大家好,我是java1234_小锋老师,最近写了一套【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts)视频教程,持续更新中,计划月底更新完,感谢支持。今天讲解微博文章数据可视化分析-文章分类下拉框实现
视频在线地址:
2026版【NLP舆情分析】基于python微博舆情分析可视化系统(flask+pandas+echarts+爬虫) 视频教程 (火爆连载更新中..)_哔哩哔哩_bilibili
课程简介:

本课程采用主流的Python技术栈实现,Mysql8数据库,Flask后端,Pandas数据分析,前端可视化图表采用echarts,以及requests库,snowNLP进行情感分析,词频统计,包括大量的数据统计及分析技巧。
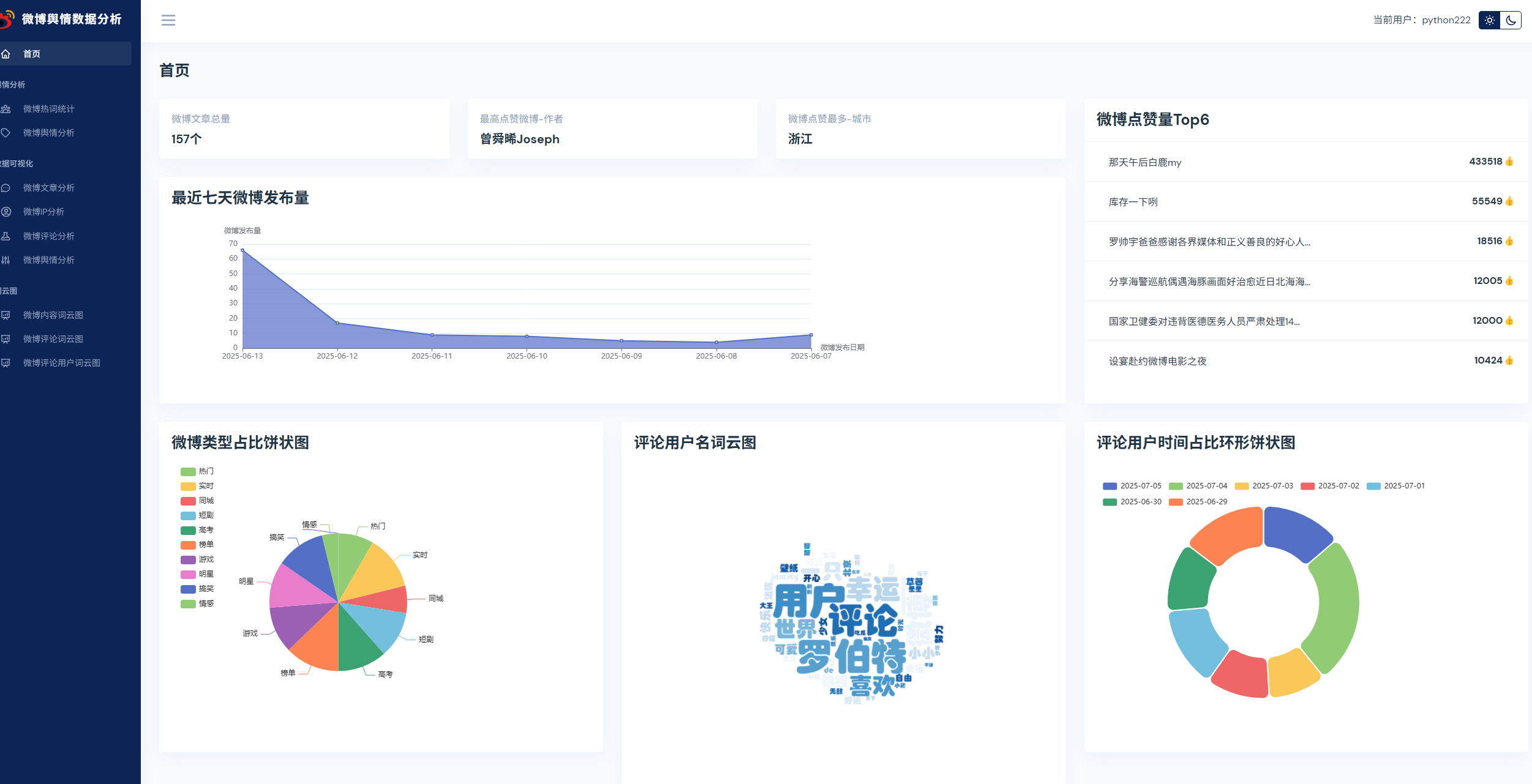
实现了,用户登录,注册,爬取微博帖子和评论信息,进行了热词统计以及舆情分析,以及基于echarts实现了数据可视化,包括微博文章分析,微博IP分析,微博评论分析,微博舆情分析。最后也基于wordcloud库实现了词云图,包括微博内容词云图,微博评论词云图,微博评论用户词云图等功能。
微博文章数据可视化分析-文章分类下拉框实现
首先在templates下加下静态模版文件articleDataAnalysis.html
{% extends 'base.html' %}
{% block title %}微博文章分析{% endblock %}
{% block content %}
<div class="container-fluid">
<div class="row">
<div class="col-md-12 mb-4 mt-1">
<div class="d-flex flex-wrap justify-content-between align-items-center">
<h4 class="font-weight-bold">微博文章分析</h4>
</div>
</div>
<div class="col-lg-12 col-md-12">
<div class="card card-block card-stretch card-height">
<div class="card-body p-10">
<div>
<label>文章分类选择:</label>
<select onchange="changeHotWord(event)" style="width: 150px">
{% for arcType in arcTypeList %}
<option {{ 'selected' if defaultArcType==arcType else '' }}
value="{{ arcType }}">{{ arcType }}</option>
{% endfor %}
</select>
<script>
function changeHotWord(e) {
window.location.href = 'http://localhost:5000/page/articleDataAnalysis?arcType=' + e.target.value
}
</script>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<div class="card">
<div class="card-header d-flex justify-content-between">
<div class="header-title">
<h4 class="card-title">文章点赞分析</h4>
</div>
</div>
<div class="card-body">
<div id="dzMain" style="width:100%;height:450px">
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card">
<div class="card-header d-flex justify-content-between">
<div class="header-title">
<h4 class="card-title">文章评论量分析</h4>
</div>
</div>
<div class="card-body">
<div id="plMain" style="width:100%;height:450px">
</div>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="card">
<div class="card-header d-flex justify-content-between">
<div class="header-title">
<h4 class="card-title">文章转发量分析</h4>
</div>
</div>
<div class="card-body">
<div id="zfmain" style="width:100%;height:450px">
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block echarts %}
{% endblock %}page.py里实现articleDataAnalysis方法:
@pb.route('/articleDataAnalysis')
def articleDataAnalysis():
"""
文章数据分析
:return:
"""
arcTypeList = []
df = pd.read_csv('./spider/arcType_data.csv')
for value in df.values:
arcTypeList.append(value[0])
# 获取请求参数,如果没获取到,给个默认值 第一个列表数据。
defaultArcType = request.args.get('arcType', default=arcTypeList[0])
return render_template('articleDataAnalysis.html',
arcTypeList=arcTypeList,
defaultArcType=defaultArcType)运行系统: