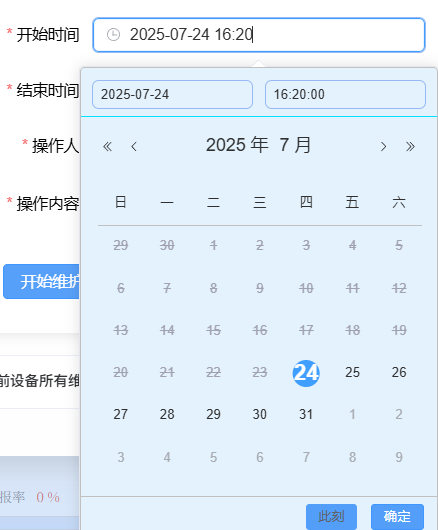
在当前业务背景,开始时间是不能小于当前时间的,结束时间是不能小于开始时间的,上面的时分秒同理。
同一天下,结束时间的时分秒不能小于开始时间
不同一天,结束时间没有限制
选择开始时间后,动态清空结束时间

开始时间选择器禁用配置
java
<el-date-picker
v-model="startForm.startTime"
type="datetime"
:disabled-date="disabledDate"
:disabled-hours="disabledHours"
:disabled-minutes="disabledMinutes"
/>禁用过去的日期
**- 逻辑 :通过比较日期时间戳,禁用所有早于当前日期的日期
- 参数 : date - 日期选择器中当前被点击的日期对象
- 返回值 : true (禁用)/ false (可用)**
java
function disabledDate(date) {
// 禁止选择今天之前的日期
return date.getTime() < Date.now() - 8.64e7; // 8.64e7 = 24*60*60*1000 毫秒
}禁用过去小时
**- 逻辑 :获取当前系统小时数,禁用所有小于当前小时的小时选项
- 返回值 :禁用的小时数组(如 [0,1,2,...,13] )**
java
const disabledHours = () => {
const currentHour = new Date().getHours();
// 返回当前小时之前的所有小时数组(例如当前14点,则禁用0-13点)
return Array.from({ length: currentHour }, (_, i) => i);
}禁用过去分钟
**- 逻辑 :获取当前系统分钟数,禁用所有小于当前分钟的分钟选项
- 返回值 :禁用的分钟数组(如 [0,1,2,...,29] )**
java
onst disabledMinutes = () => {
const currentMinute = new Date().getMinutes();
// 返回当前分钟之前的所有分钟数组(例如当前30分,则禁用0-29分)
return Array.from({ length: currentMinute }, (_, i) => i);
}结束时间日期选择器配置
java
<el-date-picker
v-model="startForm.endTime"
type="datetime"
:disabled-date="disabledEndDate"
:disabled-hours="disabledEndHours"
:disabled-minutes="disabledEndMinutes"
:default-time="defaultTime()"
/>结束日期不能早于开始日期
java
function disabledEndDate(date) {
if (!startForm.value.startTime) return false;
const startDate = new Date(startForm.value.startTime);
// 仅比较年月日,忽略时间部分
const dateYear = date.getFullYear();
const dateMonth = date.getMonth();
const dateDay = date.getDate();
const startYear = startDate.getFullYear();
const startMonth = startDate.getMonth();
const startDay = startDate.getDate();
return dateYear < startYear ||
(dateYear === startYear && dateMonth < startMonth) ||
(dateYear === startYear && dateMonth === startMonth && dateDay < startDay);
}**- 逻辑 :
- 当未选择开始时间时,不禁用任何日期
- 当已选择开始时间时,通过分别比较年、月、日,禁用所有早于开始日期的日期
- 关键点 :仅比较日期部分,忽略时间部分,允许选择与开始日期相同的日期**
结束小时禁用逻辑
**逻辑 :
- 只有当开始日期和结束日期为同一天时,才禁用小时
- 禁用所有小于开始时间小时数的小时选项
- 不同天时,允许选择任何小时**
java
const disabledEndHours = () => {
if (!startForm.value.startTime || !startForm.value.endTime) return [];
const startDate = new Date(startForm.value.startTime);
const endDate = new Date(startForm.value.endTime);
// 比较年月日是否相同
if (startDate.getFullYear() !== endDate.getFullYear() ||
startDate.getMonth() !== endDate.getMonth() ||
startDate.getDate() !== endDate.getDate()) {
return []; // 不同天,不禁用任何小时
}
const currentHour = startDate.getHours();
return Array.from({ length: currentHour }, (_, i) => i);
}结束分钟禁用逻辑
**逻辑 :
- 只有当开始日期和结束日期为同一天且同一小时时,才禁用分钟
- 禁用所有小于开始时间分钟数的分钟选项
- 不同天或不同小时时,允许选择任何分钟**
java
const disabledEndMinutes = () => {
if (!startForm.value.startTime || !startForm.value.endTime) return [];
const startDate = new Date(startForm.value.startTime);
const endDate = new Date(startForm.value.endTime);
// 先比较年月日
if (startDate.getFullYear() !== endDate.getFullYear() ||
startDate.getMonth() !== endDate.getMonth() ||
startDate.getDate() !== endDate.getDate()) {
return []; // 不同天,不禁用任何分钟
}
// 再比较小时
if (startDate.getHours() !== endDate.getHours()) {
return []; // 不同小时,不禁用任何分钟
}
const currentMinute = startDate.getMinutes();
return Array.from({ length: currentMinute }, (_, i) => i);
}默认时间设置
-
逻辑 :默认将结束时间选择器的时间部分设置为23:59:59
-
应用场景 :当未手动选择结束时间时,提供一个默认的结束时间
java
const defaultTime = () => {
var now = new Date(); // 获取当前日期和时间
now.setHours(23); // 设置小时为23
now.setMinutes(59);
now.setSeconds(59);
return now
}四、核心逻辑总结
开始时间限制 :
-
不能选择过去的日期
-
不能选择当天当前时间之前的小时和分钟
结束时间限制 :
-
不能选择早于开始日期的日期
-
只有与开始日期为同一天时,才限制小时不能早于开始时间的小时
-
只有与开始日期和小时都相同时,才限制分钟不能早于开始时间的分钟
日期比较原则 :
-
所有日期比较都只比较年、月、日部分,忽略时间
-
时间比较仅在日期相同的前提下进行 五、关键函数解析
函数名 参数 返回值 核心逻辑 disabledDate date boolean 禁止选择今天之前的日期 disabledEndDate date boolean 结束日期不能早于开始日期 disabledHours - number[] 禁用当前时间之前的小时 disabledEndHours - number[] 同一天时禁用开始时间之前的小时 disabledMinutes - number[] 禁用当前时间之前的分钟 disabledEndMinutes - number[] 同一天且同小时时禁用开始时间之前的分钟 defaultTime - Date 设置默认结束时间为23:59:59