你是否也曾有过这样的瞬间:一个绝妙的App想法在脑中闪现,却因为不懂代码、缺少时间和开发资源而搁浅?或者,作为开发者,厌倦了从零开始搭建项目的繁琐流程?
别急,今天给你介绍一个"超级个体"------ SOLO Builder。它就像你的专属技术合伙人,你只需动动嘴皮子描述想法,它就能在几分钟内为你构建出一个功能完善、可交互、可部署的Web应用。
是的,从想法到上线,一杯咖啡的时间足矣。
SOLO Builder 是什么"神兵利器"?
简单来说,SOLO Builder 是一个能帮你全自动构建专业Web应用的AI智能体。
整个过程如同与一位全能开发者对话:
- 你说需求:用大白话告诉它你想要什么。
- 它出方案:自动分析并生成一份清晰的产品需求文档(PRD)。
- 它写代码:根据确认好的PRD,迅速编写出高质量代码。
- 它给结果:直接产出可以实时预览、交互的成果。
整个流程行云流水,让你亲眼见证一个想法如何奇迹般地变为现实。
 ▲ 你提需求,剩下的交给AI
▲ 你提需求,剩下的交给AI
三步玩转 SOLO Builder,开启"魔法"之旅
想体验这种"点石成金"的快感?非常简单,只需三步。
第一步:进入 SOLO 模式并启用 Builder
