@TOC
技术栈
在搭建我的个人博客前,需确定适配的技术栈。考虑到博客以内容展示为核心,追求轻量、高效与易维护性,结合CodeBuddy的自动生成特性,最终选择以下技术组合:
- 前端框架:原生HTML+CSS+JavaScript,无需复杂框架,减少冗余代码,提升加载速度;
- 样式方案:采用CSS变量管理主题(支持明暗模式切换),配合Grid布局实现多设备适配;
- 部署环境:基于Nginx服务器,配合宝塔面板完成快速配置与上线。
这套技术栈的优势在于轻量易维护、兼容性强,且完全适配CodeBuddy的自动生成逻辑,能最大化发挥工具效率,降低开发门槛。
一.引言:技术门槛下的创作困境与突破
对于缺乏专业开发知识的普通创作者而言,搭建个人博客往往面临多重技术壁垒。从页面设计、代码编写到服务器配置,每一个环节都可能成为阻碍创意落地的障碍。传统建站流程中,需学习HTML/CSS基础、掌握服务器操作命令、调试跨设备兼容性,对非技术人员而言门槛过高。
腾讯云CodeBuddy IDE的出现为这一困境提供了解决方案。作为一款"产设研一体"的AI全栈工具,它通过自然语言交互、自动化代码生成与一站式部署功能,将复杂的开发流程简化为直观操作。本文以我的个人博客(zeal.uniomo.com/Stubborn_st...
二.工具介绍:CodeBuddy的核心定位与优势
CodeBuddy作为一款集成化开发工具,其核心价值在于打破传统开发的工具链壁垒,为用户提供从需求分析到上线运维的全流程支持。
2.1 工具定位:全流程创作工作台
CodeBuddy定位为"产设研一体"的AI全栈开发环境,区别于单一功能工具:
- 与传统代码编辑器(如VS Code)相比,不仅支持代码编辑,更能通过自然语言生成完整代码框架;
- 与低代码平台相比,保留代码可编辑性,既支持小白快速生成项目,也允许进阶用户定制细节;
- 与设计工具(如Figma)相比,实现设计稿到可运行代码的直接转换,避免设计与开发的脱节。
通过整合需求分析、原型设计、代码生成、部署上线等功能,CodeBuddy构建了闭环开发环境,使非技术人员无需在多工具间切换即可完成建站。
2.2 核心能力:降低技术门槛的关键特性
CodeBuddy的核心优势在于通过AI技术降低开发门槛:
- 自然语言驱动:支持用日常语言描述需求(如"添加带分类功能的侧边栏"),自动转化为技术实现;
- 自动化流程:设计稿自动生成代码、代码自动适配多端设备、部署时自动配置服务器环境;
- 智能化辅助:根据项目类型推荐最优技术方案,实时检测并提示代码错误,简化决策过程。
这些特性使开发者无需掌握专业编程知识,即可聚焦创意本身,大幅提升开发效率。
2.3 适用人群
CodeBuddy的包容性使其适用于不同技术水平的用户:
- 零基础创作者:通过自然语言指令生成完整项目,无需编写代码;
- 初级开发者:借助自动化工具减少重复劳动,快速实现功能迭代;
- 专业开发者:专注核心功能设计,利用工具简化基础代码编写流程。
三.CodeBuddy安装实录:快速上手流程
CodeBuddy的安装与初始化过程设计简洁,无需复杂配置,具体步骤如下:
1. 安装初体验:比装QQ还简单
最初我对"AI全栈IDE"充满警惕(毕竟被各种"低代码平台"坑过太多次),但安装过程就让我惊掉下巴:
下载环节:官网那个巨大的"Download"按钮生怕你看不见(连我奶奶都能找到)
开始安装:直接一个"Get Started" 
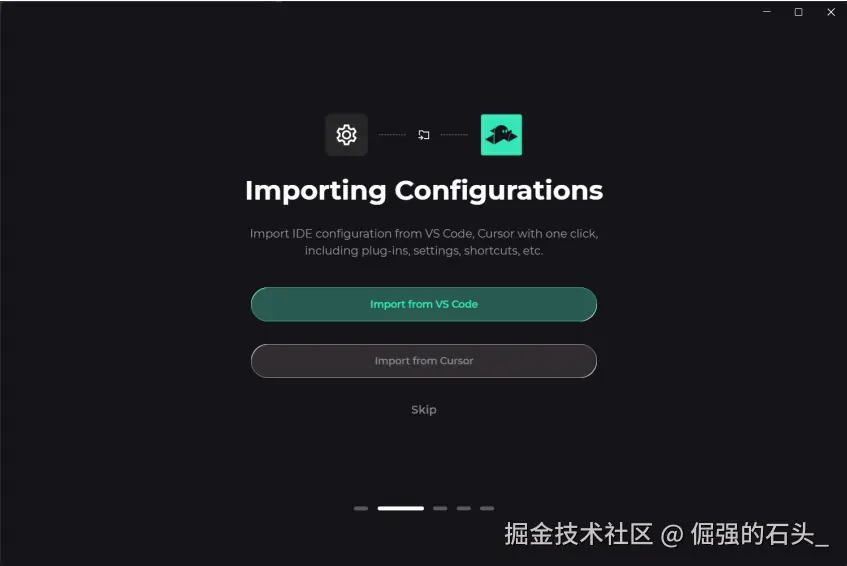
配置导入: 贴心询问是否从VS Code导入配置(连插件都能一键迁移!) 我果断点了"Skip"(毕竟原来的配置乱得像车祸现场) 
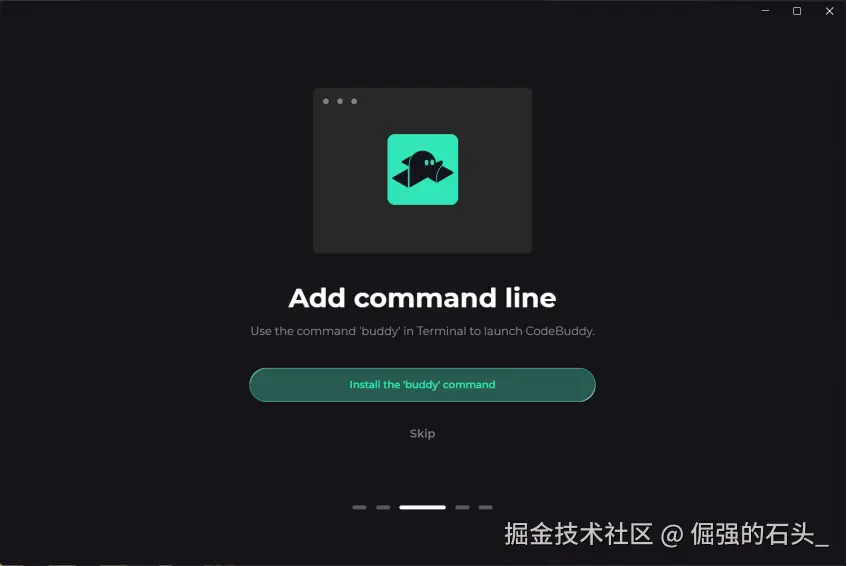
命令行工具:自动安装'buddy'命令(再也不用手动配环境变量了) 
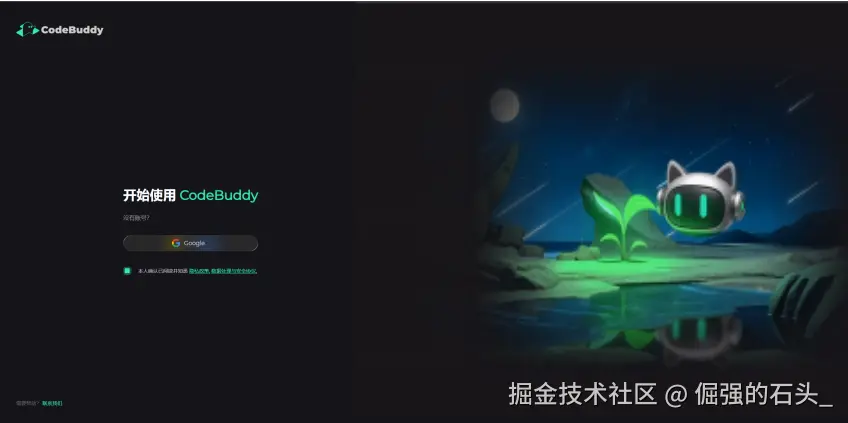
登录方式:支持谷歌账号一键登录 
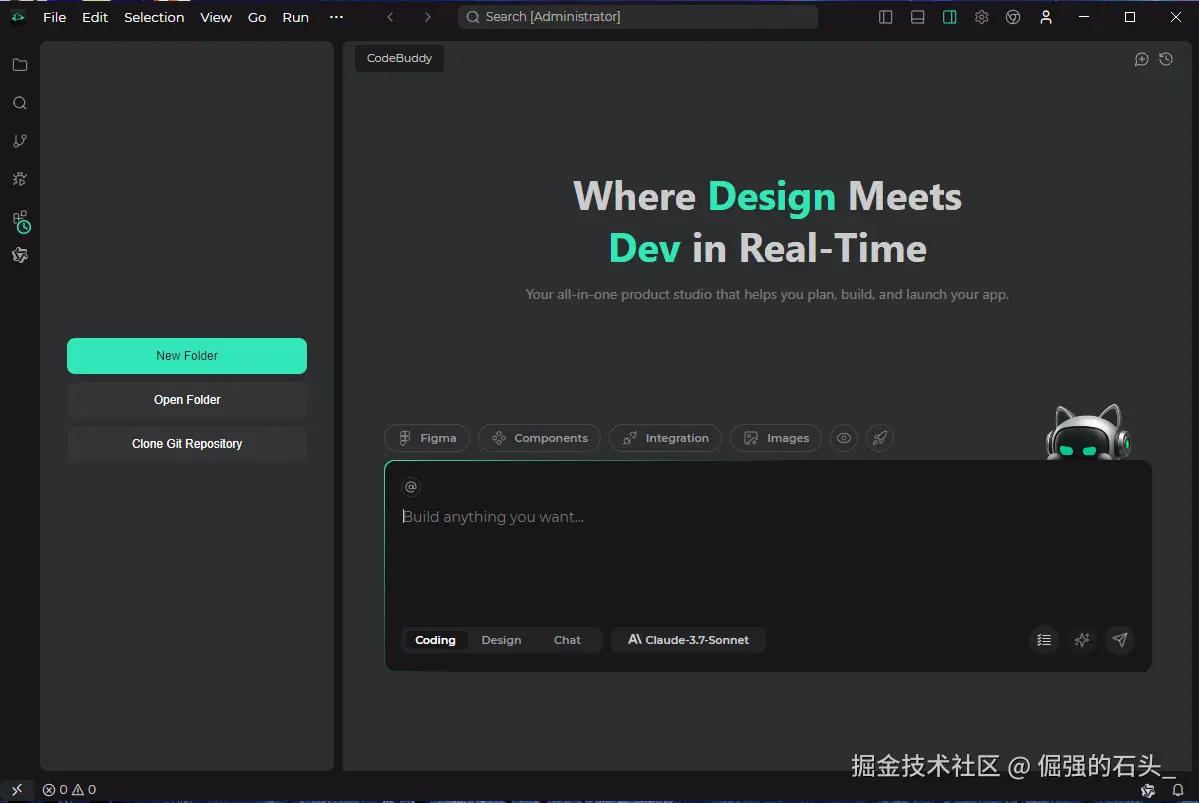
