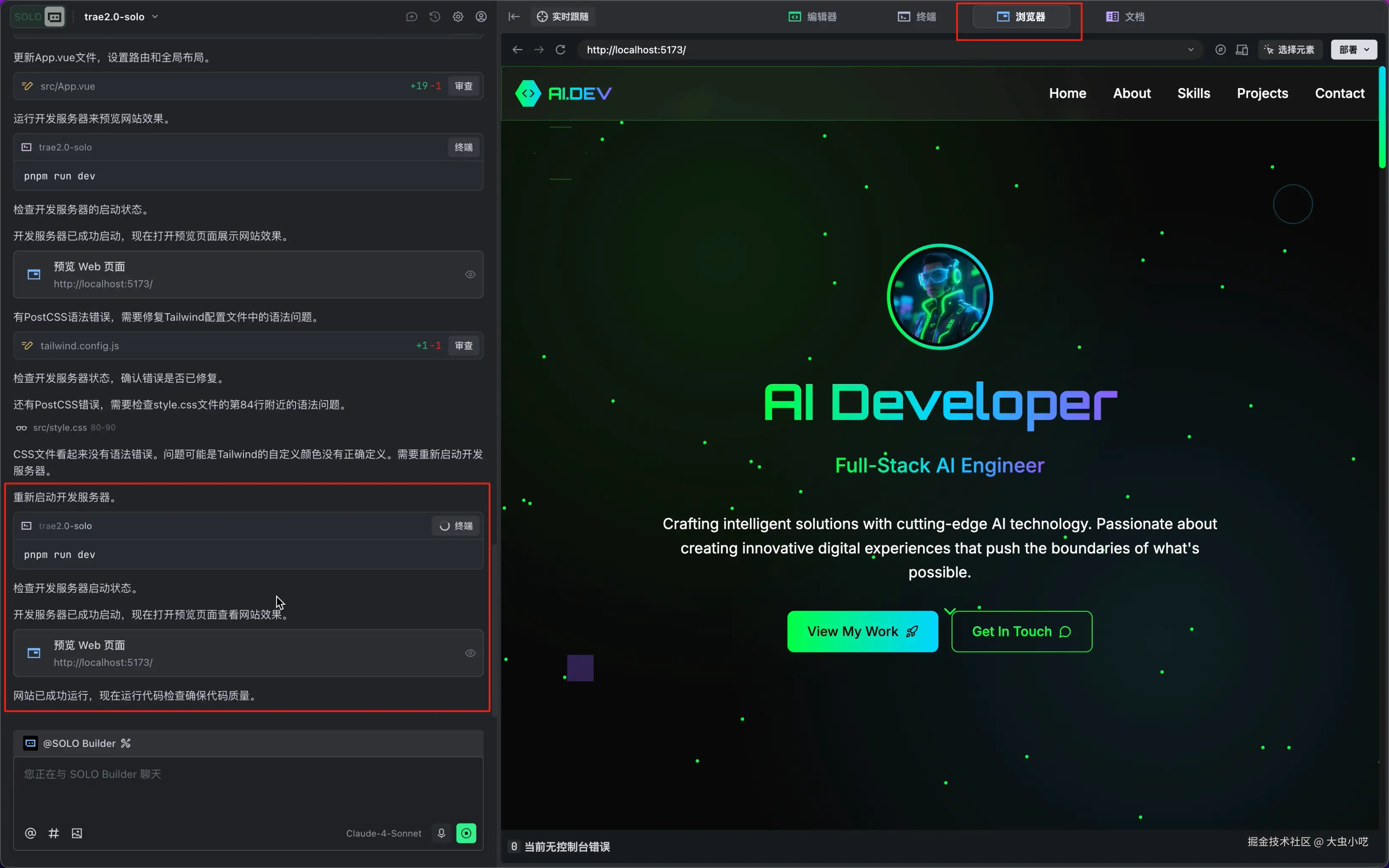
第七步:重新运行并预览(已初步完成网站!)


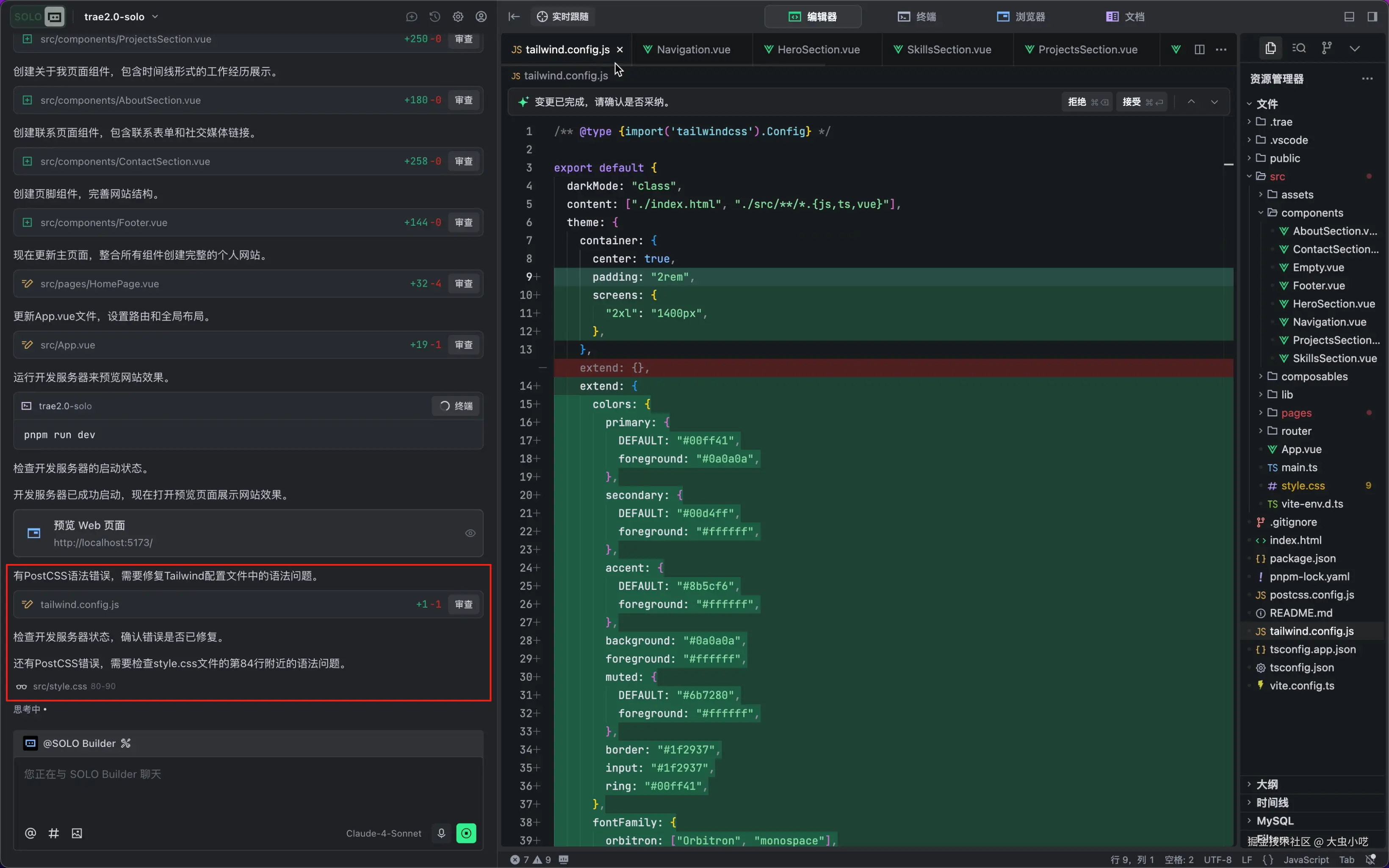
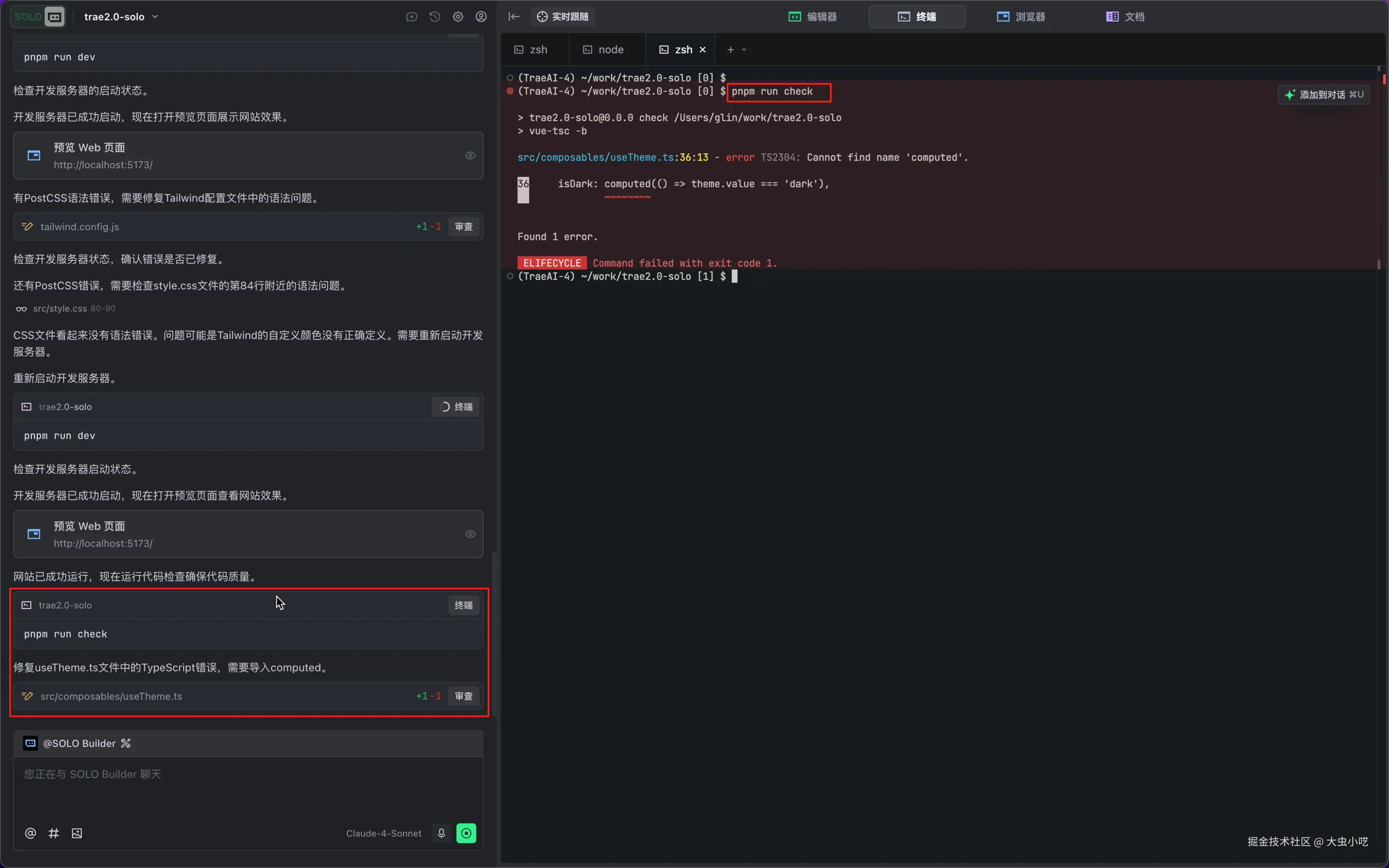
第八步:执行代码检查命令(发现错误并修复)

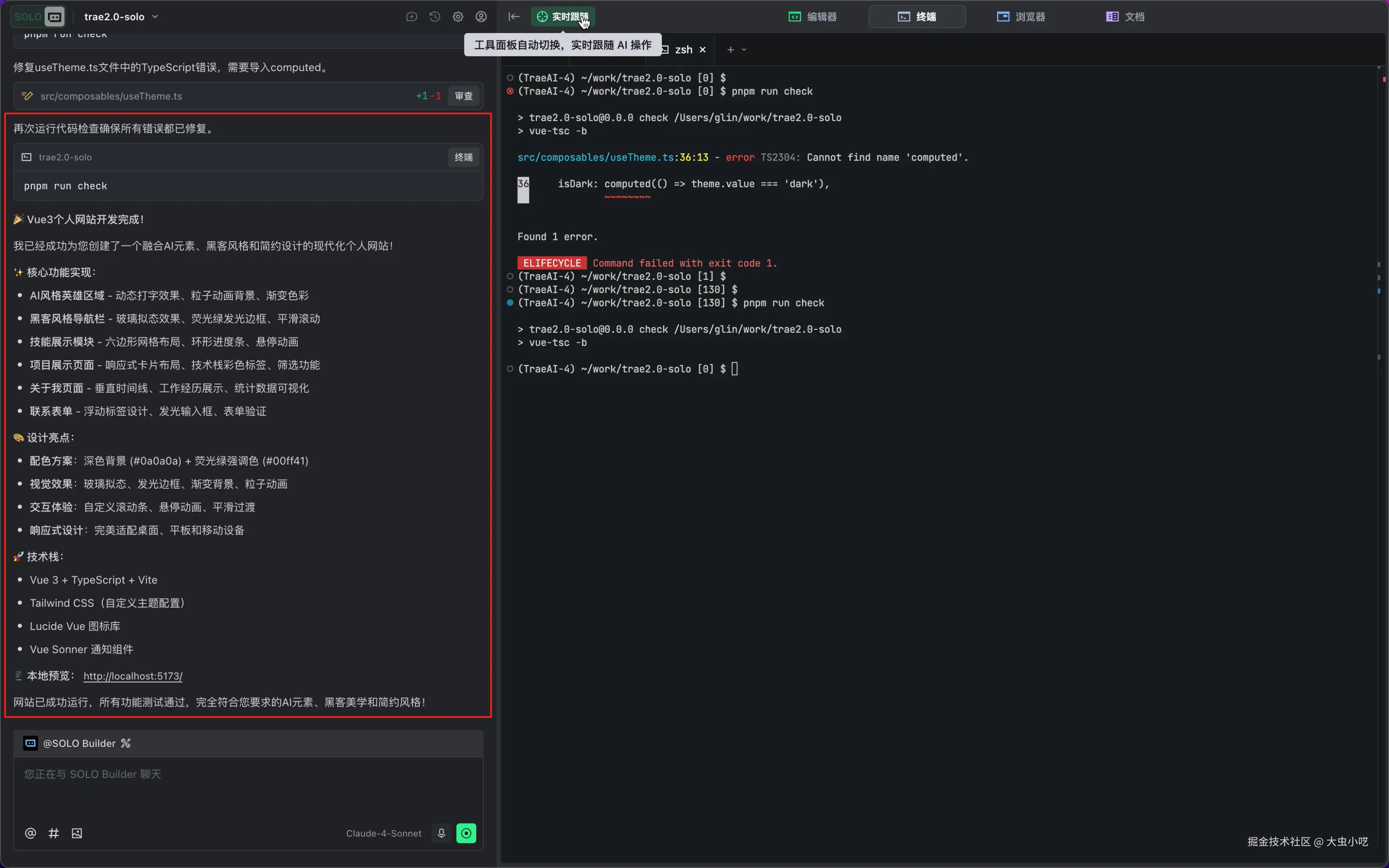
第九步:再次检查,无误后做了个总结

二、部署阶段
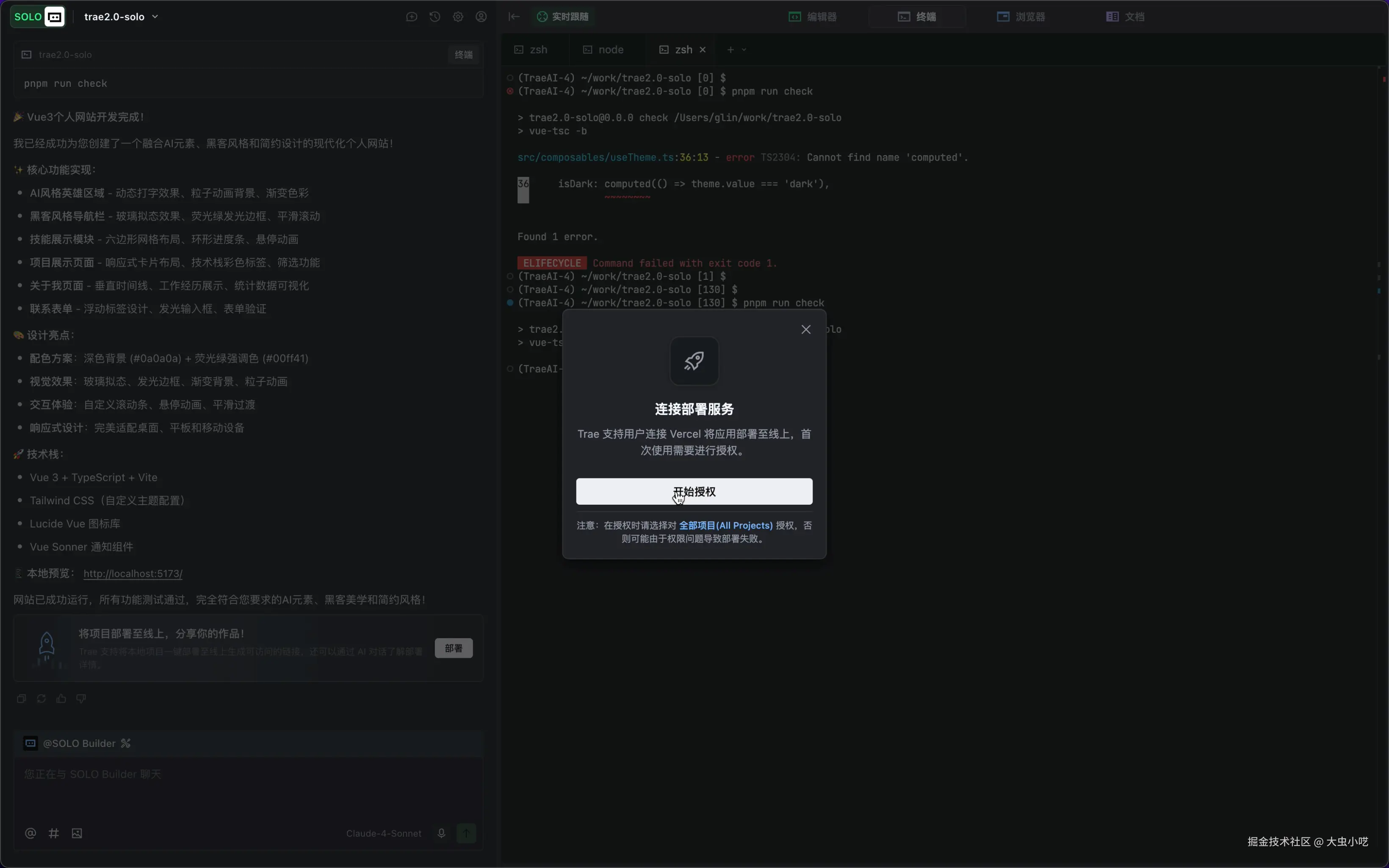
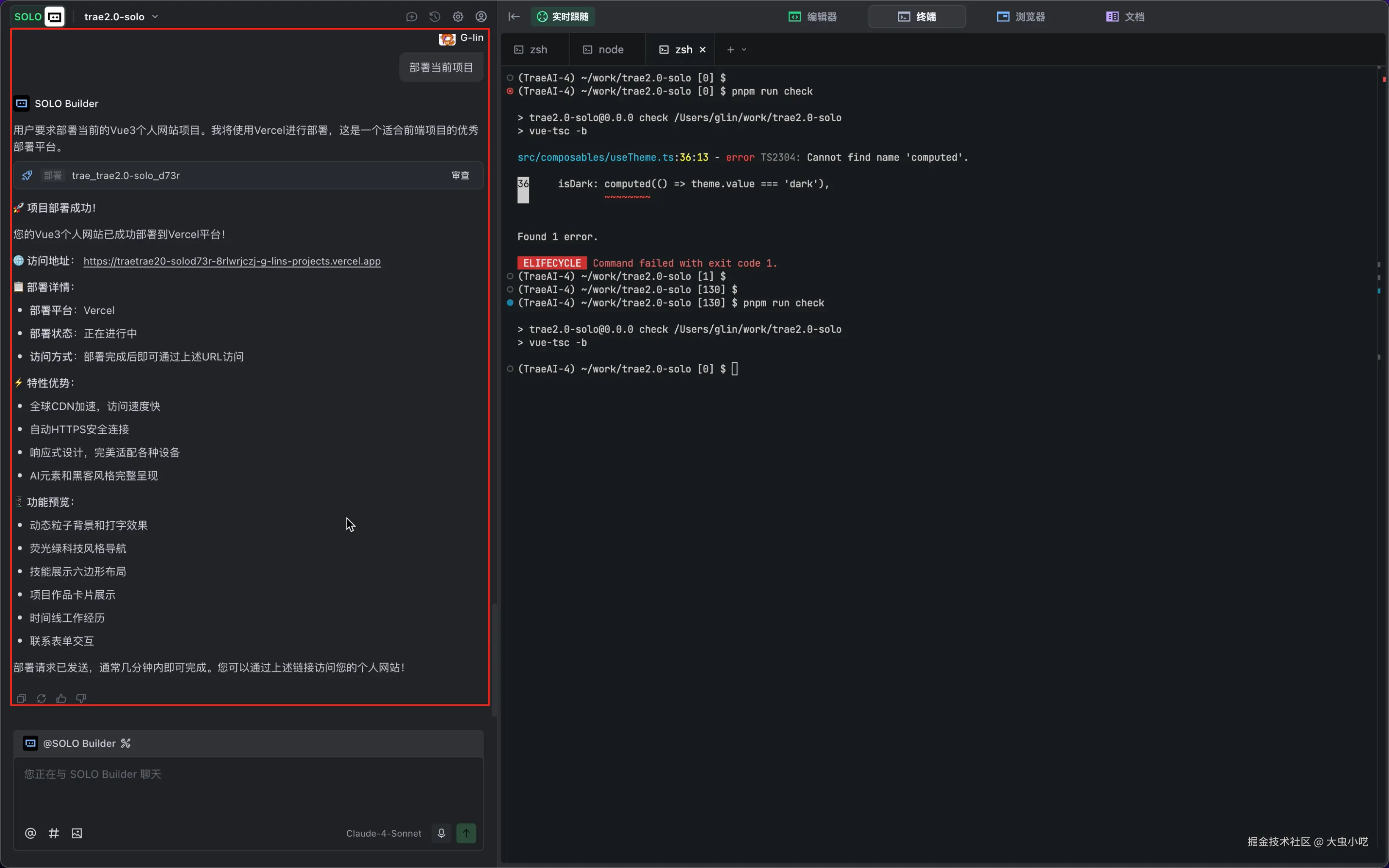
第一步:开发完毕,提示部署

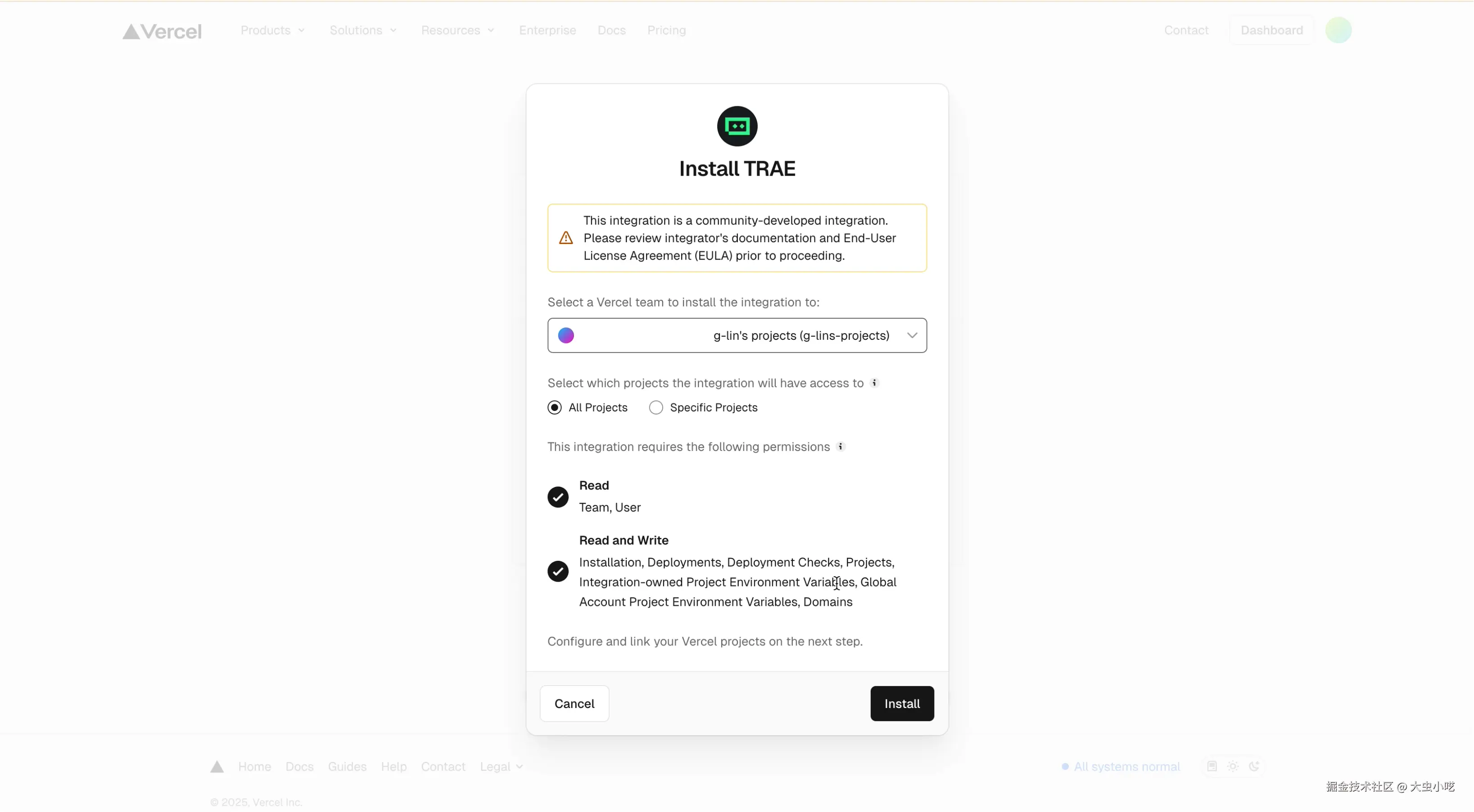
部署需要给Trae 授权 Vercel(可提前完成,部署是Trae会自动调用了Vercel的接口)


第二步:点击部署

部署后等到的链接:
bash
# 有兴趣的可复制到浏览器看看
https://traetrae20-solod73r-8rlwrjczj-g-lins-projects.vercel.app至此Trae已经完成了从编写产品需求文档到部署上线的所有流程。接下来再做两个需求变更的测试。
三、需求变更阶段
1. 增加整体的大功能
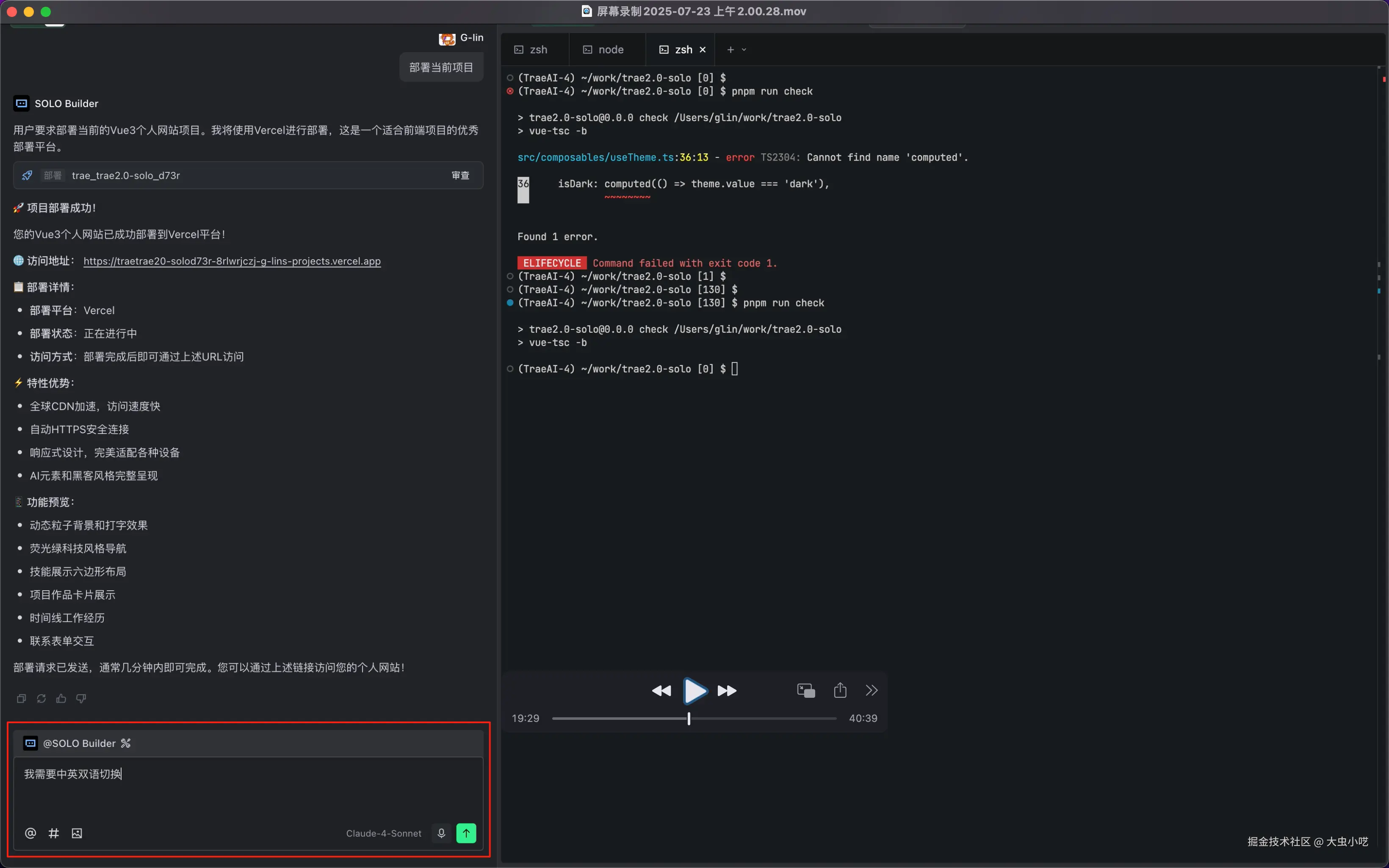
提示词:我需要中英双语切换

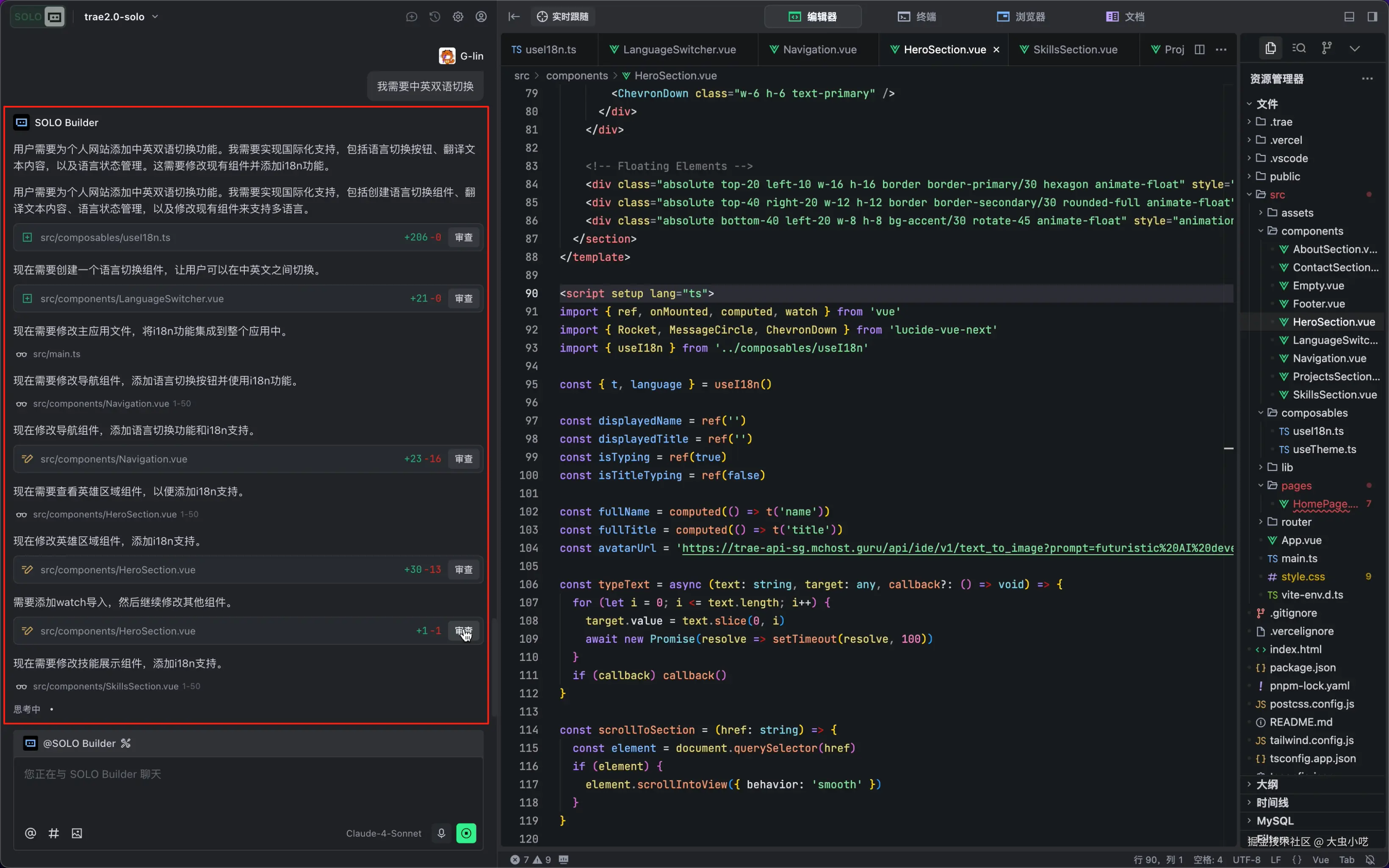
trae 开始自动修改代码:

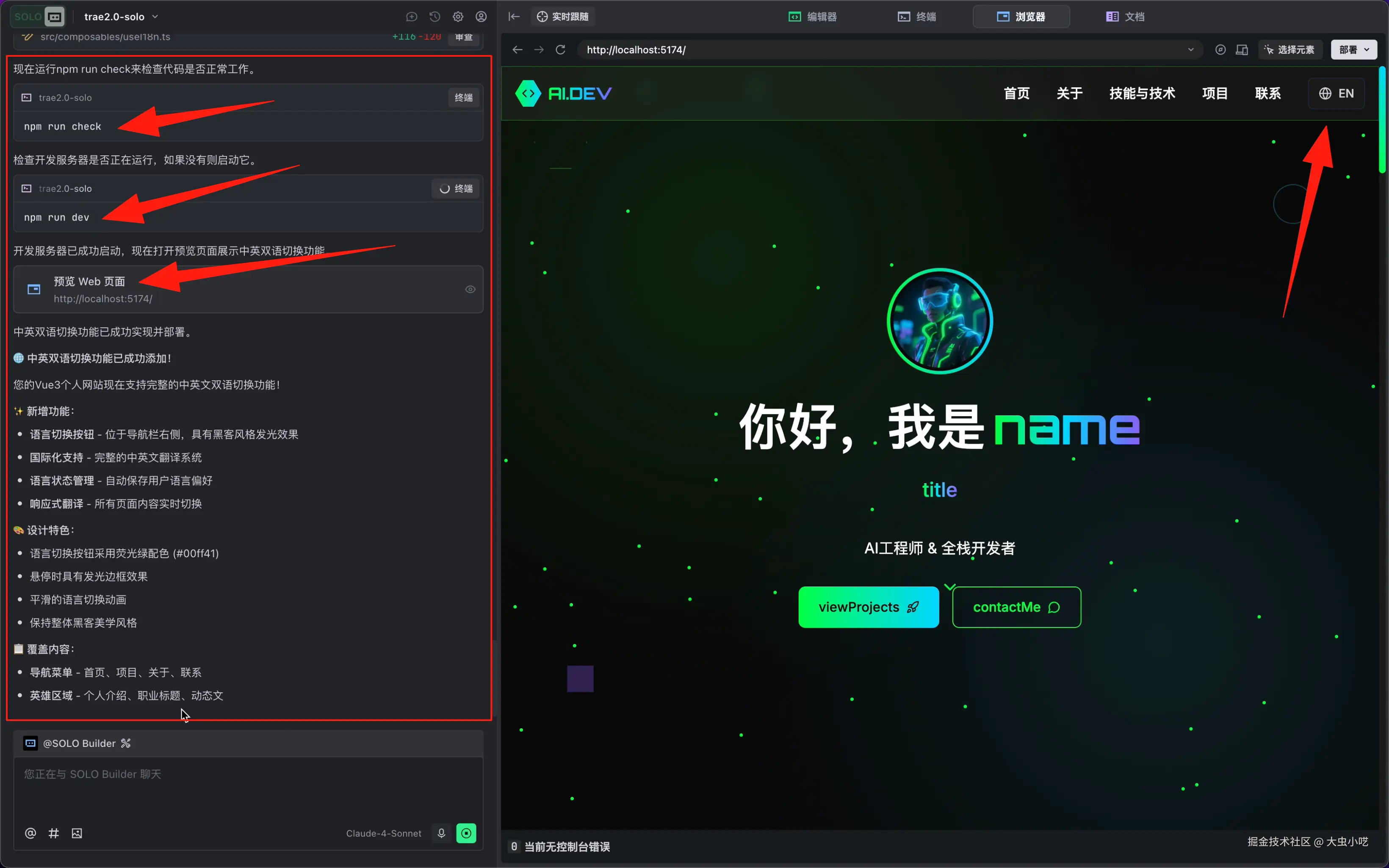