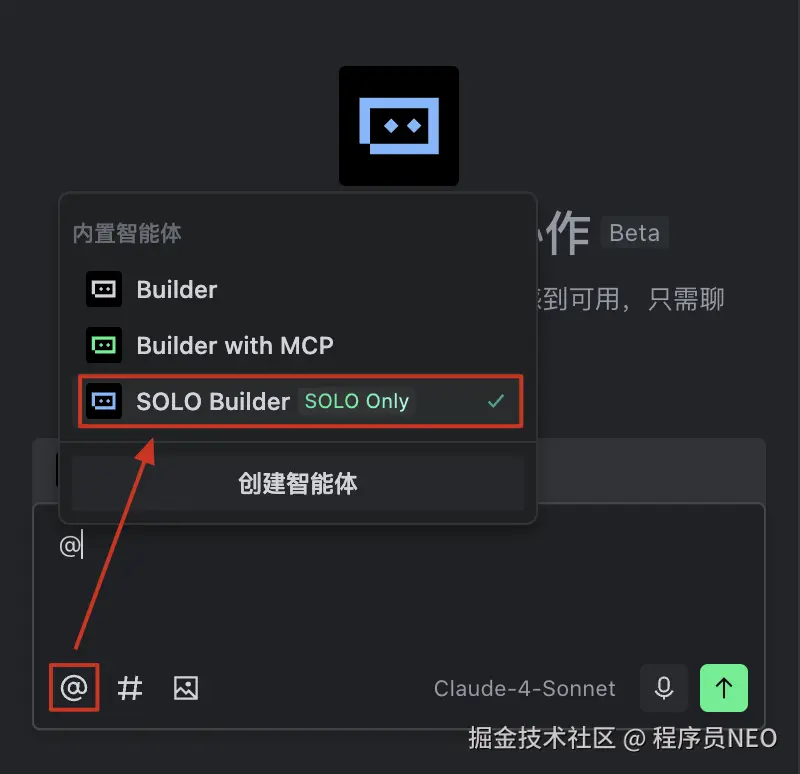
首先,确保你已进入 SOLO 模式。在这里,SOLO Builder 默认启用。你也可以在对话框中输入 @SOLO Builder,精准呼叫你的AI开发伙伴。
 ▲ 一键@,专属技术大神就位
▲ 一键@,专属技术大神就位
第二步:从"聊"需求到写代码
接下来,就是见证奇迹的时刻。
-
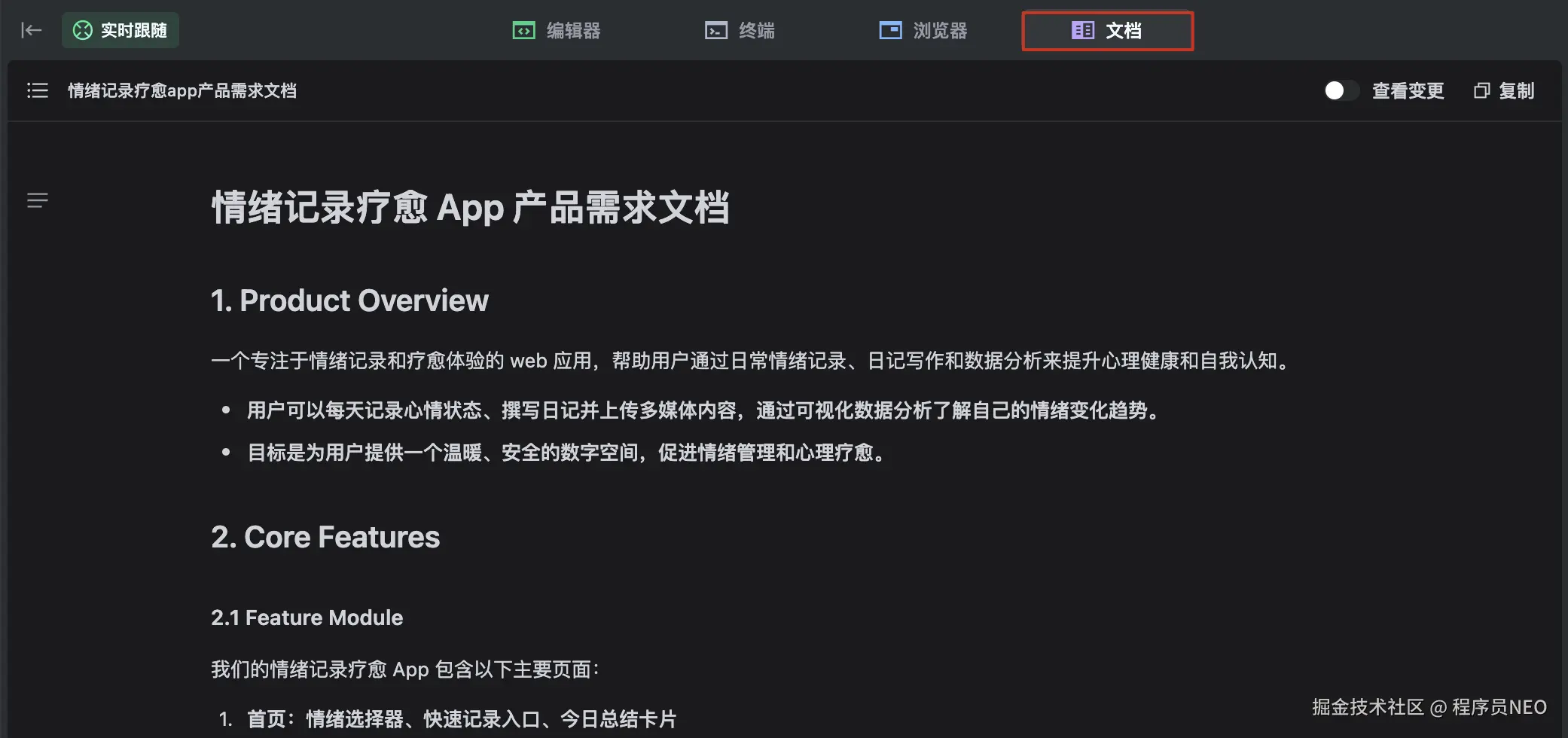
生成PRD:告诉它你的想法,比如"帮我做一个个人作品集网站"。SOLO Builder 会立刻在"文档"面板中为你生成一份PRD初稿。你可以直接修改,或通过对话让它完善。
