向Bucket添加公共访问(Adding Public Access to Bucket)
在模块5中,我们已经看到如何使用CloudFormation创建和更新一个Bucket。现在我们将进一步更新该Bucket,添加公共访问权限。我们在模块5中使用的模板(third_template.txt)如下所示:
{
"Resources": {
"cloudformationbucket" : {
"Type": "AWS::S3::Bucket",
"DeletionPolicy": "Delete",
"Properties": {
"BucketName": "pchakrab-cf-bucket-new"
}
}
}
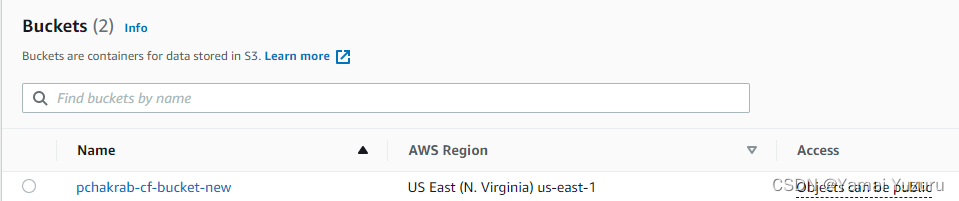
}当前的Bucket未显示为"公共",如下所示:

(插图显示当前的Bucket未被设置为公共)
让我们更新模板,以便使用此CloudFormation堆栈自动托管静态网站。首先,我们将index.html和error.html(与模块2中的文件相同)上传到我们要托管网站的Bucket(在本例中为pchakrab-cf-bucket-new)。现在我们将在上面的模板中的"Properties"标签中添加"AccessControl"和"WebsiteConfiguration"属性。我们将为访问控制指定"PublicRead",并为网站配置指定index和error文件。更新后的模板如下所示:
{
"Resources": {
"cloudformationbucket" : {
"Type": "AWS::S3::Bucket",
"DeletionPolicy": "Delete",
"Properties": {
"BucketName": "pchakrab-cf-bucket-new",
"AccessControl": "PublicRead",
"WebsiteConfiguration": {
"IndexDocument": "index.html",
"ErrorDocument": "error.html"
}
}
}
}
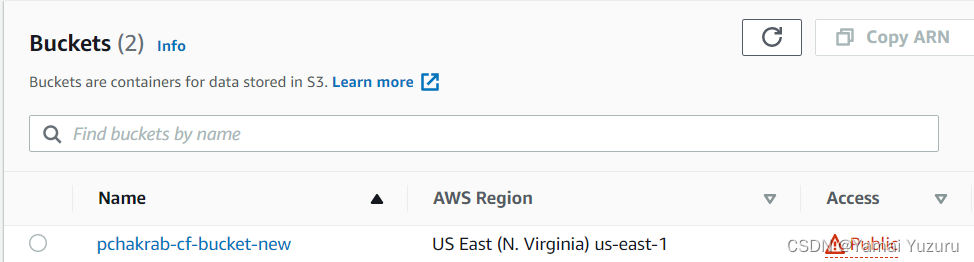
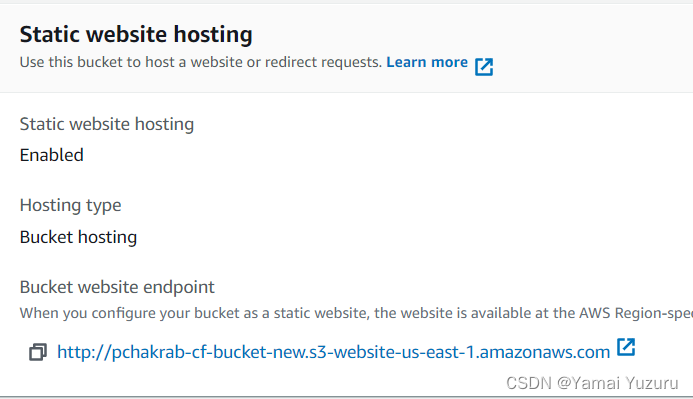
}我们现在将这个模板更新为"fourth_template.txt"并上传到Bucket中,然后复制此模板的对象URL。接下来,按照我们在模块5中看到的相同步骤更新我们的堆栈。更新堆栈后,Bucket将允许公共读取,静态网站将自动启用,如下所示:


(插图显示更新后的Bucket配置)
我们仍然无法打开网站,因为缺少策略声明。因此,我们需要再次更新我们的堆栈。我们将在下一个主题中看到这一点。
使用CloudFormation添加Bucket策略(Adding Bucket Policy using CloudFormation)
延续上一个主题,我们现在使用CloudFormation堆栈添加一个Bucket策略,以便可以通过浏览器访问网站。请注意,我们需要使用我们使用的逻辑名称(例如,"cloudformationbucket")作为"Ref"。这是我们在模块2中使用的相同Bucket策略。我们进行了两处更改 - 在"Ref"(我们在这里给出了逻辑名称)和"Resource"(我们给出了物理名称/arn)。我们必须更新当前的模板并上传到S3 Bucket。我们上次使用的模板如下:
首先,如果Bucket访问未设置为"公共",我们需要取消选中"权限"选项卡中的"阻止所有公共访问"。
{
"Resources": {
"cloudformationbucket" : {
"Type": "AWS::S3::Bucket",
"DeletionPolicy": "Delete",
"Properties": {
"BucketName": "pchakrab-cf-bucket-new",
"AccessControl": "PublicRead",
"WebsiteConfiguration": {
"IndexDocument": "index.html",
"ErrorDocument": "error.html"
}
}
}
//我们将在此处添加我们的策略......
}