完成后,自动检查、运行、用浏览器打开预览,检查没问题后给出这次需求变更的总结:

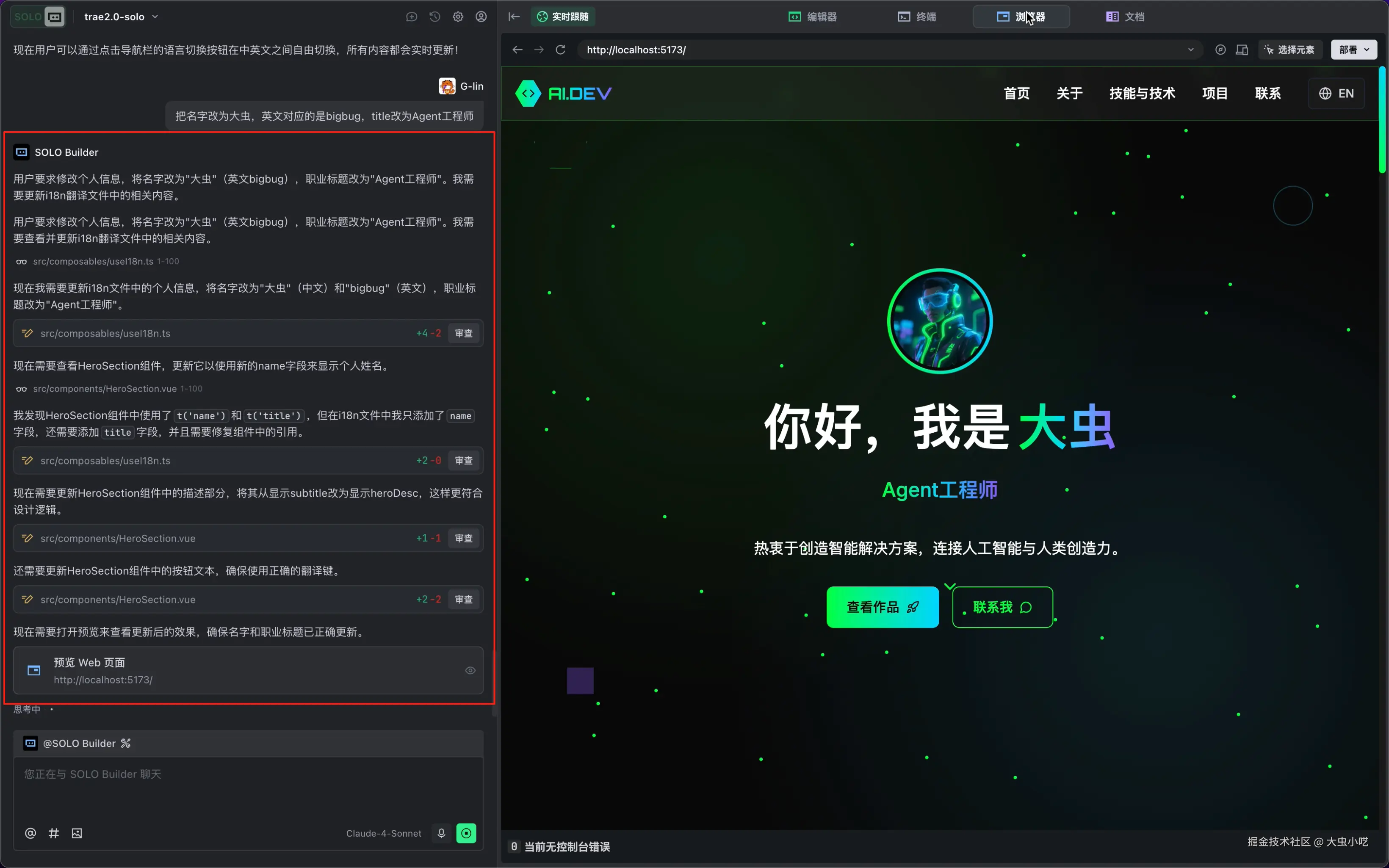
2. 修改局部小问题
提示词:把名字改为大虫,英文对应的是bigbug,title改为Agent工程师(这个提示词其实很随意,也不严谨,但是大模型还是很准确的理解了我的意图)

不是知道是不是这次的变更需求太简单了,没有代码检查的步骤,Trae SOLO Builder 修改完直接打开浏览器预览并给出总结:

总结
Trae这一次的进步特别大,算是做得不错的啦,当然还有后端功能开发还没测,后续有时间的话再发一篇。
就在昨天腾讯的CodeBuddy也出了IDE版本,之前是个vscode插件。就在我今天凌晨通宵下午才起来的时候,发现阿里的qwen3coder的信息也满天飞了,对标的是Claude Code。加上上一周的月之暗面的Moonshot-Kimi-K2。
有种国内大中小厂联系好了似的,连番出阵,对着AI编程的城墙口猛攻。作为一个时刻关注AI编程的一线开发者有点应接不暇的无力感。嗯总归是好事,希望早日可以不用看claude的脸色写代码哈哈,加油!