 ▲ 需求再复杂,也能梳理得明明白白
▲ 需求再复杂,也能梳理得明明白白 -
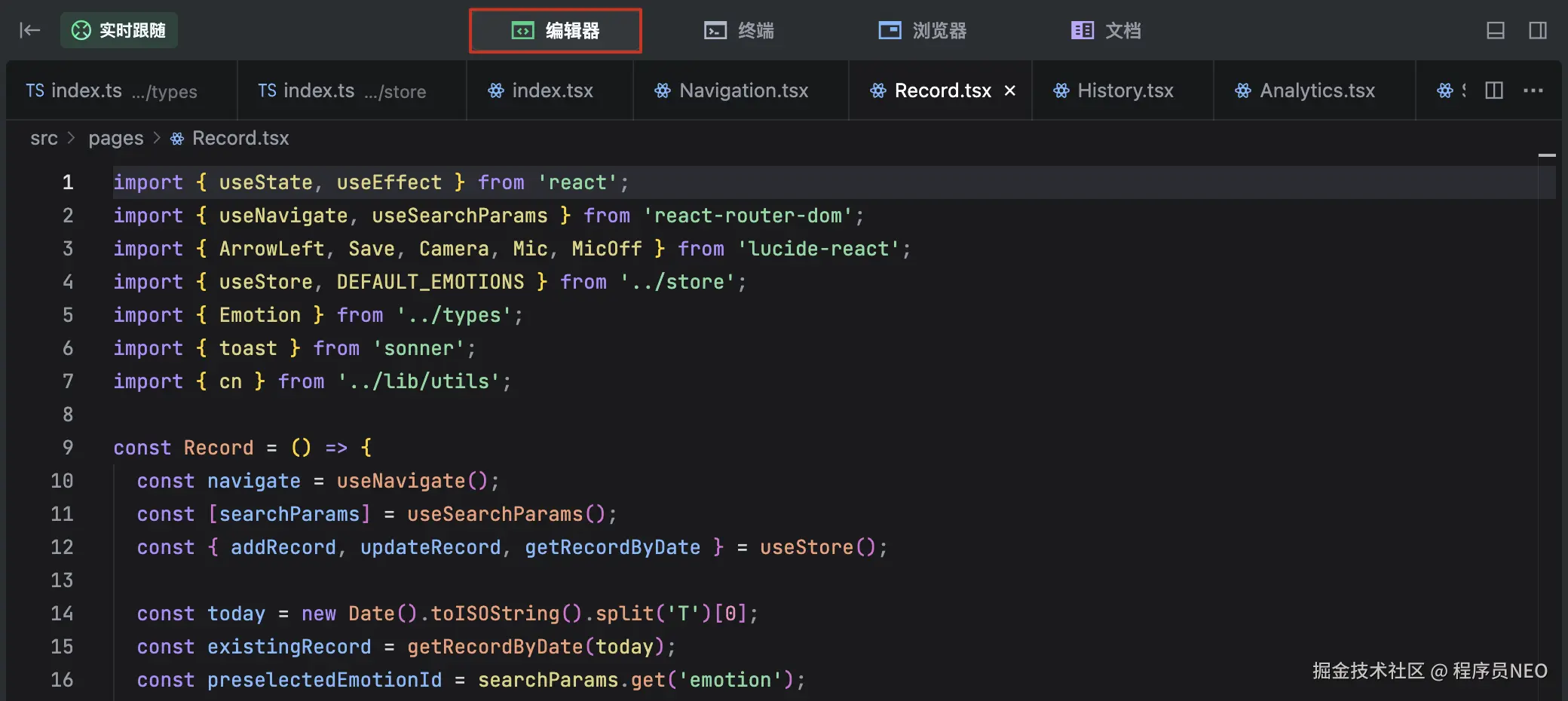
一键编码:PRD确认无误后,只需轻轻一点,SOLO Builder 就会化身"码神",在"编辑器"中唰唰唰地生成所有代码。它甚至会自动安装依赖、执行命令,你只需在"终端"看着它表演。
 ▲ 告别繁琐,享受纯粹的创造乐趣
▲ 告别繁琐,享受纯粹的创造乐趣
第三步:实时预览与一键部署
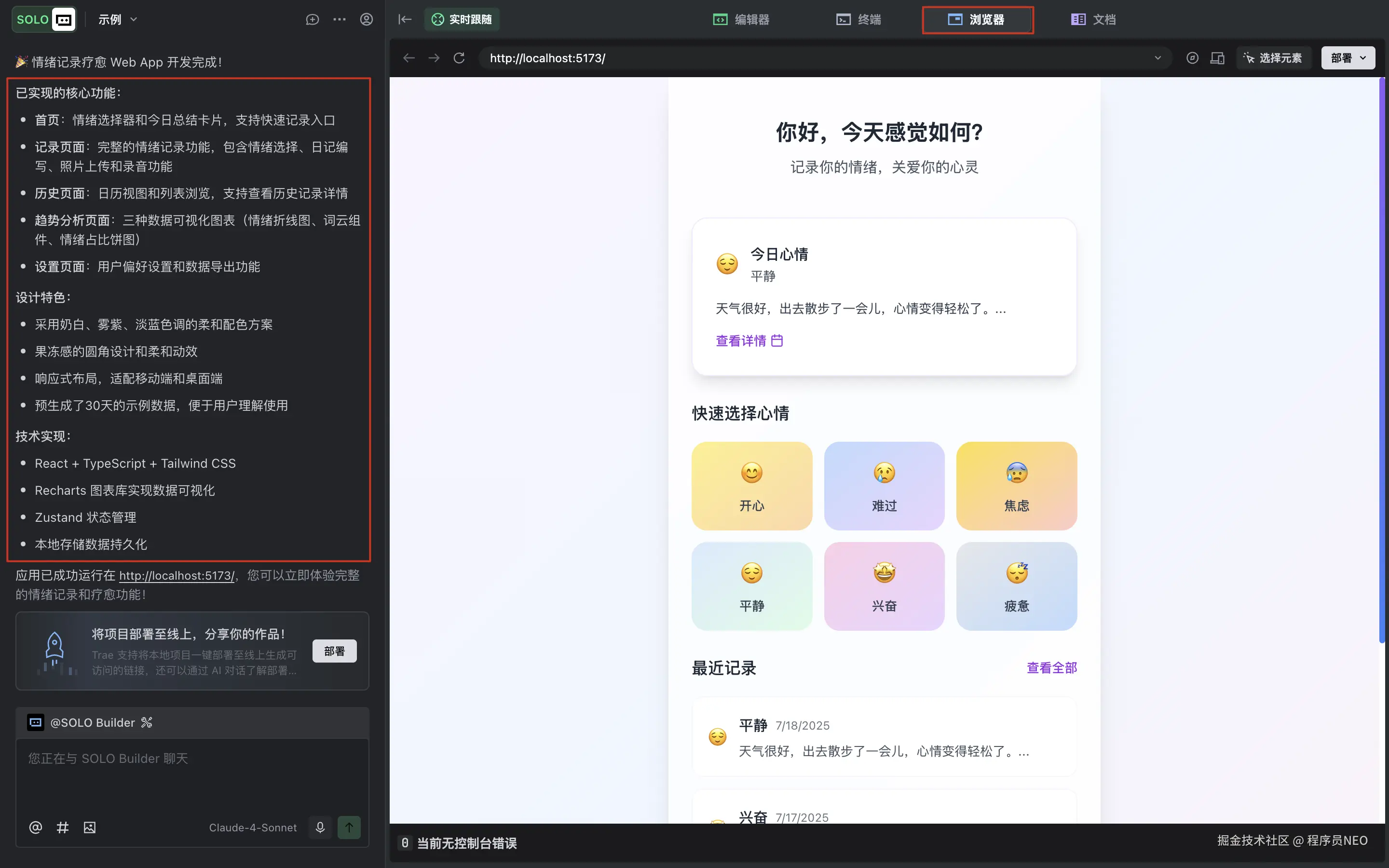