进入页面  这个右边的发芽动画,还挺好看的
这个右边的发芽动画,还挺好看的 
2.汉化彩蛋:对中文用户的特别关爱

主界面科幻感十足,但全英文让我这个六级擦线过的学渣瑟瑟发抖。结果:
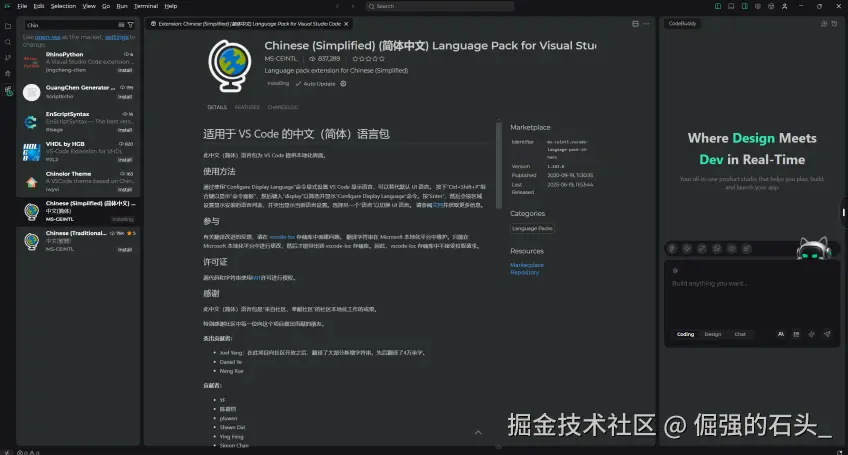
1.点开扩展市场搜"Chinese"
2.第一个就是官方汉化包
3.安装后连"Select from Figma"都变成了"从Figma选择"
(腾讯系产品对中文用户的体贴度果然从不让人失望) 
3. 三种开发模式
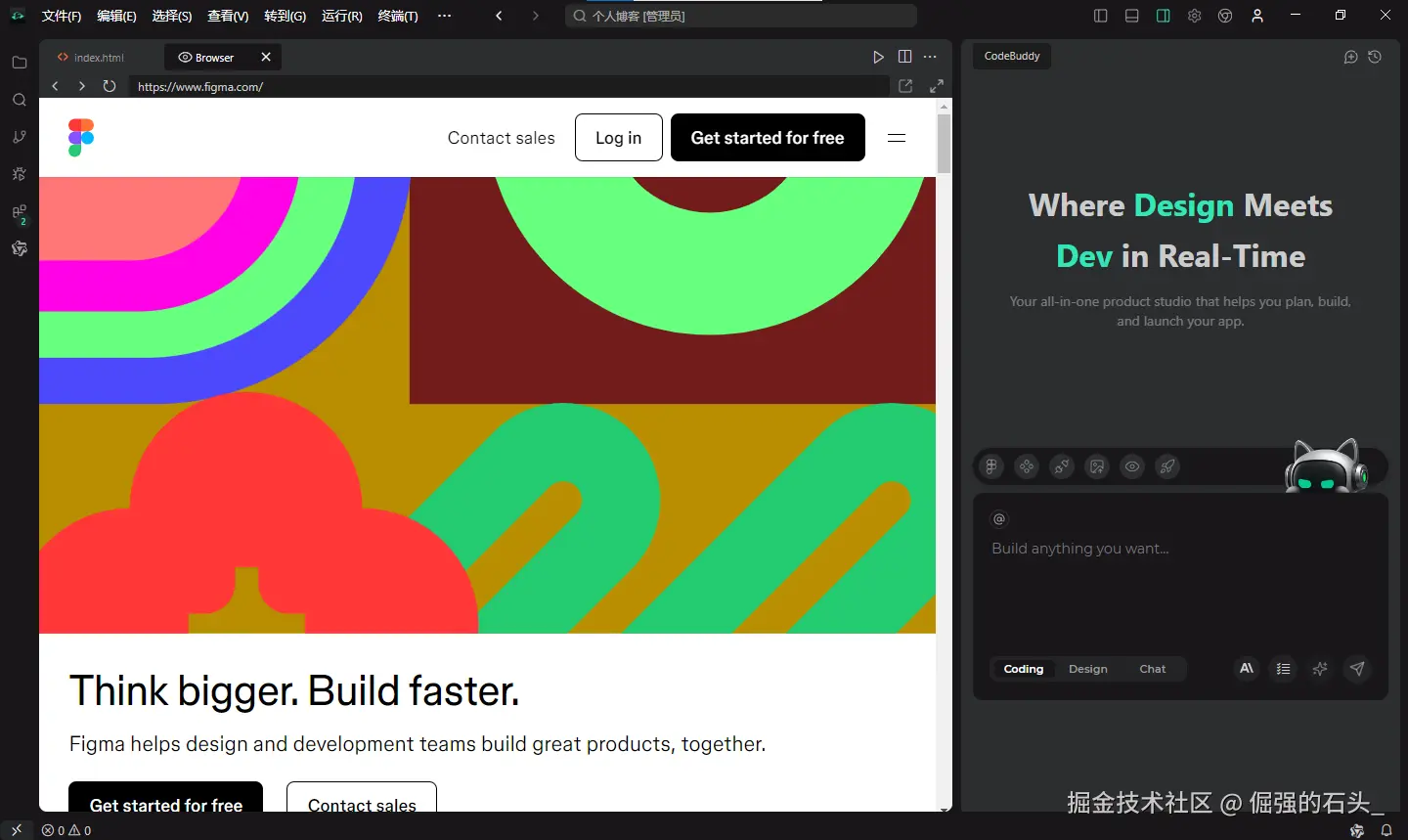
界面顶部提供三种核心模式,适配不同开发阶段:
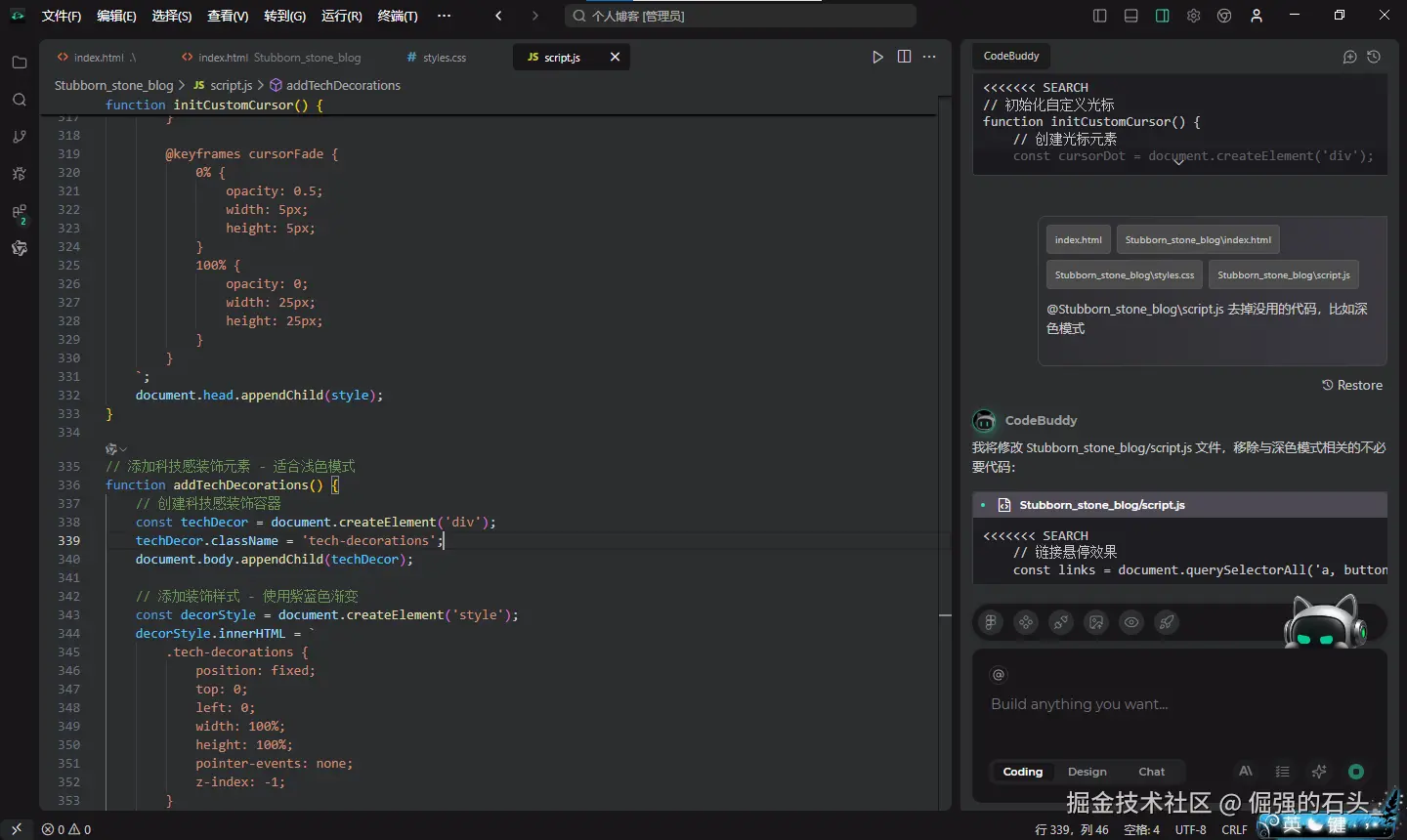
- Coding模式:用于代码生成与编辑,支持AI辅助修改;
- Design模式:可视化调整页面布局与样式,无需编写CSS代码;
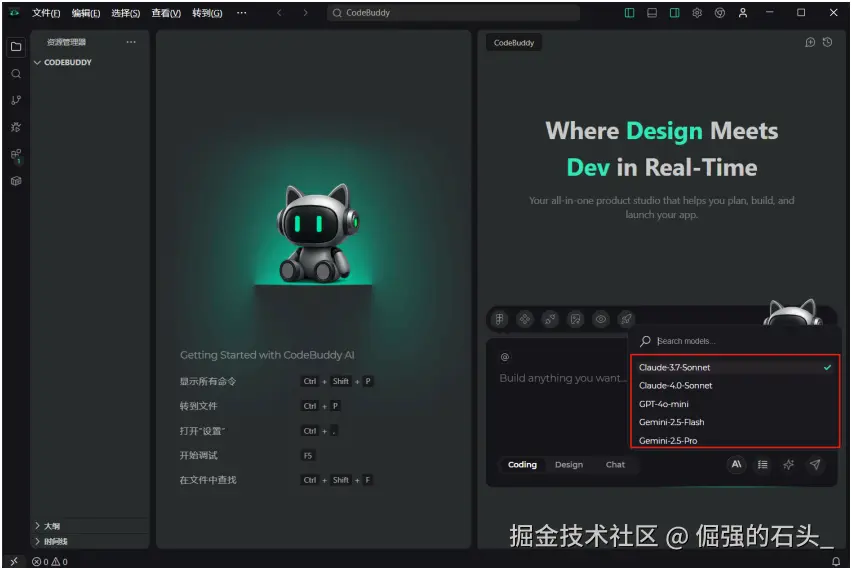
- Chat模式:通过问答获取技术支持,解决特定功能实现问题。 当前版本内置Claude 3.7与4.0模型,提供免费使用权益,无需担心额度限制。

四.核心功能详解:博客搭建的关键环节
借助CodeBuddy的核心功能,可简化博客搭建的关键流程,
 具体如下:
具体如下:
4.1 组件选择(Select Component):模块化搭建页面
CodeBuddy内置丰富的预制组件(导航栏、文章卡片、侧边栏等),支持拖拽式添加,自动生成对应代码:
- 操作流程:在Design模式下,从组件库中筛选所需元素(如"导航栏""文章列表"),拖拽至编辑区,通过右侧属性面板修改文字、颜色、布局等参数;
- 实战应用:搭建博客首页时,选择"顶部导航栏"组件并设置菜单名称(首页、文章、关于我),添加"文章卡片"组件定义标题、日期、摘要的展示样式,通过"侧边栏"组件实现分类功能,全程无需编写代码。

4.2 样式设计(Design面板):可视化调整视觉效果
通过可视化面板调整页面样式,无需编写CSS代码:
- 颜色管理:支持全局主题色设置,可定义主色、强调色、中性色,自动应用于所有组件;
- 排版设置:调整字体类型、大小、行间距,支持按设备(PC/移动端)差异化配置;
- 交互效果:为按钮、链接等元素添加hover动画(如颜色变化、下划线展开),通过滑块控制动画时长与强度。
以我的个人博客为例,通过Design面板将主色设为浅灰(#F8F9FA)、强调色设为淡绿(#4CAF50),为文章标题添加"hover时下划线从左至右展开"的动画,使页面既简约又具交互感。 
4.3 实时预览(Preview):跨设备效果验证
开发过程中可随时点击"预览"按钮查看效果:
- 多端适配:支持PC(1920px/1366px)、平板(768px)、手机(375px)等尺寸预览,提前发现布局问题;
- 实时反馈:修改样式或内容后,预览区自动刷新,无需手动编译;
- 错误提示:若存在样式冲突或代码错误,预览区会标注问题位置并提供修复建议。
例如,在手机预览模式下发现文章标题超出屏幕宽度,系统会提示"建议将字体从24px调整为18px",避免上线后出现适配问题。
4.4 主题切换(Theme Settings):一键实现明暗模式
支持快速配置明暗两种主题,自动生成切换逻辑:
- 模式定义:分别设置明模式(白底黑字)与暗模式(黑底白字)的颜色参数;
- 切换控制:添加切换按钮(如太阳/月亮图标),设置位置与样式;
- 状态记忆:自动记录用户偏好,下次访问时保持上次选择的主题模式。
我的个人博客通过该功能实现了白天/夜间的视觉适配,提升不同场景下的阅读体验。
4.5 部署上线(Deploy):简化服务器配置流程
无需专业运维知识,一键完成部署:
- 环境检测:自动检测服务器状态,确认是否满足部署条件;
- 配置自动化:上传代码至指定目录,自动完成Nginx配置与域名绑定;
- 结果反馈:部署成功后返回可访问的网址,失败时提供详细日志便于排查。
针对宝塔面板用户,CodeBuddy可直接对接服务器,省去手动上传文件、配置站点等步骤,使上线过程压缩至1分钟内。
