前言
上篇文章给大家介绍了模板常用过滤器
这篇文章将讲述DTL模板中的模板结构
一、模板结构
1.include模板
有时候一些代码是在许多模版中都用到的。如果我们每次都重复的去拷贝代码那肯定不符合项目的规范。一般我们可以把这些重复性的代 码抽取出来,就类似于Pvthon中的的数一样,以后想要使用这些代码的时候,就通过inc1ude包含进来。这个标签就是include。
编写视图函数
python
#app应用 views.py中
def Home(request):
return render(request,template_name='Home.html')编写路由
python
path('Home',views.Home, name='Home')编写html
html
#HomeTop.html
<div>
<h2>热门新闻</h2>
<ul>
<li>文章1</li>
<li>文章2</li>
<li>文章3</li>
</ul>
</div>
html
#Home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Home</title>
</head>
<body>
{% include "HomeTop.html" %}
</body>
</html>include标签寻找路径的方式。也是跟render 渲染模板的函数是一样的,默认include标签包含模版,会自动的使用主模版中的上下文,也即可以自动的使用主模版中的变量。如果想传入一些其他的参数,那么可以使用with语句。
编写视图函数
python
#app应用 views.py中
def Home(request):
context = {
'news':['华为pura80发布会','ChatGPT5发布']
}
return render(request,template_name='Home.html',context=context)编写html
html
#HomeTop.html
<div>
<h2>热门新闻</h2>
<ul>
{% for new in news %}
<li>{{ new }}</li>
{% endfor %}
</ul>
</div>2.模板继承
在前端页面开发中。有些代码是需要重复使用的。这种情况可以使用include 标签来实现。也可以使用另外一个比较强大的方式来实现,那就是模版继承,模版继承类似于python中的类,在父类中可以先定义好一些变量和方法,然后在子类中实现。模版继承也可以在父模板中先定义好一些子模版需要用到的代码,然后子模版直接继承就可以了。并且因为子模版肯定有自己的不同代码,因此可以在父模版中定义一个block接口,然后子模版再去实现。
编写路由
python
#app应用 views.py中
def HomeSon(request):
context = {
'news': ['华为pura80发布会', 'ChatGPT5发布']
}
return render(request,template_name='HomeSon.html',context=context)编写路由
python
path('HomeSon',views.HomeSon,name="HomeSon")编写html
html
#HomeFather.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<header>
<Ul>
<li>首页</li>
<li>创业课堂</li>
</Ul>
</header>
{% block body %}
{% endblock %}
<footer>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</footer>
</body>
</html>
html
#HomeSon.html
{% extends 'HomeFather.html' %}
{% block body %}
{% include "HomeTop.html" %}
{% endblock %}3.静态文件加载
在一个网页中,不仅仅只有一个htm1 骨架,还需要css样式文件,js执行文件以及一些图片等。因此在DTL中加载静态文件是一个必须要解决的问题。在DTL中,使用static标签来加载静态文件。要使用static标签,首先需要{%load static %}。加载静态文件的步骤如下:
1.首先确保django.contrib.staticfiles已经添加到settingS.INSTALLED_APPS中。
2.确保在settings.py中设置了STATIC_URL。比如:
python
STATIC URL = 'static/'3.在已经安装了的app下创建一个文件夹叫做static,然后再在这个static文件夹下创建一个当前app的名字的文件夹,再把静态文件放到这个文件夹下。例如你的app叫做book,有一个静态文件叫做zhi1iao.jpg,那么路径为book/static/book/zhi1iao.jpg。(为什么在app下创建一个static文件夹,还需要在这个static下创建一个同app名字的文件夹呢?原因是如果直接把静态文件放在static文件夹下,那么在模版加载静态文件的时候就是使用zhi1ia0.jpg,如果在多个app之间有同名的静态文件,这时候可能就会产生混淆。而在static 文件夹下加了一个同名 app 文件夹,在模版中加载的时候就是使用app/zhi1iao.jpg,这样就可以避免产生混淆。)
4.果有一些静态文件是不和任何app挂钩的。那么可以在settings.py中添加STATICFILES_DIRS,以后DTL.就会在这个列表的路径中查找静态文件。比如可以设置为:
python
STATICFILES_DIRS =[
BASE_DIR /"static'
]5.在模版中使用1oad标签加载static标签。比如要加载在项目的static文件夹下的style.css的文件。
创建static文件夹,在文件夹中分别创建CSS文件夹和JS文件夹
编写路由
python
path('static',views.static,name='static')编写HTML
html
#static.html
<!DOCTYPE html>
<!--{% load static %}-->
<html lang="en">
<head>
<meta charset="utf-8">
<title>静态文件加载</title>
<link rel="stylesheet" href="{% static 'css/index.css' %}">
<script src="{% static 'JS/index.js' %}"></script>
</head>
<body>
<h1>你好</h1>
</body>
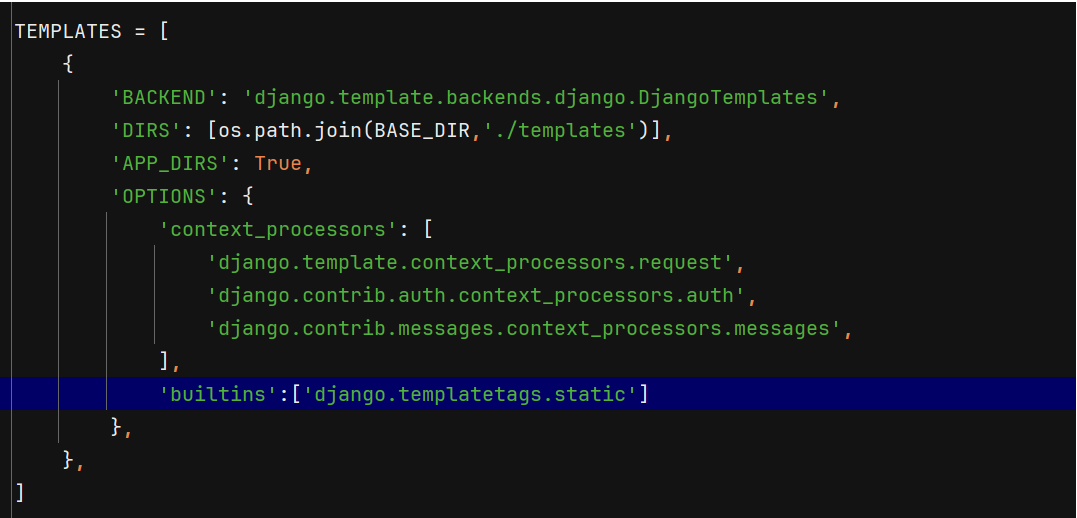
</html>6.如果不想每次在模版中加载静态文件都使用load加载static标签,那么可以在settings.py中的TEMPLATES/OPTIQNS 添加'builtins':['django.templatetags.static'],这样以后在模版中就可以直接使用static标签,而不用手动的load了