代码完成后,应用会自动在"浏览器"面板中运行起来,你可以实时预览、点击、交互。
 ▲ 所思即所得,想法立刻看得见
▲ 所思即所得,想法立刻看得见
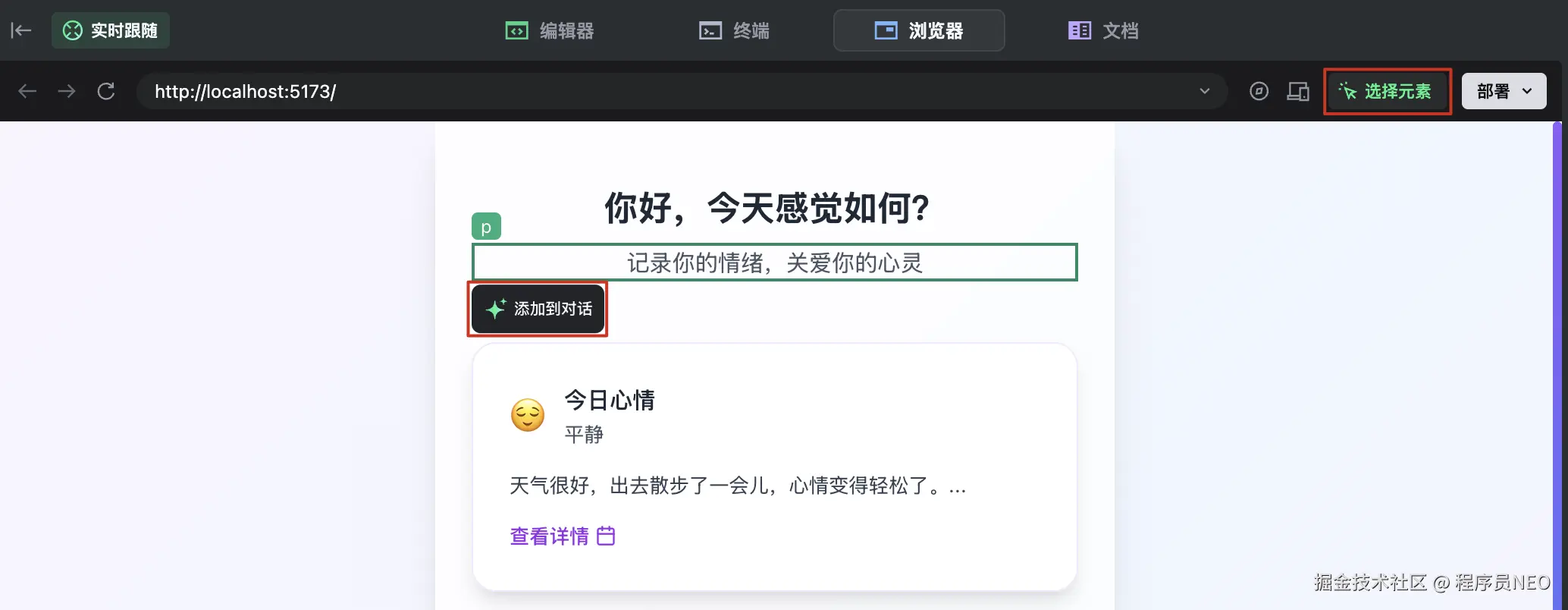
觉得哪里不满意?点击"选择元素"按钮,直接在页面上框选你想修改的地方,发给AI,它就能精准调整。
 ▲ "指哪打哪"的修改体验
▲ "指哪打哪"的修改体验
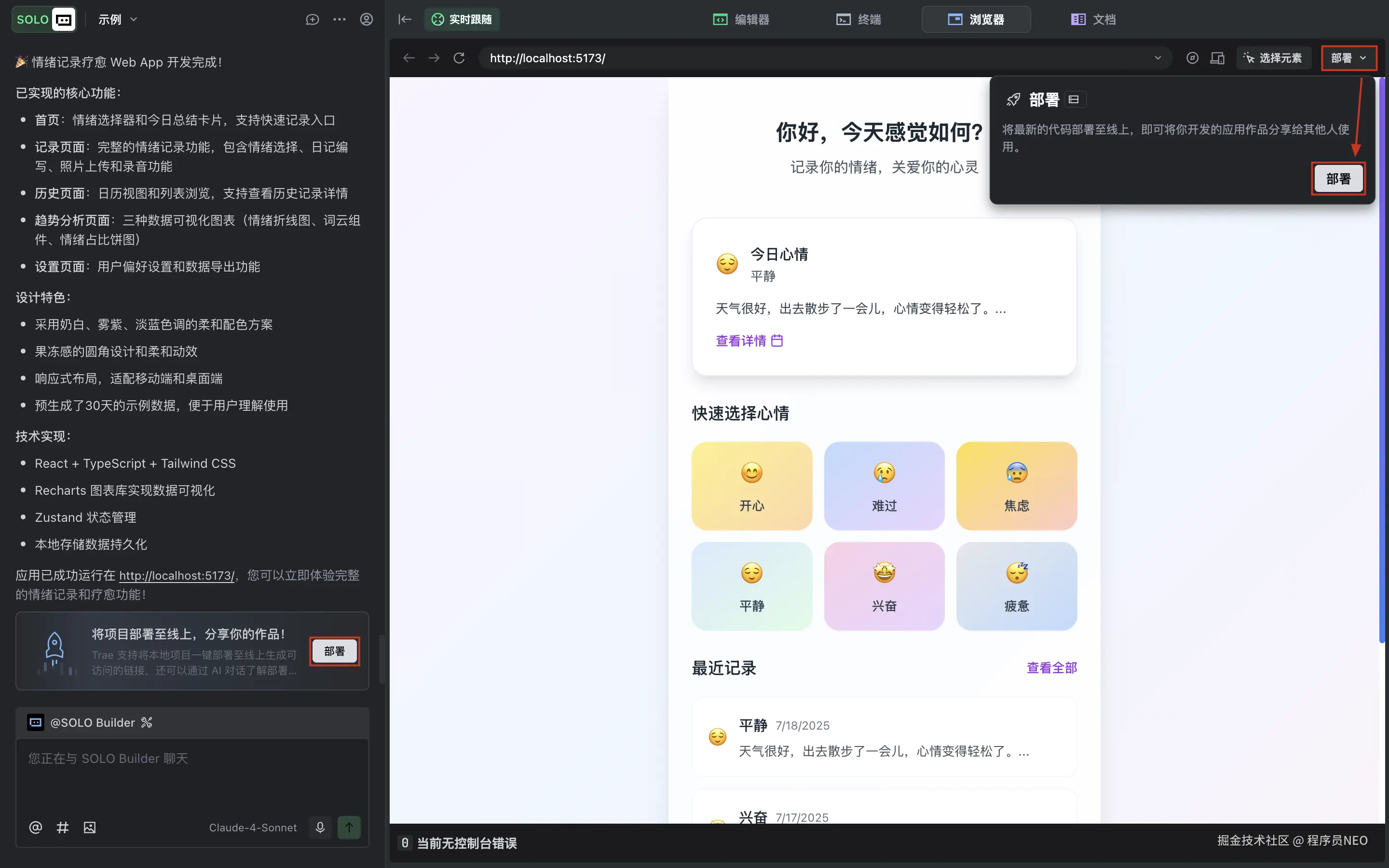
最后,也是最激动人心的一步------部署上线!
点击"部署"按钮,跟随引导完成 Vercel 的首次授权。之后,你的应用就能一键发布到线上,并生成一个公开链接,可以随时分享给朋友、同事或投资人!
 ▲ 从灵感到上线,从未如此简单
▲ 从灵感到上线,从未如此简单
SOLO Builder 不仅仅是一个工具,它更像是一种全新的创造方式,将技术门槛降到最低,让创意的价值最大化。
还在等什么?
那些躺在你备忘录里的绝妙点子,是时候让它们出来见见光了!立即体验 SOLO Builder,感受一下10分钟上线一个应用的快感吧!
你最想用 SOLO Builder 构建一个什么样的应用?欢迎在评论区分享你的脑洞!