五.从想法到页面:个人博客的渐进式开发过程
我的个人博客以记录日常思考、读书笔记为核心定位,追求简约、清晰的内容展示方式。借助CodeBuddy,其开发过程分为以下阶段:
1. 初始需求:打造个性化科技博客
作为一名技术爱好者,我一直期望拥有一个独具特色且充满科技感的个人博客。最初,我向工具描述了心中的需求,希望构建一个展示个人技术成果、分享编程知识的博客。
工具迅速响应,其核心实现思路清晰且全面:
"帮我写一个个人博客页面,要求:
- 有动态效果,要有科技感;
- 可以直接导航到我的CSDN账号以及别的账号
- 我希望有动态粒子效果
- 我希望打开是我头像做的出场动画
- 我希望总色调是白底和蓝紫渐变;"
工具迅速响应了这个充满风格化的需求,核心实现思路清晰且细节丰富:
-
色彩体系 :借助 CSS 变量构建色彩框架。以浅色(
#f8f9fa)作为主要背景色,营造简洁氛围;蓝色(#4a6fa5)作为强调色,用于边框、文字和交互元素,增添科技感;淡灰色(#e9ecef)作为辅助色,应用于卡片背景和渐变过渡,使页面更具层次感。通过半透明值,营造出柔和的视觉效果。 -
头像动画 :为了让头像展示更具仪式感,工具设计了入场动画。
avatar-container初始时覆盖全屏,显示loading......进度条,同时页面内容逐渐显示,增强了用户的沉浸感。 -
页面架构:主页面通过导航栏串联起多个板块,每个板块都由半透明卡片承载内容。卡片边缘添加了轻微的边框和阴影,强化了板块的立体感。

生成的初始代码中,头像动画的核心实现如下:
css
.avatar-container {
position: fixed;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: rgba(0, 0, 0, 0.9);
z-index: 1000;
}
.avatar-wrapper {
transform: translateY(100vh);
transition: transform 1.5s ease-out, opacity 1.5s ease-out;
opacity: 0;
}JavaScript 则通过定时器精准控制动画节奏:
javascript
setTimeout(() => {
avatarWrapper.style.transform = "translateY(0)";
avatarWrapper.style.opacity = "1";
setTimeout(() => {
avatarContainer.style.opacity = "0";
setTimeout(() => avatarContainer.style.display = "none", 1000);
}, 3000);
}, 500);

2. 第一次迭代:优化交互体验,添加鼠标跟随效果
为增强页面的科技感与交互趣味性,我提出了新的需求:"让鼠标后面跟随一个小圆圈,增强页面的动态交互效果"。
工具通过JavaScript与CSS的结合,实现了这一特性,细节设计贴合整体的科幻风格:
2.1 跟随效果的核心实现
- 元素创建 :动态生成两个光标元素------内层小圆点(
cursor-dot)和外层圆圈(cursor-dot-outline),通过绝对定位跟随鼠标移动。 - 运动逻辑 :使用
requestAnimationFrame实现平滑跟随,内层圆点响应速度更快(系数0.8),外层圆圈稍慢(系数0.15),形成层次感。 - 视觉设计 :内层圆点采用强调色(
var(--gradient-start)),外层圆圈为透明边框(2px solidvar(--gradient-start)),直径60px,与页面的科技感色调统一。
核心代码实现如下:
javascript
// 创建光标元素
const cursorDot = document.createElement('div');
cursorDot.classList.add('cursor-dot');
const cursorOutline = document.createElement('div');
cursorOutline.classList.add('cursor-dot-outline');
document.body.appendChild(cursorDot);
document.body.appendChild(cursorOutline);
// 跟踪鼠标移动
let mouseX = 0, mouseY = 0;
let dotX = 0, dotY = 0;
let outlineX = 0, outlineY = 0;
document.addEventListener('mousemove', (e) => {
mouseX = e.clientX;
mouseY = e.clientY;
});
// 平滑跟随动画
function animateCursor() {
dotX += (mouseX - dotX) * 0.8;
dotY += (mouseY - dotY) * 0.8;
outlineX += (mouseX - outlineX) * 0.15;
outlineY += (mouseY - outlineY) * 0.15;
cursorDot.style.transform = `translate(${dotX}px, ${dotY}px)`;
cursorOutline.style.transform = `translate(${outlineX}px, ${outlineY}px)`;
requestAnimationFrame(animateCursor);
}
animateCursor();配套CSS样式:
css
.cursor-dot,
.cursor-dot-outline {
pointer-events: none;
position: fixed;
top: 0;
left: 0;
transform: translate(-50%, -50%);
border-radius: 50%;
z-index: 9999;
}
.cursor-dot {
width: 8px;
height: 8px;
background-color: var(--gradient-start);
}
.cursor-dot-outline {
width: 60px;
height: 60px;
background-color: transparent;
border: 2px solid var(--gradient-start);
transition: transform 0.2s ease-out;
}2.2 交互增强:元素响应效果
为避免跟随效果与页面元素冲突,工具添加了针对可交互元素的特殊处理:
- 链接悬停:当鼠标悬停在链接、按钮、卡片等元素上时,外层圆圈放大至1.5倍,内层圆点变为透明,强化交互反馈。
- 点击反馈:鼠标点击时,外层圆圈缩小至0.7倍,内层圆点放大至1.5倍,模拟按压效果。
代码实现如下:
javascript
// 链接悬停效果
const links = document.querySelectorAll('a, button, .btn, .nav-link, .social-link, .project-card, .blog-card');
links.forEach(link => {
link.addEventListener('mouseenter', () => {
cursorDot.style.transform = `translate(${dotX}px, ${dotY}px) scale(1.5)`;
cursorOutline.style.transform = `translate(${outlineX}px, ${outlineY}px) scale(1.5)`;
// 使用紫蓝色渐变
cursorOutline.style.borderColor = 'var(--gradient-start)';
cursorDot.style.backgroundColor = 'transparent';
});
link.addEventListener('mouseleave', () => {
cursorDot.style.transform = `translate(${dotX}px, ${dotY}px) scale(1)`;
cursorOutline.style.transform = `translate(${outlineX}px, ${outlineY}px) scale(1)`;
// 恢复默认颜色
cursorOutline.style.borderColor = 'var(--gradient-start)';
cursorDot.style.backgroundColor = 'var(--gradient-start)';
});
});
// 添加鼠标跟随效果
document.addEventListener('mousemove', function(e) {
if (Math.random() > 0.92) { // 随机生成粒子,降低频率
const cursor = document.createElement('div');
cursor.className = 'cursor-trail';
cursor.style.left = e.pageX + 'px';
cursor.style.top = e.pageY + 'px';
document.body.appendChild(cursor);
setTimeout(() => {
cursor.remove();
}, 1000);
}
});3. 第二次迭代:添加网站声明,完善合规性
初始版本在视觉与交互方面达到了预期效果,但作为一个公开博客,合规性是不可忽视的细节。因此,我提出了第一个修改需求:"添加网站声明"。
工具的实现既兼顾了规范要求,又保持了整体风格:
-
入口设计:在页脚添加了网站声明链接,文字颜色与整体风格一致,链接悬停时添加了渐变效果,保持了交互的一致性。
-
独立页面 :新建了
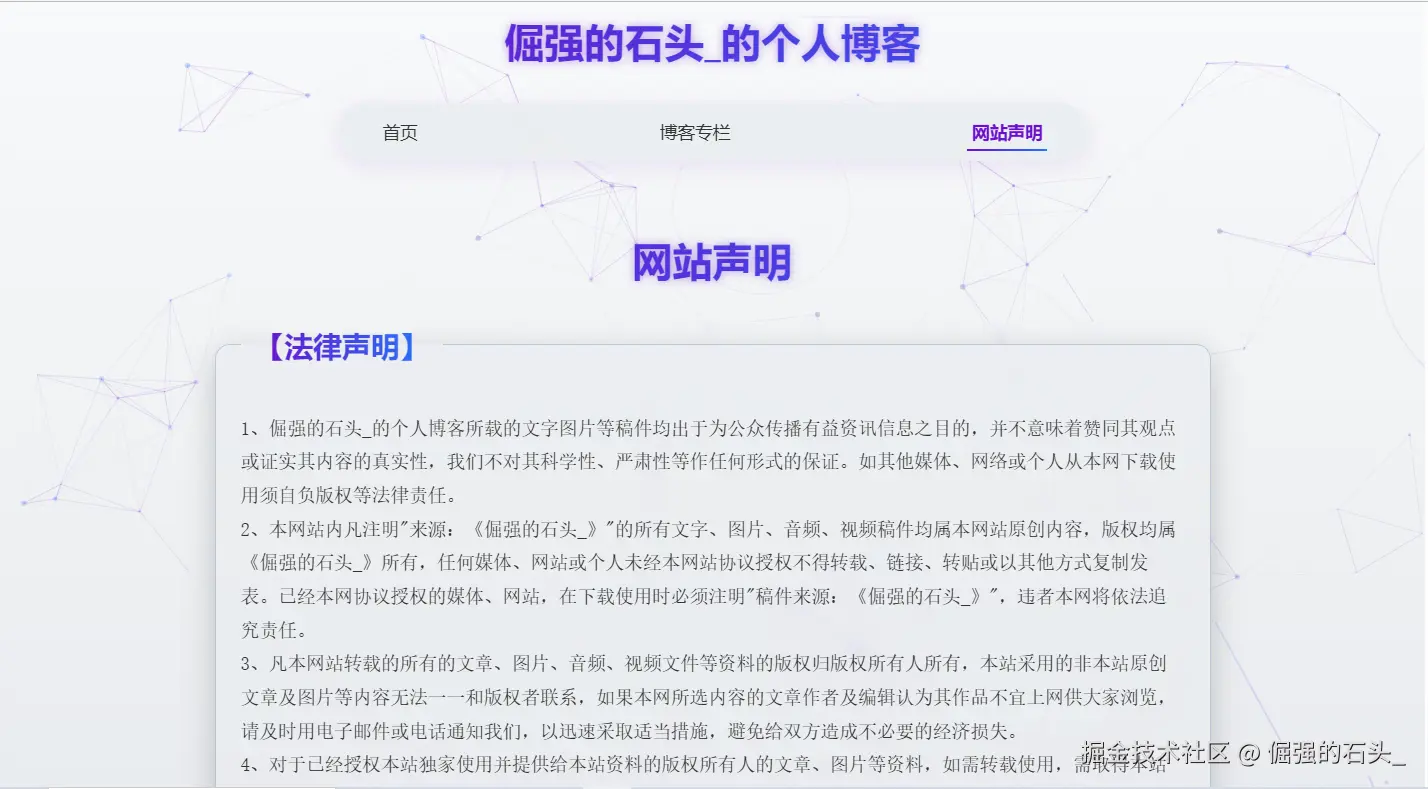
statement.html页面专门存放声明内容,页面风格与主站统一,采用浅色背景、渐变文字和半透明卡片的设计,避免了主页面的冗余,也让声明信息更加正式。 -
跳转逻辑:链接使用默认的跳转方式,确保访客返回时仍在博客体系内,减少了跳转的割裂感。
页脚代码调整如下:
html
<footer>
<p>© 2025 倔强的石头_的个人博客. 保留所有权利. <a href="statement.html" class="statement-link">网站声明</a></p>
</footer>这一步让博客从一个 "个人展示页" 升级为更规范的 "个人平台"。 

4. 第三次迭代:优化主页面,聚焦核心信息
在使用过程中发现,初始的页面布局导致信息过载。于是,我提出了第二个需求:"优化主页面,突出核心信息,如个人介绍、博客专栏和联系方式"。
这次调整是对信息架构的深度优化,工具的实现逻辑清晰且细节丰富:
-
主页面优化:仅保留三大核心板块,每个板块各有侧重:
- 关于我:详细介绍了个人定位和技术栈,使用技能标签展示核心能力,标签悬停时会有渐变效果和轻微上浮,增强了交互性。
- 博客专栏:以卡片形式展示不同的博客专栏,每个卡片包含专栏标题和简介,点击卡片可直接跳转到对应的 CSDN 专栏页面。
- 联系方式:展示了多个技术社区的链接,每个链接包含图标和文字,图标使用强调色,悬停时会有颜色变化和上浮效果,方便用户快速访问。
-
导航栏优化:导航栏链接使用了渐变文字效果,当前页面链接会有下划线标识,其他链接悬停时,下划线会从 0 逐渐扩展到 100% 宽度,文字同步变为强调色,过渡自然。
"关于我" 板块的布局代码如下:
html
<section id="about" class="section">
<div class="section-content">
<h2 class="section-title">关于我</h2>
<div class="about-content">
<p>欢迎来到我的个人博客!<br>我是C/C++领域优质创作者,拥有多个技术社区的认证。</p>
<p>我的技术栈包括:</p>
<div class="skills">
<span class="skill-tag">C++</span>
<span class="skill-tag">C</span>
<span class="skill-tag">CSS3</span>
<span class="skill-tag">JavaScript</span>
</div>
</div>
</div>
</section>重构后,主页面加载速度提升,访客能更快定位核心信息。
5. 第四次迭代:强化博客页,打通外部专栏
5.1 博客列表的精细化呈现
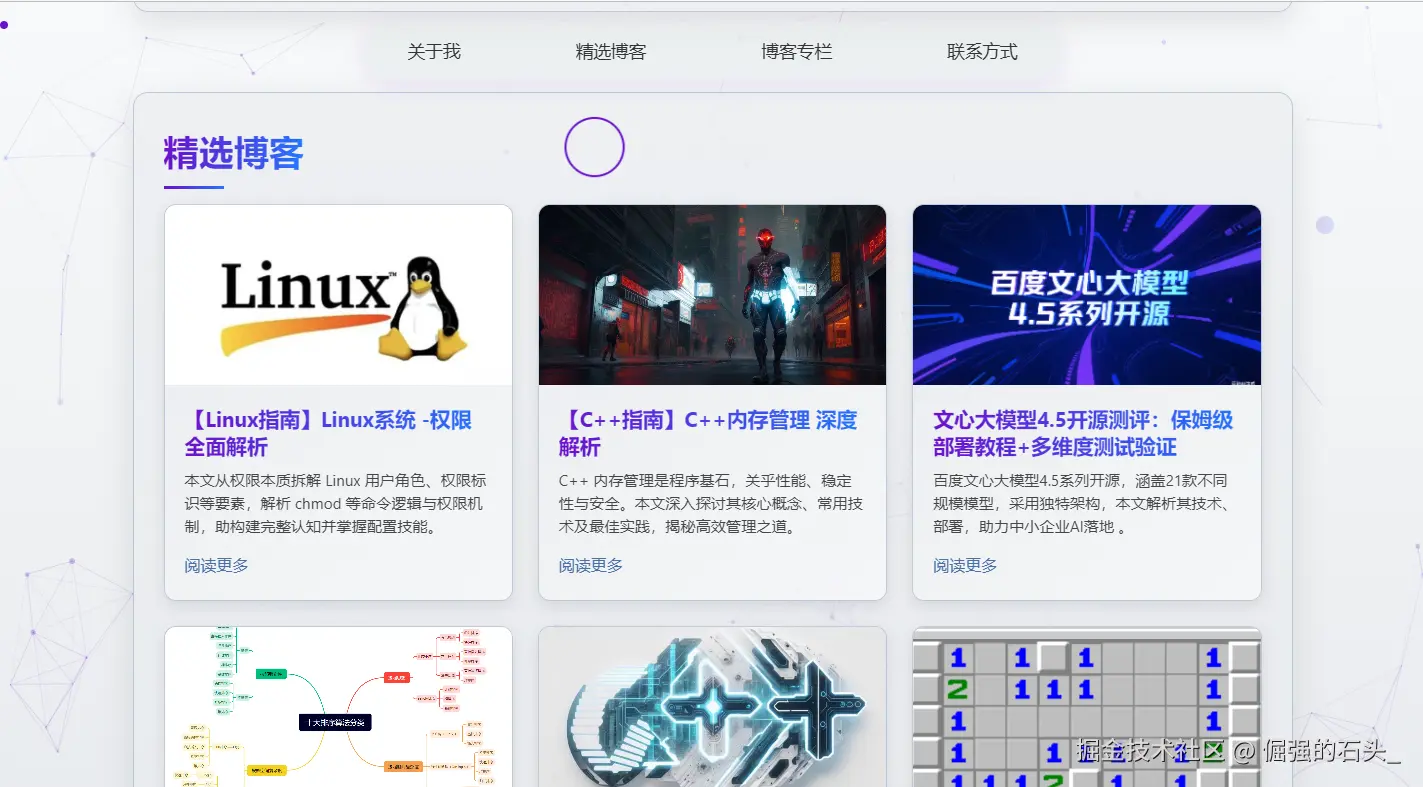
首先,对博客文章的展示形式进行了优化,使每篇文章卡片既符合科技风调性,又能清晰传递核心信息:
-
卡片设计:采用半透明背景,搭配轻微的边框和阴影,悬停时上浮并生成渐变阴影,增强了交互层次感。
-
图文搭配:每篇文章顶部设置图片区,图片下方展示标题(渐变文字)、摘要(浅色文字)和 "阅读更多" 链接(强调色),链接悬停时会有颜色变化和右移效果。
以一篇博客文章为例,卡片代码如下:
html
<article class="blog-card">
<a href="https://blog.csdn.net/2302_78391795/article/details/149068545" target="_blank">
<div class="blog-image">
<img src="./image/blog1.png" alt="Linux指南" style="width:100%; height:100%; object-fit:cover;">
</div>
</a>
<div class="blog-content">
<h3><a href="https://blog.csdn.net/2302_78391795/article/details/149068545" target="_blank" style="text-decoration: none; color: inherit;">【Linux指南】Linux系统 -权限全面解析</a></h3>
<p class="blog-excerpt">本文从权限本质拆解 Linux 用户角色、权限标识等要素,解析 chmod 等命令逻辑与权限机制,助构建完整认知并掌握配置技能。</p>
<a href="https://blog.csdn.net/2302_78391795/article/details/149068545" target="_blank" class="read-more">阅读更多</a>
</div>
</article>5.2 专栏导航的无缝接入
在博客列表下方新增 "博客专栏" 板块,将分散的文章按主题聚合,直接对接 CSDN 专栏页面:
-
板块定位:用渐变标题与页面其他板块呼应,标题下方添加渐变下划线,强化了视觉区隔。
-
专栏标签设计:采用大尺寸圆角标签,每个标签对应一个专栏主题。标签默认背景为浅色半透明,文字为强调色,边框为细线条;悬停时背景变为强调色,文字转为白色,并伴随上浮效果,提升了点击欲望。
-
外链逻辑 :每个标签的
href直接指向 CSDN 对应专栏地址,通过target="_blank"确保跳转后不关闭当前博客页面,方便访客返回。
html
<section id="blog-categories" class="section">
<div class="section-content">
<h2 class="section-title">博客专栏</h2>
<div class="category-grid">
<a href="https://blog.csdn.net/2302_78391795/category_12967644.html" target="_blank" class="category-card">
<div class="category-content">
<h3>前沿应用测评</h3>
<p>最新技术应用评测与分析</p>
</div>
</a>
<!-- 其他专栏卡片 -->
</div>
</div>
</section>这次迭代后,通过专栏入口浏览的文章数量提升,有效增强了内容的传播效率与访客粘性。 

六、部署到宝塔面板:零运维知识实现上线
个人博客的部署过程无需专业运维知识,具体步骤如下:
-
服务器准备
登录宝塔面板,通过"网站→添加站点"创建空白站点,填写域名(如zeal.uniomo.com),系统自动生成网站根目录(如/www/wwwroot/zeal.uniomo.com)。
-
代码导出
在CodeBuddy中点击"文件→导出部署包",生成包含所有页面、样式、脚本的ZIP压缩文件,无需手动整理代码结构。
-
上传与解压
在宝塔面板的站点文件管理界面,点击"上传"选择导出的ZIP包,完成后右键选择"解压",确认解压路径与网站根目录一致。
-
访问验证
解压完成后,在浏览器中输入域名,即可访问博客。CodeBuddy已自动处理跨域配置、MIME类型设置等细节,确保页面正常加载。
七.个人博客技术创作"效率革命"成果展示
经过代码生成、迭代优化与部署上线,我的个人博客已稳定运行。以下将从实际效果、效率对比与工具特点三个方面,直观呈现此次技术创作的显著成果。
1.博客效果展示:功能与体验全面达标
依托前期的渐进式开发,博客成功实现了"科幻风 + 实用性"的完美平衡,以下是其核心效果的详细展示:
核心页面效果
-
顶部导航:设有导航链接(首页 / 博客 / ,联系方式)
-
入场动画区:进度条加载
-
个人展示区:上侧为文字介绍,包含阿里云专家博主等认证信息;底部的技能标签,在鼠标悬停时会上浮变色。
-
联系与推荐区:8 个技术社区图标(CSDN / 阿里云 / 华为云等)采用网格布局,鼠标悬停时会上浮 10px 且图标背景变为金色。
-
底部信息:包含版权声明和免责声明链接,文字颜色为淡金色(rgba(212, 175, 55, 0.7)),与整体风格相统一。
-
文章列表:采用卡片式布局,背景为淡蓝色,带有淡紫色边框,包含博客封面图、蓝紫色渐变标题和黑色摘要。鼠标悬停时,卡片会上浮 10px 并生成紫色阴影。
-
专栏导航:底部有 13个圆角标签(如"Linux","C++"),直接链接到 CSDN 对应专栏。鼠标悬停时,片会上浮 10px 并生成紫色阴影。
-
响应式适配:在手机端(≤768px),专栏标签自动换行,文章卡片宽度占满屏幕,字体缩小至 14px。
-
视差效果:滚动页面时,项目卡片与技能区以不同速度移动,增强页面深度感。
功能效果
1. 交互细节
导航链接在鼠标悬停时,蓝紫色下划线会从 0 扩展至 100%;技能标签鼠标悬停时从淡金变为纯金并上浮 3px;项目卡片的闪光动画持续 3 秒循环。
2. 性能表现
PC 端首次加载时间为 0.8 秒(粒子背景异步加载),移动端为 1.3 秒;主题切换时 CPU 占用率≤3%,无卡顿或闪烁现象;页面滚动帧率稳定在 60fps。
2.与传统开发的效率对比:时间成本的"降维打击"
为了量化开发工具的价值,我对"传统手动开发"与"CodeBuddy 辅助开发"的耗时差异进行了对比,具体结果如下:
| 开发环节 | 传统方式耗时 | CodeBuddy 方式耗时 | 效率提升倍数 | 核心差异点 |
|---|---|---|---|---|
| 需求解析 + 原型设计 | 2 小时(Axure 绘制) | 15 分钟(自然语言) | 8 倍 | 无需学习原型工具,用"黑底烫金 + 星空蓝"等自然语言直接生成页面框架 |
| 风格实现(CSS) | 6 小时(手动调试) | 10 分钟(变量生成) | 18 倍 | 自动生成 CSS 变量体系与双主题样式,无需逐行编写 hover / 动画效果 |
| 交互逻辑(JS) | 10 小时(手写逻辑) | 30 分钟(AI 生成) | 8 倍 | 自动完成头像动画、主题切换、技能进度条等复杂逻辑,含错误处理 |
| 页面拆分与复用 | 8 小时(组件抽取) | 5 分钟(自动拆分) | 24 倍 | 自动将导航栏 / 页脚抽为公共组件,修改一处全局生效 |
| 响应式适配与优化 | 5 小时(多设备调试) | 20 分钟(规则生成) | 9 倍 | 自动生成媒体查询(≤768px/≤480px),无需手动调整小屏布局 |
| 总计 | 31 小时 | 1 小时 10 分钟 | 31 倍 | 传统开发需掌握 PS/CSS/JS 多技能,CodeBuddy 仅需自然语言描述 + 少量手动优化 |
更重要的是,传统开发中修改成本极高(如改主题色需逐行替换 CSS 值),而 CodeBuddy 通过变量管理实现"一处修改全局生效"。例如调整金色色调时,仅需修改 --accent-color 值,所有按钮、边框、文字的颜色会自动同步更新,节省 80% 的修改时间。
3.CodeBuddy 的核心特点总结:重新定义技术创作流程
经过全流程使用,CodeBuddy 的核心价值可总结为以下六点,每一点都精准解决了技术创作者的痛点:
自然语言到代码的"无缝翻译"
传统开发需要将"科幻风"等抽象需求转化为具体技术方案(如用粒子背景 + 金色渐变实现),而 CodeBuddy 能直接理解自然语言描述,自动生成对应的 CSS 变量、动画逻辑与布局结构。例如输入"头像从底部出场",工具会自动生成 transform: translateY(100vh) 的动画代码,无需手动设计关键帧。
风格与功能的"深度协同"
普通工具只能生成单一维度的代码(如仅 CSS 或仅 JS),而 CodeBuddy 能兼顾视觉风格与功能逻辑的一致性。例如设计"黑底烫金"风格时,不仅会生成对应的颜色变量,还会让按钮 hover 效果、技能条填充色、文字阴影都统一为金色系,避免"风格碎片化"。
双模式开发的"自动化适配"
支持明暗模式的传统开发需编写双倍 CSS 代码(light-mode 类与默认类),而 CodeBuddy 能自动生成主题变量切换逻辑,包括颜色映射(黑底→浅灰底、金色文字→深灰文字)、过渡动画(0.3 秒同步变更所有元素颜色)以及本地存储(自动记忆用户偏好,跨页面保持一致)。
响应式布局的"智能规则"
无需手动编写复杂媒体查询,工具会根据内容类型(如项目卡片 / 技能标签)自动生成适配规则:
- 大屏(≥1200px):项目卡片采用 3 列布局,技能区 4 分类并列。
- 中屏(768px - 1200px):项目卡片采用 2 列布局,友情链接采用 2 列布局。
- 小屏(≤768px):所有内容采用单列布局,导航栏自动换行。
代码的"可维护性设计"
生成的代码遵循"高内聚低耦合"原则:
- 变量集中管理:在
:root中定义所有颜色和尺寸变量。 - 逻辑模块化:将主题切换、动画控制等逻辑拆分为独立函数。
- 注释清晰:关键逻辑标注用途,如"粒子背景颜色更新"。 这使得后续手动优化(如添加黑桃 A 旋转动画)时,无需重构整体代码。
全阶段适配的"无门槛创作"
无论技术水平如何,都能高效使用 CodeBuddy:
- 新手:可以使用"添加友情链接"等简单指令生成完整代码,无需了解 grid 布局。
- 中级开发者:通过"优化项目卡片 hover 效果"等指令细化交互,减少重复劳动。
- 专家:可以聚焦创意设计(如粒子背景参数调整),让工具处理基础代码实现。
八.总结:工具进化推动创作普惠
CodeBuddy的出现重新定义了技术创作的门槛,使"搭建个人博客"从"专业开发任务"转变为"人人可及的创意实践"。通过整合AI生成、可视化设计、自动化部署等功能,它将开发者从重复劳动中解放出来,专注于内容与创意本身。
对于普通创作者而言,这种工具进化的意义在于:无需掌握复杂技术,即可拥有自主可控的内容载体,实现创意的快速落地与传播。未来,随着AI技术的进一步发展,类似CodeBuddy的工具将持续降低创作门槛,推动技术普惠,让更多人享受"所想即所得"的开发体验。
我的个人博客的实践证明,在合适的工具支持下,技术小白也能高效完成从想法到上线的全流程建站。这种零门槛的创作方式,或将成为未来个人内容发布的主流模式。