}"BucketPolicy"是一个类似于"Bucket"的资源,它具有"Type"和"Properties"。"Properties"标签包括一个引用的"Bucket"和一个"PolicyDocument"标签。我们通过其逻辑名称在"Bucket"标签中添加对工作Bucket的引用。"PolicyDocument"进一步包括一个属性,称为"Statement"。"Statement"属性包括五个子属性 - "Sid","Effect","Principal","Action"和"Resource"。"Resource"属性需要Bucket的ARN(包括物理名称)。 "Principal"是"Statement"中的强制性子属性。策略如下所示:
"samplebucketpolicy" : {
"Type" : "AWS::S3::BucketPolicy",
"Properties" : {
"Bucket" : {"Ref" : "cloudformationbucket"},
"PolicyDocument": {
"Statement": [{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::pchakrab-cf-bucket-new/*"
}]
}
}
}添加策略后的更新模板如下所示:
{
"Resources": {
"cloudformationbucket" : {
"Type": "AWS::S3::Bucket",
"DeletionPolicy": "Delete",
"Properties": {
"BucketName": "pchakrab-cf-bucket-new",
"AccessControl": "PublicRead",
"WebsiteConfiguration": {
"IndexDocument": "index.html",
"ErrorDocument": "error.html"
}
}
},
"samplebucketpolicy" : {
"Type" : "AWS::S3::BucketPolicy",
"Properties" : {
"Bucket" : {"Ref" : "cloudformationbucket"},
"PolicyDocument": {
"Version": "2008-10-17",
"Statement": [{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::pchakrab-cf-bucket-new/*"
}]
}
}
}
}
}我们可以将此模板上传到S3 Bucket并复制对象URL。然后,我们可以按照之前的步骤更新堆栈。一旦堆栈更新完毕,我们将在Bucket的"权限"选项卡中看到添加的Bucket策略。
使用CloudFormation创建DynamoDB表(Creating a DynamoDB Table with CloudFormation)
我们可以使用CloudFormation模板创建DynamoDB表。创建DynamoDB表的模板具有以下语法:
{
"Type" : "AWS::DynamoDB::Table",
"Properties" : {
"AttributeDefinitions" : [ AttributeDefinition, ... ],
"BillingMode" : String,
"ContributorInsightsSpecification" : ContributorInsightsSpecification,
"GlobalSecondaryIndexes" : [ GlobalSecondaryIndex, ... ],
"KeySchema" : [ KeySchema, ... ],
"KinesisStreamSpecification" : KinesisStreamSpecification,
"LocalSecondaryIndexes" : [ LocalSecondaryIndex, ... ],
"PointInTimeRecoverySpecification" : PointInTimeRecoverySpecification,
"ProvisionedThroughput" : ProvisionedThroughput,
"SSESpecification" : SSESpecification,
"StreamSpecification" : StreamSpecification,
"TableClass" : String,
"TableName" : String,
"Tags" : [ Tag, ... ],
"TimeToLiveSpecification" : TimeToLiveSpecification
}
}上述语法应嵌入在"Resources"标签中,如我们之前在S3 Bucket中看到的。我们通常不需要使用所有这些属性。我们可以使用以下模板创建一个带有主键"Id"的简单"Employee"表:
{
"Resources": {
"EmployeeTable": {
"Type": "AWS::DynamoDB::Table",
"Properties": {
"TableName": "Employee",
"AttributeDefinitions": [
{
"AttributeName" : "Id",
"AttributeType" : "N"
}
],
"KeySchema": [
{
"AttributeName" : "Id",
"KeyType" : "HASH"
}
],
"ProvisionedThroughput": {
"ReadCapacityUnits": 5,
"WriteCapacityUnits": 5
}
}
}
}
}"EmployeeTable"是资源的逻辑名称。接下来,我们需要指定资源的"Type",它将是一个DynamoDB表,即"AWS::DynamoDB::Table"。表的属性包括"TableName"、"AttributeDefinitions"、"KeySchema"和"ProvisionedThroughput"。我们不需要添加所有表属性,只需添加与主键相关的属性。 "KeySchema"定义了在"AttributeDefinitions"中定义的主键类型。指定表的吞吐量,包括读取和写入的值。
DynamoDB表
使用上述部分中显示的CloudFormation模板创建一个DynamoDB表。您需要使用不同的表名称和逻辑名称。
模板参数(Template Parameter)
一个示例参数语法如下所示:
"Parameters" : {
"ParameterLogicalID" : {
"Type": "DataType",
"ParameterProperty" : "value"
}
}这是我们如何将此参数的引用添加到我们的资源中。
"SomeResourceLogicalID" : {
"Type": "type",
"Properties" : {
"SomeProperty" : { "Ref" : "ParameterLogicalID" },
....................................
}
}我们现在将看到如何使用参数添加主键的示例,为此我们将稍微更新我们上次使用的模板。让我们创建一个名为"EmployeeNew"的"Employee"表的副本。
{
"Parameters": {
"PrimaryKeyName": {
"Type": "String",
"Default": "EmployeeId",
"Description": "Primary Key Name"
},
"PrimaryKeyType": {
"Type": "String",
"Default": "N",
"Description": "Primary Key Type"
}
},
"Resources": {
"EmployeeTableNew": {
"Type": "AWS::DynamoDB::Table",
"Properties": {
"TableName": "EmployeeNew",
"AttributeDefinitions": [
{
"AttributeName" : {"Ref": "PrimaryKeyName"},
"AttributeType" : {"Ref": "PrimaryKeyType"}
}
],
"KeySchema": [
{
"AttributeName" : {"Ref": "PrimaryKeyName"},
"KeyType" : "HASH"
}
],
"ProvisionedThroughput": {
"ReadCapacityUnits": 5,
"WriteCapacityUnits": 5
}
}
}
}
}每个参数都有一个类型,并定义了资源的必要属性,在我们的例子中是主键的名称和类型。我们可以在CloudFormation堆栈中应用模板以查看创建的DynamoDB表。